NEWS
Sonoff NSPanel
-
Danke für das tolle Skript. Mega Arbeit

Kannst du mehr Infos zur cardQR geben?
Wie muss der Alias dafür aussehen? -
Ja das Glaub ich sofort, kenne das selbst - um so mehr is ein DANK! mehr als angebracht.
Das geht ja leider mittlerweile oftmals in den ganzen Foren all zu gerne unter,
dass sich Leute viel Aufwand machen und ihre Zeit investieren und man dafür auch die nötige Anerkennung aufbringen sollte.ich hatte leider noch keine Zeit die Sache von vorne anzugehen - aber ich bin guter Dinge das das jetzt klappt

In den kommenden Tagen werd ich mal loslegen. vll. kann ich dann auch ein wenig unterstützen an der ein oder anderen Stelle.Grüße gehen raus. John.
-
@mayan sagte in Sonoff NSPanel:
Danke für das tolle Skript. Mega Arbeit

Kannst du mehr Infos zur cardQR geben?
Wie muss der Alias dafür aussehen?Gerne

Ach ja, da fehlt ja noch, wie die cardQR arbeitet

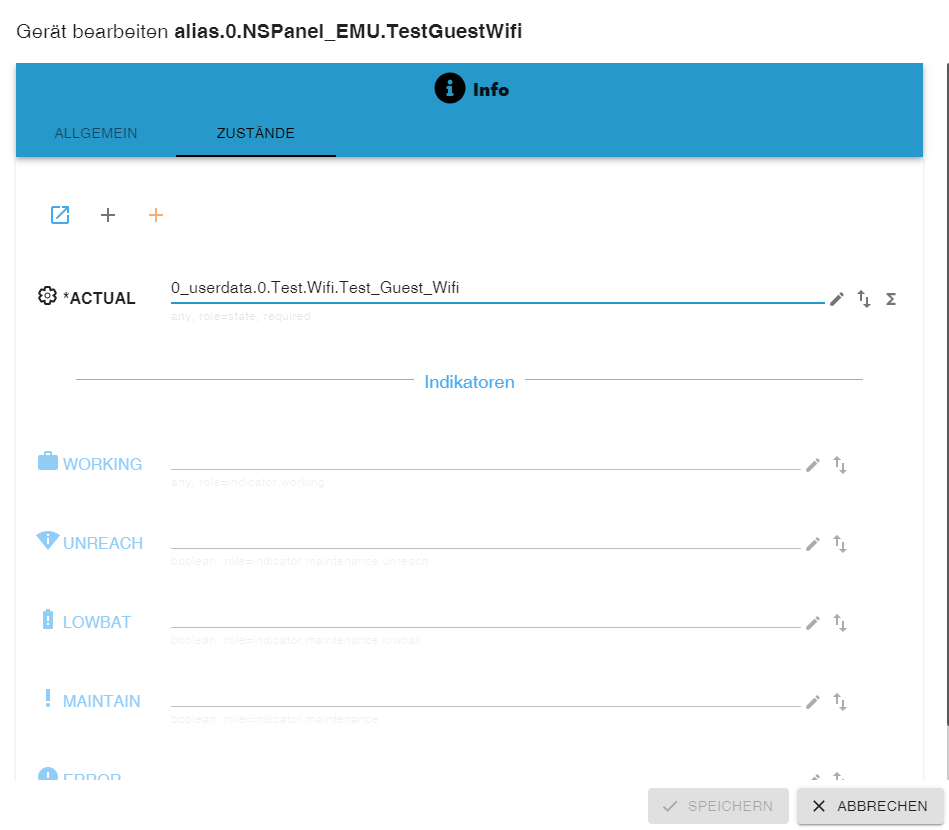
Einfacher Alias "Info" auf Datenpunkt in 0_userdata.0.

