NEWS
Sonoff NSPanel
-
@leone-mortuo sagte in Sonoff NSPanel:
fantastisch!! vielen Dank für die Mühe :+1: :grinning: , das werd ich dann mal als Hook nutzen um wieder ins Thema rein zu kommen.
ich hatte leider irgendwann den Überblick verloren und konnte nicht mehr folgen.Danke :blush: - war auch ne Menge Arbeit...
Aber ich denke es ging vielen "Zuschauern" so und mit der soeben aktualisierten Version 2.9.0 auf GitHub doch ein guter Anlass alle Anderen, die Berührungsängste hatten, wieder ins Rennen zu bringen ;-)Ja das Glaub ich sofort, kenne das selbst - um so mehr is ein DANK! mehr als angebracht.
Das geht ja leider mittlerweile oftmals in den ganzen Foren all zu gerne unter,
dass sich Leute viel Aufwand machen und ihre Zeit investieren und man dafür auch die nötige Anerkennung aufbringen sollte.ich hatte leider noch keine Zeit die Sache von vorne anzugehen - aber ich bin guter Dinge das das jetzt klappt :)
In den kommenden Tagen werd ich mal loslegen. vll. kann ich dann auch ein wenig unterstützen an der ein oder anderen Stelle.Grüße gehen raus. John.
-
Danke für das tolle Skript. Mega Arbeit 👍
Kannst du mehr Infos zur cardQR geben?
Wie muss der Alias dafür aussehen?@mayan sagte in Sonoff NSPanel:
Danke für das tolle Skript. Mega Arbeit 👍
Kannst du mehr Infos zur cardQR geben?
Wie muss der Alias dafür aussehen?Gerne ;-)
Ach ja, da fehlt ja noch, wie die cardQR arbeitet :blush:
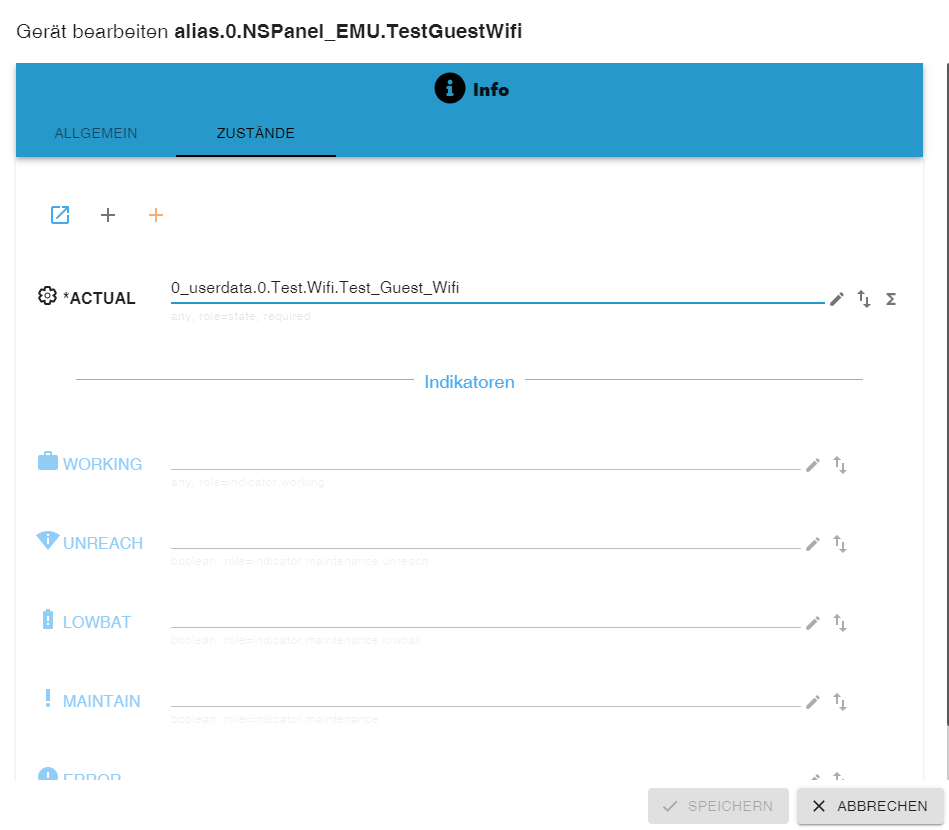
Einfacher Alias "Info" auf Datenpunkt in 0_userdata.0.

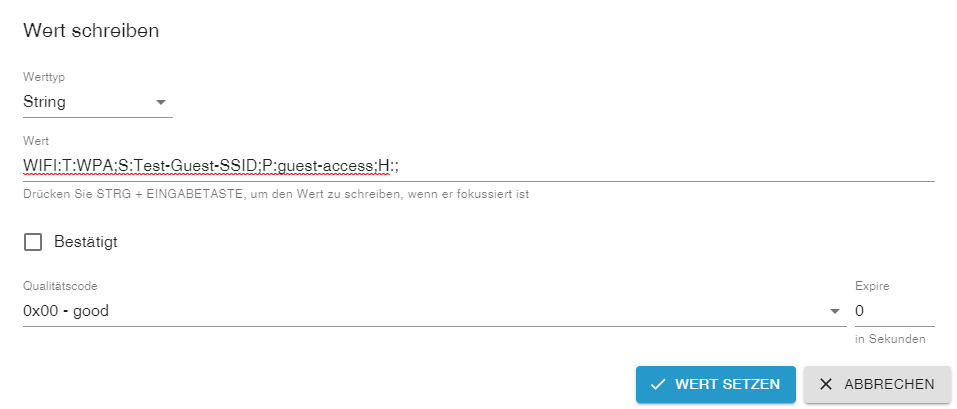
und in dem Datenpunkt steht:

Wobei (ihr ahnt es bestimmt schon) die nachfolgenden Parameter für:
T = Verschlüsselung
S = SSID
P = Password
H = Hidden (In meinem Fall also sichtbar für Gäste)
stehen. Und das wars auch schon ;-) - den QR-Code baut dann das Panel aus den Informationen.Viel Spaß mit der cardQR
-
@armilar Nochmals Danke für die Mühe die du dir mit der Anleitung gemacht hast.
Was ich aber in den ganzen Posts nicht finden konnte ist die Navigation.
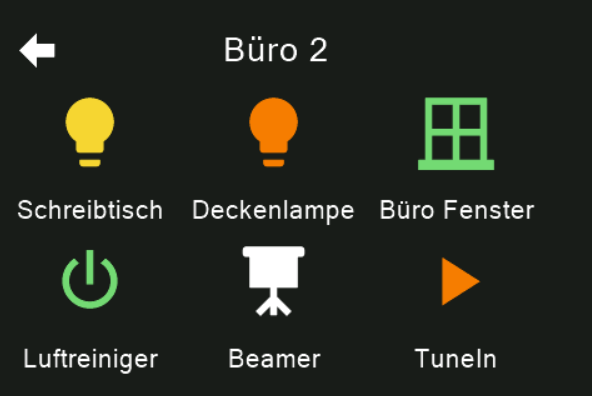
Nach der Screenschonerseite kommt meine "Büro"Seite. Die Lampen kann ich schalten und auch der Fensterzustand wird angezeigt.
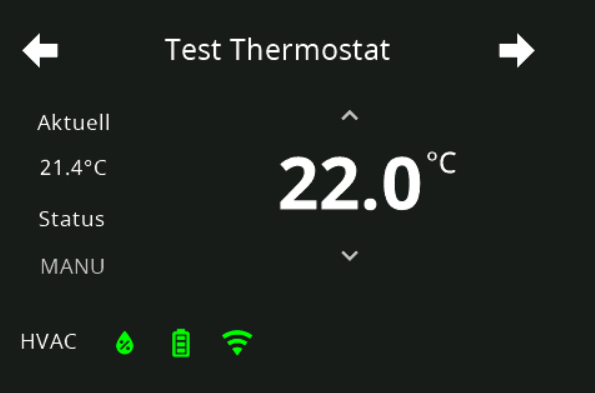
Rechts oben ist so ein Navigationspfeil. Wenn ich auf den klicke kommt irgendeine Temperaturseite die 0,0 Grad mit Pfeil oben/unten scheinbar zu verstellen ist. Wie bekomme ich diese weg? Von dieser Seite geht es weder vor noch zurück. Nach dem nächsten Svreensaver-intervall lande ich wieder darauf. Erst wenn ich den Strom wegnehme komme ich wieder auf meine "Büro" Seite.
Gibt es irgendeine Anleitung wie das mit den Verschiedenen Ansichten und die Navigation zu diesen Beschreibt.
An der Stelle hänge ich schon den ganzen Mittag... -
@armilar Nochmals Danke für die Mühe die du dir mit der Anleitung gemacht hast.
Was ich aber in den ganzen Posts nicht finden konnte ist die Navigation.
Nach der Screenschonerseite kommt meine "Büro"Seite. Die Lampen kann ich schalten und auch der Fensterzustand wird angezeigt.
Rechts oben ist so ein Navigationspfeil. Wenn ich auf den klicke kommt irgendeine Temperaturseite die 0,0 Grad mit Pfeil oben/unten scheinbar zu verstellen ist. Wie bekomme ich diese weg? Von dieser Seite geht es weder vor noch zurück. Nach dem nächsten Svreensaver-intervall lande ich wieder darauf. Erst wenn ich den Strom wegnehme komme ich wieder auf meine "Büro" Seite.
Gibt es irgendeine Anleitung wie das mit den Verschiedenen Ansichten und die Navigation zu diesen Beschreibt.
An der Stelle hänge ich schon den ganzen Mittag...@docgame sagte in Sonoff NSPanel:
@armilar Nochmals Danke für die Mühe die du dir mit der Anleitung gemacht hast.
Was ich aber in den ganzen Posts nicht finden konnte ist die Navigation.
Nach der Screenschonerseite kommt meine "Büro"Seite. Die Lampen kann ich schalten und auch der Fensterzustand wird angezeigt.
Rechts oben ist so ein Navigationspfeil. Wenn ich auf den klicke kommt irgendeine Temperaturseite die 0,0 Grad mit Pfeil oben/unten scheinbar zu verstellen ist. Wie bekomme ich diese weg? Von dieser Seite geht es weder vor noch zurück. Nach dem nächsten Svreensaver-intervall lande ich wieder darauf. Erst wenn ich den Strom wegnehme komme ich wieder auf meine "Büro" Seite.
Gibt es irgendeine Anleitung wie das mit den Verschiedenen Ansichten und die Navigation zu diesen Beschreibt.
An der Stelle hänge ich schon den ganzen Mittag...Im Config-Teil (siehe folgenden Codebereich) werden die Seiten der Reihe nach definiert. Das ist auch die Menü-Reihenfolge. Ich habe jetzt mal im folgenden Block die Seite "Buero_Klimaanlage" mit "//"auskommentiert. Kannst sie natürlich auch löschen. Somit kannst du dir dein eigenes Menü zusammenstellen.
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_EMU.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_EMU.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 90, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Radio, //Buero_Klimaanlage, WLAN, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Im Prinzip kannst du dir also eine eigene Seite machen (musst nicht das übernehmen, was im Beispiel ist). Alles was man hierfür benötigt ist die Zugehörige-Variablen-Deklaration. Nehmen wir an du möchtest eine cardEntities (also 4 Steuerelemente vertikal) mit speziellen Sensoren. Das könnte dann in der Deklaration so aussehen:
var DocGame_Seite_1: PageEntities = { "type": "cardEntities", "heading": "DocGames Headline 1", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.DocGames-Alias-von-Sensor-1", name: "Sensordaten 1"} ] };Dann würde die Config bei dir so aussehen:
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_EMU.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_EMU.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 90, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ DocGame_Seite_1 ], button1Page: button1Page, button2Page: button2Page };Und weil nur ein <PageItem> definiert ist, wird auch nur ein Sensor (Steueelement) visualisiert.
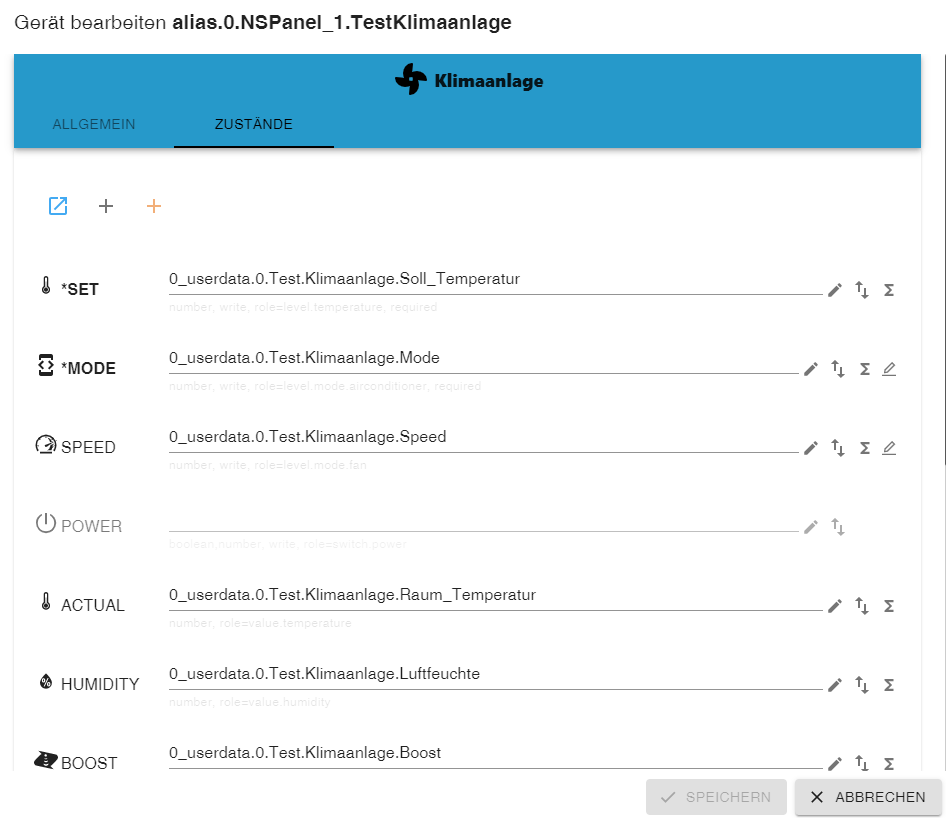
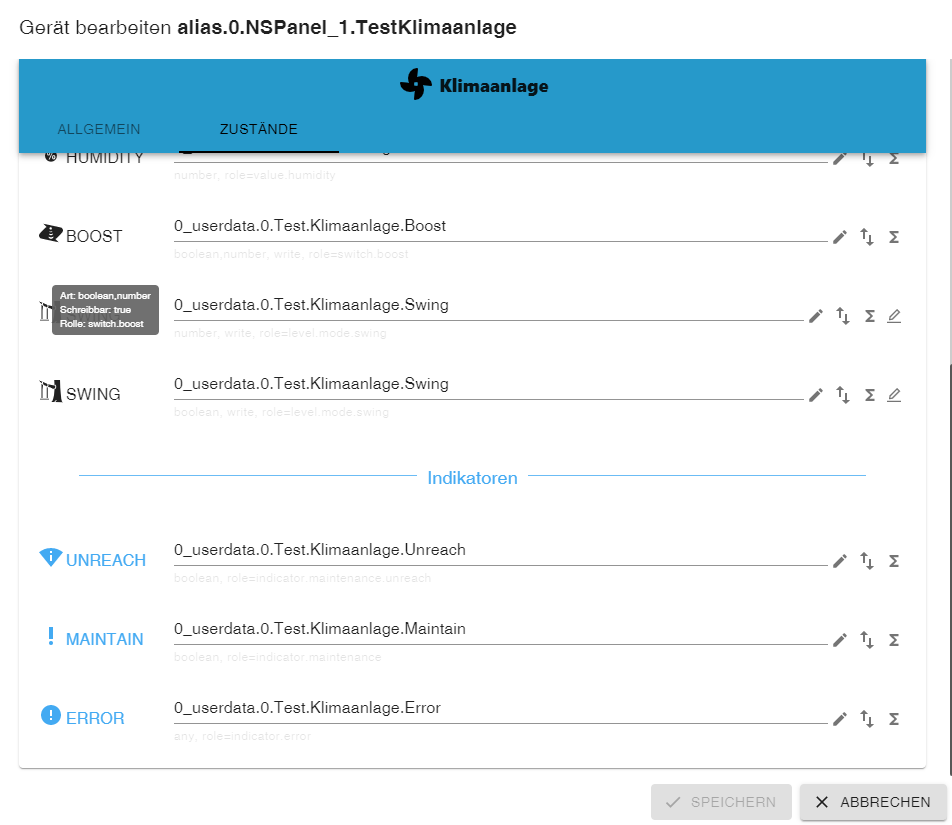
Wenn du aber jetzt die "Klimaanlage" nutzen möchtest, dann würde die Variablendeklaration z.B. folgendermaßen aussehen:
var DocGame_Seite_6 : PageThermo = { "type": "cardThermo", "heading": "Klimaanlage im SZ", "useColor": true, "subPage": false, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alias-vom-Typ-Klimaanlage", minValue: 170, maxValue: 250}] };Und im Alias-vom-Typ-Klimaanlage steht dann:


natürlich nicht die Beispieldaten aus 0_userdata.0. sondern aus den echten Datenpunkten der Klimaanlage.
Gleiches gilt für den Thermostaten (jetzt würdest du aber nicht den Alias "Klimaanlage" verwenden, sondern den Alias "Thermostat"). Wenn dann entsprechend mit dem Alias angelegt, dann würde aus der 0 die Setpoint-Temoeratur werden, welche sich dann über die Pfeiltasten steuern lässt. Im Beispiel ist ebenfalls noch ein minValue und ein maxValue genannt. Wenn diese Parameter vorhanden sind, kann der Thermostat/oder alternativ die Klimaanlage über eine Mindestraumtemperatur bis Maximalraumtemperatur gesteuert werden.
°
Nehmen wir an, du hättest einen Thermostaten von Max!: Dieser Thermostat arbeitet von 4,5°C - 30,5°C. Also gebe ich ihm die Parameter minValue: 45, maxValue 305 im PageItem mit. Dann lässt sich der Thermostat auch nur noch von 4,5°C - 30,5°C steuern. Hast du eienen von homaticIP, dann wäre die Mindestraumtemperatur (Setpoint) bei 5°C, also minValue : 50 -
Die cardQR funktioniert super.
Habe aber noch 5 Probleme- Wenn ich die Card QR als “subPage“:true einstelle, bekomme ich weiterhin Navigation vor und zurück (kein direktes zurück zur Startseite)
- Wenn ich auf einer subPage bin und dort z.B. eine Lampe schalte, springt das Display sofort nach dem Schalten auf die Hauptseite zurück. Es wäre schön wenn es auf der subPage bleibt, damit ich dort noch andere Schalter betätigen kann
- Meldungen (popupNotify) im Screensaver werden nach Aktualisierungen der Wetterdaten überschrieben (bleiben im Hintergrund und die Wettersymbole legen sich drüber. Sieht seltsam aus)

