NEWS
jarvis v3.0.0 - just another remarkable vis
-
@rkccorian Popup hat keine Widget-Abhängigkeit, noch nicht. -> geht nicht.
Achso dann mit Komma getrennt..jarvis-device-Gerät1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track, .jarvis-device-Gerät2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height:15px; */ } .jarvis-device-Geräte1_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track, .jarvis-device-Geräte2_46f7d .jarvis-StateListItem:nth-child(2) .q-slider__track { color: transparent; } -
@mcu Ein Traum! Dankeee!
-
@MCU Vielen Dank für deine Hilfe.
Ich hatte gehofft es geht gibt eine Widget-Abhängigkeit die ich nicht finde.
Egal so geht es auch top und Danke.
Und vor allem Danke für deine Arbeit.
-
@rene-1 Du kannst es ja auf die Heizungen eingrenzen, musst es aber für alle machen. Wie bei @RkcCorian .
Popup ist immer eine Gerät-Abhängigkeit, da es ein Geräte-Popup ist. -
Bitte löschen. War Nonsens
-
@uwe72 Vielleicht kommt die Klammer im Selektor nicht so gut? Keine Ahnung. Schade.
heute in einer anderen ioBroker/Jarvis Umgebung das gleiche probiert, hat auf Anhieb funktioniert!!
Denke es lag ziemlich sicher an der ID mit der Klammer. Wenn ich alles final habe, zeige ich den Stand (Video)
Danke nochmals für deine Unterstützung!

Die Angabe zur Breite scheint ihn aber gar nicht zu interessieren
-
@funky4t said in jarvis v3.0.0 - just another remarkable vis:
@mcu @uwe72
Hammer Ihr Zwei! An genau sowas hab ich gedacht, nur bin ich aktuell eher "User", da muss ich mich mal in die Code Ebene reinfuxen und schauen, wo ich die Zeilen einfügen muss. Das mach ich sobald meine Grundvisualisierung nach Switch von Jarvis 2 auf 3 wieder steht.Cool wäre es aber dennoch, zumindest den White Slider als zusätzlichen Levelbody einzubauen. Oder sogar bei Erkennung von Hue Leuchten ein "Auto-Binding" anzubieten. Ist für reine User sicherlich etwas einfacher und Hues sind ja ganz gängig und scheinbar sind auf andere RGB Devices in der STruktur so aufgebaut, wie bei mir die GledOpto-Controller.
@uwe72 der "Farbebenenumschalter" ist der DP "colormode" mit TRUE/FALSE umgelegt auf "ct"und "xy" denke ich mir das richtig? Das Binding erfolgt dann über den Inhalt von "colormode"...
Nein, der Farbebenenumschalter ist ein eigener boolean-Datenpunkt. Denke mit dem "colormode" wird es nicht funktionieren.
-
@darkdevil
Du kannst mal mit dem Folgenden etwas versuchen:
CSS Styles.weather-day { max-width: 50px !important; }Die Zahl 50 mal verändern. 60,70,80 was noch passt.
-
Ich habe bei mir Einträge im Log, die ich nicht erklären kann.
Die States gibts bei den Geräten nicht mehr. Ich hatte mein Nuki umbenannt (Von Haustür zu Haus) und seitdem bekomme ich die Einträge.
Unter den Geräten habe ich die Datenpunkte schon angepasst auf "Haus" wie es sein sollte und mir werden im Jarvis auch die entsprechenden Daten angezeigt. Nur meckert Jarvis noch immer.jarvis.0 2022-01-28 19:47:05.036 warn nuki-extended.0.smartlocks.haustür.state.batteryCritical is not a valid state jarvis.0 2022-01-28 19:47:05.036 warn nuki-extended.0.smartlocks.haustür.state.lastStateUpdate is not a valid state jarvis.0 2022-01-28 19:47:05.035 warn nuki-extended.0.smartlocks.haustür.state.lockState is not a valid state jarvis.0 2022-01-28 19:47:05.035 warn nuki-extended.0.smartlocks.haustür.state.locked is not a valid state jarvis.0 2022-01-28 19:47:05.035 warn nuki-extended.0.smartlocks.haustür.state.doorState is not a valid state jarvis.0 2022-01-28 19:47:05.033 warn nuki-extended.0.smartlocks.haustür.state.closed is not a valid state -
@joshude Hast du mal das Programm laufen lassen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/programm-falsche-states -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.weather-day { max-width: 50px !important; }Das löste übriegns auch mein Breite-Problem mit dem important!

