NEWS
Sonoff NSPanel
-
@kuckuckmann
Das verstehe ich nicht.
Ich füge euch anbei mal die Objektdaten der Aliase anbei:{ "_id": "alias.0.FlurUnten.NSPanel.Alarm.ACTUAL", "common": { "name": "ACTUAL", "role": "state", "type": "string", "read": true, "write": true, "alias": { "id": "0_userdata.0.NSPanel.1.Alarm.AlarmState" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662218711478 }{ "_id": "alias.0.FlurUnten.NSPanel.Alarm.PIN", "common": { "name": "PIN", "role": "state", "type": "string", "read": true, "write": true, "alias": { "id": "0_userdata.0.NSPanel.1.Alarm.AlarmPin" } }, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662219150907, "native": {} }{ "_id": "alias.0.FlurUnten.NSPanel.Alarm.TYPE", "common": { "name": "TYPE", "role": "state", "type": "string", "read": true, "write": true, "alias": { "id": "0_userdata.0.NSPanel.1.Alarm.AlarmType" } }, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1662219162103, "native": {} }Fällt euch etwas auf?
-
@kuckuckmann Das Skript NSPanel_Flur ist das Skript von github nach meinen Einstellungen angepasst.
Was könnte dort nicht definiert sein?
EDIT:
Ich habe das Skript nochmal neu hinzugefügt.
Die Fehlermeldung verschwindet nun.Jedoch springt die Ansicht beim Aktivieren bzw. Deaktivieren das Alarmcard Fenster in das nächste Fenster über.
-
@niiccooo1 sagte in Sonoff NSPanel:
@kuckuckmann Das Skript NSPanel_Flur ist das Skript von github nach meinen Einstellungen angepasst.
Was könnte dort nicht definiert sein?
EDIT:
Ich habe das Skript nochmal neu hinzugefügt.
Die Fehlermeldung verschwindet nun.Jedoch springt die Ansicht beim Aktivieren bzw. Deaktivieren das Alarmcard Fenster in das nächste Fenster über.
Bei mir auch - hat sich ein Fehler eingeschlichen. Gibt demnächst ein Fix...
Bekommst du aber bis dahin wieder, wen du kurz vor und zurück gehst...
-
@armilar
Besten Dank!Schön wäre noch eine Ansicht / Rückmeldung, dass das Aktivieren der Alarmanlage nicht funktioniert hat.
Sowas wie "disarmed failed"VG
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Besten Dank!Schön wäre noch eine Ansicht / Rückmeldung, dass das Aktivieren der Alarmanlage nicht funktioniert hat.
Sowas wie "disarmed failed"VG
So eine Meldung bekomme ich nicht auf die cardAlarm. Nachdem die PIN korrekt eingegeben wird, würde das icon gelb (blinkend). Wenn das nicht passiert, war die PIN falsch. Man könnte das icon trotzdem rot blinken lassen beim Fehlversuch. Aber für Text ist die cardAlarm ansonsten nicht vorgesehen.
Variante 2 wäre, ein zusätzlicher Datenpunkt mit Fehlversuchen (müsste ebenfalls noch implementiert werden). Dann kannst du dir die Meldung über einen popupNotify einblenden. Sieht auf jeden Fall runder aus, wenn das Fenster demnächst nicht verschwindet...
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Besten Dank!Schön wäre noch eine Ansicht / Rückmeldung, dass das Aktivieren der Alarmanlage nicht funktioniert hat.
Sowas wie "disarmed failed"VG
suche mal die Function:
on({ id: NSPanel_Path + 'Alarm.AlarmState', change: 'ne' }, async (obj) => { if ((obj.state ? obj.state.val : '') == 'armed' || (obj.state ? obj.state.val : '') == 'disarmed' || (obj.state ? obj.state.val : '') == 'triggered') { GeneratePage(config.pages[8]); //----------- muss noch dynamisch gefunden werden ------------------------- } });und tausche die aus gegen
on({ id: NSPanel_Path + 'Alarm.AlarmState', change: 'ne' }, async (obj) => { if ((obj.state ? obj.state.val : '') == 'armed' || (obj.state ? obj.state.val : '') == 'disarmed' || (obj.state ? obj.state.val : '') == 'triggered') { GeneratePage(activePage); } });Dann verschwindet zumindest die Seite nicht mehr
-
@armilar
Bei mir taucht folgende Fehlermeldung und das Panel hängt sich auf3.9.2022, 21:24:01.484 [error]: javascript.0 (4917) at GeneratePage (script.js.NSPanels.NSPanel_1:1439:18) 3.9.2022, 21:24:01.484 [error]: javascript.0 (4917) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:2693:21) 3.9.2022, 21:24:02.311 [error]: javascript.0 (4917) script.js.NSPanels.NSPanel_1: TypeError: Cannot read properties of undefined (reading 'type') 3.9.2022, 21:24:02.312 [error]: javascript.0 (4917) at GeneratePage (script.js.NSPanels.NSPanel_1:1439:18) 3.9.2022, 21:24:02.312 [error]: javascript.0 (4917) at script.js.NSPanels.NSPanel_1:1381:13 3.9.2022, 21:24:02.312 [error]: javascript.0 (4917) at step (script.js.NSPanels.NSPanel_1:33:23) 3.9.2022, 21:24:02.313 [error]: javascript.0 (4917) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 3.9.2022, 21:24:02.313 [error]: javascript.0 (4917) at script.js.NSPanels.NSPanel_1:8:71 3.9.2022, 21:24:02.314 [error]: javascript.0 (4917) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 3.9.2022, 21:24:02.314 [error]: javascript.0 (4917) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:1378:85) -
@niiccooo1 sagte in Sonoff NSPanel:
3.9.2022, 21:24:02.311 [error]: javascript.0 (4917) script.js.NSPanels.NSPanel_1: TypeError: Canno
Ich dachte es funktioniert mittlerweile. Ist doch der gleiche Fehler, oder?
