NEWS
Sonoff NSPanel
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Richtig!
Das wundert mich auch.
Ich habe nur die von dir empfohlenen Teil geändert.Ändere ich auf das ursprüngliche zurück, funktioniert es wieder, jedoch verschwindet die Anzeige wieder.
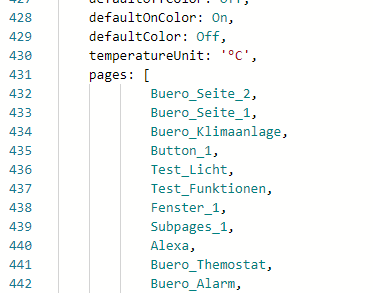
Zähl in der Config mal die Seiten von 0 beginnend bis zur Alarm und trag statt der 8 mal die Position der Alarm ein.
In diesem Beispiel also die 10

Buero_Seite_2 (0)
Buero_Seite_1 (1)
Buero_Klimaanlage (2)
....
Buero_Alarm (10)Ich bin auch ein wenig am testen.
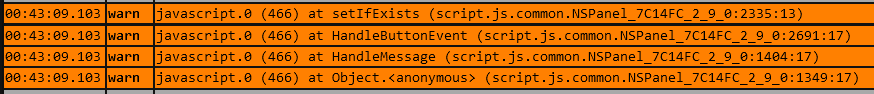
Wenn ich eine PIN eingebe und Alarm aktiviere, dann bekomme ich diese Warnings:
Hilft Dir das?
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Besten Dank!Schön wäre noch eine Ansicht / Rückmeldung, dass das Aktivieren der Alarmanlage nicht funktioniert hat.
Sowas wie "disarmed failed"VG
So eine Meldung bekomme ich nicht auf die cardAlarm. Nachdem die PIN korrekt eingegeben wird, würde das icon gelb (blinkend). Wenn das nicht passiert, war die PIN falsch. Man könnte das icon trotzdem rot blinken lassen beim Fehlversuch. Aber für Text ist die cardAlarm ansonsten nicht vorgesehen.
Variante 2 wäre, ein zusätzlicher Datenpunkt mit Fehlversuchen (müsste ebenfalls noch implementiert werden). Dann kannst du dir die Meldung über einen popupNotify einblenden. Sieht auf jeden Fall runder aus, wenn das Fenster demnächst nicht verschwindet...
@armilar sagte in Sonoff NSPanel:
So eine Meldung bekomme ich nicht auf die cardAlarm. Nachdem die PIN korrekt eingegeben wird, würde das icon gelb (blinkend). Wenn das nicht passiert, war die PIN falsch. Man könnte das icon trotzdem rot blinken lassen beim Fehlversuch. Aber für Text ist die cardAlarm ansonsten nicht vorgesehen.
Variante 2 wäre, ein zusätzlicher Datenpunkt mit Fehlversuchen (müsste ebenfalls noch implementiert werden). Dann kannst du dir die Meldung über einen popupNotify einblenden. Sieht auf jeden Fall runder aus, wenn das Fenster demnächst nicht verschwindet...Ich habe mal Dein Blockly genommen und es ein wenig aufgebohrt.
Man muss nun einen Datenpunkt definieren, in dem die valide PIN gespeichert wird. Bei der Eingabe der PIN wird dann die eingegebene gegen die gespeicherte validiert.
Jenachdem wird dann eine popupNotify Page eingeblendet mit einem entsprechenden Hinweistext. Es gibt drei verschiedenen Status:- PIN nicht OK und Aktivierung wird abgelehnt
- PIN OK und Alarm wird aktiviert
- PIN OK und Alarm wird deaktiviert
-
@armilar sagte in Sonoff NSPanel:
So eine Meldung bekomme ich nicht auf die cardAlarm. Nachdem die PIN korrekt eingegeben wird, würde das icon gelb (blinkend). Wenn das nicht passiert, war die PIN falsch. Man könnte das icon trotzdem rot blinken lassen beim Fehlversuch. Aber für Text ist die cardAlarm ansonsten nicht vorgesehen.
Variante 2 wäre, ein zusätzlicher Datenpunkt mit Fehlversuchen (müsste ebenfalls noch implementiert werden). Dann kannst du dir die Meldung über einen popupNotify einblenden. Sieht auf jeden Fall runder aus, wenn das Fenster demnächst nicht verschwindet...Ich habe mal Dein Blockly genommen und es ein wenig aufgebohrt.
Man muss nun einen Datenpunkt definieren, in dem die valide PIN gespeichert wird. Bei der Eingabe der PIN wird dann die eingegebene gegen die gespeicherte validiert.
Jenachdem wird dann eine popupNotify Page eingeblendet mit einem entsprechenden Hinweistext. Es gibt drei verschiedenen Status:- PIN nicht OK und Aktivierung wird abgelehnt
- PIN OK und Alarm wird aktiviert
- PIN OK und Alarm wird deaktiviert
@kuckuckmann
Du beschreibst das Feedback wenn die PIN falsch eingegeben wird, was auch sinnvoll ist.Mir geht es darum, ein Feedback zu bekommen wo zwar die PIN korrekt eingeben wurde, jedoch die Alarmanalge nicht aktiviert werden kann weil z. B. noch ein Fenster auf ist.
Aktuell gebe ich den Status "armed" erst weiter wenn die Alaramanalge keinen Fehler aus gibt, ansonsten gebe ich "disarmed" zurück.
Für den Benutzer sieht es so aus als ob er die PIN falsch eingeben hat.
-
@kuckuckmann
Du beschreibst das Feedback wenn die PIN falsch eingegeben wird, was auch sinnvoll ist.Mir geht es darum, ein Feedback zu bekommen wo zwar die PIN korrekt eingeben wurde, jedoch die Alarmanalge nicht aktiviert werden kann weil z. B. noch ein Fenster auf ist.
Aktuell gebe ich den Status "armed" erst weiter wenn die Alaramanalge keinen Fehler aus gibt, ansonsten gebe ich "disarmed" zurück.
Für den Benutzer sieht es so aus als ob er die PIN falsch eingeben hat.
@niiccooo1 sagte in Sonoff NSPanel:
@kuckuckmann
Du beschreibst das Feedback wenn die PIN falsch eingegeben wird, was auch sinnvoll ist.Mir geht es darum, ein Feedback zu bekommen wo zwar die PIN korrekt eingeben wurde, jedoch die Alarmanalge nicht aktiviert werden kann weil z. B. noch ein Fenster auf ist.
Aktuell gebe ich den Status "armed" erst weiter wenn die Alaramanalge keinen Fehler aus gibt, ansonsten gebe ich "disarmed" zurück.
Für den Benutzer sieht es so aus als ob er die PIN falsch eingeben hat.
Kannst das popUp ebenfalls verwenden um anzeigen, welche Fenster offen sind.
Habe noch ein paar Änderungen gemacht. Fehler gefunden und teste noch etwas das Skript in Verbindung mit mehreren Panels. -
@niiccooo1 sagte in Sonoff NSPanel:
@kuckuckmann
Du beschreibst das Feedback wenn die PIN falsch eingegeben wird, was auch sinnvoll ist.Mir geht es darum, ein Feedback zu bekommen wo zwar die PIN korrekt eingeben wurde, jedoch die Alarmanalge nicht aktiviert werden kann weil z. B. noch ein Fenster auf ist.
Aktuell gebe ich den Status "armed" erst weiter wenn die Alaramanalge keinen Fehler aus gibt, ansonsten gebe ich "disarmed" zurück.
Für den Benutzer sieht es so aus als ob er die PIN falsch eingeben hat.
Kannst das popUp ebenfalls verwenden um anzeigen, welche Fenster offen sind.
Habe noch ein paar Änderungen gemacht. Fehler gefunden und teste noch etwas das Skript in Verbindung mit mehreren Panels. -
Ich habe eure Vorschläge soweit umgesetzt und es scheint so zu funktionieren wie es soll.
Vielen Dank erstmal!
Falls mir zu AlarmCard noch was auffällt teile ich es euch gerne mit.
@niiccooo1 sagte in Sonoff NSPanel:
Ich habe eure Vorschläge soweit umgesetzt und es scheint so zu funktionieren wie es soll.
Vielen Dank erstmal!
Falls mir zu AlarmCard noch was auffällt teile ich es euch gerne mit.
Kommt heute noch ein Update.
Ich mach noch ein paar Screenshots und Anleitung zu den Änderungen.
- Insbesondere zum neuen Status triggered (Alarm wurde ausgelöst/PIN falsch)
- zum Alias Feueralarm (etwas Buggy unter Geräte-Manager - auch Ursache für Fehlermeldungen)
- Neuer Datenpunkt "PIN_Failed"
- Gemeinsamer Pfad für mehrere Panels
- usw.
Gebt mir noch etwas Zeit zum testen
-
Mal eine andere Sache:
Ich habe die Alexa Card soweit konfiguriert und sie funktioniert auch soweit.
Lasse ich mir die Card nun anzeigen, verschwinden meine Navigationsbutton oben links und rechts.Ich habe die Konfiguration von diesen Post angewendet.
-
@niiccooo1 sagte in Sonoff NSPanel:
Ich habe eure Vorschläge soweit umgesetzt und es scheint so zu funktionieren wie es soll.
Vielen Dank erstmal!
Falls mir zu AlarmCard noch was auffällt teile ich es euch gerne mit.
Kommt heute noch ein Update.
Ich mach noch ein paar Screenshots und Anleitung zu den Änderungen.
- Insbesondere zum neuen Status triggered (Alarm wurde ausgelöst/PIN falsch)
- zum Alias Feueralarm (etwas Buggy unter Geräte-Manager - auch Ursache für Fehlermeldungen)
- Neuer Datenpunkt "PIN_Failed"
- Gemeinsamer Pfad für mehrere Panels
- usw.
Gebt mir noch etwas Zeit zum testen
So und jetzt die Anleitung zur cardAlarm:
Update unter: https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts

1) Zusätzlicher Pfad für Alarm-Datenpunkte
Im oberen Teil habe ich eine neue Konstante eingeführtconst NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere PanelsAnsonsten würde jedes Panel auf seine eigenen Alarm-Daten zugreifen. Macht ja in einem Haus eigentlich wenig Sinn ;-) . Daher global für alle Panels.
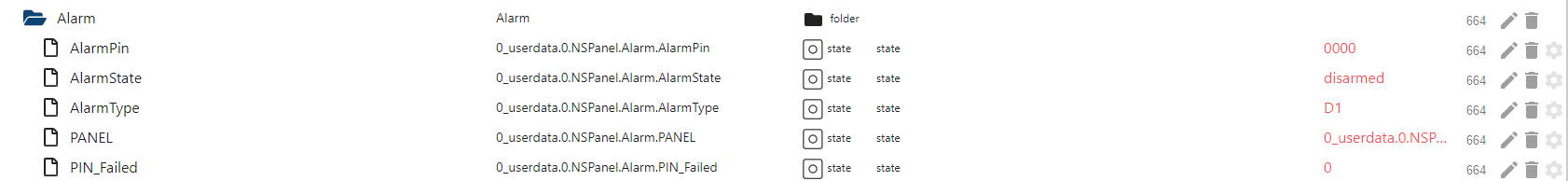
2) Zusätzliche Datenpunkte
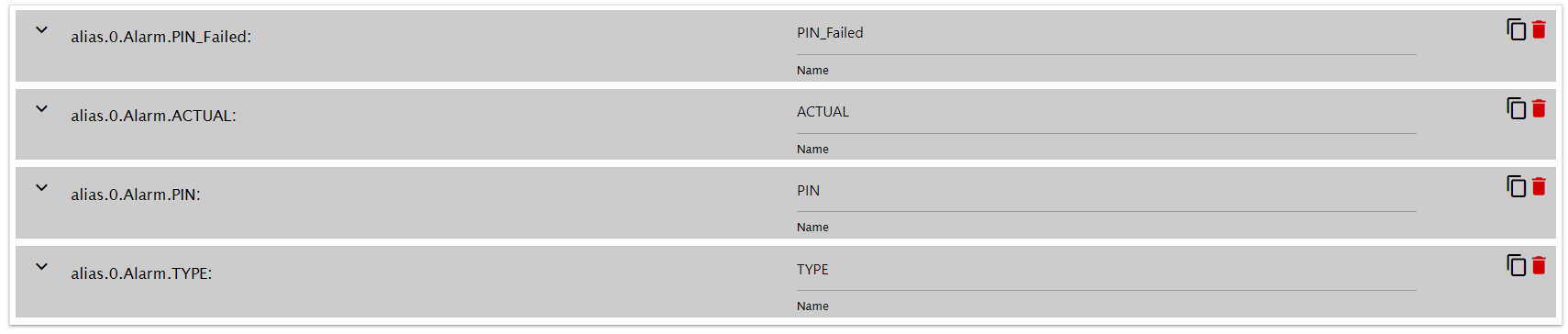
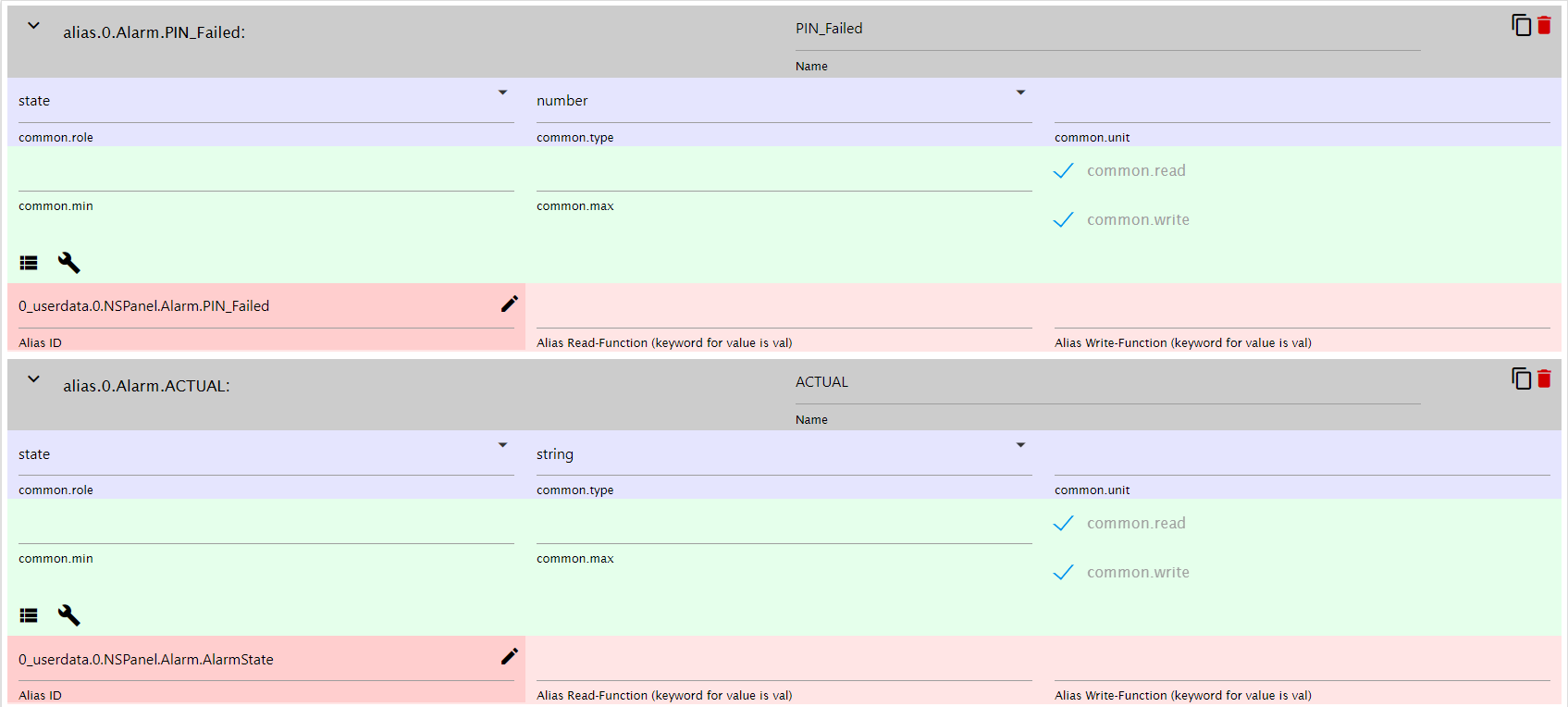
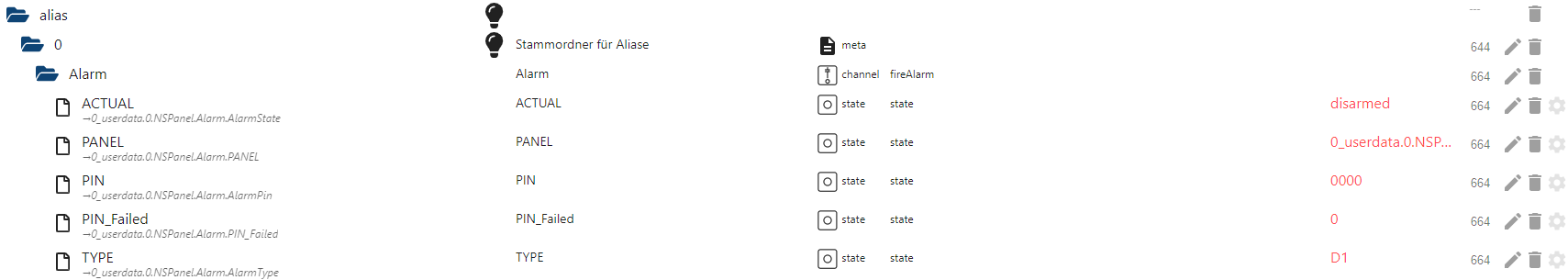
Ich habe zwei neue Datenpunkte (PANEL und PIN_Failed) hinzugefügt. Diese werden gemeinsam mit den vorherigen Datenpunkten im definierten Alarm_Pfad (genauso wie zuvor unter 0_userdata.0.) angelegt, wenn man erstmals die cardAlarm aufruft.
Da dieser Pfad wahrscheinlich von der dem "bereits vorhandenen" Pfad abweicht. Sollte der Alias entsprechend auf die neuen Datenpunkte im neuen Pfad zeigen. Die alten Verzeichnisse "Alarm" unter den einzelnen NSPAnels können danach gelöscht werden.
