NEWS
jarvis v3.0.0 - just another remarkable vis
-
Gibt es eine Möglichkeit die allgemeine Schiftgröße und den Radius der Widget Ecken in Jarvis anzupassen? Vielen Dank!
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Alpha 20:
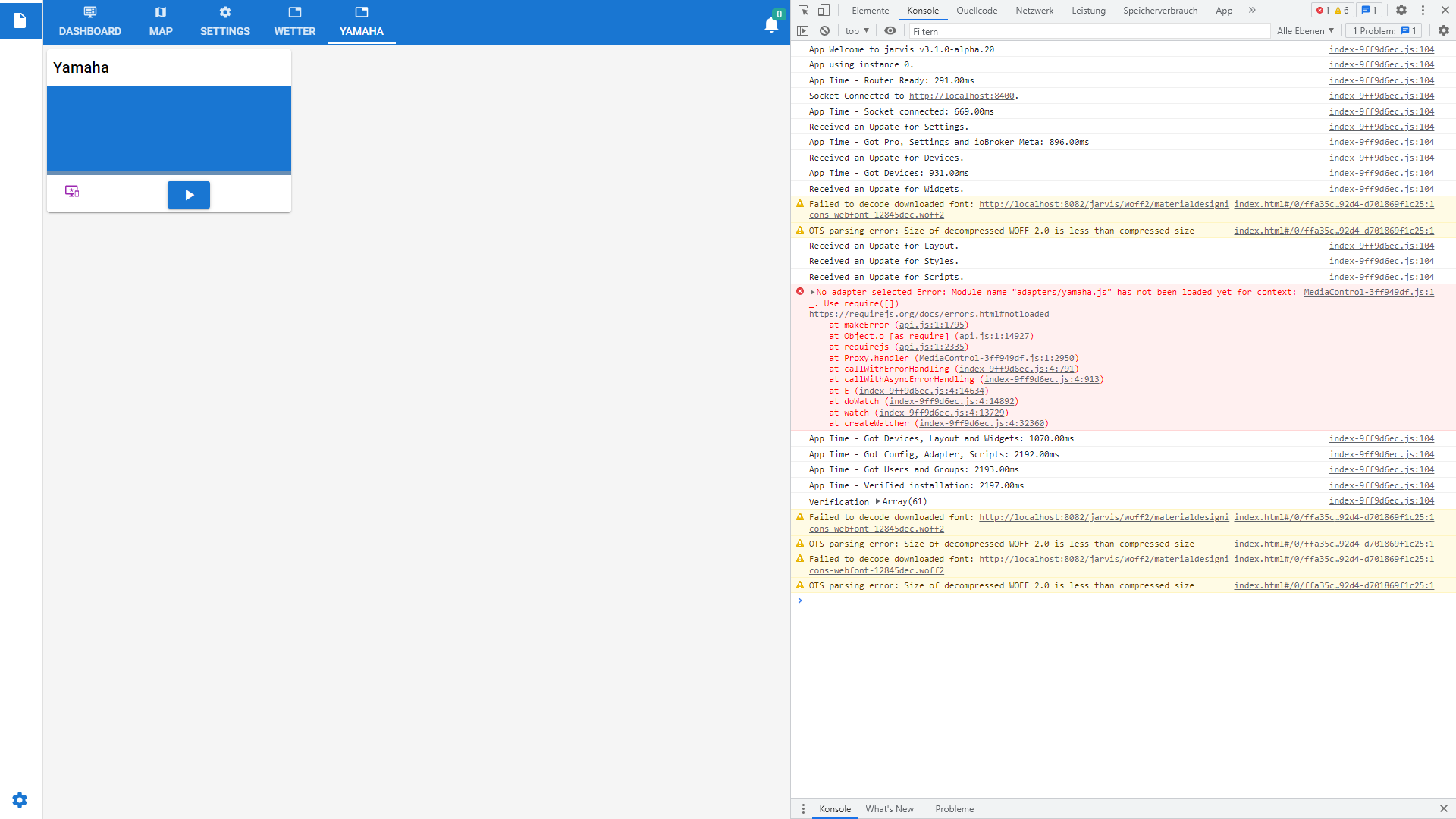
