NEWS
Steelseries Widgets im NodeRed Dashboard nutzen
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt.
Sieht doch gut aus und ist für mich logisch nachvollziehbar. Der tasächliche Wert und die grafische Darstellung sind im Gleichklang.
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung.Na gut - also mit einem hab ich nun auch aufgegeben


 , nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen.
, nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen.  Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.
Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Hier mal die gepatchte Datei:
Ich würde an Deiner Stelle die Orginaldatei aber auf Deinem System behalten, dann kannst Du trotzdem zwischen beiden Verhalten auswählen. In meiner gepatchten Version sind außerdem die Kompassbezeichnungen eingedeutscht
 (also NO und SO statt NE und SE).
(also NO und SO statt NE und SE).Wie gesagt schön wäre anders, aber es funktioniert soweit. Du kannst in der gepatchten Version die ich Dir angehängt habe, einfach nach "mickym" suchen, dann findest Du die 3 Stellen, die ich verändert habe, mit jeweils der Originalzeile oben drüber.
Das heißt Du unterscheidest einfach in Deiner template Node - welches Verhalten Du wünschst.
<script src="/myjs/tween.js"></script>
<script src="/myjs/steelseries.js"></script>mit der Orginaldatei bleibt dann das bisherige Verhalten erhalten.
<script src="/myjs/tween.js"></script>
<script src="/myjs/mw-steelseries.js"></script>.. der Minimalwert wird nicht angezeigt. Außerdem sind die Himmelsrichtungen eingedeutscht.

EDIT - Du kannst die Datei natürlich auch anders benennen.

-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Mir fehlen die Worte und danke für die Arbeit die Du dir gemacht hast. Ich werde testen und berichten. Mal schauen, ob ich mich am Ende nicht zu blöd für die Umsetzung anstelle.
Beim Drücken auf den "gefällt mir/Danke" Zähler ist mir etwas erfreuliches aufgefallen. Nicht nur ich lese hier mit, sondern auch der User rewenode. Ich bin sehr erfreut darüber ein Lebenszeichen von ihm zu sehen. In den bekannten Foren liest man von ihm leider nichts mehr. Dabei war er immer der "Supporter" was Node Red angeht und mit seinem Wissen mir Lichtjahre voraus. Ich bin mir fast sicher, dass er sich deine gepatchte Datei heruntergeladen hat.
And dich mickym nochmals ein herzliches Dankeschön, ich hätte das nie so hinbekommen. Un mit dem Hang zum Perfektionismus bleibt man immer ein wenig unzufrieden. Dies läßt allerdings mit zunehmenden Alter so langsam nach. Man wird wohl mehr zum Realist, kennt seine Grenzen und gibt sich mit dem zufrieden was man erreicht hat.
@rewenode
Mal wieder irgendwo etwas von dir lesen zu dürfen würde mir große Freude machen. Und Du siehst, es gibt immer wieder User wie @mickym mit denen Du dich auf Augenhöhe austauschen könntest.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Hier mal die gepatchte Datei:
Wie nicht anders erwartet, funktioniert einwandfrei. Danke, großartige Arbeit von dir.

-
@garf Danke freut mich, dass es funktioniert.

-
So - auch wenn der Thread alt ist, ist es thematisch passend - weil es im Prinzip auch darum geht eigene Webseiten mit eigenem Script einzubinden.
Habe die FlipFlopUhr auch erfolgreich in das Dashboard einbinden können:

Hier animiert:

FlipFlopUhr in NR Dashboard.mp4
Neben der eigentlichen Website hier die entsprechenden Script und Style Dateien:
style.css flipclock.min.js flipclock.js flipclock.css
Die Uhr funktioniert aber nicht, da das Script pausiert wenn es im Hintergrund ist und dann muss man die Seite aktualisieren - das geht nicht automatisch. Stecke da aber keinen Aufwand mehr rein. Manchmal tuts manchmal nicht.
-
@mickym Kannst du das etwas genauer erklären? Ehrlich gesagt habe ich keinen Schimmer wo ich das angegebene Verzeichnis finde wo die Dateien hin kopiert werden sollen.
-
@noah3112 Was möchtest Du denn machen - diese Steelseries Teile ausprobieren? -
von der FlipFlop Uhr würde ich ja eher abraten. -
@mickym Das Erste