(keine Angst werde ich wieder schmaler machen!)
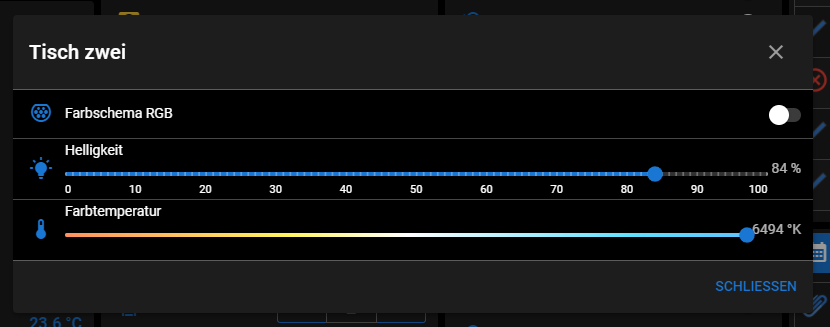
.jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(5) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 50px !important; } .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(5) .q-slider__track { color: transparent; } -
Für Helligkeit und Sättigung passt dieser Gradient nicht so wirklich. Wäre eher was von Hell nach Dunkel richtig. Habt ihr so was "in der Schublade"? Ansonsten bastele ich mal selber rum an den Werten
-
@uwe72 Bastle mal. Ich hab da nichts. Ich nehme es dann in Doku mit auf.
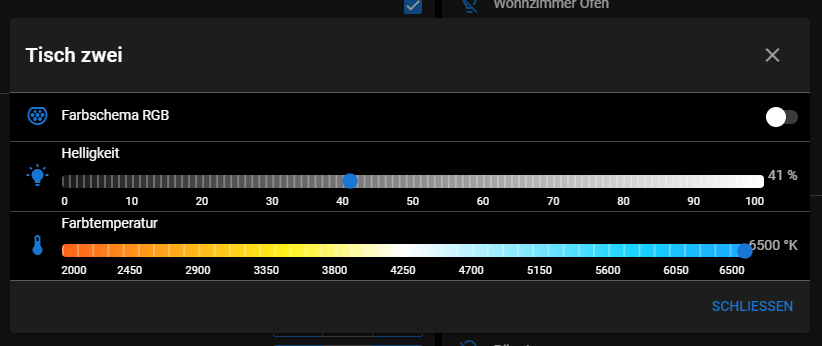
So sah es auf den Webseiten zum Tuneable White aus. -
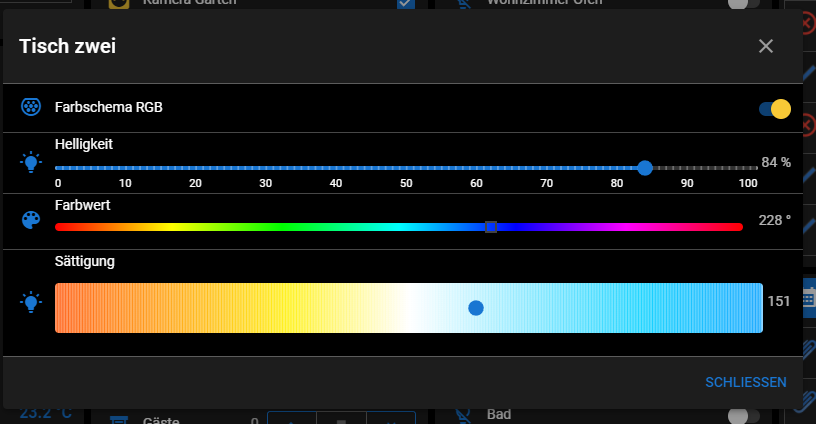
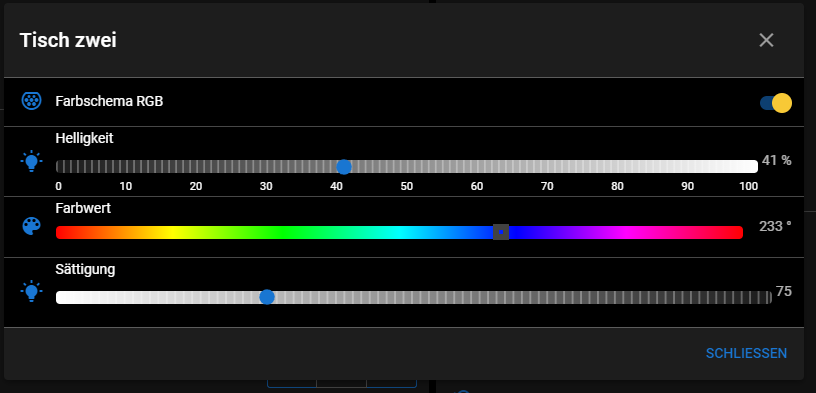
Über Geschmack lässt sich streiten - weiß auch noch nicht wie es auf dem Handy aussieht - aber es lässt sich zumindest alles beeinflussen, was ich klasse finde!


