NEWS
jarvis v3.0.0 - just another remarkable vis
-
@christoph-2
Bitte dafür den beta-Thread nutzen:
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis
Und zurück auf:3.1.0-beta.6 -
@mcu Irgendwas stimmt hier im Forum mit den Rechten nicht.
Ich konnte im Beta-Thread eben nichts posten.
-
@christoph-2 Zeitweise muss man F5 nutzen.
-
@MCU, und sorry, natürlich Danke für die schnelle Antwort. probiere ich sofort aus. Das Forum hat mich kurz wahnsinnig gemacht.
-
Kann ich in den Datenpunkt Eigenschaften kein Javascript mehr nutzen? Ich bekomme mittlerweile in der Browser Konsole folgenden Fehler:
Incorrect callback function (val => '0'+parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':'))supplied to Schlafsensor (total_sleep_time_today)! TypeError: val.replace is not a functionDatenpunkt Eigenschaften vom Objekt:
{"value":"val => '0'+parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':')"}Im selben Objekt, also darüber, im Datenpunkt Stil habe ich auch Javascript eingesetzt, die Werte werden auch entsprechend eingefärbt:
{"value.parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2) > 8":{"color":"LimeGreen"},"value.parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2) > 7 && value.parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2) < 8.99":{"color":"GreenYellow"},"value.parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2) > 6 && value.parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2) < 7.99":{"color":"Orange"},"value.parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2) < 6":{"color":"Tomato"}}Es funktionierte bisher auch immer so. Was übersehe ich?
-
@stony2k Welche jarvis-Version? Und den original DP-Wert bitte.
Muss das nicht ein String sein?(val => '0'+parseFloat(String(val).replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':')) -
@stony2k wahrscheinlich in der aktuellen Beta fehlerhaft, generell kann
valabernullsein, das müsstest du noch abfangen. -
Hallo zusammen,
ich habe heute von Version 3.0.11 auf 3.0.15 geupdated.
Leider habe ich nun keinen Zugriff mehr auf die Jarvis Oberfläche.Wir hatten bisher die ioBroker App genutzt und hier in den Einstellungen lediglich "jarvis" als Adapternamen eingegeben. Hat einwandfrei funktioniert mit unseren (NIcht-Admin) Usern. Nun erhalten wir die Fehlermeldung "File index.html#" not found: {}"
Auch ein Rollback auf 3.0.11 bringt nun selbige Fehlermeldung.
Ich hatte das Thema schon einmal bei Version 3.0.13 und konnte mir durch ein Backup von Duplicati helfen. Dieser Weg funktioniert nun aber offensichtlich nicht mehr.Mit meinem Admin Benutzer komme ich über den Browser auf die Jarvis Oberfläche, nicht jedoch mit den "normalen" Benutzern. Ich habe auch schon versucht Jarvis nach Anleitung als iFrame in die VIS einzubetten. Innerhalb der VIS als Admin alles gut, mit der App rödelt es sich einen Wolf.
Ich vermute hier hinter ein Berechtigungsthema, wobei ich aber heute wirklich nru das Update auf 3.0.15 eingespielt und sonst nichts am ioBroker gemacht habe.
-
@zefau das geht in den Bindings?

Gleichzeitig mitvalundvaluearbeiten. Welchen Wert nimmt er denn dann? -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@stony2k Welche jarvis-Version? Und den original DP-Wert bitte.
Muss das nicht ein String sein?(val => '0'+parseFloat(String(val).replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':'))@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@stony2k wahrscheinlich in der aktuellen Beta fehlerhaft, generell kann
valabernullsein, das müsstest du noch abfangen.Danke euch beiden. Nutze aktuell die Version 3.0.15. Gleichzeitig mit value und val meine ich aus den Dokus und früheren Hilfen als vorgegeben angenommen. Weiß das auch nicht mehr genau. Zumindest der Wert im Datenpunkt ist nicht null. Ändere ich das value am Anfang in val, formatiert Jarvis die Zeile neu:
val => Math.floor(val/3600 )+' h '+Math.floor( (val%3600)/60 )+' min'Die Formatierung funktioniert dann allerdings nicht mehr. Also war das value richtig.
Eine Fehler meinerseits habe ich entdeckt. Der Wert vom Datenpunkt wurde in eine Zahl geändert, klar dass er so nichts ersetzten kann.
Aktueller original DP-Wert = 24300Jetzt habe ich einfach mal zum Test (auch wenn völlig sinnlos) versucht den Wert erst in einen String zu wandeln und danach alle 0 durch eine 9 zu ersetzen:
{"value":"val => String(val).replace(0,9)"}Was auch funktioniert. Problem war also, dass im Adapter was geändert wurde, sodass der Datenpunkt einen anderen Inhalt hatte.
Diesen habe ich mir nun entsprechend neu formatiert:
{"value":"val => Math.floor(val/3600 )+' h '+Math.floor( (val%3600)/60 )+' min'"}Also besten Dank euch beiden