-
@armilar Richtig!
Das wundert mich auch.
Ich habe nur die von dir empfohlenen Teil geändert.Ändere ich auf das ursprüngliche zurück, funktioniert es wieder, jedoch verschwindet die Anzeige wieder.
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Richtig!
Das wundert mich auch.
Ich habe nur die von dir empfohlenen Teil geändert.Ändere ich auf das ursprüngliche zurück, funktioniert es wieder, jedoch verschwindet die Anzeige wieder.
Zähl in der Config mal die Seiten von 0 beginnend bis zur Alarm und trag statt der 8 mal die Position der Alarm ein.
In diesem Beispiel also die 10

Buero_Seite_2 (0)
Buero_Seite_1 (1)
Buero_Klimaanlage (2)
....
Buero_Alarm (10) -
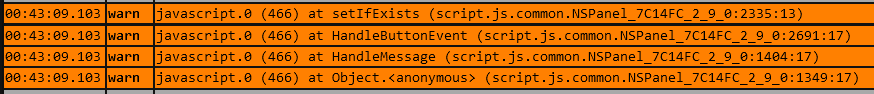
Ich bin auch ein wenig am testen.
Wenn ich eine PIN eingebe und Alarm aktiviere, dann bekomme ich diese Warnings:
Hilft Dir das?
-
@armilar sagte in Sonoff NSPanel:
So eine Meldung bekomme ich nicht auf die cardAlarm. Nachdem die PIN korrekt eingegeben wird, würde das icon gelb (blinkend). Wenn das nicht passiert, war die PIN falsch. Man könnte das icon trotzdem rot blinken lassen beim Fehlversuch. Aber für Text ist die cardAlarm ansonsten nicht vorgesehen.
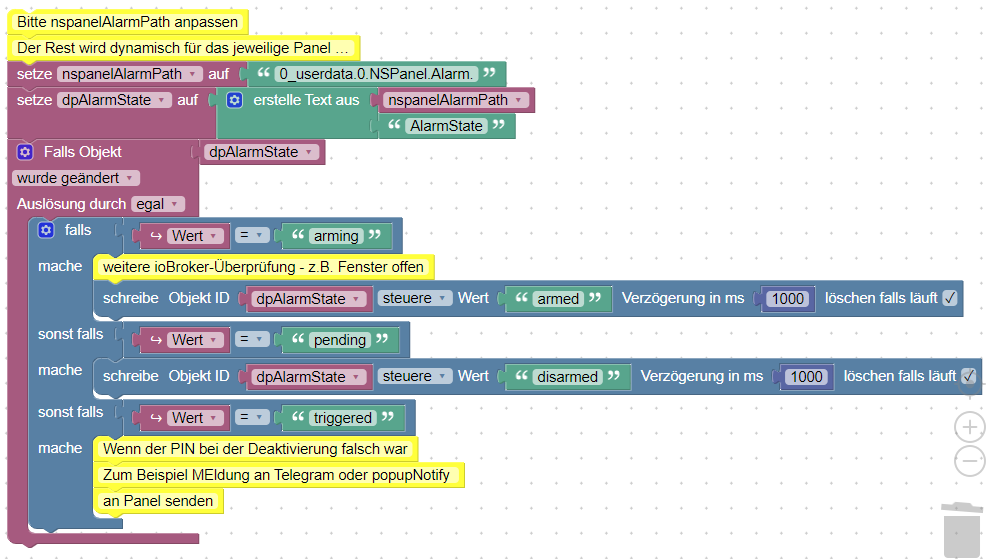
Variante 2 wäre, ein zusätzlicher Datenpunkt mit Fehlversuchen (müsste ebenfalls noch implementiert werden). Dann kannst du dir die Meldung über einen popupNotify einblenden. Sieht auf jeden Fall runder aus, wenn das Fenster demnächst nicht verschwindet...Ich habe mal Dein Blockly genommen und es ein wenig aufgebohrt.
Man muss nun einen Datenpunkt definieren, in dem die valide PIN gespeichert wird. Bei der Eingabe der PIN wird dann die eingegebene gegen die gespeicherte validiert.
Jenachdem wird dann eine popupNotify Page eingeblendet mit einem entsprechenden Hinweistext. Es gibt drei verschiedenen Status:- PIN nicht OK und Aktivierung wird abgelehnt
- PIN OK und Alarm wird aktiviert
- PIN OK und Alarm wird deaktiviert
-
@kuckuckmann
Du beschreibst das Feedback wenn die PIN falsch eingegeben wird, was auch sinnvoll ist.Mir geht es darum, ein Feedback zu bekommen wo zwar die PIN korrekt eingeben wurde, jedoch die Alarmanalge nicht aktiviert werden kann weil z. B. noch ein Fenster auf ist.
