NEWS
iQontrol Vis Support Thread
-
@malti18 sagte in iQontrol Vis Support Thread:
@da_woody Genau da habe ich es ja auch her. Er zeigt leider nicht wie das mit dem Aufklappen geht, bzw. was man einstellen muss. Danke für deine Mühe
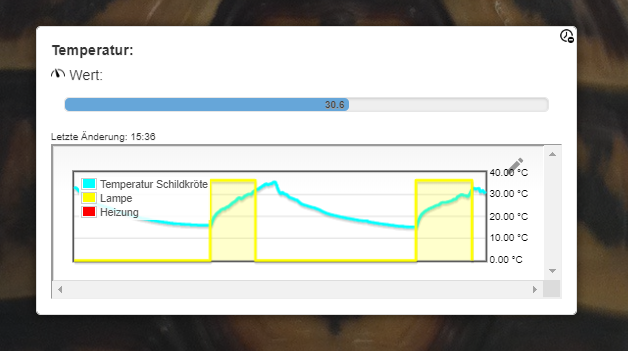
Meinst Du sowas hier ?
Das ist auch nicht von mir. Das ist hier aber irgendwo in den iQontrol Thread‘s beschrieben. (müsste ich auch erst suchen)
-
@malti18 sagte in iQontrol Vis Support Thread:
@dslraser nun dann muss ich nochmal auf die Suche gehen
ich suche schon die ganze Zeit, aber ich finde es auch nicht direkt 🤷
-
Hallo, ich stehe gerade irgendwie auf dem Schlauch.
Ich möchte eine eigene echart Grafik darstellen, bekomme das aber nicht hin. Wenn ich diese als Hintergrund definiere bekomme ich im firefox immer die Meldung "Firefox darf diese eingebettete Seite nicht darstellen".
Eingebunden habe ich dieses: "http://192.168.0.4:8081/adapter/echarts/chart/index.html?preset=echarts.0.Haus+Garten"
unter BACKGROUND_URLWenn ich die Seite als externen Link einbinde geht es.
Ich vermute das ich irgendwie eine https Seite benötige.
@heinzie sagte in iQontrol Vis Support Thread:
Hallo, ich stehe gerade irgendwie auf dem Schlauch.
