NEWS
jarvis v3.0.0 - just another remarkable vis
-
@Zefau Gibt es eig eine Übersicht welche Funktionen von der v2 in der V3 nur noch über Premium funktionieren?
-
Is it possible, that HistoryGraph widget will autoreload after sometime period?
-
-
@lstt No, developer is informed, maybe it will be an feature request for the future? So we' ll wait.
-
Пользователь @mcu написал в jarvis v3.0.0 - just another remarkable vis:
No, developer is informed, maybe it will be an feature request for the future? So we' ll wait.
Ok, thanks for the answer
-
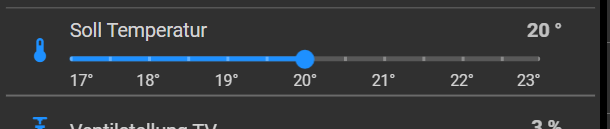
Ich würde gerne das Body Element "level body", also den slider weiter nach unten positionieren.

Ich habe es dazu mit folgendem versucht:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/sliderthumb-levelbody
Leider ändert sich auch mit dem Beispiel die Größe nicht, es passiert nichts.Hast du eine Idee?
-
@funky4t sagte in jarvis v3.0.0 - just another remarkable vis:
Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen
https://github.com/Zefau/ioBroker.jarvis/issues/1567
Mögklichkeit WHITE und RGB zu toggeln
Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding -
@dominik-f Das ist ja auch eine Klasse für v2.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/thumb-groesse-aendern
Was soll wo nach unten? -
Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
@dominik-f Der Thumb?

-
Das ganze Element:

-
@dominik-f Also das Blaue soll unten dem Grau laufen?
-
-
@mcu Danke für die Issue Eröffnung auf GIT. Lag ich also doch nicht so falsch mit dem Umsetzen der 255 auf 100 damit!

Thema "Binding" ist die halbe Miete, folgendes wäre für die HUE mit Tunable White super:
ToggleSwitch "Weiß/RGB" setzt DP "colormode" auf CT (colortemp) oder xy (RGB Farben). Abhängig vom Toggle Switch wird ein Levelbody RGB oder Levelbody White eingeblendet.
Herausforderung wird es nebenbei sein, dass a) damit zwei unterschiedliche DPs gesteuert werden, entweder "colortemp" oder "huecolor" und b) der Levelbody auch noch für "tunable white" erstellt werden müsste.
In Step 1 wäre schon alleine ein neuer LevelbodyCT total cool, also quasi ein LevelbodyHue mit den dargestellten Kelvin Farben für Weiß statt RGB. Das wären dann zwei, die optisch zueinander passen und nicht ein bunter und einer wo Kelvin auf der Skala angegeben sind. Ich spinn grade rum, aber das ließe sich doch bei HueLevelbody noch als "Option" vestecken. Sprich HueLevelbody und im Hintergrund kann ich auswählen ob "HueRGB" oder eben neu dazu "HueWHITE".
-
@funky4t
Vorab:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
HueRGB und HueWhite müssten dann aber auch per Binding umschaltbar sein.
@uwe72 hat das mit dem Umschalten schon umgesetzt.
https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis/992 und Umgebung -
-
Bei mir sieht es so aus:
MO_Screen Recording (27.01.2022 18-54-28).wmv -
@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
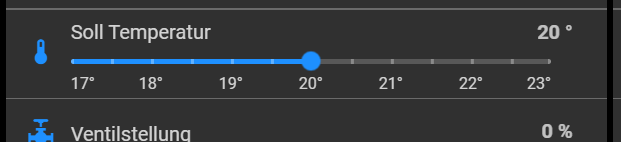
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
@dominik-f
Hat bei mir funktioniert:.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }Der Slider ist nicht im Popup, oder?