NEWS
jarvis v3.0.0 - just another remarkable vis
-
@sigi234 bitte in diesem Thread nichts für v3.1
-
@saibot1981 könntest du mich bei der Einbindung der Playlist ein wenig unterstützen?
Ich habe ein Gerät angelegt mit dem Datenpunkt
spotify-premium.0.player.playlist.trackListStringAls Widget habe ich dann ein "HtmlTable" angelegt und als Gerät das oben genannte.
im Widget wird dann immer:
JSON.parse: unexpected character at line 1 column 1 of the JSON dataanzeigt
-
@zefau Moin Zefau! Wie finde ich den Thread für die 3.1?! Bin leider zu doof...

-
@mcu Ist bekannt, ob das in absehbarer Zeit in der Pro-Version verfügbar sein wird? Oder gibt es evtl. eine alternative Lösung in der Pro Version?
DankeIrgendwie fehlt die korrekte Verlinkung zum Kommentar. Es geht um die series step Funktion in dem History Graph. Ich brauche ich die step "end" Variante.
-
@tobi_lui Keine Ahnung. Mal geht es ganz schnell, mal dauert es länger. Kenne keine Alternative. Kommt auch immer auf den Fall an.
korrekte Verlinkung zum Kommentar
?
series wird noch nicht mit verarbeitet.
https://github.com/Zefau/ioBroker.jarvis/issues/1377Hochvoten?
Es gibt auch den eCharts-Adapter?
-
Hi. Erst einmal Danke für Jarvis. Ich bin neu bei iobroker und arbeite mich gerade ein. Nach ein paar Recherchen habe ich mich für Javis als Visualisierung entschieden weil ich darin aktuell großes Potential sehe. Ich supporte auch mit dem Abo

Ich habe die neue Version installiert und richte nun nach und nach meine Sachen ein. Wo sollte man bei kleinen Sachen am besten fragen? Hier im Thread oder einfach einen neuen aufmachen?
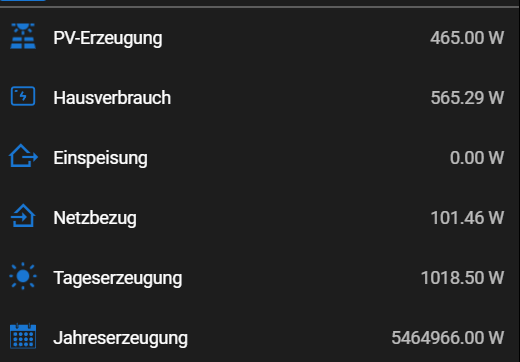
Bspw. wüsste ich gern wie man bei jarvis einen Tausender-Punkt formatiert. Auf zwei Nachkommastellen habe ich dank WIKI schon hinbekommen, aber Tausendertrennzeichen machen es durchaus leichte manche Werte zu lesen bspw. hier bei der Jahreserzeugung:

wie bekommt man dort ein Tausender und Mio-Trennzeichen mit rein oder eine automatische Umrechnung in KW bzw. MW über einen gewissen Wert?
Danke!
Edit: Wo kann man beim Layout die Reihenfolge des Responsive layouts Ändern? Die Nummer wird zwar angezeigt ich finde aber den Punkt zum ändern nicht.
-
@fly001 Reihenfolge ändern
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/move-widget-ordernumber-in-layoutAutomatische Umrechnung
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/datenpunkt-eigenschaft/einheit-groessenabhaengig#beispiel-w-greater-than-kw-greater-than-mw -
@mcu Danke, das hat geholfen.
Jetzt hab ich das Problem das ich mit einem FireHD 8 und dem Fully Browser nur ein Weißes Bild habe. Es kommt nur kurz eine Meldung wegen einer ggf. zu alten WebView-Version (Ver. 59). Es sind aber alle FireOS Updates installiert. Kann man das manuell installieren? Beim Silk-Browser auf dem FireHD klappt es. Danke!
-
@fly001 Das muss man dort in den Einstellungen nachinstallieren. Updates ....
Google: update webview firehd8 -
Ich komme hier irgendwie nicht weiter...
ich möchte gerne mittels Spotify Adapter die Tracklist meiner Playlist in Jarvis anzeigen lassen.
Es gibt im Adapter unter html eine tracklist.Wenn ich diese in Jarvis als html Table anzeige, bekomme ich immer die Meldung "keine Daten vorhanden."
Der Inhalt des Datenpunkt der Tracklist schaut so aus:
<table class="spotifyTracksTable"><tr class="spotifyTracksRow spotifyTracksRowActive" onclick="vis.setValue('spotify-premium.0.player.playlist.trackList', 0)"><td class="spotifyTracksColIcon spotifyTracksColIconActive"><img style="width: 16px; height: 16px" class="spotifyTracksIconActive" src="widgets/spotify-premium/img/active_song_speaker_green.png" /></td><td style="color: #1db954; font-weight: bold" class="spotifyTracksColTitle spotifyTracksColTitleActive"><span class="spotifyTracksTitle spotifyTracksTitleActive">Friday (feat. Mufasa & Hypeman) - Dopamine Re-Edit</span><span class="spotifyTracksLinebreak spotifyTracksLinebreakActive"><br /></span><span class="spotifyTracksArtistAlbum spotifyTracksArtistAlbumActive"><span class="spotifyTracksArtist spotifyTracksArtistActive">Riton, Nightcrawlers, Mufasa & Hypeman, Dopamine</span><span class="spotifyTracksSpace spotifyTracksSpaceActive"> • </span><span class="spotifyTracksAlbum spotifyTracksAlbumActive">Friday (feat. Mufasa & Hypeman) [Dopamine Re-Edit]</span></span></td><td style="color: #1db954" class="spotifyTracksColDuration spotifyTracksColDurationActive">02:49</td></tr><tr class="spotifyTracksRow" onclick="vis.setValue('spotify-premium.0.player.playlist.trackList', 1)"><td class="spotifyTracksColIcon"><img style="width: 16px; height: 16px" class="spotifyTracksIconInactive" src="widgets/spotify-premium/img/inactive_song_note_white.png" /></td><td class="spotifyTracksColTitle"><span class="spotifyTracksTitle">Your Game (From "Toy Boy" Series)</span><span class="spotifyTracksLinebreak"><br /></span><span class="spotifyTracksArtistAlbum"><span class="spotifyTracksArtist">REYKO</span><span class="spotifyTracksSpace"> • </span><span class="spotifyTracksAlbum">Your Game (From "Toy Boy" Series)</span></span></td><td class="spotifyTracksColDuration">02:52</td></tr></table> -
@darkdevil

Du hast PRO?
Mit StateHTML. -
@mcu ja habe ich
-
@mcu mal wieder ein herzliches Dankeschön an deine Unterstützung.
Hast du noch eine Idee, wie in die Breite der Liste komplett ausgefüllt bekomme?

Bei der Playlist ist rechts noch Platz, ich habe noch andere Listen, bei denen deutlich mehr Platz am rechten Rand ist. (Ich vermute, es wird anhand des Interpreten bzw. des Titels ausgefüllt.)
Die Horizontale Ausrichtung auf "fülle gesamte Breite" brachte nicht den gewünschten Erfolg.
-
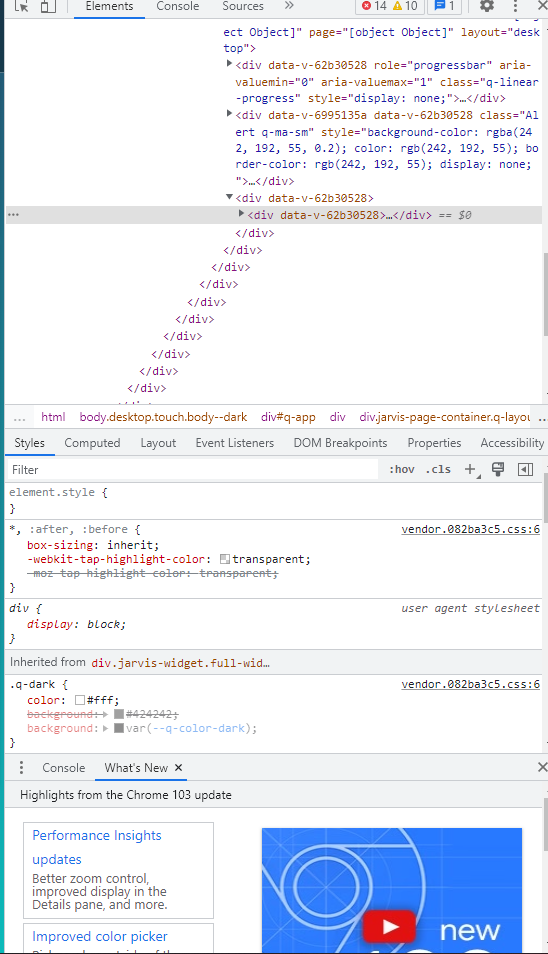
@darkdevil Geh mal bitte mit der Maus den rechten Randbereich der keine Daten hat und Klick dann rechte Maustaste und "untersuchen" (ganz unten). Es erscheint rechts eine Anzeige. Die bitte hier einstellen als Bild.
-
Ich hoffe du meintest dies:

-
@darkdevil Also bei ist es 100 % egal wie breit ich es ziehe. Es scheint mit den Bildern vorne zusammenzuhängen?