Wäre ein Datenpunkt true/false möglich, der bei true den popupNotify anzeigt und bei false wieder das Wetter? - Auf der button1Page fehlen die Navigationspfeile
(auf der button2Page sind sie vorhanden)
Kann ich das irgendwo einstellen? - Seiten vom Typ cardGrid funktionieren nur noch als Taster (nur Alias Typ Taster, Alias vom Typ Licht verursachen Fehlermeldungen)
Ich hatte schon die Vorgängerversionen am Laufen. Dort ging es mal. (Version ohne PopupNotify-Pages)
Sonst läuft alles Perfekt!
-
Die cardQR funktioniert super.
Habe aber noch 5 Probleme- Wenn ich die Card QR als “subPage“:true einstelle, bekomme ich weiterhin Navigation vor und zurück (kein direktes zurück zur Startseite)
- Wenn ich auf einer subPage bin und dort z.B. eine Lampe schalte, springt das Display sofort nach dem Schalten auf die Hauptseite zurück. Es wäre schön wenn es auf der subPage bleibt, damit ich dort noch andere Schalter betätigen kann
- Meldungen (popupNotify) im Screensaver werden nach Aktualisierungen der Wetterdaten überschrieben (bleiben im Hintergrund und die Wettersymbole legen sich drüber. Sieht seltsam aus)

Wäre ein Datenpunkt true/false möglich, der bei true den popupNotify anzeigt und bei false wieder das Wetter? - Auf der button1Page fehlen die Navigationspfeile
(auf der button2Page sind sie vorhanden)
Kann ich das irgendwo einstellen? - Seiten vom Typ cardGrid funktionieren nur noch als Taster (nur Alias Typ Taster, Alias vom Typ Licht verursachen Fehlermeldungen)
Ich hatte schon die Vorgängerversionen am Laufen. Dort ging es mal. (Version ohne PopupNotify-Pages)
Sonst läuft alles Perfekt!
@mayan sagte in Sonoff NSPanel:
Wenn ich auf einer subPage bin und dort z.B. eine Lampe schalte, springt das Display sofort nach dem Schalten auf die Hauptseite zurück. Es wäre schön wenn es auf der subPage bleibt, damit ich dort noch andere Schalter betätigen kann
Zu 1) Habe die cardQR noch nie als subPage genutzt --> sehe ich mir an --> vermute, das die nur die Standard 1/1 Navigation benutzt --> Bugfix folgt...
Zu 2) Habe aktuell das gleiche Verhalten in der subPage und bin am suchen ;-) --> Bugfix folgt...
Zu 3) Habe ich auch schon gehabt (eher selten), jedoch wäre das ein Thema für @joBr99 --> Beim ersten Mal sieht es gut aus. Wenn eine weitere Nachricht (Notify) an den geöffneten Screensaver übertragen wird, dann passiert genau das.
Zu 4) Die button1Page und button2Page sind keine Pages, die im regulären Menü sind, sondern wie im Skript Header beschrieben über die zwei Hardware-Buttons unten am Panel als zum Beispiel "Favoriten"-Seiten arbeiten. Wenn die button2Page Menüpfeile hat, dann wäre das ein Bug ;-) . Die beiden Tasten liefern nämlich keine Page-Id und somit können die als Menüseite nicht gesteuert werden. Wir emulieren die Page-ID in dem ein negativer Wert angenommen wird, der mit verlassen über den Screensaver wieder 0 wird.Die Hardware-Buttons steuern regulär die Relais (als Lichtschalter), können aber alternativ auch als "Sonderseiten ohne Menü" fungieren. Dazu müsste die o.a. Rule2 aus dem Skript im Tasmota definiert und aktiviert werden. Oder etwas abgewandelt würde auch eine Favoritenpage und ein Schalter funktionieren.
Die button1Page oder button2Page würde ich aber auch nicht in das Menü unter pages aufnehmen, sondern dann eine neue cardGrid oder cardEntities bauen, die einen abweichenden Variablennamen hat (z.B. Seite_9 ;-) , aber sonst die gleichen <pageItem> wie z. B. in der button1Page aufruft)
Zu 5) Sehe ich mir ebenfalls an. Kann nichts weltbewegendes sein --> Bugfix folgt
-
Nochmal zu 4.
Wenn du im Skript unter
funktion HandleaHardwareButton
config.button1Page pageId von -1 auf -2 stellst, sind die Navigationspfeile vorhanden.
Wenn ich die button1Page als subPage: true stelle, habe ich einen zurück Pfeil.Ich benötige eine Navigation um aus den beiden Button Seiten wieder raus zu kommen. Sonst muss ich immer warten bis der Screensaver kommt. Ich nutze die beiden Buttons als Favoriten Seiten, da ich die Relais nicht benötige.
-
Nochmal zu 4.
Wenn du im Skript unter
funktion HandleaHardwareButton
config.button1Page pageId von -1 auf -2 stellst, sind die Navigationspfeile vorhanden.
Wenn ich die button1Page als subPage: true stelle, habe ich einen zurück Pfeil.Ich benötige eine Navigation um aus den beiden Button Seiten wieder raus zu kommen. Sonst muss ich immer warten bis der Screensaver kommt. Ich nutze die beiden Buttons als Favoriten Seiten, da ich die Relais nicht benötige.
@mayan sagte in Sonoff NSPanel:
Nochmal zu 4.
Wenn du im Skript unter
funktion HandleaHardwareButton
config.button1Page pageId von -1 auf -2 stellst, sind die Navigationspfeile vorhanden.
Wenn ich die button1Page als subPage: true stelle, habe ich einen zurück Pfeil.Ich benötige eine Navigation um aus den beiden Button Seiten wieder raus zu kommen. Sonst muss ich immer warten bis der Screensaver kommt. Ich nutze die beiden Buttons als Favoriten Seiten, da ich die Relais nicht benötige.
Ich sehe mal was sich da machen lässt. Da die cardEntities und die cardGrid nicht über ein "x" zum verlassen der Dialoge (analog popUp) verfügen, könnte der Pfeil den Screensaver früher holen oder einen Seitenaufbau Seite "0" initiieren. Mal sehen was da geht.
Werde aber in dieser Woche wenig bis keine Zeit dazu haben. Wird also eher Wochenende oder Anfang nächster Woche...
-
@mayan sagte in Sonoff NSPanel:
Wenn ich auf einer subPage bin und dort z.B. eine Lampe schalte, springt das Display sofort nach dem Schalten auf die Hauptseite zurück. Es wäre schön wenn es auf der subPage bleibt, damit ich dort noch andere Schalter betätigen kann
Zu 1) Habe die cardQR noch nie als subPage genutzt --> sehe ich mir an --> vermute, das die nur die Standard 1/1 Navigation benutzt --> Bugfix folgt...
Zu 2) Habe aktuell das gleiche Verhalten in der subPage und bin am suchen ;-) --> Bugfix folgt...
Zu 3) Habe ich auch schon gehabt (eher selten), jedoch wäre das ein Thema für @joBr99 --> Beim ersten Mal sieht es gut aus. Wenn eine weitere Nachricht (Notify) an den geöffneten Screensaver übertragen wird, dann passiert genau das.
Zu 4) Die button1Page und button2Page sind keine Pages, die im regulären Menü sind, sondern wie im Skript Header beschrieben über die zwei Hardware-Buttons unten am Panel als zum Beispiel "Favoriten"-Seiten arbeiten. Wenn die button2Page Menüpfeile hat, dann wäre das ein Bug ;-) . Die beiden Tasten liefern nämlich keine Page-Id und somit können die als Menüseite nicht gesteuert werden. Wir emulieren die Page-ID in dem ein negativer Wert angenommen wird, der mit verlassen über den Screensaver wieder 0 wird.Die Hardware-Buttons steuern regulär die Relais (als Lichtschalter), können aber alternativ auch als "Sonderseiten ohne Menü" fungieren. Dazu müsste die o.a. Rule2 aus dem Skript im Tasmota definiert und aktiviert werden. Oder etwas abgewandelt würde auch eine Favoritenpage und ein Schalter funktionieren.
Die button1Page oder button2Page würde ich aber auch nicht in das Menü unter pages aufnehmen, sondern dann eine neue cardGrid oder cardEntities bauen, die einen abweichenden Variablennamen hat (z.B. Seite_9 ;-) , aber sonst die gleichen <pageItem> wie z. B. in der button1Page aufruft)
Zu 5) Sehe ich mir ebenfalls an. Kann nichts weltbewegendes sein --> Bugfix folgt
@armilar said in Sonoff NSPanel:
Zu 3) Habe ich auch schon gehabt (eher selten), jedoch wäre das ein Thema für @joBr99 --> Beim ersten Mal sieht es gut aus. Wenn eine weitere Nachricht (Notify) an den geöffneten Screensaver übertragen wird, dann passiert genau das.
Die screensaver notifications verwende ich nirgends in meinem backend, aber ich gehe davon aus, das ich bei mir das selbe verhalten hätte. Ich schaue mal ob ich die notification nach dem wetter update neu rendern kann.
-
@armilar said in Sonoff NSPanel:
Zu 3) Habe ich auch schon gehabt (eher selten), jedoch wäre das ein Thema für @joBr99 --> Beim ersten Mal sieht es gut aus. Wenn eine weitere Nachricht (Notify) an den geöffneten Screensaver übertragen wird, dann passiert genau das.
Die screensaver notifications verwende ich nirgends in meinem backend, aber ich gehe davon aus, das ich bei mir das selbe verhalten hätte. Ich schaue mal ob ich die notification nach dem wetter update neu rendern kann.
Notification Elemente werden jetzt neu gezeichnet, wenn sie Text enthalten.
FlashNextion http://nspanel.pky.eu/lui.tfthttps://github.com/joBr99/nspanel-lovelace-ui/commit/5de1f2a883ef7afdbfce2750330f24a97fb358ba
-
Neues Video Tutorial von haus-automatisierung.com
https://www.youtube.com/watch?v=ZPLJk2ZLo_8 - NSPanel mit Lovelace UI - so habe ich mir das vorgestellt!Ansonsten weiterhin gültig:
Ich habe hier mal eine aktuelle Anleitung für euch erstellt. Leider kann ich nicht auf jedes Detail beim Alias eingehen, da das bereits den Rahmen sprengen würde, jedoch soll es ein Leitfaden sein, wie man etwas schneller zum Ziel kommt.Step für Step - Anleitung zur Einrichtung eines Sonoff NSPanel mit Lovelace UI unter ioBroker

1. Voraussetzungen für den ioBrokerFür den Betrieb benötigst du „keinen“ ioBroker-lovelace-Adapter. Die komplette lovelace-Integration erfolgt über die TFT-Firmware und die nachfolgenden ioBroker-Adapter.
- MQTT-Adapter

Die Kommunikation zwischen dem NSPanel und ioBroker erfolgt mittels MQTT über Tasmota. Da der Datenpunkt „CustomSend“ erforderlich ist und dieser nicht im Sonoff-Adapter vorhanden ist und auch nicht durch das Skript angelegt werden kann, erfolgt die Kommunikation „nicht“ über den Sonoff-Adapter --> später mehr … - Javascript-Adapter
Es werden zwei Type-Skripte (TS = das etwas mächtigere Javascript) benötigt. Zum Einen ein Icon-Skript, da alle verwendeten Icons nicht als „echte Grafiken“ im Panel hinterlegt sind, sondern als Schriftzeichen-Symbole. Des Weiteren ein TS-Skript mit dem eigentlichen Laufzeit-Code, welches für jedes eingesetzte NSPanel vorhanden und konfiguriert sein sollte --> später mehr … - Geräte verwalten“-Adapter

Über diesen Adapter sollten die Aliase später (mit Ausnahme des Media-Alias für Alexa & Co.) erstellt werden --> später mehr … - Accu-Weather-Adapter

Spielt in erster Linie eine Rolle beim Screensaver-Wetter, da zum Ersten die Icons und die Temperatur-Informationen für den Forecast ausgelesen werden (falls genutzt) und zum Zweiten das aktuelle Wettericon für den Screensaver benötigt wird. Wer keine Wetterstation oder Außentemperatursensor hat, kann auch die Temperatur aus Accu-Weather importieren --> später mehr … - Alexa2-Adapter
Zur Visualisierung des Media-Player‘s sollte der Alexa2-Adapter installiert sein. Wenn du statt Alexa-Devices andere Hersteller wie z.B. Google-Home-Geräte oder in erster Linie der Spotify-Premium-Adapter im Einsatz hast, so ist es auch möglich mit einem entsprechend, alternativen Media-Adapter den Media-Player zu betreiben --> später mehr …
2. Panel mit Tasmota flashen.
Hierzu eignet sich für den "Hardwareteil" die Anleitung von haus-automatisierung.com(https://www.youtube.com/watch?v=uqPz08ZpFW8). Video bis 11 Minuten und 30 Sekunden befolgen!
Die Beschreibung, wie man das Panel mit Tasmota flashen kann, ohne einen Kurzschluss zu erzeugen, ist schon sehr gut erklärt.
Du installierst gleich einen „abweichenden“ Berry-Treiber (autoexec.be) als in der Video-Beschreibung genannt. Wenn du Tasmota und „noch nicht der Berry-Treiber“ installiert hast, bitte mit der Youtube-Video-Anleitung von Matthias ab Zeit=11:30 aufhören. Ich verwende in meinen Panels die Version „tasmota32-DE.bin“. Du kannst aber auch die „tasmota32-nspanel.bin“ verwenden.
Zur MQTT-Konfiguration kommen wir im Punkt 4
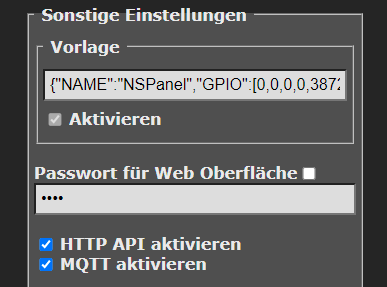
An dieser Stelle solltest du aber bereits die grundsätzliche Tasmota Konfiguration vornehmen:a) Unter „Sonstige Einstellungen“ trägst du im Feld Vorlage
{"NAME":"NSPanel","GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1}ein, hakst Aktivieren "an" und klickst auf Speichern. Du kannst natürlich auch noch Device und Friendly Name vergeben

b) Unter Logging fügst du die IP von deinem ioBroker unter Sys-Log Host () ein und klickst auf Speichern.
c) Unter Konsolen/Konsole kannst du natürlich auch noch weitere Einstellungen vornehmen (ipaddress1 192.168.X.X für statische IP’s, setOption’s, etc.)3. Berry-Treiber installieren
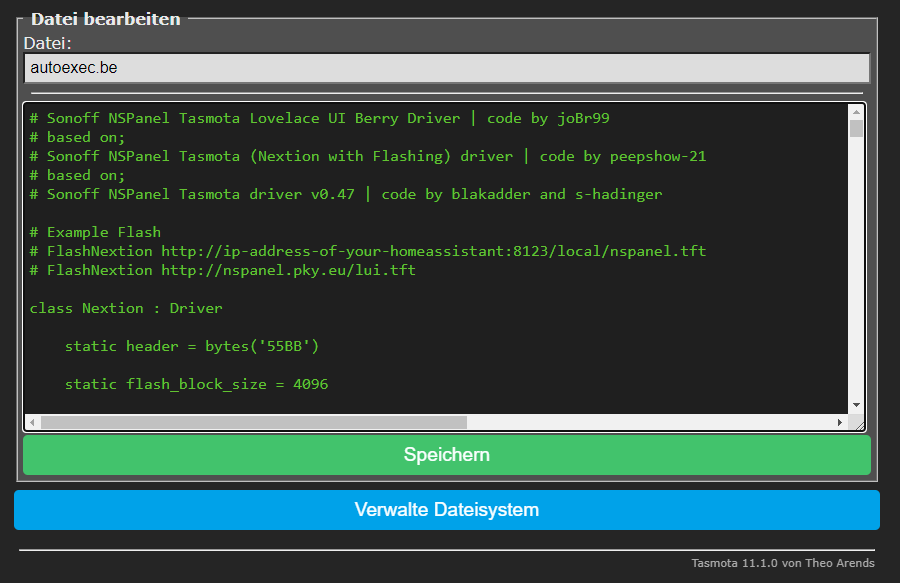
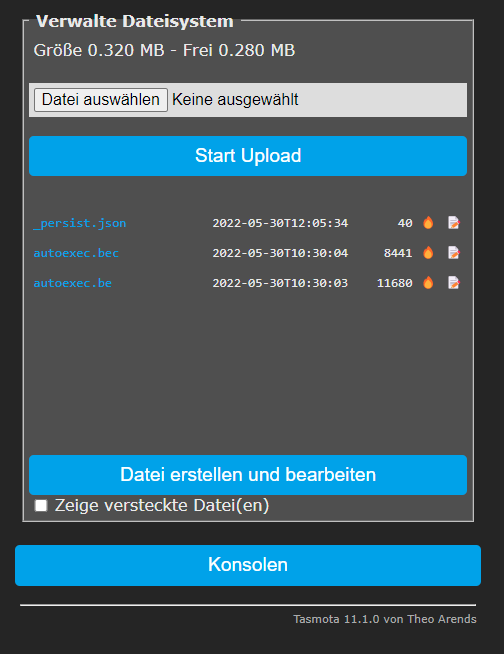
Im Tasmota findest du unter „Konsolen“ den Button „Verwalte Dateisystem“. Wenn du diesen anklickst, siehst du einen weiteren Button „Datei erstellen und bearbeiten“. Du änderst den Dateinamen „neue-datei.txt“ in „autoexec.be“ und fügst den Inhalt aus dem folgenden Link ein:https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be

Danach klickst du auf „Speichern“ und dann solltest du Tasmota rebooten.Wenn das Panel bereits unter einer anderen Variante (z.B. haus-automatisierung.com) installiert war, dann bitte alle Dateien (insbesondere autoexec.be und autoexec.bec) vorher über das Flammensymbol hinter dem Dateinamen löschen. Und von vorne mit dem Punkt 3 beginnen