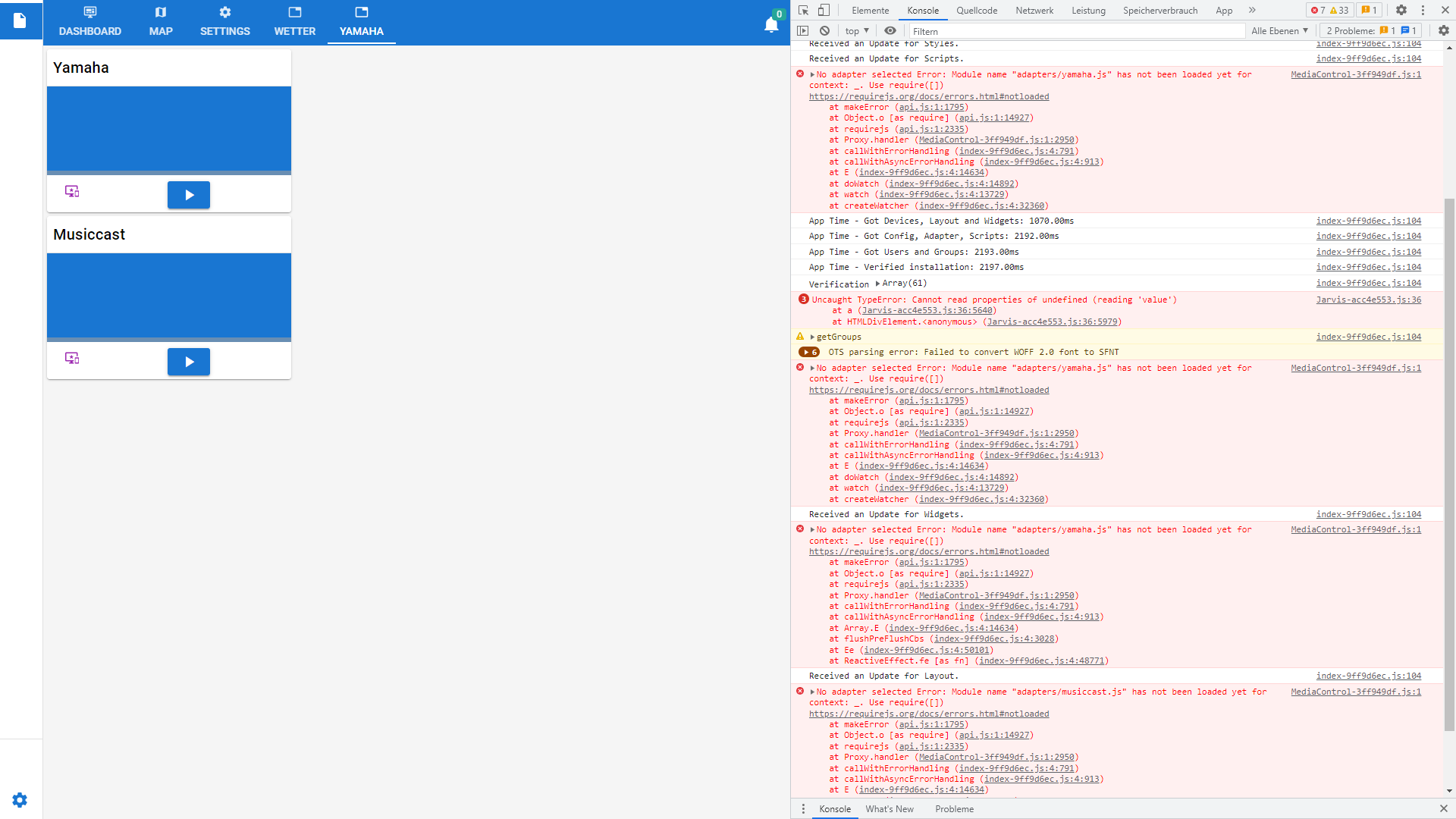
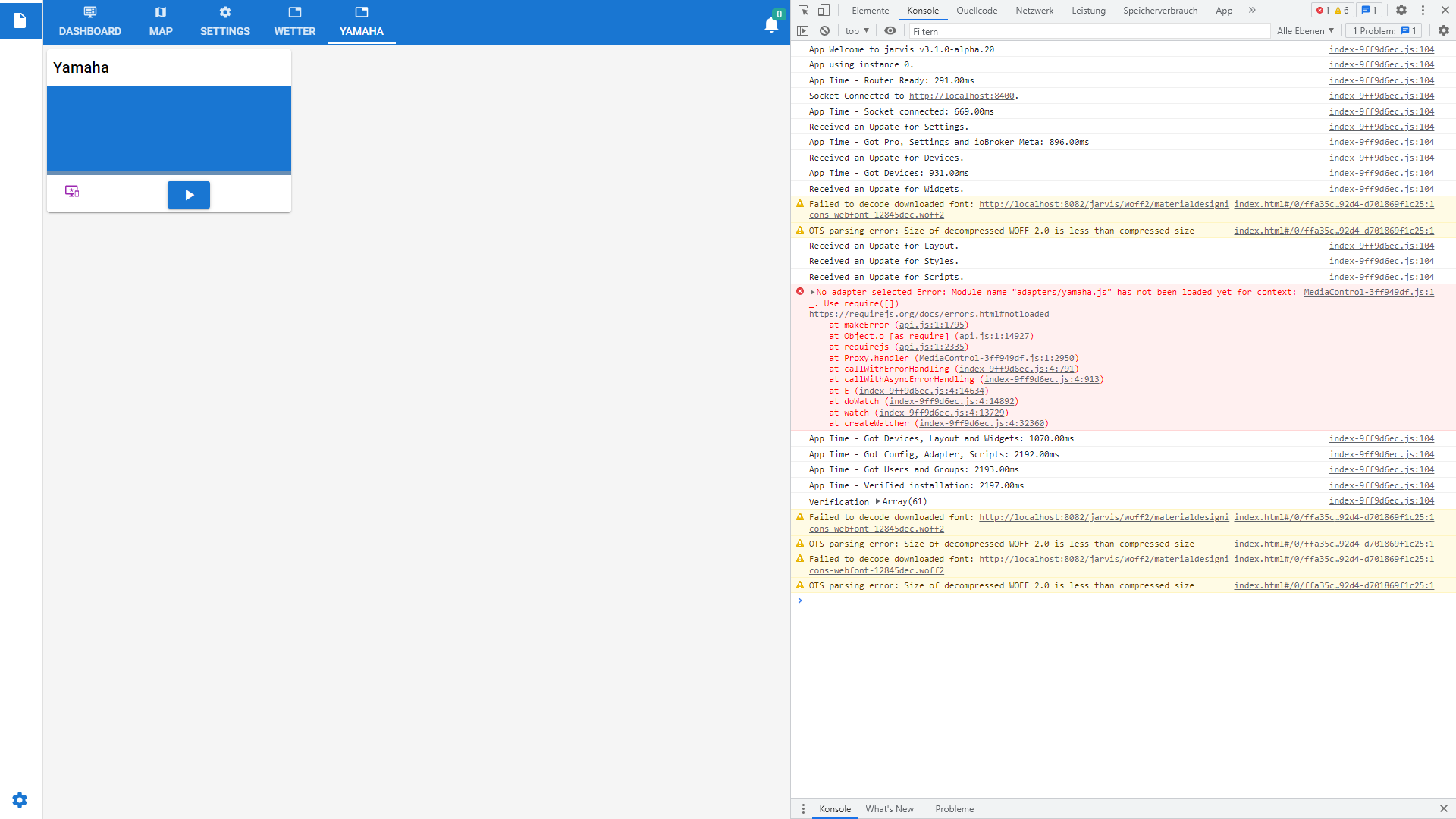
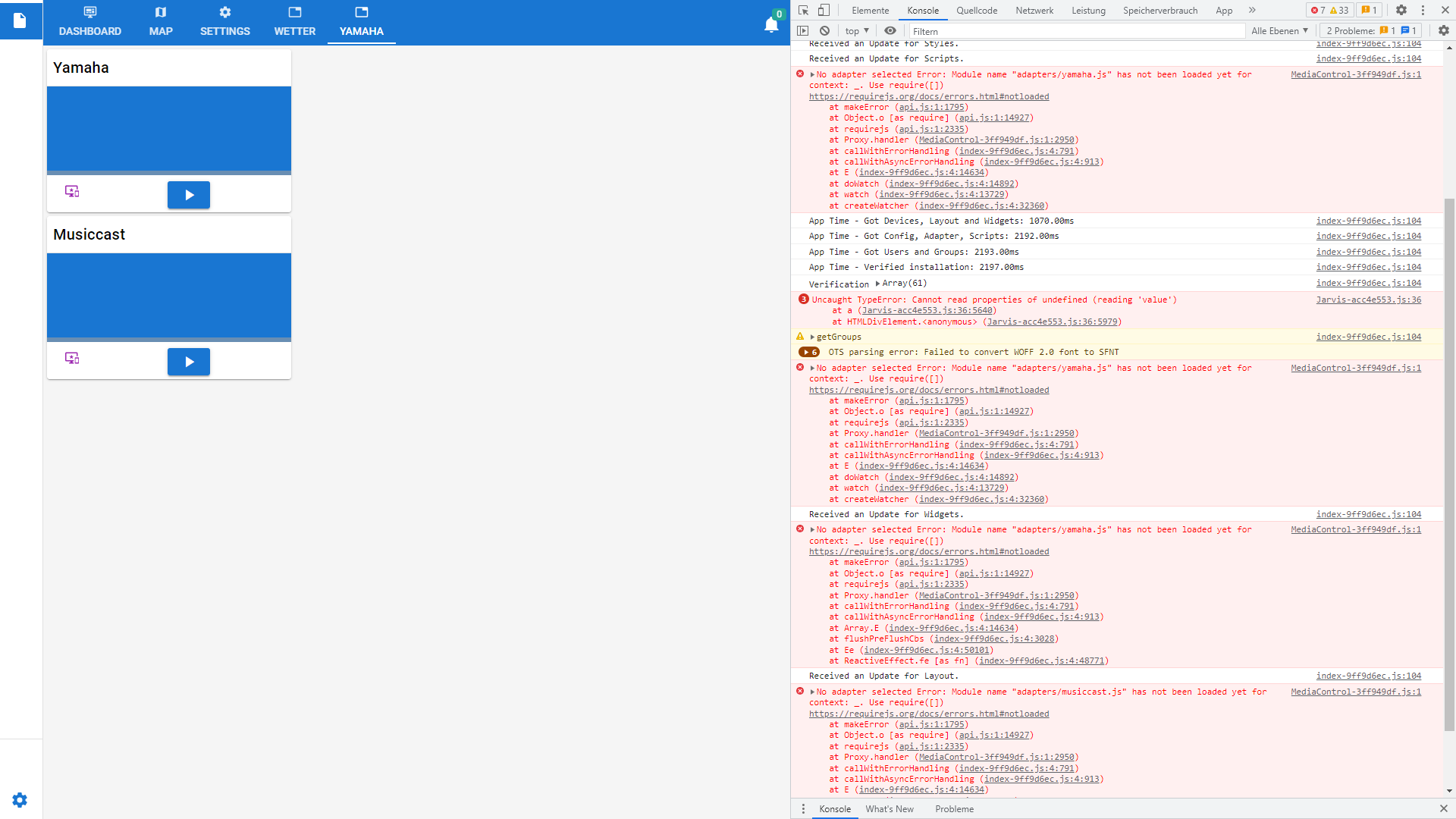
Widgets Media funktionieren nicht?