-
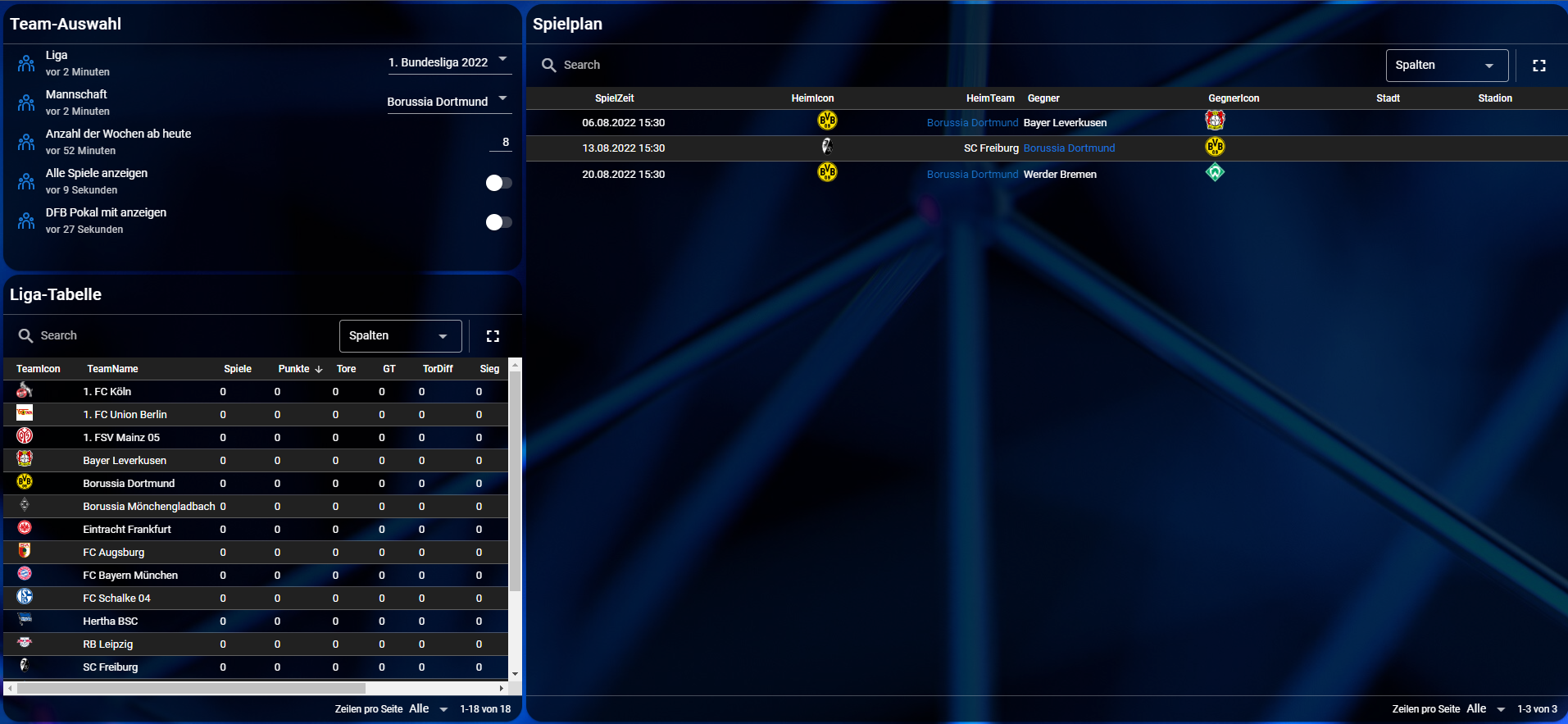
Beispiel openligadb

-
@mcu mhhhh ich habe mir das jetzt nochmal auf meinem Tab angeschaut (auf dem ich die Visualisierung hauptsächlich nutze) hier ist es aber auch so, dass die Ränder den Titeln angepasst werden (sich also mal vergrößern, mal verkleinern).
-
@darkdevil In welchem Verzeichnis liegt das?
src="widgets/spotify-premium/img/active_song_speaker_green.png" -
@mcu das kann ich dir nicht beantworten, dies steht so im Datenpunkt.