NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
Habe gerade ein ganz anderes Problem.
Hatte Jarvis nochmal komplett deinstalliert weil ich einfach zu ungeduldig bin heute

Jetzt sollte die neue Version laufen aber da habe ich jetzt das bekommen:

In Firefox, iobroker alles auf stand latest.
EDIT: Jarvis neu gestartet, dann wollte ich ein Kalender Widget hinzufügen und bin verwundert das dort direkt ein Link mit User Name und ÜW drin steht !? Nimmt Jarvis das aus einer Ical Instanz oder it beim vorherigen löschen der Instanz und Adapter doch was übrig geblieben?
@MCU Meinst du F2 oder F12 ?
-
@sigi234
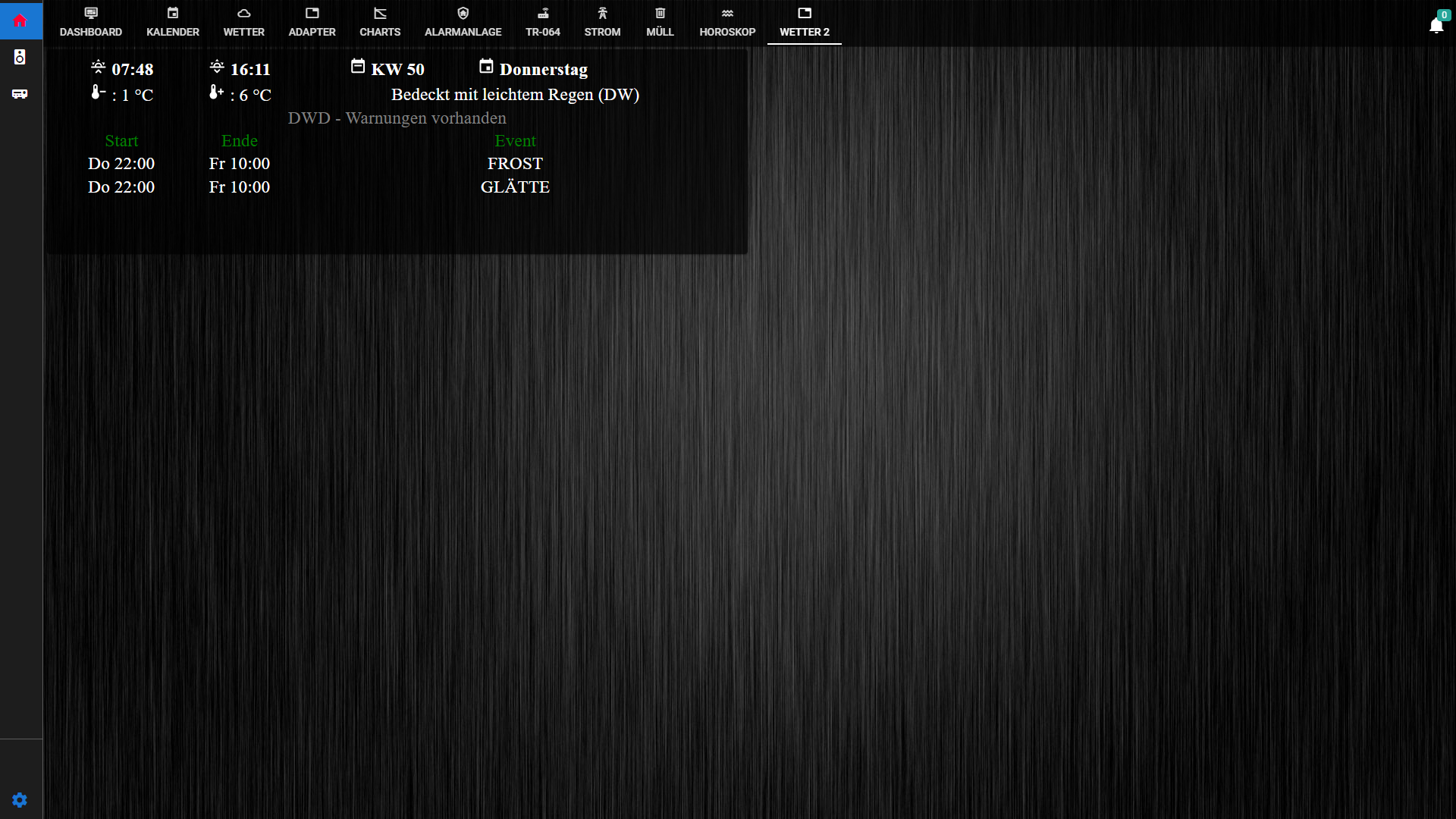
Nimm mal dieses Script// ****************************** // DateWeatherDWD v1.0.5 // flexible Einstellungen zum DateWeatherDWD-HTML // 1.0.1 Warnungen im dwd-Adapter prüfen // 1.0.2 Wetterdaten nur kurz 1. daswetter, 2. openweather, 3. visualcrossing // 1.0.3 Aktualisierung geändert statt jede Stunde nur alle 12 Stunden // 1.0.4 Korrektur String() für tempMin und tempMax // 1.0.5 Anpassung parse nur bei String-object // ****************************** let jarvisDarkMode = 'jarvis.0.settings.themeDarkMode'; let htmlDP = '0_userdata.0.jarvis.dateTime.html'; let kwbeforeDP = '0_userdata.0.jarvis.dateTime.kwBefore'; let dwdActiveDP = '0_userdata.0.jarvis.dateTime.dwdActive'; let dwdDetailsDP = '0_userdata.0.jarvis.dateTime.dwdDetails'; let showCalIconsDP = '0_userdata.0.jarvis.dateTime.showIcons'; let cssFontsizeDP = '0_userdata.0.jarvis.dateTime.fontSize'; let showWeatherDP = '0_userdata.0.jarvis.dateTime.showWeather'; let weatherSelectDP ='0_userdata.0.jarvis.dateTime.weatherSelect'; let showLongDayDP = '0_userdata.0.jarvis.dateTime.longDay'; createState(htmlDP, {read: true, write: true, name: "HTML DateTime", type: "string", role: "text", def: "" }); createState(cssFontsizeDP, {read: true, write: true, name: "FontSize gesamt", type: "number", role: "", def: 14 }); createState(kwbeforeDP, {read: true, write: true, name: "KW vorher anzeigen", type: "boolean", role: "", def: false }); createState(dwdActiveDP, {read: true, write: true, name: "DWD Warnungen anzeigen", type: "boolean", role: "", def: false }); createState(dwdDetailsDP, {read: true, write: true, name: "DWD Details anzeigen", type: "boolean", role: "", def: false }); createState(showCalIconsDP, {read: true, write: true, name: "Kalender Icons anzeigen", type: "boolean", role: "", def: true }); createState(showWeatherDP, {read: true, write: true, name: "Wetterdaten anzeigen", type: "boolean", role: "", def: false }); createState(showLongDayDP, {read: true, write: true, name: "Tag ausgeschrieben anzeigen(Fr / Freitag)", type: "boolean", role: "", def: false }); //let datum = new Date(); //let sunrise = formatDate(getDateObject(getAstroDate("sunrise", )).getTime(),'hh:mm'); //let sunset = formatDate(getDateObject(getAstroDate("sunset", )).getTime(),'hh:mm'); //let aktTime = formatDate(new Date(),'hh:mm'); //let jetzt = getDateObject(new Date()).getTime(); //let SunSet = getDateObject(sunset).getTime(); setTimeout(function(){ weatherDataOK(); setTimeout(function(){ htmlSet(); },2000); },2000); var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); // Alle 60 Minuten aktualisieren schedule1 = schedule('0 */12 * * *', async function () { if (proofDWDinstalled()){ log('DateWeatherDWD aktualisiert') htmlSet(); } }); on({id: '0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (visualCrossingInstalled() && (weatherSelect =='VisualCrossing' || weatherSelect == ' ')){ htmlSet(); } }); // openweathermap.0.forecast.current.date on({id: 'openweathermap.0.forecast.current.date', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (openweatherInstalled() && (weatherSelect =='OpenWeather' || weatherSelect == ' ')){ htmlSet(); } }); on({id: 'daswetter.0.NextDays.Location_1.Day_1.Tag_value', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (daswetterInstalled() && (weatherSelect =='DasWetter' || weatherSelect == ' ')){ htmlSet(); } }); on({id: jarvisDarkMode, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: cssFontsizeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: kwbeforeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: dwdActiveDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdActiveDP,false,3000,false); } }); on({id: dwdDetailsDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdDetailsDP,false,3000,false); } }); on({id: showCalIconsDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showWeatherDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showLongDayDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: weatherSelectDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); function kw(timeNow){ // https://www.mediaevent.de/javascript/date-datum-zeit.html let d = new Date(timeNow); d.setHours(0,0,0); d.setDate(d.getDate()+3-(d.getDay()||7)); // geändert +4- -> +3- let x = d-new Date(d.getFullYear(),0,1); return Math.ceil((((x)/8.64e7)+1)/7); } //weatherDataOK(); function weatherDataOK(){ let activeWeather = {' ':'leer'}; if (openweatherInstalled()){ activeWeather.OpenWeather= 'OpenWeather'; } if (daswetterInstalled()){ activeWeather.DasWetter='DasWetter'; } if (visualCrossingInstalled()){ activeWeather.VisualCrossing='VisualCrossing'; } createState(weatherSelectDP, {read: true, write: true, name: "Wetter Adapter", type: "string", role: "", def: " ", states: activeWeather}); } function openweatherInstalled(){ if (existsState('openweathermap.0.forecast.current.state')){ return true; }else{ return false; } } function daswetterInstalled(){ if (existsState('0_userdata.0.jarvis.dateTime.showWeather')){ return true; }else{ return false; } } function visualCrossingInstalled(){ if (existsState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata')){ return true; }else{ return false; } } function proofDWDinstalled(){ let adapDWD = 'system.adapter.dwd.0.uptime'; if ( getState(adapDWD).val >0){ return true; }else { log('htmlDateTime (Jarvis) DWD-Adapter nicht installiert?','warn'); return false; } } function proofDWDWarning(){ let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ if (getState(arrWarn[i]).val != '{}'){ log('Warnung vorhanden'); return true; } } return false; } function htmlSet(){ let htmlCode = ''; let darkMode = getState(jarvisDarkMode).val; let