NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu ja genau, das geht in die richtige Richtung, vielen Dank!
Der Code nur für Handy bewirkt bei mir leider gar nichts. Der erstere geht hingegen. Problem ist dann nur, dass ich zwar die Tab-Bar weiter nach unten legen kann, sie sich dann aber über die Widgets legt und diese bedeckt. De Widgets rutsch nicht mit nach unten.
-
Hab es nun glaube ich hinbekommen, indem ich mir oben noch ein Widget gesetzt habe auf dem Dashboard. Da durch ist alles ein paar Pixel nach unten gerutscht. Passt für mich. Danke dir @MCU !
-
@hunduster Du musst beim Handy die richtige Breite einstellen. Es scheint Dein Handy ist breiter als 413px.
Dann nutze mal 600px?
Es muss beides nach unten gehen, welche Version nutzt du?
Ich habe es fürv3.2.0-rc.5getestet. -
@mcu aktuell habe ich 3.1.8.
Wenn ich die Breite auf 600px und die Höhe auf 50px stelle passt es. Ich muss mit den Werten mal rum spielen, da ich das iPhone Max und meine Frau das Normale hat.
Dumme Frage: ginge es auch, selbiges bei der Tab-Bar unten zu realisieren? Irgendwie ist es hübscher, wenn die Tab-Bar unten ist. Sie müsste dann nur etwas nach oben gedrückt werden, der Space also unter und nicht über den Buttons sein, damit man