NEWS
jarvis v3.0.0 - just another remarkable vis
-
@smarthome2020 Die Größe braucht man, um die Grenzen einstellen zu können.
Man kann auch einfach 2400 in beiden Parametern nutzen. Dann wird auf allen Geräten der komplette Bildschirm angezeigt. Auch auf dem Handy. -
@mcu
Ich glaube wir reden immer noch aneinander vorbei…
Also… man kann die VIS ja für den Desktop machen und für das Smartphone. Auf der Desktop-Version will ich mehr Widgets laufen lassen als auf dem Smartphone . Wenn Ich die VIS jedoch auf meinem Tablet an der Wand öffne , wird die Smartphone-Version angezeigt mit den in der Anzahl reduzierten Widgets. Es soll aber die Desktopversion angezeigt werden -
@smarthome2020 Also du hast für Desktop und für SmartPhones unterschiedliche Layouts angelegt?
Dann kann man es nicht beeinflussen. Dafür gibt es glaube ich auch ein Issue. -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@smarthome2020 Also du hast für Desktop und für SmartPhones unterschiedliche Layouts angelegt?
Stimmt, genau so hatte ich es vor .
Bin gerade dabei eine Fernbedienung für den TV zu basteln. Wie kann man das optisch ansprechend realisieren ? -
@smarthome2020 Steht bei mir noch auf der Agenda, kann zurzeit nicht intensiv helfen.
Wenn man nur 9 Tasten hat kann man das HomeKitTile nutzen. Oder mehrere nutzen.
Mit Pro -> scripts ->