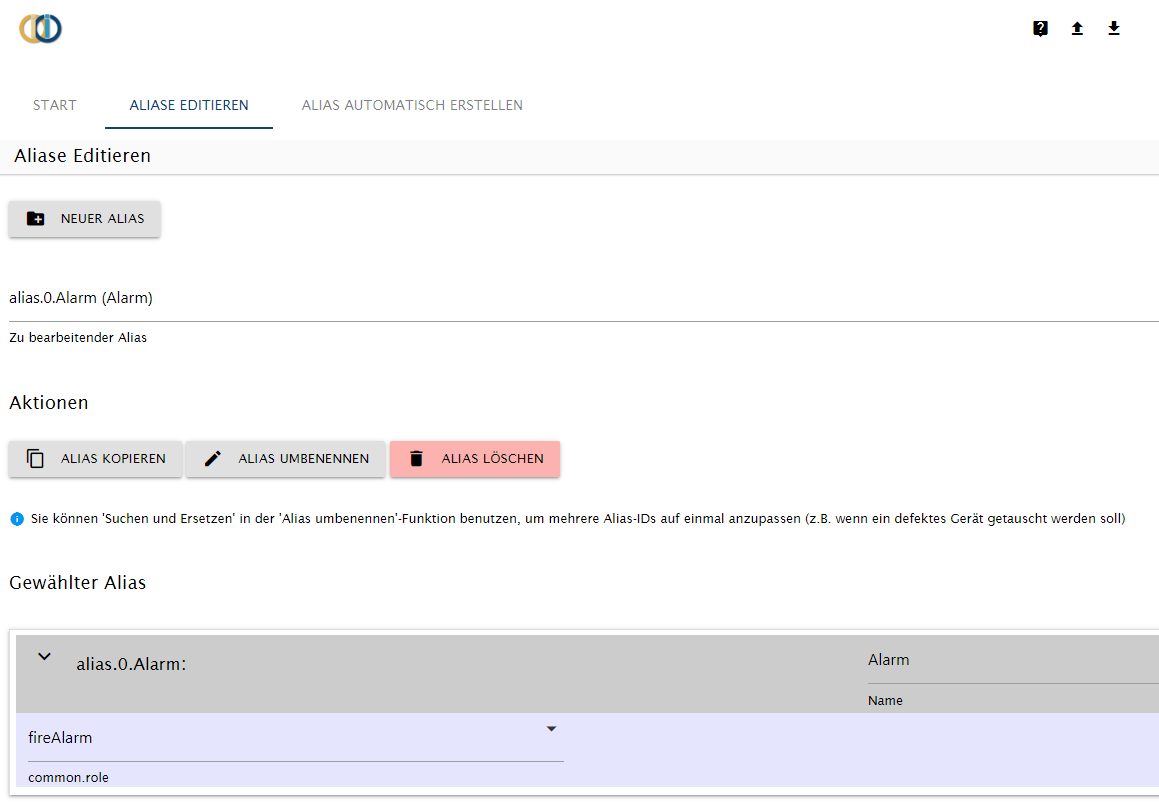
3) ALIAS Feueralarm (Einen ALIAS Alarmanlage gibt es nicht)
Ich habe für die Tests (auch bedingt durch die gemeldeten Fehlermeldungen) meinen Alias gelöscht und im Geräte-Manager neu angelegt. Es gab die gleichen Fehlermeldungen.
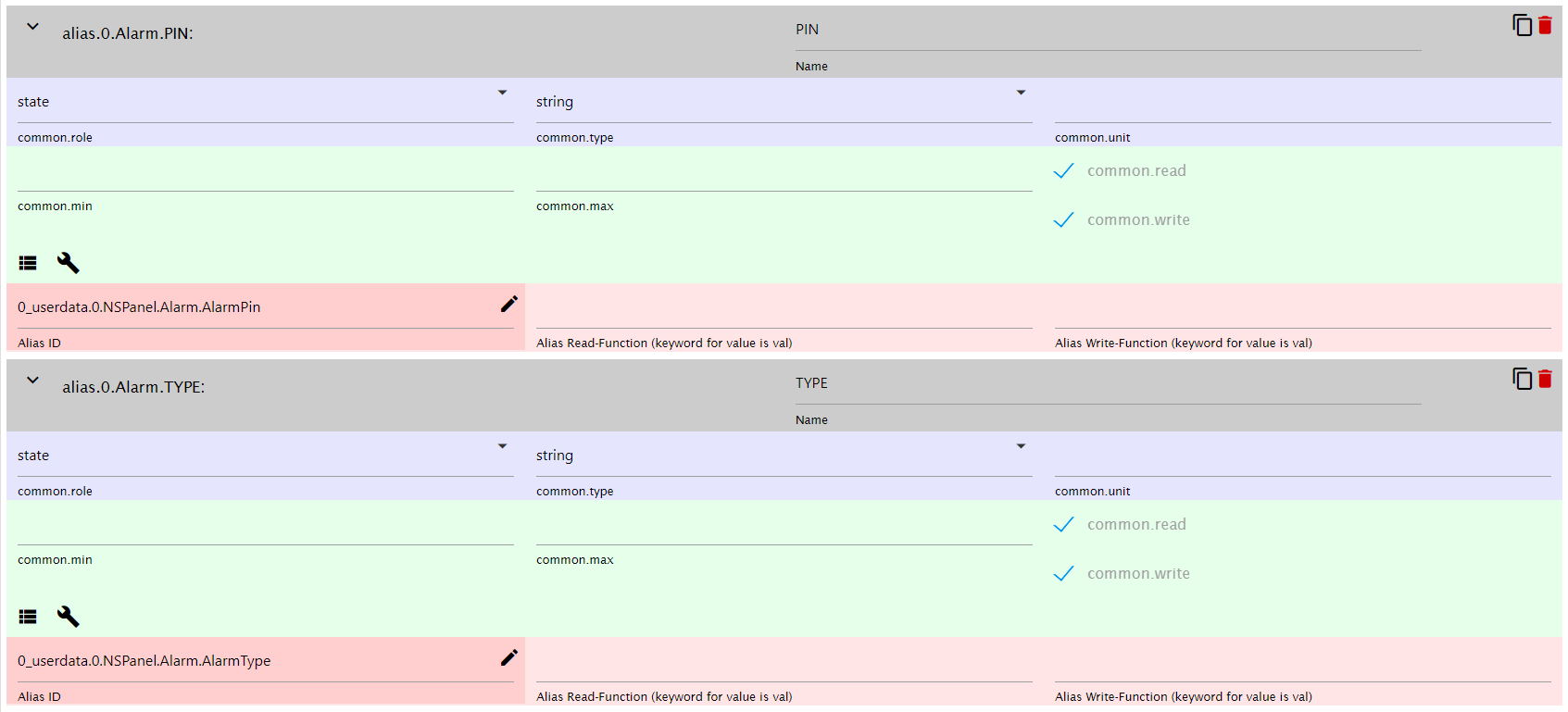
Dann habe ich den Alias im Alias-Manager angelegt und alles funktionierte ohne Fehlermeldungen.Neu ist in diesem Zusammenhang der Alias "PIN_Failed" (state/number)
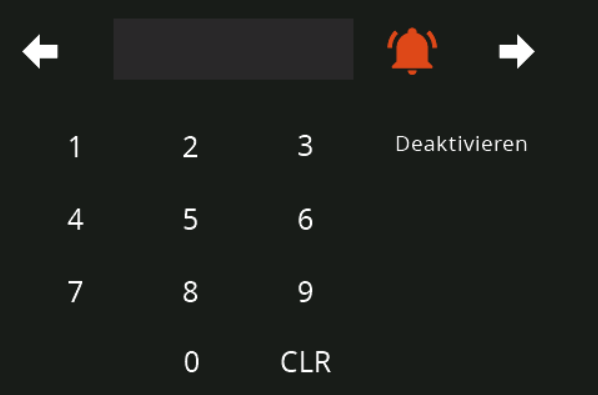
Das TS-Skript zählt die missglückten Anmeldeversuche und trägt sie hier ein. Könnte man also auch für einen Trigger mit Meldung an Telegram nutzen. Außerdem wird bei Fehlerhaften PIN-Eingaben der Datenpunkt AlarmState auf "triggered" gesetzt. Im Panel sieht das dann so aus (das Icon blinkt):