nicht immer an den App-Swipe dran kommt. Ich finde im Debug Modus des Browsers leider nicht den passenden Parameter.
-
@hunduster Man kann die Tab-Bar nach oben schieben, man sieht dann aber die Seite drunter.
Mit padding statt margin sieht es besser aus.@media all and (max-width:413px) { .jarvis-footer { padding-bottom: 20px!important; } } -
@mcu das ist perfekt!
Ich habe das max-width wieder auf 600 angepasst und nun passt das. Es entsteht ein schmaler weißer Streifen aber das stört nicht die Bohne, da hier dann der Balken für den App Switch liegt. Sieht sogar schick aus. Danke dir!
-
@hunduster sagte in jarvis v3.0.0 - just another remarkable vis:

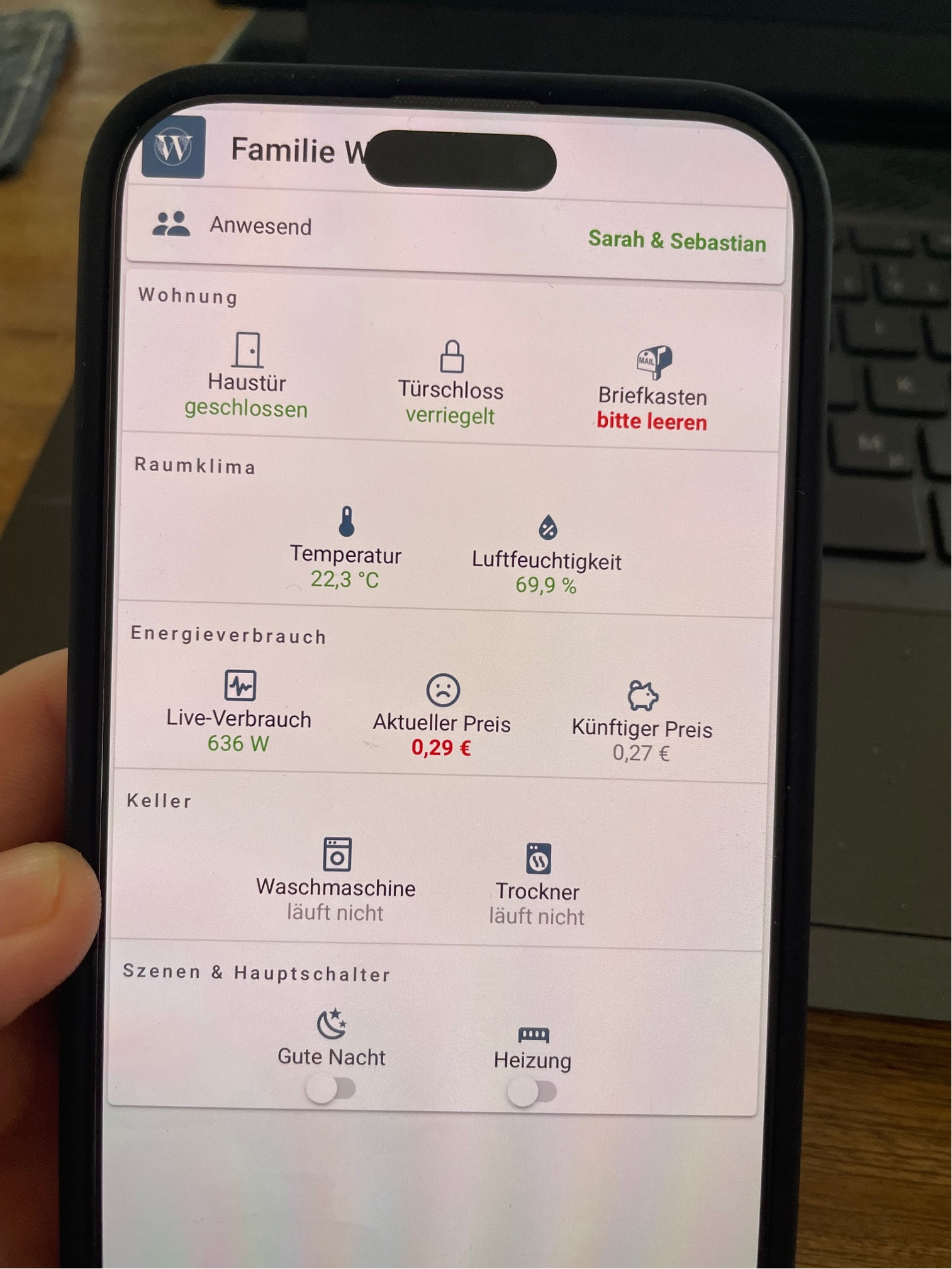
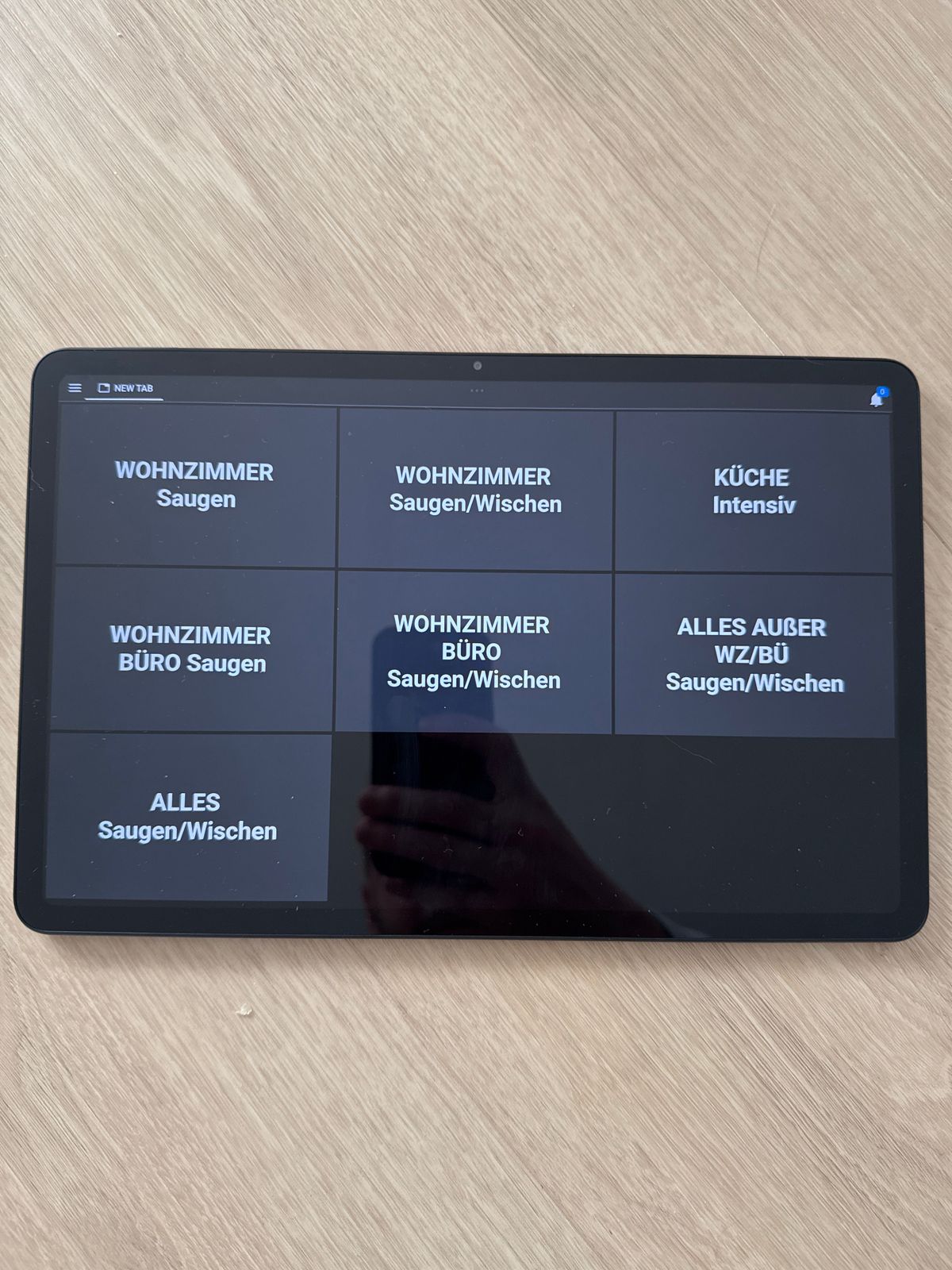
Kurze Zwischenfrage am Rande von einem Jarvis-Einsteiger: Mit welchen Widget-Elementen machst du diese schöne simple Darstellung mit jeweils dem großen Icon, Unterschrift + Datenwert
Liebe Grüße und schönes Wochenende!
Bastian -
@bastian-m HomeKitTile
-
Hallo Zusammen,
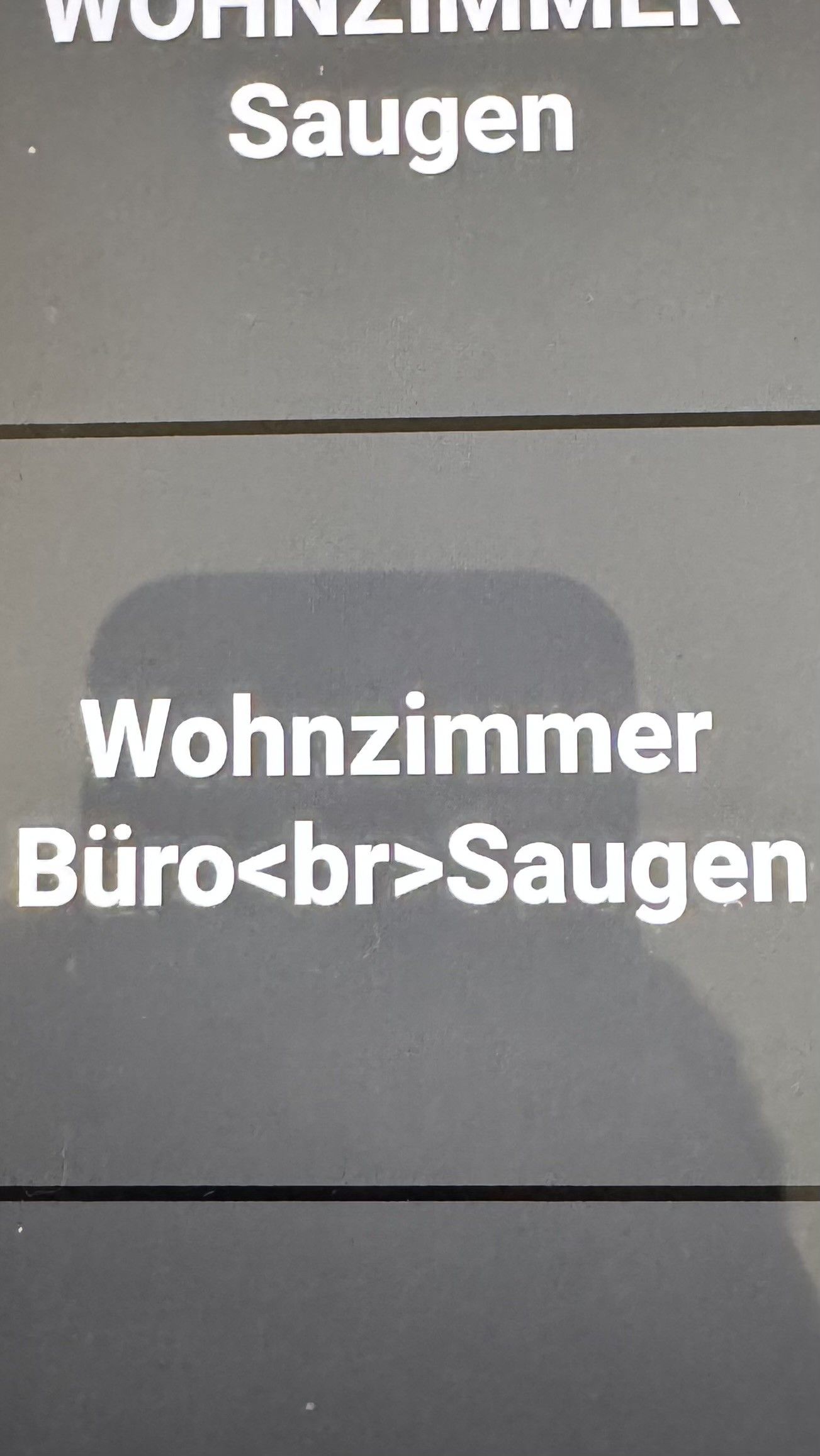
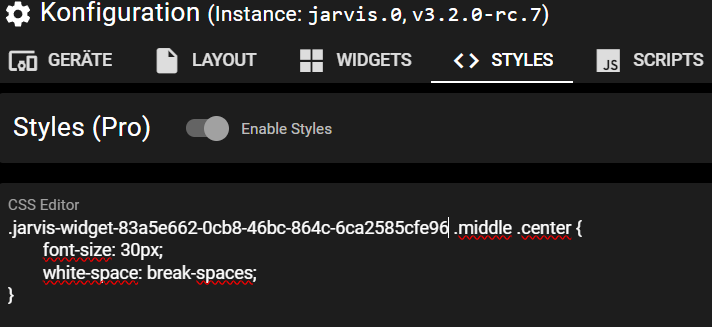
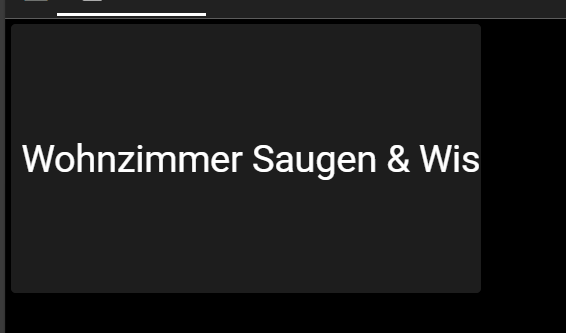
ich verzweifel gerade daran bei einem HomeKitTile einen Umbruch hinzubekommen.

Was mache ich falsch?!