/* Farbpicker */ .q-color-picker__hue .q-slider__track { height: 13px !important; } .q-color-picker__sliders .q-slider__thumb path { stroke-width: 6px; } /* Farbschema "RGB" --> Sättigung */ .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(4) .q-slider .q-slider__track { background: linear-gradient( to right, #ffffff 0%, #000000 100% ); height: 13px !important; } /* Farbschema "RGB" --> Sättigung */ .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(4) .q-slider__track { color: transparent; } /* Helligkeit */ .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(2) .q-slider .q-slider__track { background: linear-gradient( to left, #ffffff 0%, #000000 100% ); height: 13px !important; } /* Helligkeit */ .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(2) .q-slider__track { color: transparent; } /* Farbschema "Weiß" --> Farbtemperatur */ .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(5) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 13px !important; } /* Farbschema "Weiß" --> Farbtemperatur */ .jarvis-device-tischzwei_41d4e .jarvis-StateListItem-Popup:nth-child(5) .q-slider__track { color: transparent; }Ggf. für deine Doku noch eine interessante Webseite:
https://werner-zenk.de/tools/farbverlauf.php#formHab ich nun für meinen einfachen Fall nicht benötigt, aber ggf. dennoch interessant.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
"type": "time", "minInterval": 86400000, "maxInterval": 86400000, "interval": 86400000
Sorry, für die späte Rückmeldung.
Ich habe es so probiert, aber es funktioniert leider immer noch nicht.."type": "category",
"data": ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]Habe es auch mit deinem Code probiert, es ändert sich einfach nicht.
-
@lindma2 Dann leg Dir doch 7 DP's an und nutze erstmal Chart?
Zurzeit ist viel auf der Agenda, das wird dauern. -
@MCU
Hallo MCU, ich er das mit dem Kalender nochmal aufgreifen. Grundsätzlich funktioniert dieser, aber er aktualisiert sich nicht. Nur durch einen Refresh (F5) oder Neustart des Browsers wird der Kalender aktualisiert. Alle anderen Daten, wie Uhrzeit oder Daten von der Wetterstation werden zeitkorrekt dargestellt.
Einstellmöglichkeiten unter dem Browser Fully habe ich schon ausprobiert und haben keinen Erfolg gebracht. In der Jarvis V2 funktioniert das Kalender Widget einwandfrei
Eingesetzt habe ich diesen auf einen Samsung S2 Tablet mit Android 7.0 und dem Fully Browser 1.45 (Schaltzentrale im Flur). Die Jarvis Version ist v3.0.10.Vielen Dank schon mal für deine Mühe

-
Hallo,
ist es möglich beim Element DropDownAction die Schriftgröße zu ändern. Ich habe bis jetzt leider keine Möglichkeit gefunden.

-
@sarasar Legst du bitte ein issue an. Danke.
https://github.com/Zefau/ioBroker.jarvis/issues -