NEWS
[Javascript] Regenradarbilder des DWD und Foreca
-
@SBorg Super, wieder was neues brauchbares. Und läuft auf anhieb. Einfach klasse

-
Es hat schon maginale Geschwindigkeitsvorteile, interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss. Ferner liegen die Daten halt auch immer vor, zumindest die letzte ladbare Variante vor ev. Störungen. Pauschal kann man aber natürlich auch das Binding direkt auf die Bilder setzen

Neue Version V0.0.3 Online:
- + Satellitenradarbild (optional) hinzugefügt
- V0.0.2 / 09.01.2022 - ~ Schreibzugriff auf die Datenpunkte entfernt
Ich habe mittlerweile den Zugriff auf die Datenpunkte beschränkt. So kann man sie sich nicht mehr (irrtümlich) ansehen wollen und blockiert (gerade bei der ~5.5MB großen GIF) so den Browser. Das sind eh nur kryptische Zahlen-/Zeichenfolgen des Bildes. Außer Neo (aus Matrix
 ) wird wohl keiner von uns daraus etwas sehen können ^^
) wird wohl keiner von uns daraus etwas sehen können ^^
Wer dennoch möchte/muss (ich bin kein Freund von Gängeleien): in den Objectdaten des Datenpunktes von "write": false wieder auf "write": true stellen... -
@sborg Sehr schön, läuft sofort und da ich auch im "richtigen" Bundesland (Hessen) wohne, brauchte ich noch nicht einmal etwas zu ändern. Vielen Dank dafür!
Eine Frage hätte ich noch: Hat jemand schon diese Regenradar-Bilder an Telegram geschickt? Oder braucht es dafür eine "richtige" Datei?
-
Hallo, vielen Dank für das einbauen des Satelitenradarbildes. Funktioniert bestens.
-
@sborg sagte in [Javascript] Regenradarbilder des DWD:
interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss.
oder kann!
Ich hatte diese Variante genutzt um die Bilder auch auf meinen Wandtablets, die keinen Internetzugang haben, darstellen zu können.Aber jetzt habe ich noch einen Wunsch.
Mitwidthkann ich das Bild verkleinern - bei mir um den Film in die obere rechte Ecke zu verbannen.Das Wolkenbild deckt jedoch ganz Deutschland ab, dieses noch verkleinert ist jetzt kontraproduktiv.
Gibt es eine Möglichkeit einen Ausschnitt zu erzeugen? -
@homoran Ja

Du fügst folgendes (für deinen Ausschnitt anzupassendes) CSS hinzu:
.homoran{ height: 300px; width: 100% !important; object-fit: cover; object-position: top center; }Den Namen darfst du natürlich ändern

Im HTML-Tag musst du dann nur beim Bild noch die Klasse angeben:
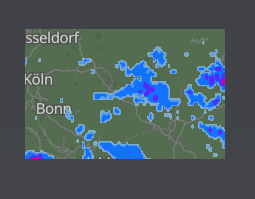
<img class="homoran" src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" width="400px">Dann wird aus ganz Deutschland zB. dieser Ausschnitt (meteoalarm kommt von meiner Test-View...):

-
Neue Version V0.1.0 Online:
- + Foreca-Regenradar hinzugefügt
- ~ Codeoptimierungen
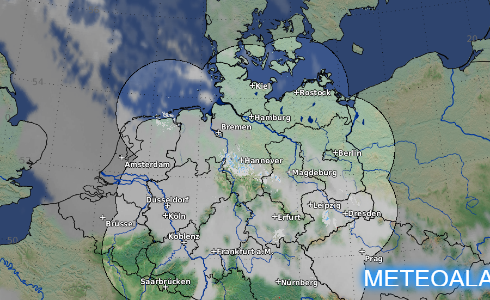
Habe den Code etwas "verschlankt" und noch (optional) ein Bild von Foreca hinzugefügt (etwas lokalere Ansicht):

Bitte beachten (steht aber auch im JS): die Konfiguration bei Foreca erfolgt in Breiten-/Längengrad
Es kann zwar nichts bei einem Fehler passieren, es könnte dann aber sein, dass ihr mitten im Pazifik oder der Sahara wohnt...
-
Yeah, bin gerade auf Hawai

Nein, alles ok, danke @SBorg
-
@sborg Danke dir.
Klappt hervorragend.
Aber mal eine Frage:
Kann es sein das sich die "Objekte" Seite stark verlangsamt wenn der Objektbaum mit den Bildern aufgeklappt ist oder tritt der Effekt nur bei mir auf? -
@chaot sagte in [Javascript] Regenradarbilder des DWD und Foreca:
Kann es sein das sich die "Objekte" Seite stark verlangsamt wenn der Objektbaum mit den Bildern aufgeklappt ist...
Nicht nur kann, ist leider so (gerade wenn der Host nicht der schnellste ist). Die Bilder fallen dabei kaum ins Gewicht, aber die GIF hat etwa 5.5MB an Daten, da braucht der ioB einen Augenblick, um das zu verarbeiten (auch wenn er die Daten gar nicht im Datenpunkt anzeigt).
Deswegen liegen sie standardmäßig in einem Sub-Sub-Ordner, den man am besten so wenig wie möglich anrührt. Sehen tut man eh nix und einbinden zB. in die VIS macht man ja auch nicht dauernd
-
-
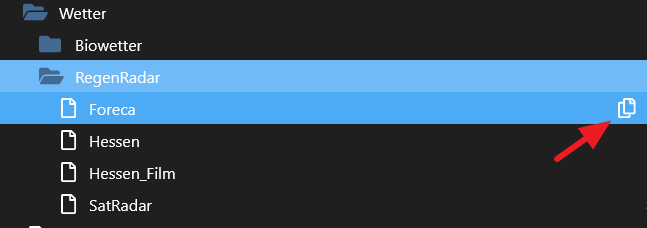
@mgieso Du nimmst bspw. ein HTML-Widget und kopierst dir vorher am einfachsten den gewünschten Objektpfad:

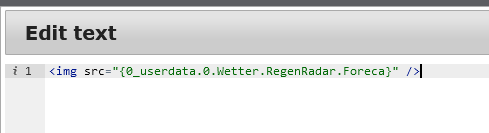
Im Widget gibst du dann bei "HTML" den img-Tag mit dem Objekt-Pfad als Binding (der Pfad liegt noch in deiner Zwischenablage) ein:

Im Editor siehst du dann (wg. des Bindings) allerdings nur:

In der Runtime aber:

Dann musst du nur noch die gewünschte Größe anpassen.
-
super danke
-
Alle gehen außer den Foreca muss ich noch einen Adapter installieren dafür
-
@mgieso Nein, denn da wird nur das Bild von deren Website geladen. Hast du bei "Foreca_GPS" in den Usereinstellungen korrekt deinen Breitengrad und Längengrad eingetragen?
-
@sborg
Ich suche schon eine Weile nach einer brauchbaren Ansicht eines Wetterradars für meine VIS
Ich bin programmiertechnische aber ein absoluter Leihe. und muss an der Stelle mal Frage, was brauche ich für Voraussetzungen um sowas in meine VIS zu bekommen? Muss dazu was aus dem GitHub installieren? Da fängt es nämlich an... Hab ich noch nie gemacht.
Was für Adapter benötige weiterhin, und wie sieht das Skript dazu aus. Bin aus dem Post leider nicht schlauer geworden. Scheint ja bei vielen auf Anhieb geklappt zu haben aber ich bin nicht dahinter gestiegen -
Vertausche mal Breitengrad und Längengrad, das hat bei mir geholfen.
-
@iced112 Speziell brauchst du eigentlich nichts installieren. Du brauchst zwar den Skript-Adapter (für Javascript, Blockly usw.) und zB. die VIS, dass sollte man aber eh schon installiert haben.
Du kopierst dir den kpl. Inhalt der Datei (https://github.com/SBorg2014/ioBroker-Addons/blob/master/DWD-Regenradar/DWD-Regenradar.js) in die Zwischenablage, dann wechselst du in den Skript-Adapter und legst ein neues Skript vom Typ Javascript an (wie du es nennst und ob du es in einen Ordner packen willst bleibt dir überlassen).
Unter den "Usereinstellungen" musst du jetzt noch dein Bundesland eintragen und ob du ggf. weitere Bilder möchtest wie zB. SatRadar-Bild. Dann musst du dort nur false in true abändern.Speichern und das Skript über das rote Pausezeichen starten.
Wenn du den Datenpunkt nicht abgeändert hast liegen nun in den Objekten unter "0_userdata.0 => Wetter => RegenRadar => xyz" deine Bilder.
In der VIS nimmst du nun bspw. ein HTML-Widget und trägst dort als "Inhalt"
<img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" />ein (bzw. musst du den Objektpfad anpassen wenn du ihn im Skript geändert hast, und natürlich welches Bild er denn da anzeigen soll
 )
)
Dann muss ggf. nur noch die Bildgröße an deine VIS angepasst werden. -
@sborg said in [Javascript] Regenradarbilder des DWD und Foreca:
<img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" />
Ei, prima soweit.
mit dem Pfad .SatRadar hat es schonmal halbwegs geklappt. Aber änder ich den Pfad, z.B. zu Foreca, bekomme ist nicht angezeigt.
Und dann noch ne Frage, wo kann ich denn die Anzeigegröße in der VIS des Radarbilds ändern?EDIT: Hat sich geklärt. Längen und Breitengrad waren vertauscht.... Aber die Größe ändern, das hab ich noch nicht raus gefunden
-
@iced112 sagte in [Javascript] Regenradarbilder des DWD und Foreca:
Aber die Größe ändern, das hab ich noch nicht raus gefunden
Steht eigentlich alles da

... aber, du legst zuerst mal im Widget die Größe des HTML-Widgets fest, je nach dem was du an Platz in deiner View hast. Sagen wir mal du hättest 300 Pixel Höhe und 200 Pixel Breite.
Jetzt kommt es auf die Größe des Bildes an. Das wird nicht die 300x200 Pixel haben, also muss man es skalieren. Dabei darf man es aber nicht "brutal" auf 300x200 px setzen, sonst staucht oder streckt man das Bild.
Man setzt also mal die Höhe auf 300px und schaut ob es passt, oder die Breite auf 200 px.
Das ist dann HTML-Syntax:zB. <img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" width="200px" /> oder <img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" height="300px" /> genau passend, aber wegen ggf. Verzerrungen, Stauchungen etc. nicht zu empfehlen: <img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" width="200px" height="300px" />