NEWS
Test Adapter Slideshow (ehemals Diashow) v0.1.x
-
@rene-r Meinst externe Tools ? Sowas kann meines Wissens z.B. IrfanView.
-
oder was halt perfekt wäre, wenn man den Adapter mit Google Fotos verbinden könnte und von dort aus die Bilder laden könnte.
Das würde mir einiges an Arbeit abnehmen und somit auch alles stabil laufen.
Wäre ja ein Vorschlag
Gruß
Rene
-
Mit externe Tools kann man ja per Skript ja die Bilder von Google Fotos runterladen bzw. synchronisieren.
aber vom Adapter fängt er ja nicht nach den neuen Bildern anzuzeigen sondern fängt bei den alten Bilder an und geht hoch zu den neuen Bildern. und möchte es dass es andersrum ist.
-
Nun hab ich deinen Adapter auch endlich gefunden
 Danke dafür - es scheint genau das zu sein, was ich suche.
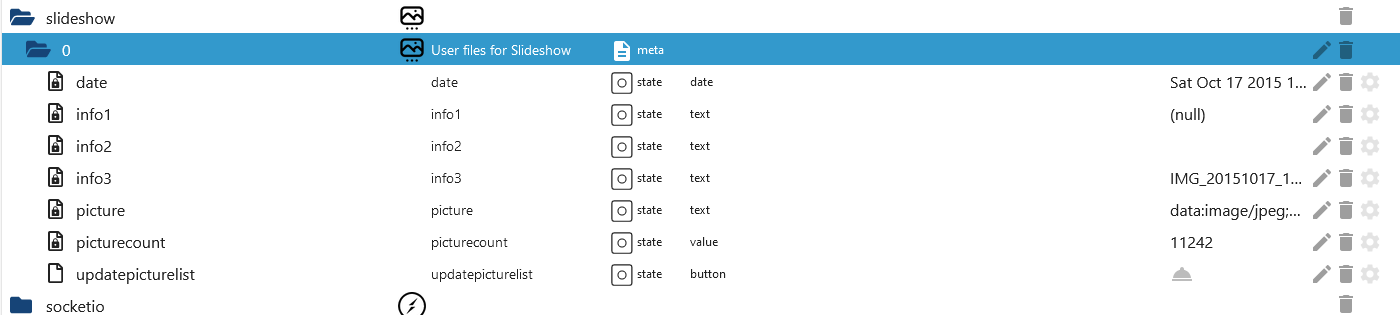
Danke dafür - es scheint genau das zu sein, was ich suche.Allerdings bekomme ich den Adapter wohl nicht sauber installiert. Übers Beta Repository in aktuellster iobroker Version finde ich ihn und kann ihn installieren. Die Instanz ist grün und sollte daher wohl auch funktionieren. Allerdings finde ich es merkwürdig, dass ich unter den Objekten ausschließlich einen Ordner 0 mit dem Bolean Datenpunkt updatepicturelist habe. Mehr nicht. Soll das so sein!?
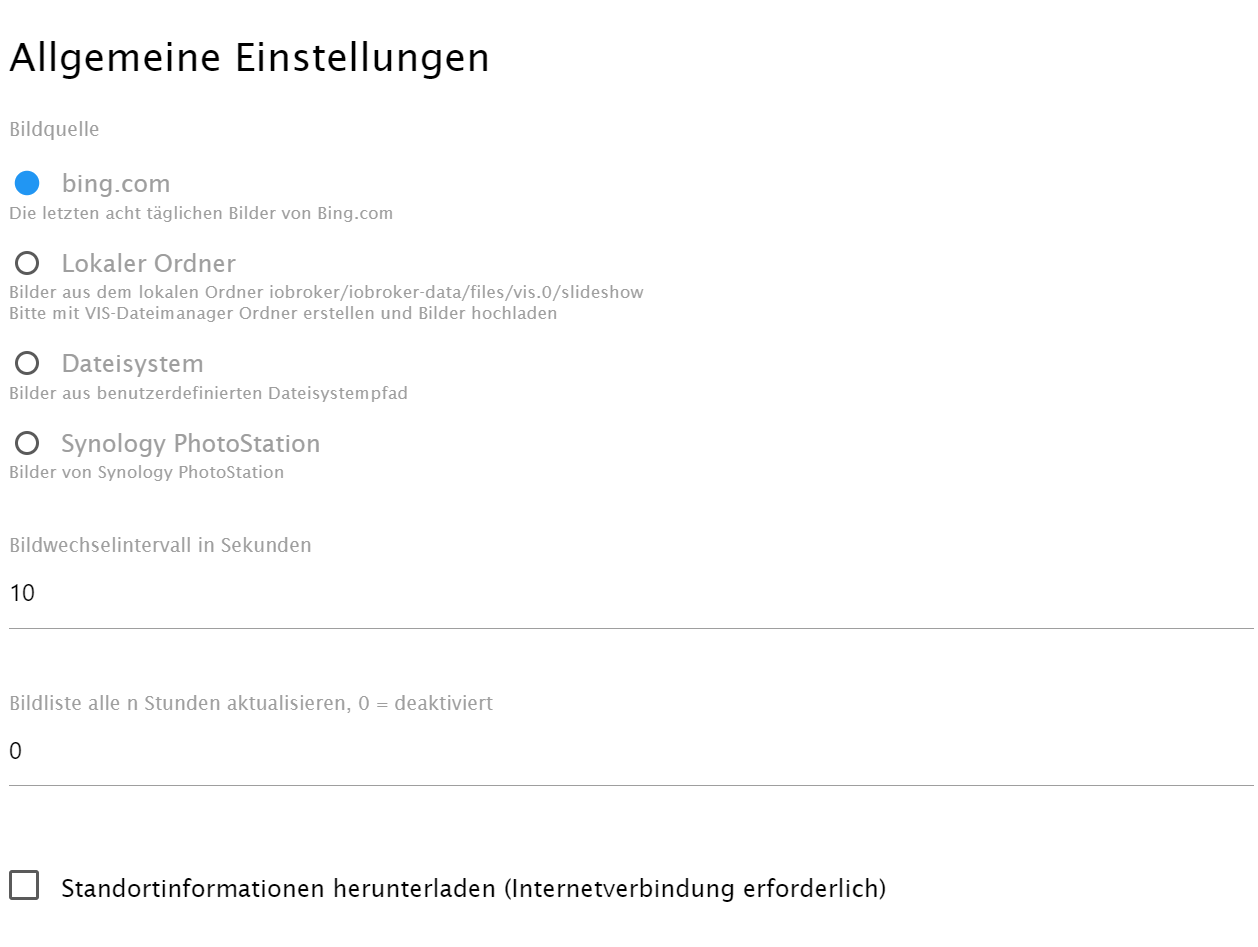
Im Standard ist ja Bing als Bildquelle ausgewählt. Ich denke, dass daraufhin mit dem Widget in der VIS sofort Bilder zu sehen wären, oder? Ich sehe nichts. Auch wenn ich Bilder einer lokalen Quelle auswähle, kommt nichts.
Die Standard-Quelle im Datenpunkt slideshow.0.picture existiert bei mir gar nicht. Aber in was müsste Sie ggf. ändern?Ich glaube, bei mir ist der Wurm drin

