NEWS
Steelseries Widgets im NodeRed Dashboard nutzen
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
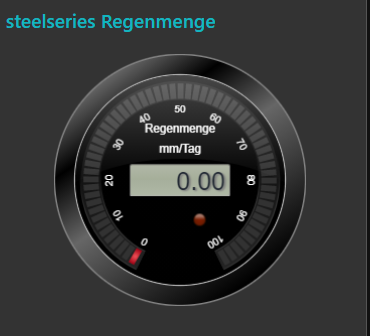
Leider wird selbst bei einer Niederschlagsmenge von 0 der 1. Teilstrich in blau dargestellt. Alle meine Versuche dies in den Griff zu bekommen sind gescheitert. Aber es ärgert mich bis heute noch. Vielleicht hast Du eine Idee, was wie und wo einzustellen ist.
Nun ich weiß ja nicht, was Du alles versucht hast - mir fallen spontan mal 2 Möglichkeiten ein.
Zuerst die Einfache: ;)
Setzt doch mal den Minimalwert auf 0.1 - oder irgendwas zwischen 0.1 und 0.4
dann die Kompiziertere:
Ansonsten müsstest Du es eben mit der Sectioneinfärbung machen und halt 0-1 auf grau setzten und den Rest darüber halt auf blau.Das mit dem Minimalwert wird doch nicht funktionieren, habe mir gerade den Quelltext angeschaut. Mal schauen, ob ich da selbst bissi rumprobieren kann. ;) Also musst erst mal mit Sectioneinfärbung machen.
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.@garf Ich versuche das gerade nachzubauen - Du hast das wahrscheinlich alles schon gemacht, aber ich hab gerade an meinem Verstand gezweifelt und dann bissi recherchiert und für die RadialBargraphs muss man die
steelseries.js - patchen
siehe hier:
// Set the size - also clears the canvas mainCtx.canvas.width = size; mainCtx.canvas.height = size; var minMeasuredValue = maxValue; var maxMeasuredValue = minValue;Die letzten beiden Zeilen müssen eingefügt werden.
Ich sehe aber, dass auch bereits ohne einen Code - der 1. Segmentstrich bereits leuchtet - also wahrscheinlich als Zeiger. Ich befürchte, dass man dieses Verhalten wohl abermals patchen muss.

-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.So nach ein paar Stunden habe ich die Stelle nun gefunden. Das Problem ist aber trotzdem nicht so einfach zu lösen.
Ich habe die Datei mal gepatched - aber es gibt damit eigentlich ein prinzipielles Problem, dass aus Entwicklersicht aus logischer Sicht gar nicht so einfach zu lösen ist und deswegen verstehe ich auch, warum es so implementiert ist und nicht wie Du es willst.
Hier erst mal die Demo - die ja so in etwa Deinen Wünschen entsprechen dürfte:
Das Problem ist Folgendes:
- Es ist jetzt so gelöst, dass der Minimalwert nicht angezeigt wird. ( In Deinem Fall also die 0). Aber wenn der Minimalwert zum Beispiel wie bei meinem Thermostat von 10°C bis 40°C geht - wäre ich angefressen, wenn bei oder unter 10 gar nichts angezeigt wird - dann wäre das DIng für mich kaputt.
- Immer 0 auszublenden ist auch keine Lösung. Wenn man die Skala von -20 auf +40 setzt fände ich ein 0-Loch auch nicht prickelnd .
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi. ;)
EDIT:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt. -
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.So nach ein paar Stunden habe ich die Stelle nun gefunden. Das Problem ist aber trotzdem nicht so einfach zu lösen.
Ich habe die Datei mal gepatched - aber es gibt damit eigentlich ein prinzipielles Problem, dass aus Entwicklersicht aus logischer Sicht gar nicht so einfach zu lösen ist und deswegen verstehe ich auch, warum es so implementiert ist und nicht wie Du es willst.