Werden auch nicht in der Gerätesuche gefunden, dachte das ging mal?
-
Alpha 20:
Widgets Media funktionieren nicht?


Werden auch nicht in der Gerätesuche gefunden, dachte das ging mal?
-
@MCU ich übertrage mal eben hierher.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 Zeig mal bitte das Bild, damit man einen Eindruck bekommt, was man umsetzen muss.
Damit man mal so ca weis was in Spotify wichtig ist. Also links habe ich die Steuerung wie lautstarke, vor zurück und tracklistenauswahl.
Rechts dann die Trackliste und welcher track gerade läuft und vor allem das man den track anklicken kann und er abgespielt wird.
Hab gerade gemerkt das ich im falschen Tread schreibe. bin ja auf version 3
Bisher habe ich über den html reiter im spotify adapter tracks oder playlists mit die anzeige holen können welche tracks drinne sind oder die playlisten und welche läuft, aber das wars dann auch
@saibot1981 könntest du mich bei der Einbindung der Playlist ein wenig unterstützen?
Ich habe ein Gerät angelegt mit dem Datenpunkt
spotify-premium.0.player.playlist.trackListStringAls Widget habe ich dann ein "HtmlTable" angelegt und als Gerät das oben genannte.
im Widget wird dann immer:
JSON.parse: unexpected character at line 1 column 1 of the JSON dataanzeigt
-
@bernd1967 Series-Einstellungen werden in jarvis noch nicht verarbeitet:

@mcu Ist bekannt, ob das in absehbarer Zeit in der Pro-Version verfügbar sein wird? Oder gibt es evtl. eine alternative Lösung in der Pro Version?
DankeIrgendwie fehlt die korrekte Verlinkung zum Kommentar. Es geht um die series step Funktion in dem History Graph. Ich brauche ich die step "end" Variante.
-
@mcu Ist bekannt, ob das in absehbarer Zeit in der Pro-Version verfügbar sein wird? Oder gibt es evtl. eine alternative Lösung in der Pro Version?
DankeIrgendwie fehlt die korrekte Verlinkung zum Kommentar. Es geht um die series step Funktion in dem History Graph. Ich brauche ich die step "end" Variante.
@tobi_lui Keine Ahnung. Mal geht es ganz schnell, mal dauert es länger. Kenne keine Alternative. Kommt auch immer auf den Fall an.
korrekte Verlinkung zum Kommentar
?
series wird noch nicht mit verarbeitet.
https://github.com/Zefau/ioBroker.jarvis/issues/1377Hochvoten?
Es gibt auch den eCharts-Adapter?
-
Hi. Erst einmal Danke für Jarvis. Ich bin neu bei iobroker und arbeite mich gerade ein. Nach ein paar Recherchen habe ich mich für Javis als Visualisierung entschieden weil ich darin aktuell großes Potential sehe. Ich supporte auch mit dem Abo :)
Ich habe die neue Version installiert und richte nun nach und nach meine Sachen ein. Wo sollte man bei kleinen Sachen am besten fragen? Hier im Thread oder einfach einen neuen aufmachen?
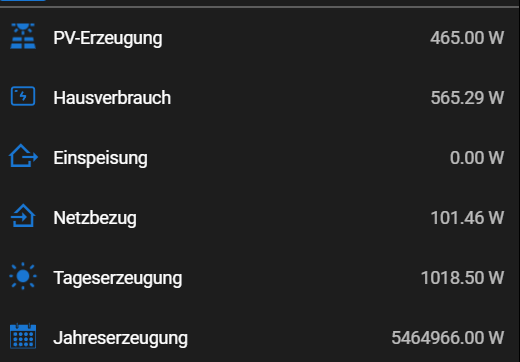
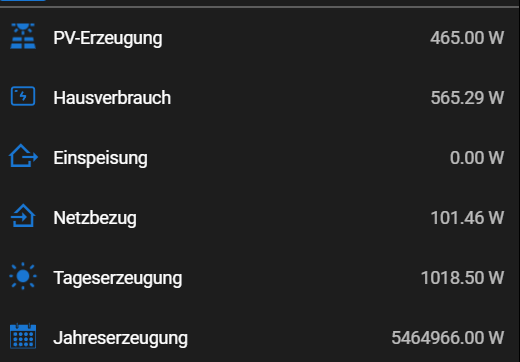
Bspw. wüsste ich gern wie man bei jarvis einen Tausender-Punkt formatiert. Auf zwei Nachkommastellen habe ich dank WIKI schon hinbekommen, aber Tausendertrennzeichen machen es durchaus leichte manche Werte zu lesen bspw. hier bei der Jahreserzeugung:

wie bekommt man dort ein Tausender und Mio-Trennzeichen mit rein oder eine automatische Umrechnung in KW bzw. MW über einen gewissen Wert?