Aktuell gebe ich den Status "armed" erst weiter wenn die Alaramanalge keinen Fehler aus gibt, ansonsten gebe ich "disarmed" zurück.
Für den Benutzer sieht es so aus als ob er die PIN falsch eingeben hat.
-
@niiccooo1 sagte in Sonoff NSPanel:
@kuckuckmann
Du beschreibst das Feedback wenn die PIN falsch eingegeben wird, was auch sinnvoll ist.Mir geht es darum, ein Feedback zu bekommen wo zwar die PIN korrekt eingeben wurde, jedoch die Alarmanalge nicht aktiviert werden kann weil z. B. noch ein Fenster auf ist.
Aktuell gebe ich den Status "armed" erst weiter wenn die Alaramanalge keinen Fehler aus gibt, ansonsten gebe ich "disarmed" zurück.
Für den Benutzer sieht es so aus als ob er die PIN falsch eingeben hat.
Kannst das popUp ebenfalls verwenden um anzeigen, welche Fenster offen sind.
Habe noch ein paar Änderungen gemacht. Fehler gefunden und teste noch etwas das Skript in Verbindung mit mehreren Panels. -
Ich habe eure Vorschläge soweit umgesetzt und es scheint so zu funktionieren wie es soll.
Vielen Dank erstmal!
Falls mir zu AlarmCard noch was auffällt teile ich es euch gerne mit.
-
@niiccooo1 sagte in Sonoff NSPanel:
Ich habe eure Vorschläge soweit umgesetzt und es scheint so zu funktionieren wie es soll.
Vielen Dank erstmal!
Falls mir zu AlarmCard noch was auffällt teile ich es euch gerne mit.
Kommt heute noch ein Update.
Ich mach noch ein paar Screenshots und Anleitung zu den Änderungen.
- Insbesondere zum neuen Status triggered (Alarm wurde ausgelöst/PIN falsch)
- zum Alias Feueralarm (etwas Buggy unter Geräte-Manager - auch Ursache für Fehlermeldungen)
- Neuer Datenpunkt "PIN_Failed"
- Gemeinsamer Pfad für mehrere Panels
- usw.