Hier erst mal die Demo - die ja so in etwa Deinen Wünschen entsprechen dürfte:
Das Problem ist Folgendes:
- Es ist jetzt so gelöst, dass der Minimalwert nicht angezeigt wird. ( In Deinem Fall also die 0). Aber wenn der Minimalwert zum Beispiel wie bei meinem Thermostat von 10°C bis 40°C geht - wäre ich angefressen, wenn bei oder unter 10 gar nichts angezeigt wird - dann wäre das DIng für mich kaputt.
- Immer 0 auszublenden ist auch keine Lösung. Wenn man die Skala von -20 auf +40 setzt fände ich ein 0-Loch auch nicht prickelnd .
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi. ;)
EDIT:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt.@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung. -
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.So nach ein paar Stunden habe ich die Stelle nun gefunden. Das Problem ist aber trotzdem nicht so einfach zu lösen.
Ich habe die Datei mal gepatched - aber es gibt damit eigentlich ein prinzipielles Problem, dass aus Entwicklersicht aus logischer Sicht gar nicht so einfach zu lösen ist und deswegen verstehe ich auch, warum es so implementiert ist und nicht wie Du es willst.
Hier erst mal die Demo - die ja so in etwa Deinen Wünschen entsprechen dürfte:
Das Problem ist Folgendes:
- Es ist jetzt so gelöst, dass der Minimalwert nicht angezeigt wird. ( In Deinem Fall also die 0). Aber wenn der Minimalwert zum Beispiel wie bei meinem Thermostat von 10°C bis 40°C geht - wäre ich angefressen, wenn bei oder unter 10 gar nichts angezeigt wird - dann wäre das DIng für mich kaputt.
- Immer 0 auszublenden ist auch keine Lösung. Wenn man die Skala von -20 auf +40 setzt fände ich ein 0-Loch auch nicht prickelnd .
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi. ;)
EDIT:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt.@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt.
Sieht doch gut aus und ist für mich logisch nachvollziehbar. Der tasächliche Wert und die grafische Darstellung sind im Gleichklang.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung.@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung.Na gut - also mit einem hab ich nun auch aufgegeben :angry: :anguished: :rage: , nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen. ;) Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.
Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Hier mal die gepatchte Datei:
Ich würde an Deiner Stelle die Orginaldatei aber auf Deinem System behalten, dann kannst Du trotzdem zwischen beiden Verhalten auswählen. In meiner gepatchten Version sind außerdem die Kompassbezeichnungen eingedeutscht ;) (also NO und SO statt NE und SE).
Wie gesagt schön wäre anders, aber es funktioniert soweit. Du kannst in der gepatchten Version die ich Dir angehängt habe, einfach nach "mickym" suchen, dann findest Du die 3 Stellen, die ich verändert habe, mit jeweils der Originalzeile oben drüber.
Das heißt Du unterscheidest einfach in Deiner template Node - welches Verhalten Du wünschst.
<script src="/myjs/tween.js"></script>
<script src="/myjs/steelseries.js"></script>mit der Orginaldatei bleibt dann das bisherige Verhalten erhalten.
<script src="/myjs/tween.js"></script>
<script src="/myjs/mw-steelseries.js"></script>.. der Minimalwert wird nicht angezeigt. Außerdem sind die Himmelsrichtungen eingedeutscht. ;)
EDIT - Du kannst die Datei natürlich auch anders benennen. ;)
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung.Na gut - also mit einem hab ich nun auch aufgegeben :angry: :anguished: :rage: , nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen. ;) Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.
Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Hier mal die gepatchte Datei:
Ich würde an Deiner Stelle die Orginaldatei aber auf Deinem System behalten, dann kannst Du trotzdem zwischen beiden Verhalten auswählen. In meiner gepatchten Version sind außerdem die Kompassbezeichnungen eingedeutscht ;) (also NO und SO statt NE und SE).
Wie gesagt schön wäre anders, aber es funktioniert soweit. Du kannst in der gepatchten Version die ich Dir angehängt habe, einfach nach "mickym" suchen, dann findest Du die 3 Stellen, die ich verändert habe, mit jeweils der Originalzeile oben drüber.
Das heißt Du unterscheidest einfach in Deiner template Node - welches Verhalten Du wünschst.
<script src="/myjs/tween.js"></script>
<script src="/myjs/steelseries.js"></script>mit der Orginaldatei bleibt dann das bisherige Verhalten erhalten.