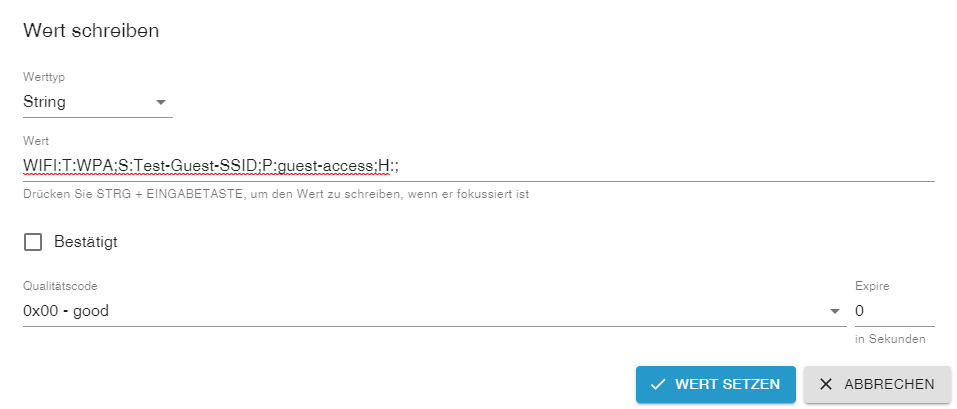
und in dem Datenpunkt steht:

Wobei (ihr ahnt es bestimmt schon) die nachfolgenden Parameter für:
T = Verschlüsselung
S = SSID
P = Password
H = Hidden (In meinem Fall also sichtbar für Gäste)
stehen. Und das wars auch schon - den QR-Code baut dann das Panel aus den Informationen.
- den QR-Code baut dann das Panel aus den Informationen.Viel Spaß mit der cardQR
-
@armilar Nochmals Danke für die Mühe die du dir mit der Anleitung gemacht hast.
Was ich aber in den ganzen Posts nicht finden konnte ist die Navigation.
Nach der Screenschonerseite kommt meine "Büro"Seite. Die Lampen kann ich schalten und auch der Fensterzustand wird angezeigt.
Rechts oben ist so ein Navigationspfeil. Wenn ich auf den klicke kommt irgendeine Temperaturseite die 0,0 Grad mit Pfeil oben/unten scheinbar zu verstellen ist. Wie bekomme ich diese weg? Von dieser Seite geht es weder vor noch zurück. Nach dem nächsten Svreensaver-intervall lande ich wieder darauf. Erst wenn ich den Strom wegnehme komme ich wieder auf meine "Büro" Seite.
Gibt es irgendeine Anleitung wie das mit den Verschiedenen Ansichten und die Navigation zu diesen Beschreibt.
An der Stelle hänge ich schon den ganzen Mittag... -
@docgame sagte in Sonoff NSPanel:
@armilar Nochmals Danke für die Mühe die du dir mit der Anleitung gemacht hast.
Was ich aber in den ganzen Posts nicht finden konnte ist die Navigation.
Nach der Screenschonerseite kommt meine "Büro"Seite. Die Lampen kann ich schalten und auch der Fensterzustand wird angezeigt.
Rechts oben ist so ein Navigationspfeil. Wenn ich auf den klicke kommt irgendeine Temperaturseite die 0,0 Grad mit Pfeil oben/unten scheinbar zu verstellen ist. Wie bekomme ich diese weg? Von dieser Seite geht es weder vor noch zurück. Nach dem nächsten Svreensaver-intervall lande ich wieder darauf. Erst wenn ich den Strom wegnehme komme ich wieder auf meine "Büro" Seite.
Gibt es irgendeine Anleitung wie das mit den Verschiedenen Ansichten und die Navigation zu diesen Beschreibt.
An der Stelle hänge ich schon den ganzen Mittag...Im Config-Teil (siehe folgenden Codebereich) werden die Seiten der Reihe nach definiert. Das ist auch die Menü-Reihenfolge. Ich habe jetzt mal im folgenden Block die Seite "Buero_Klimaanlage" mit "//"auskommentiert. Kannst sie natürlich auch löschen. Somit kannst du dir dein eigenes Menü zusammenstellen.