Ich möchte eine eigene echart Grafik darstellen, bekomme das aber nicht hin. Wenn ich diese als Hintergrund definiere bekomme ich im firefox immer die Meldung "Firefox darf diese eingebettete Seite nicht darstellen".
Eingebunden habe ich dieses: "http://192.168.0.4:8081/adapter/echarts/chart/index.html?preset=echarts.0.Haus+Garten"
unter BACKGROUND_URLWenn ich die Seite als externen Link einbinde geht es.
Ich vermute das ich irgendwie eine https Seite benötige.
Das liegt vermutlich an einer CSP (Content-Security-Policy) der Seite. Diese verhindert, dass die Seite als iFrame eingebunden wird.
https://support.mozilla.org/de/kb/website-erlaubt-firefox-nicht-die-seite-anzuzeigen
-
@malti18 sagte in iQontrol Vis Support Thread:
@dslraser nun dann muss ich nochmal auf die Suche gehen
ab hier und weitere Beiträge wirst Du fündig (in den Beiträgen davor kannst Du auch schon was finden)
-
@hukio sagte in iQontrol Vis Support Thread:
@dslraser
Machst Du das über eine key Liste? Ist ziemlich aufwendig. Wäre schön, wenn man nur die Zahl eingeben könnte. Dies setzt allerdings eine Eingabeschnittstelle voraus.ja,

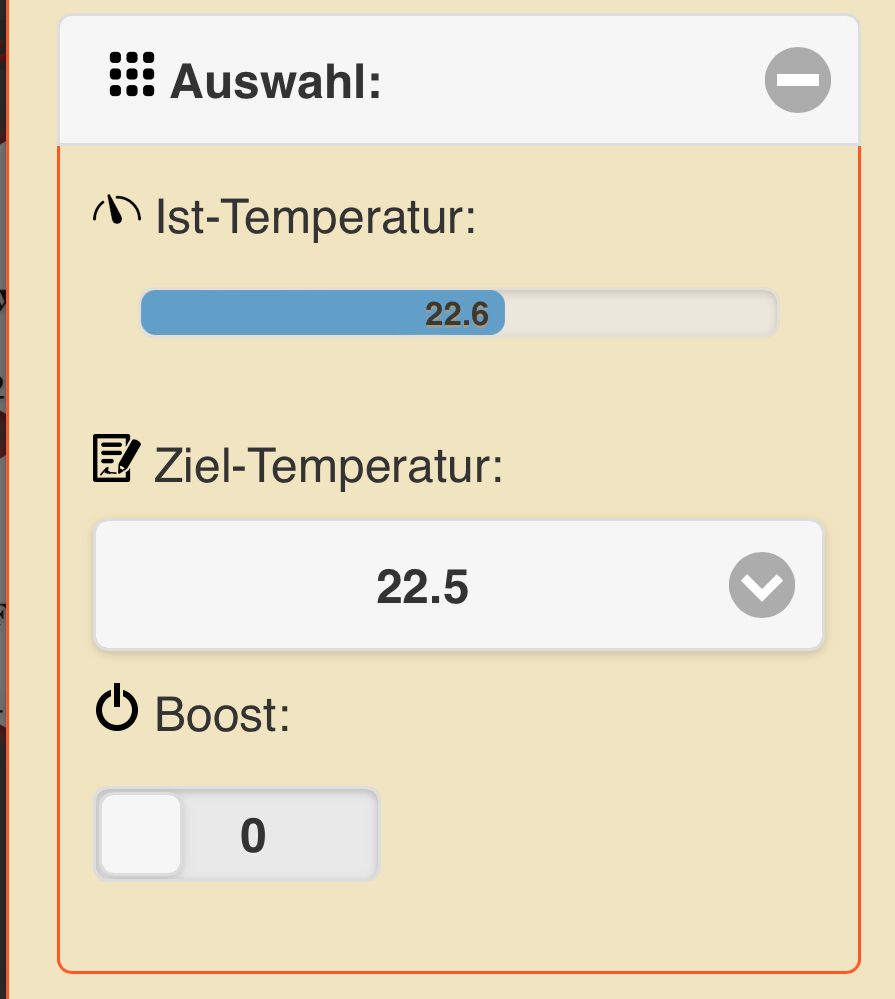
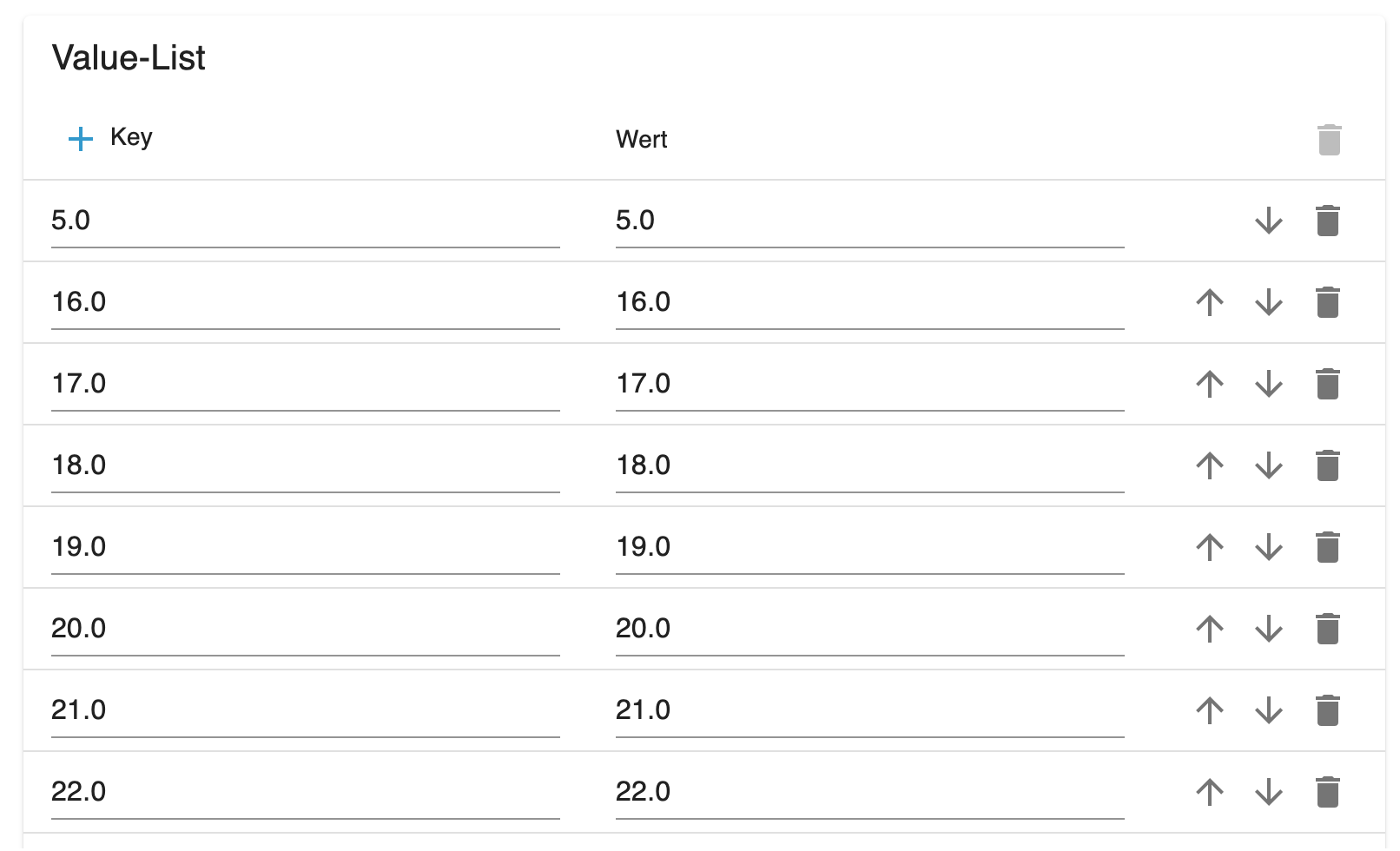
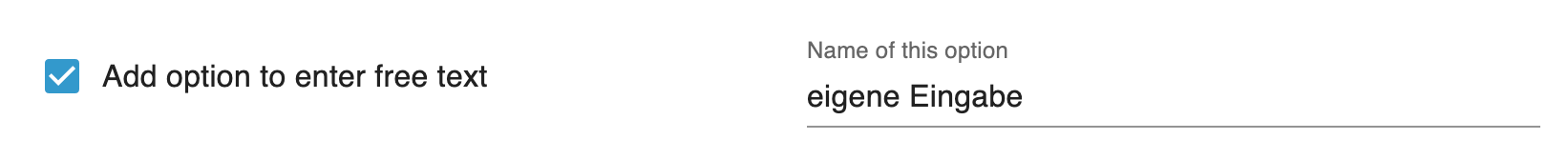
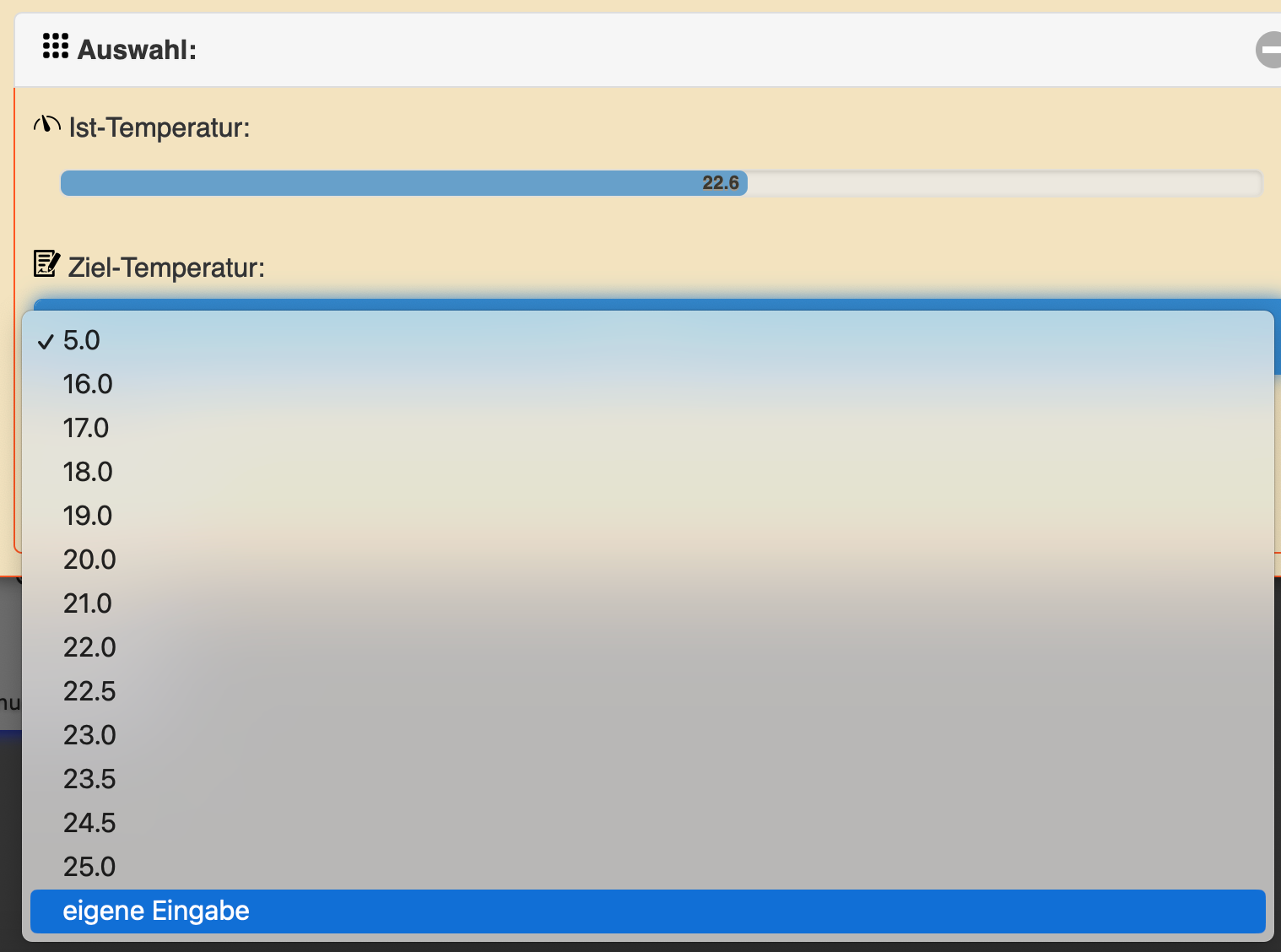
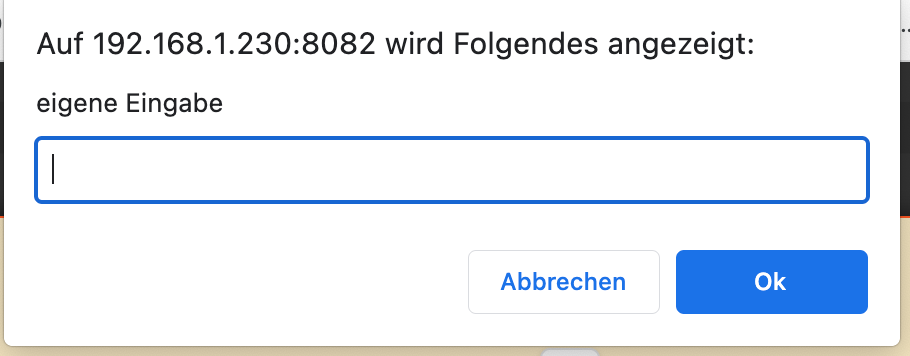
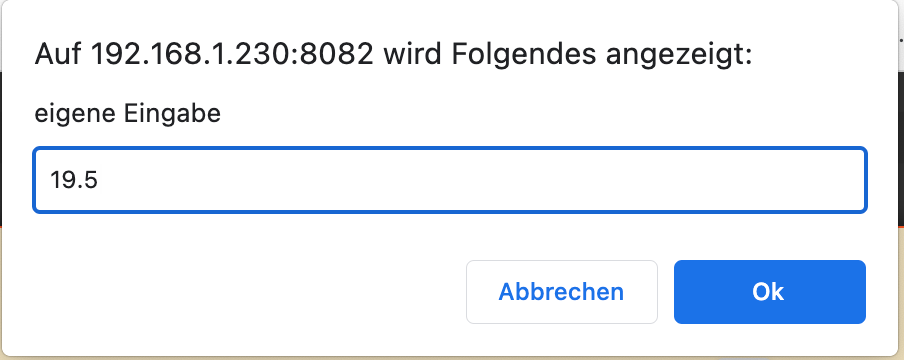
