NEWS
jarvis v3.0.0 - just another remarkable vis
-
@lstt No, developer is informed, maybe it will be an feature request for the future? So we' ll wait.
-
@lstt No, developer is informed, maybe it will be an feature request for the future? So we' ll wait.
Ich würde gerne das Body Element "level body", also den slider weiter nach unten positionieren.

Ich habe es dazu mit folgendem versucht:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/sliderthumb-levelbody
Leider ändert sich auch mit dem Beispiel die Größe nicht, es passiert nichts.Hast du eine Idee?
-
Servusla aus dem Süden,
kann mir vielleicht mal jemand helfen, "die Palme vor meinem Wald" zu entfernen... :sleuth_or_spy:
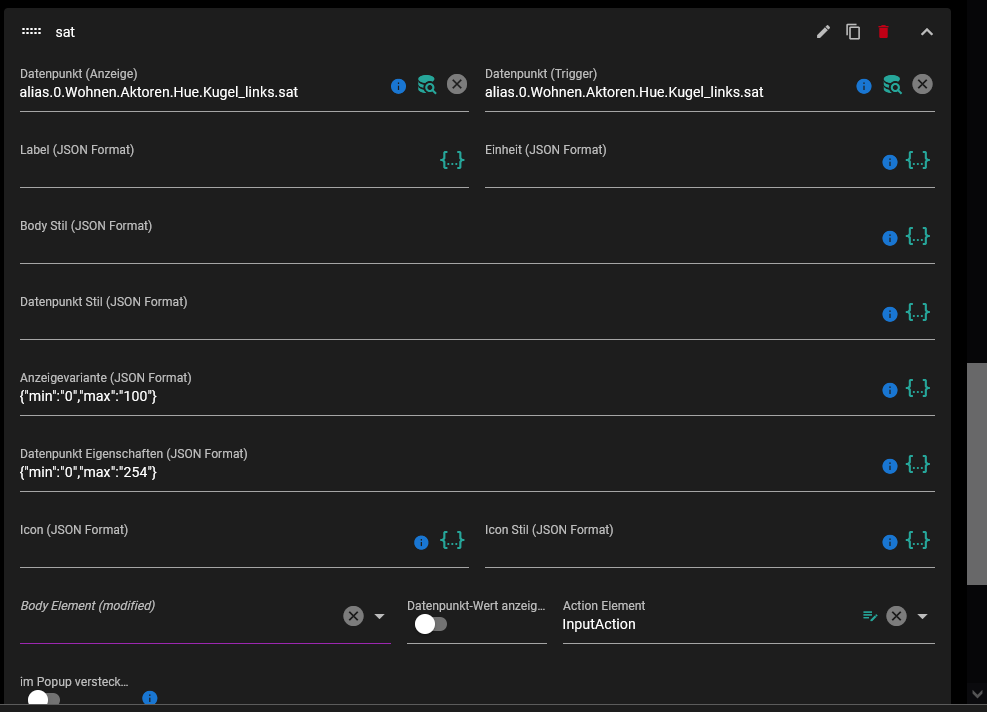
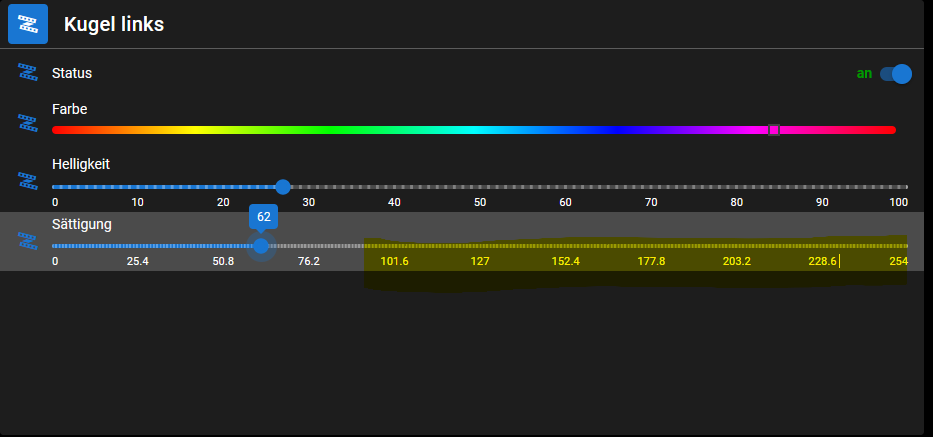
Ich hab eine HUE Lampe, die soweit so gut in Jarvis funktioniert. Allerdings bekommen ich trotz verschiedener Änderungen die SAT Werte nicht wie erwünscht visualisiert. Bevor ich jetzt nen Bug aufmache, such ich den Fehler erstmal an der Tastatur!Der SAT DP wird von 0-254 angesteuert, im Device unter DP EIgenschaften auch angelegt:

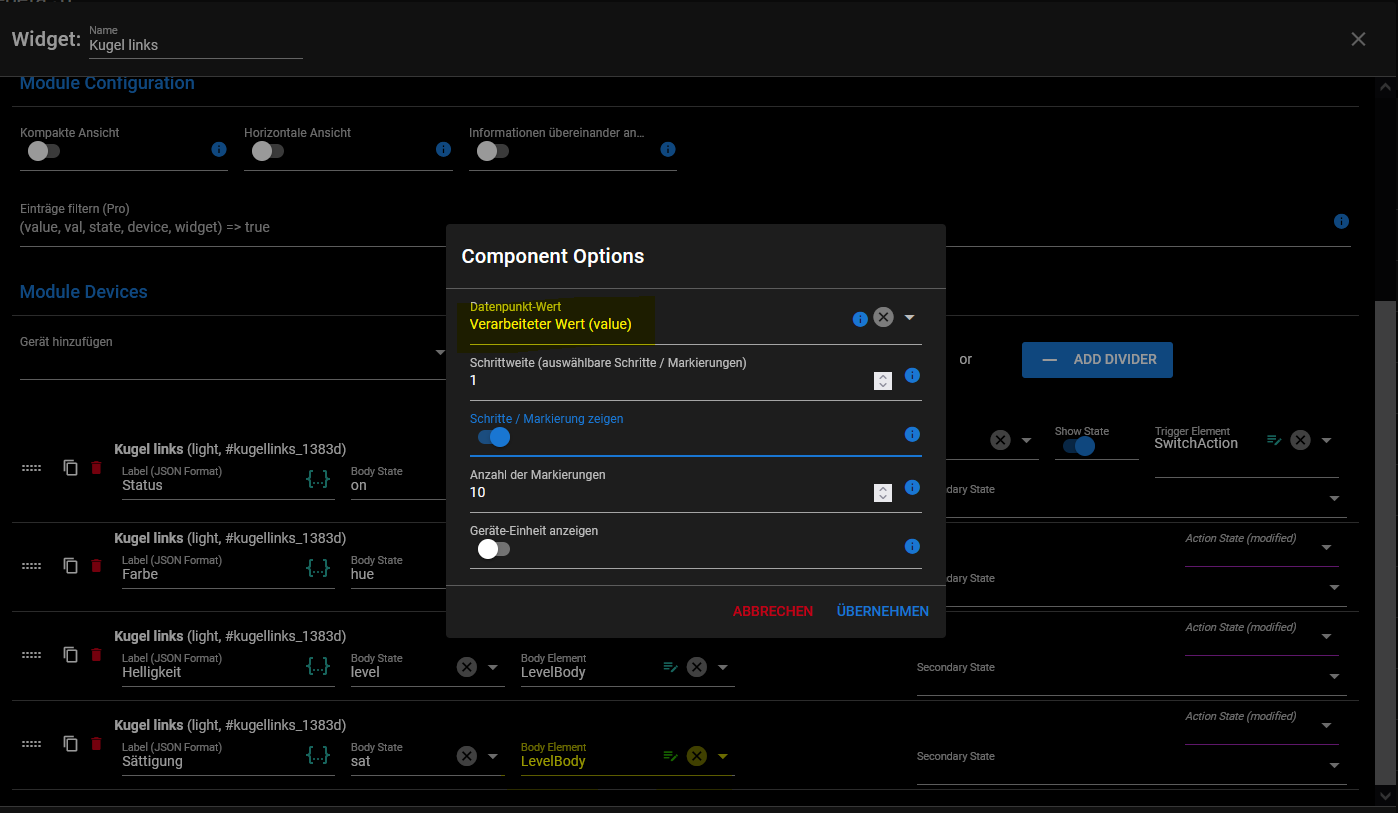
Im Widget habe ich probiert sowohl den Rohwert als auch den verabeiteten Wert zu nutzen, siehe hier:

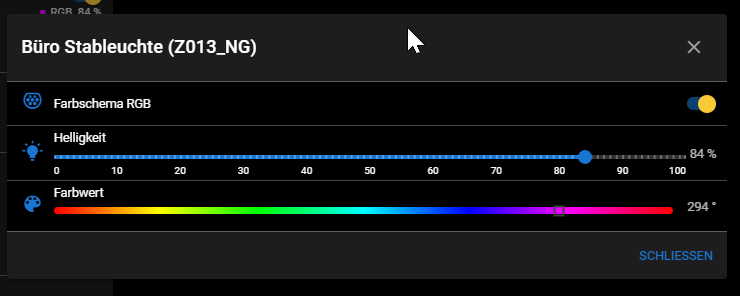
Aber egal was ich im Widget nutze, in der Visu hab ich später einen Slider von 0-254:

Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen (für den WAF ;) ), im Hintergrund aber natürlich mit 0-254 zu steuern. Klar ich könnte da noch einen eigenen DP aufmachen, aber so wie ich es hoffe zu verstehen, müsste das doch auch in Jarvis machbar sein? Wahrscheinlich steht mir hier wirklich nur eine Palme im Weg, aber ich find einfach nicht den richtigen Dreh...
By the way, wie löst Ihr die Darstellung von Hue Lampen mit "white color ambiance". Gibt es eine schlaue Mögklichkeit WHITE und RGB zu toggeln und dann abhängig davon den Farbslider in der Visu zwischen RGB und White zu wechseln? Das wäre doch für Hue Leuchten eine super Option? Oder hab ich schon was übersehen, falls ja sorry....
Danke für eure Hilfe und ans Team Jarvis: Die 3.0 ist wiedereinmal Suuuuuper!!!
@funky4t sagte in jarvis v3.0.0 - just another remarkable vis:
Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen
https://github.com/Zefau/ioBroker.jarvis/issues/1567
Mögklichkeit WHITE und RGB zu toggeln
Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding -
Ich würde gerne das Body Element "level body", also den slider weiter nach unten positionieren.

Ich habe es dazu mit folgendem versucht:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/sliderthumb-levelbody
Leider ändert sich auch mit dem Beispiel die Größe nicht, es passiert nichts.Hast du eine Idee?
@dominik-f Das ist ja auch eine Klasse für v2.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/thumb-groesse-aendern
Was soll wo nach unten? -
@dominik-f Das ist ja auch eine Klasse für v2.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/thumb-groesse-aendern
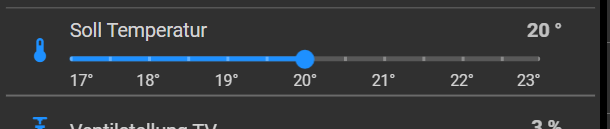
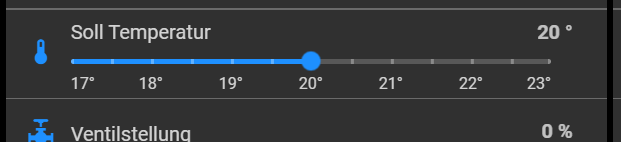
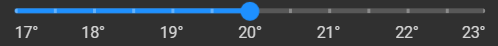
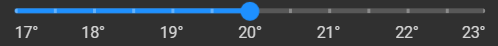
Was soll wo nach unten?Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
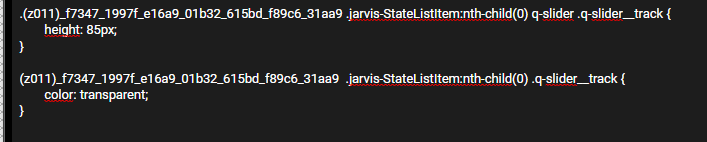
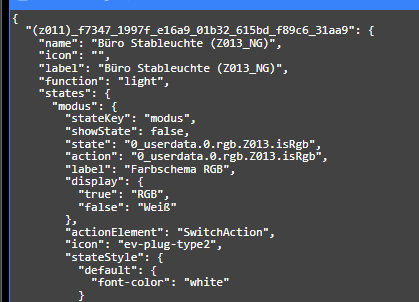
Das ganze Element:

-
Das ganze Element:

-
-
@funky4t sagte in jarvis v3.0.0 - just another remarkable vis:
Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen
https://github.com/Zefau/ioBroker.jarvis/issues/1567
Mögklichkeit WHITE und RGB zu toggeln
Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding@mcu Danke für die Issue Eröffnung auf GIT. Lag ich also doch nicht so falsch mit dem Umsetzen der 255 auf 100 damit! ;-)
Thema "Binding" ist die halbe Miete, folgendes wäre für die HUE mit Tunable White super:
ToggleSwitch "Weiß/RGB" setzt DP "colormode" auf CT (colortemp) oder xy (RGB Farben). Abhängig vom Toggle Switch wird ein Levelbody RGB oder Levelbody White eingeblendet.
Herausforderung wird es nebenbei sein, dass a) damit zwei unterschiedliche DPs gesteuert werden, entweder "colortemp" oder "huecolor" und b) der Levelbody auch noch für "tunable white" erstellt werden müsste.
In Step 1 wäre schon alleine ein neuer LevelbodyCT total cool, also quasi ein LevelbodyHue mit den dargestellten Kelvin Farben für Weiß statt RGB. Das wären dann zwei, die optisch zueinander passen und nicht ein bunter und einer wo Kelvin auf der Skala angegeben sind. Ich spinn grade rum, aber das ließe sich doch bei HueLevelbody noch als "Option" vestecken. Sprich HueLevelbody und im Hintergrund kann ich auswählen ob "HueRGB" oder eben neu dazu "HueWHITE".
-
@mcu Danke für die Issue Eröffnung auf GIT. Lag ich also doch nicht so falsch mit dem Umsetzen der 255 auf 100 damit! ;-)
Thema "Binding" ist die halbe Miete, folgendes wäre für die HUE mit Tunable White super:
ToggleSwitch "Weiß/RGB" setzt DP "colormode" auf CT (colortemp) oder xy (RGB Farben). Abhängig vom Toggle Switch wird ein Levelbody RGB oder Levelbody White eingeblendet.
Herausforderung wird es nebenbei sein, dass a) damit zwei unterschiedliche DPs gesteuert werden, entweder "colortemp" oder "huecolor" und b) der Levelbody auch noch für "tunable white" erstellt werden müsste.
In Step 1 wäre schon alleine ein neuer LevelbodyCT total cool, also quasi ein LevelbodyHue mit den dargestellten Kelvin Farben für Weiß statt RGB. Das wären dann zwei, die optisch zueinander passen und nicht ein bunter und einer wo Kelvin auf der Skala angegeben sind. Ich spinn grade rum, aber das ließe sich doch bei HueLevelbody noch als "Option" vestecken. Sprich HueLevelbody und im Hintergrund kann ich auswählen ob "HueRGB" oder eben neu dazu "HueWHITE".
@funky4t
Vorab:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
HueRGB und HueWhite müssten dann aber auch per Binding umschaltbar sein.
@uwe72 hat das mit dem Umschalten schon umgesetzt.
https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis/992 und Umgebung -
-
@funky4t
Vorab:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
HueRGB und HueWhite müssten dann aber auch per Binding umschaltbar sein.
@uwe72 hat das mit dem Umschalten schon umgesetzt.
https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis/992 und Umgebung -
Bei mir sieht es so aus:
MO_Screen Recording (27.01.2022 18-54-28).wmv@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
Ich hab folgendes ins CSS eingetragen:
[index="2"] [role="slider"] { padding-top: 20px; }Leider keine Veränderung
-
@dominik-f
Hat bei mir funktioniert:.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }Der Slider ist nicht im Popup, oder?
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }
Nein, ist er nicht.
Das was du jetzt geschrieben hast funktioniert bei mir!
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-StateListItem-Body [role="slider"] { padding-top: 20px; }
Nein, ist er nicht.
Das was du jetzt geschrieben hast funktioniert bei mir!
-
@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke. -
@mcu mache ich. Mache mich nun an die Sache das mal auszuprobieren. Kriegst danach ein Video