<script src="/myjs/tween.js"></script>
<script src="/myjs/mw-steelseries.js"></script>.. der Minimalwert wird nicht angezeigt. Außerdem sind die Himmelsrichtungen eingedeutscht. ;)
EDIT - Du kannst die Datei natürlich auch anders benennen. ;)
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Mir fehlen die Worte und danke für die Arbeit die Du dir gemacht hast. Ich werde testen und berichten. Mal schauen, ob ich mich am Ende nicht zu blöd für die Umsetzung anstelle.
Beim Drücken auf den "gefällt mir/Danke" Zähler ist mir etwas erfreuliches aufgefallen. Nicht nur ich lese hier mit, sondern auch der User rewenode. Ich bin sehr erfreut darüber ein Lebenszeichen von ihm zu sehen. In den bekannten Foren liest man von ihm leider nichts mehr. Dabei war er immer der "Supporter" was Node Red angeht und mit seinem Wissen mir Lichtjahre voraus. Ich bin mir fast sicher, dass er sich deine gepatchte Datei heruntergeladen hat.
And dich mickym nochmals ein herzliches Dankeschön, ich hätte das nie so hinbekommen. Un mit dem Hang zum Perfektionismus bleibt man immer ein wenig unzufrieden. Dies läßt allerdings mit zunehmenden Alter so langsam nach. Man wird wohl mehr zum Realist, kennt seine Grenzen und gibt sich mit dem zufrieden was man erreicht hat.
@rewenode
Mal wieder irgendwo etwas von dir lesen zu dürfen würde mir große Freude machen. Und Du siehst, es gibt immer wieder User wie @mickym mit denen Du dich auf Augenhöhe austauschen könntest.:smirk: -
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung.Na gut - also mit einem hab ich nun auch aufgegeben :angry: :anguished: :rage: , nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen. ;) Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.
Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Hier mal die gepatchte Datei:
Ich würde an Deiner Stelle die Orginaldatei aber auf Deinem System behalten, dann kannst Du trotzdem zwischen beiden Verhalten auswählen. In meiner gepatchten Version sind außerdem die Kompassbezeichnungen eingedeutscht ;) (also NO und SO statt NE und SE).
Wie gesagt schön wäre anders, aber es funktioniert soweit. Du kannst in der gepatchten Version die ich Dir angehängt habe, einfach nach "mickym" suchen, dann findest Du die 3 Stellen, die ich verändert habe, mit jeweils der Originalzeile oben drüber.
Das heißt Du unterscheidest einfach in Deiner template Node - welches Verhalten Du wünschst.
<script src="/myjs/tween.js"></script>
<script src="/myjs/steelseries.js"></script>mit der Orginaldatei bleibt dann das bisherige Verhalten erhalten.
<script src="/myjs/tween.js"></script>
<script src="/myjs/mw-steelseries.js"></script>.. der Minimalwert wird nicht angezeigt. Außerdem sind die Himmelsrichtungen eingedeutscht. ;)
EDIT - Du kannst die Datei natürlich auch anders benennen. ;)
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Hier mal die gepatchte Datei:
Wie nicht anders erwartet, funktioniert einwandfrei. Danke, großartige Arbeit von dir.:+1:
-
Ich stelle ja fest, dass hin und wieder doch jemand meine Threads liest. So hat es sich ergeben, dass mich der User @Garf in dem Thread zur Einbindung der Wetter APIs auf ein paar in meinen Augen sehr ansprechend aussehende Widgets aufmerksam gemacht hat. Wahrscheinlich, lässt sich das im VIS noch leichter einbinden - zumindest in der alten Version der Steelseries Widgets, die hier benutzt wird.
Zum Ausprobieren, welche Widgets es gibt und wie man deren Aussehen verändern kann, sollte man sich mal diese Demoseite anschauen.
Die wichtigste Voraussetzung ist, wie bei der Beschreibung zur Einbindung der Bahnhofsuhr, dass man in der settings.js den http-static Parameter definiert, um es NodeRed zu ermöglichen auf eigene Datei zuzugreifen.
Das Prinzip hier ist das Gleiche.
