NEWS
Test Adapter device-reminder V 1.x
-
@robocop ich hab mal auf die Schnelle ein kleines Script gemacht, welches dir die Sachen konvertiert.
Am Adapter selber werde ich die nächsten Wochen nicht arbeiten, außer es treten gravierende Bugs auf

Einfach ein neues TypeScript erstellen, den Code einfügen und deine Pfade in arrPath anpassen (direkt in Zeile 1 zu finden) Da stehen aktuell meine Geräte drin. Solltest du weniger Geräte haben einfach den Rest rauslöschen, es dürfen nur deine tatsächlichen Pfade drin stehen!
Sollten beim Erststart Fehler auftreten einfach Script nochmal neu starten. Die konvertierten JSON liegen unter "0_userdata.0.device-reminder.0.XXX.last operations"Auf die Schnelle nicht anders machbar, sorry
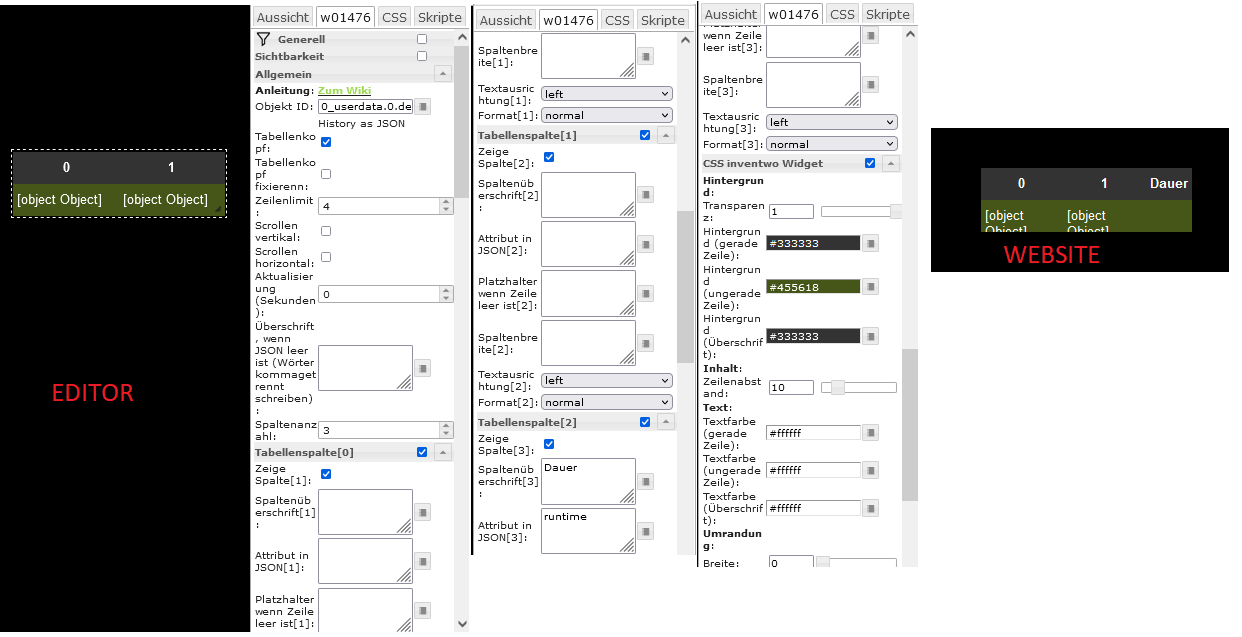
 er zeigt die wahrscheinlich [object Object] an, in Wahrheit steckt da aber
er zeigt die wahrscheinlich [object Object] an, in Wahrheit steckt da aber[{'0':{'start':'18.05.2021 15:56:29','end':'18.05.2021 18:52:30','runtime':'02:55:50'},'1':{'start':'19.05.2021 15:06:43','end':'19.05.2021 17:07:44','runtime':'02:00:50'}}]hinter und sollte funktionieren
Hier der Code:
const arrPath: string[] = [ 'device-reminder.0.Computer.last operations', 'device-reminder.0.Geschirrspüler.last operations', 'device-reminder.0.Wama.last operations', 'device-reminder.0.Trockner.last operations', 'device-reminder.0.Heizung.last operations' ]; const pathNew: string = '0_userdata.0'; async function createJSON(path: string, pathNew: string) { let objTemp: object = {}; let result: string = await replaceAll(await replaceAll((await getStateAsync(path)).val, '},{', '}#{'), 'startVal', 'start'); async function replaceAll(str: string, find: string, replace: string): Promise<string> { return str.replace(new RegExp(find, 'g'), replace); }; const arr: object = result.split('#'); for (const i in arr) { const strTemp: string = arr[i]; objTemp[i] = JSON.parse(strTemp); }; setStateAsync(pathNew, [objTemp], true); }; // start for (const i in arrPath) { const name: string = arrPath[i]; const path: string = `${pathNew}.${name}` createStateAsync(path, JSON.parse('{"name": "History as JSON","type": "json","role": "history","read": true}'), () => { }); createJSON(name, path); on({ id: name, change: 'any', ack: true }, async () => { createJSON(name, path); }); }; -
@xenon ok.. Danke, werde es gleich mal ausprobieren und schaun was passiert...
-
@xenon
sorry aber ich bekomme die Daten nur zu sehen wenn das
json in folgenden Format ist:[{"start":"18.05.2021 15:56:29","end":"18.05.2021 18:52:30","runtime":"02:55:50"},{"start":"19.05.2021 15:06:43","end":"19.05.2021 17:07:44","runtime":"02:00:50"}]ohne die '0' und '1' vermutlich Zähler und anstelle von ' Hochkomma, " Anführungszeichen.
-
@robocop dann müsstest du dir das selber formatieren. Meins ist ein originales json Format, bei vis inventwo gibt's zb ein widget was genau dieses Format nutzt.
Deins benötigt anscheinend, warum auch immer, so ein spezielles Format? -
@xenon said in Test Adapter device-reminder V 1.x:
@robocop dann müsstest du dir das selber formatieren. Meins ist ein originales json Format, bei vis inventwo gibt's zb ein widget was genau dieses Format nutzt.
Deins benötigt anscheinend, warum auch immer, so ein spezielles Format?Nutze diese Widget aber bei mir funktioniert es nicht