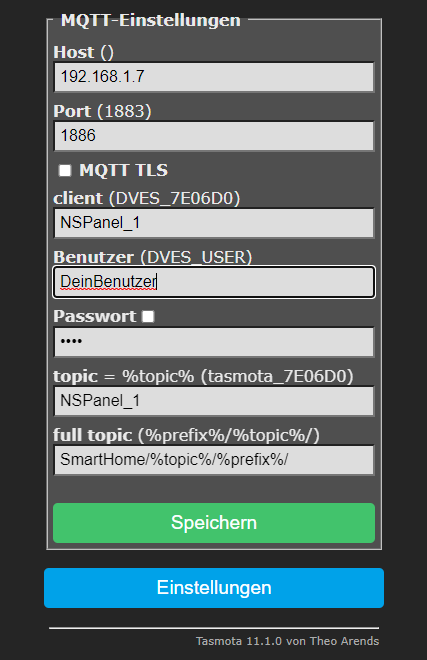
4. MQTT im Tasmota konfigurieren
Im Tasmota unter „Einstellungen/MQTT konfigurieren“:
a) Host deines ioBrokers vergeben
b) Den Port deiner ioBroker-MQTT-Adapter-Instanz eingeben (für mqtt.0.). Wenn du noch keinen MQTT-Adapter installiert hast, dann verwende bitte nicht unbedingt den Standard-Port 1883. Dieser Port wird auch von anderen Pseudo-MQTT-Adaptern (Sonoff/Shelly/etc.) ebenfalls verwendet und führt im parallelen Betrieb mit anderen MQTT-Devices später unweigerlich zu Komplikationen. Ich verwende für die MQTT-Instanzen gerne einen Port ab 1886 oder 1887 oder 1888 oder höher. Das Problem zeigt sich in der Regel ab dem Zeitpunkt, an dem der „CustomSend“ nicht von deiner mqtt.0.-Instanz abonniert wird.
c) Benutzer und Passwort aus der ioBroker-MQTT-Instanz eintragen
d) Bei Client und topic trage ich in der Regel „NSPanel_X“ ein. (X = 1, 2, 3 oder WZ für Wohnzimmer, etc.)
e) Für den full topic verwende ich in der Regel „SmartHome/%topic%/%prefix%/“.
f) Speichern klicken und Einstellungen verlassen
5. TFT-Firmware auf das Panel flashen
Tasmota „Konsolen/Konsole“ öffnen und in die KommandozeileFlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.1.0.tftAchtung !!! Die aktuellsten Versionen (3.1.0 könnte nicht mehr aktuell sein) befinden sich "immer" im ioBroker TypeScript Header (TS-Skript) unter:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tseingeben, mit Enter bestätigen. Das Panel installiert jetzt die TFT-Firmware (Kann beim ersten Mal ein paar Minuten dauern – Fortschritt beobachten – am Ende erfolgt ein Reboot und das Panel wechselt in einen Screen – „Waiting for Content“

Das Panel wartet jetzt auf den Input von deinem ioBroker-Skript (Installierst du in einem der nächsten Punkte …)
6. MQTT im ioBroker installieren und konfigurieren
Wenn du bereits eine Instanz des MQTT-Adapters (z.B. mqtt.0.) nutzt, dann bitte den Port der MQTT-Adapter-Instanz auch im Tasmota-MQTT verwenden. Bitte auch hier den Hinweis aus Punkt 4b beachten und ggf. einen anderen Port für die Kommunikation eintragen.
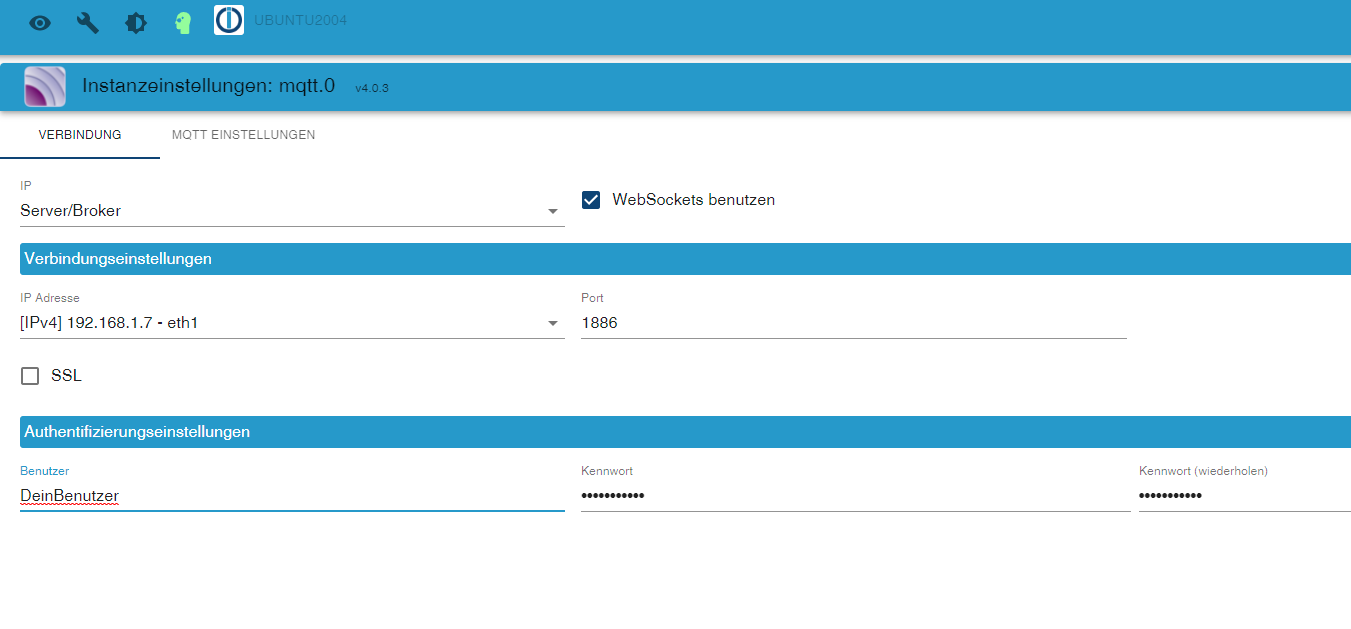
Ansonsten wählst du im ioBroker-Menü unter „Adapter“ den mqtt-Adapter aus und erstellst wie gewohnt eine Instanz des Adapters. Du kannst dir natürlich auch eine zusätzliche Instanz (z.B. mqtt.1. oder mqtt.2. etc.) erstellen.Meine Einstellungen im Reiter Verbindung sind z.B.:
a) IP = Server/Broker
b) WebSockets benutzen (angehakt)
c) IP Adresse des ioBrokers (wahrscheinlich eth0 oder eth1) auswählen
d) Port 1886 (analog Port aus Tasmota/MQTT)
e) Benutzer (analog Benutzer aus Tasmota/MQTT)
f) Kennwort + Kennwort wiederholen (analog Passwort aus Tasmota/MQTT)
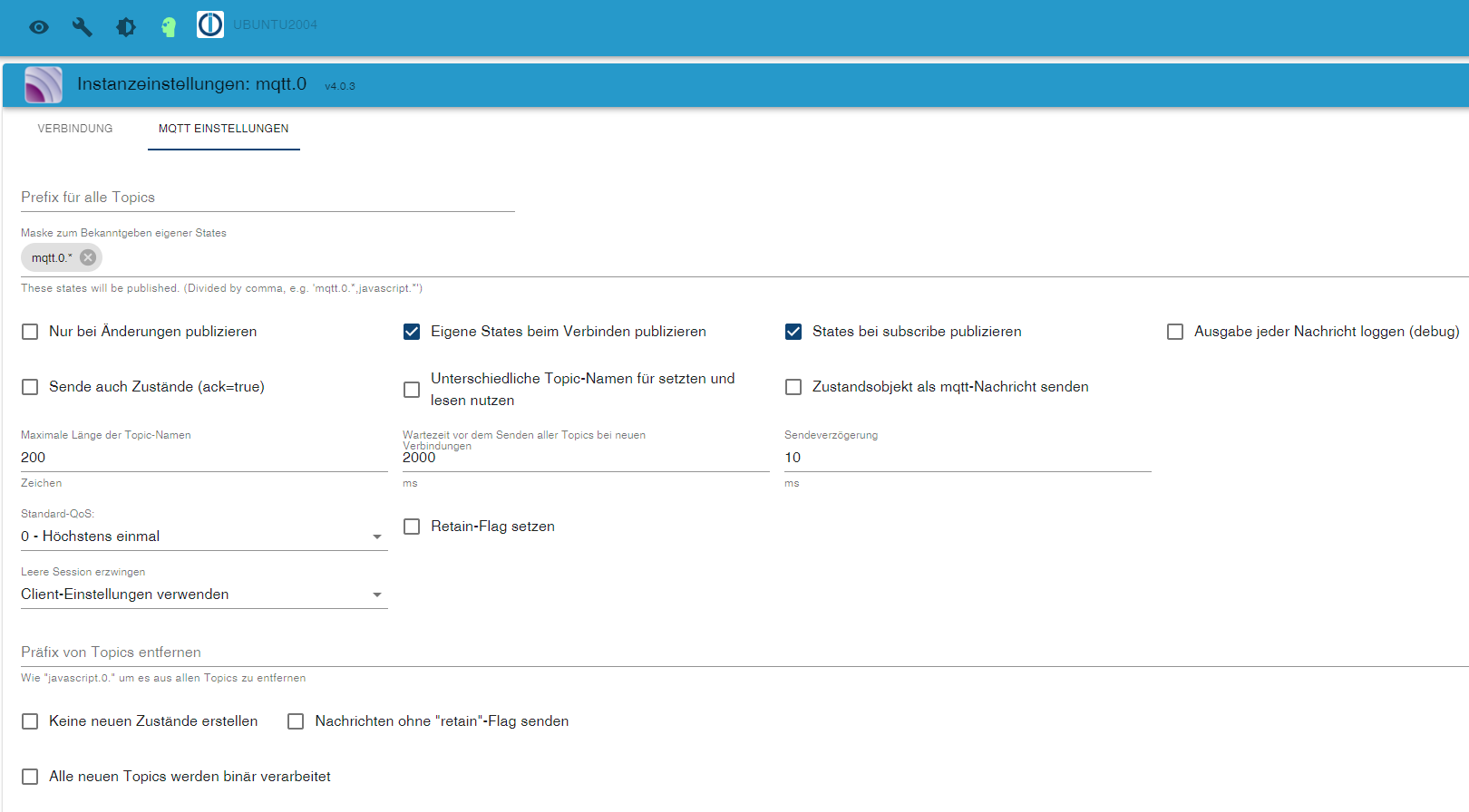
Meine Einstellungen im Reiter MQTT-Einstellungen sind:
a) Maske zum Bekanntgeben eigener States: mqtt.0.* (Bei zusätzlicher Instanz entsprechend höher (mqtt.1.* etc.)
b) Eigene States beim Verbinden publizieren (angehakt)
c) States bei subscribe publizieren (angehakt)
d) Leere Session erzwingen: Client-Einstellungen verwenden
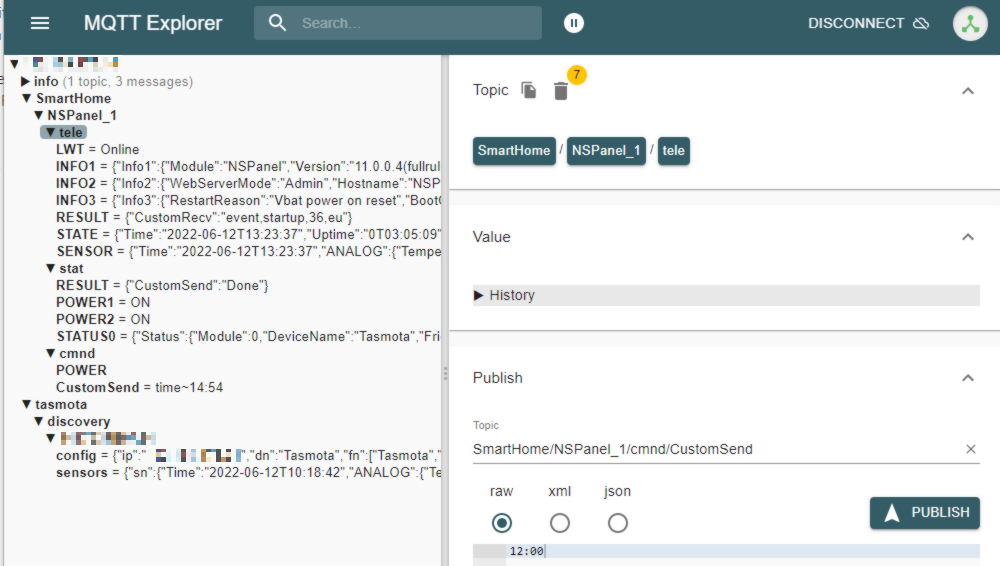
7. CustomSend anlegen
Der MQTT Datenpunkt wird benötigt und muss vom MQTT-Adapter angelegt werden. Ein manuelles Anlegen unter „Objekte“ oder „createState“ ist im ioBroker „nicht mehr“ möglich. Um den Datenpunkt zu erzeugen, öffnest du im Tasmota die Konsole und gibst ohne die Anführungszeichen„CustomSend time~12:00“ein.
Alternativ kann auch der MQTT-Explorer (http://mqtt-explorer.com/) genutzt werden und ein payload unter .../cmnd abgesendet werden.