Gebt mir noch etwas Zeit zum testen
-
Mal eine andere Sache:
Ich habe die Alexa Card soweit konfiguriert und sie funktioniert auch soweit.
Lasse ich mir die Card nun anzeigen, verschwinden meine Navigationsbutton oben links und rechts.Ich habe die Konfiguration von diesen Post angewendet.
-
So und jetzt die Anleitung zur cardAlarm:
Update unter: https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts

1) Zusätzlicher Pfad für Alarm-Datenpunkte
Im oberen Teil habe ich eine neue Konstante eingeführtconst NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere PanelsAnsonsten würde jedes Panel auf seine eigenen Alarm-Daten zugreifen. Macht ja in einem Haus eigentlich wenig Sinn
 . Daher global für alle Panels.
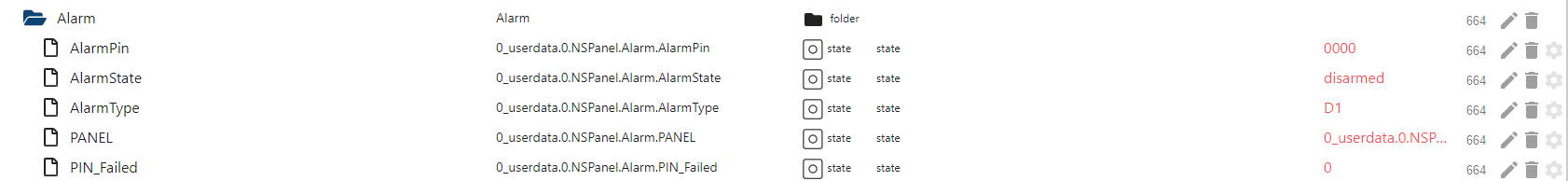
. Daher global für alle Panels.2) Zusätzliche Datenpunkte
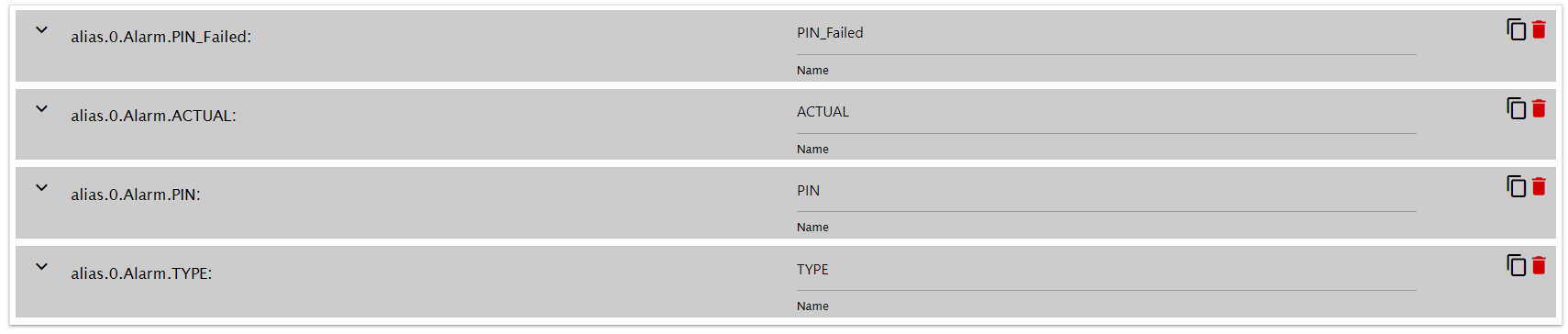
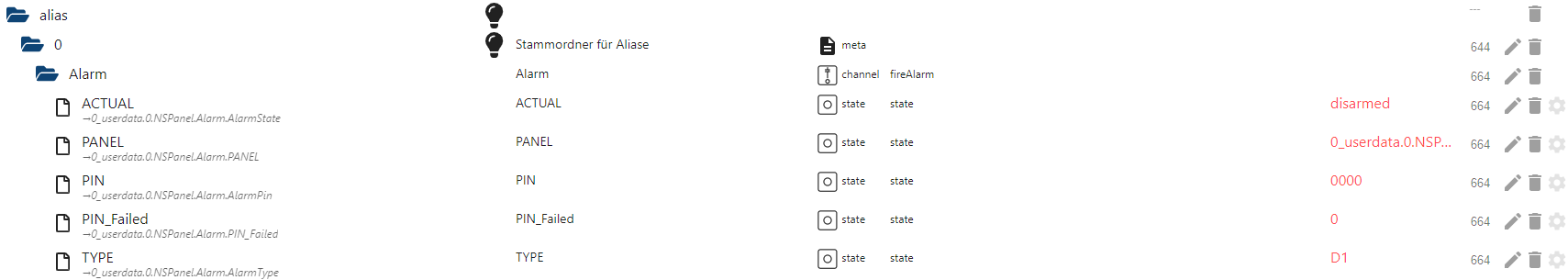
Ich habe zwei neue Datenpunkte (PANEL und PIN_Failed) hinzugefügt. Diese werden gemeinsam mit den vorherigen Datenpunkten im definierten Alarm_Pfad (genauso wie zuvor unter 0_userdata.0.) angelegt, wenn man erstmals die cardAlarm aufruft.
Da dieser Pfad wahrscheinlich von der dem "bereits vorhandenen" Pfad abweicht. Sollte der Alias entsprechend auf die neuen Datenpunkte im neuen Pfad zeigen. Die alten Verzeichnisse "Alarm" unter den einzelnen NSPAnels können danach gelöscht werden.
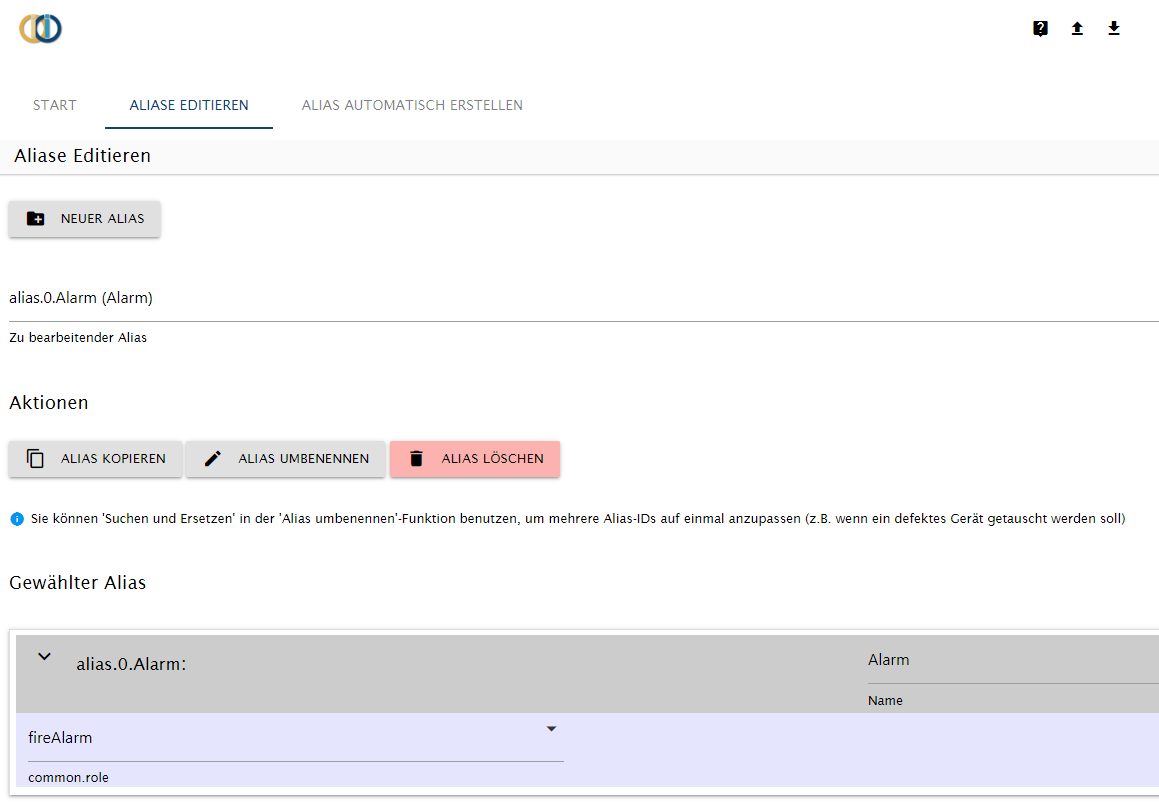
3) ALIAS Feueralarm (Einen ALIAS Alarmanlage gibt es nicht)
Ich habe für die Tests (auch bedingt durch die gemeldeten Fehlermeldungen) meinen Alias gelöscht und im Geräte-Manager neu angelegt. Es gab die gleichen Fehlermeldungen.