kwbefore = getState(kwbeforeDP).val; let showCalIcons = getState(showCalIconsDP).val; let dwdActive = getState(dwdActiveDP).val; let dwdDetails = getState(dwdDetailsDP).val; let cssFontsize = getState(cssFontsizeDP).val; let showWeather = getState(showWeatherDP).val; let showLongDay = getState(showLongDayDP).val; let weatherSelect = getState(weatherSelectDP).val; let sunrise = formatDate(getDateObject(getAstroDate("sunrise")).getTime(),'hh:mm'); let sunset = formatDate(getDateObject(getAstroDate("sunset")).getTime(),'hh:mm'); let jetzt = getDateObject(new Date()).getTime(); htmlCode += '<!DOCTYPE HTML>'; htmlCode += '<html>'; htmlCode += '<head>'; htmlCode += '<title>'; htmlCode += 'DateTimeFlex'; htmlCode += '</title>'; htmlCode += '<style>'; if (darkMode){ htmlCode += 'table { width: 100%; overflow:auto;color:white; } '; }else{ htmlCode += 'table { width: 100%; overflow:auto;color:black; } '; } htmlCode += '</style>'; htmlCode += '<script src="https://code.iconify.design/2/2.1.0/iconify.min.js"></script>'; htmlCode += '</head>'; htmlCode += '<body style = "text-align:center; align-items:center; overflow:auto;" id = "DateTimeFlex">'; htmlCode += '<table style="font-size:'+ cssFontsize +'px; text-align:center; justify-center:middle; vertical-align:center;" align = "center" id="dateTimetable" border="0" overflow="auto">'; htmlCode += '<tr bgcolor="transparent">'; if (showCalIcons){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span> '+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span> '+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> '+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"W") +'</div></th>'; } }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span>'+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span>'+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div style="display:block;">KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div style="display:block;">'+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"W") +'</div></th>'; } } htmlCode += '</tr>'; if (showWeather){ let tempMin = ''; let tempMax = ''; let description = ''; // bedeckt if (daswetterInstalled() && (weatherSelect ==='DasWetter'|| weatherSelect===' ')){ tempMin = getState('daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value').val; tempMax = getState('daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value').val; description = getState('daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value').val + ' (DW)'; }else if (openweatherInstalled()&& (weatherSelect ==='OpenWeather' || weatherSelect ===' ')){ tempMin = getState('openweathermap.0.forecast.day0.temperatureMin').val; tempMax = getState('openweathermap.0.forecast.day0.temperatureMax').val; description = getState('openweathermap.0.forecast.day0.state').val + ' (OW)'; }else if (visualCrossingInstalled()&& (weatherSelect ==='VisualCrossing' || weatherSelect ===' ')){ let weather = getState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata').val; if (typeof(weather)=='string'){ weather = JSON.parse(weather); } tempMin = weather.days[0].tempmin; tempMax = weather.days[0].tempmax; description = weather.days[0].conditions +' (VC)'; } if (String(tempMin) !