Danach sollte im MQTT-Adapter unter Objekte ein Datenpunkt: „SmartHome/NSPanel_X/cmnd/CustomSend“ erscheinen. Falls nicht, solange wiederholen bis dieser Datenpunkt abonniert wurde, oder ggfs. Nochmals die MQTT-Einstellungen überprüfen. In den Vergangenen Fragen dieses Topics ging es häufiger um diesen Punkt.8. Icon „TypeScript“ unter „Skripte“ im Verzeichnis „global“ anlegen
Wie bereits in der Einleitung erwähnt, werden zwei TypeScripts (TS) benötigt. Das erste ist das Icon-Skript. Das Icon-Skript dient zur Übersetzung von Schriftzeichensymbolen zwischen dem Skript und der TFT-Firmware.
Unter dem grünen Vezeichnisbaum „global“ im ioBroker-Menüpunkt Skripte erzeugst du ein Skript mit dem Namen „IconsSelector“ vom Typ: TypeScript (TS). Dort fügst du den Inhalt der Datei:https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts
ein und startest das Skript.
Nur zur Info: Du kannst die einzelnen Icon-Symbolnamen (aktuell 6896 unterschiedliche Icon-Symbole) auf
einsehen und später (kommen wir bei der Alias-Erstellung noch zu) auch jedes Icon in deinem Panel an entsprechender Stelle verwenden. Für die Einbindung sind die „Namen“ der Icons wichtig.
9. TypeScript „NSPanelTs.ts“ anlegen
Unter dem regulären Vezeichnisbaum „common“ im ioBroker-Menüpunkt Skripte erzeugst du (gerne auch in weiteren Unterverzeichnissen) ein weiteres Skript (Aktuell in für die TFT-Version 3.1.0) mit dem Inhalt:https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Für jedes einzelne NSPanel das du konfigurieren möchtest, musst du dieses Skript anlegen und speziell für dieses jeweilige NSPanel entsprechende Einstellungen vornehmen. Für den Skriptnamen verwende ich in der Regel eine Kombination aus Panel und Skriptversion, wie z.B.: NSPANEL_1_3.1.0
(Es kommen in regelmäßigen Abständen weitere NSPanel-Features und Bug-Fixes in das GitHub-Skript in denen dann nur noch der untere Teil (--- ab hier keine Konfiguration mehr ---) ausgetauscht werden muss und die NSPanel-Parameter erhalten bleiben)
Die aktuelle Änderung von
2.8.0 auf 2.9.0ist z.B.:-
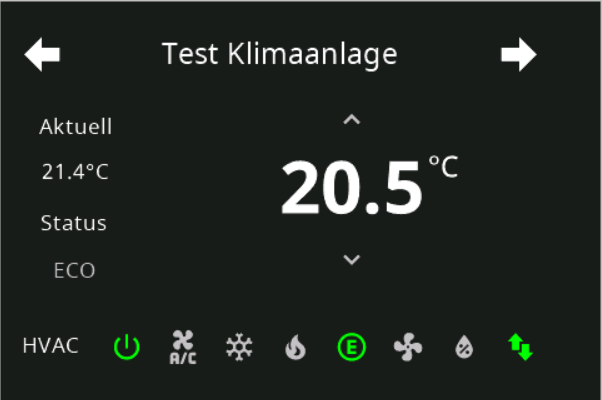
Steuerung von Klimageräten/Klimaanlagen