-
Hi zusammen,
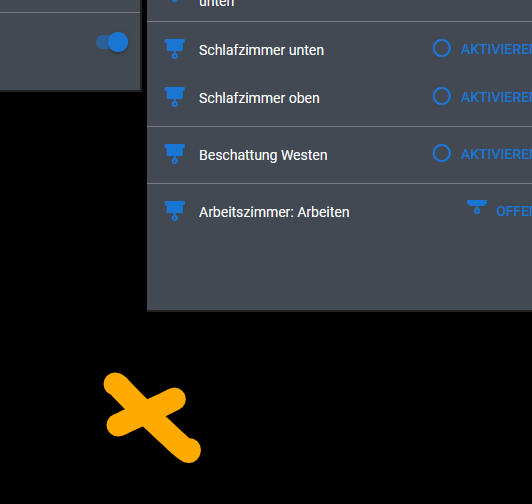
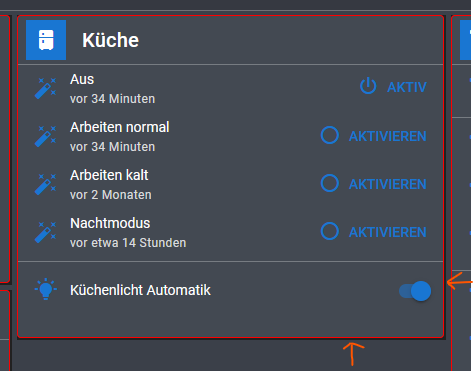
ich schwanke aktuell immer noch etwas zwischen Lovelace und JarVIS, finde visuell Lovelace aktuell noch etwas angenehmer von den Farben. Ich wollte daher die Hintergrundfarbe in JarVIS gerne etwas anpassen. Das Schwarz ist mir zu hart.
 Komme ich an den Bereich mit dem orangenen Kreuz irgendwie ran?
Komme ich an den Bereich mit dem orangenen Kreuz irgendwie ran?
Danke

Johannes
-
-
@mcu Danke

Edit: Bin Pro

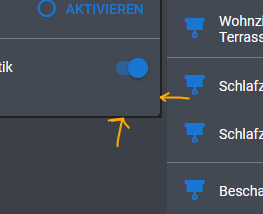
Noch eine Frage. Hatte dazu in der Doku geschaut, aber ich vermute, dass ich noch nicht die richtige Klasse erwischt habe. Wie bekomme ich den schwarzen Rand weg? Bzw. woher kommt er bzw. was ist es? Border? Background?


Habe schon mal
.jarvis-widget-container { background-color: red; }zum besser sichtbar machen probiert, allerdings ohne Erfolg.
-
-
@dominik-f Das hatte ich auch schongefunden, aber dieser schwarze Rand/Schatten bleibt bestehen:

-
@johannes1702 vermutlich der box-shadow
-
-
Habe es geschafft
 Für die Nachwelt:
Für die Nachwelt:.body--dark .jarvis-widget-container { border: none; border-radius: 0; box-shadow: none; } .body--dark .jarvis-widget { border: none; border-radius: 0; box-shadow: none; } .body--dark .tile { border: none; box-shadow: none; } .body--dark .q-card { border: none; border-radius: 0; box-shadow: none; }Danke an alle Beteiligten!

-
@johannes1702 Zeig mal wie es aussieht, dann übernehme ich es in die Doku.
-
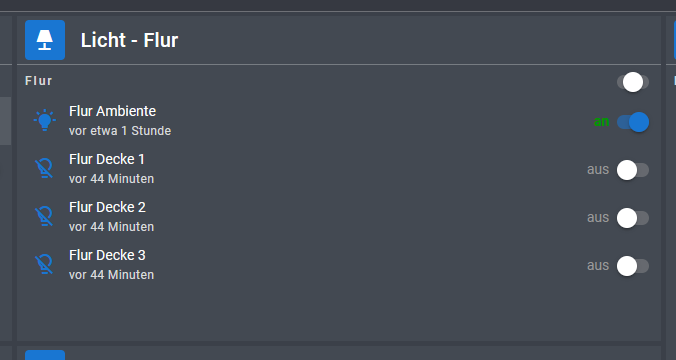
Habe es oben nochmal angepasst, da es nicht auf alle Widgets angewendet wurde. Jetzt sollte es passen, schau aber gern nochmal kritsch drüber
 Und hier der Screenshot:
Und hier der Screenshot: