NEWS
Vorschlag - Mitglieder - Hardwaredatenbank
-
Im Header des Forums ein Link dazu und für alle betagteren Mitglieder editierbar. Das wäre toll! `
Gemäss dem Social-Thread, gibts hier 'nur' betagte Mitglieder :twisted: -
Ich schreibe zwar ungern nichts bringende Kommentare aber jetzt muss einer sein:
:lol: :lol: :lol: :lol: :lol: :lol: :lol: :lol: :lol:
-
Hat jemand eine Idee wie wir das hier umsetzen können?
-
Ich glaube, das sollte als Wiki implementiert werden. Da ist es einfach Querverweise zu setzen, jeder der registriert ist, kann Artikel schreiben und ändern, Bilder können eingebunden werden usw. Da ist FAQ und Tutorial quasi zusammen.
Schaut mal bei kodi http://kodi.wiki/
Spezieller http://kodi.wiki/view/First_time_user
-
Eine gute Idee !!
ich bezeichne mich als Anfänger, und bin auch erst die letzten Wochen aktiv. Manchmal trau ich mich gar nicht fragen weil ich mir denke " mei des is jetzt a blöde frage".
So was ähnliches währe für widgets auch nicht schlecht, so nach der art welches widget für was und wie. Wenn ich das Forum durchstöbere lese ich schon oft " wie mach das mit welchem wdgt"
-
Off-Topic:
@Marcolotti:Grüße aus Thüringen (ist im Osten)
Marco `
Gar nicht wahr … ist das grüße Herz ... also in der Mitte ;-))
-
Ich konnte jetzt mir vorstellen, so was mit github zu implementieren.
Aber können alle github bedienen?
-
Guten Morgen,
ich habe mich jetzt nochmal belesen. Die Hauptseite ist ja mit Wordpress gemacht. Dafür gibt es eine Bridge zu phpbb. https://de.wordpress.org/plugins/wp-w3a … tegration/
Im Wordpress gibt es auch ein Plugin für GitHub.https://de.wordpress.org/plugins/wp-github/screenshots/
Somit könnte man ein paar Dinge verbinden.
Ich komme mit GitHub klar und konnte vor ein paar Tagen schon am HQWidget kritisieren aber wie siehts mit den anderen 1500 Mitgliedern des Forums aus? Jeder einen Github-Account?

Gruß Marco
-
` > Ich konnte jetzt mir vorstellen, so was mit github zu implementieren.
Aber können alle github bedienen? `
wie würde das in github denn aussehen? -
nein können sie nicht! Ich glaube das schreckt die Anfänger eher ab. Ich finde die Lösung von Homoran besser. Ich könnte mir auch vorstellen das GitHub neue unerfahrene user eher abschreckt, "seriöser" ist es wenn der neue user auf der HP von iob gleich alles findet.
Ist aber nur meine Meinung
-
das GitHub neue unerfahrene user eher abschreckt, `
Es gab bereits mal ein Wiki auf github.Da hat sich dann doch keiner dran beteiligt.
Der Inhalt wurde dann in die Website eingearbeitet.
Und ja, die Widgets brennen mir auch unter den Nägeln!
Auch da hatte ich mal etwas angefangen, was auch der Renovierung zum Opfer gefallen war.
Abgesehen von dem immensen Umfang habe ich nicht mal eine Idee für ein einheitliches Layout.
Es geht "eigentlich" nur noch um den jeweiligen Block "Allgemein" in der Einstellungen Sidebar. Die weiteren Punkte waren http://www.iobroker.net/?page_id=1048&lang=de beschrieben und sind jetzt in der Vis-Doku integriert und aktualisiert.
Wenn man jetzt noch den Gesichtspunkt "welches Widget für welchen Zweck" berücksichtigen will, müsste es fast wirklich eine Datenbank werden, in der man suchen und sortieren kann.
Mein damaliger Ansatz war ebenfalls eine Tabelle, da kann man nach den Spaltenköpfen sortieren. Dann müssten da noch Spalten mit Tags für die Verwendung rein.
Gruß
Rainer
-
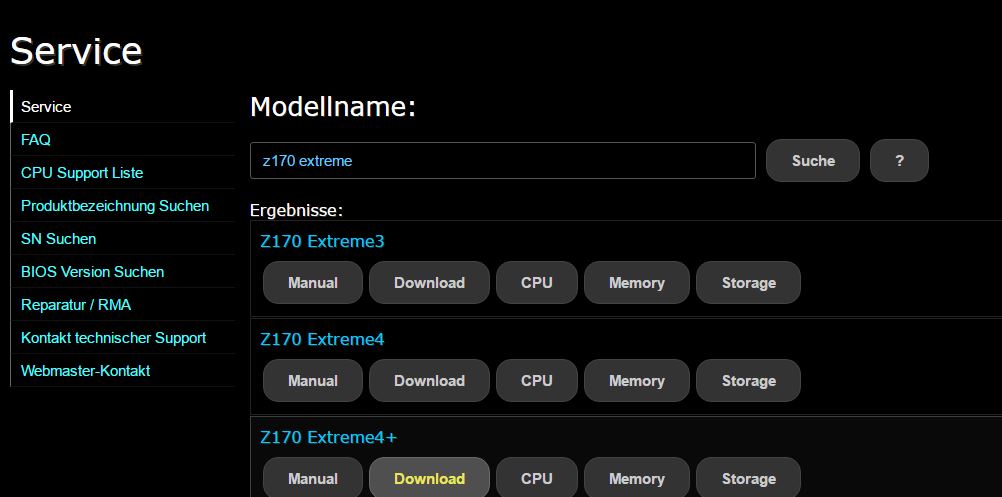
Also ich würde es machen wie einige Mainboard-Hersteller.