Betrifft auch den nächsten Punkt 4)
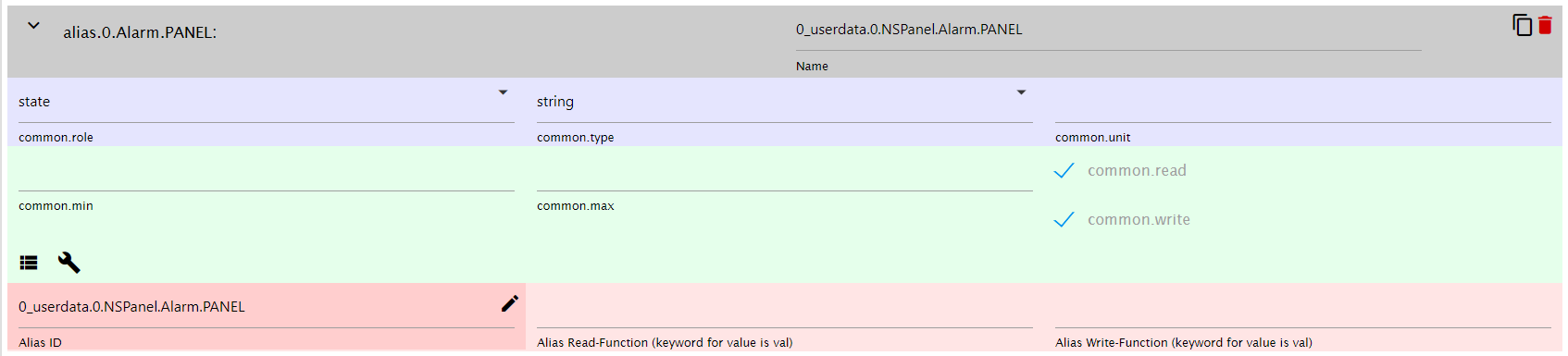
Des Weiteren gibt es nun einen Datenpunkt "PANEL". Hier wird der Wert 0_userdata.0.NSPanel.X. reingeschrieben. Das hat erstens den Vorteil, dass nur das Panel an dem die Aktivierung/Deaktivierung stattfindet, aktualisiert werden muss und zweitens, dass nur an das Panel, an dem die Pin-Eingaben stattfinden auch popupNotify-Meldungen gesendet werden können. Warum sollte z.B. in der Küche ein popUp aufgehen, wenn ich doch den falsche PIN im Flur eingegeben habe ;-) ?4) Status "triggered"
Durch das externe Skript (alternativ der Alarm-Emulator) kann ein Status "triggered" gesetzt werden.
Zum Beispiel wenn der Alarm ausgelöst wurde, Die Deaktivierung der cardAlarm funktioniert somit auch bei dem Status "triggered".5) Externes Alarm-Skript/Emulator:
Für den Emulator oder das externe Alarm-Skript sollten die Datenpunkte ebenfalls aktualisiert werden:

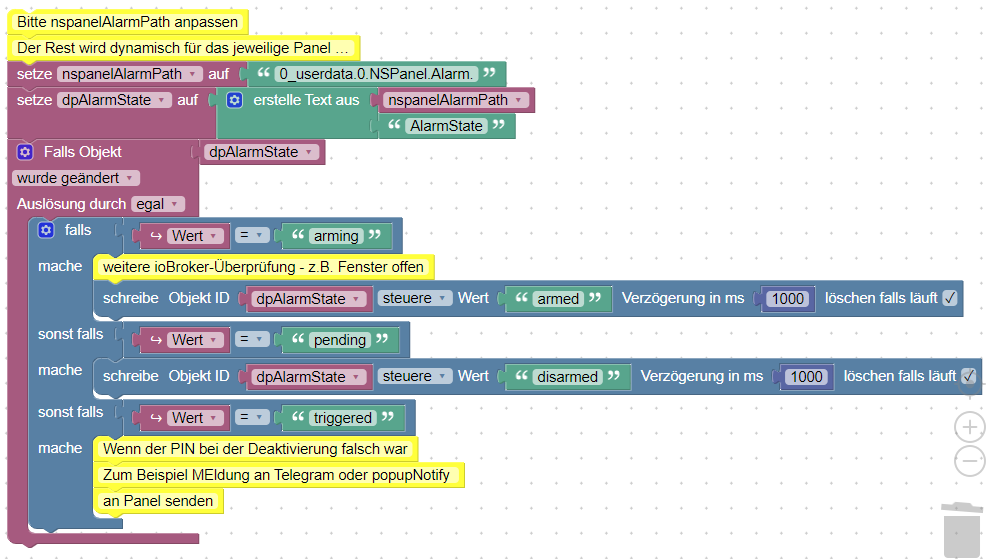
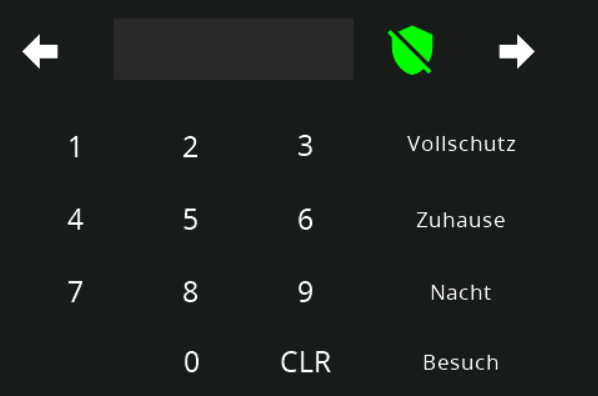
6) Ablauf Alarm Aktivierung
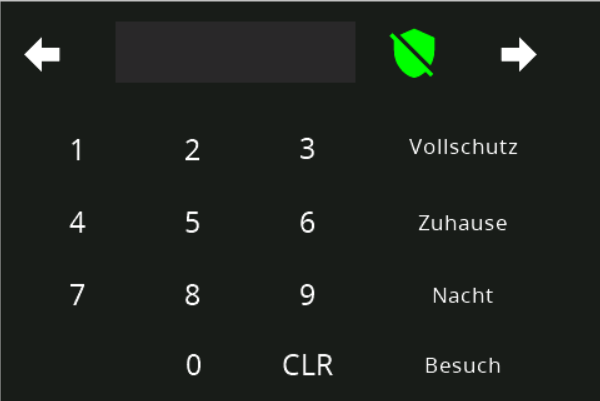
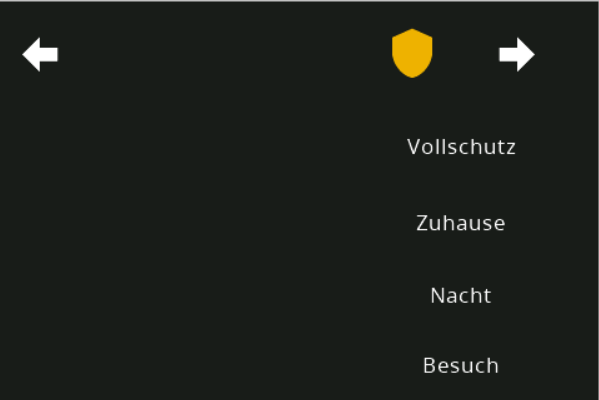
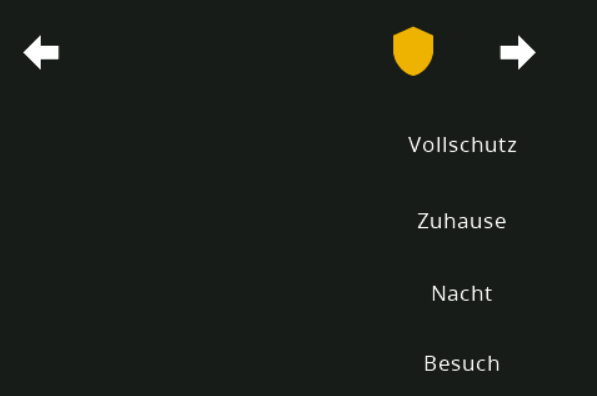
PIN eingeben und dann Alarm-Modus (Vollschutz, Zuhause, Nacht oder Besuch) auswählen. Im Datenpunkt AlarmType wird das als A1, A2, A3 oder A4 interpretiert und kann extern weiterverarbeitet werden.