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_EMU.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_EMU.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 90, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Radio, //Buero_Klimaanlage, WLAN, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Im Prinzip kannst du dir also eine eigene Seite machen (musst nicht das übernehmen, was im Beispiel ist). Alles was man hierfür benötigt ist die Zugehörige-Variablen-Deklaration. Nehmen wir an du möchtest eine cardEntities (also 4 Steuerelemente vertikal) mit speziellen Sensoren. Das könnte dann in der Deklaration so aussehen:
var DocGame_Seite_1: PageEntities = { "type": "cardEntities", "heading": "DocGames Headline 1", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.DocGames-Alias-von-Sensor-1", name: "Sensordaten 1"} ] };Dann würde die Config bei dir so aussehen:
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_EMU.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_EMU.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 90, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ DocGame_Seite_1 ], button1Page: button1Page, button2Page: button2Page };Und weil nur ein <PageItem> definiert ist, wird auch nur ein Sensor (Steueelement) visualisiert.
Wenn du aber jetzt die "Klimaanlage" nutzen möchtest, dann würde die Variablendeklaration z.B. folgendermaßen aussehen:
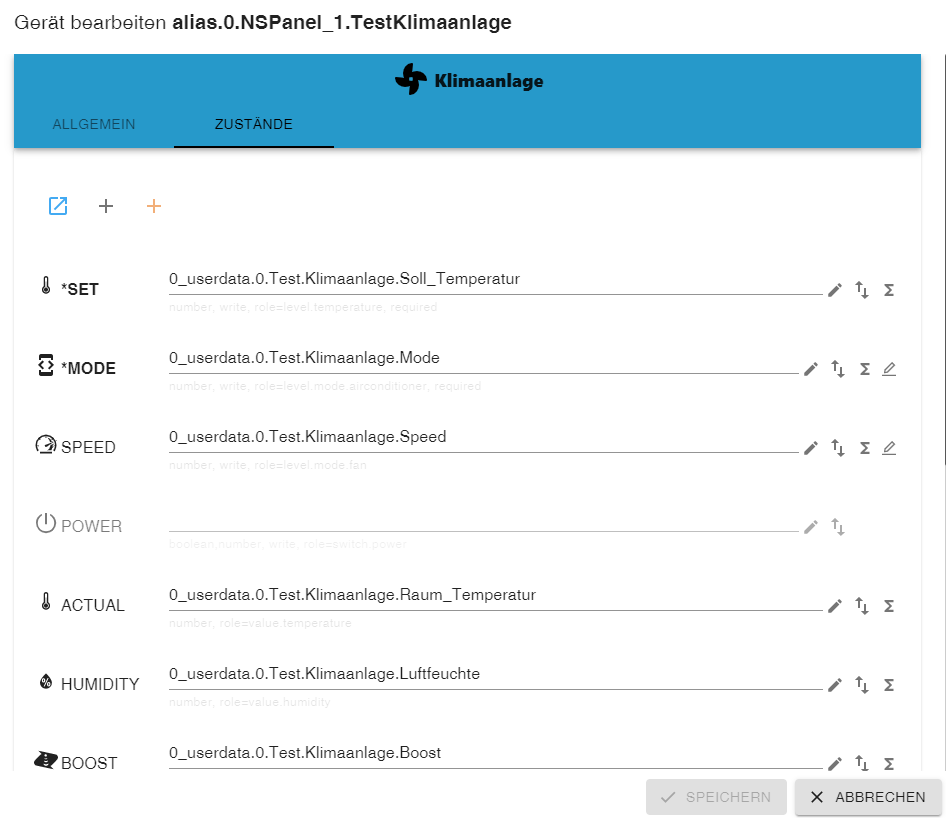
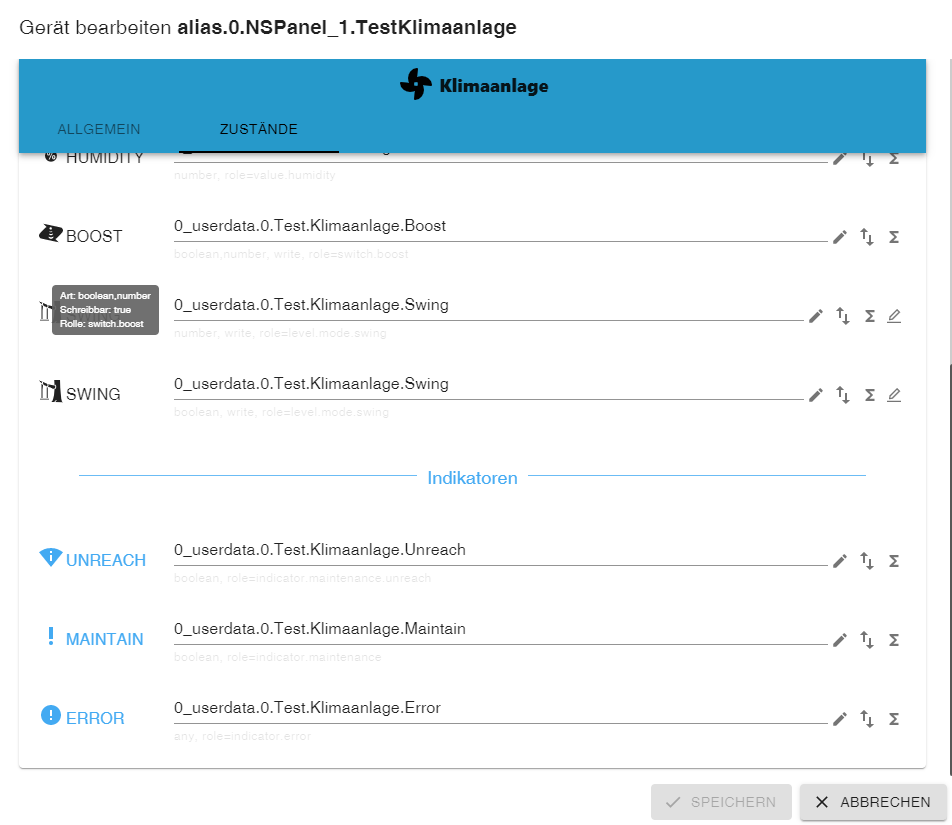
var DocGame_Seite_6 : PageThermo = { "type": "cardThermo", "heading": "Klimaanlage im SZ", "useColor": true, "subPage": false, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alias-vom-Typ-Klimaanlage", minValue: 170, maxValue: 250}] };Und im Alias-vom-Typ-Klimaanlage steht dann:


natürlich nicht die Beispieldaten aus 0_userdata.0. sondern aus den echten Datenpunkten der Klimaanlage.