-
-
falscher Thread -> v3.2.x-Thread
-
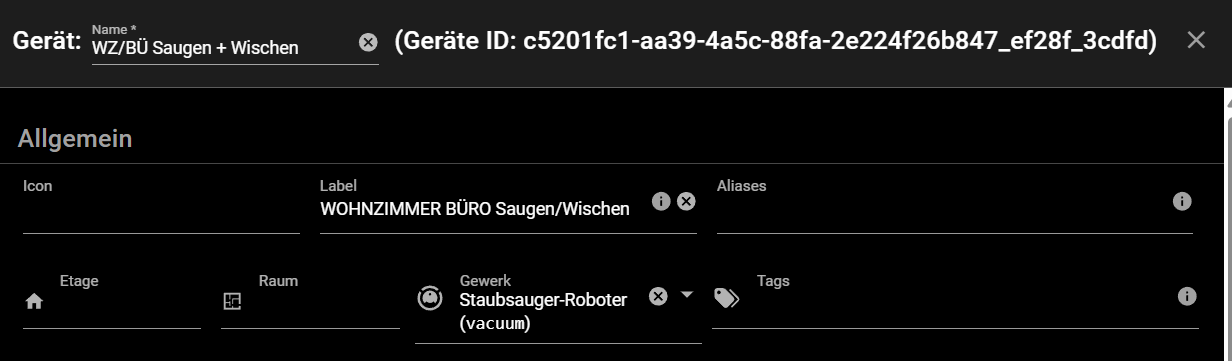
Ist der DP-Inhalt vorgegeben vom Adapter oder selbst erstellt?
-
<br> nutzen
-
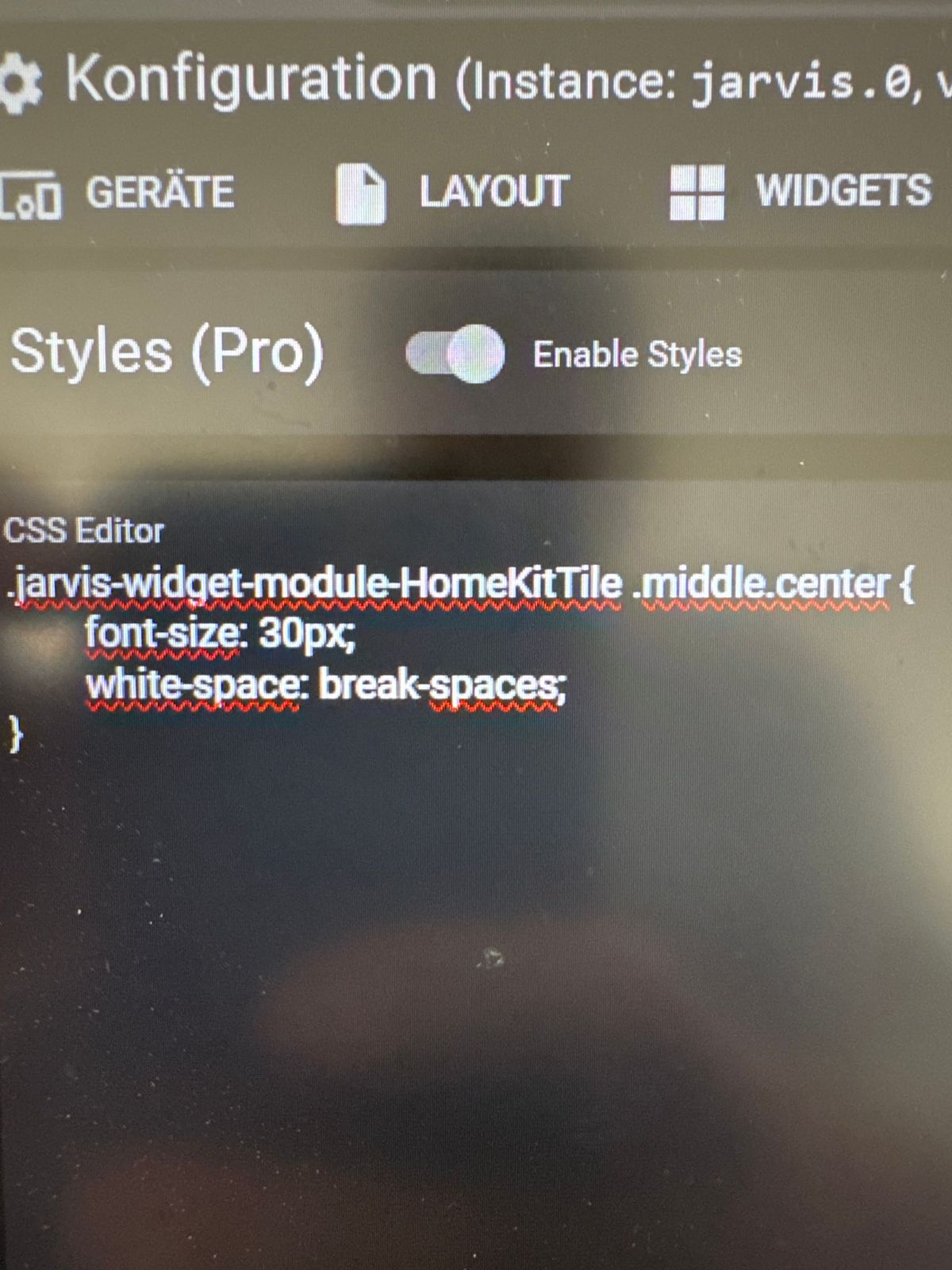
.middle .center zusammensetzen
.jarvis-widget-.... .middle.center { } -
-
Sorry für falschen Thread

Vielen Dank für deine Hilfe.