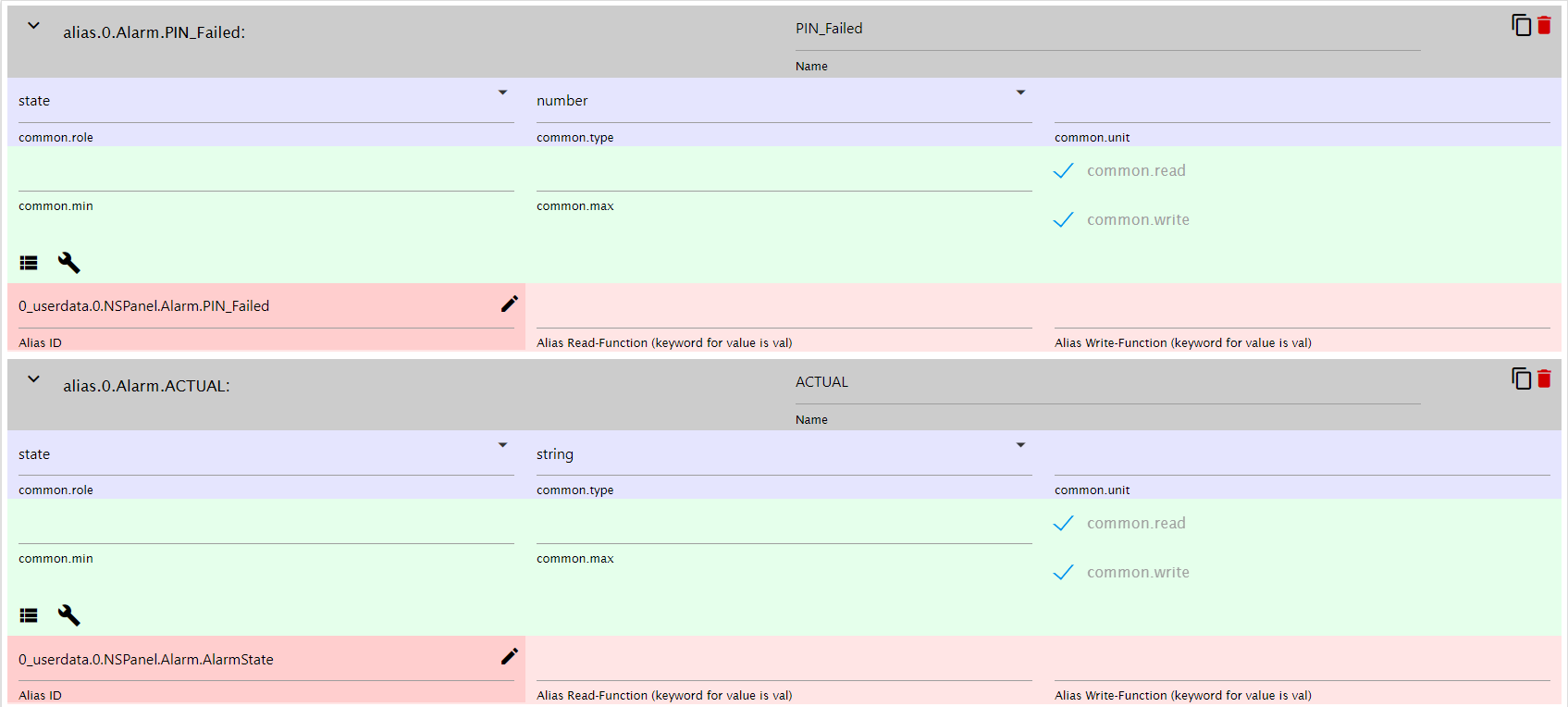
Dann habe ich den Alias im Alias-Manager angelegt und alles funktionierte ohne Fehlermeldungen.Neu ist in diesem Zusammenhang der Alias "PIN_Failed" (state/number)
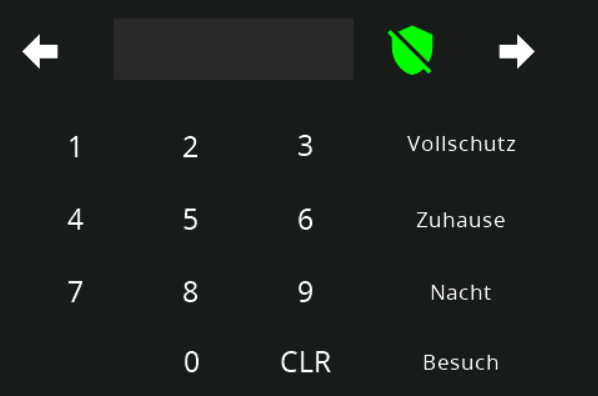
Das TS-Skript zählt die missglückten Anmeldeversuche und trägt sie hier ein. Könnte man also auch für einen Trigger mit Meldung an Telegram nutzen. Außerdem wird bei Fehlerhaften PIN-Eingaben der Datenpunkt AlarmState auf "triggered" gesetzt. Im Panel sieht das dann so aus (das Icon blinkt):

Betrifft auch den nächsten Punkt 4)
Des Weiteren gibt es nun einen Datenpunkt "PANEL". Hier wird der Wert 0_userdata.0.NSPanel.X. reingeschrieben. Das hat erstens den Vorteil, dass nur das Panel an dem die Aktivierung/Deaktivierung stattfindet, aktualisiert werden muss und zweitens, dass nur an das Panel, an dem die Pin-Eingaben stattfinden auch popupNotify-Meldungen gesendet werden können. Warum sollte z.B. in der Küche ein popUp aufgehen, wenn ich doch den falsche PIN im Flur eingegeben habe ?