Hast Du einen Tipp für mich?
VG
sven -
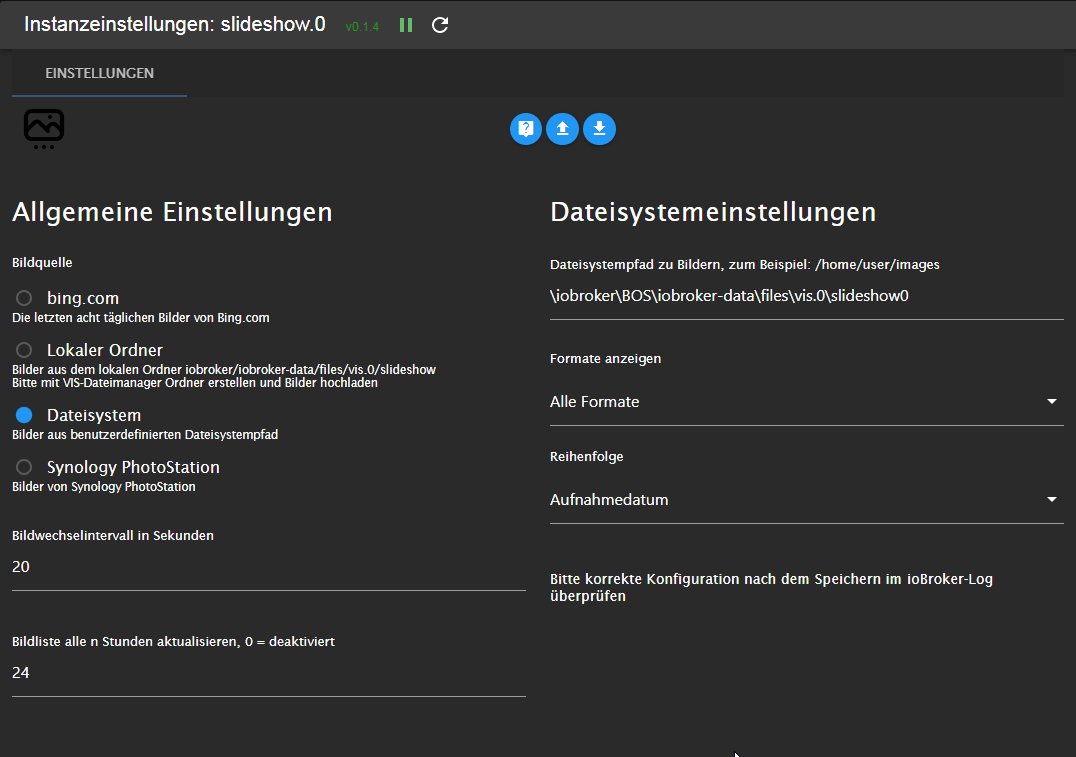
@hinsen2k Wie sieht denn die Konfig der Instanz aus ?
-
Eigentlich so, wie es nach der Installation ist. Ich verstehe es so, dass so wenigstens die Bing Bilder sofort sichtbar wären. Aber es ist wie in meinem vorherigen Post bereits beschrieben.
-
Hi,
danke für den tollen Adapter, funktioniert mit Synology DSM wunderbar! Eine Frage, wenn ich mir das Datum wann das Foto aufgenommen wurde, anzeigen lassen möchte, erhalte ich in VIS mit {slideshow.0.date} ein kryptisches Datum (epoch?)