Den Namen habe ich selbst geändert in Jarvis. Den Umbruch kann ich wahrscheinlich nicht bestimmen oder? Er macht das jetzt nach jedem Leerzeichen (wo ich das <br> einfügen kann habe ich nicht ganz geschnallt sorry)
Lösung war wirklich das Leerzeichen zwischen middle.center (stand allerdings auch so in der Doku mit Leerzeichen)
So funktioniert es mal (allerdings mit Umbruch nach jedem Leerzeichen).

-
@firechumper sagte in jarvis v3.0.0 - just another remarkable vis:
stand allerdings auch so in der Doku mit Leerzeichen
Wo?
-
-
@firechumper Korrigiert, Danke.
-
-
Gut Möglich… allerdings will ich dir Breite nicht anpassen. Ein gesteuerter Umbruch nach einem bestimmten Wort wird nicht möglich sein oder?

-
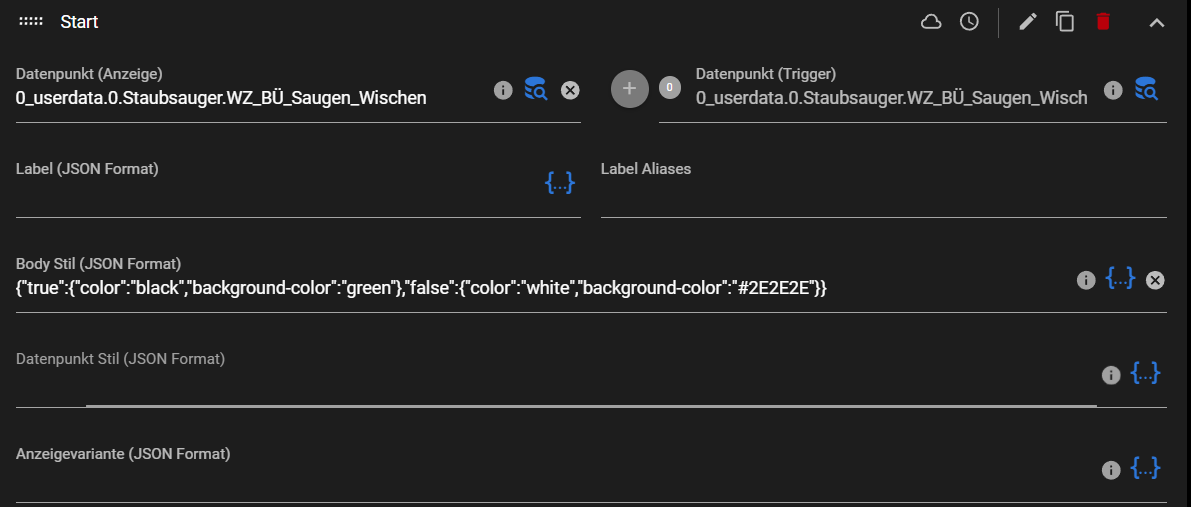
@firechumper Wenn du den DP-Inhalt selbst eingibst, Trennung mit <br>.
Ist das Label oder State? -
-
@firechumper Hier anpassen

{"default":"Wohnzimmer Büro<br>Saugen/Wischen"} -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
{"default":"Wohnzimmer Büro<br>Saugen/Wischen"}
Stell ich mich einfach nur doof an?