Suchen nach Hersteller -> Produkt suchen -> Lösung
Eine Datenbank sollte doch für unsere Spezies überhaupt kein Problem darstellen oder?


Schlicht und einfach mit Dropdown-Feldern.
-
Eine Datenbank sollte doch für unsere Spezies überhaupt kein Problem darstellen oder? `
lediglich die Struktur, die Schlüsselfelder, die Suchoptionen …. und nicht ganz unwichtig: das Einbinden in die Website
Gruß
Rainer
-
Ja -eben. Für den Aufbau der Db würde ich gerne meine Mitarbeit anbieten, ich habe aber null Ahnung wie man eine Db ins Internet stellt und dann auch noch gegen diversen Unfug absichert.
-
ich habe aber null Ahnung wie man eine Db ins Internet stellt und dann auch noch gegen diversen Unfug absichert. `
deswegen müsste es ein plugin für Wordpress ein, das in der Website eingebunden ist.Das Ganze mit den vorhandenen Mitteln hinzubekommen ist die Kunst, Datenbankprogrammierung habe ich keine Angst vor.
Gruß
Rainer
-
Also ich, so als wirklicher Neuling hier im Forum, auf IoBroker, auf dem Pi und im Linux würde sowas durchaus begrüßen.
Es gibt hier sehr gute Dokumentationen und auch Erklärungen, einzig das finden ist teilweise recht Aufwändig. Da ist etwas in den FAQs, dann etwas in Installation / Start und der weitaus größte Teil der Infos befindet sich hier in zahlreichen Foren-Einträgen. Die Infos im Forum zu finden ist jedoch (zumindest für mich) meist sehr problematisch. Die Forensuche ist mir da selten ein großer Helfer.
Auch das angesprochene Thema mit den Widgets - also was wofür - halte ich für sehr interessant. Die Dinger haben mich schon mehr Nerven und Suchen gekostet alt die gesamte Installation und Konfiguration zusammen :lol:
Aber bitte nicht falsch verstehen, das sind keine Beschwerden oder so - lediglich mal aus meiner Sicht raus beschrieben. IoBroker und alles drum herum finde ich einfach Klasse und bin echt froh es gefunden zu haben. Super Arbeit und macht weiter so!!!
Unterstützung kann ich ggf. anbieten wenn es um die Bereitstellung von Webspace mit MySQL und Wordpress oder so was geht. Da hätte ich bei 1und1 noch Patz für, da ich meinen Webspace dort eigentlich nur noch für Mail und ausgelagerte Backups nutze
 .
.Grüße
Mario
-
Guten Morgen,
wird an der Wissensdatenbank aktuell gearbeitet?
Gruß Marco
-
Guten Morgen,
wird an der Wissensdatenbank aktuell gearbeitet?
Gruß Marco `
Hallo Marco,
Ich arbeite im Moment innerhalb der Website nicht daran.
Es ist auch erst einmal abzuklären was alles implementiert werden soll. Eine Wissensdatenbank, auf Neudeutsch Knowledgebase, ist nicht zwangsläufig eine echte Datenbank, mit Suchmaske usw.
So etwas wäre IMHO sowieso nur für die Widgets sinnvoll. Mit Datenfeldern für
-
Verwendungszweck
-
- Rollladen
-
- Licht
-
- Heizung
-
Widgetsatz
-
Schlagworte
-
Beschreibung
Bis auf Beschreibung kann man danach auch bereits in .vis filtetn. Leider nur, wenn man alle Widgetsätze installiert hat.
Viel wichtiger ist die Beschreibung der möglichen Einstellungen bei den widgetspezifischen Parametern, als Ergänzung zu den http://www.iobroker.net/?page_id=2754&lang=de#Widget.
Abgesehen bei dem Umfang bei ca. 200 Widgets von dem Aufwand an Text, Screenshots (auch ggf. zur Erklärung von Funktionen) habe ich noch keine Ahnung, wie ich das übersichtlich gestalten kann.
Wenn man sich alleine die oben verlinkten Grundfunktionen ansieht kann man sich vorstellen wie umfangreich die Spezialfunktionen von 200 Widgets ausfallen werden.
Ich hatte mal mit einer Tabelle pro Widgetsatz begonnen, ein Beispiel hier:
http://www.iobroker.net/?page_id=2765&lang=de
Aber dies erlaubt eben auch nur eine Filterung innerhalb dieses Widgetsatzes. Eine Auflistung aller Rollladenwidgets wäre so nicht möglich.
BTW: Das Feld zur Suche auf der Website befindet sich leider ganz unten im Fuß und wird wahrscheinlich gerne übersehen.
Allerdings kann man da auch nichts finden, was noch nicht hinterlegt ist