?4) Status "triggered"
Durch das externe Skript (alternativ der Alarm-Emulator) kann ein Status "triggered" gesetzt werden.
Zum Beispiel wenn der Alarm ausgelöst wurde, Die Deaktivierung der cardAlarm funktioniert somit auch bei dem Status "triggered".5) Externes Alarm-Skript/Emulator:
Für den Emulator oder das externe Alarm-Skript sollten die Datenpunkte ebenfalls aktualisiert werden:

6) Ablauf Alarm Aktivierung
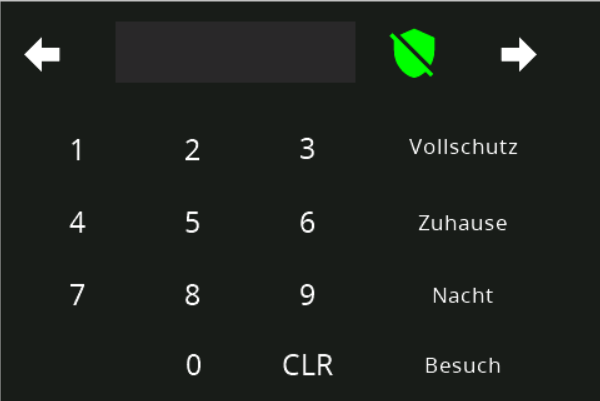
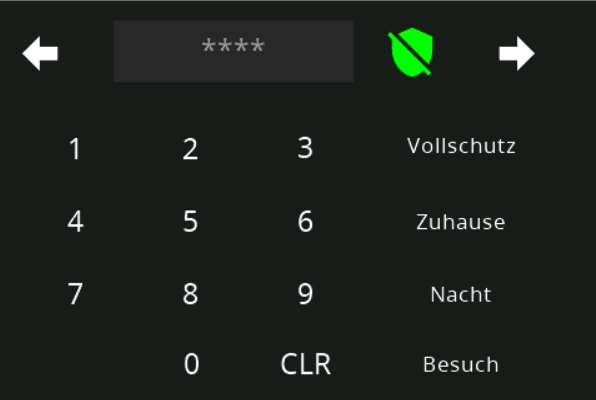
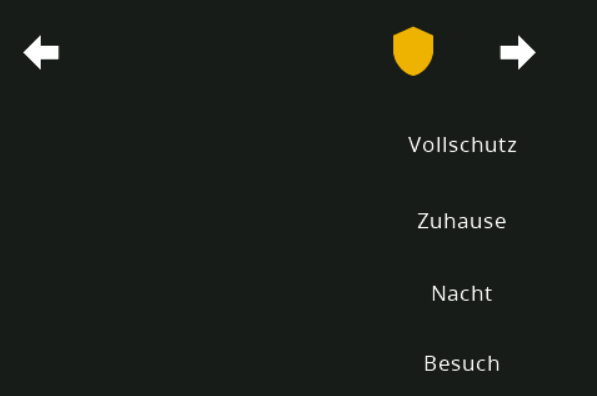
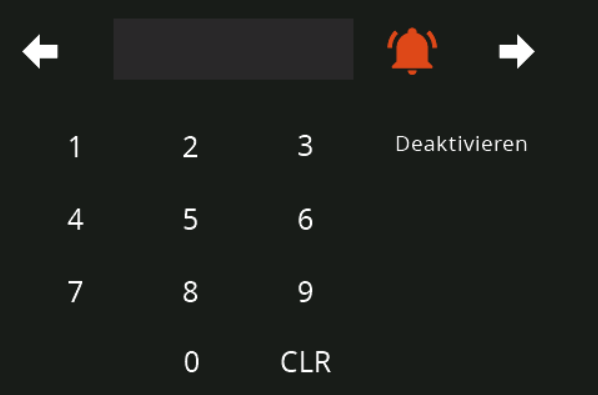
PIN eingeben und dann Alarm-Modus (Vollschutz, Zuhause, Nacht oder Besuch) auswählen. Im Datenpunkt AlarmType wird das als A1, A2, A3 oder A4 interpretiert und kann extern weiterverarbeitet werden.