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/homekittile/hkt-bis-zu-9-dps-boolean-umschalten -
@andreas-bosch
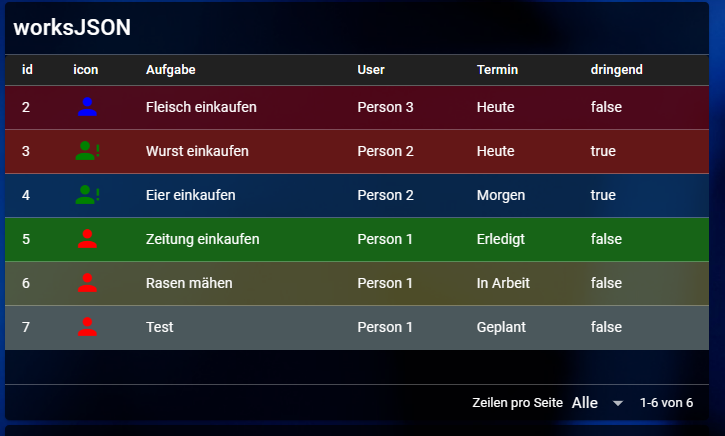
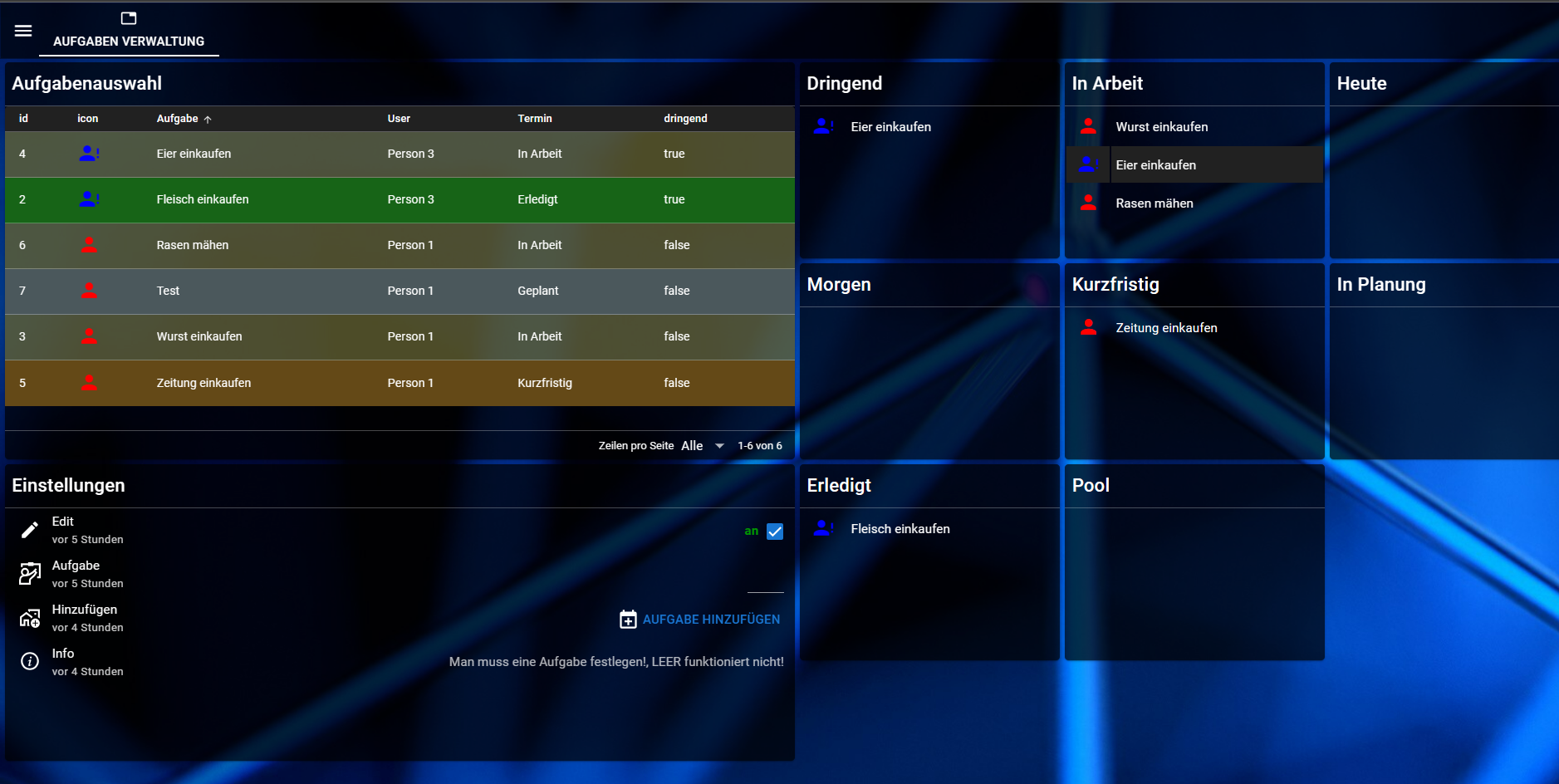
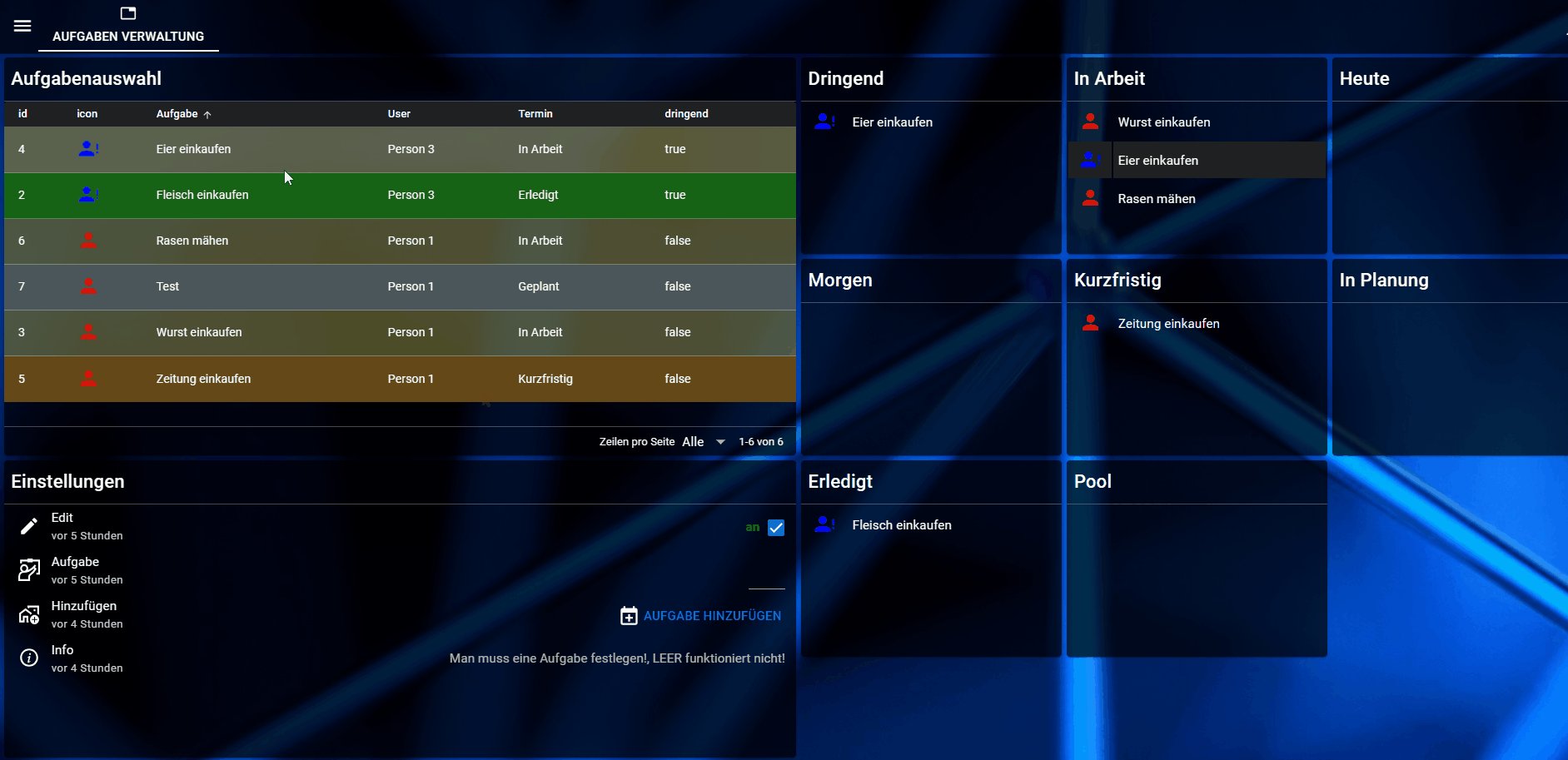
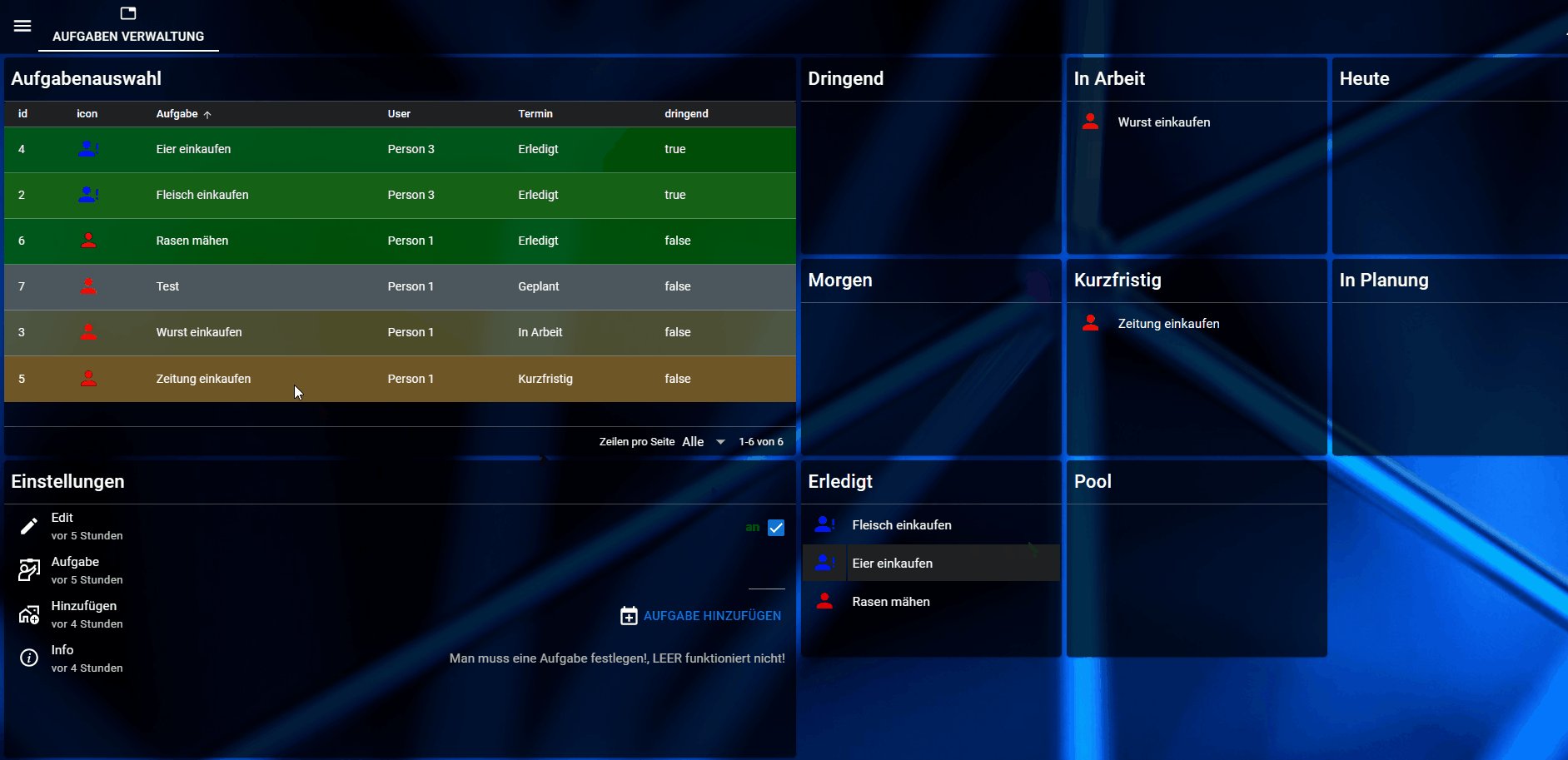
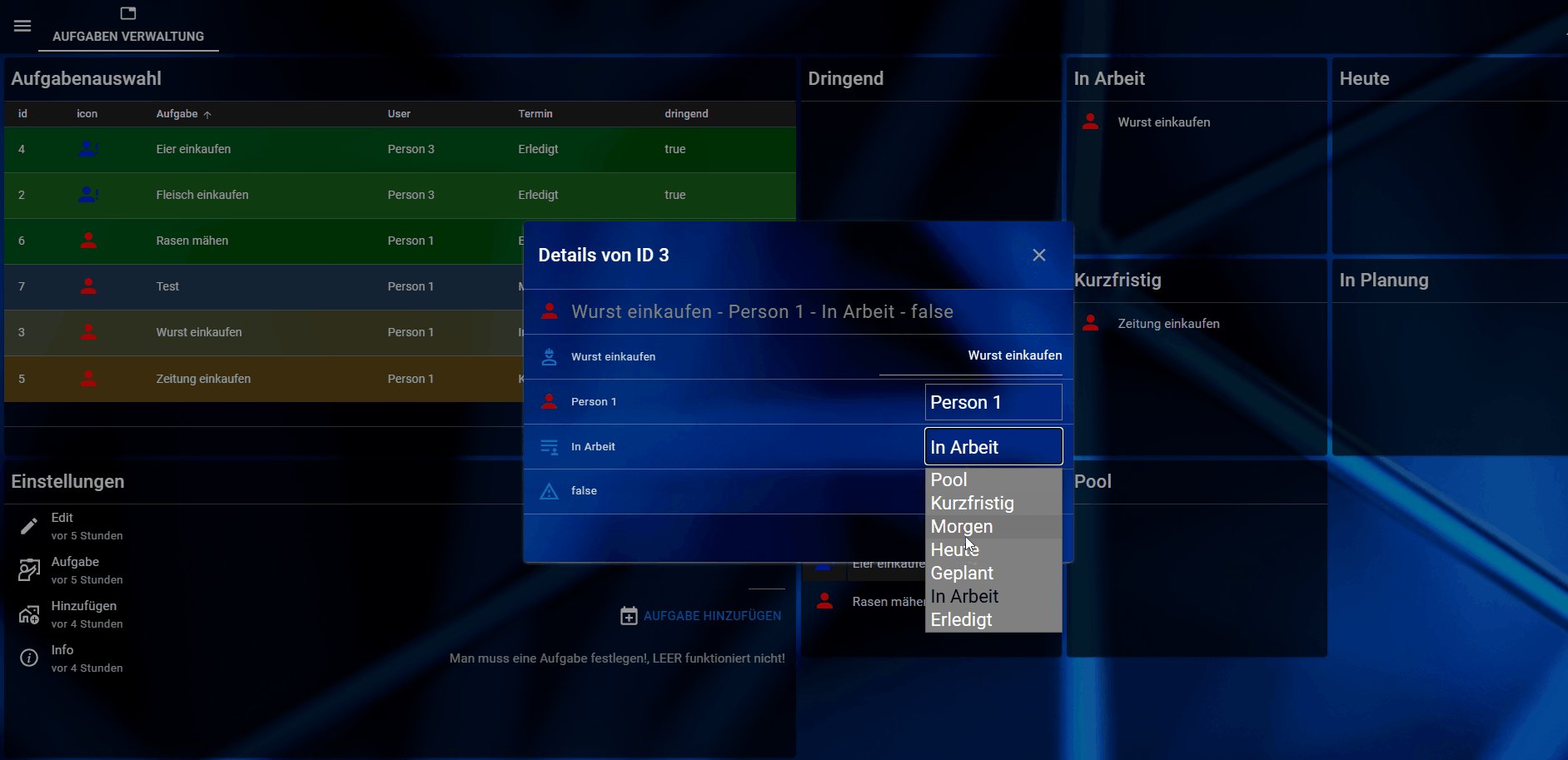
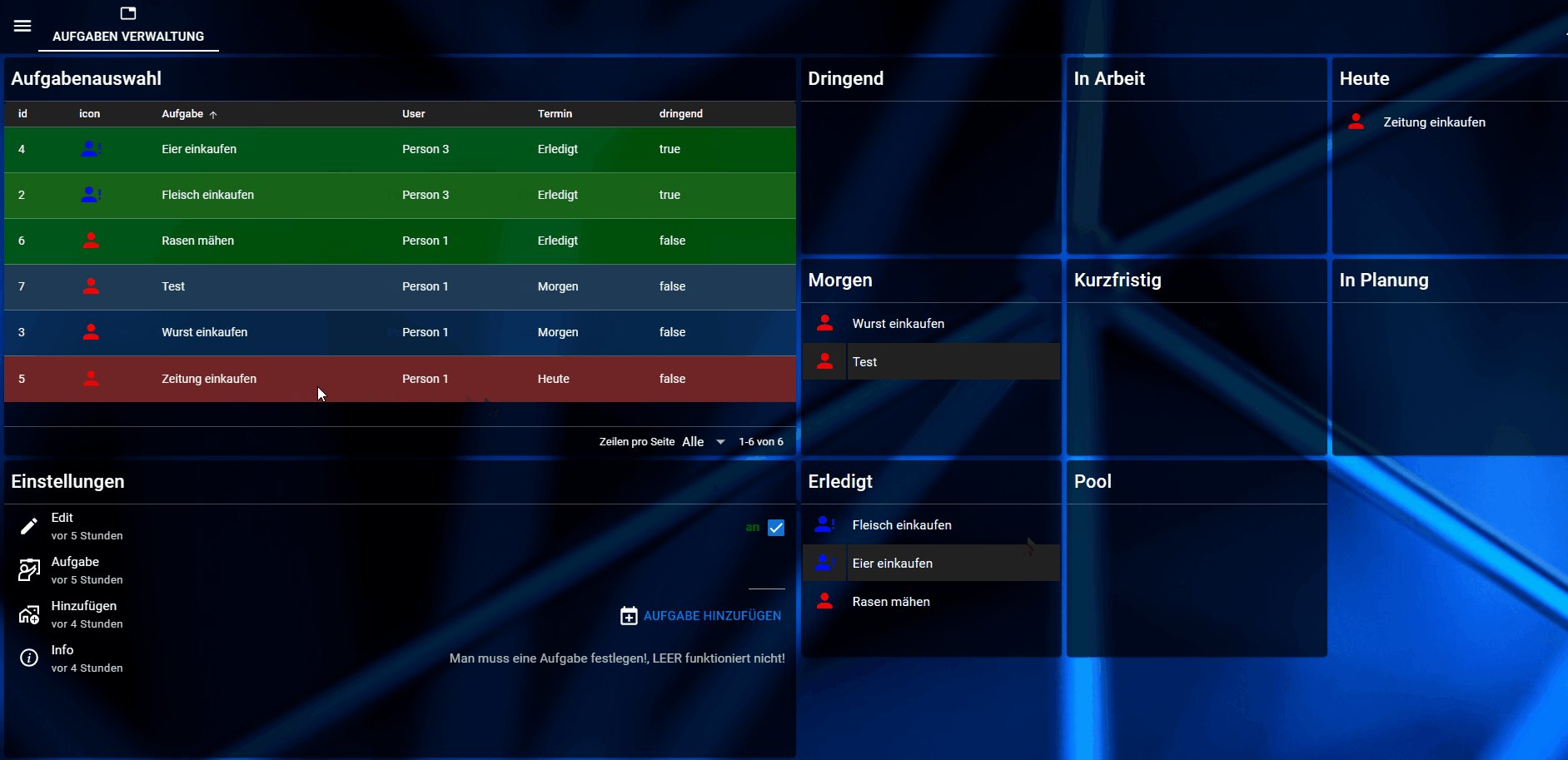
Zeig mal auch bitte das Modul / Moduleinstellungen hinter "Heute".