-
QR-Code für z.B. Gäste WLAN

-
Neues Design für Thermostate

-
etc.
Im oberen Teil des Skripts sind die grundsätzlichen Teile der zu erstellenden Aliase, Konstanten und Variablen (auch Seiten) enthalten. An dieser Stelle ist zunächst wichtig, die Kommunikationsparameter für die MQTT-Kommunikation zu parametrieren (ab ca. Zeile 400) beginnend mit
„export const config: Config = {Hier musst du die beiden nachfolgenden Kommunikations-Datenpunkte aus dem MQTT-Adapter eintragen:
panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //bitte anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //bitte anpassenFalls abweichend, dann am besten direkt unter Objekte herauskopieren
Bitte starte das Skript. Alle weiteren Parameter stellen wir später ein. Ab jetzt sollte der Startup-Screen „Waiting for Connection“ in den Sreensaver wechseln und minütlich die Uhrzeit an den Screensaver übertragen und das Datum aktualisiert werden.
10. TypeScript konfigurieren
Im Punkt 9 haben wir zunächst die nur Kommunikation zwischen Panel und Skript über MQTT hergestellt. Jetzt kommen wir zum Inhalt des Panels:Der untere Bereich vom Screensaver:
a) Die 4 kleineren Icons
Hier kannst du dich entscheiden, ob du die Wettervorhersage oder eigene Werte visualisieren möchtest. Wenn du dich für den Forecast entscheidest, dann muss die Variablevar weatherForecastauf „true“ stehen. Ebenfalls sollte die Adapter-Instanz von Accu-Weather funktionsfähig eingerichtet sein. Für diese Werte ist kein Alias notwendig, da diese zur Laufzeit direkt aus dem Adapter ausgelesen werden.
Möchtest du an dieser Stelle eigene Werte visualisieren, dann muss die Variablevar weatherForecastauf „false“ stehen. Jetzt kannst du im Block beginnend mit
export const config: Config = {die Datenpunkte firstScreensaverEntity bis fourthScreensaverEntity mit eigenen Datenpunkten füllen.
Eine Ausnahme stellt das große Wetter-Icon und der Wert für die aktuelle Temperatur im Screensaver dar. Hierfür benötigen wir einen Alias (im nächsten Punkt)b) Diverse Datenpunkte
Beim ersten Start des Scripts erzeugt das Skript unter 0_userdata diverse Datenpunkte für Screensaver Dimmode, interne Sensoren, Tasmota-Statuswerte, etc.
Der Pfad kann im Skript unter „NSPanel_Path“ angepasst werden.c) Alexa
Wenn du Alexa-Devices mit dem Media-Player nutzen möchtest, dann stelle noch das Standard-Alexa-Device (Seriennummer unter „var alexaDevice“) ein.
Ebenso kannst du unter alexaSpeakerList eine Liste mit vorhandenen Alexa-Devices (und/oder Gruppen) anlegen, die von diesem NSPanel-MediaPlayer aus bedient werden sollen. Bleibt diese Liste leer, werden automatisch alle Devices aus dem Alexa2-Adapter importiert.11. Aliase Anlegen
Jetzt kommt der eigentliche Teil der Seitengestaltung. Es werden keine Datenpunkte benötigt, sondern Aliase.
Ein Alias ist „kein“ Datenpunkt, sondern ein Objekt mit mehreren Datenpunkten.
Das Skript setzt entsprechende Trigger auf die Alias-Datenpunkte .SET, .GET, .ACTUAL usw. Deshalb werden deine Steuerelemente im Panel nicht greifen, wenn du mit einzelnen Datenpunkten aus den verschiedenen Adaptern arbeitest.
Ich habe im Verlauf diverse Aliase erzeugt und auch in den ChangeLogs der jeweiligen Skript-Version sind die möglichen Aliase aufgeführt, daher gehe ich hier nicht (würde die Anleitung auch sprengen) im Detail auf die Aliase ein.
Was brauche ich für einen Alias:
a) Zunächst installierst du dir eine Instanz des Adapters „Geräte verwalten“
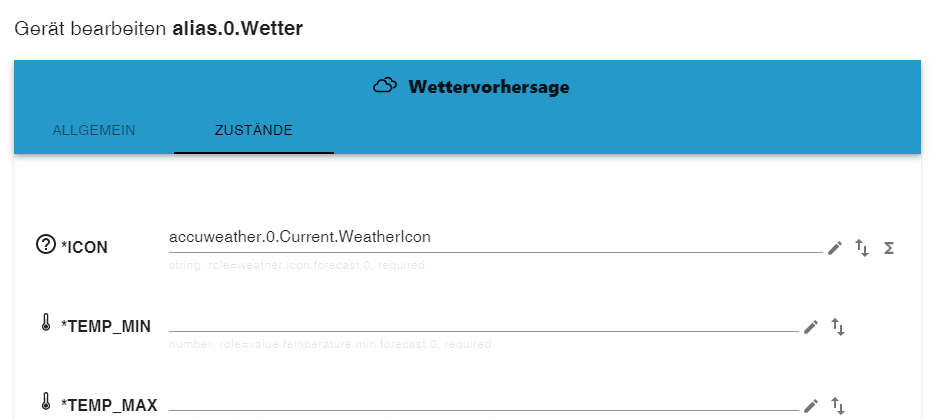
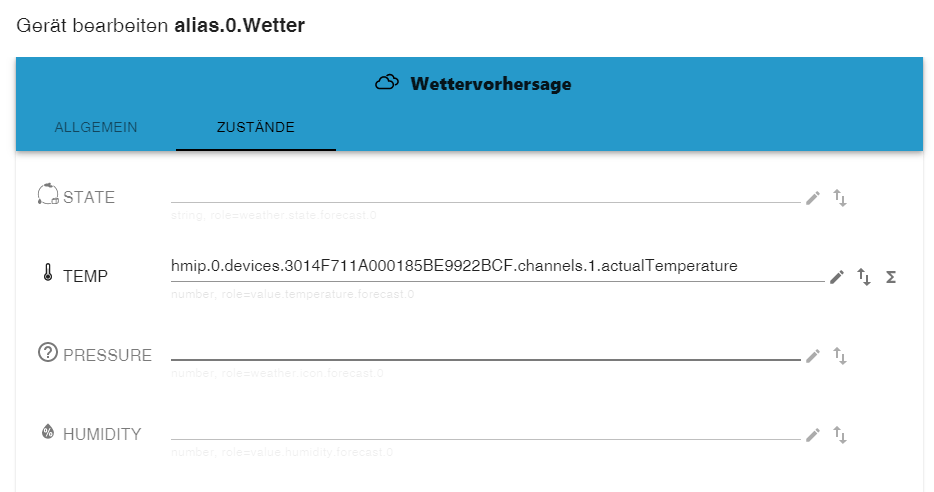
b) Dann erstellst du dir einen Alias (Beispiel Wetter-Icon und aktueller Wert der Außentemperatur) Dieser Alias muss nur einmalig angelegt werden und funktioniert somit auch in jedem weiteren Panel.

und etwas tiefer:

c) Wenn du einen Alias für den Media-Player benötigst, dann erstelle die diesen Alias besser über den Adapter „Alias-Manager“,

da der Adapter „Geräte verwalten“ bei diesem Alias nicht ordentlich arbeitet. Jedoch ist der auch so Komplex, das es für Alias-Anfänger schwer ist, einen Alias mit den korrekten Datenpunkten zu füllen.12. Seitengestaltung
Am Besten benutzt ihr die Beispiele im Skript und legt entsprechende Aliase hierzu an, die auch in diesem ioBroker-Community-Topic innerhalb der letzten Wochen beschrieben wurden.
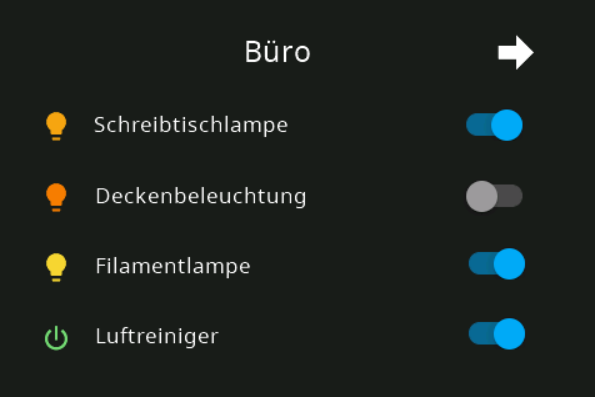
Und noch ein paar Bilderchen:
cardEntities mit Alias Lampe/Dimmer/Switch

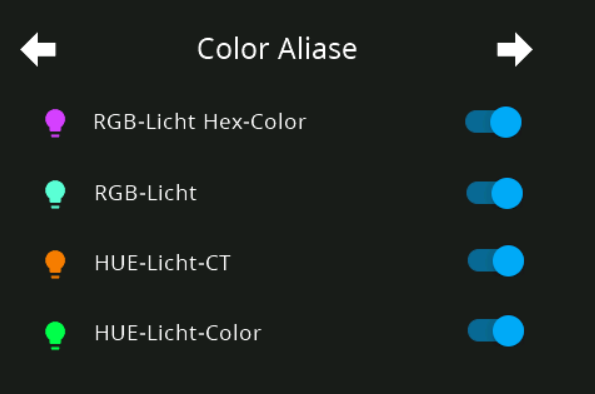
cardEntities mit RGB und HUE Aliasen (Color)

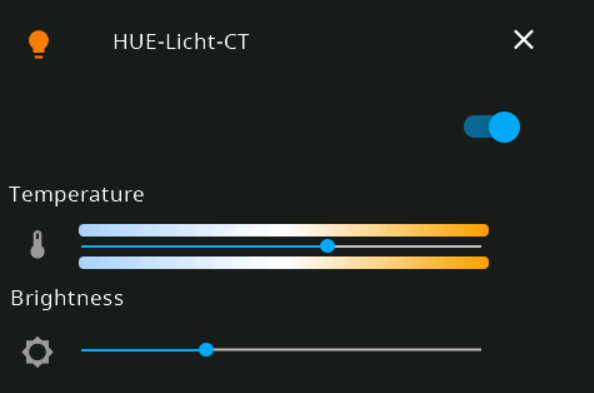
popupLight mit Farbtemperatur und Brightness

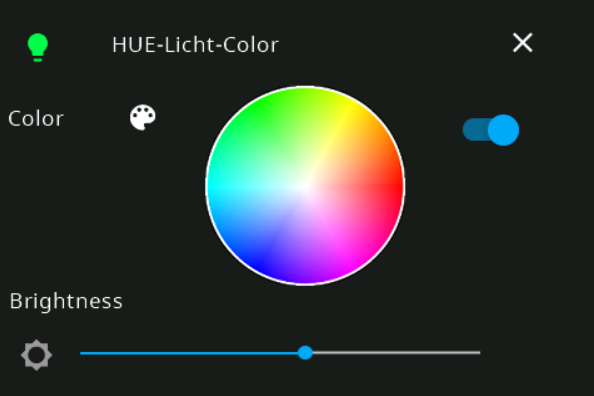
popupLight mit ColorWheel

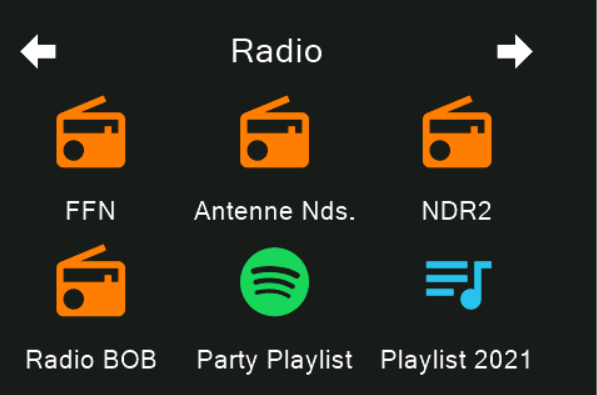
cardGrid mit Radiosendern/Playlists (Alias Taste)