Leider bin ich mit der ganzen WEB und meinem HTML Wissen und Javascript Dateien ein blutiger Anfänger :( . Diese neue Version auf die dieses GitHub Respository verweist, bekomme ich deshalb nicht eingebunden, da da auch alle Komponenten in Einzeldateien verpackt sind und nachgeladen werden. Weiß nicht warum man das macht, aber ich bekomme diese Imports nicht eingebunden, da es sich nicht um Module handelt und das Verändern von JSON Dateien etc. war alles nicht erfolgreich, sodass ich eigentlich schon beinahe am Aufgeben war. :worried: :weary:
Aber zum Glück ist die alte Version noch verfügbar und es scheint, dass die Funktionlität sich nicht geändert hat in der neuen Version und ich bis jetzt bei meinen Versuchen, auch alles in der alten Version gefunden habe.
Die alte Version, die funktioniert und mit der ich hier arbeite findet man hier: https://github.com/HanSolo/SteelSeries-Canvas
Das heißt dieses Projekt ist ca. 10 Jahre alt. ;)Im Prinzip brauchst man aus dem Link eigentlich nur 2 Dateien:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script>Ich habe jetzt mal nicht die minimal Versionen genommen, weil ich nicht weiß was fehlt. Die beiden Dateien also in Euer http-Static Verzeichnis kopieren und das wars dann eigentlich schon.
Ein Beispiel Flow mit den alten JS-Dateien gibst in diesem Artikel von 2017 und der funktioniert auch heute noch ;) :
https://tech.scargill.net/steelseries-and-node-red/Hier wurden auch die alten Dateien verwendet. ;)
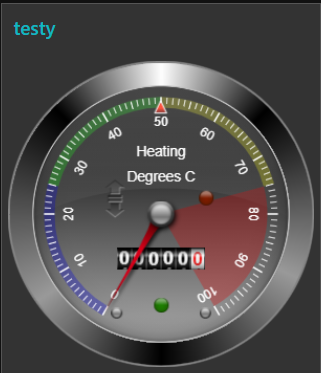
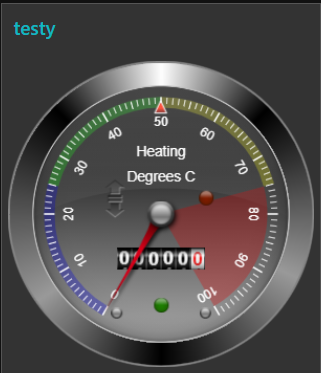
Wenn man diesen Flow nachbildet dann kann man ein paar Effekte testen - so schaut das Teil dann im NR Dashboard aus:

Man kann da bissi Lernen. Zum Beispiel ist die LED rechts oben (also unter der 70) die leuchtet wenn ein selbst definierter Schwellenwert (durch das rote Dreieck markiert). Dabei kann man definieren, ob die LED leuchten soll, wenn der Schwellenwert unter oder überschritten wird. ;)
Einer von den @Garf noch zur Verfügung gestellten Artikel, ist dieser hier:
https://harmoniccode.blogspot.com/2011/09/steelseries-396.html. Da gibts zwar noch paar interessante Effekte (wie diese innen beleuchteten Rahmen), aber diese Quellen gibst leider nicht mehr. :( -Die Dokumentation zu diesen Widgets ist spärlich. Gibt zwar im Rahmen einiger Diskussionen, wie hier ein paar nützliche Infos - aber im Prinzip muss man sich die Javascript Dateien direkt anschauen.