es ginge aber auch z.B. so (ich habe das mal eigene Eingabe genannt, kannst Du ja nennen wie Du willst)
sieht dann so aus, gerade ausprobiert und funktioniert:
(das ist der Punkt unter der Value-Liste)


Edit: das sind bei mir alias, das sollte aber auch mit dem "originalen DP" gehen.


Beispiel eines solchen alias
@dslraser
Obwohl ich die Key Tabelle angelegt habe, bekomme ich nur den slider Balken in der Auswahl angezeigt. Hatte auch schon bei einigen Versuchen die Tabelle in der Anzeige, Bekomme dies aber nicht wirklich sicher hin, Ich dachte, wenn man die Key Tabelle angelegt hat, dann wird sie auch in der Auswahl angezeigt (anstelle des sliders). Hast Du eine Idee, was ich falsch oder nicht mache?
Danke
HUK -
@dslraser
Obwohl ich die Key Tabelle angelegt habe, bekomme ich nur den slider Balken in der Auswahl angezeigt. Hatte auch schon bei einigen Versuchen die Tabelle in der Anzeige, Bekomme dies aber nicht wirklich sicher hin, Ich dachte, wenn man die Key Tabelle angelegt hat, dann wird sie auch in der Auswahl angezeigt (anstelle des sliders). Hast Du eine Idee, was ich falsch oder nicht mache?
Danke
HUK -
@da_woody
Wo bist Du? Im Adapter oder in den Objekten? Ich benutze die englische Version und kann die eins zu eins Verbindung nicht finden.
