NEWS
vis von lesiflo (Tablet + Handy)
-
@lesiflo hi, deine View gefällt mir sehr gut. Kannst du die als ZIP-Datei eventuell mit Scripte zu Verfügung stellen?
-
@majortom Schick mir mal deine email Adresse per PN
-
@lesiflo Moin Moin, hätte ebenfalls großes Interesse
 Wäre sehr dankbar wenn du mir die VIS incl. Scripte zur Verfügung stellen würdest.
Wäre sehr dankbar wenn du mir die VIS incl. Scripte zur Verfügung stellen würdest. -
@sascha-ruckzuck: Schick mir mal deine Mail-Adresse über Chat
-
@lesiflo Hallo lesiflo, kann der Adapter " Material Design Widget" nur über Github installiert werden, finde den Adapter nicht in iobroker.
Baerny -
@baerny Hi, schau mal hier https://github.com/Scrounger/ioBroker.vis-materialdesign.git
-
@lesiflo Hallo, tut mir leid aber leider bin ich zu doof und finde nicht das Menü um eine PN zu schreiben, daher habe ich eine Chatnachricht verfasst.
MfG
betacode -
Hallo zusammen,
nachdem ich die neuste Version vom vis-Adapter installiert (1.4.5) habe, sah bei mir die vis etwas "krumm" aus. Ich habe jetzt alles korrigiert und eine neue Version im ersten Post von mir abgelegt. Außerdem läuft jetzt die Navigation zwischen den Seiten etwas anders. Es ist wird jetzt nicht mehr über einen Link in eine neue Seite navigiert (Basic-Widget: HTLM navigation) sondern über das Basic-Widget "view in widget 8". Hat den Vorteil, dass das Top-Menü stehen bleibt und nicht mehr mit aufgebaut werden muss. -
Neue Version: Update Homepage und Auto
-
@lesiflo sieht echt klasse aus.
Könnte ich auch die passenden scripte bekommen?
Danke -
@lesiflo Könntest du mir auch die Scripte schicken? Meine Email-Adresse schicke ich dir per PN. Danke!
-
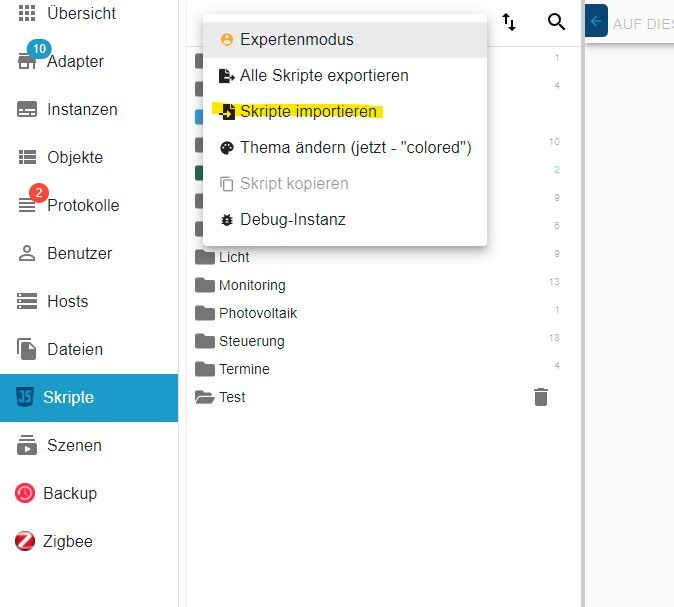
@lesiflo Jetzt muss ich mal doof fragen: Wie/wo muss ich die Scripte installieren?

-
@lesiflo
Könnte ich wohl auch deine Scripts bekommen? Das wäre ech nett -
@thost Geht so:

-
@markro Schick mir mal deine email über Privatnachricht
-
@lesiflo
Wie bekomme ich eigentlich die material Design Widgets in meinen IOBroker. Ich finde über so eine manuelle installation nix.Ich habe dir eine Chat NAchricht geschrieben. PN bin ich scheinbar zu blöd

-
vis-materialdesign github: 0.5.76 latest: 0.5.9 for 10 months stable: -.-.-Gibt es nur als Beta.
-
@thomas-braun
hmm. das sagt mir jetzt leider nicht wie ich das in IOBroker reinbekomme. Stehe etwas auf dem Schlauch.gibt es für sowas keine Anleitung wo ich mich reinlesen könnte ??
-
-
@markro
Moin,
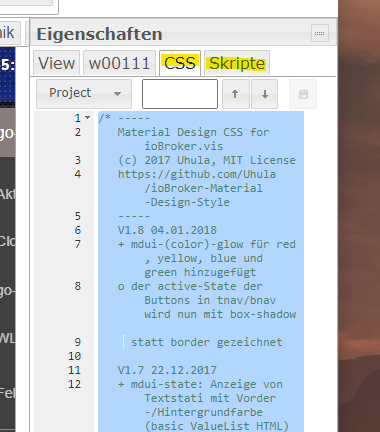
in meinen ersten Post sind die beiden Material Design aufgeführt. Da findest du eigentlich alle notwendigen Informationen dazu. Das eine ist ein Adapter (Scrounger) das andere sind Scripts/CSS (Uhula), die du in dein Projekt rechts unter "Eigenschaften" einfügen musst. .
.
Da das bei mir historisch so gewachsen ist benötigst du für meine vis beide Material-Design Objekte. Im Neuaufbau kann man auch nur mit einer arbeiten.