NEWS
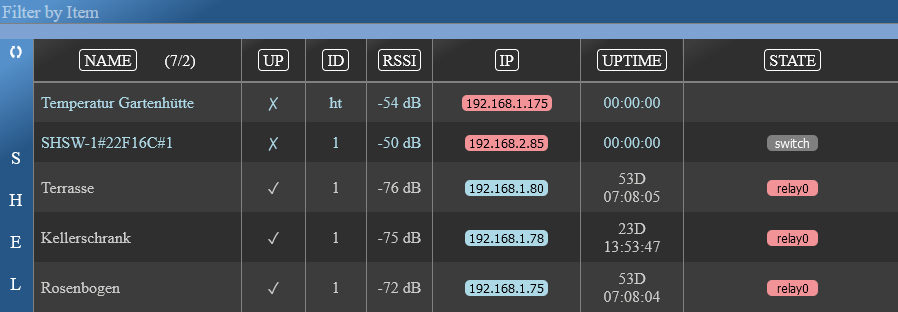
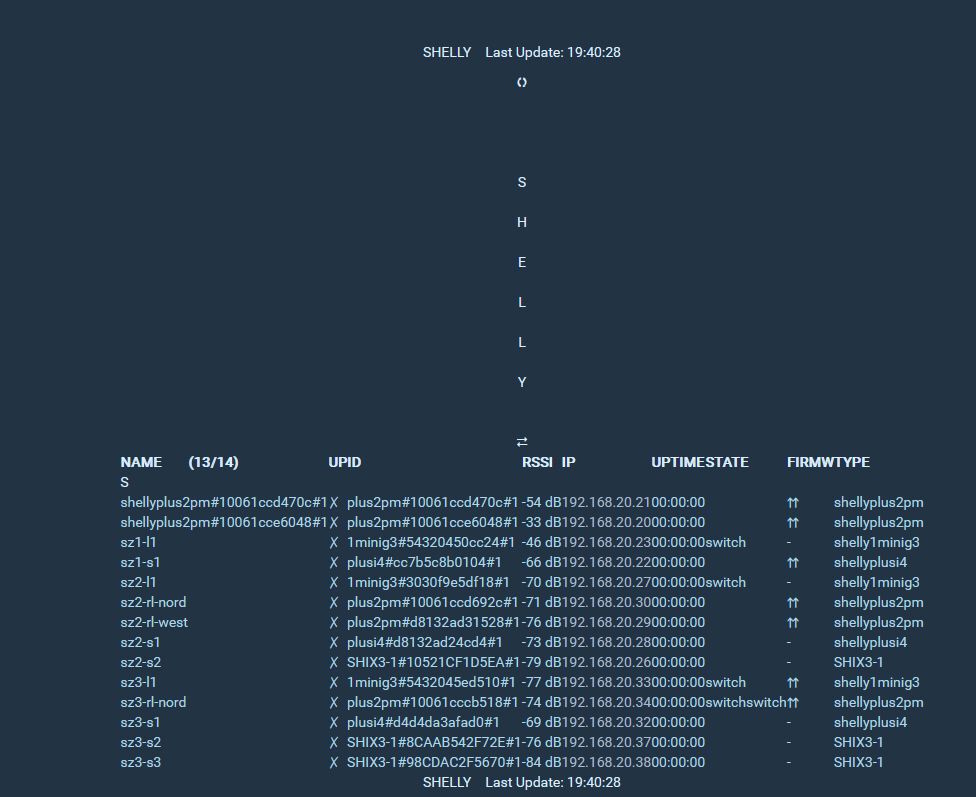
HTML Tabelle für Shelly Device Übersicht
-
dann hast du das selbe problem - der adapter hat wohl einen dp umdefiniert - daher könnte das script ein problem haben
-
@liv-in-sky sieht so aus. ich hab mal die fehlerhafte If-Anweisung rausgenommen, dann läuft er durch.
