NEWS
Test Widget vis-owl v0.2.x GitHub
-
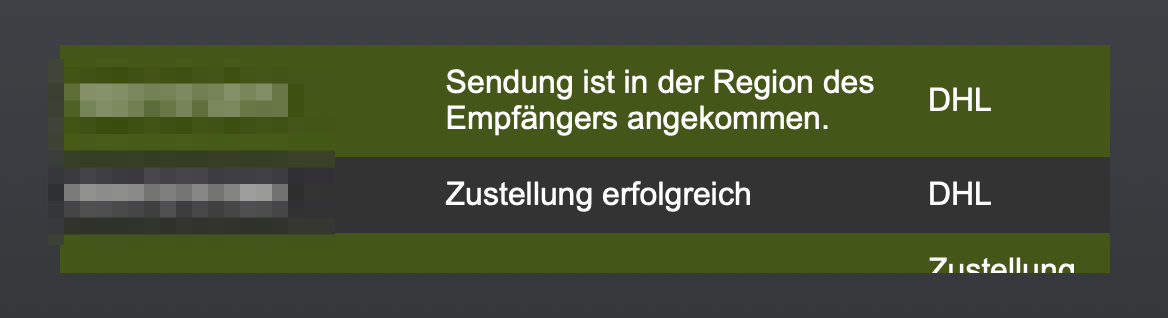
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
Lösch hier mal die CSS Klasse raus:

oder trag sie im CSS ein (muss dann überall rein):
.vis-style-green-gray.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } -
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
Lösch hier mal die CSS Klasse raus:

oder trag sie im CSS ein (muss dann überall rein):
.vis-style-green-gray.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; }@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Habe die CSS Klasse gelöscht und nur noch das was Du gepostet hast im Tab CSS eingetragen. Keine Änderung.
Was meinst Du mit "Muss überall rein" Wo noch?Im json table widget sieht es so aus:

-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Habe die CSS Klasse gelöscht und nur noch das was Du gepostet hast im Tab CSS eingetragen. Keine Änderung.
Was meinst Du mit "Muss überall rein" Wo noch?Im json table widget sieht es so aus:

@damrak2022
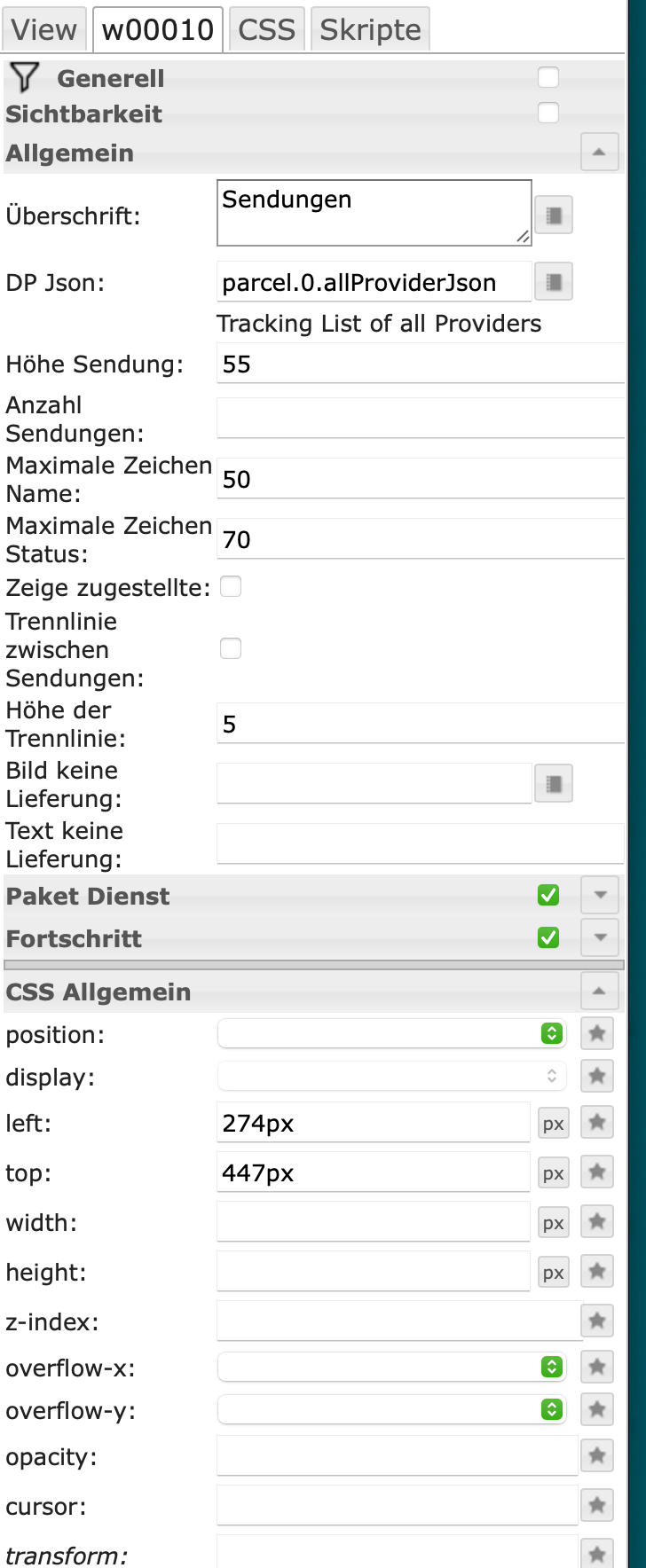
Fangen wir einfach nochmal vorne an ;)Erstelle nochmal ein neues Widget in Deiner View ohne etwas an den Einstellungen zu ändern und kontrolliere nur den Datenpunkt vom Json. Wenn der stimmt musst Du schon die Einträge sehen.
-
@damrak2022
Fangen wir einfach nochmal vorne an ;)Erstelle nochmal ein neues Widget in Deiner View ohne etwas an den Einstellungen zu ändern und kontrolliere nur den Datenpunkt vom Json. Wenn der stimmt musst Du schon die Einträge sehen.
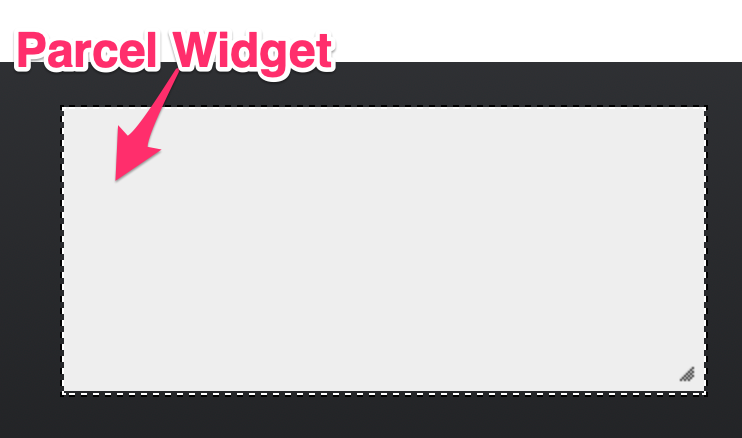
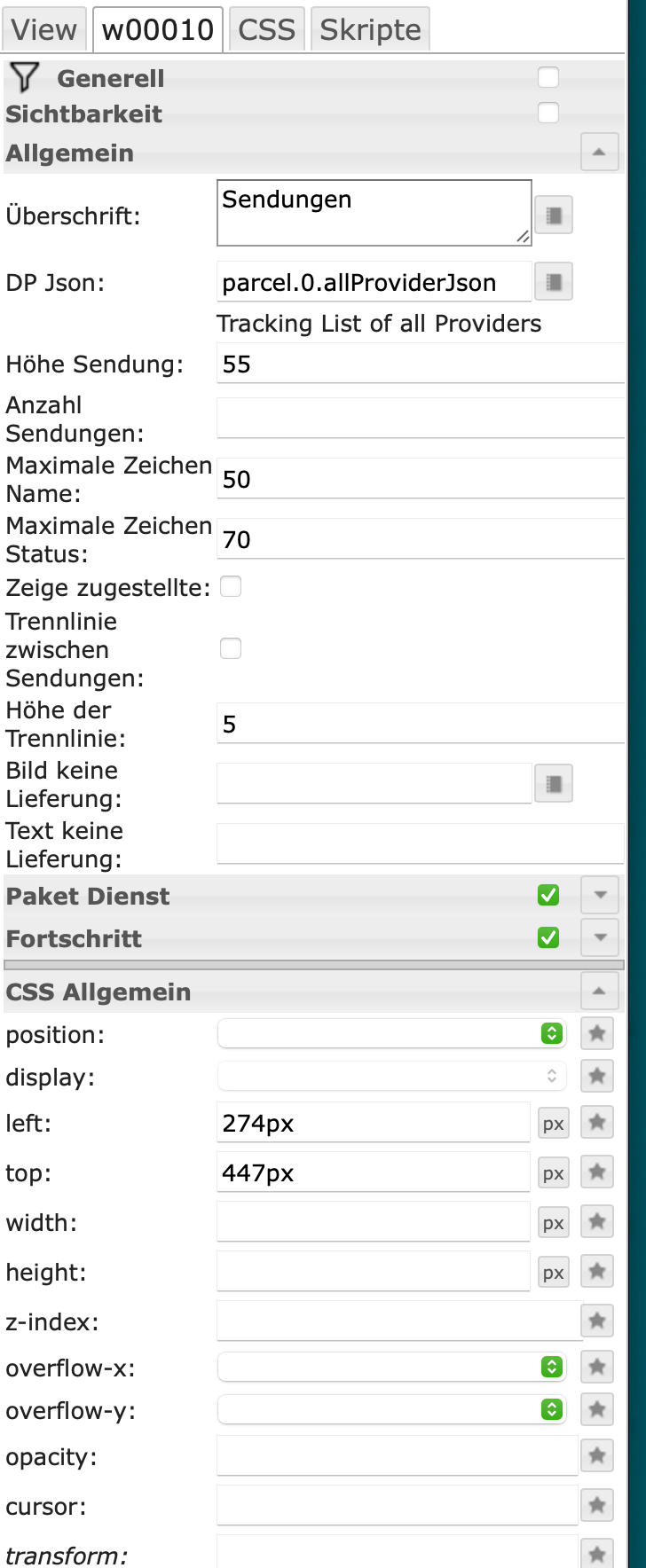
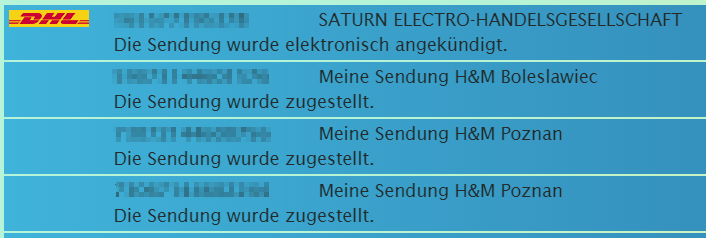
@buchi Habe ich gemacht und dann sehe ich genau das:


-
@buchi Habe ich gemacht und dann sehe ich genau das:


Im Json sind Fehler.
Bei den ersten beiden Einträgen fehlt "Name" und beim letzten der "delivery_status". Da kann ich zwar noch eine Fehlerbehandlung einbauen aber schöner wäre es wenn der Adapter das Json vollständig schreibt.
Ist der Adapter auch aktuell?
-
Im Json sind Fehler.
Bei den ersten beiden Einträgen fehlt "Name" und beim letzten der "delivery_status". Da kann ich zwar noch eine Fehlerbehandlung einbauen aber schöner wäre es wenn der Adapter das Json vollständig schreibt.
Ist der Adapter auch aktuell?
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden? -
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden?@damrak2022
Oh, Du musstest Dein System neu aufsetzen? Dann kann es mit Vielem zusammenhängen.
Welche Adapterversion hast Du installiert? Ist die Instanz auf grün? Sind alle Einträge in der Instanz (z.B. DHL Login) gemacht?
Hast Du Fehler im LOG ? Das mal alles checken... -
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden?@damrak2022
Das wird nichts bringen. Ich denke da ist im Adapter ein Fehler dass die Werte nicht geschrieben werden. Aber das müsste im Thread vom Adapter geklärt werden.Wann ich dazu komme die Fehlerbehandlung einzubauen kann ich noch nicht sagen.
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 03.03.2022 Github Link https://github.com/gerbuchner/ioBroker.vis-owl Widget zur Anzeige der Paketverfolgung
tombox hat einen super Adapter geschrieben, mit dem es möglich ist von verschiedenen Transportunternehmen die Paketverfolgung auszulesen und in Datenpunkte zu schreiben.
Meine Intension ist es hierfür ein Widget zur Verfügung zu stellen, um diese Daten einfach in der VIS anzuzeigen.
Doku gibt's im Wiki auf GitHub.
Tauschbörse mit verschiedenen Designs, die gerne von euch mit erweitert werden darf ;)0.2.13 (2022-04-15)
- [Sendungsverfolgung] Bugfix wenn Felder ohne Inhalt sind
0.2.12 (2022-04-06)
- [Sendungsverfolgung] CSS für 'Zustellung heute' hinzugefügt
0.2.11 (2022-03-28)
- [Sendungsverfolgung] Maximale Zeichen Name / Sendungsstatus
0.2.10 (2022-03-20)
- [Sendungsverfolgung] Beta entfernt
- [Sendungsverfolgung] Neues Logo
- [Sendungsverfolgung] Höhe Sendungseintrag in Einstellungen ausgelagert (nötig wegen Berechnungen)
0.2.9 (2022-03-14)
- [Sendungsverfolgung] Bild und Text wenn keine Sendung
0.2.8 (2022-03-13)
- [Sendungsverfolgung] Typo in CSS Klasse behoben (inDelivery)
- [Sendungsverfolgung] Korrektur Höhe Trennlinie
0.2.7 (2022-03-12)
- [Sendungsverfolgung] Bug bei der automatischen Aktualisierung behoben
- [Sendungsverfolgung] Klick auf Logo öffnet Webseite mit der Sendungsverfolgung
0.2.6 (2022-03-10)
- [Sendungsverfolgung] Titelzeile und Anordnung optimiert
0.2.5 (2022-03-10)
- [Sendungsverfolgung] Sortierung der Sendungen nach Status
- [Sendungsverfolgung] Ein- / ausblenden von gelieferten Sendungen verbessert
- [Sendungsverfolgung] Titelzeile eingebaut
- [Sendungsverfolgung] Bilder als PNG bereitgestellt wegen Problemen mit SVG
0.2.0 (2022-03-03)
- [Sendungsverfolgung] Initial upload
-
Ich bin dabei, die Anzeige auf eine Zeile zu reduzieren. Bei mir funktioniert leider das skalieren der Bilder nicht richtig. Habe ich etwas vergessen?
.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; }
-
@basty2
pass malmax-width: 40px; max-height: 20px;an. Fang mal mit "max-height: 10px;" an und schau wie es dann aussieht.
-
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Also wenn Du DHL aktiviert hast, dann schau einfach mal in der DHL-APP nach Lieferungen ohne Status (alte Lieferungen, nicht neu bestellte)... hatte da auch eine drin - gelöscht und dann hat nach dem letzten Statusupdate im Adapter alles gepasst.
-
@basty2
pass malmax-width: 40px; max-height: 20px;an. Fang mal mit "max-height: 10px;" an und schau wie es dann aussieht.
@buchi
vielleicht noch eine Info, da ich es nicht verstehe.
Ich nutze ein css kompakt2.
wenn ich.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; } .kompakt2.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; }ergänze, wird es in der Vorschau im Editor richtig angezeigt. Wenn ich .vis-owl-parcel-source rausnehme, wieder falsch. Auf der realen Homepage wird es immer falsch angezeigt. Auch ein Wechsel auf weg von kompakt2 auf kein spezifisches CSS hat nicht geholfen mit der Einstellung. Die Bilder werden nicht skaliert.
-
@djmarc75
eine Lieferung hatte ich mit delivery_status "ANKOMMEND"habe ich rausgelöscht, Anzeige immer noch wie hier:

Kein Hermes Logo und die Zugestellten von Hermes sind immer noch drinnen -
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Kein Hermes Logo und die Zugestellten von Hermes sind immer noch drinnen
Warte mal den nächsten Aktualisierungsintervall ab.
Ansonsten mit DHL ist das jetzt korrekt ?
-
@djmarc75
ja bei DHL und AMAZON sind die Logos da und die zugestellten werden Rausgefiltert.
Das war schon nach der Aktualisierung -
@gruter Was steht denn in der JSON bei den Hermes Paketen drin ? Also im Status... müsste eigentlich 1 sein.
-
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Ja eine 1 ist drinnen.
Mal warten was Buchi sagt. Ansonsten würde ich mal diese Pakete aus der Hermes APP löschen. Versandnummern kannste ja kopieren und später wieder einfügen wenn es gehen sollte.
-
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Ja eine 1 ist drinnen.
Mal warten was Buchi sagt. Ansonsten würde ich mal diese Pakete aus der Hermes APP löschen. Versandnummern kannste ja kopieren und später wieder einfügen wenn es gehen sollte.
@djmarc75 Hallo ich bin noch Anfänger im Aufbau der VIS, ich habe mir jetzt den Parser Adapter installiert und DHL und Amazon die Passwörter eingegeben.
Wo lade ich das Widget runter? Muss ich auf Github dort das Widget runterladen und dann in meine VIS Widget importieren, Quelltext einfügen?
Und danach eine CSS Datei aus dem Forum kopieren in das Widget CSS einfügen ?
Tut mir leid für die Frage aber würde gerne auch die Amazon DHL Lieferung haben
-
@djmarc75 Hallo ich bin noch Anfänger im Aufbau der VIS, ich habe mir jetzt den Parser Adapter installiert und DHL und Amazon die Passwörter eingegeben.
Wo lade ich das Widget runter? Muss ich auf Github dort das Widget runterladen und dann in meine VIS Widget importieren, Quelltext einfügen?
Und danach eine CSS Datei aus dem Forum kopieren in das Widget CSS einfügen ?
Tut mir leid für die Frage aber würde gerne auch die Amazon DHL Lieferung haben
@driftkingisback said in Test Widget vis-owl v0.2.x GitHub:
Wo lade ich das Widget runter?
Den Link im ersten Post kopieren und dann bei "Adapter" auf die Katze klicken und unter "benutzerdefiniert" den Link einfügen. Wenn installiert sollte in der VIS links in der Widgetauswahl so ziemlich unten das Widget auftauchen.
In die Vis ziehen und dann kannste von der "Tauschbörse" einfach mal ein fertiges CSS-Projekt nehmen und damit dann "basteln".