='' && String(tempMax)!='' && String(description)!=''){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-minus"></span> : '; htmlCode += tempMin; htmlCode += ' °C</td>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-plus"></span> : '; htmlCode += tempMax; htmlCode += ' °C</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += description; htmlCode += '</td>'; htmlCode += '</tr>'; }else{ log('Es sind keine Wetter-Adapter installiert -> keine Anzeige möglich','warn'); } } if (dwdActive){ if (proofDWDinstalled()){ if (proofDWDWarning()){ htmlCode += '<tr>'; htmlCode += '<td colspan="4" style="text-align:center; color:grey;">'; htmlCode += 'DWD - Warnungen vorhanden'; htmlCode += '</td>'; htmlCode += '</tr>'; if (dwdDetails){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; color:green; ">'; htmlCode += 'Start'; htmlCode += '</td>'; htmlCode += '<td style="text-align:center; color:green;">'; htmlCode += 'Ende'; htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; color:green;">'; htmlCode += 'Event'; htmlCode += '</td>'; htmlCode += '</tr>'; let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ let warnObj = getState(arrWarn[i]).val; if (typeof(warnObj) == 'string'){ warnObj = JSON.parse(warnObj); } if (JSON.stringify(warnObj) != '{}'){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.start,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.end,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += warnObj.event; htmlCode += '</td>'; htmlCode += '</tr>'; } } } } } } htmlCode += '</table>'; htmlCode += '</body></html>'; setState(htmlDP,htmlCode,false); } -
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt? -
-
@sigi234 Ja ich stelle das neue dann in die Doku. Danke für den Hinweis. Bedeutet nur, ich muss alle Scripte umschreiben.
Das wird ein langes Wochenende oder Jahresende.
Insbesondere beim CSSEffects hätte es da richtig oft geknallt. -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt?Richtig, mit F2 kommt nichts.
Ich habe eben alles deinstalliert und dann mit dem Github Link aus dem ersten Beitrag neu installiert.
Wenn ich Jarvis neu starte kommt das im Log:
jarvis.0 2021-12-16 19:31:25.490 info starting. Version 3.0.0-beta.17 in /opt/iobroker/node_modules/iobroker.jarvis, node: v14.18.2, js-controller: 3.3.21EDIT: bin jetzt mal kurz weg. Antworten in ca. 1 Stunde.
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Bedeutet nur, ich muss alle Scripte umschreiben.
Eigentlich müssen jetzt Alle Ihre Skripte umschreiben? Sehe ich das Richtig?
-
@wendy2702 Web Adapter bzw. iobroker neustarten.
-
@coalado kannst du mir noch das JSON des Datenpunkts mit dem HTML zum rumprobieren einstellen?
-
@sigi234
Sehr wahrscheinlich haben die meisten das schon gemacht. -
@zefau sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Web Adapter bzw. iobroker neustarten.
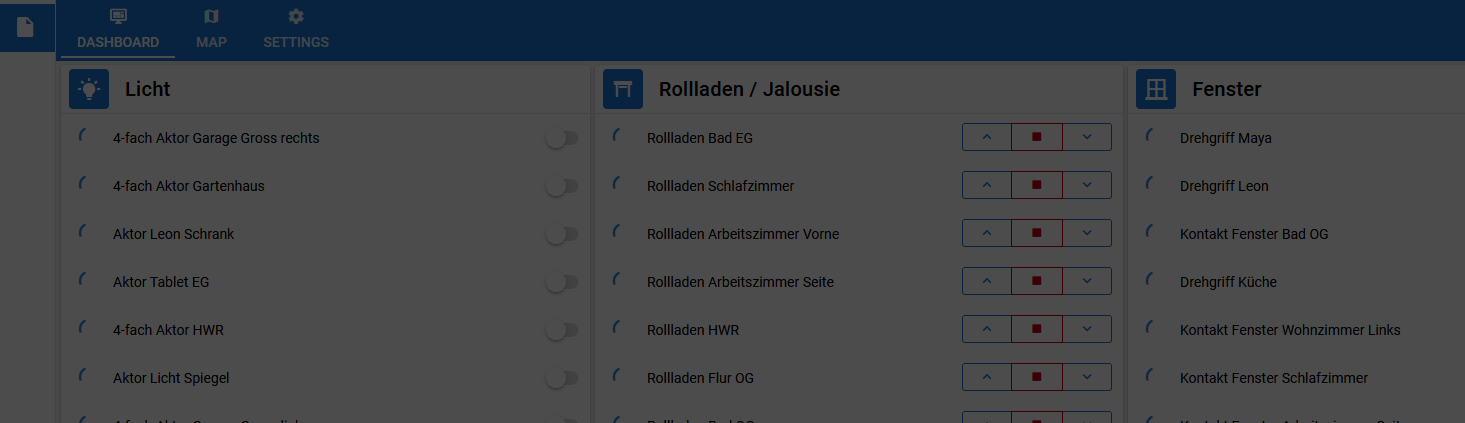
OK. Nach WEB Adapter restart kommt eine andere Seite und ich habe Jarvis erstmal automatisch eine Vis generieren lassen. Jetzt sehe ich dort das:

Alles leicht ausgegraut und vor jedem Device ein drehender Kreis.