Im Skript ist das ab Zeile 362:// if (existsState(id.replace("id","uptime"))) { if(getState(id.replace("id","uptime")).val!=null && getState(id.replace("id","uptime")).val!="" && getState(id.replace("id","uptime")).val!=undefined ) { // val[5]=getState(id.replace("id","uptime")).val; // valueuptime=val[5].replace(/^([0-9]*?D)([0-9][0-9]:.*)/,"$1 $2" );// log(valueuptime) // valueuptime=valueuptime.replace(/^([0-9]*?:.*)/,"0D $1" ); //log(valueuptime) // val[5]=valueuptime // } // else{val[3]="noUptime"}} // log(valueuptime.toString()+" ----" +val[3].replace(/^(.+)D.+/,"$1")) // if(!Boolean(val[1])) valueuptime=val[5]="00:00:00"Damit hat er natürlich in der Vis-Tabelle bei "UPTIME" jetzt undefined stehen, ich brauch den Wert aber nicht.
Wär natürlich super wenn du das gefixt kriegst
Danke für den Support und die tolle Arbeit !
-
für die schönheit: einfach nach dem auskommentierten bereich den wert val[5] definieren mit
val[5]="na";
dann sollte wenigstens das undefined weg sein
ODER du machst folgendes statt dem auskommentierten bereich:
if (existsState(id.replace("id","uptime"))) { if(getState(id.replace("id","uptime")).val!=null && getState(id.replace("id","uptime")).val!="" && getState(id.replace("id","uptime")).val!=undefined ) { val[5]=String(getState(id.replace("id","uptime")).val);} else{val[5]="na";}} else{val[5]="na";} -
@liv-in-sky sagte in HTML Tabelle für Shelly Device Übersicht:
der adapter hat wohl einen dp umdefiniert
glaub ich eher nicht, aber vllt ein tippfehler?
mal schauen, was @haus-automatisierung dazu meint... -
@liv-in-sky sagte in HTML Tabelle für Shelly Device Übersicht:
der adapter hat wohl einen dp umdefiniert - daher könnte das script ein problem haben
Nicht bewusst. Welchen denn?
-
@amg_666 sagte in HTML Tabelle für Shelly Device Übersicht:
ich hab mal die fehlerhafte If-Anweisung rausgenommen, dann läuft er durch.
Ahhh jetzt verstehe ich. Siehe Changelog für 6.0.0:
(klein0r) Breaking: Uptime is now a number (seconds since boot)
Das wurde sich hier gewünscht: https://github.com/iobroker-community-adapters/ioBroker.shelly/issues/604
Am besten im Script selbst umwandeln. Ihr könnt ja die alte Funktion (welche aus dem Adapter rausgeflogen ist) mit in das Script aufnehmen:
function uptimeString(uptime) { if (uptime < 0) { uptime = 0; } const timeDifference = new Date(uptime * 1000); const secondsInADay = 60 * 60 * 1000 * 24; const secondsInAHour = 60 * 60 * 1000; const days = Math.floor(timeDifference / (secondsInADay) * 1); let hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); let mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); let secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); if (hours < 10) { hours = '0' + hours; } if (mins < 10) { mins = '0' + mins; } if (secs < 10) { secs = '0' + secs; } if (days > 0) { return days + 'D' + hours + ':' + mins + ':' + secs; } else { return hours + ':' + mins + ':' + secs; } } -
bitte teste mal das neue script auf github https://github.com/liv-in-sky/html-script-shelly---iobroker
dort wird unterschieden zwischen den alten und neuen dp für uptime
falls du irgendwelche settings im script gemacht hast - kannst du diese wieder reinkopieren (im oberen teil des scriptes)
-
im ersten post ist auch ein upgedates script - jetzt bräuchte ich nur deines, um das auch zu ändern
bitte poste dein script hier - beim script kopieren und einsetzen nicht mit firefox arbeiten !! am besten mit chrome
du kannst auch dein script kopieren, in notepad++ einfügen, speichern und diese datei hier posten - oder direct in codetags in einem spoilertag in einem post
-
@haus-automatisierung sagte in HTML Tabelle für Shelly Device Übersicht:
Am besten im Script selbst umwandeln. Ihr könnt ja die alte Funktion (welche aus dem Adapter rausgeflogen ist) mit in das Script aufnehmen:
danke für die uptimeString-function !!!