oder ich weiß nicht wie ich es mit deiner formatierung einsetzen muss
-
@robocop höö.. Ich spreche mal mit den Jungs und melde mich wieder

-
@xenon said in Test Adapter device-reminder V 1.x:
@robocop höö.. Ich spreche mal mit den Jungs und melde mich wieder

OK... schönes WE
-
gab zwei bugs, die erst durch den neuen JS-Controller aufgefallen sind, Update sollte im Laufe des Tages angezeigt werden
@RoboCop : der JSON-Fix ist noch nicht drin, warte da auf Rückmeldung von den inventwo Jungs
 Hab ich aber aufm Zettel
Hab ich aber aufm Zettel -
@xenon said in Test Adapter device-reminder V 1.x:
gab zwei bugs, die erst durch den neuen JS-Controller aufgefallen sind, Update sollte im Laufe des Tages angezeigt werden
@RoboCop : der JSON-Fix ist noch nicht drin, warte da auf Rückmeldung von den inventwo Jungs
 Hab ich aber aufm Zettel
Hab ich aber aufm Zettel
alles Gut.... -
@robocop so habs jetzt gefixt. Problem ist aber, du musst den Datenpunkt manuell löschen und den Adapter dann neustarten ... anders ist das nicht machbar.
Ich schreibs auch so in den changelog. Update wird die 1.2.4
-
Wäre es nicht evtl. sinnvoll, anstatt einer json-Tabelle eine reguläre HTML-Tabelle zu generieren?
Diese würde man in so ziemlich jede Visualisierung eingebunden bekommen.
Ich zb nutze Lovelace. Dort klappt es mit json nicht. -
@david-g sagte in Test Adapter device-reminder V 1.x:
Wäre es nicht evtl. sinnvoll, anstatt einer json-Tabelle eine reguläre HTML-Tabelle zu generieren?
Diese würde man in so ziemlich jede Visualisierung eingebunden bekommen.
Ich zb nutze Lovelace. Dort klappt es mit json nicht.kann ich mit in die 2.0 aufnehmen, wie bereits weiter oben geschrieben wird die 1.x nicht mehr weiter entwickelt, nur bugs behoben
Machst du dazu ein enhancement issue auf github auf? Dann vergesse ich es nicht

-
@xenon said in Test Adapter device-reminder V 1.x:
@robocop so habs jetzt gefixt. Problem ist aber, du musst den Datenpunkt manuell löschen und den Adapter dann neustarten ... anders ist das nicht machbar.
Ich schreibs auch so in den changelog. Update wird die 1.2.4
so Update eingespielt ....
jetzt muss Frauchen nur noch eines der Geräte benutzen....
dann werde ich sehen was passiert...
Aber erstmal Danke für deine Mühen..
LG Robbie -
@xenon ich habs getan!

https://github.com/Xenon-s/ioBroker.device-reminder/issues/89 -
@da_woody danke

-
@xenon 2.0 dann 2024?

ne, gern geschehn. ich weis, wie schnell man sachen vergisst...
-
-
könntest du die Widgets (oder eins) bitte als Export zur Verfügung stellen?
-
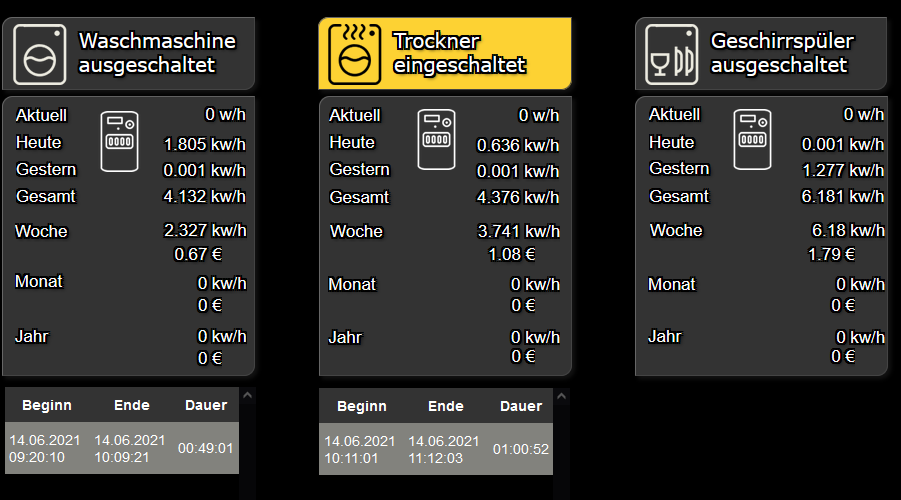
@robocop deine 3 maschinen sehen ja völlig gleich aus!


-
@da_woody said in Test Adapter device-reminder V 1.x:
@robocop deine 3 maschinen sehen ja völlig gleich aus!


Das ICON bei den Werten ist oder soll einen Stromzähler darstellen,
die ICON bei den Staten sind doch unterschiedlich.