-
@noah3112 Als Erstes musst Du Dir, wie im Eingangsposting über den http-static Parameter einen Basispfad definieren, wo Du eigene Resourcen speicherst.
Wenn also ich in der Template Node oder generell Bilder in meinem Dashboard nutze ist das immer relativ zu diesem Pfad.
Hast Du denn auf Deinem System ein Basisverzeichnis definiert in dem Du dann alles reinkopierst?Nutzt Du node-Red als Standalone Version oder als Adapter im iobroker?
-
@mickym Sorry ich verstehe nur Bahnhof
 Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären? -
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Sorry ich verstehe nur Bahnhof
 Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?Gerne - also nochmal Frage für Frage - nutzt Du NodeRed als Standalone Version oder im Adapter des iobrokers?
Auf welchem System arbeitest Du - einem Raspberry?Hast Du Zugriff auf die Kommandozeile?
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
-
@mickym Okay dann versuche ich mal alles zu beantworten. Ich nutze den Adapter von ioBroker und dieser wiederum läuft auf einem Proxmox System. Beantwortet das auch die Frage zur Kommandozeile?
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
-
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
In diesem Verzeichnis befindet sich die settings.js Datei um einen Pfad einzutragen, wo NodeRed später die Dateien findet.
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
In dieser Datei kommentierst Du die http Static Direktive ein und spezifizierst den Pfad worauf NodeRed später Zugriff haben sollt. In diesen Pfad musst Du dann auch die Dateien aus dem Thread hier kopieren.

Wenn Du es genauso wie ich haben möchtest, dann erstellst Du Dir halt auch einen Ordner unter data node-red
Also Kommandozeile öffnen:
dann
sudo mkdir /data sudo mkdir /data/node-reddann gehst Du in das Verzeichnis, dass ich vorher gepostet habe.
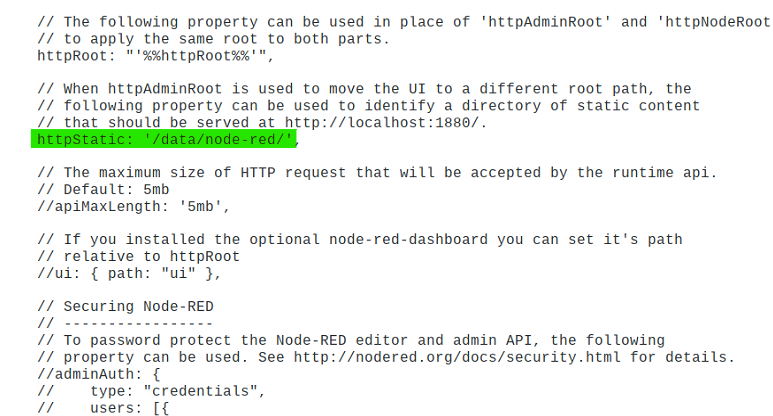
cd /opt/iobroker/node_modules/iobroker.node-red sudo nano settings.jsdort wanderst Du dann runter wie in meinem screenshot beschrieben zu dem http-static parameter und kommentierst den Parameter ein und gibst den Pfad ein:
httpStatic: '/data/node-red/', -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
Richtig
-
@mickym Du hast doch bestimmt die Befehle wie ich das schnell bewerkstelligen kann

-
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Du hast doch bestimmt die Befehle wie ich das schnell bewerkstelligen kann

Habe ich nun alles im Vorpost aktualisiert.
Wenn Du unsicher bist, machst nochmal einen Screenshot mit der von Dir geänderten Stelle in der settings.js ein. -
@mickym Danke das hat schon mal funktioniert. Jetzt nicht lachen aber wie bekomme ich jetzt die beiden Dateien in dieses Verzeichnis was ich nicht mal finde. Sorry stehe mit Linux auf Kriegsfuß.
-
@mickym Wollte es mir einfach machen und FileZilla die Dateien kopieren.