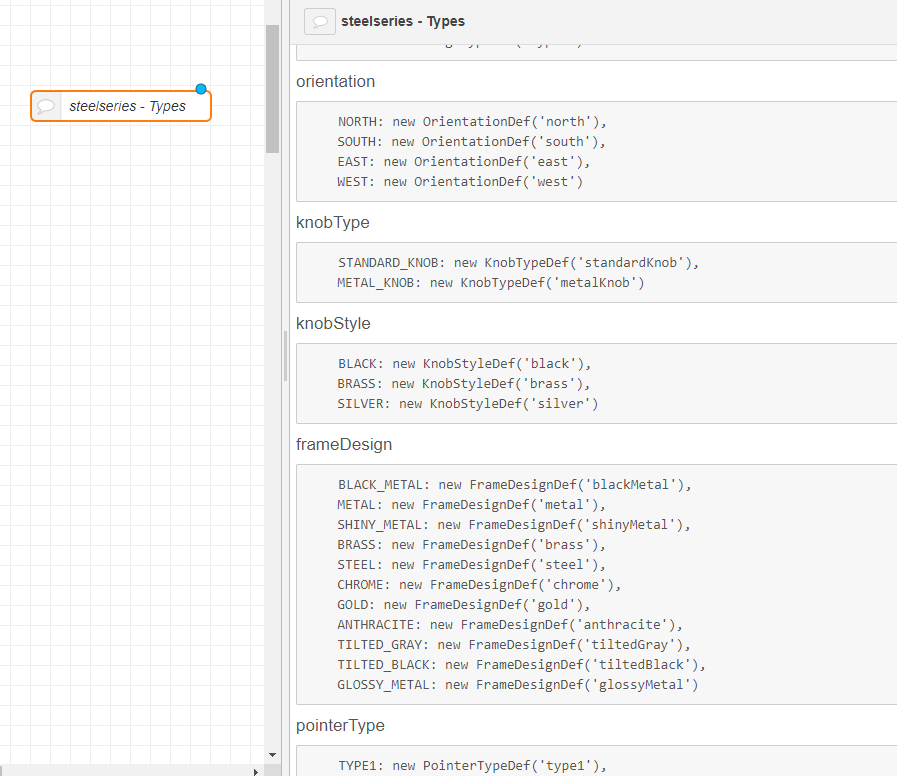
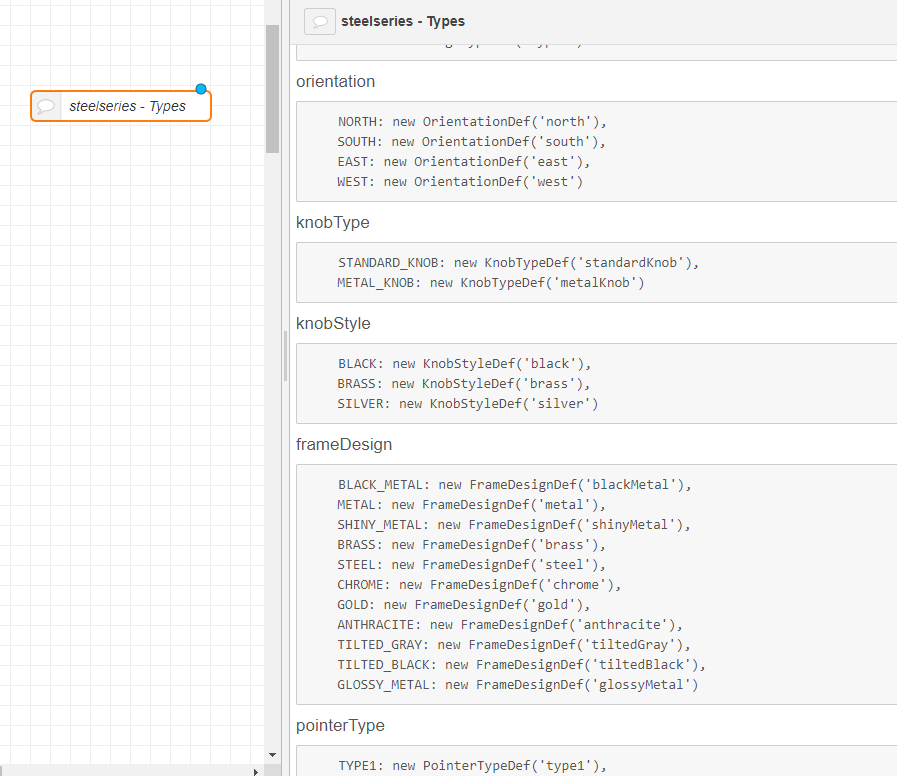
Ich habe mal einen Kommentar-Node gemacht, der zumindest mal die Definitionen, wie man diese aus den Template Nodes aufrufen muss, verfügbar gemacht.