Gruß
Rainer
-
-
Hi
weder fhem, openhab noch ioBroker ist was für Endkunden. Dafür fehlt es den Tools noch an "Einfachheit".
Beispiel: Smarthome. Bekommt jeder hin. Aber:
Das Tool kann ja nichts ausser ebend Smarthome.
FHEM unterstützt meiner Ansicht nach die meisten Komponenten und systeme bisher, allerdings ist das "Frontend" auch nichts für Laien.
IOBroker hat den Riesenvorteil der VIS, ein bisschen Klickibunti und schon ist das frontend fertig.
Also bezüglich der Software:
Wir können Newcomer einfach ein paar images ins Git packen, die schon eine Minilösung an board haben. Der Erfolg stellt sich dann sofort ein.
Hardware:
Es gibt Hardware, die kauft man einfach fertig ein und nutzt Sie dann. Beispiele: Homematic, Max!, FS20, Baumarktsteckdosen…
Dann gibt es halt was für freaks die mit Lötkolben umgehen können: 2 Kanal Wandeinbauschalter, ESP12E basiertes zeugs usw.
Da wird sich kein Endkunde dran trauen.
Das einfachste wäre in der Tat, die Vorarbeit von Homoran wieder aufzunehmen und hier im Blog eine Sammlung zu eröffnen.
Einen Subtask für Ready made solutions und einen für Bastler.
Man kann ja auch im Thread den link zu Git hinterlegen, oder Bluefox baut eine Gitimporter-Schnittstelle ins Backend ein

-
Wieder ich
habe mir http://www.iobroker.net/docu/?page_id=1671&lang=de und http://www.iobroker.net/docu/?page_id=2765&lang=de angesehen.
Nachteil: Kann nicht jeder pflegen (Ist auch von Vorteil, dann kommt kein Müll mit dort rein.
Wir bräuchten dann einen Prozess der beschreibt wie man eigene Entwicklungen / Scripte etc dort verewigen kann.
Unter Einleitung kann man für Newcomer eine komplett fertige Lösung implementieren inkl. Gebrauchsanleitung…