Gleiches gilt für den Thermostaten (jetzt würdest du aber nicht den Alias "Klimaanlage" verwenden, sondern den Alias "Thermostat"). Wenn dann entsprechend mit dem Alias angelegt, dann würde aus der 0 die Setpoint-Temoeratur werden, welche sich dann über die Pfeiltasten steuern lässt. Im Beispiel ist ebenfalls noch ein minValue und ein maxValue genannt. Wenn diese Parameter vorhanden sind, kann der Thermostat/oder alternativ die Klimaanlage über eine Mindestraumtemperatur bis Maximalraumtemperatur gesteuert werden.
°
Nehmen wir an, du hättest einen Thermostaten von Max!: Dieser Thermostat arbeitet von 4,5°C - 30,5°C. Also gebe ich ihm die Parameter minValue: 45, maxValue 305 im PageItem mit. Dann lässt sich der Thermostat auch nur noch von 4,5°C - 30,5°C steuern. Hast du eienen von homaticIP, dann wäre die Mindestraumtemperatur (Setpoint) bei 5°C, also minValue : 50 -
Die cardQR funktioniert super.
Habe aber noch 5 Probleme- Wenn ich die Card QR als “subPage“:true einstelle, bekomme ich weiterhin Navigation vor und zurück (kein direktes zurück zur Startseite)
- Wenn ich auf einer subPage bin und dort z.B. eine Lampe schalte, springt das Display sofort nach dem Schalten auf die Hauptseite zurück. Es wäre schön wenn es auf der subPage bleibt, damit ich dort noch andere Schalter betätigen kann
- Meldungen (popupNotify) im Screensaver werden nach Aktualisierungen der Wetterdaten überschrieben (bleiben im Hintergrund und die Wettersymbole legen sich drüber. Sieht seltsam aus)

Wäre ein Datenpunkt true/false möglich, der bei true den popupNotify anzeigt und bei false wieder das Wetter? - Auf der button1Page fehlen die Navigationspfeile
(auf der button2Page sind sie vorhanden)
Kann ich das irgendwo einstellen? - Seiten vom Typ cardGrid funktionieren nur noch als Taster (nur Alias Typ Taster, Alias vom Typ Licht verursachen Fehlermeldungen)
Ich hatte schon die Vorgängerversionen am Laufen. Dort ging es mal. (Version ohne PopupNotify-Pages)
Sonst läuft alles Perfekt!