vielleicht für den einen oder anderen der das ebenfalls nachbauen will - hier mal die Node:
Als Dokumentation - wie die verschiedenen Typen aussehen - hier mal ein Mapping mit der Demoseite im nächsten Posting .....
So - auch wenn der Thread alt ist, ist es thematisch passend - weil es im Prinzip auch darum geht eigene Webseiten mit eigenem Script einzubinden.
Habe die FlipFlopUhr auch erfolgreich in das Dashboard einbinden können:

Hier animiert: ;)
FlipFlopUhr in NR Dashboard.mp4
Neben der eigentlichen Website hier die entsprechenden Script und Style Dateien:
style.css flipclock.min.js flipclock.js flipclock.css
Die Uhr funktioniert aber nicht, da das Script pausiert wenn es im Hintergrund ist und dann muss man die Seite aktualisieren - das geht nicht automatisch. Stecke da aber keinen Aufwand mehr rein. Manchmal tuts manchmal nicht.
-
Ich stelle ja fest, dass hin und wieder doch jemand meine Threads liest. So hat es sich ergeben, dass mich der User @Garf in dem Thread zur Einbindung der Wetter APIs auf ein paar in meinen Augen sehr ansprechend aussehende Widgets aufmerksam gemacht hat. Wahrscheinlich, lässt sich das im VIS noch leichter einbinden - zumindest in der alten Version der Steelseries Widgets, die hier benutzt wird.
Zum Ausprobieren, welche Widgets es gibt und wie man deren Aussehen verändern kann, sollte man sich mal diese Demoseite anschauen.
Die wichtigste Voraussetzung ist, wie bei der Beschreibung zur Einbindung der Bahnhofsuhr, dass man in der settings.js den http-static Parameter definiert, um es NodeRed zu ermöglichen auf eigene Datei zuzugreifen.
Das Prinzip hier ist das Gleiche.
Leider bin ich mit der ganzen WEB und meinem HTML Wissen und Javascript Dateien ein blutiger Anfänger :( . Diese neue Version auf die dieses GitHub Respository verweist, bekomme ich deshalb nicht eingebunden, da da auch alle Komponenten in Einzeldateien verpackt sind und nachgeladen werden. Weiß nicht warum man das macht, aber ich bekomme diese Imports nicht eingebunden, da es sich nicht um Module handelt und das Verändern von JSON Dateien etc. war alles nicht erfolgreich, sodass ich eigentlich schon beinahe am Aufgeben war. :worried: :weary:
Aber zum Glück ist die alte Version noch verfügbar und es scheint, dass die Funktionlität sich nicht geändert hat in der neuen Version und ich bis jetzt bei meinen Versuchen, auch alles in der alten Version gefunden habe.
Die alte Version, die funktioniert und mit der ich hier arbeite findet man hier: https://github.com/HanSolo/SteelSeries-Canvas
Das heißt dieses Projekt ist ca. 10 Jahre alt. ;)Im Prinzip brauchst man aus dem Link eigentlich nur 2 Dateien:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script>Ich habe jetzt mal nicht die minimal Versionen genommen, weil ich nicht weiß was fehlt. Die beiden Dateien also in Euer http-Static Verzeichnis kopieren und das wars dann eigentlich schon.
Ein Beispiel Flow mit den alten JS-Dateien gibst in diesem Artikel von 2017 und der funktioniert auch heute noch ;) :
https://tech.scargill.net/steelseries-and-node-red/Hier wurden auch die alten Dateien verwendet. ;)
Wenn man diesen Flow nachbildet dann kann man ein paar Effekte testen - so schaut das Teil dann im NR Dashboard aus:

Man kann da bissi Lernen. Zum Beispiel ist die LED rechts oben (also unter der 70) die leuchtet wenn ein selbst definierter Schwellenwert (durch das rote Dreieck markiert). Dabei kann man definieren, ob die LED leuchten soll, wenn der Schwellenwert unter oder überschritten wird. ;)
Einer von den @Garf noch zur Verfügung gestellten Artikel, ist dieser hier:
https://harmoniccode.blogspot.com/2011/09/steelseries-396.html. Da gibts zwar noch paar interessante Effekte (wie diese innen beleuchteten Rahmen), aber diese Quellen gibst leider nicht mehr. :( -Die Dokumentation zu diesen Widgets ist spärlich. Gibt zwar im Rahmen einiger Diskussionen, wie hier ein paar nützliche Infos - aber im Prinzip muss man sich die Javascript Dateien direkt anschauen.
