NEWS
jarvis v3.0.0 - just another remarkable vis
-
Bei mir sieht es so aus:
MO_Screen Recording (27.01.2022 18-54-28).wmv@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
@dominik-f
Hat bei mir funktioniert:.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }Der Slider ist nicht im Popup, oder?
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }
Nein, ist er nicht.
Das was du jetzt geschrieben hast funktioniert bei mir!
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }
Nein, ist er nicht.
Das was du jetzt geschrieben hast funktioniert bei mir!
-
@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
@mcu mache ich. Mache mich nun an die Sache das mal auszuprobieren. Kriegst danach ein Video
-
Für das CSS Zeugs habe ich kein Händchen ;-) Für CSS bin ich nicht geeignet :-)
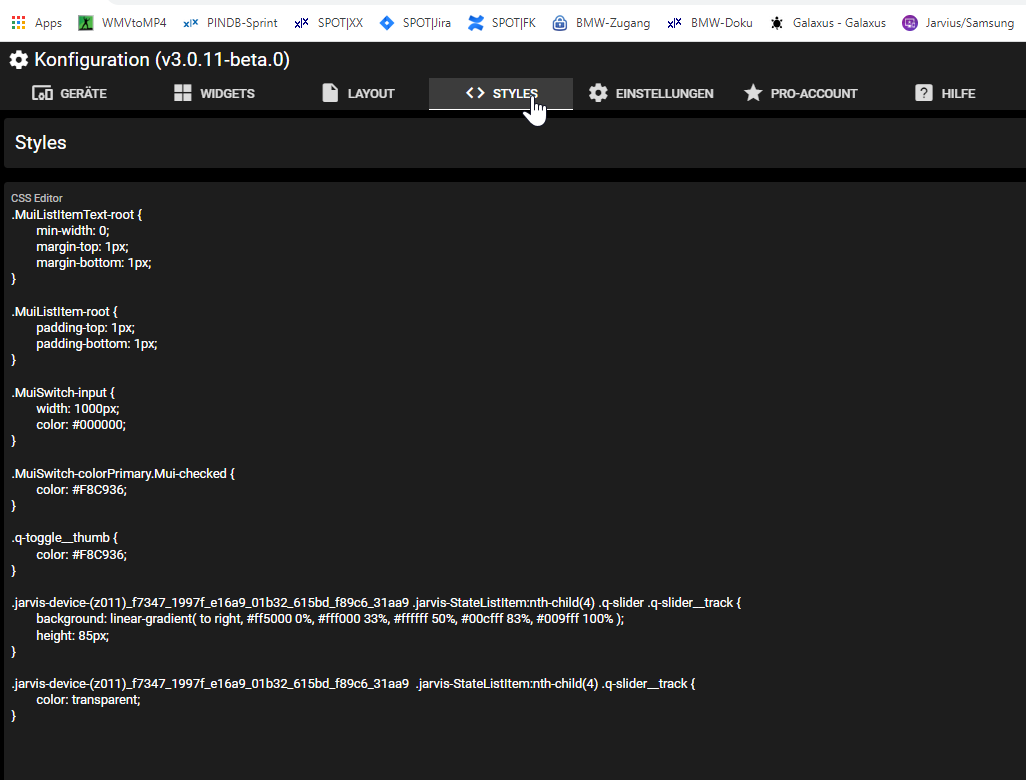
Das ist der Style Bereich:

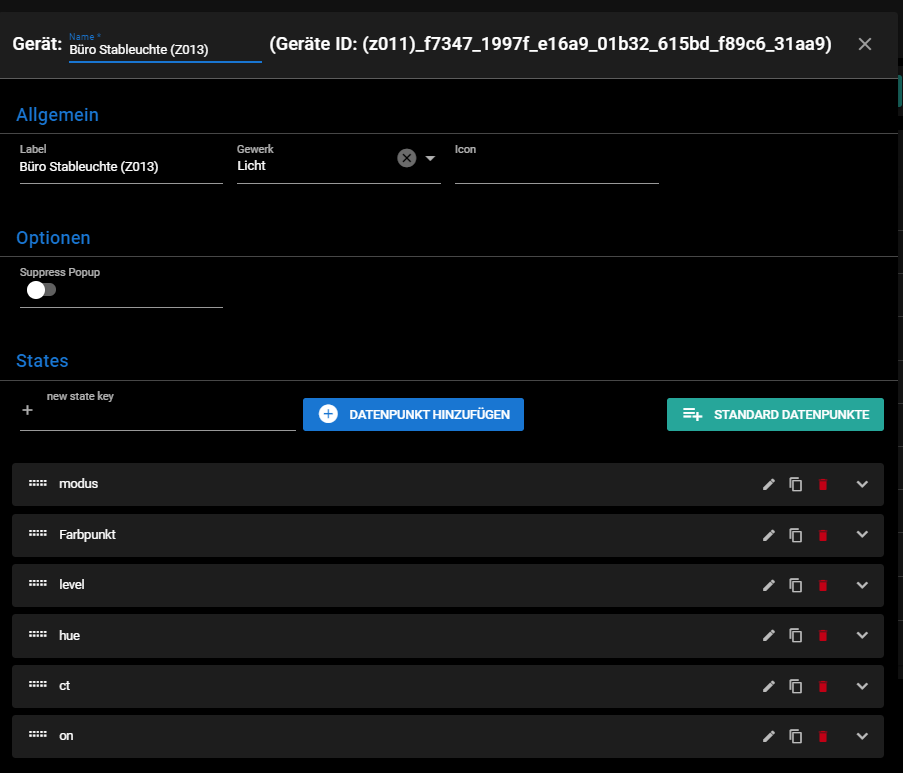
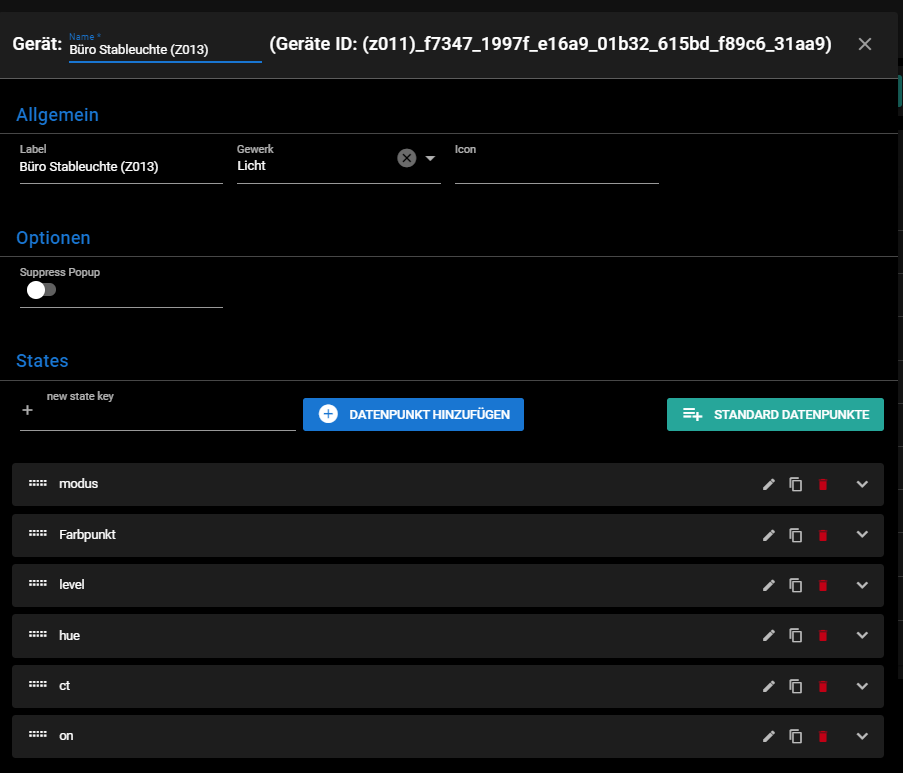
Das müsste die Geräte ID(Config sein:

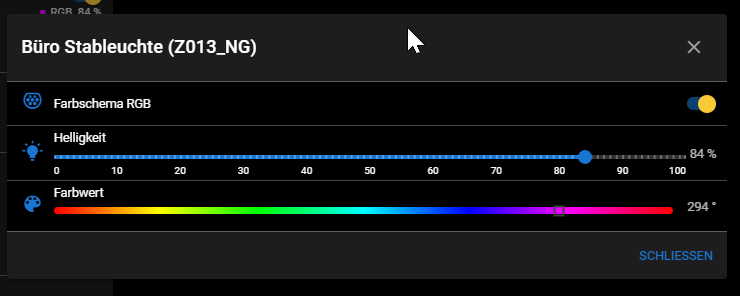
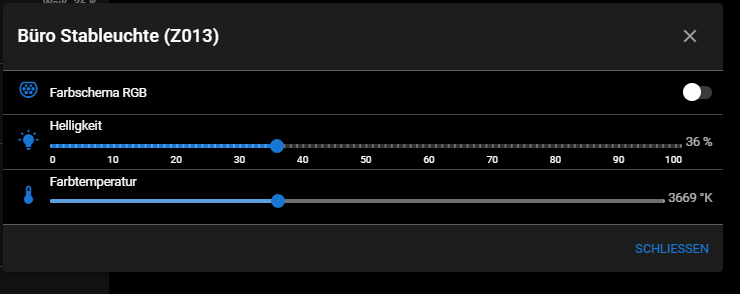
Und so sieht es aus. Möchte im ersten Schritt einfach mal den Slider dicker machen:

-
.(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) q-slider .q-slider__track { height: 85px; } (z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) .q-slider__track { color: transparent; } -
.(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) q-slider .q-slider__track { height: 85px; } (z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(0) .q-slider__track { color: transparent; }.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }evtl 3 gegen 4 tauschen nth-child(3) -> nth-child(4), abhängig wo die temperature liegt, unter hue?
-
.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }evtl 3 gegen 4 tauschen nth-child(3) -> nth-child(4), abhängig wo die temperature liegt, unter hue?
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }
Ist diese Reihenfolge relevant, oder?

