NEWS
Alexa Playlist per Script
-
@lucajordi hi was sollen denn die HTML Tags im Javascript?
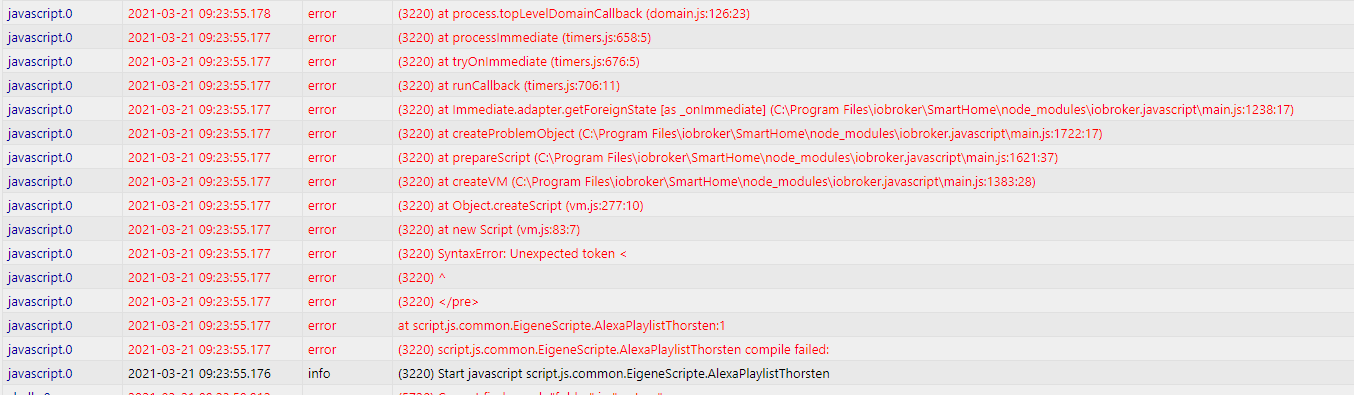
Was genau ist denn der Fehler? -
@ronny-gerndt
Hi Ronny,ich habe dieses Script gefunden, um eine Amazon Playlist zu starten.
{</pre> <div> <div>setState('alexa2.0.Echo-Devices.<DeviceId>.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' );</div> <div>setState('alexa2.0.Echo-Devices.<DeviceId>.Player.volume', 30 );</div> </div> <pre>Das Script alleine funktioniert auch, aber da ja empfohlen wird, Scripte über einen Datenpunkt zu triggern, wollte
ich dieses Script in eine Funktion packen und die Ausführung triggern.Vielleicht wähle ich auch den vollkommen falschen Ansatz oder ein falsches Script...
Bin für jeden schubs in die richtige Richtung dankbar...
Mod-Edit: Code in </> Code-Tag gepackt!
-
@lucajordi Du schreibst das es immer auf Fehler läuft, was genau für einen Fehler bekommst du denn?
-
-
@lucajordi schmeiß Mal die HTML Tags raus. Also die Dinger in den <>.
-
So dann:
function script1() { setState('alexa2.0.Echo-Devices.<DeviceId>.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.<DeviceId>.Player.volume', 30 ); } on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: 1}, script1); // Triggert auf Wert 1 -
Und bei <deviceid> musste natürlich aus dem AlexaAdapter die GeräteID abschreiben und für <deviceid> einfügen

-
@haselchen
Das ist klar...
-
@ronny-gerndt
Script läuft, kann auch manuell gestartet werden.
Aber die Funktion schaffts irgendwie nicht...
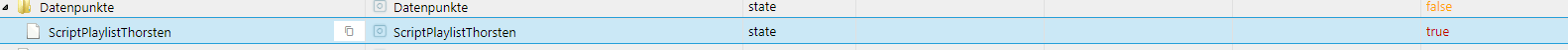
Wert des DP wird von false auf true gesetzt, aber keine Playlist startet...
-
@lucajordi Versuch Mal in dem on statt Val: 1 auf Val: true zu warten.
-
@ronny-gerndt
Das ist das script welches läuft:setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 25 );Und hier die Funktion: (geändert in true)
function script1() { setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 30 );} on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1); // Triggert auf Wert 1Aber geht noch nicht...
-
Warum löst du das Ganze nicht über ein Blockly?
Vermutlich auch einfacher , auch visuell.Ich sehe in deinem Script auch irgendwie keinen Auslöser (Trigger) ?!
Quasi wenn dies .....dann passiert das.... -
Kommando zurück:
Doofheit wird bestraft:
Der Datenpunkt stand noch auf false!
Danke für deine Hilfe und Geduld!
-
Ende gut, Alles gut

-
@lucajordi Das on triggert auch nur auf Zustandsänderungen. Also wenn dein Script startet und der Wert bereits true ist dann passiert nichts. Je nachdem wie der Wert gesetzt wird solltest du in deiner Funktion noch ein setstate für deinen trigger zurück auf false machen.
-
@ronny-gerndt
Danke, das ist jetzt der nächste Schritt... -
@ronny-gerndt
kann ich da einfach noch ein zweites State Kommando einfügen, oder muss ich eine "wait time" oder
so etwas definieren? -
@lucajordi normal sollte das gehen. Was willst du denn setzen?
-
@ronny-gerndt
Möchte den State wieder auf False zurück setzen, damit ein erneuter Aufruf funktioniert... -
@lucajordi Dann einfach ein setstate. So hab ich das schon mehrfach gemacht