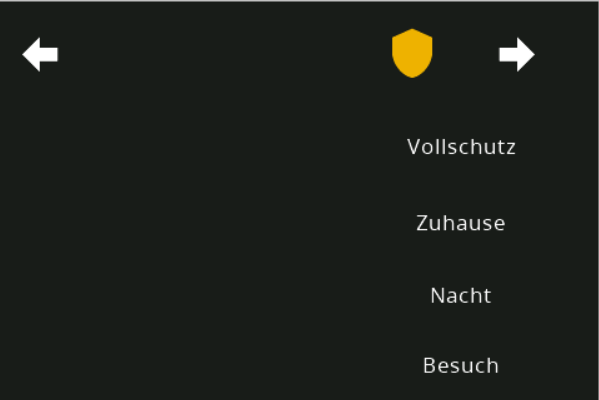
Das Panel wechselt in den Status (AlarmState) "arming" (Icon = gelbes blinkendes Schild/Keine Tastatur)

Wenn durch das externe Skript (oder Emulator) der Status "armed" in den Datenpunkt AlarmState eingetragen wird (vorausgesetzt das externe Skript findet z.B, keine offenen Fenster) wird das Icon rot:

Der AlarmType ist jetzt D1, die Tastatur ist wieder eingeblendet und die card Alarm bereit für die Deaktivierung.7) Ablauf Alarm Deaktivierung
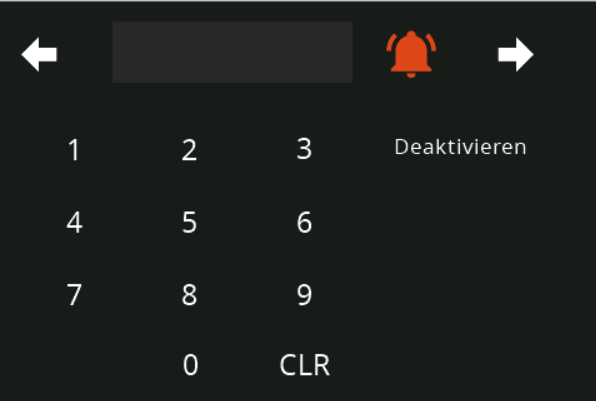
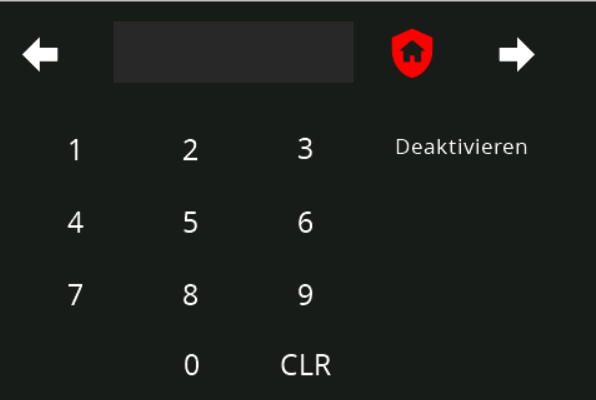
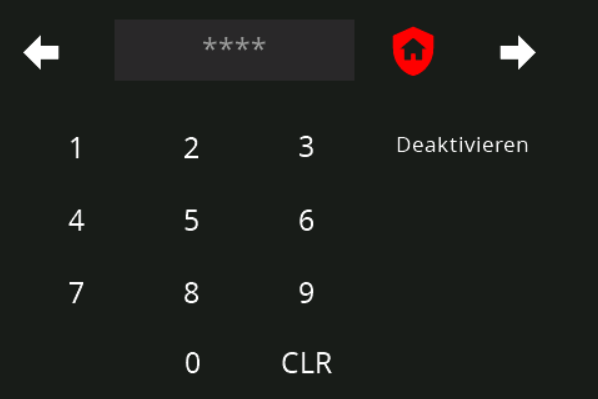
PIN-Eingabe zur Deaktivierung und Bestätigung durch den Button "Deaktivieren".

Das Panel vergleicht jetzt den Aktivierungs-PIN mit dem Deaktivierungs-PIN. Stimmen die PIN's überein, dann wird der AlarmState auf "pending" gesetzt.