-
@liv-in-sky sagte in HTML Tabelle für Shelly Device Übersicht:
jetzt bräuchte ich nur deines, um das auch zu ändern
Ach lass mal, vielen Dank für die pfeilschnelle Umsetzung, ich steig auf die aktuelle Version um - es gibt keinen besseren Grund!
-
@liv-in-sky Das sieht jetzt sehr gut aus, Skript läuft fehlerfrei und Uptime wird korrekt ermittelt.

-
@liv-in-sky Hallo,ich habe verstanden worum es grundsätzlich geht, allerdings fehlt mir der Einstieg und bitte darum um Hilfe:
Was brauche ich um die Tabelle ans Laufen zu bringen? Gibt es dazu eine detailiertere Anleitung als in Github?Ich frage vielleicht deshalb so dumm, weil ich (bisher) VIS nicht einsetze.
-
@manrum1 Hast du denn das Skript bei dir am Laufen? Wenn es nur um die Visualisierung geht, kannst du im vis Editor einfach oben rechts auf "widgets importieren" klicken und da dann diesen Text reinkopieren
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis}"},"style":{"left":"906px","top":"160px","width":"915px","height":"400px"},"widgetSet":"basic"}]du musst dann evtl noch den genauen Ort des Datenpunktes anpassen, bei mir ist das
javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis und das kannst du im Widget rechts bei Eigenschaften HTML anpassen falls nötig. -
@amg_666 said in HTML Tabelle für Shelly Device Übersicht:
javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis
Danke für deine Antwort. Ja, das Script läuft und ich kann, wenn ich den Inhalt von "javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle.HTMLTableVis" in eine Datei kopiere und mit dem Chrome lade, auch die Inhalte (Shellies) sehen.
Was nicht funktioniert ist die Darstellung in VIS, hier habe ich das HTML-Widget mit dem Inhalt von "javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle" erstellt. Das Ergebnis ist "undefined".Wenn es schon in VIS bei mir nicht funktioniert - was mache ich falsch?
Wie gesagt, ich kenne mich im VIS nicht aus, sondern verwende HABPanel, Grafana. Dort kann ich auch iFrame einbinden und dazu würde ich gerne die vom Script generierte Tabelle nutzen. Was ja im Script eigentlich vorgeshen ist, gibt es hierfür eine eigene Variante?
-
@manrum1 sagte in HTML Tabelle für Shelly Device Übersicht:
javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle
du must das unter html eingeben - die klammer macht's aus
{javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle}
-
@liv-in-sky Danke für die Hilfe, ich hatte einen Denkfehler und hatte das falsche Objekt verwendet. VIS läuft jetzt.
Aber ich will eigentlich eine Tabelle in HABPanel darstellen. Hier kann ich das gleiche Objekt angeben, die styles mache ich aber selber. Soweit komme ich:

So schaut mein HABPanle-Code aus: <div ng-bind-html="itemValue(javascript.0.Tabellen@Liv.ShellyTabelleVIS2.HTMLTableVis)"></div>
-
kenne hab-panel nicht - ich habe das script nur in chrome getestet - weiß nicht, was hab-panel nutzt, um html anzuzeigen - scheinbar funktionieren da ein paar html anweisungen nicht
du könntest noch das alte script testen, ob das funktioniert
-
@liv-in-sky Gäbe es die Möglichkeit nur den html-Teil (ohne styles) in ein Objekt zu schreiben? Möglichts nur die Tabellenüberschriften und Inhalte.
-
sorry - zu großer eingriff im neuen script
das müßtest du dann selbst erstellen - als vorlage würde ich aber die alte version nutzen - aber eigentlich wäre es dann besser, das ganze neu zu programmieren
-
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?