Danke!
Edit: Wo kann man beim Layout die Reihenfolge des Responsive layouts Ändern? Die Nummer wird zwar angezeigt ich finde aber den Punkt zum ändern nicht.
-
Hi. Erst einmal Danke für Jarvis. Ich bin neu bei iobroker und arbeite mich gerade ein. Nach ein paar Recherchen habe ich mich für Javis als Visualisierung entschieden weil ich darin aktuell großes Potential sehe. Ich supporte auch mit dem Abo :)
Ich habe die neue Version installiert und richte nun nach und nach meine Sachen ein. Wo sollte man bei kleinen Sachen am besten fragen? Hier im Thread oder einfach einen neuen aufmachen?
Bspw. wüsste ich gern wie man bei jarvis einen Tausender-Punkt formatiert. Auf zwei Nachkommastellen habe ich dank WIKI schon hinbekommen, aber Tausendertrennzeichen machen es durchaus leichte manche Werte zu lesen bspw. hier bei der Jahreserzeugung:

wie bekommt man dort ein Tausender und Mio-Trennzeichen mit rein oder eine automatische Umrechnung in KW bzw. MW über einen gewissen Wert?
Danke!
Edit: Wo kann man beim Layout die Reihenfolge des Responsive layouts Ändern? Die Nummer wird zwar angezeigt ich finde aber den Punkt zum ändern nicht.
@fly001 Reihenfolge ändern
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/move-widget-ordernumber-in-layoutAutomatische Umrechnung
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/datenpunkt-eigenschaft/einheit-groessenabhaengig#beispiel-w-greater-than-kw-greater-than-mw -
@fly001 Reihenfolge ändern
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/move-widget-ordernumber-in-layoutAutomatische Umrechnung
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/datenpunkt-eigenschaft/einheit-groessenabhaengig#beispiel-w-greater-than-kw-greater-than-mw@mcu Danke, das hat geholfen.
Jetzt hab ich das Problem das ich mit einem FireHD 8 und dem Fully Browser nur ein Weißes Bild habe. Es kommt nur kurz eine Meldung wegen einer ggf. zu alten WebView-Version (Ver. 59). Es sind aber alle FireOS Updates installiert. Kann man das manuell installieren? Beim Silk-Browser auf dem FireHD klappt es. Danke!
-
@mcu Danke, das hat geholfen.
Jetzt hab ich das Problem das ich mit einem FireHD 8 und dem Fully Browser nur ein Weißes Bild habe. Es kommt nur kurz eine Meldung wegen einer ggf. zu alten WebView-Version (Ver. 59). Es sind aber alle FireOS Updates installiert. Kann man das manuell installieren? Beim Silk-Browser auf dem FireHD klappt es. Danke!
-
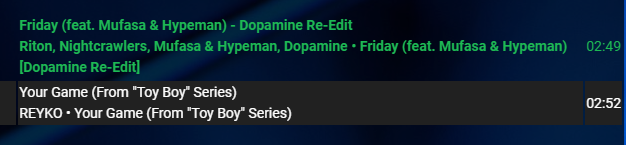
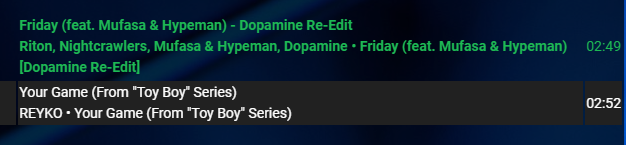
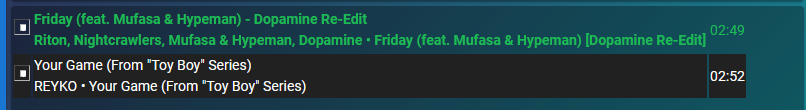
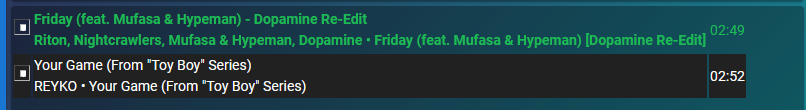
Ich komme hier irgendwie nicht weiter...
ich möchte gerne mittels Spotify Adapter die Tracklist meiner Playlist in Jarvis anzeigen lassen.
Es gibt im Adapter unter html eine tracklist.Wenn ich diese in Jarvis als html Table anzeige, bekomme ich immer die Meldung "keine Daten vorhanden."
