NEWS
jarvis v3.0.0 - just another remarkable vis
-
@dominik-f Das ist ja auch eine Klasse für v2.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/thumb-groesse-aendern
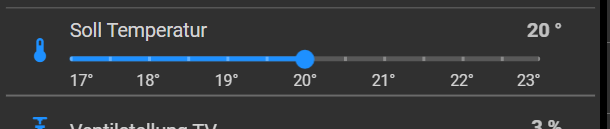
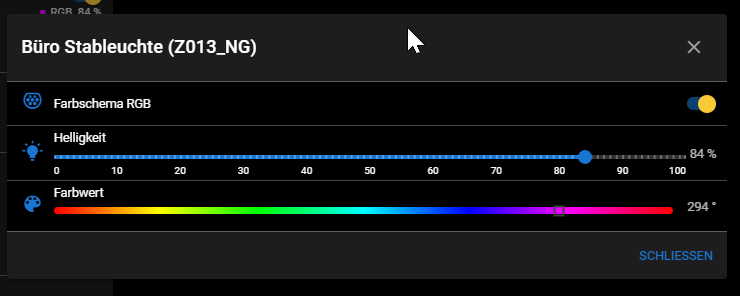
Was soll wo nach unten?Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
Das ganze Element:

-
Das ganze Element:

-
-
@funky4t sagte in jarvis v3.0.0 - just another remarkable vis:
Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen
https://github.com/Zefau/ioBroker.jarvis/issues/1567
Mögklichkeit WHITE und RGB zu toggeln
Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding@mcu Danke für die Issue Eröffnung auf GIT. Lag ich also doch nicht so falsch mit dem Umsetzen der 255 auf 100 damit! ;-)
Thema "Binding" ist die halbe Miete, folgendes wäre für die HUE mit Tunable White super:
ToggleSwitch "Weiß/RGB" setzt DP "colormode" auf CT (colortemp) oder xy (RGB Farben). Abhängig vom Toggle Switch wird ein Levelbody RGB oder Levelbody White eingeblendet.
Herausforderung wird es nebenbei sein, dass a) damit zwei unterschiedliche DPs gesteuert werden, entweder "colortemp" oder "huecolor" und b) der Levelbody auch noch für "tunable white" erstellt werden müsste.
In Step 1 wäre schon alleine ein neuer LevelbodyCT total cool, also quasi ein LevelbodyHue mit den dargestellten Kelvin Farben für Weiß statt RGB. Das wären dann zwei, die optisch zueinander passen und nicht ein bunter und einer wo Kelvin auf der Skala angegeben sind. Ich spinn grade rum, aber das ließe sich doch bei HueLevelbody noch als "Option" vestecken. Sprich HueLevelbody und im Hintergrund kann ich auswählen ob "HueRGB" oder eben neu dazu "HueWHITE".
-
@mcu Danke für die Issue Eröffnung auf GIT. Lag ich also doch nicht so falsch mit dem Umsetzen der 255 auf 100 damit! ;-)
Thema "Binding" ist die halbe Miete, folgendes wäre für die HUE mit Tunable White super:
ToggleSwitch "Weiß/RGB" setzt DP "colormode" auf CT (colortemp) oder xy (RGB Farben). Abhängig vom Toggle Switch wird ein Levelbody RGB oder Levelbody White eingeblendet.
Herausforderung wird es nebenbei sein, dass a) damit zwei unterschiedliche DPs gesteuert werden, entweder "colortemp" oder "huecolor" und b) der Levelbody auch noch für "tunable white" erstellt werden müsste.
In Step 1 wäre schon alleine ein neuer LevelbodyCT total cool, also quasi ein LevelbodyHue mit den dargestellten Kelvin Farben für Weiß statt RGB. Das wären dann zwei, die optisch zueinander passen und nicht ein bunter und einer wo Kelvin auf der Skala angegeben sind. Ich spinn grade rum, aber das ließe sich doch bei HueLevelbody noch als "Option" vestecken. Sprich HueLevelbody und im Hintergrund kann ich auswählen ob "HueRGB" oder eben neu dazu "HueWHITE".
@funky4t
Vorab:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
HueRGB und HueWhite müssten dann aber auch per Binding umschaltbar sein.
@uwe72 hat das mit dem Umschalten schon umgesetzt.
https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis/992 und Umgebung -
-
@funky4t
Vorab:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
HueRGB und HueWhite müssten dann aber auch per Binding umschaltbar sein.
@uwe72 hat das mit dem Umschalten schon umgesetzt.
https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis/992 und Umgebung -
Bei mir sieht es so aus:
MO_Screen Recording (27.01.2022 18-54-28).wmv@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
@dominik-f
Hat bei mir funktioniert:.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }Der Slider ist nicht im Popup, oder?
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }
Nein, ist er nicht.
Das was du jetzt geschrieben hast funktioniert bei mir!
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }
Nein, ist er nicht.
Das was du jetzt geschrieben hast funktioniert bei mir!
-
@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
@mcu mache ich. Mache mich nun an die Sache das mal auszuprobieren. Kriegst danach ein Video
-
Für das CSS Zeugs habe ich kein Händchen ;-) Für CSS bin ich nicht geeignet :-)
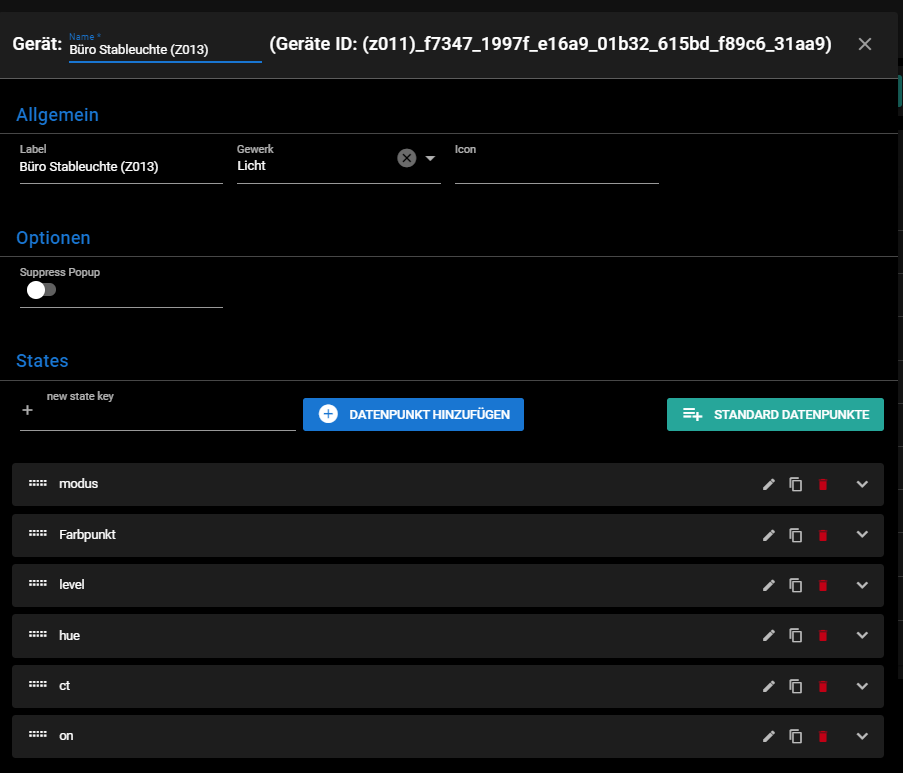
Das ist der Style Bereich:

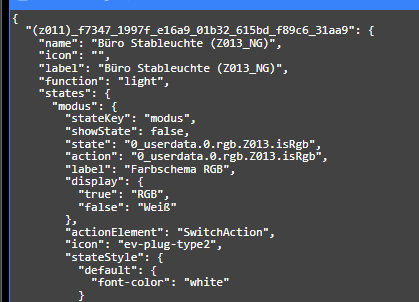
Das müsste die Geräte ID(Config sein:

Und so sieht es aus. Möchte im ersten Schritt einfach mal den Slider dicker machen:

-
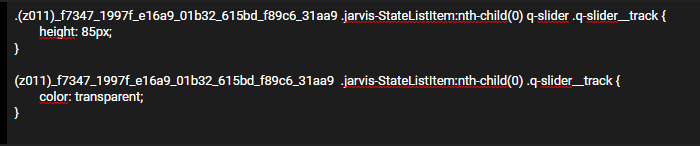
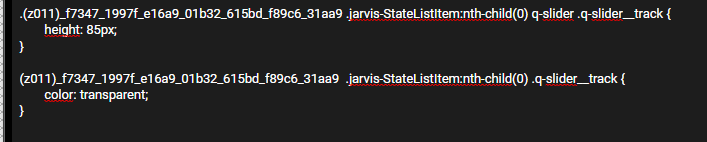
.(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) q-slider .q-slider__track { height: 85px; } (z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) .q-slider__track { color: transparent; } -
.(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) q-slider .q-slider__track { height: 85px; } (z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) .q-slider__track { color: transparent; }.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }evtl 3 gegen 4 tauschen nth-child(3) -> nth-child(4), abhängig wo die temperature liegt, unter hue?
-
.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }evtl 3 gegen 4 tauschen nth-child(3) -> nth-child(4), abhängig wo die temperature liegt, unter hue?
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }
Ist diese Reihenfolge relevant, oder?