Ich habe mal einen Kommentar-Node gemacht, der zumindest mal die Definitionen, wie man diese aus den Template Nodes aufrufen muss, verfügbar gemacht.

vielleicht für den einen oder anderen der das ebenfalls nachbauen will - hier mal die Node:
Als Dokumentation - wie die verschiedenen Typen aussehen - hier mal ein Mapping mit der Demoseite im nächsten Posting .....
@mickym Kannst du das etwas genauer erklären? Ehrlich gesagt habe ich keinen Schimmer wo ich das angegebene Verzeichnis finde wo die Dateien hin kopiert werden sollen.
-
@mickym Kannst du das etwas genauer erklären? Ehrlich gesagt habe ich keinen Schimmer wo ich das angegebene Verzeichnis finde wo die Dateien hin kopiert werden sollen.
@noah3112 Was möchtest Du denn machen - diese Steelseries Teile ausprobieren? -
von der FlipFlop Uhr würde ich ja eher abraten. -
@noah3112 Was möchtest Du denn machen - diese Steelseries Teile ausprobieren? -
von der FlipFlop Uhr würde ich ja eher abraten.@mickym Das Erste 👍
-
@mickym Das Erste 👍
@noah3112 Als Erstes musst Du Dir, wie im Eingangsposting über den http-static Parameter einen Basispfad definieren, wo Du eigene Resourcen speicherst.
Wenn also ich in der Template Node oder generell Bilder in meinem Dashboard nutze ist das immer relativ zu diesem Pfad.
Hast Du denn auf Deinem System ein Basisverzeichnis definiert in dem Du dann alles reinkopierst?Nutzt Du node-Red als Standalone Version oder als Adapter im iobroker?
-
@noah3112 Als Erstes musst Du Dir, wie im Eingangsposting über den http-static Parameter einen Basispfad definieren, wo Du eigene Resourcen speicherst.
Wenn also ich in der Template Node oder generell Bilder in meinem Dashboard nutze ist das immer relativ zu diesem Pfad.
Hast Du denn auf Deinem System ein Basisverzeichnis definiert in dem Du dann alles reinkopierst?Nutzt Du node-Red als Standalone Version oder als Adapter im iobroker?
@mickym Sorry ich verstehe nur Bahnhof 🤔Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
-
@mickym Sorry ich verstehe nur Bahnhof 🤔Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Sorry ich verstehe nur Bahnhof 🤔Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
Gerne - also nochmal Frage für Frage - nutzt Du NodeRed als Standalone Version oder im Adapter des iobrokers?
Auf welchem System arbeitest Du - einem Raspberry?Hast Du Zugriff auf die Kommandozeile?
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
-
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Sorry ich verstehe nur Bahnhof 🤔Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
Gerne - also nochmal Frage für Frage - nutzt Du NodeRed als Standalone Version oder im Adapter des iobrokers?
Auf welchem System arbeitest Du - einem Raspberry?Hast Du Zugriff auf die Kommandozeile?
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
@mickym Okay dann versuche ich mal alles zu beantworten. Ich nutze den Adapter von ioBroker und dieser wiederum läuft auf einem Proxmox System. Beantwortet das auch die Frage zur Kommandozeile?
-
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Sorry ich verstehe nur Bahnhof 🤔Bin erst seit geraumer Zeit an Node Red dran und habe das wahrscheinlich noch nicht gebraucht bzw vermisst. Kannst es mir vielleicht erklären?
Gerne - also nochmal Frage für Frage - nutzt Du NodeRed als Standalone Version oder im Adapter des iobrokers?
Auf welchem System arbeitest Du - einem Raspberry?Hast Du Zugriff auf die Kommandozeile?