OK Reload mit F5 hat geholfen.
-
@wendy2702
F5 -
@sigi234 sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702
F5Hi,
ja hatte ich gesehen bin aber leider wahrscheinlich schon wieder raus da ich eigentlich kein Abo abschließen möchte.
-
@zefau
gekürzt. Die Table hat sonst mehr Einträge. Danke für deinen Einsatz.[ { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_tuer_2 Zigbee</s>" }, { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_tuer_1 Zigbee</s>" }, { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_treppe_2 Zigbee</s>" }, { "c0": "16.11 19:08:39", "c1": "<s>Offline: alias.lights.flur_eg_treppe_1 Zigbee</s>" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_tuer_2 Zigbee" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_tuer_1 Zigbee" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_treppe_2 Zigbee" }, { "c0": "16.11 18:48:39", "c1": "Offline: alias.lights.flur_eg_treppe_1 Zigbee" }, { "c0": "16.11 18:16:08", "c1": "night" }, { "c0": "16.11 17:37:16", "c1": "nauticalDusk" }] -
Hallo,
ich meine hier schon mal gesehen zu haben, dass jemand klickbare Playlists in Jarvis hatte, die dann eben auf einem Echo-Gerät abgespielt werden. Kann mir hier jemand einen Denkansatz geben? In der Doku habe ich dazu nichts gefunden und den Beitrag finde ich ebenfalls nicht mehr.
Danke!
-
@wtfka z.B. als einfache StateList?
-
Hallo,
ist es möglich die Temperatur in Abhängigkeit vom Wert blau oder rot anzuzeigen?
z.B. unter 20°C blau und über 22°C rot Bildschirmfoto 2021-12-17 um 20.42.29
Bildschirmfoto 2021-12-17 um 20.42.29 -
Hallo,
ich habe meine jarvis 2.2 Instanz nun auch mal auf V3 geupdatet.
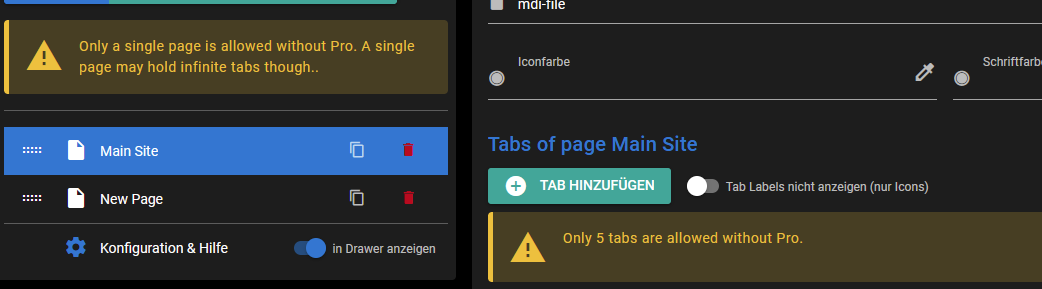
Jetzt bekomme ich folgende Warnmeldungen:

Die beiden Meldungen widersprechen sich leider irgendwie. Kann mir jemand sagen, was denn nun stimmt?
Ich hoffe ja die Linke, denn dass meine V2 Visualisierung jetzt eventuell nicht mehr ohne PRO laufen soll, wäre doch etwas enttäuschend. -
@dn du kannst beliebig viele Tabs anlegen und nutzen (die angezeigte Warnung ist hier falsch; werde ich mit der nächsten beta entfernen). Mehrere Seiten geht allerdings nur mit Pro (Seiten gab es in v2 auch nicht).
-
@zefau Die Meldung dürfte an der Stelle richtig sein, da er ja eine 2. Seite angelegt hat?