Der Inhalt des Datenpunkt der Tracklist schaut so aus:
<table class="spotifyTracksTable"><tr class="spotifyTracksRow spotifyTracksRowActive" onclick="vis.setValue('spotify-premium.0.player.playlist.trackList', 0)"><td class="spotifyTracksColIcon spotifyTracksColIconActive"><img style="width: 16px; height: 16px" class="spotifyTracksIconActive" src="widgets/spotify-premium/img/active_song_speaker_green.png" /></td><td style="color: #1db954; font-weight: bold" class="spotifyTracksColTitle spotifyTracksColTitleActive"><span class="spotifyTracksTitle spotifyTracksTitleActive">Friday (feat. Mufasa & Hypeman) - Dopamine Re-Edit</span><span class="spotifyTracksLinebreak spotifyTracksLinebreakActive"><br /></span><span class="spotifyTracksArtistAlbum spotifyTracksArtistAlbumActive"><span class="spotifyTracksArtist spotifyTracksArtistActive">Riton, Nightcrawlers, Mufasa & Hypeman, Dopamine</span><span class="spotifyTracksSpace spotifyTracksSpaceActive"> • </span><span class="spotifyTracksAlbum spotifyTracksAlbumActive">Friday (feat. Mufasa & Hypeman) [Dopamine Re-Edit]</span></span></td><td style="color: #1db954" class="spotifyTracksColDuration spotifyTracksColDurationActive">02:49</td></tr><tr class="spotifyTracksRow" onclick="vis.setValue('spotify-premium.0.player.playlist.trackList', 1)"><td class="spotifyTracksColIcon"><img style="width: 16px; height: 16px" class="spotifyTracksIconInactive" src="widgets/spotify-premium/img/inactive_song_note_white.png" /></td><td class="spotifyTracksColTitle"><span class="spotifyTracksTitle">Your Game (From "Toy Boy" Series)</span><span class="spotifyTracksLinebreak"><br /></span><span class="spotifyTracksArtistAlbum"><span class="spotifyTracksArtist">REYKO</span><span class="spotifyTracksSpace"> • </span><span class="spotifyTracksAlbum">Your Game (From "Toy Boy" Series)</span></span></td><td class="spotifyTracksColDuration">02:52</td></tr></table> -
Ich komme hier irgendwie nicht weiter...
ich möchte gerne mittels Spotify Adapter die Tracklist meiner Playlist in Jarvis anzeigen lassen.
Es gibt im Adapter unter html eine tracklist.Wenn ich diese in Jarvis als html Table anzeige, bekomme ich immer die Meldung "keine Daten vorhanden."
Der Inhalt des Datenpunkt der Tracklist schaut so aus:
<table class="spotifyTracksTable"><tr class="spotifyTracksRow spotifyTracksRowActive" onclick="vis.setValue('spotify-premium.0.player.playlist.trackList', 0)"><td class="spotifyTracksColIcon spotifyTracksColIconActive"><img style="width: 16px; height: 16px" class="spotifyTracksIconActive" src="widgets/spotify-premium/img/active_song_speaker_green.png" /></td><td style="color: #1db954; font-weight: bold" class="spotifyTracksColTitle spotifyTracksColTitleActive"><span class="spotifyTracksTitle spotifyTracksTitleActive">Friday (feat. Mufasa & Hypeman) - Dopamine Re-Edit</span><span class="spotifyTracksLinebreak spotifyTracksLinebreakActive"><br /></span><span class="spotifyTracksArtistAlbum spotifyTracksArtistAlbumActive"><span class="spotifyTracksArtist spotifyTracksArtistActive">Riton, Nightcrawlers, Mufasa & Hypeman, Dopamine</span><span class="spotifyTracksSpace spotifyTracksSpaceActive"> • </span><span class="spotifyTracksAlbum spotifyTracksAlbumActive">Friday (feat. Mufasa & Hypeman) [Dopamine Re-Edit]</span></span></td><td style="color: #1db954" class="spotifyTracksColDuration spotifyTracksColDurationActive">02:49</td></tr><tr class="spotifyTracksRow" onclick="vis.setValue('spotify-premium.0.player.playlist.trackList', 1)"><td class="spotifyTracksColIcon"><img style="width: 16px; height: 16px" class="spotifyTracksIconInactive" src="widgets/spotify-premium/img/inactive_song_note_white.png" /></td><td class="spotifyTracksColTitle"><span class="spotifyTracksTitle">Your Game (From "Toy Boy" Series)</span><span class="spotifyTracksLinebreak"><br /></span><span class="spotifyTracksArtistAlbum"><span class="spotifyTracksArtist">REYKO</span><span class="spotifyTracksSpace"> • </span><span class="spotifyTracksAlbum">Your Game (From "Toy Boy" Series)</span></span></td><td class="spotifyTracksColDuration">02:52</td></tr></table>@darkdevil

Du hast PRO?
Mit StateHTML. -
@darkdevil

Du hast PRO?
Mit StateHTML. -
@darkdevil

Du hast PRO?
Mit StateHTML.@mcu mal wieder ein herzliches Dankeschön an deine Unterstützung.
