NEWS
jarvis v3.0.0 - just another remarkable vis
-
(v3.0.11-beta.0)
Ich habe die Jarvis-Logik wohl noch nicht ganz verstanden und bekomme es nicht hin, den Abfallkalender darzustellen.Wunsch: Icon (über base64) darzustellen und drunter Anzahl der Tage bis zur Abholung.
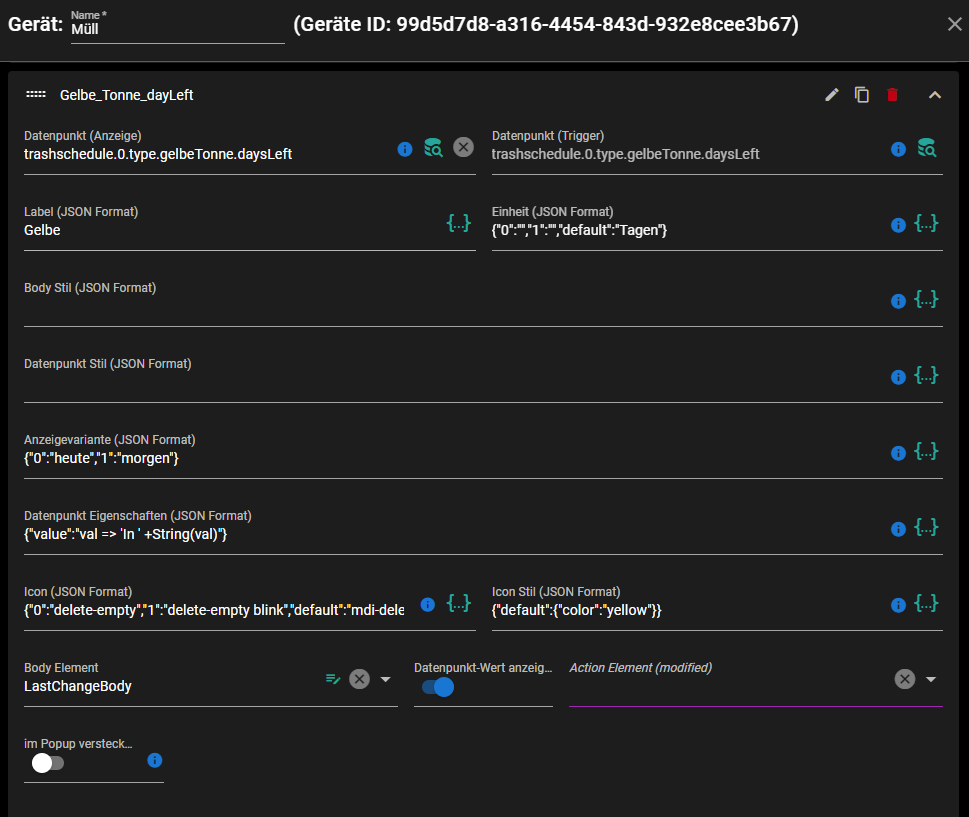
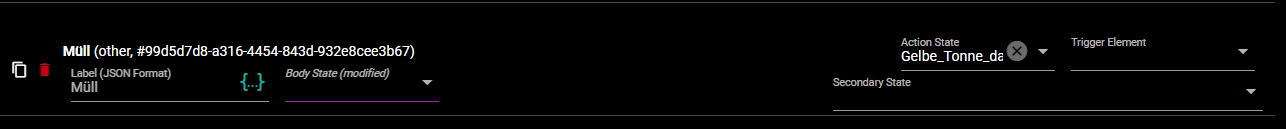
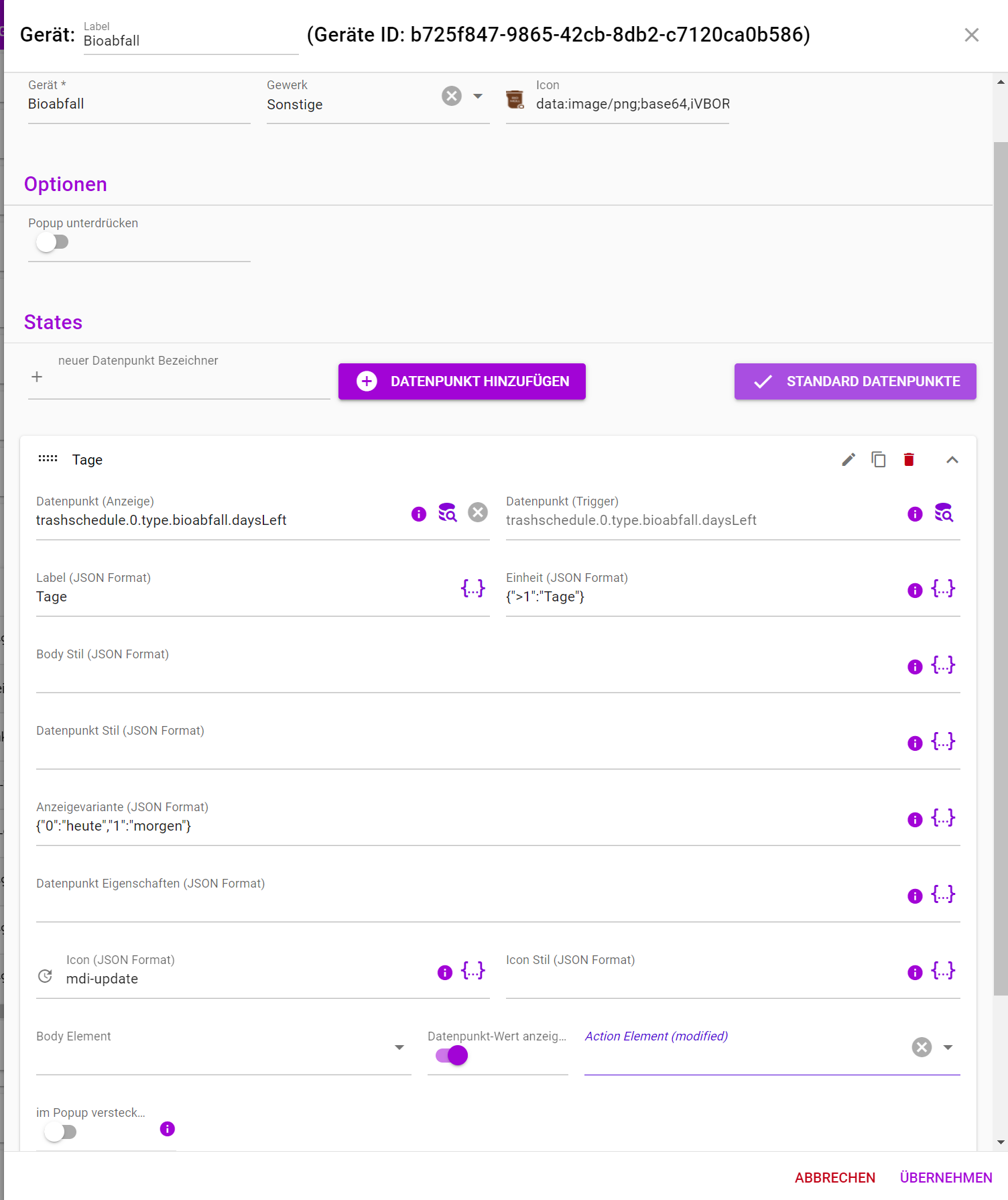
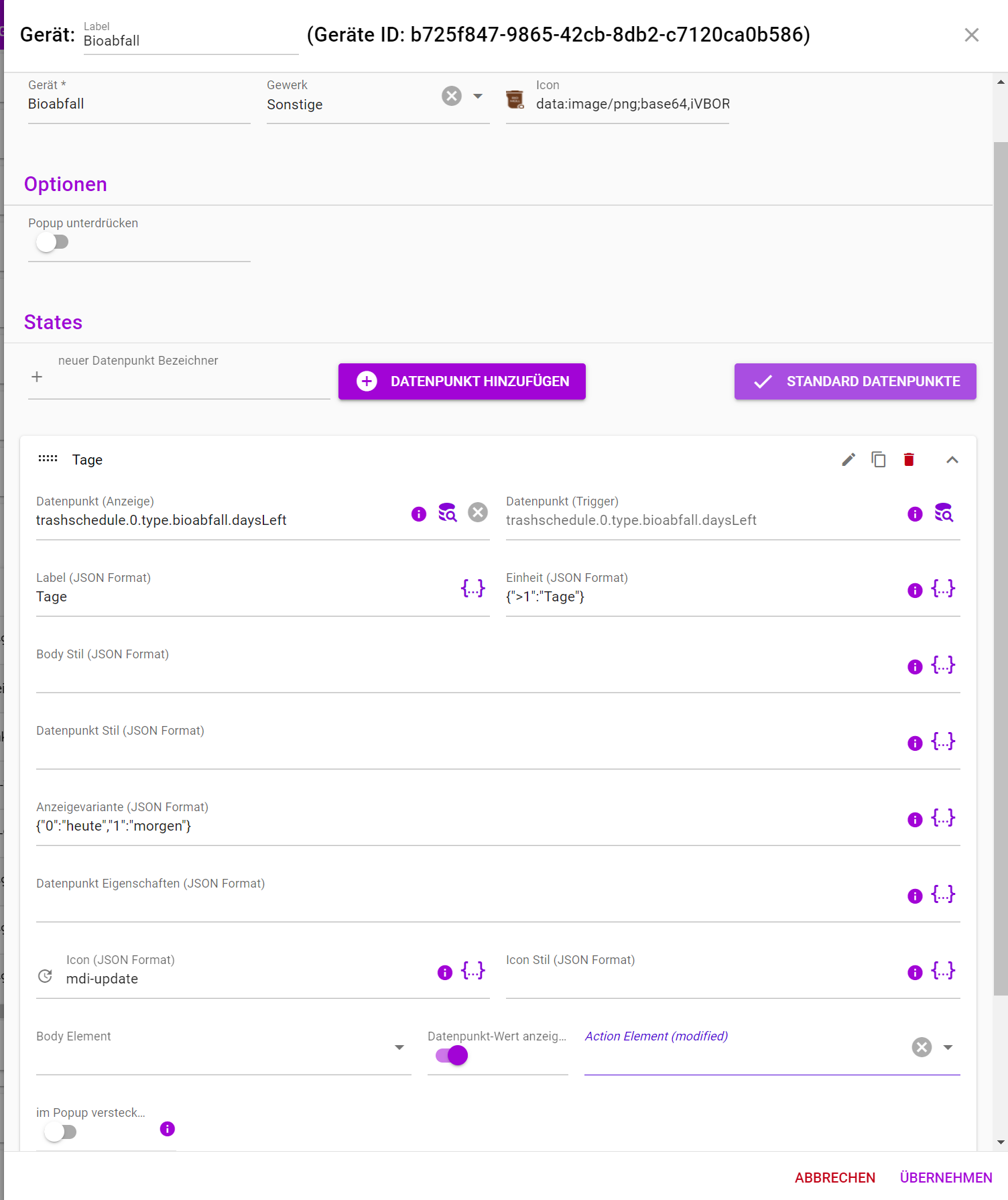
Das habe ich als Gerät konfiguriert:

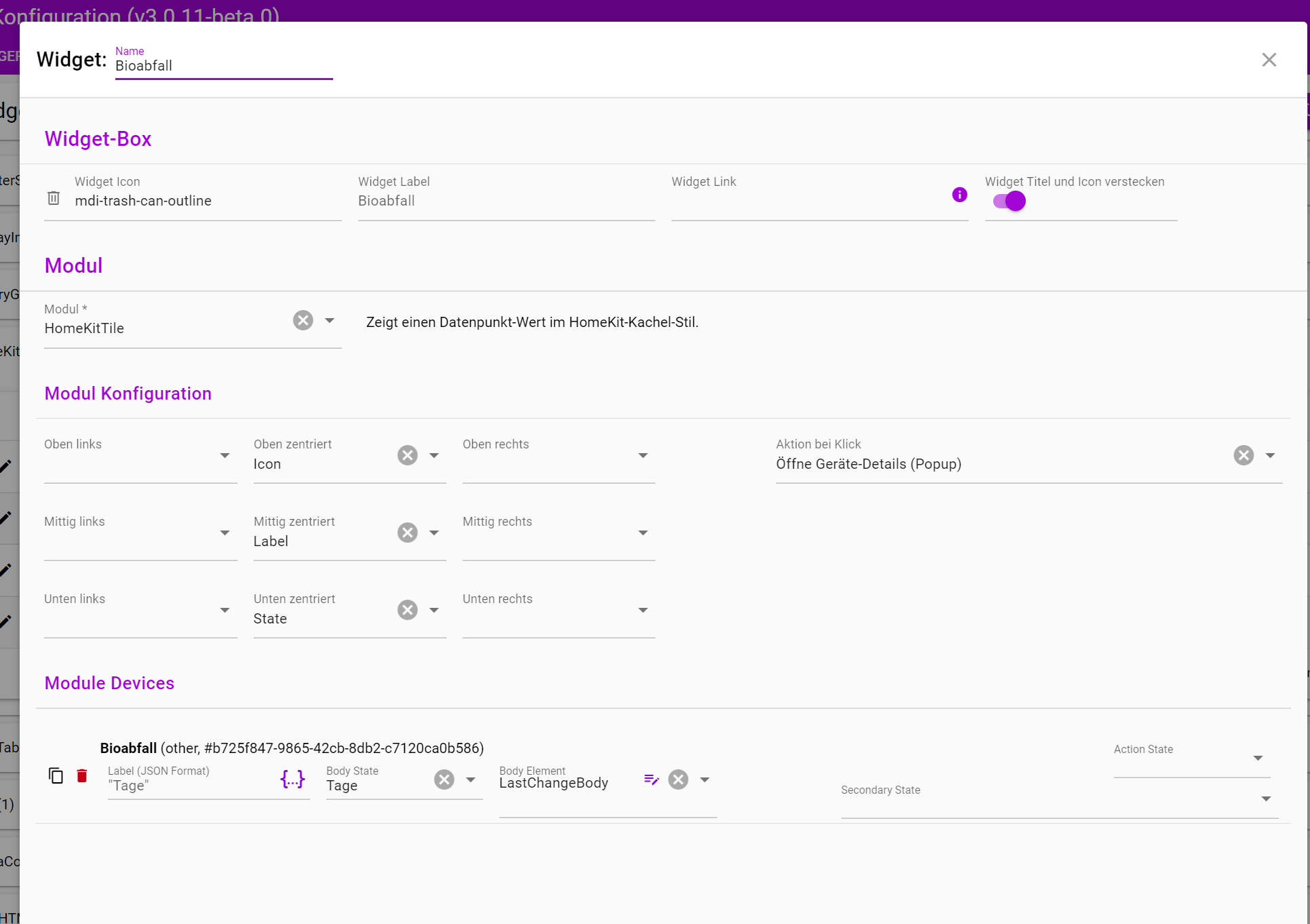
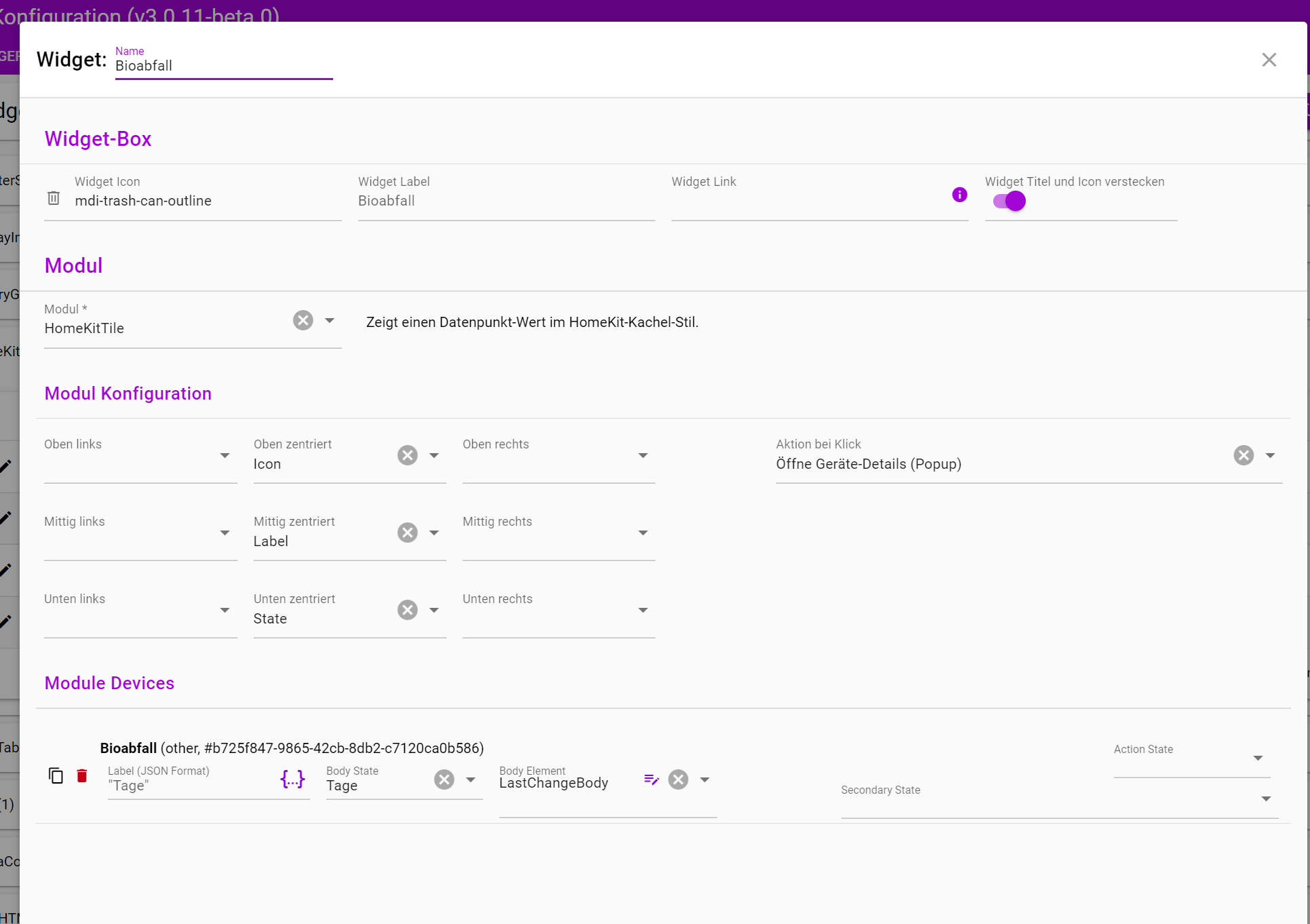
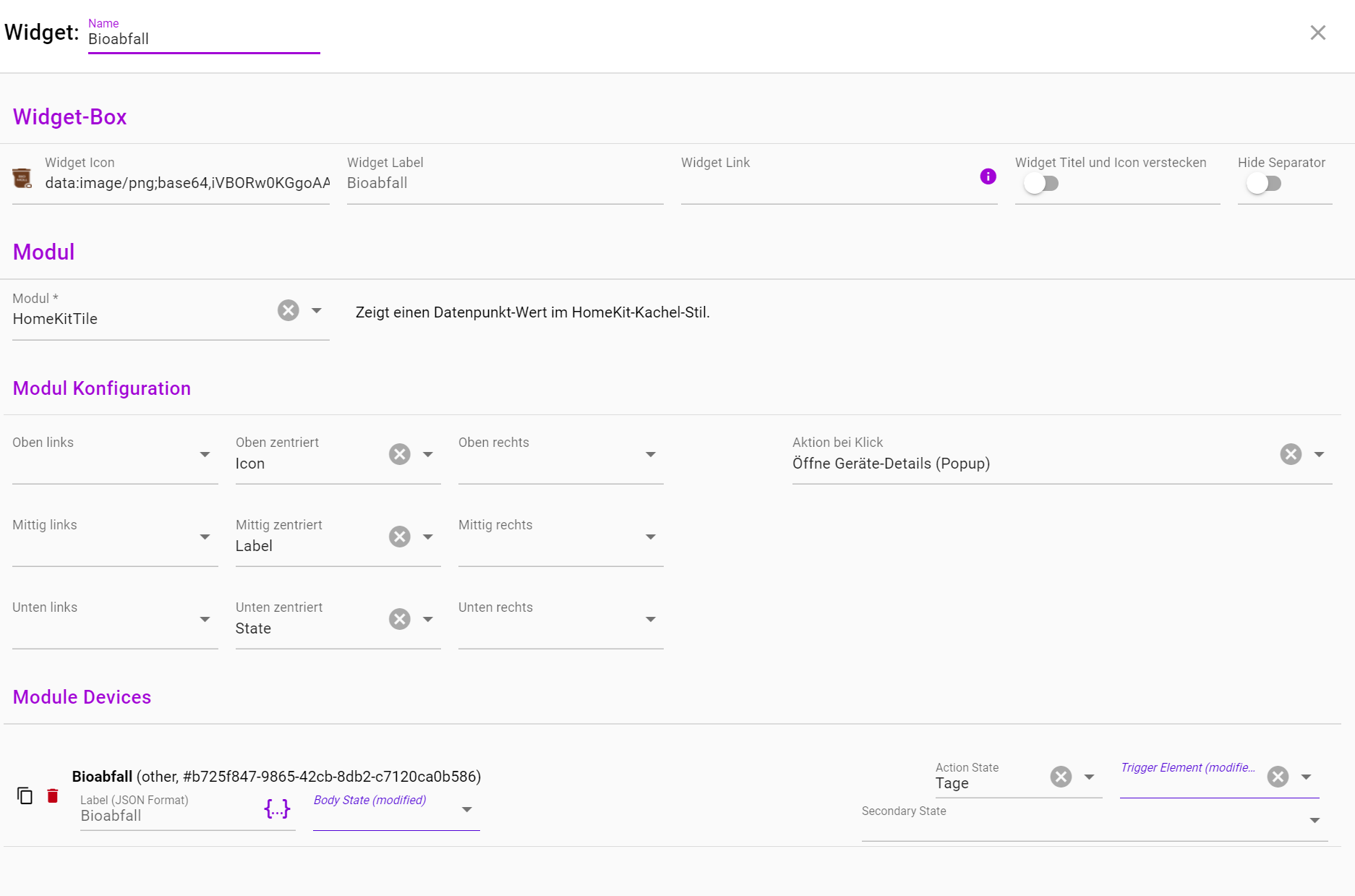
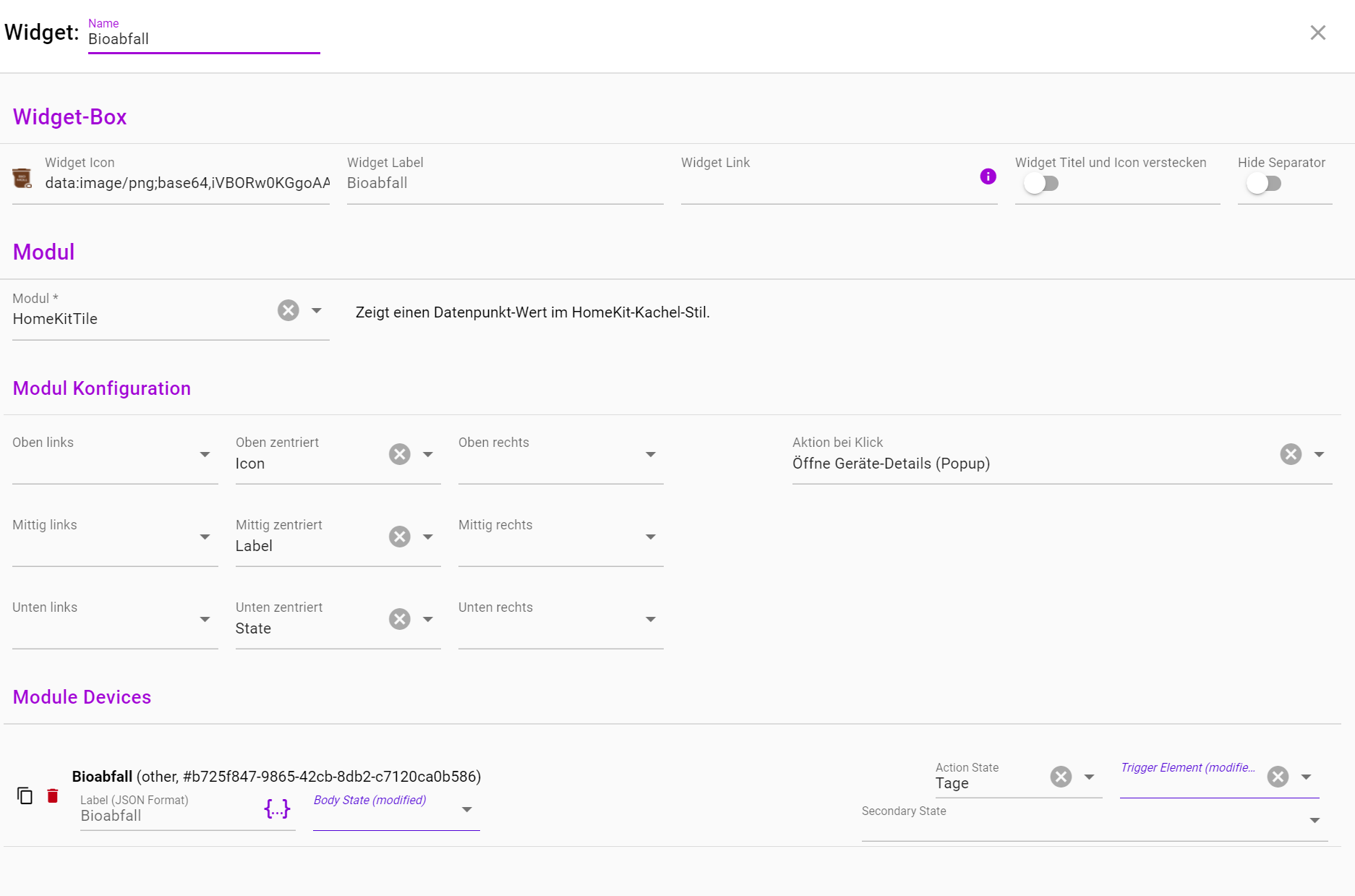
So sieht die Widget-Konfig aus:

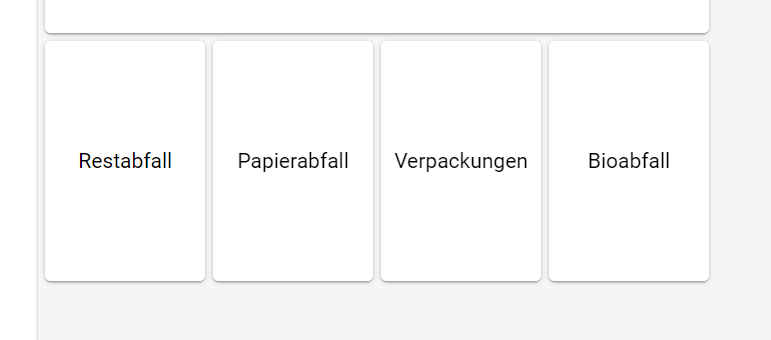
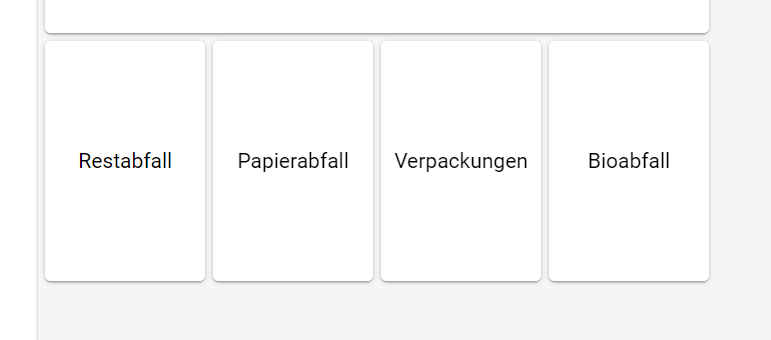
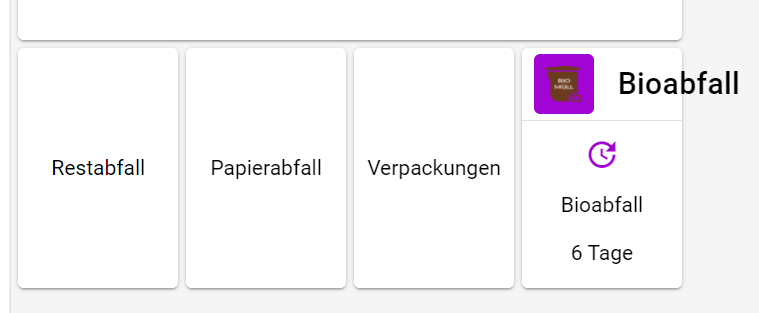
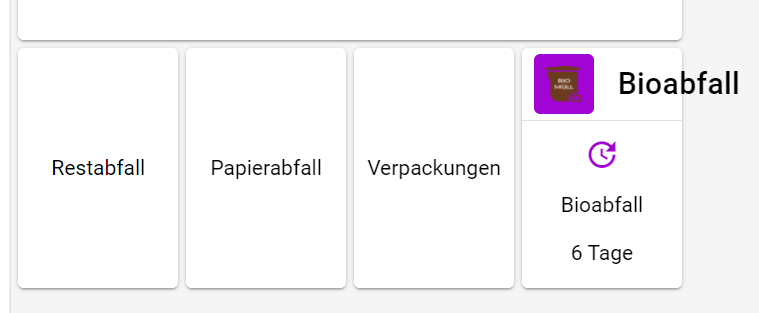
Und so das Ergebnis:

--> was mache ich falsch?
-
(v3.0.11-beta.0)
Ich habe die Jarvis-Logik wohl noch nicht ganz verstanden und bekomme es nicht hin, den Abfallkalender darzustellen.Wunsch: Icon (über base64) darzustellen und drunter Anzahl der Tage bis zur Abholung.
Das habe ich als Gerät konfiguriert:

So sieht die Widget-Konfig aus:

Und so das Ergebnis:

--> was mache ich falsch?
-
auswählen

-
Ist ein BUG.

-> Ausschalten. -
Das Icon muss unten rein:

https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/icons-eigene/eigene-icons
-
-
-
auswählen

-
Ist ein BUG.

-> Ausschalten. -
Das Icon muss unten rein:

https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/icons-eigene/eigene-icons
@mcu danke!
Durch "action state" sehe ich zumind. nun die Werte. Verstanden habe ich es aber noch nicht :-)In den Widget Einstellungen (Modul Konfiguration) lege ich per Dropdown fest, was und wo angezeigt werden soll (oben zentriert: icon, mittig zentriert: Label, unten zentriert: state).
-> aus welcher Quelle/DP/State kommen dann die Werte? Ich dachte, das kommt alles von dem ausgewählten Body state?
Nun wird icon aber vom action state genommen, label vom widget namen und state wieder vom action state.
Das verwirrt mich.

-
-
@mcu danke!
Durch "action state" sehe ich zumind. nun die Werte. Verstanden habe ich es aber noch nicht :-)In den Widget Einstellungen (Modul Konfiguration) lege ich per Dropdown fest, was und wo angezeigt werden soll (oben zentriert: icon, mittig zentriert: Label, unten zentriert: state).
-> aus welcher Quelle/DP/State kommen dann die Werte? Ich dachte, das kommt alles von dem ausgewählten Body state?
Nun wird icon aber vom action state genommen, label vom widget namen und state wieder vom action state.
Das verwirrt mich.

-
Nutzt jemand den Life360 Adapter in Verbindung mit dem Map Widget? Welchen Datenpunkt nehmt ihr da? Ich hab jetzt zwei Geräte als Benutzer erstellt in Jarvis, aber bekomme sie nicht auf der Karte angezeigt. Genommen habe ich den gps-coordinates Datenpunkt.
@torsten81 Ich nutze...
Datenpunkt: life360.0.people.<Die ID Deines Benutzers>.gps-coordinates
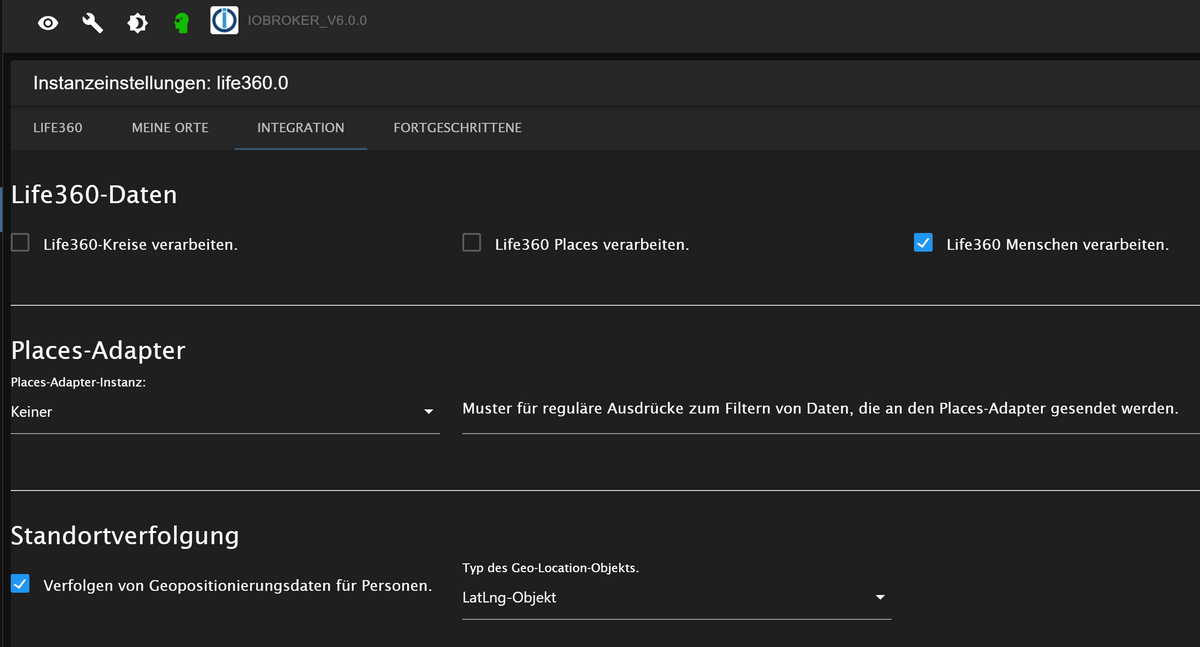
Adapter-Config

-
Servusla aus dem Süden,
kann mir vielleicht mal jemand helfen, "die Palme vor meinem Wald" zu entfernen... :sleuth_or_spy:
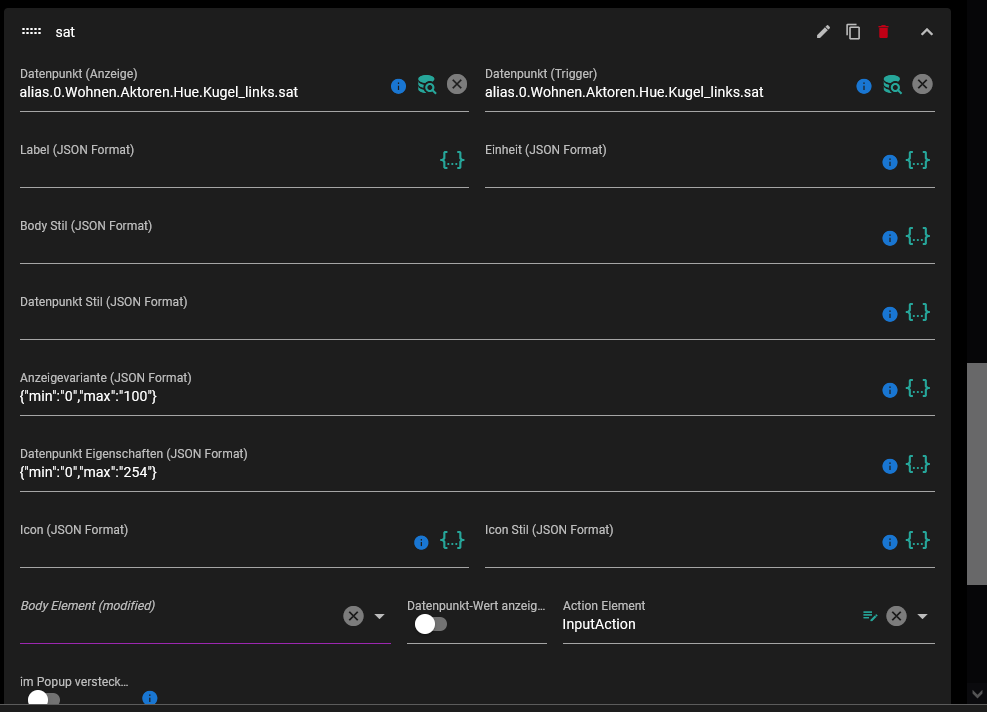
Ich hab eine HUE Lampe, die soweit so gut in Jarvis funktioniert. Allerdings bekommen ich trotz verschiedener Änderungen die SAT Werte nicht wie erwünscht visualisiert. Bevor ich jetzt nen Bug aufmache, such ich den Fehler erstmal an der Tastatur!Der SAT DP wird von 0-254 angesteuert, im Device unter DP EIgenschaften auch angelegt:

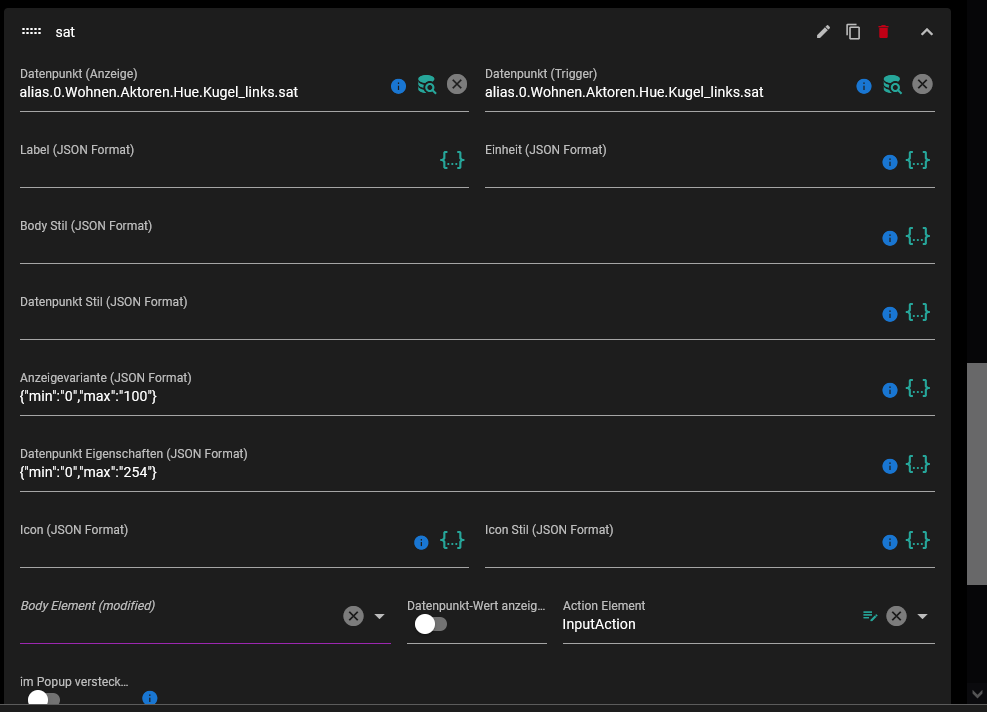
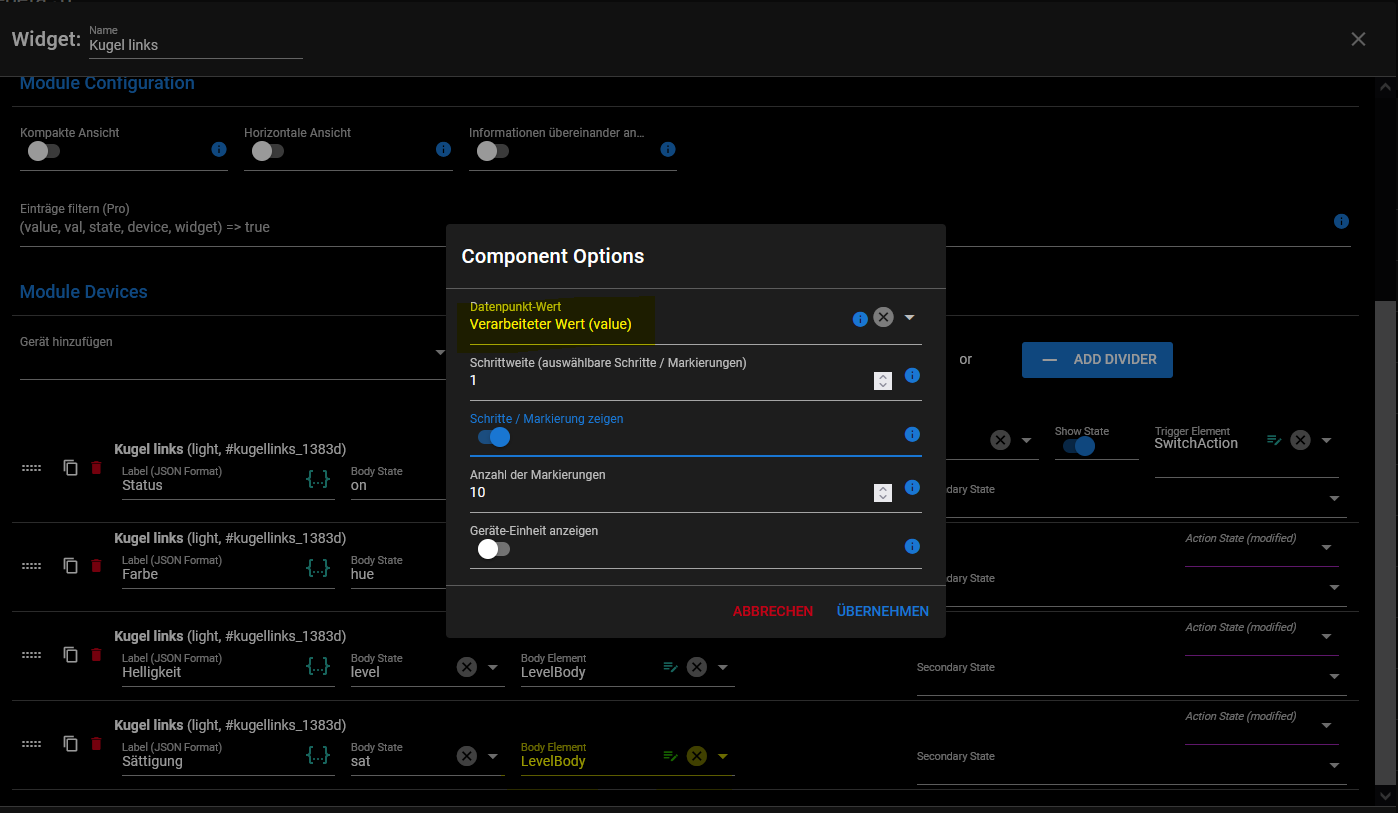
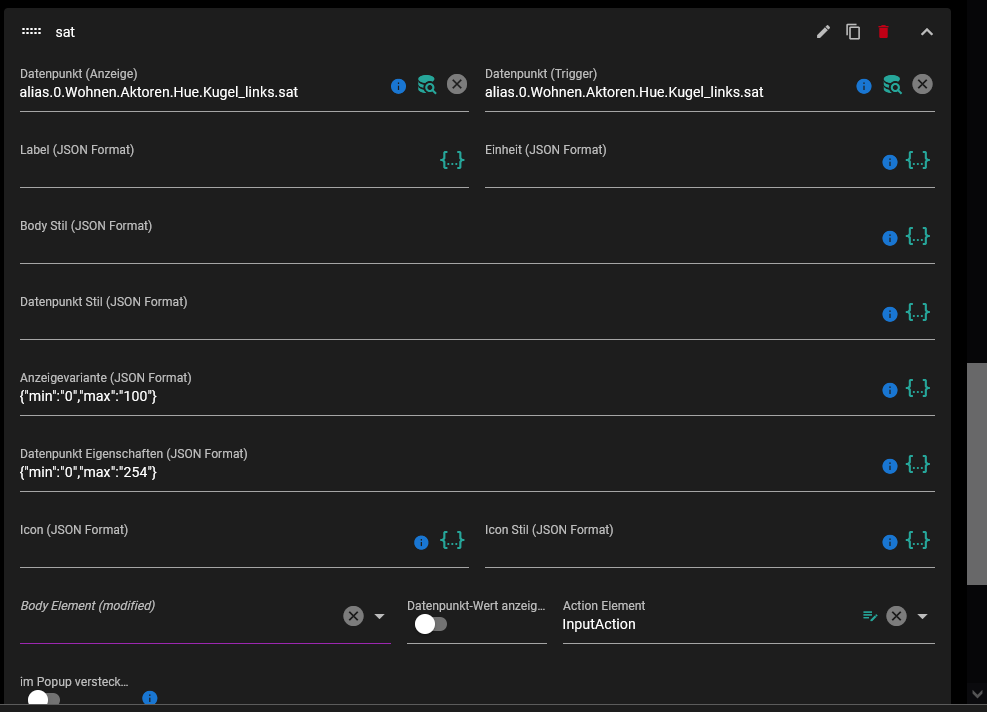
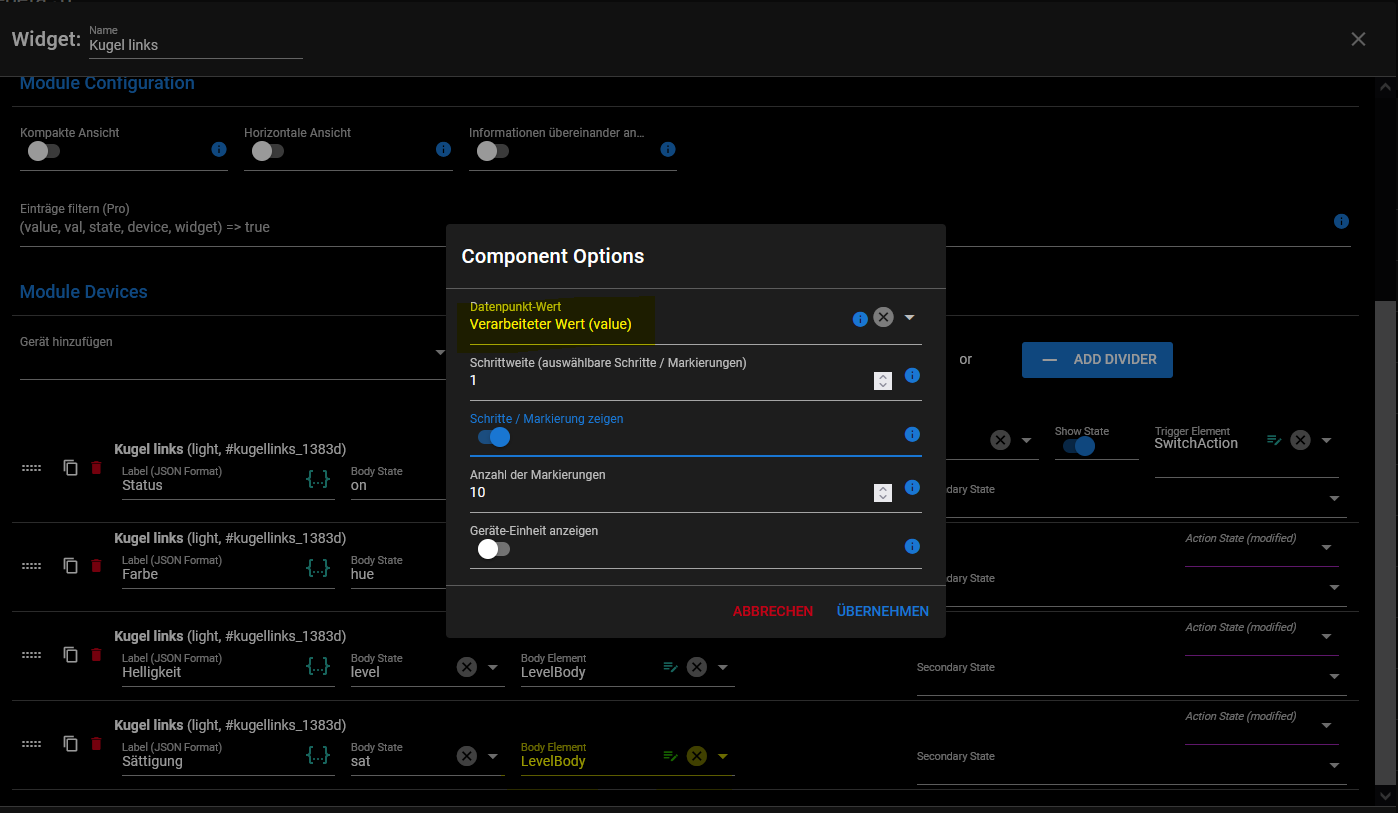
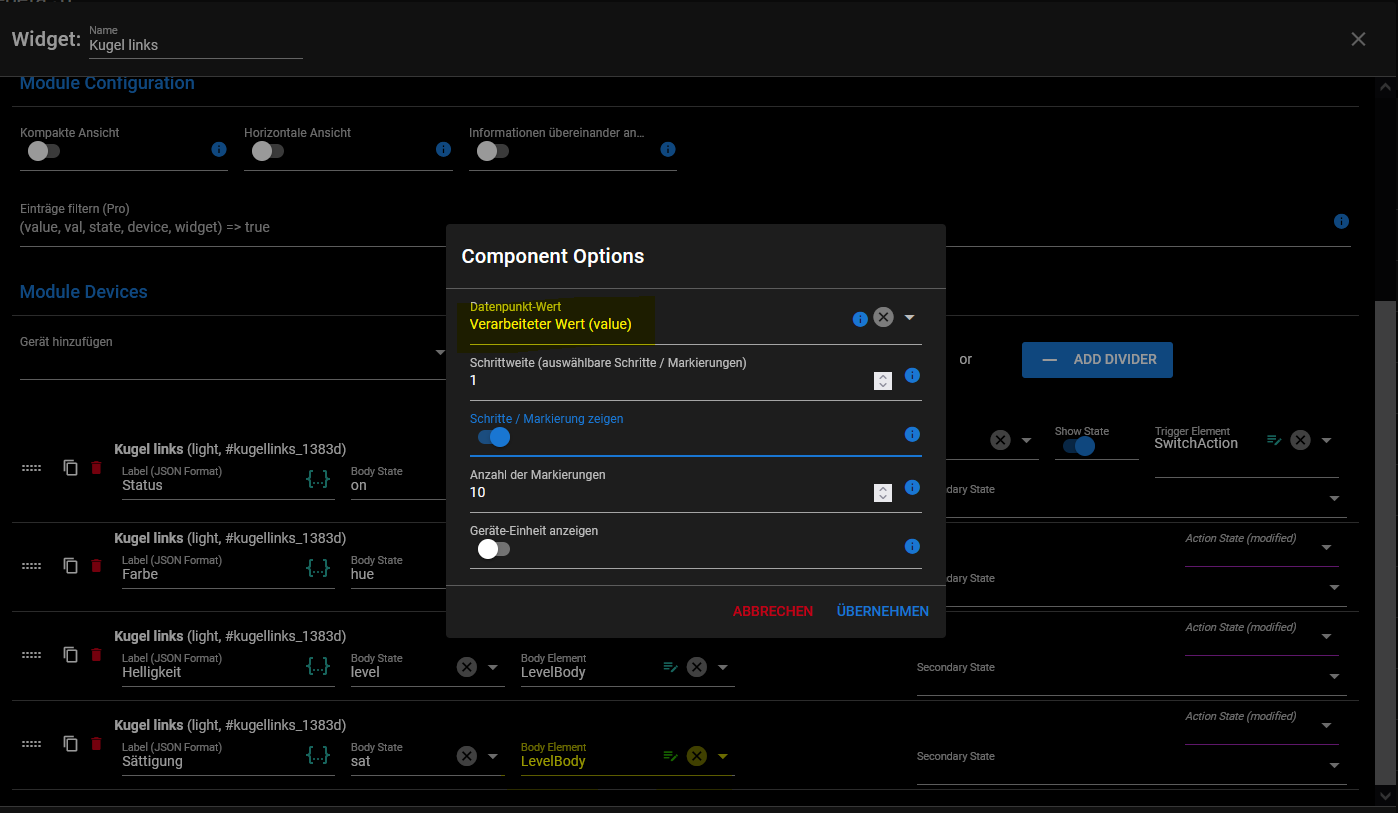
Im Widget habe ich probiert sowohl den Rohwert als auch den verabeiteten Wert zu nutzen, siehe hier:

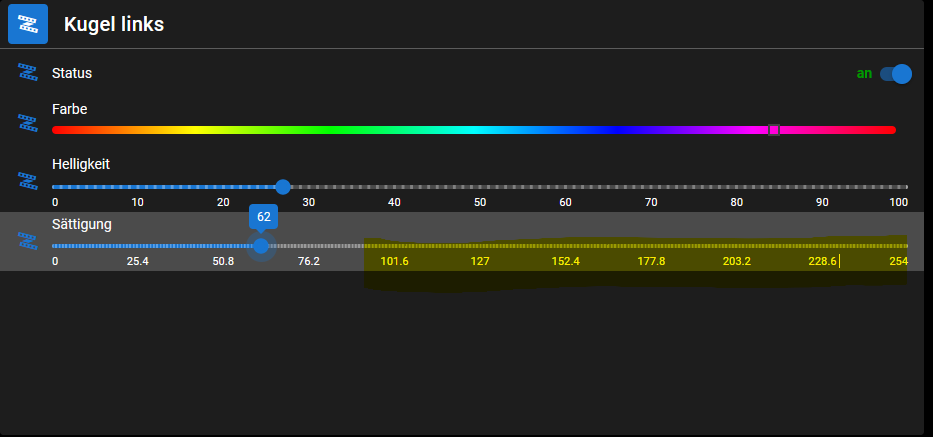
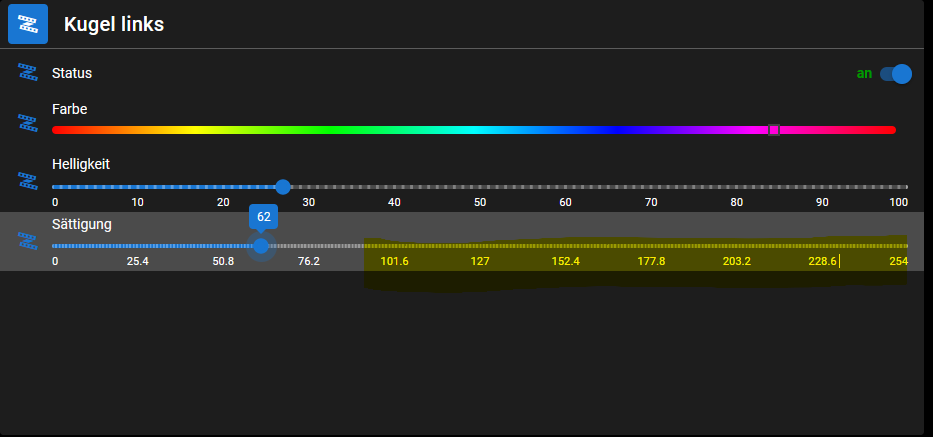
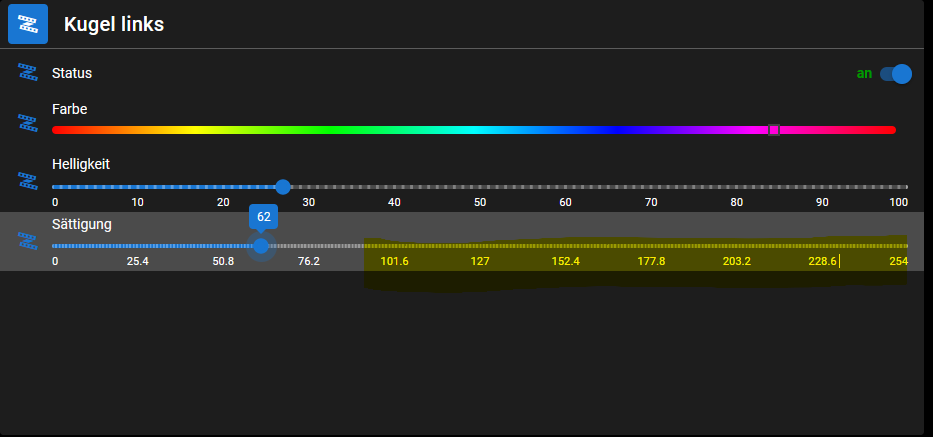
Aber egal was ich im Widget nutze, in der Visu hab ich später einen Slider von 0-254:

Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen (für den WAF ;) ), im Hintergrund aber natürlich mit 0-254 zu steuern. Klar ich könnte da noch einen eigenen DP aufmachen, aber so wie ich es hoffe zu verstehen, müsste das doch auch in Jarvis machbar sein? Wahrscheinlich steht mir hier wirklich nur eine Palme im Weg, aber ich find einfach nicht den richtigen Dreh...
By the way, wie löst Ihr die Darstellung von Hue Lampen mit "white color ambiance". Gibt es eine schlaue Mögklichkeit WHITE und RGB zu toggeln und dann abhängig davon den Farbslider in der Visu zwischen RGB und White zu wechseln? Das wäre doch für Hue Leuchten eine super Option? Oder hab ich schon was übersehen, falls ja sorry....
Danke für eure Hilfe und ans Team Jarvis: Die 3.0 ist wiedereinmal Suuuuuper!!!
-
Servusla aus dem Süden,
kann mir vielleicht mal jemand helfen, "die Palme vor meinem Wald" zu entfernen... :sleuth_or_spy:
Ich hab eine HUE Lampe, die soweit so gut in Jarvis funktioniert. Allerdings bekommen ich trotz verschiedener Änderungen die SAT Werte nicht wie erwünscht visualisiert. Bevor ich jetzt nen Bug aufmache, such ich den Fehler erstmal an der Tastatur!Der SAT DP wird von 0-254 angesteuert, im Device unter DP EIgenschaften auch angelegt:

Im Widget habe ich probiert sowohl den Rohwert als auch den verabeiteten Wert zu nutzen, siehe hier:

Aber egal was ich im Widget nutze, in der Visu hab ich später einen Slider von 0-254:

Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen (für den WAF ;) ), im Hintergrund aber natürlich mit 0-254 zu steuern. Klar ich könnte da noch einen eigenen DP aufmachen, aber so wie ich es hoffe zu verstehen, müsste das doch auch in Jarvis machbar sein? Wahrscheinlich steht mir hier wirklich nur eine Palme im Weg, aber ich find einfach nicht den richtigen Dreh...
By the way, wie löst Ihr die Darstellung von Hue Lampen mit "white color ambiance". Gibt es eine schlaue Mögklichkeit WHITE und RGB zu toggeln und dann abhängig davon den Farbslider in der Visu zwischen RGB und White zu wechseln? Das wäre doch für Hue Leuchten eine super Option? Oder hab ich schon was übersehen, falls ja sorry....
Danke für eure Hilfe und ans Team Jarvis: Die 3.0 ist wiedereinmal Suuuuuper!!!
@Zefau Gibt es eig eine Übersicht welche Funktionen von der v2 in der V3 nur noch über Premium funktionieren?
-
@Zefau Gibt es eig eine Übersicht welche Funktionen von der v2 in der V3 nur noch über Premium funktionieren?
-
@lstt No, developer is informed, maybe it will be an feature request for the future? So we' ll wait.
-
@lstt No, developer is informed, maybe it will be an feature request for the future? So we' ll wait.
Ich würde gerne das Body Element "level body", also den slider weiter nach unten positionieren.

Ich habe es dazu mit folgendem versucht:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/sliderthumb-levelbody
Leider ändert sich auch mit dem Beispiel die Größe nicht, es passiert nichts.Hast du eine Idee?
-
Servusla aus dem Süden,
kann mir vielleicht mal jemand helfen, "die Palme vor meinem Wald" zu entfernen... :sleuth_or_spy:
Ich hab eine HUE Lampe, die soweit so gut in Jarvis funktioniert. Allerdings bekommen ich trotz verschiedener Änderungen die SAT Werte nicht wie erwünscht visualisiert. Bevor ich jetzt nen Bug aufmache, such ich den Fehler erstmal an der Tastatur!Der SAT DP wird von 0-254 angesteuert, im Device unter DP EIgenschaften auch angelegt:

Im Widget habe ich probiert sowohl den Rohwert als auch den verabeiteten Wert zu nutzen, siehe hier:

Aber egal was ich im Widget nutze, in der Visu hab ich später einen Slider von 0-254:

Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen (für den WAF ;) ), im Hintergrund aber natürlich mit 0-254 zu steuern. Klar ich könnte da noch einen eigenen DP aufmachen, aber so wie ich es hoffe zu verstehen, müsste das doch auch in Jarvis machbar sein? Wahrscheinlich steht mir hier wirklich nur eine Palme im Weg, aber ich find einfach nicht den richtigen Dreh...
By the way, wie löst Ihr die Darstellung von Hue Lampen mit "white color ambiance". Gibt es eine schlaue Mögklichkeit WHITE und RGB zu toggeln und dann abhängig davon den Farbslider in der Visu zwischen RGB und White zu wechseln? Das wäre doch für Hue Leuchten eine super Option? Oder hab ich schon was übersehen, falls ja sorry....
Danke für eure Hilfe und ans Team Jarvis: Die 3.0 ist wiedereinmal Suuuuuper!!!
@funky4t sagte in jarvis v3.0.0 - just another remarkable vis:
Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen
https://github.com/Zefau/ioBroker.jarvis/issues/1567
Mögklichkeit WHITE und RGB zu toggeln
Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding -
Ich würde gerne das Body Element "level body", also den slider weiter nach unten positionieren.

Ich habe es dazu mit folgendem versucht:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/sliderthumb-levelbody
Leider ändert sich auch mit dem Beispiel die Größe nicht, es passiert nichts.Hast du eine Idee?
@dominik-f Das ist ja auch eine Klasse für v2.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/thumb-groesse-aendern
Was soll wo nach unten? -
@dominik-f Das ist ja auch eine Klasse für v2.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/thumb-groesse-aendern
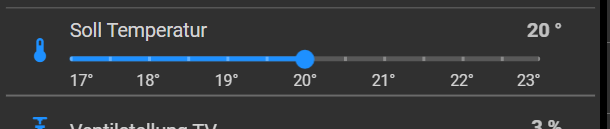
Was soll wo nach unten?Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
Der blaue Slider auf dem Bild soll etwas weiter unten angeordnet werden
-
Das ganze Element:

-
Das ganze Element:

-
-
@funky4t sagte in jarvis v3.0.0 - just another remarkable vis:
Mein Ziel ist es, den SAT Slider von 0-100 gehen zu lassen
https://github.com/Zefau/ioBroker.jarvis/issues/1567
Mögklichkeit WHITE und RGB zu toggeln
Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding@mcu Danke für die Issue Eröffnung auf GIT. Lag ich also doch nicht so falsch mit dem Umsetzen der 255 auf 100 damit! ;-)
Thema "Binding" ist die halbe Miete, folgendes wäre für die HUE mit Tunable White super:
ToggleSwitch "Weiß/RGB" setzt DP "colormode" auf CT (colortemp) oder xy (RGB Farben). Abhängig vom Toggle Switch wird ein Levelbody RGB oder Levelbody White eingeblendet.
Herausforderung wird es nebenbei sein, dass a) damit zwei unterschiedliche DPs gesteuert werden, entweder "colortemp" oder "huecolor" und b) der Levelbody auch noch für "tunable white" erstellt werden müsste.
In Step 1 wäre schon alleine ein neuer LevelbodyCT total cool, also quasi ein LevelbodyHue mit den dargestellten Kelvin Farben für Weiß statt RGB. Das wären dann zwei, die optisch zueinander passen und nicht ein bunter und einer wo Kelvin auf der Skala angegeben sind. Ich spinn grade rum, aber das ließe sich doch bei HueLevelbody noch als "Option" vestecken. Sprich HueLevelbody und im Hintergrund kann ich auswählen ob "HueRGB" oder eben neu dazu "HueWHITE".