-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
.jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); /* height: 85px; */ } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; }
Ist diese Reihenfolge relevant, oder?

-
@uwe72 Dann wäre es die (2).
Nee. Müsste doch die (4) sein.
Farbpunkt ist im Popup ausgeschaltet?
Falls der Farbpunkt trotzdem mit einwirkt, wäre es die (5). Ich hab so ein Fall nicht geprüft.@mcu Ja, Farbpunkt ist ausgeschaltet
Ich kriegs irgendwie noch nicht hin
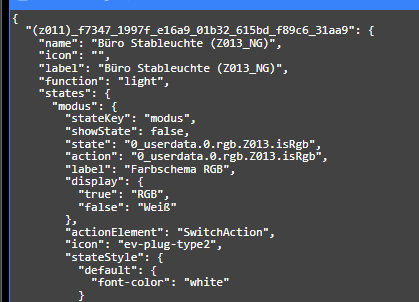
Konfig:
{ "(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9": { "name": "Büro Stableuchte (Z013)", "icon": "", "label": "Büro Stableuchte (Z013)", "function": "light", "states": { "modus": { "stateKey": "modus", "showState": false, "state": "0_userdata.0.rgb.Z013.isRgb", "action": "0_userdata.0.rgb.Z013.isRgb", "label": "Farbschema RGB", "display": { "true": "RGB", "false": "Weiß" }, "actionElement": "SwitchAction", "icon": "ev-plug-type2", "stateStyle": { "default": { "font-color": "white" } } }, "Farbpunkt": { "stateKey": "Farbpunkt", "showState": true, "hide": true, "stateStyle": {Styles komplett:
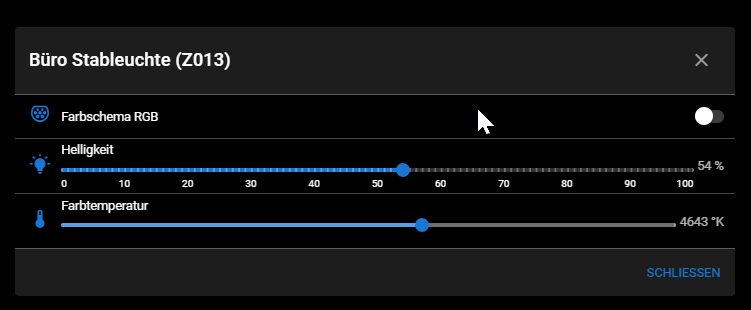
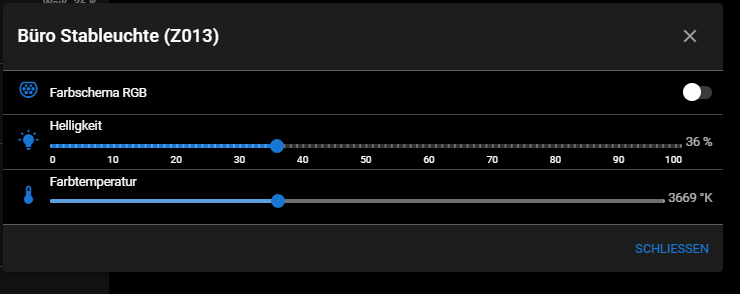
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(4) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(4) .q-slider__track { color: transparent; }Ergebnis:

Habs auch mit 5 probiert. Mit 2, 3, 4...
-
@mcu Ja, Farbpunkt ist ausgeschaltet
Ich kriegs irgendwie noch nicht hin
Konfig:
{ "(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9": { "name": "Büro Stableuchte (Z013)", "icon": "", "label": "Büro Stableuchte (Z013)", "function": "light", "states": { "modus": { "stateKey": "modus", "showState": false, "state": "0_userdata.0.rgb.Z013.isRgb", "action": "0_userdata.0.rgb.Z013.isRgb", "label": "Farbschema RGB", "display": { "true": "RGB", "false": "Weiß" }, "actionElement": "SwitchAction", "icon": "ev-plug-type2", "stateStyle": { "default": { "font-color": "white" } } }, "Farbpunkt": { "stateKey": "Farbpunkt", "showState": true, "hide": true, "stateStyle": {Styles komplett:
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(4) q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(4) .q-slider__track { color: transparent; }Ergebnis:

Habs auch mit 5 probiert. Mit 2, 3, 4...
-
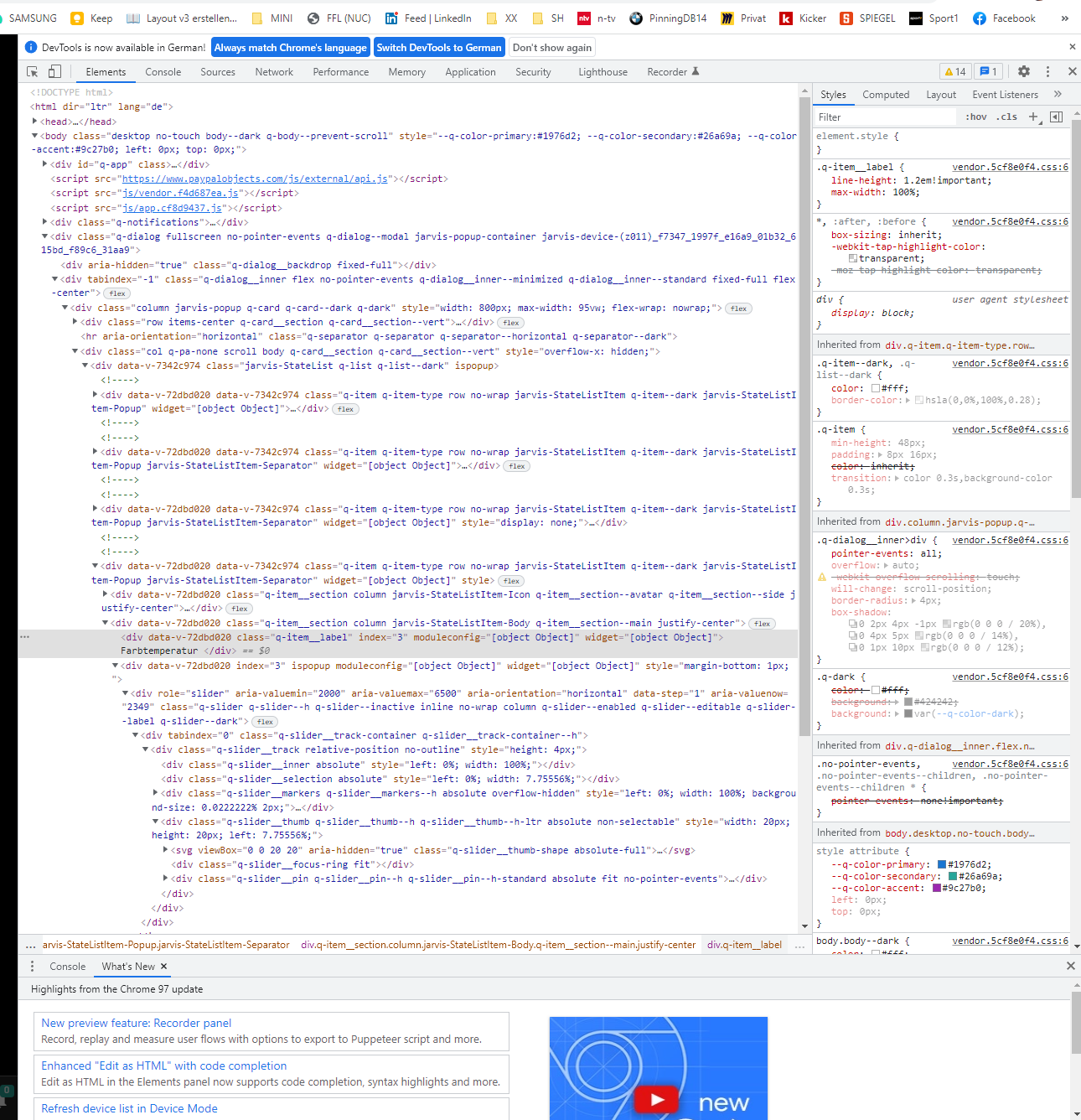
@uwe72 Mach mal rechte Maustaste auf den Bereich:

Untersuchen klicken
Und dann hoch scrollen auf der rechten Seite, bis du jarvis-device siehst. -
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(4) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(4) .q-slider__track { color: transparent; }ein punkt fehlte vor q-slider
85px ziemlich dicker Slider? -
@uwe72 Ja, wollte nur mal sehen, dass er auch wirklich dicker wird - würde ich natürlich ändern im Nachgang.
Leider keine Veränderung :-(
Ich kopiere das schon hier rein oder?

-
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; } -
jetzt verstehe ich auch wie du raus findest, wie die Dinge benannt werden müssen die man verändert möchte^^