In den Datenpunkten ist das Datum korrekt:

-
kann meinen Beitrag nicht editieren. Hat sich erledigt, es gibt ein timestamp widget
-
Tag,
vermisst eigentlich noch jemand, ausser mir, einen DP welcher den aktuellen Dateinamen des Fotos zeigt?
Klar macht das bei BING wenig Sinn aber bei den anderen Methoden schon mehr, da man ja die Dateinamen selbst festlegt.
Ich löse das momentan per Auslesen vom DebugLog und per Skript - aber ist halt nicht optimal
ISSUE auf GIT hab ich gemacht - gerne dranhängen (https://github.com/gaudes/ioBroker.slideshow/issues/276)
-
Kleiner Edit von mir in der main.js im Verzeichnis
/opt/iobroker/node_modules/iobroker.slideshow/buildZeile 211 bis 223 von mir hinzugefügt.
Dadurch wird ein neuer DP "path" erzeugt (Neustart des Adapters) in welchen bei jedem Bilderwechsel der aktuelle Pfad inkl. Dateiname geschrieben wird.Benutzung auf eigenes Risiko natürlich aber falls das jemand testen mag dann gerne.
p.s. bei Update vom Adapter wird die main.js natürlich wieder mit der originalen überschrieben.
-
super, gute Idee, danke dir! Zu beachten, wer in der Shell an den Dateien rumfummelt, sollte mit den richtigen Rechten arbeiten, also entweder als user iobroker oder anschliessend mit chown die Rechte wieder auf iobroker:iobroker setzen, sonst schiesst ihr euch unter Umstaenden was..
Ich habs so gemacht, geht bestimmt auch anders, wenn man sudo -u iobroker macht

ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ sudo cp main.js main.js-old ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ ls lib main.js main.js-old modules ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ sudo rm main.js ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ sudo nano main.js ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ ls -la total 40 drwxrwxr-x+ 4 iobroker iobroker 4096 Dec 15 07:20 . drwxrwxr-x+ 7 iobroker iobroker 4096 Dec 10 13:10 .. drwxrwxr-x+ 2 iobroker iobroker 4096 Dec 10 13:10 lib -rw-rw-r--+ 1 root root 10815 Dec 15 07:20 main.js -rw-rw-r--+ 1 root root 10676 Dec 15 07:20 main.js-old drwxrwxr-x+ 2 iobroker iobroker 4096 Dec 10 13:10 modules ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ sudo chown iobroker:iobroker main.js ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ ls -la total 40 drwxrwxr-x+ 4 iobroker iobroker 4096 Dec 15 07:20 . drwxrwxr-x+ 7 iobroker iobroker 4096 Dec 10 13:10 .. drwxrwxr-x+ 2 iobroker iobroker 4096 Dec 10 13:10 lib -rw-rw-r--+ 1 iobroker iobroker 10815 Dec 15 07:20 main.js -rw-rw-r--+ 1 root root 10676 Dec 15 07:20 main.js-old drwxrwxr-x+ 2 iobroker iobroker 4096 Dec 10 13:10 modules ilovegym@iobrokerS:/opt/iobroker/node_modules/iobroker.slideshow/build$ -
Hallo Ralf,
super Adapter, Danke!Habe die Tage installiert und getestet.
Auf mein Laptop funktioniert es auch.
Auf ein Android Tablet unter Firefox und Chrom funktioniert es auch.
Habe jetzt noch auf einen älteren IPad getestet, dort scheint es aber nicht zu funktionieren.
Sollte später aber darüber laufen.Hast du eine Idee, was ich unter IOS anders machen muss, damit es dort auch funktioniert?
Ich habe es auch in der ioBroker App versucht, dort scheint es leider auch nicht zu funktionieren.
Hat es jemand unter IOS zum laufen bekommen?
VG Attila
-
Hallo zusammen,
(Hoffe hier richtig zu sein, da dies mein erster Beitrag in diesem Forum ist.)
zunächst mal: super Adapter, der hat mir wirklich noch gefehlt!
ich habe die Slideshow seit kurzem auf einem Android Outkitel RT1 und auf einem kleinen NUC über Windows in VIS 1.4.16. am laufen.
Ich habe leider das Problem, dass sowohl beim Tablet als auch im Windows-Browser nach einigen Stunden der Speicher voll läuft und die View abstürzt.
Ich habe es dann auf dem Tablet mit der App IOBroker Visu probiert, was leider auch keine Besserung brachte.Im Browser steht nur Fehlercode: Out of Memory und die Visu App friert einfach ein.
Ich habe leider im Forum zu dem Problem nichts gefunden.
Hat jemand eine Idee, wie ich das Problem in den Griff bekomme?
Vielen Dank schonmal für eure Hilfe.!