Das Panel wechselt in den Status (AlarmState) "arming" (Icon = gelbes blinkendes Schild/Keine Tastatur)

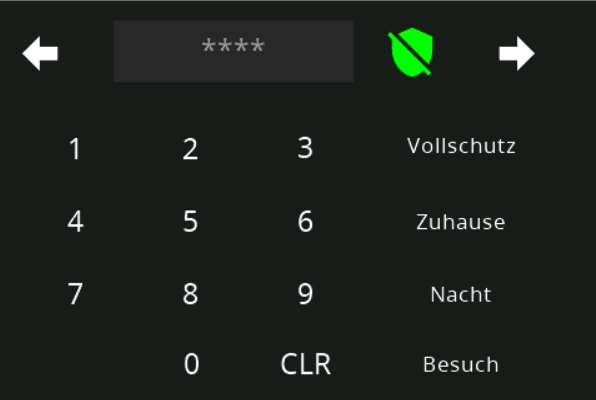
Wenn durch das externe Skript (oder Emulator) der Status "armed" in den Datenpunkt AlarmState eingetragen wird (vorausgesetzt das externe Skript findet z.B, keine offenen Fenster) wird das Icon rot:

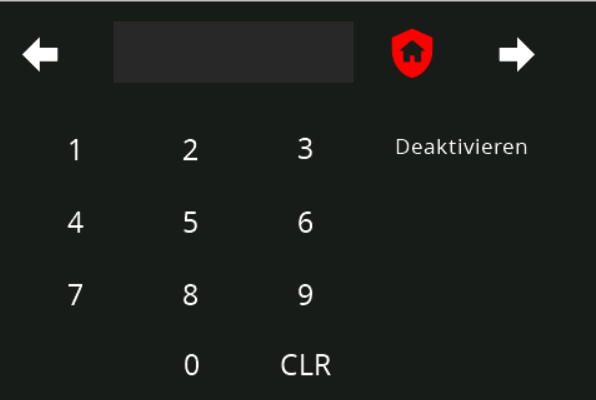
Der AlarmType ist jetzt D1, die Tastatur ist wieder eingeblendet und die card Alarm bereit für die Deaktivierung.7) Ablauf Alarm Deaktivierung
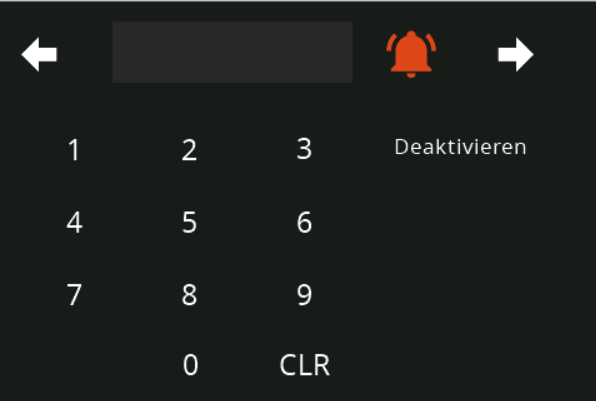
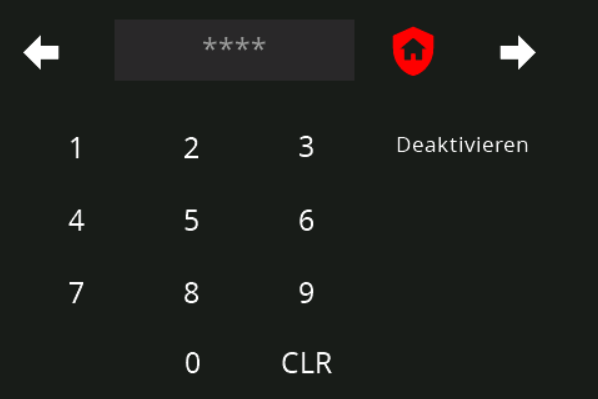
PIN-Eingabe zur Deaktivierung und Bestätigung durch den Button "Deaktivieren".

Das Panel vergleicht jetzt den Aktivierungs-PIN mit dem Deaktivierungs-PIN. Stimmen die PIN's überein, dann wird der AlarmState auf "pending" gesetzt.

Das externe Alarm-Skript macht seine restlichen Aufgaben und setzt dann den Status auf "disarmed"

Sollte der Pin nicht übereinstimmen, so setzt das Panel den AlarmState "triggered" (Icon blinkt)

8 ) Screenshots vom Alias im Alias-Manager






9) pageItem
Wie bereits erwähnt, habe ich den Alias neu erstellt. Dieses mal auch hier global für alle Panels!var Seite_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Alarm" }] };So erstmal fertig ;-). Bei Fragen einfach fragen!
-
Mal eine andere Sache:
Ich habe die Alexa Card soweit konfiguriert und sie funktioniert auch soweit.
Lasse ich mir die Card nun anzeigen, verschwinden meine Navigationsbutton oben links und rechts.Ich habe die Konfiguration von diesen Post angewendet.
@niiccooo1 sagte in Sonoff NSPanel:
Mal eine andere Sache:
Ich habe die Alexa Card soweit konfiguriert und sie funktioniert auch soweit.
Lasse ich mir die Card nun anzeigen, verschwinden meine Navigationsbutton oben links und rechts.Ich habe die Konfiguration von diesen Post angewendet.
Das ist uralter Code - Die Navigation hat sich seitdem mächtig verändert - wundert mich nicht
Das ist aber auch alle im neuen Code mit korrekter Menüstruktur enthalten. Wenn es im aktuellen github-Skript nicht funktioniert, dann liegt es in der Regel am ALIAS -
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?
-
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?
Aktuell keine Ahnung wie die Funktion dann aussehen würde.
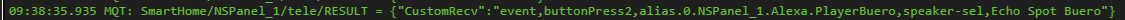
Durch die Speaker-Auswahl im Panel wird folgender Zeile gesendet. Darin steht die Aktion "speaker-sel" und das Gewählte Gerät (in diesem Fall "Echo Spot Buero")

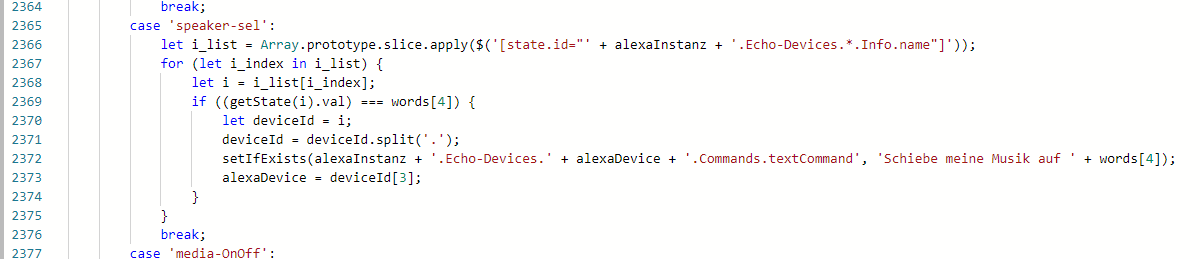
speaker-sel ruft diesen Fall im TS-Skript auf