HUK -
-
@dslraser
Habe ich gefunden. Ich habe eine key Tabelle angelegt in den Objekten und dachte, daß dies dazu führt, daß diese dann angezeigt wird. Ich sehe aber nur den slider
HUK@hukio
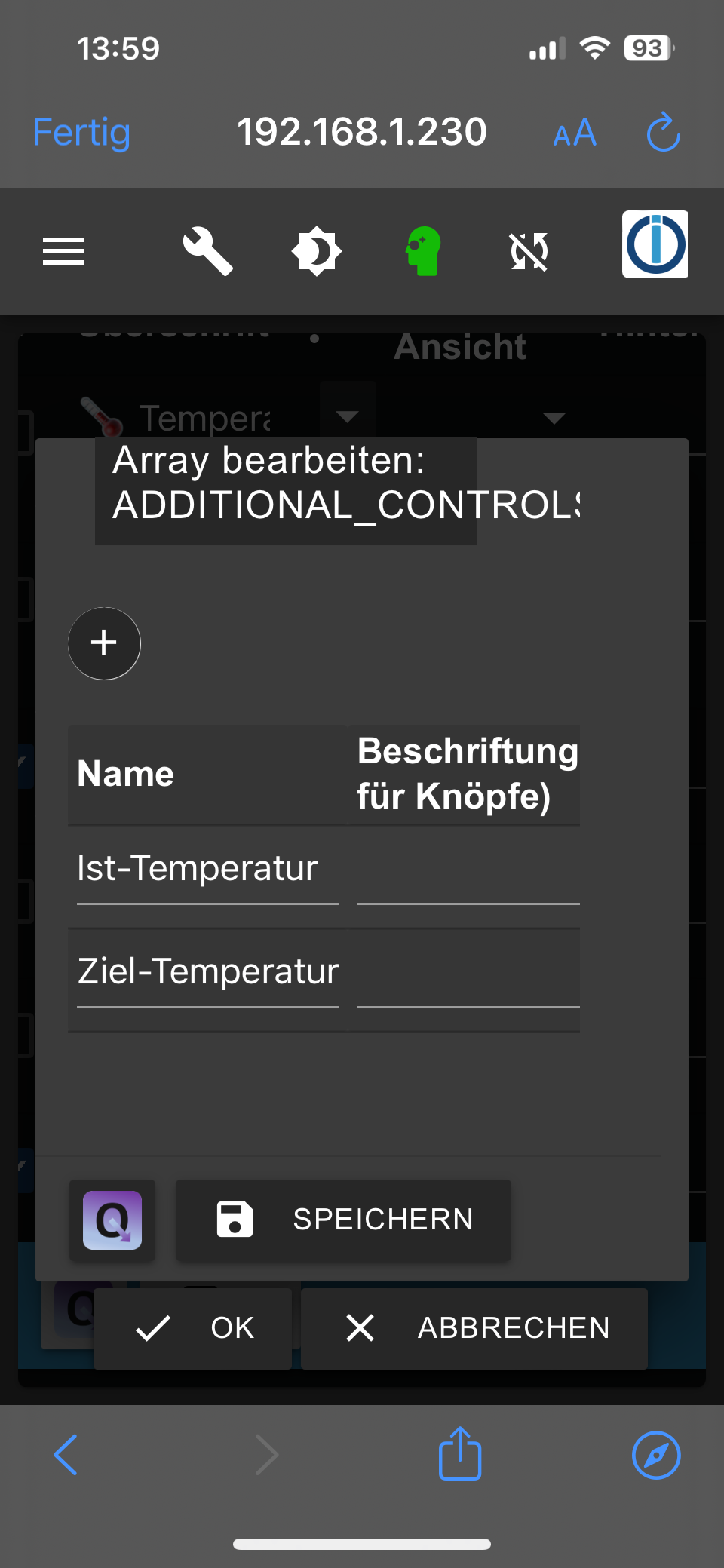
Du musst dann auch diesen Datenpunkt unter Additional Control auswählen und über den Schraubenschlüssel aktivieren. -
@hukio
Du musst dann auch diesen Datenpunkt unter Additional Control auswählen und über den Schraubenschlüssel aktivieren. -
Hallo zusammen,
ich versuche nun schon ein paar Tage eine einfache Liste / Aufzählung in IQontrol darzustellen, komme aber nicht weiter. Der Datenpunkt hat z.B. folgenden Inhalt:["Bad","Gaestezimmer","Schlafzimmer","Wohnzimmer"]Ich