Das externe Alarm-Skript macht seine restlichen Aufgaben und setzt dann den Status auf "disarmed"

Sollte der Pin nicht übereinstimmen, so setzt das Panel den AlarmState "triggered" (Icon blinkt)

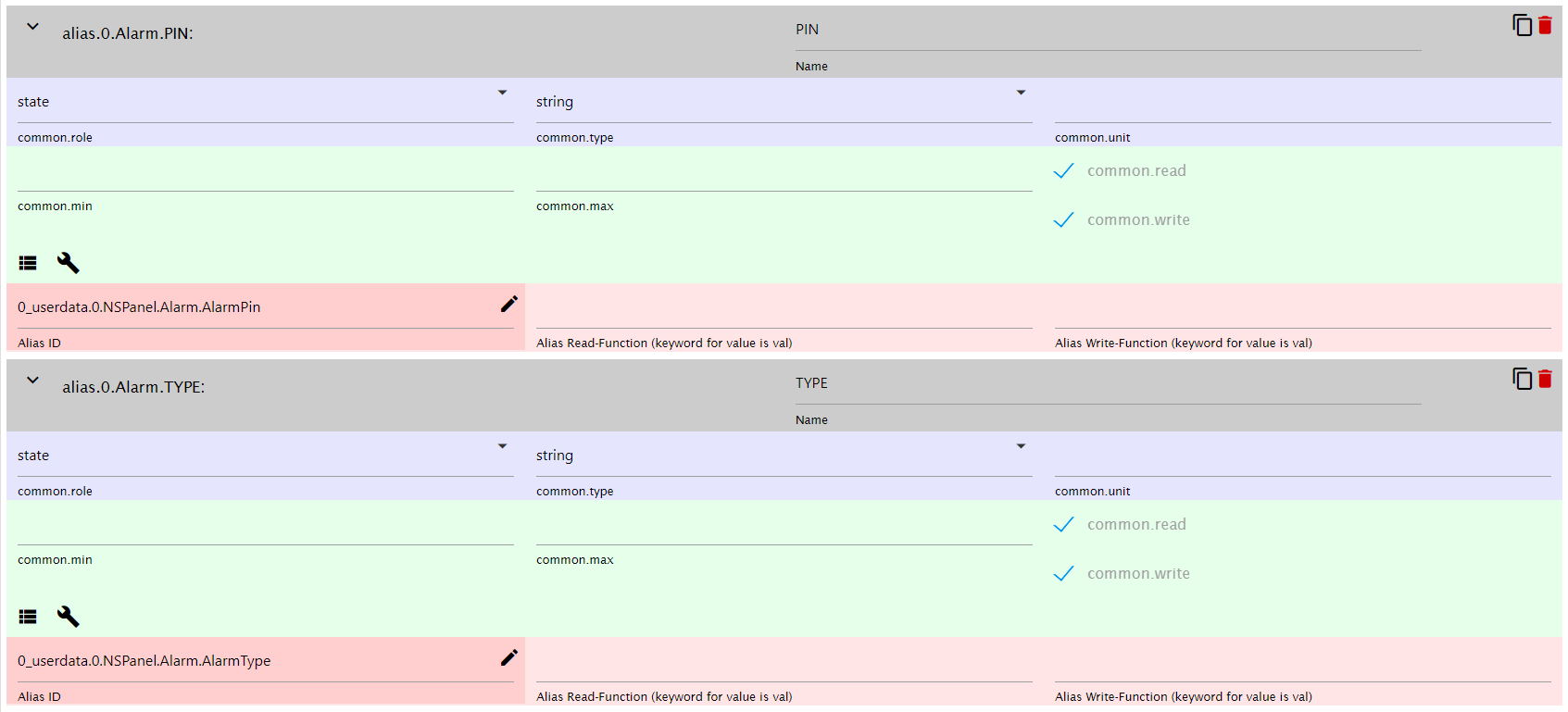
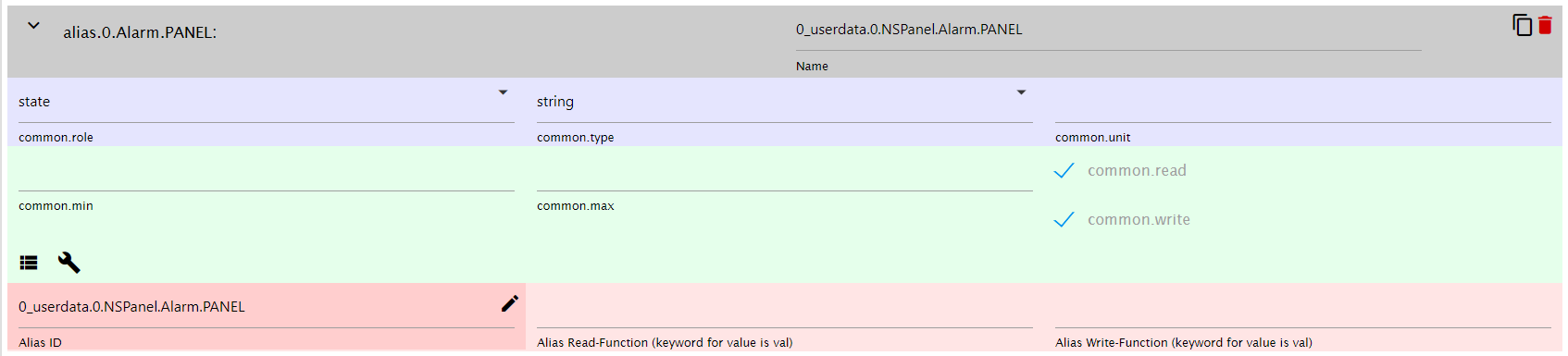
8 ) Screenshots vom Alias im Alias-Manager






9) pageItem
Wie bereits erwähnt, habe ich den Alias neu erstellt. Dieses mal auch hier global für alle Panels!var Seite_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Alarm" }] };So erstmal fertig ;-). Bei Fragen einfach fragen!
-
@niiccooo1 sagte in Sonoff NSPanel:
Mal eine andere Sache:
Ich habe die Alexa Card soweit konfiguriert und sie funktioniert auch soweit.
Lasse ich mir die Card nun anzeigen, verschwinden meine Navigationsbutton oben links und rechts.Ich habe die Konfiguration von diesen Post angewendet.
Das ist uralter Code - Die Navigation hat sich seitdem mächtig verändert - wundert mich nicht
Das ist aber auch alle im neuen Code mit korrekter Menüstruktur enthalten. Wenn es im aktuellen github-Skript nicht funktioniert, dann liegt es in der Regel am ALIAS -
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?