Im Prinzip wird hier aktuell ein Command an Alexa gesendet "Schiebe meine Musik auf Echo Spot Buero". Funktioniert für Echo-Devices und Playlists. Der Befehl funktioniert zumindest "nicht" mit FireTV-Sticks (nur mit Echo's)
im case 'speaker-sel' müsste deine Spotify-Logik implementiert werden.
Da ich nicht weiß, zwischen welchen Geräten du wann, was und wohin umschalten willst (teile mal alle Gedanken und Überlegungen sehr detailliert mit), kann ich auch nicht mehr dazu sagen. Mit anderen Worten - Was machst du den heute damit das so funktioniert, wie du es möchtest.
Hinweis: Der Alexa-Adapter kann mit Spotify teilweise besser umgehen als der Spotify-Adapter ...
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?
Aktuell keine Ahnung wie die Funktion dann aussehen würde.
Durch die Speaker-Auswahl im Panel wird folgender Zeile gesendet. Darin steht die Aktion "speaker-sel" und das Gewählte Gerät (in diesem Fall "Echo Spot Buero")

speaker-sel ruft diesen Fall im TS-Skript auf

Im Prinzip wird hier aktuell ein Command an Alexa gesendet "Schiebe meine Musik auf Echo Spot Buero". Funktioniert für Echo-Devices und Playlists. Der Befehl funktioniert zumindest "nicht" mit FireTV-Sticks (nur mit Echo's)
im case 'speaker-sel' müsste deine Spotify-Logik implementiert werden.
Da ich nicht weiß, zwischen welchen Geräten du wann, was und wohin umschalten willst (teile mal alle Gedanken und Überlegungen sehr detailliert mit), kann ich auch nicht mehr dazu sagen. Mit anderen Worten - Was machst du den heute damit das so funktioniert, wie du es möchtest.
Hinweis: Der Alexa-Adapter kann mit Spotify teilweise besser umgehen als der Spotify-Adapter ...
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert. -
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert.@niiccooo1 sagte in Sonoff NSPanel:
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
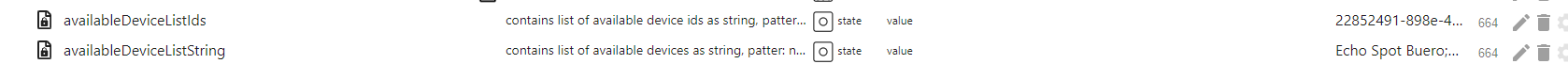
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert.Genau diesen Datenpunkt würde ich nicht nehmen - wenn der Spotify-Adapter eine Zeit lang nichts mehr zu tun hatte ist der nämlich leer.
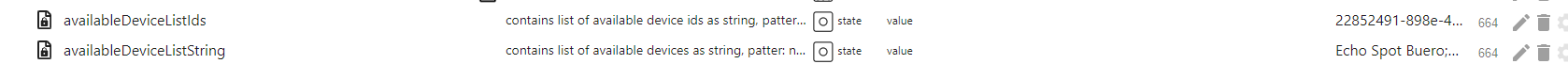
Aber mit den nachfolgenden beiden dürfte es funktionieren:

beide in Arrays (DeviceString und DeviceID) einlesen, d.h. beide mit split (;) trennen
Dann mit dem vom Panel übergebenen Device mit DeviceString.indexof() suchen und die zugehörige ID ermitteln.
Danach Unter Devices die ermittelte ID auf useForPlayback = true setzen
Klingt eigentlich simpel ;-)
Ich sehe mir das mal bei Zeiten genauer an
-
temp thread
-
@niiccooo1 sagte in Sonoff NSPanel:
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert.Genau diesen Datenpunkt würde ich nicht nehmen - wenn der Spotify-Adapter eine Zeit lang nichts mehr zu tun hatte ist der nämlich leer.
Aber mit den nachfolgenden beiden dürfte es funktionieren:

beide in Arrays (DeviceString und DeviceID) einlesen, d.h. beide mit split (;) trennen
Dann mit dem vom Panel übergebenen Device mit DeviceString.indexof() suchen und die zugehörige ID ermitteln.
Danach Unter Devices die ermittelte ID auf useForPlayback = true setzen
Klingt eigentlich simpel ;-)
Ich sehe mir das mal bei Zeiten genauer an
-
Hallo Zusammen,
ich bitte um Nachsicht, das ist mein erster Post, bisher hat mitlesen immer geholfen. In diesem Sinne auch gleich mal einen Dank an alle. Wenn es hier nicht passt bitte verschieben oder löschen.Installation:
Für das NSPanel verwende ich das Script NsPanelTs.ts vom 4.9.22
Für das global Icon Mapping das Script icon_mapping.ts von vor 5 Monaten.
Iobroker ist auf einem RPI installiert. Alle Adapter aktuell.Ich habe das Panel gestern neu installiert und soweit läuft es erst einmal (Uhrzeit geht eine Stunde nach, aber egal)
Screensaver wird angezeigt.
Die Beispielseiten auch soweit das eben geht.Ich habe nun zwei Probleme.
Problem 1:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super, aber ich bekomme den Forecast nicht ausgeschaltet. Lt. Anleitung von haus-automatisierung.com müsste dies via:
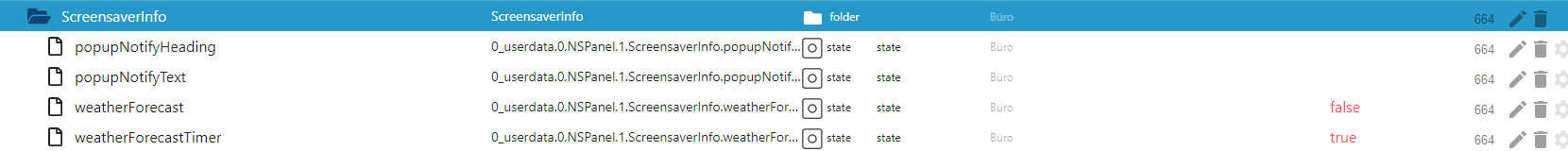
const weatherForecast = false gehe. diesen Eintrag finde ich nicht und wenn ich ihn erstelle bewirkt er nichts.Wenn ich es in 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf false setze geht es immer wieder auf True.
Problem 2.
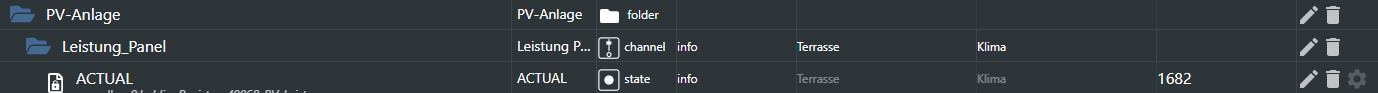
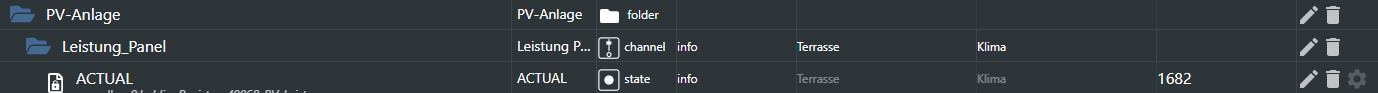
Ich wollte gerne weitere Daten aus meiner PV Anlage auf einer Page anzeigen. Hierzu habe ich einen Info "Gerät" angelegt, welches dann aber im Geräte Adapter nicht mehr erscheint.