hab schon verschiedene Varianten wie das Device List Widget oder auch die Info Text Kachel versucht, aber keine brauchbaren Ergebnisse.
Kann mir mal jemand auf die Sprünge helfen wie ich die Liste in einer Kachel angezeigt bekomme?
-
Hallöche zusammen,
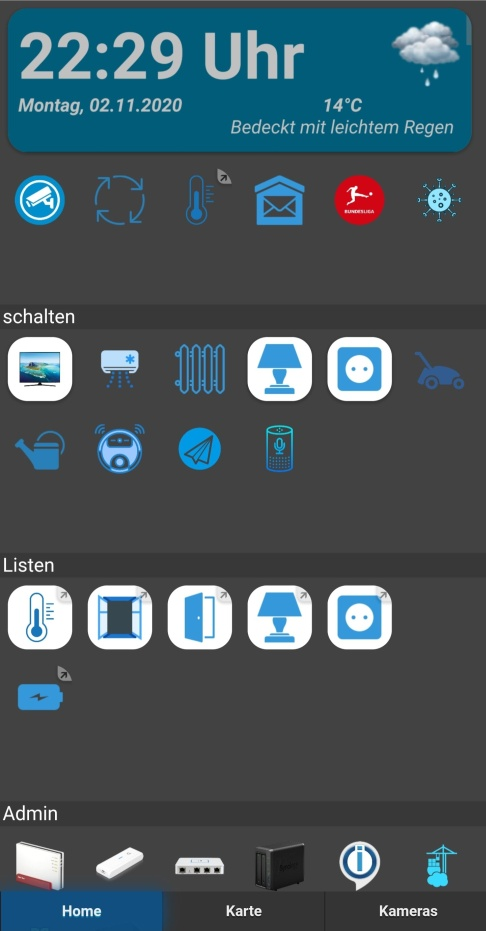
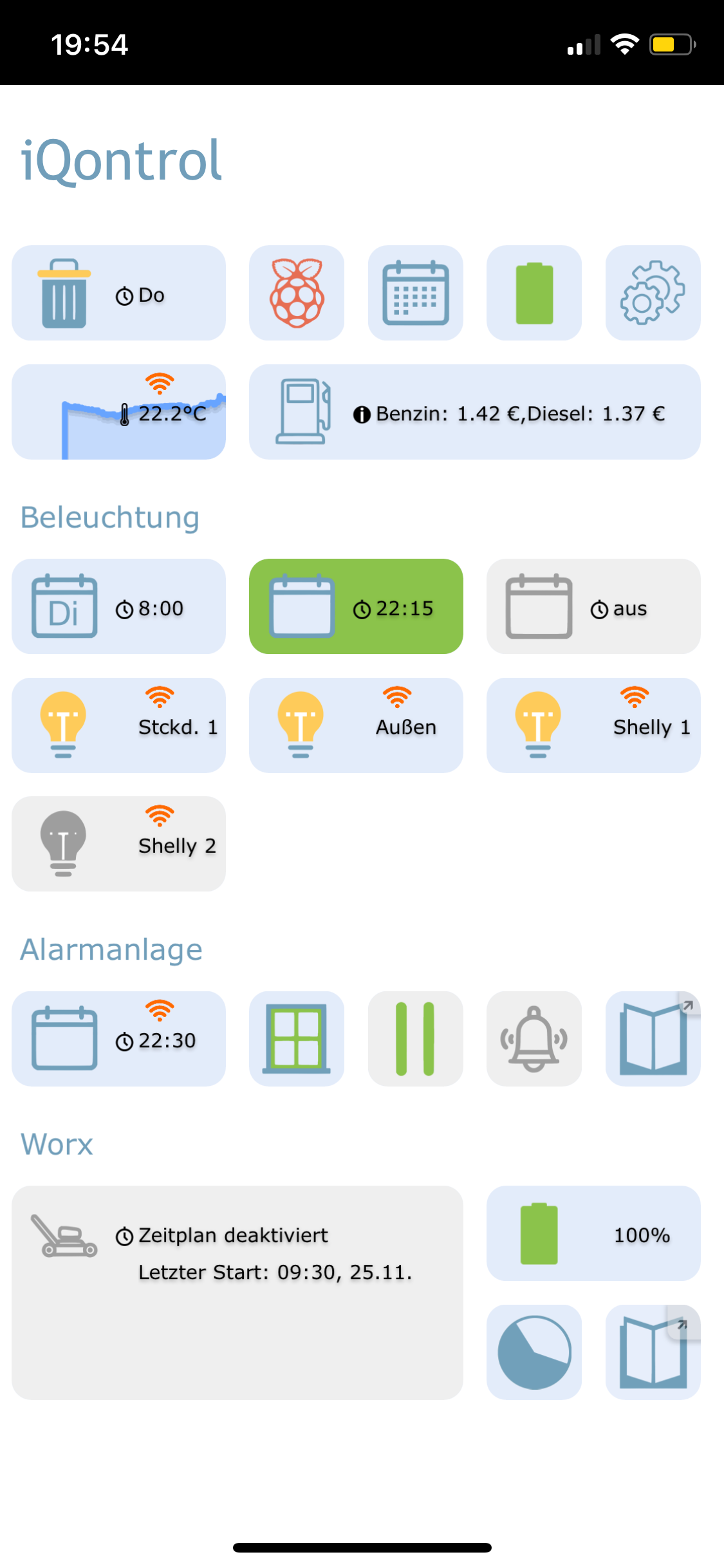
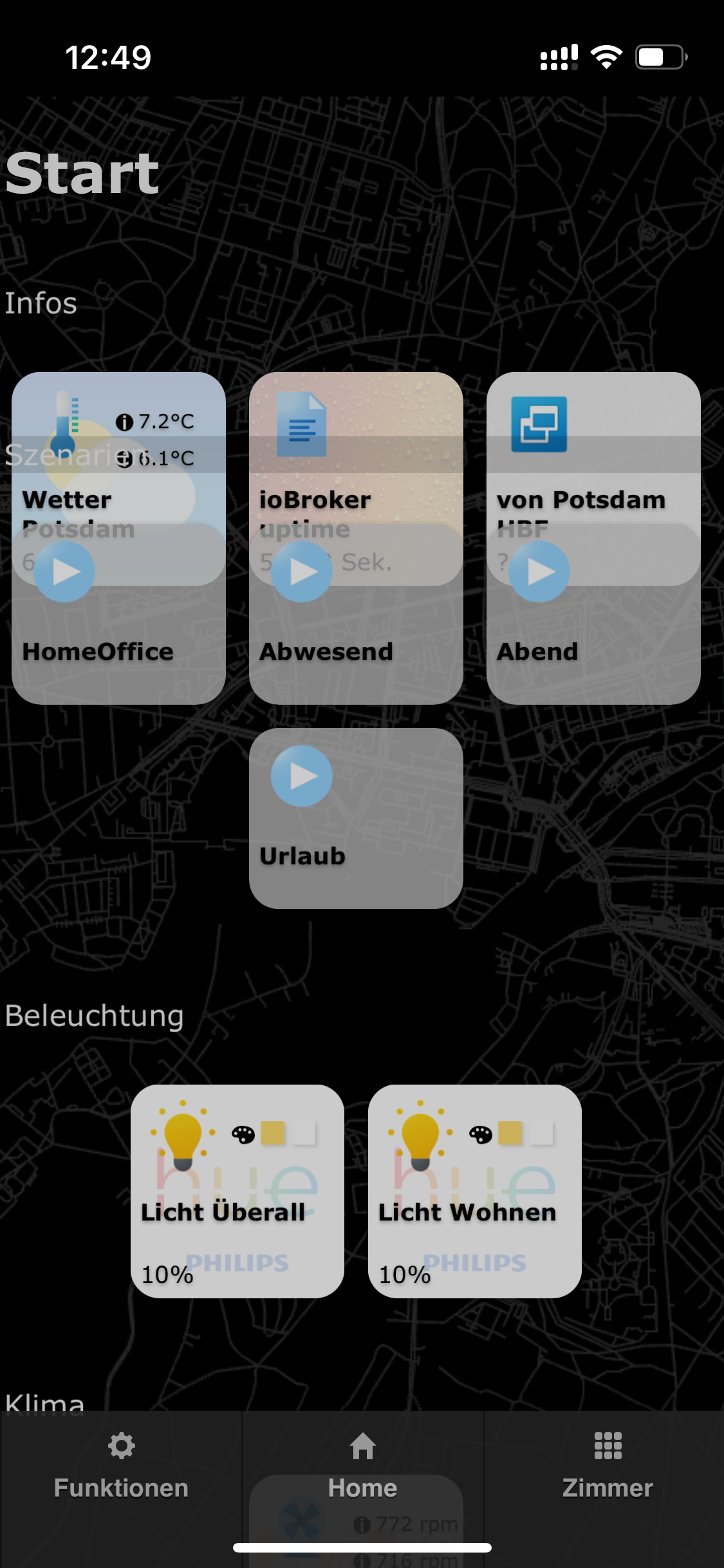
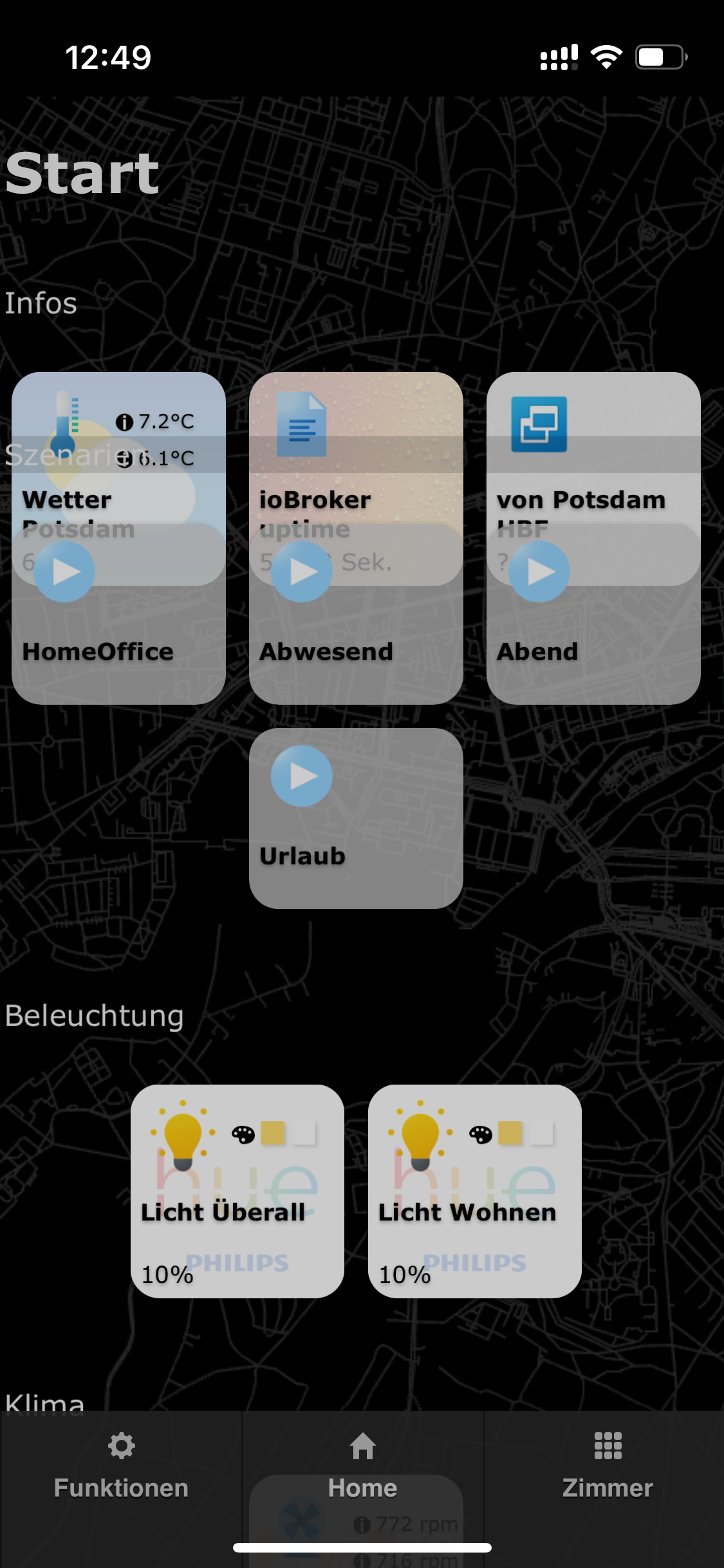
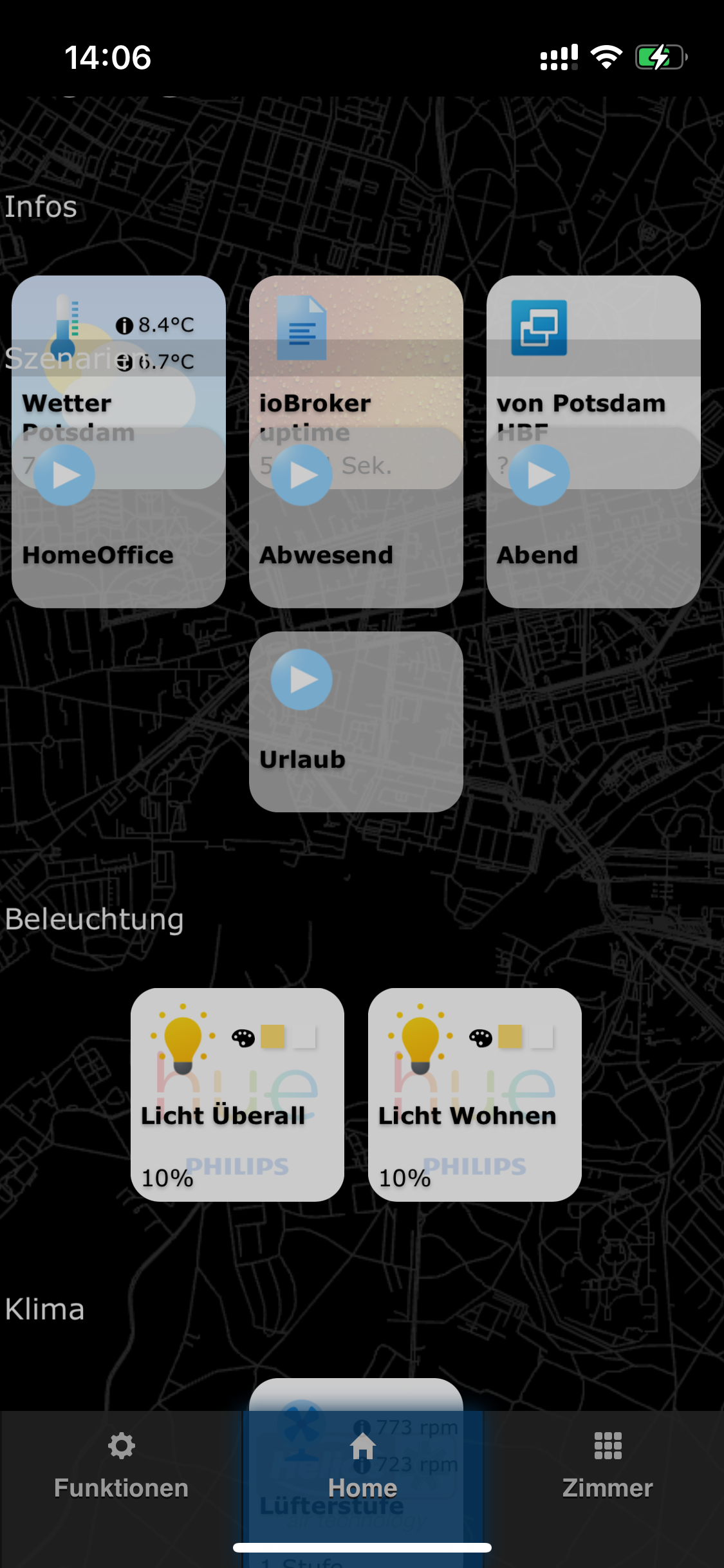
ich hab mal wieder so meine Handlingssorgen mit der Darstellung. Nachdem ich mich seit Ewigkeiten nicht um meine "Home" Ansicht gekümmert habe, weis ich nun auch wieder warum. Wenn ich das alles so sortiere wie ich es haben will (und auch auf anderen Ansichten nicht anders mache) sieht das ganze so aus:

Was mache ich falsch? Ich hab auch schon versucht den Home-Button vom Panel unten auf eine andere Ansicht zu verlinken. Ergebnis bleibt das selbe.
Pls... Help... :angel:
-
Hallöche zusammen,
ich hab mal wieder so meine Handlingssorgen mit der Darstellung. Nachdem ich mich seit Ewigkeiten nicht um meine "Home" Ansicht gekümmert habe, weis ich nun auch wieder warum. Wenn ich das alles so sortiere wie ich es haben will (und auch auf anderen Ansichten nicht anders mache) sieht das ganze so aus:

Was mache ich falsch? Ich hab auch schon versucht den Home-Button vom Panel unten auf eine andere Ansicht zu verlinken. Ergebnis bleibt das selbe.