-
@mayan sagte in Sonoff NSPanel:
Wenn ich auf einer subPage bin und dort z.B. eine Lampe schalte, springt das Display sofort nach dem Schalten auf die Hauptseite zurück. Es wäre schön wenn es auf der subPage bleibt, damit ich dort noch andere Schalter betätigen kann
Zu 1) Habe die cardQR noch nie als subPage genutzt --> sehe ich mir an --> vermute, das die nur die Standard 1/1 Navigation benutzt --> Bugfix folgt...
Zu 2) Habe aktuell das gleiche Verhalten in der subPage und bin am suchen --> Bugfix folgt...
--> Bugfix folgt...
Zu 3) Habe ich auch schon gehabt (eher selten), jedoch wäre das ein Thema für @joBr99 --> Beim ersten Mal sieht es gut aus. Wenn eine weitere Nachricht (Notify) an den geöffneten Screensaver übertragen wird, dann passiert genau das.
Zu 4) Die button1Page und button2Page sind keine Pages, die im regulären Menü sind, sondern wie im Skript Header beschrieben über die zwei Hardware-Buttons unten am Panel als zum Beispiel "Favoriten"-Seiten arbeiten. Wenn die button2Page Menüpfeile hat, dann wäre das ein Bug . Die beiden Tasten liefern nämlich keine Page-Id und somit können die als Menüseite nicht gesteuert werden. Wir emulieren die Page-ID in dem ein negativer Wert angenommen wird, der mit verlassen über den Screensaver wieder 0 wird.
. Die beiden Tasten liefern nämlich keine Page-Id und somit können die als Menüseite nicht gesteuert werden. Wir emulieren die Page-ID in dem ein negativer Wert angenommen wird, der mit verlassen über den Screensaver wieder 0 wird.Die Hardware-Buttons steuern regulär die Relais (als Lichtschalter), können aber alternativ auch als "Sonderseiten ohne Menü" fungieren. Dazu müsste die o.a. Rule2 aus dem Skript im Tasmota definiert und aktiviert werden. Oder etwas abgewandelt würde auch eine Favoritenpage und ein Schalter funktionieren.
Die button1Page oder button2Page würde ich aber auch nicht in das Menü unter pages aufnehmen, sondern dann eine neue cardGrid oder cardEntities bauen, die einen abweichenden Variablennamen hat (z.B. Seite_9
 , aber sonst die gleichen <pageItem> wie z. B. in der button1Page aufruft)
, aber sonst die gleichen <pageItem> wie z. B. in der button1Page aufruft)Zu 5) Sehe ich mir ebenfalls an. Kann nichts weltbewegendes sein --> Bugfix folgt
-
Nochmal zu 4.
Wenn du im Skript unter
funktion HandleaHardwareButton
config.button1Page pageId von -1 auf -2 stellst, sind die Navigationspfeile vorhanden.
Wenn ich die button1Page als subPage: true stelle, habe ich einen zurück Pfeil.Ich benötige eine Navigation um aus den beiden Button Seiten wieder raus zu kommen. Sonst muss ich immer warten bis der Screensaver kommt. Ich nutze die beiden Buttons als Favoriten Seiten, da ich die Relais nicht benötige.
-
@mayan sagte in Sonoff NSPanel:
Nochmal zu 4.
Wenn du im Skript unter
funktion HandleaHardwareButton
config.button1Page pageId von -1 auf -2 stellst, sind die Navigationspfeile vorhanden.
Wenn ich die button1Page als subPage: true stelle, habe ich einen zurück Pfeil.Ich benötige eine Navigation um aus den beiden Button Seiten wieder raus zu kommen. Sonst muss ich immer warten bis der Screensaver kommt. Ich nutze die beiden Buttons als Favoriten Seiten, da ich die Relais nicht benötige.