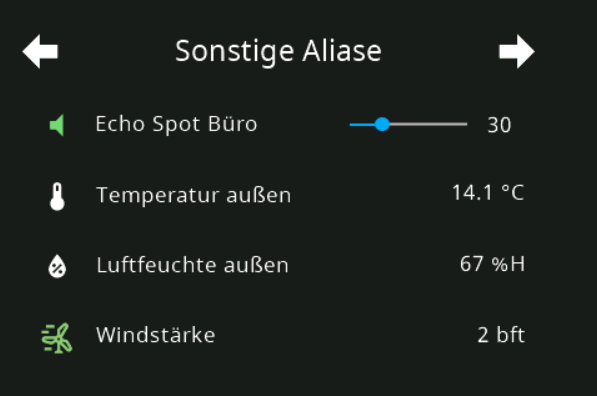
cardEntities mit Aliasen Lautstärke und Info

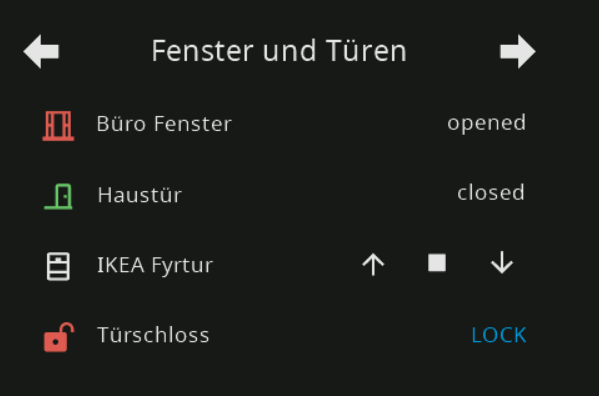
cardEntities mit Fenster, Tür, Jalousie und Verschluss

cardEntities mit Abfallkalender

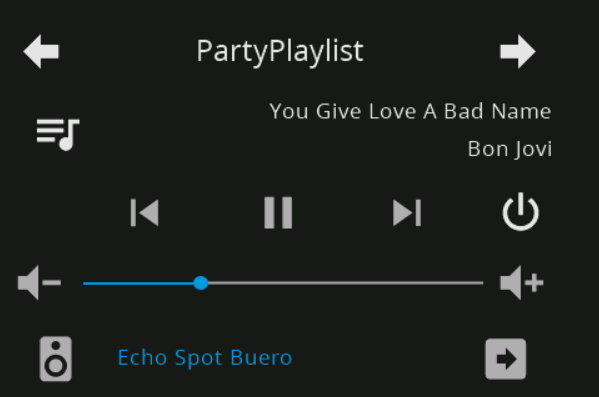
cardMedia

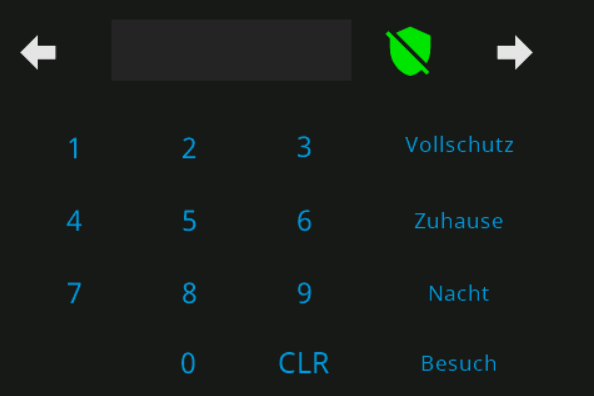
cardAlarm

cardGrid

cardEntities

cardEntities als Subpage unter cardEntities (verschachtelt)

cardNotify

@armilar
Vielen Dank :):v:
- MQTT-Adapter
-
Notification Elemente werden jetzt neu gezeichnet, wenn sie Text enthalten.
FlashNextion http://nspanel.pky.eu/lui.tfthttps://github.com/joBr99/nspanel-lovelace-ui/commit/5de1f2a883ef7afdbfce2750330f24a97fb358ba
@jobr99 ich habe die neue Version geflasht.. .Dann wird mir aber nur noch der Screensaver angezeigt...
Wenn ich den Screen berühre wird das Panel dunkel.. ich kann aber (blind) bedienen...
Nach einiger Zeit kommt der Screensaver wieder ...
Wenn ich die 2.9 wieder einspiele, geht es wieder wie vorher..
-
@jobr99 ich habe die neue Version geflasht.. .Dann wird mir aber nur noch der Screensaver angezeigt...
Wenn ich den Screen berühre wird das Panel dunkel.. ich kann aber (blind) bedienen...
Nach einiger Zeit kommt der Screensaver wieder ...
Wenn ich die 2.9 wieder einspiele, geht es wieder wie vorher..
das liegt an einem neuen feature in der Firmware, wenn der Parameter nicht dabei ist, macht nextion wohl ne 0 draus ...
Die Änderungen hier sollten es fixen (ungetestet, hab kein IoBroker) :
https://github.com/joBr99/nspanel-lovelace-ui/commit/9a7f1a169adf9471f4ecb37282ad1b59431edcd1
-
das liegt an einem neuen feature in der Firmware, wenn der Parameter nicht dabei ist, macht nextion wohl ne 0 draus ...
Die Änderungen hier sollten es fixen (ungetestet, hab kein IoBroker) :
https://github.com/joBr99/nspanel-lovelace-ui/commit/9a7f1a169adf9471f4ecb37282ad1b59431edcd1
-
-
Hallo, ich komme im Moment nicht weiter. Vielleicht kann mir jemand helfen.
Ich habe jetzt schon verschiedene Seiten eingerichtet und möchte wegen der
Übersicht auch mit Unterseiten arbeiten. Da habe ich das Problem, das wenn ich
auf einer Unterseite irgendetwas drücke/schalte das Display immer wieder auf die
Grundseite zurück springt. Das ist so sehr schlecht zu bedienen auch wenn man
mehrere Unterseiten machen will. Gibt es da eine Einstellmöglichkeit das zu ändern
oder ein Bug in der Software und muss noch angepasst werden.
Gruß Sascha -
Hallo, ich komme im Moment nicht weiter. Vielleicht kann mir jemand helfen.
Ich habe jetzt schon verschiedene Seiten eingerichtet und möchte wegen der
Übersicht auch mit Unterseiten arbeiten. Da habe ich das Problem, das wenn ich
auf einer Unterseite irgendetwas drücke/schalte das Display immer wieder auf die
Grundseite zurück springt. Das ist so sehr schlecht zu bedienen auch wenn man
mehrere Unterseiten machen will. Gibt es da eine Einstellmöglichkeit das zu ändern
oder ein Bug in der Software und muss noch angepasst werden.
Gruß Sascha@sfaerber sagte in Sonoff NSPanel:
Hallo, ich komme im Moment nicht weiter. Vielleicht kann mir jemand helfen.
Ich habe jetzt schon verschiedene Seiten eingerichtet und möchte wegen der
Übersicht auch mit Unterseiten arbeiten. Da habe ich das Problem, das wenn ich
auf einer Unterseite irgendetwas drücke/schalte das Display immer wieder auf die
Grundseite zurück springt. Das ist so sehr schlecht zu bedienen auch wenn man
mehrere Unterseiten machen will. Gibt es da eine Einstellmöglichkeit das zu ändern
oder ein Bug in der Software und muss noch angepasst werden.
Gruß SaschaIst ein Bug im TS-Script - Bugfix folgt
-
@sfaerber sagte in Sonoff NSPanel:
Hallo, ich komme im Moment nicht weiter. Vielleicht kann mir jemand helfen.
Ich habe jetzt schon verschiedene Seiten eingerichtet und möchte wegen der
Übersicht auch mit Unterseiten arbeiten. Da habe ich das Problem, das wenn ich
auf einer Unterseite irgendetwas drücke/schalte das Display immer wieder auf die
Grundseite zurück springt. Das ist so sehr schlecht zu bedienen auch wenn man
mehrere Unterseiten machen will. Gibt es da eine Einstellmöglichkeit das zu ändern
oder ein Bug in der Software und muss noch angepasst werden.
Gruß SaschaIst ein Bug im TS-Script - Bugfix folgt
@armilar
OK. Danke. Da hätte ich gerade noch eine Sache.
Wenn ich cardGrid Page mit 6 Elementen benutze kann ich über
den Alias "Licht" die Funktion (z.B. eine Lampe) nicht direkt
über den Button steuern, sondern muss lange drücken und im
Untermenü kann ich dann erst steuern. Wenn ich den Alias "Taste"
benutze kann ich direkt steuern aber ich bekomme den Schaltungszustand
nicht angezeigt. Ist das auch noch in der Änderung oder kann ich da was einstellen?
Vielen Dank -
@armilar
OK. Danke. Da hätte ich gerade noch eine Sache.
Wenn ich cardGrid Page mit 6 Elementen benutze kann ich über
den Alias "Licht" die Funktion (z.B. eine Lampe) nicht direkt
über den Button steuern, sondern muss lange drücken und im
Untermenü kann ich dann erst steuern. Wenn ich den Alias "Taste"
benutze kann ich direkt steuern aber ich bekomme den Schaltungszustand
nicht angezeigt. Ist das auch noch in der Änderung oder kann ich da was einstellen?
Vielen Dank@sfaerber sagte in Sonoff NSPanel:
@armilar
OK. Danke. Da hätte ich gerade noch eine Sache.
Wenn ich cardGrid Page mit 6 Elementen benutze kann ich über
den Alias "Licht" die Funktion (z.B. eine Lampe) nicht direkt
über den Button steuern, sondern muss lange drücken und im
Untermenü kann ich dann erst steuern. Wenn ich den Alias "Taste"
benutze kann ich direkt steuern aber ich bekomme den Schaltungszustand
nicht angezeigt. Ist das auch noch in der Änderung oder kann ich da was einstellen?
Vielen DankAktuelle Fehler siehe Post vom 31.05.