Pls... Help... :angel:
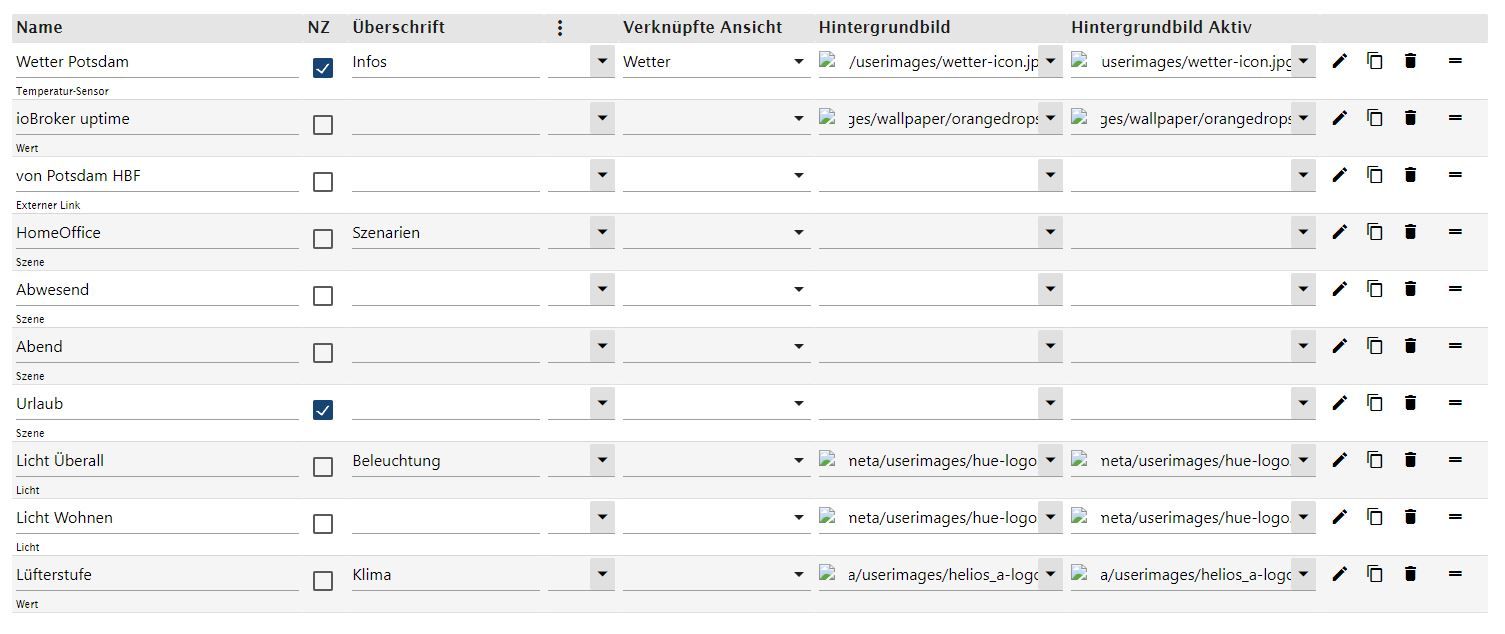
@memphispdm seltsam. zeig mal die config von deinem homescreen.
-
@memphispdm seltsam. zeig mal die config von deinem homescreen.
-
@memphispdm sagte in iQontrol Vis Support Thread:
Edit: Sieht auf dem Tablet an der Wand übrigens genau so aus.
klar ;)
nimm mal die haken bei NZ raus... -
@memphispdm sagte in iQontrol Vis Support Thread:
Edit: Sieht auf dem Tablet an der Wand übrigens genau so aus.
klar ;)
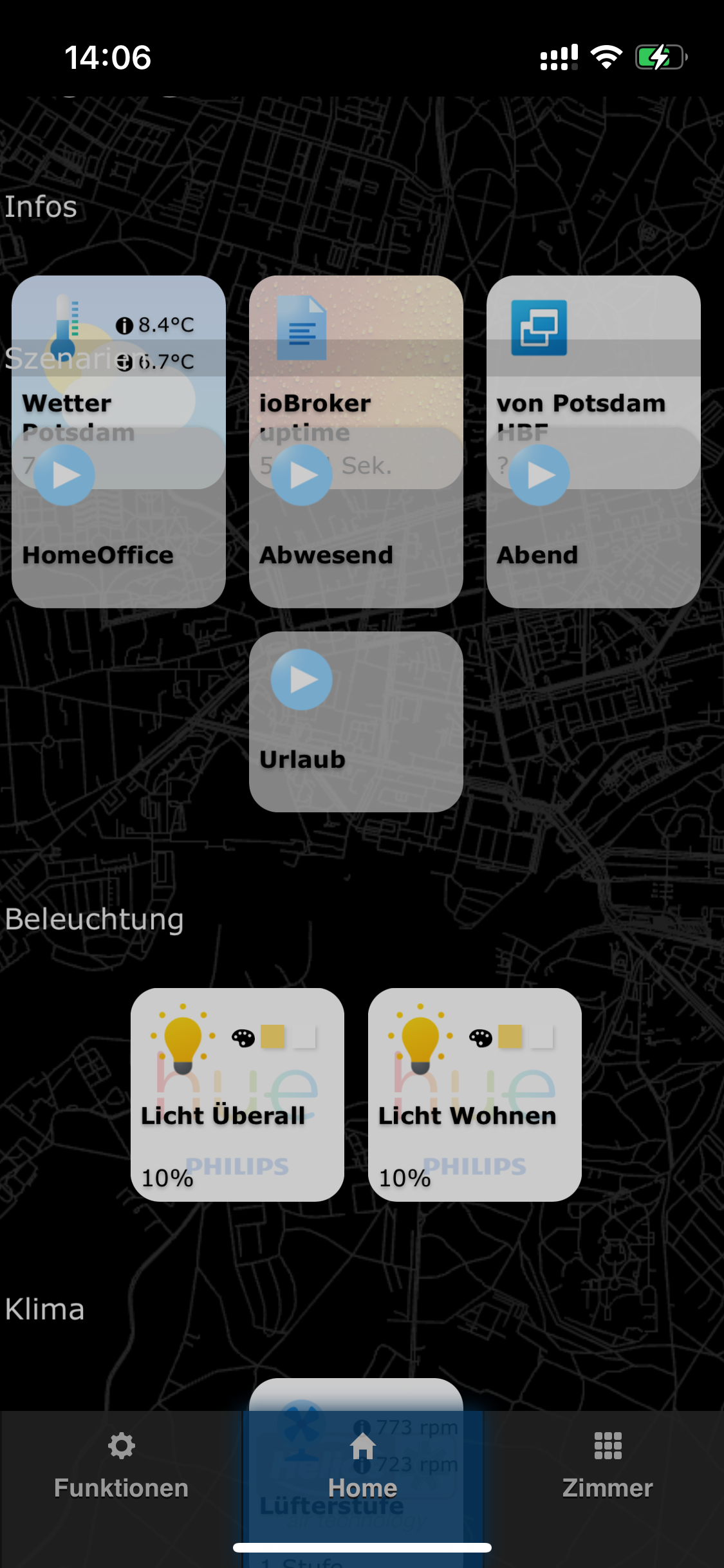
nimm mal die haken bei NZ raus...@da_woody ändert nichts, dann sieht es so aus:

-
Hallo,
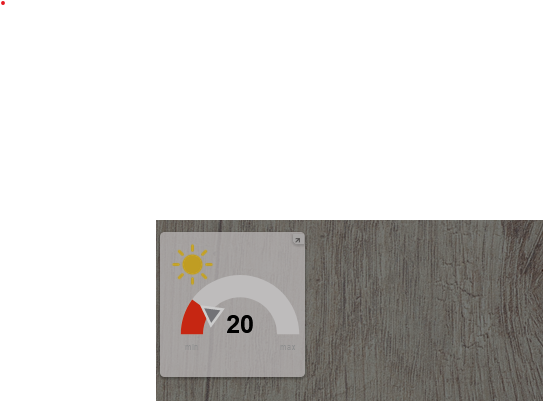
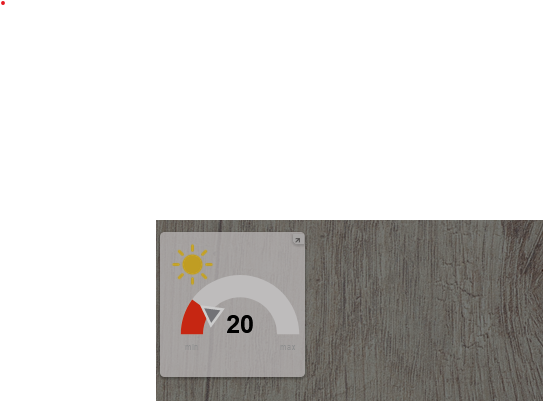
ich versuche gerade ein Gauge als Hintergrundbild in einer Kachel anzuzeigen. Vom Prinzip habe ich das auch hinbekommen, nur die Positionierung passt nicht.
Die Anzeige ist immer zu weit rechts.
Wenn ich margin-left ändere hat das leider keine Einfluss uf die Positionierung. Bin leider kein Experte auf dem Gebiet. Vielleicht hat von euch einer mehr Fachwissen und kann mir eine Tipp geben?
Eingebunden habe ich es als BACKGROUND_HTML.
Hier noch der entsprechende HTML Code:
<!doctype html> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.4/raphael-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/justgage/1.2.9/justgage.min.js"></script> <html> <head> <meta charset="utf-8" /> <title>Counter</title> <meta name="viewport" content="width=device-width"> <style> .container { width: 300px; margin-left: -50px; text-align: center; } .gauge { margin-left: -50px; //margin-top: -50px; width: 180px; height: 180px; } a:link.button, a:active.button, a:visited.button, a:hover.button { margin: 30px 5px 0 2px; padding: 7px 13px; } </style> </head> <body> <div class="container"> <div id="g1" class="gauge"></div> </div> <script> var g1; document.addEventListener("DOMContentLoaded", function (event) { g1 = new JustGage({ id: "g1", title: "Font Options", value: 20, min: 0, minTxt: "min", max: 100, maxTxt: "max", gaugeWidthScale: 1.1, levelColors : [ "#ff0000", "#F27C07", "#a9d70b" ], valueMinFontSize:30, counter: true, titleFontColor: "red", titleFontFamily: "Georgia", titlePosition: "below", valueFontColor: "black", valueFontFamily: "Arial", pointer: true, pointerOptions: { toplength: -15, bottomlength: 10, bottomwidth: 12, color: '#8e8e93', stroke: '#ffffff', stroke_width: 3, stroke_linecap: 'round' }, }); }); </script> </body> </html> -