Ich sehe mal was sich da machen lässt. Da die cardEntities und die cardGrid nicht über ein "x" zum verlassen der Dialoge (analog popUp) verfügen, könnte der Pfeil den Screensaver früher holen oder einen Seitenaufbau Seite "0" initiieren. Mal sehen was da geht.
Werde aber in dieser Woche wenig bis keine Zeit dazu haben. Wird also eher Wochenende oder Anfang nächster Woche...
-
Ok, danke schon mal im Voraus!
-
@armilar said in Sonoff NSPanel:
Zu 3) Habe ich auch schon gehabt (eher selten), jedoch wäre das ein Thema für @joBr99 --> Beim ersten Mal sieht es gut aus. Wenn eine weitere Nachricht (Notify) an den geöffneten Screensaver übertragen wird, dann passiert genau das.
Die screensaver notifications verwende ich nirgends in meinem backend, aber ich gehe davon aus, das ich bei mir das selbe verhalten hätte. Ich schaue mal ob ich die notification nach dem wetter update neu rendern kann.
-
Notification Elemente werden jetzt neu gezeichnet, wenn sie Text enthalten.
FlashNextion http://nspanel.pky.eu/lui.tfthttps://github.com/joBr99/nspanel-lovelace-ui/commit/5de1f2a883ef7afdbfce2750330f24a97fb358ba
-
@armilar
Vielen Dank

-
@jobr99 ich habe die neue Version geflasht.. .Dann wird mir aber nur noch der Screensaver angezeigt...
Wenn ich den Screen berühre wird das Panel dunkel.. ich kann aber (blind) bedienen...
Nach einiger Zeit kommt der Screensaver wieder ...
Wenn ich die 2.9 wieder einspiele, geht es wieder wie vorher..
-
das liegt an einem neuen feature in der Firmware, wenn der Parameter nicht dabei ist, macht nextion wohl ne 0 draus ...
Die Änderungen hier sollten es fixen (ungetestet, hab kein IoBroker) :
https://github.com/joBr99/nspanel-lovelace-ui/commit/9a7f1a169adf9471f4ecb37282ad1b59431edcd1
-
-
@maik-0 said in Sonoff NSPanel:
active: number,hab bei dem commit
active: 100,zur config hinzugefügt -
Hallo, ich komme im Moment nicht weiter. Vielleicht kann mir jemand helfen.
Ich habe jetzt schon verschiedene Seiten eingerichtet und möchte wegen der
Übersicht auch mit Unterseiten arbeiten. Da habe ich das Problem, das wenn ich
auf einer Unterseite irgendetwas drücke/schalte das Display immer wieder auf die
Grundseite zurück springt. Das ist so sehr schlecht zu bedienen auch wenn man
mehrere Unterseiten machen will. Gibt es da eine Einstellmöglichkeit das zu ändern
oder ein Bug in der Software und muss noch angepasst werden.
Gruß Sascha -
@sfaerber sagte in Sonoff NSPanel:
Hallo, ich komme im Moment nicht weiter. Vielleicht kann mir jemand helfen.
Ich habe jetzt schon verschiedene Seiten eingerichtet und möchte wegen der
Übersicht auch mit Unterseiten arbeiten. Da habe ich das Problem, das wenn ich
auf einer Unterseite irgendetwas drücke/schalte das Display immer wieder auf die
Grundseite zurück springt. Das ist so sehr schlecht zu bedienen auch wenn man
mehrere Unterseiten machen will. Gibt es da eine Einstellmöglichkeit das zu ändern
oder ein Bug in der Software und muss noch angepasst werden.
Gruß SaschaIst ein Bug im TS-Script - Bugfix folgt
-
@armilar
OK. Danke. Da hätte ich gerade noch eine Sache.
Wenn ich cardGrid Page mit 6 Elementen benutze kann ich über
den Alias "Licht" die Funktion (z.B. eine Lampe) nicht direkt
über den Button steuern, sondern muss lange drücken und im
Untermenü kann ich dann erst steuern. Wenn ich den Alias "Taste"
benutze kann ich direkt steuern aber ich bekomme den Schaltungszustand
nicht angezeigt. Ist das auch noch in der Änderung oder kann ich da was einstellen?
Vielen Dank