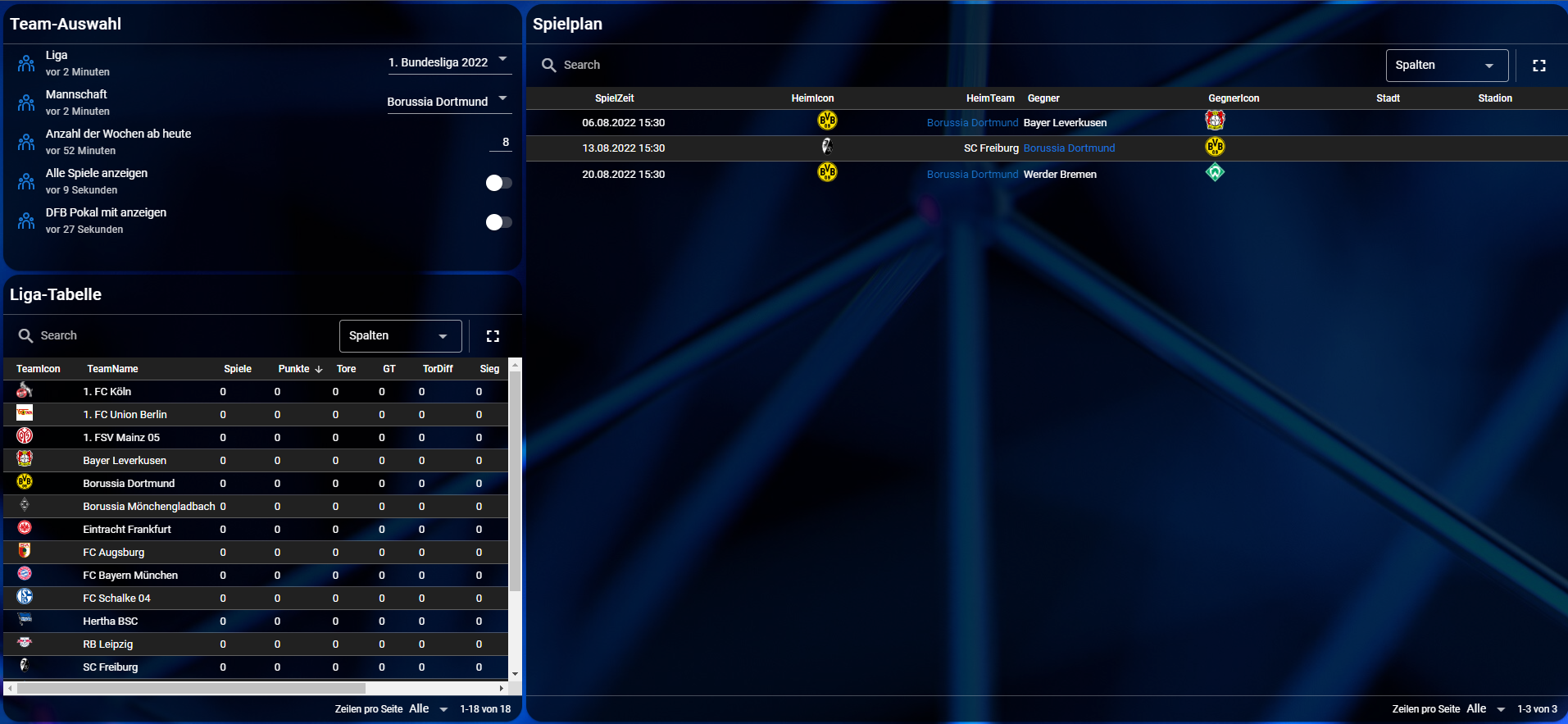
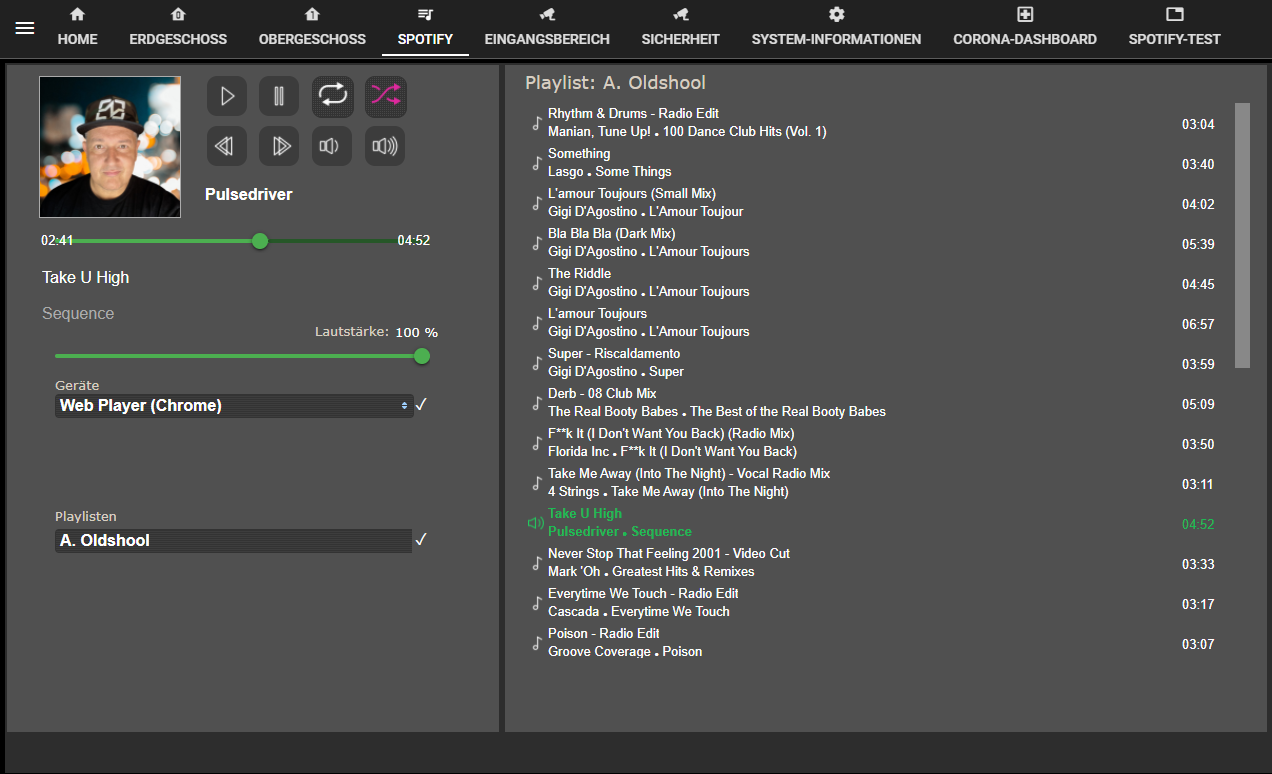
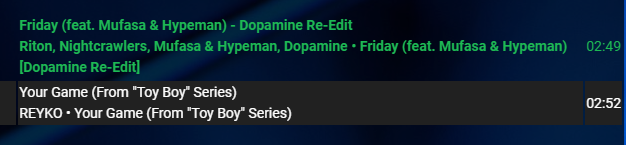
Hast du noch eine Idee, wie in die Breite der Liste komplett ausgefüllt bekomme?

Bei der Playlist ist rechts noch Platz, ich habe noch andere Listen, bei denen deutlich mehr Platz am rechten Rand ist. (Ich vermute, es wird anhand des Interpreten bzw. des Titels ausgefüllt.)
Die Horizontale Ausrichtung auf "fülle gesamte Breite" brachte nicht den gewünschten Erfolg.
-
@mcu mal wieder ein herzliches Dankeschön an deine Unterstützung.
Hast du noch eine Idee, wie in die Breite der Liste komplett ausgefüllt bekomme?