HTML?

So ungefähr?

GIF -> So wird es ungefähr laufen.

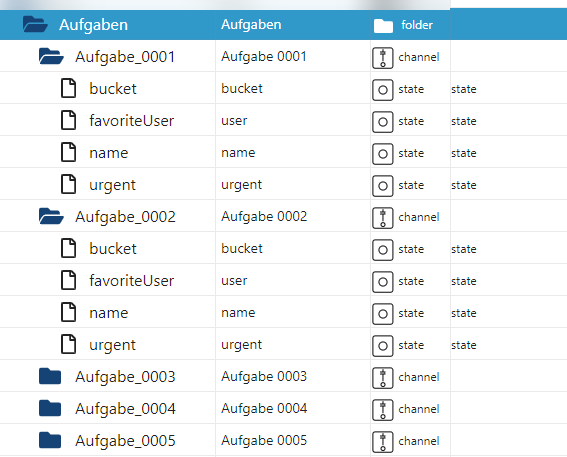
Bitte ab Aufgaben ein Objekt-Export.
Brauche Daten zum Testen.
-
@sk8er-boi Hallo,
hast Du mittlerweile eine Lösung für die Sortierung der Tonnen gefunden?
Grüße
Stephan
-
-
Hallo,
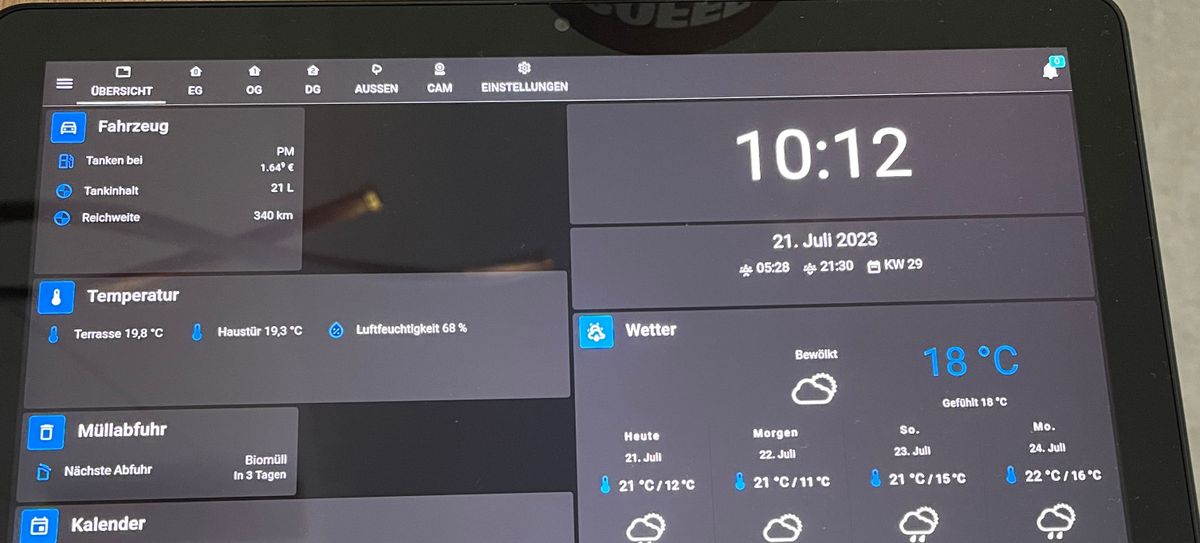
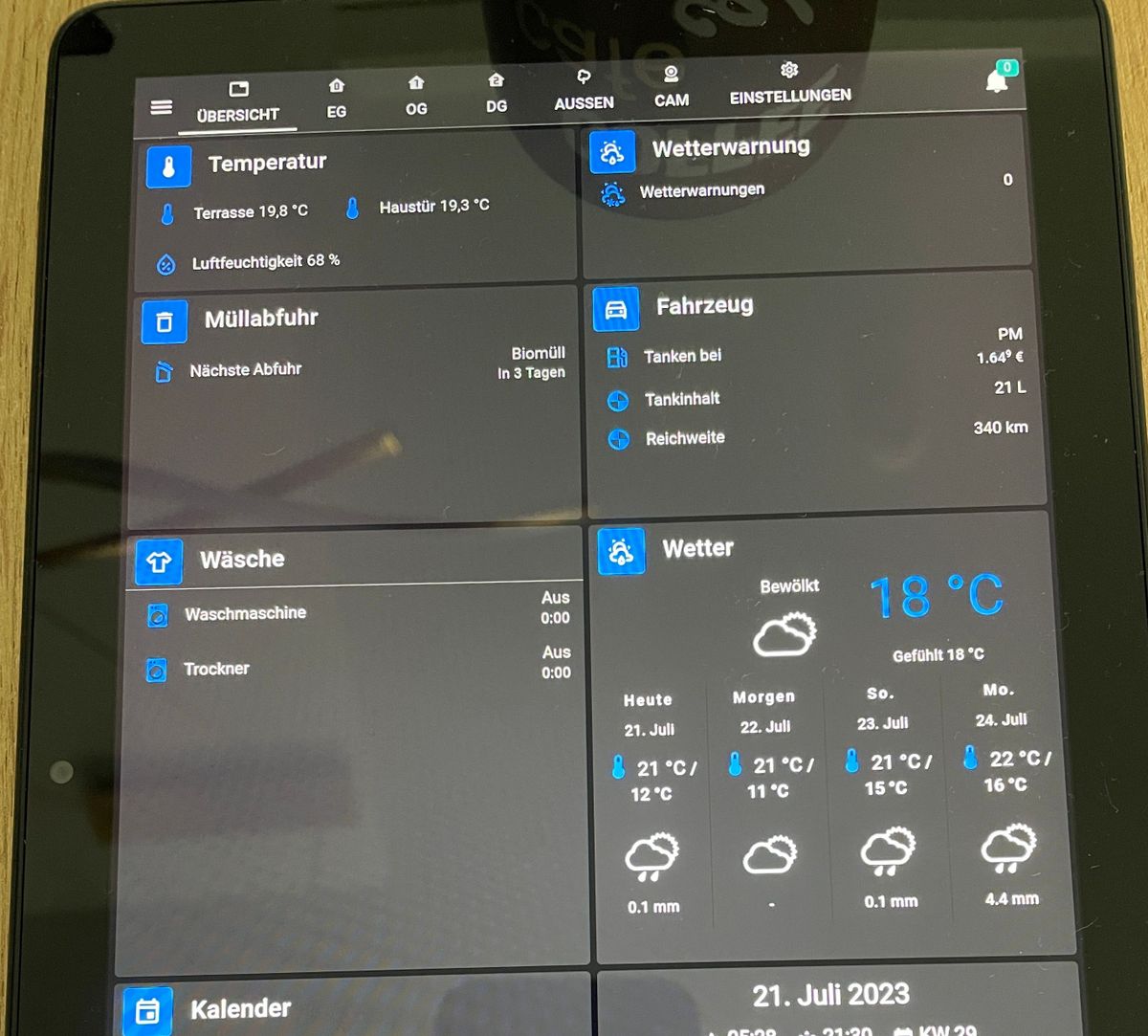
leider habe ich Probleme bei der Darstellung auf einem Tablet im Hochformat.
Und zwar wird im Hochformat die Position und die Größe der Widgets nicht übernommen, im Querformat jedoch schon.
Hier zwei entsprechende Screenshots:
Korrekt mit Größe und Position

Nicht Korrekt mit gleicher Größe der Kacheln rechts und Links:

Ich habe diverse Einstellungen bei den Breakpoint Einstellungen gemacht und auch diverse Jarvis (pro) Versionen (aktuell genutzt 3.1.9-beta2)
Es handelt sich um ein Amazon Fire 10 Tablet, mit Webview 112.0.5615.197 und Fully (pro) Version 1.50.4
Auflösung 800x1280.Was kann ich noch Testen?
Gruß Mark
-
@marka Das eine ist ja im Hochformat und das andere im Querformat. Also im Querformat müsste es doch bei allen gleich aussehen?
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@marka Das eine ist ja im Hochformat und das andere im Querformat. Also im Querformat müsste es doch bei allen gleich aussehen?
Korrekt - das Hochformat ist falsch, soll aber im Hochformat genutzt werden.
-
@marka Was soll denn wo sein?
Du kannst mit v3.19-beta.2 die Position vom Widget anpassen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/widgets#widgets-reihenfolge-aendern-fuer-mobile-ansicht-v3.1.x
0-1
2-3
Für das Hochformat -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@marka Was soll denn wo sein?
Du kannst mit v3.19-beta.2 die Position vom Widget anpassen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/widgets#widgets-reihenfolge-aendern-fuer-mobile-ansicht-v3.1.x
0-1
2-3
Für das HochformatEs geht gar nicht um die Position, sondern darum, dass die Widgets nebeneinander die gleiche Höhe haben. Z.B. "Müllabfuhr" - im Hochformat ist das viel Höher als in Querformat, weil es die gleiche Höhe hat wie das Widget daneben.
-
@marka Ja das ist so, da kann man zurzeit nur versuchen Elemente mit gleicher / ähnlicher Höhe nebeneinander zu positionieren.