Aber im Alias existiert

im Script habe ich folgendes eingetragen:<PageItem>{ id: "alias.0.Außenbereich.PV-Anlage.Leistung_Panel.ACTUAL", icon: "solar-panel-large", name: "PV-Leistung"},Mir wird auf dem Panel das Icon angezeigt und der Name beim Wert steht aber eine "0"
Role ist Info, also dachte ich es müsste gehen.
Wenn ich es richtig verstanden haben reagiert das Panel ja auf die Role, und die Werte SET und ACTUAL im Alias.Vielen Dank im Voraus
-
Hallo Zusammen,
ich bitte um Nachsicht, das ist mein erster Post, bisher hat mitlesen immer geholfen. In diesem Sinne auch gleich mal einen Dank an alle. Wenn es hier nicht passt bitte verschieben oder löschen.Installation:
Für das NSPanel verwende ich das Script NsPanelTs.ts vom 4.9.22
Für das global Icon Mapping das Script icon_mapping.ts von vor 5 Monaten.
Iobroker ist auf einem RPI installiert. Alle Adapter aktuell.Ich habe das Panel gestern neu installiert und soweit läuft es erst einmal (Uhrzeit geht eine Stunde nach, aber egal)
Screensaver wird angezeigt.
Die Beispielseiten auch soweit das eben geht.Ich habe nun zwei Probleme.
Problem 1:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super, aber ich bekomme den Forecast nicht ausgeschaltet. Lt. Anleitung von haus-automatisierung.com müsste dies via:
const weatherForecast = false gehe. diesen Eintrag finde ich nicht und wenn ich ihn erstelle bewirkt er nichts.Wenn ich es in 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf false setze geht es immer wieder auf True.
Problem 2.
Ich wollte gerne weitere Daten aus meiner PV Anlage auf einer Page anzeigen. Hierzu habe ich einen Info "Gerät" angelegt, welches dann aber im Geräte Adapter nicht mehr erscheint.

Aber im Alias existiert

im Script habe ich folgendes eingetragen:<PageItem>{ id: "alias.0.Außenbereich.PV-Anlage.Leistung_Panel.ACTUAL", icon: "solar-panel-large", name: "PV-Leistung"},Mir wird auf dem Panel das Icon angezeigt und der Name beim Wert steht aber eine "0"
Role ist Info, also dachte ich es müsste gehen.
Wenn ich es richtig verstanden haben reagiert das Panel ja auf die Role, und die Werte SET und ACTUAL im Alias.Vielen Dank im Voraus
-
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
@gritrasq sagte in Sonoff NSPanel:
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
Zunächst einmal "herzlich Willkommen". Für genau das ist der Thread ja gedacht.
Es gab seit dem Video eine kleine Änderung. Der icons im Screensaver werden jetzt über die Datenpunkte gesteuert.
unter 0_usderdata.0.NSPanelX.ScreensaverInfo...

über den weatherForecastTimer wird festgelegt, ob es einen minütlichen Wechsel des weatherForecast geben soll. Wenn also weatherForecastTimer = true ist, dann wechselt weatherForecast jede Minute von true nach false.
Lösung: weatherForecastTimer = false
Ich denke der Alias Punkt ist erledigt und das war noch offen, oder gibt es nach wie vor noch ein Problem?
Und echt kein Problem - das Skript ist mega-komplex. Man müsste mittlerweile ein Buch schreiben um alles beschreiben zu können
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Verstehe zwar nur Bahnhof, aber ich habe da vollstes Vertrauen in dich :D
Nun mal etwas zu Bahnhof:
Das ist dein neuer case 'speaker-sel':
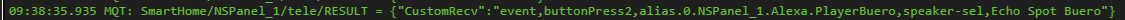
case 'speaker-sel': var strDeviceID = spotifyGetDeviceID(words[4]); setState("spotify-premium.0.devices." + strDeviceID + ".useForPlayback", true); /* let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; if ((getState(i).val) === words[4]) { let deviceId = i; deviceId = deviceId.split('.'); setIfExists(alexaInstanz + '.Echo-Devices.' + alexaDevice + '.Commands.textCommand', 'Schiebe meine Musik auf ' + words[4]); alexaDevice = deviceId[3]; } } */ break;und das ist eine Funktion die du irgendwo in den Code kopieren musst:
function spotifyGetDeviceID(vDeviceString) { const availableDeviceIDs = getState("spotify-premium.0.devices.availableDeviceListIds").val; const availableDeviceNames = getState("spotify-premium.0.devices.availableDeviceListString").val; var arrayDeviceListIds = availableDeviceIDs.split(";"); var arrayDeviceListSting = availableDeviceNames.split(";"); var indexPos = arrayDeviceListSting.indexOf(vDeviceString); var strDevID = arrayDeviceListIds[indexPos]; return strDevID; }Ich habe die jetzt fast am Ende unter der function rgb_to_cie(red, green, blue) platziert.
Teste mal, ob das für dich funktioniert. Falls ja, kann ich da noch ein paar Parameter in den pageItem setzten (wahlweise Alexa oder Spotify oder dynamisch über was ist da und wird abgespielt oder wer weiß auch immer was... ;-) )
Zumindest könnte man dem Panel die Entscheidung über Spotify und/oder Alexa überlassen
Ach ja: Für den Test sollte in dem TS-Array etwas drinstehen
// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sondern bei Playlists const alexaSpeakerList = [ 'TV Wohnzimmer', 'Echo Dot 4 weiß', 'HP30P' ];Und abschließend:
Nicht die Pfeiltaste löst die Aktion aus. Die sorgt nur dafür, das du die Speaker wechseln kannst. Zur Auswahl (Also für die Wechselaktion) musst du dann auf den ausgewählten "Speaker-Namen" klicken! -
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Verstehe zwar nur Bahnhof, aber ich habe da vollstes Vertrauen in dich :D
Nun mal etwas zu Bahnhof:
Das ist dein neuer case 'speaker-sel':
case 'speaker-sel': var strDeviceID = spotifyGetDeviceID(words[4]); setState("spotify-premium.0.devices." + strDeviceID + ".useForPlayback", true); /* let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; if ((getState(i).val) === words[4]) { let deviceId = i; deviceId = deviceId.split('.'); setIfExists(alexaInstanz + '.Echo-Devices.' + alexaDevice + '.Commands.textCommand', 'Schiebe meine Musik auf ' + words[4]); alexaDevice = deviceId[3]; } } */ break;und das ist eine Funktion die du irgendwo in den Code kopieren musst:
function spotifyGetDeviceID(vDeviceString) { const availableDeviceIDs = getState("spotify-premium.0.devices.availableDeviceListIds").val; const availableDeviceNames = getState("spotify-premium.0.devices.availableDeviceListString").val; var arrayDeviceListIds = availableDeviceIDs.split(";"); var arrayDeviceListSting = availableDeviceNames.split(";"); var indexPos = arrayDeviceListSting.indexOf(vDeviceString); var strDevID = arrayDeviceListIds[indexPos]; return strDevID; }Ich habe die jetzt fast am Ende unter der function rgb_to_cie(red, green, blue) platziert.
Teste mal, ob das für dich funktioniert. Falls ja, kann ich da noch ein paar Parameter in den pageItem setzten (wahlweise Alexa oder Spotify oder dynamisch über was ist da und wird abgespielt oder wer weiß auch immer was... ;-) )
Zumindest könnte man dem Panel die Entscheidung über Spotify und/oder Alexa überlassen
Ach ja: Für den Test sollte in dem TS-Array etwas drinstehen
// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sondern bei Playlists const alexaSpeakerList = [ 'TV Wohnzimmer', 'Echo Dot 4 weiß', 'HP30P' ];Und abschließend:
Nicht die Pfeiltaste löst die Aktion aus. Die sorgt nur dafür, das du die Speaker wechseln kannst. Zur Auswahl (Also für die Wechselaktion) musst du dann auf den ausgewählten "Speaker-Namen" klicken!@armilar
Ich bin begeistert :DDie Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können.