Bei der Playlist ist rechts noch Platz, ich habe noch andere Listen, bei denen deutlich mehr Platz am rechten Rand ist. (Ich vermute, es wird anhand des Interpreten bzw. des Titels ausgefüllt.)
Die Horizontale Ausrichtung auf "fülle gesamte Breite" brachte nicht den gewünschten Erfolg.
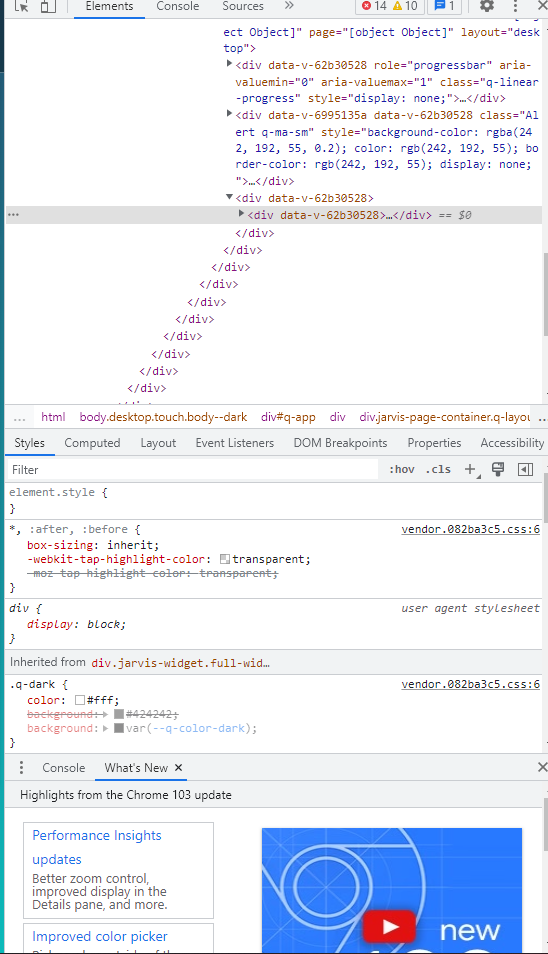
@darkdevil Geh mal bitte mit der Maus den rechten Randbereich der keine Daten hat und Klick dann rechte Maustaste und "untersuchen" (ganz unten). Es erscheint rechts eine Anzeige. Die bitte hier einstellen als Bild.
-
@darkdevil Also bei ist es 100 % egal wie breit ich es ziehe. Es scheint mit den Bildern vorne zusammenzuhängen?

-
@darkdevil Also bei ist es 100 % egal wie breit ich es ziehe. Es scheint mit den Bildern vorne zusammenzuhängen?