NEWS
Test Adapter Material Design Widgets v0.4.x
-
Schau mal hier im richtigen Thread Material Design Widgets: Top App Bar Widget
dann wirst du auch dein Fehler finden
-
@glasfaser super und danke, hab es gefunden und beheben können.
Meine andere Frage dazu stelle ich dort. Ich war mir nicht sicher wohin meine Frage gehörte. -
@rosi8818
Bei den meisten Widgets findest du im Editor einen Link, der dich direkt zum entsprechenden Thema vom Widget führt:

-
@scrounger danke habe ich gesehen (aber erst etwas später). wenn man sich in neue Themen einarbeitet und seit Wochen/Monaten liest wird man irgendwann blind oder es liegt am Alter, mit fast 60 fällt es etwas schwerer ...

Aber Top Arbeit...da werde ich auch für die Kaffeekasse einzahlen
-
@rosi8818
Kein Problem, immer fragen wenn man welche hat, ist ein super Forum, da wird einem immer geholfen. Deshalb geb ich den heiweis mit dem Link auch immer wieder gerne
Kaffee lass ich mir schmecken, danke!
-
@scrounger Kaffee ist eingeschenkt

-
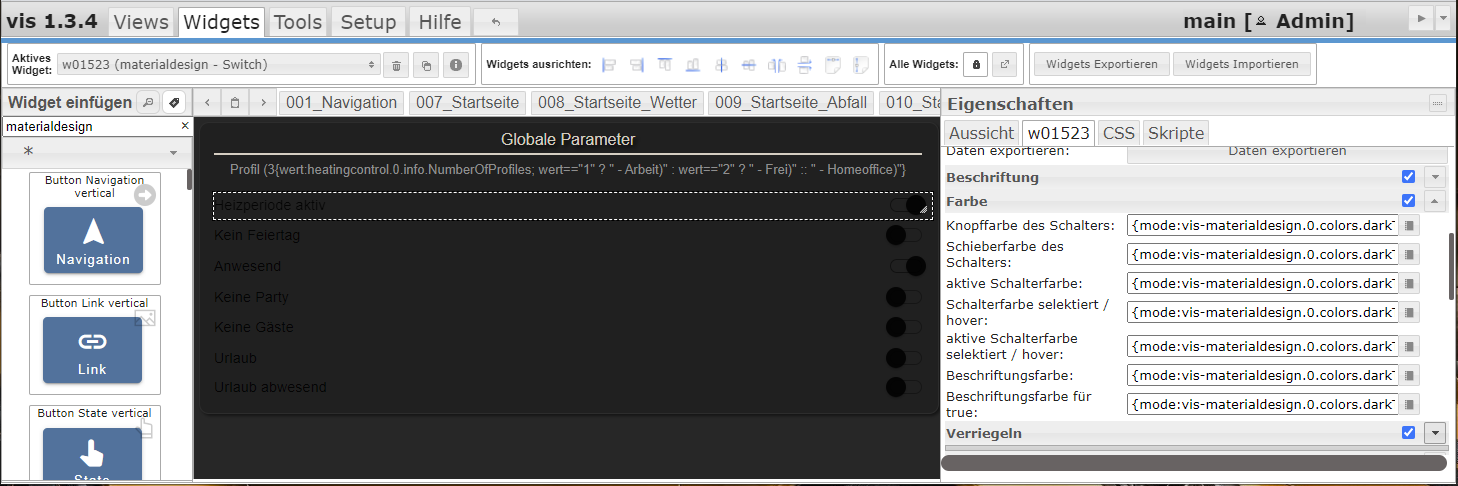
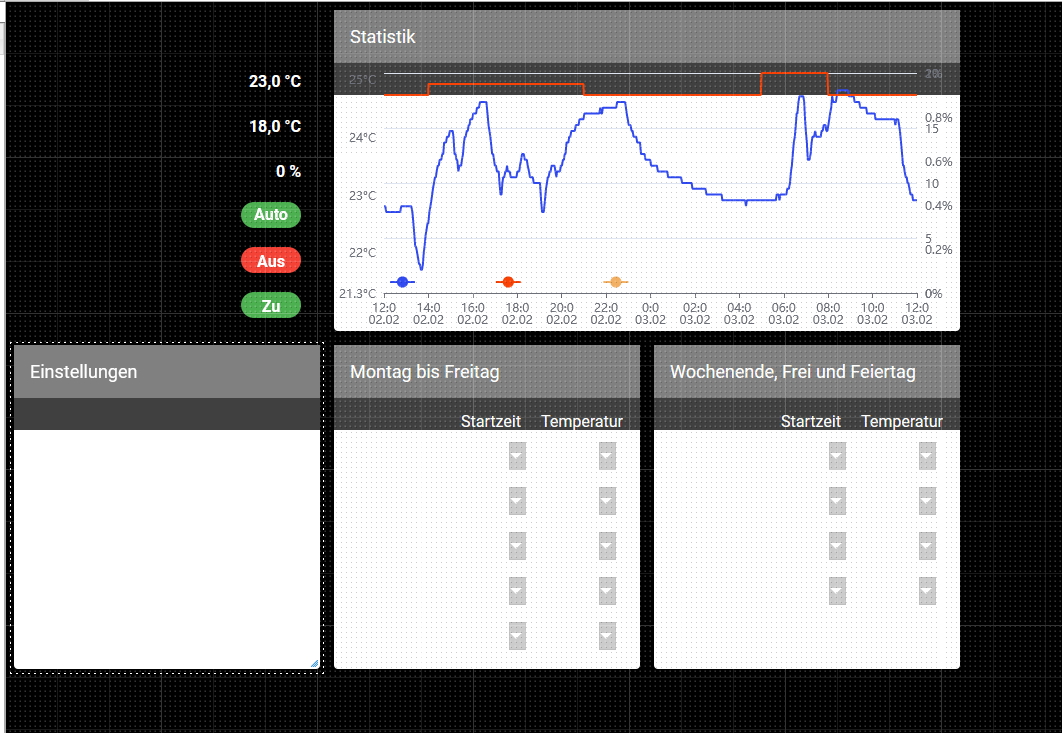
mir ist gerade aufgefallen, dass bei deinem Switch Widget, die Einstellungen im Vis-Editor nicht richtig dargestellt werden.