Hallo,
ich versuche gerade ein Gauge als Hintergrundbild in einer Kachel anzuzeigen. Vom Prinzip habe ich das auch hinbekommen, nur die Positionierung passt nicht.
Die Anzeige ist immer zu weit rechts.
Wenn ich margin-left ändere hat das leider keine Einfluss uf die Positionierung. Bin leider kein Experte auf dem Gebiet. Vielleicht hat von euch einer mehr Fachwissen und kann mir eine Tipp geben?
Eingebunden habe ich es als BACKGROUND_HTML.
Hier noch der entsprechende HTML Code:
<!doctype html> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.4/raphael-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/justgage/1.2.9/justgage.min.js"></script> <html> <head> <meta charset="utf-8" /> <title>Counter</title> <meta name="viewport" content="width=device-width"> <style> .container { width: 300px; margin-left: -50px; text-align: center; } .gauge { margin-left: -50px; //margin-top: -50px; width: 180px; height: 180px; } a:link.button, a:active.button, a:visited.button, a:hover.button { margin: 30px 5px 0 2px; padding: 7px 13px; } </style> </head> <body> <div class="container"> <div id="g1" class="gauge"></div> </div> <script> var g1; document.addEventListener("DOMContentLoaded", function (event) { g1 = new JustGage({ id: "g1", title: "Font Options", value: 20, min: 0, minTxt: "min", max: 100, maxTxt: "max", gaugeWidthScale: 1.1, levelColors : [ "#ff0000", "#F27C07", "#a9d70b" ], valueMinFontSize:30, counter: true, titleFontColor: "red", titleFontFamily: "Georgia", titlePosition: "below", valueFontColor: "black", valueFontFamily: "Arial", pointer: true, pointerOptions: { toplength: -15, bottomlength: 10, bottomwidth: 12, color: '#8e8e93', stroke: '#ffffff', stroke_width: 3, stroke_linecap: 'round' }, }); }); </script> </body> </html>Hallo,
kann ich den Gerätenamen in der Kachel über einen Datenpunkt anzeigen.
Also je nach Text im Datenpunkt wird der Gerätename anders angezeigt.

Wie hier zum Beispiel der Text Schlafzimmer. Wenn das geht wie stelle ich dort einen Datenpunkt ein?
Hab das leider noch nicht gefunden. -
@da_woody ändert nichts, dann sieht es so aus:

Problem ist gelöst. Die rechte Kachel in der ersten Reihe war glaube ich eine Popup- oder Widget-Kachel und hat damit das Layout verschoben/verrückt. Hab eine neue Kachel (für öffis Verbindung) eingestellt und siehe da, alles so wie es sein soll.
Trotzdem Danke für den Input :)