-
@wiesel-0 Aller 20 Sekunden werden neue Bilder geladen und ggfs. im Speicher (Cache) gehalten. Irgendwann läuft der halt voll.
-
@wiesel-0 sagte in Test Adapter Slideshow (ehemals Diashow) v0.1.x:
der Speicher voll läuft und die View abstürzt
Ja, das ist bei mir auch so und eigentlich auch "normal". Erklärung dazu: Je mehr verschiedene Bilder (Summe in MB aller Bilder) Du in deinem Verzeichnis hast, desto mehr wird im jeweiligen Browser in den Cache geschrieben und irgendwann ist der dann übervoll und zwingt den Browser in die Knie.
Teste es mal mit den BING Bildern und Du wirst sehen dass der Browser nicht abstürzt.Eine Lösung diesbezüglich seitens des Adapters oder ioBroker kann und wird es daher nicht geben.

EDIT:
Ich nutze den Fullybrowser auf einem FireTV Stick - falls der Fully dann mal abschmieren sollte, startet dieser eben automatisch wieder neu
-
Hallo DJMarc75,
danke für die schnelle Hilfe!
Tatsächlich kannte ich den Fully Browser noch nicht!Der hat es voll gebracht und hat genau die Einstellungen (Auto-Relaoad, Delete Cache on Auto-Reload und Delete Webstorage), die ich gesucht habe!
Vielen Dank für diesen Tip!
VG
-
habe mir die slideshow jetzt auch mal installiert und funktionier soweit auch ganz gut
Verstehe ich das so richtig:
Ich erstelle eine View in der ich dann das Widget über den ganzen Bildschirm lege. Dann muss ich ein Script erstelle mit dem ich dann nach einer vorgegeben inaktiviät in das View von der slideshow wechsle? -
@jensven sagte in Test Adapter Slideshow (ehemals Diashow) v0.1.x:
habe mir die slideshow jetzt auch mal installiert und funktionier soweit auch ganz gut
super

@jensven sagte in Test Adapter Slideshow (ehemals Diashow) v0.1.x:
Ich erstelle eine View in der ich dann das Widget über den ganzen Bildschirm lege. Dann muss ich ein Script erstelle mit dem ich dann nach einer vorgegeben inaktiviät in das View von der slideshow wechsle?
Das kommt ja darauf an was Du wie genau umsetzen willst, aber das sollte nicht in diesem Beitrag behandelt werden da dies nichts mit dem Adapter zu tun hat sondern eine allgemeine Frage zum Thema "Visualisierung" ist.

-
@djmarc75
da gebe ich dir insofern recht dass das mit der Thematik VIS zu tun hat.
Aber die grundsätzliche Aufgabe dieses Adapters ist es ja eine Diashow für die VIS zu sein anstatt das abschalten des Bildschirms o. ä.
Deswegen die Frage ob ich das so wie ich es beschrieben habe richtig verstanden habe oder ob es einen anderen Weg dafür gibt. -
@jensven sagte in Test Adapter Slideshow (ehemals Diashow) v0.1.x:
die grundsätzliche Aufgabe dieses Adapters ist es ja eine Diashow für die VIS zu sein
Ja genau und dieser Adapter und das zugehörige Widget macht auch absolut nichts anderes.
Es gibt da keinerlei Funktionen wie das Display zu schalten oder Sonstiges.
Dazu sind andere Adapter, Skripte, Browser, usw anzuwenden.