Man kann evtl das grid einstellen, ist aber kompliziert:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/grid/beispiele -
Hi Leute,
ich hab gerade versucht meine alten Velux-Fenster mit einem BlindLevelAction zu integrieren, aber entweder ich bin zu dumm die Funktionsweise zu verstehen, oder mein Setup passt nicht. (Hab mir auch schon das Gitbook angeschaut, aber da wird recht wenig erklärt...)
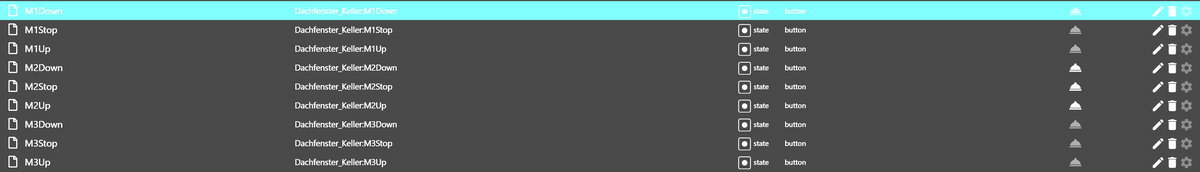
Die Velux-Fenster lassen sich nur per IR-Befehlen ansteuern (alte Steuerung). Dies habe ich durch eine Logitech Harmony gemacht. Diese hat jetzt für jedes der drei Dachfenster die Befehle M1Down,M1Up,M1Stop.. wenn ich diese in IObroker ansteuere, bewegen sie sich auch entsprechend.
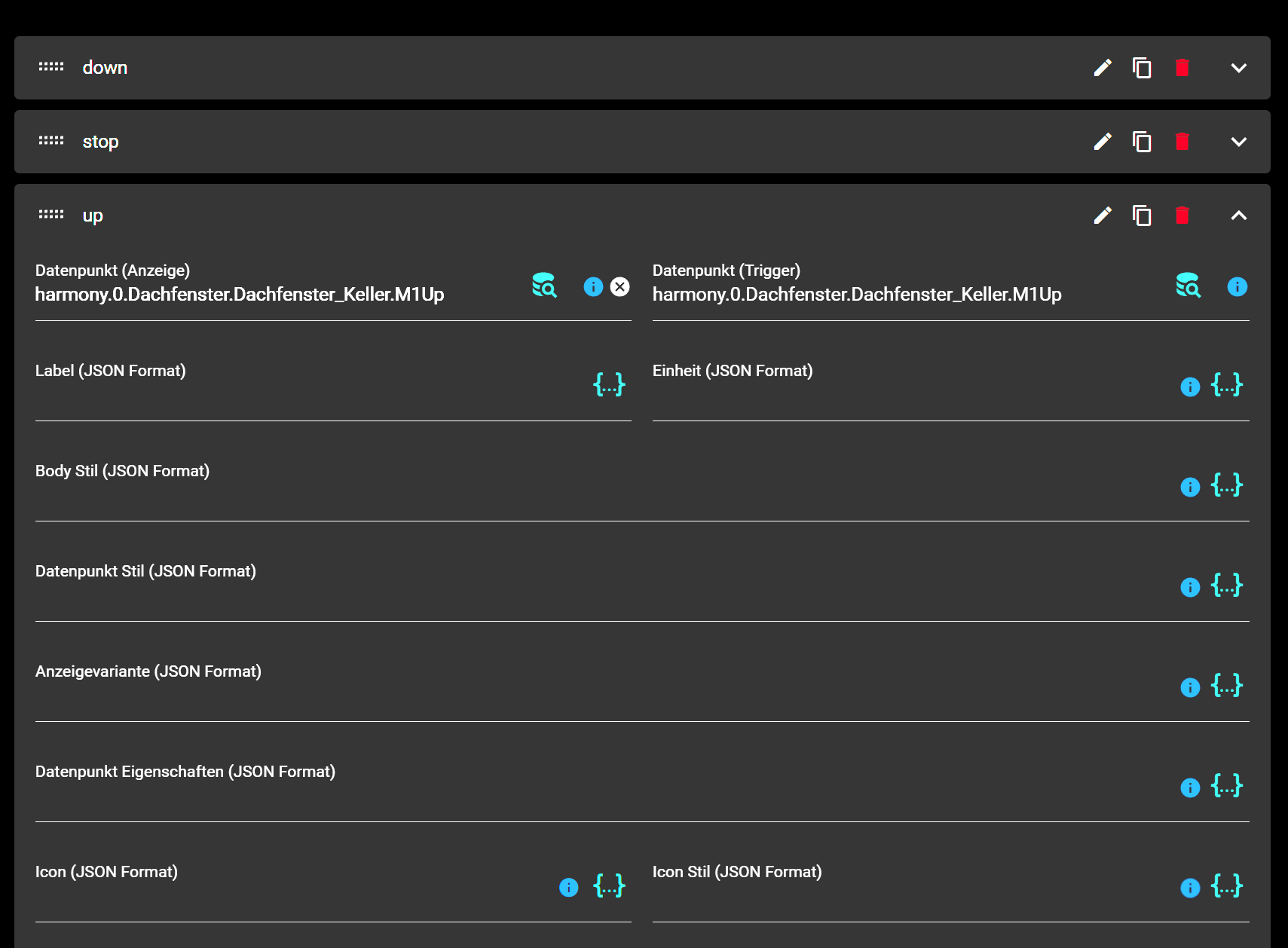
Habe diese nun auch alle als Jaloussie hinzugefügt und die Datenpunkte manuell erstellt:

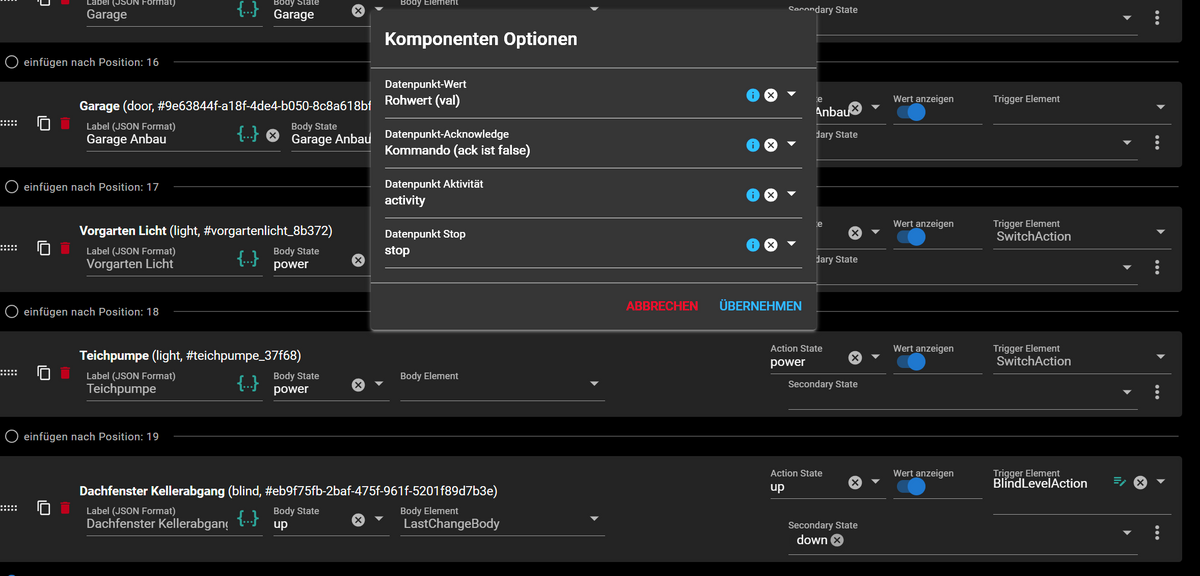
Wenn ich nun versuche die ins BlindLevelAction zu integrieren, funktionieren zwar Auf und Stop, aber der letzte Button Zu geht nicht..

Ich sehe auch nicht wie ich den einfach zuweisen könnte

Hat jemand Rat? Ansonsten werdens halt 3 Zeilen mit jeweils der Aktion zum ausführen, was natürlich funktioniert, aber nicht so schön aussehen würde.Viele Grüße und schönen Sonntag
Christian -
@chris0706 Da es hier
booleanWerte sind, die geschaltet werden müssen, muss man ein zusätzliches Script verwenden.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./blindlevelbuttons -
Hallo, ich bins mal wieder.
Ich habe über den DWD Unwetterwarnungen anzeigen zu lassen. Beginn und Ende werden jedoch kryptisch dargestellt.im Datenpunkt selber:
Sun Jul 23 2023 18:00:00 GMT+0200 (Mitteleuropäische Sommerzeit)bei Jarvis:
1690128000000Über ein Blockly könnte man sich die Positionen zwar gezielt auswählen und einen anderen Datenpunkt damit schreiben, geht es jedoch auch einfacher?
Vielen Dank. @MCU, du machst einen guten Job.
Dann habe ich noch etwas anderes. Ich habe versucht die Spotify-Playlists nach deinem Beispiel zu erstellen. Bei der Anleitung steht dann, dass man den Datenpunkt "playlistSelect" auswählen soll. Dieser wird über das Skript aber gar nicht erstellt:
createStateAsync(jarvisPlayListActualDP, {read: true, write: true, name: 'Aktuelle Playlist' , type: "string", role: "",def:""}); createStateAsync(jarvisPlayListUrlDP, {read: true, write: true, name: 'Aktuelle Playlist-Bild-Url' , type: "string", role: "",def:""}); createStateAsync(jarvisSpotifyHTMLDP, {read: true, write: true, name: 'Spotify HTML' , type: "string", role: "",def:""}); createStateAsync(jarvisSelectedTrackDP, {read: true, write: true, name: 'Selected Track' , type: "number", role: "",def:0}); createStateAsync(jarvisPlayListAutostartDP, {read: true, write: true, name: 'PlayList Autostart' , type: "boolean", role: "",def:true}); createStateAsync(jarvisSpotifyLoggingDP, {read: true, write: true, name: 'Logging ein-/ausschalten' , type: "boolean", role: "",def:true}); createStateAsync(jarvisPlayListStartDP, {read: true, write: true, name: 'PlayList starten' , type: "boolean", role: "button",def:false});Was muss man da nun auswählen?
-
-
Ich habe den Beitrag von mir eben noch geändert. Steht also oben noch was mehr drin ^^ Warst zu schnell
-
@smarthome2020 Sicherung vorhanden!
Der wird dann angelegt, wenn sich in spotify die getPlayList ändert.
Man muss spotify starten und einmal getPlayList klicken. Aber nur, wenn man nicht im Konfigurationsmodus von jarvis ist.