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
In diesem Verzeichnis befindet sich die settings.js Datei um einen Pfad einzutragen, wo NodeRed später die Dateien findet.
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
In dieser Datei kommentierst Du die http Static Direktive ein und spezifizierst den Pfad worauf NodeRed später Zugriff haben sollt. In diesen Pfad musst Du dann auch die Dateien aus dem Thread hier kopieren.

Wenn Du es genauso wie ich haben möchtest, dann erstellst Du Dir halt auch einen Ordner unter data node-red
Also Kommandozeile öffnen:
dann
sudo mkdir /data sudo mkdir /data/node-reddann gehst Du in das Verzeichnis, dass ich vorher gepostet habe.
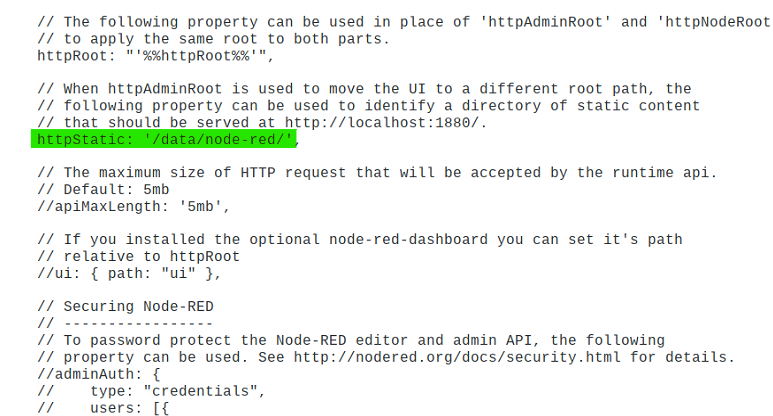
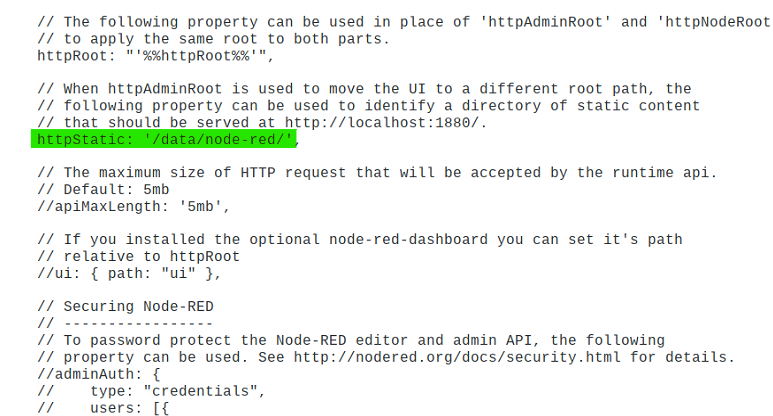
cd /opt/iobroker/node_modules/iobroker.node-red sudo nano settings.jsdort wanderst Du dann runter wie in meinem screenshot beschrieben zu dem http-static parameter und kommentierst den Parameter ein und gibst den Pfad ein:
httpStatic: '/data/node-red/', -
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
In diesem Verzeichnis befindet sich die settings.js Datei um einen Pfad einzutragen, wo NodeRed später die Dateien findet.
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
In dieser Datei kommentierst Du die http Static Direktive ein und spezifizierst den Pfad worauf NodeRed später Zugriff haben sollt. In diesen Pfad musst Du dann auch die Dateien aus dem Thread hier kopieren.

Wenn Du es genauso wie ich haben möchtest, dann erstellst Du Dir halt auch einen Ordner unter data node-red
Also Kommandozeile öffnen:
dann
sudo mkdir /data sudo mkdir /data/node-reddann gehst Du in das Verzeichnis, dass ich vorher gepostet habe.
cd /opt/iobroker/node_modules/iobroker.node-red sudo nano settings.jsdort wanderst Du dann runter wie in meinem screenshot beschrieben zu dem http-static parameter und kommentierst den Parameter ein und gibst den Pfad ein:
httpStatic: '/data/node-red/',@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
Richtig