In der Runtime ist alles richtig

Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
mir ist gerade aufgefallen, dass bei deinem Switch Widget, die Einstellungen im Vis-Editor nicht richtig dargestellt werden.
Ist in der kommenden version behoben.
-
super, Dankeschön.
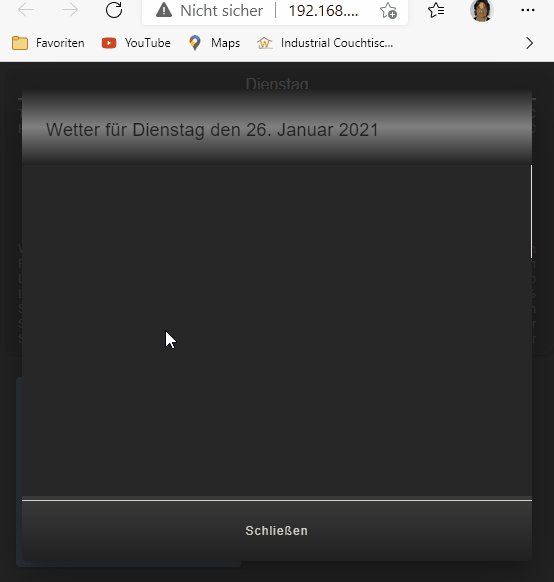
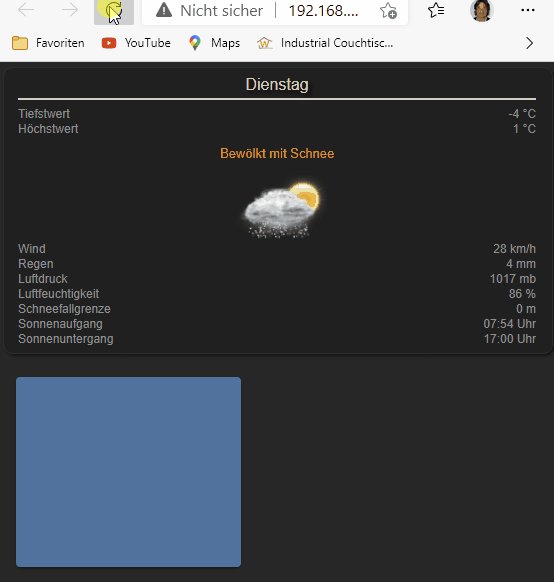
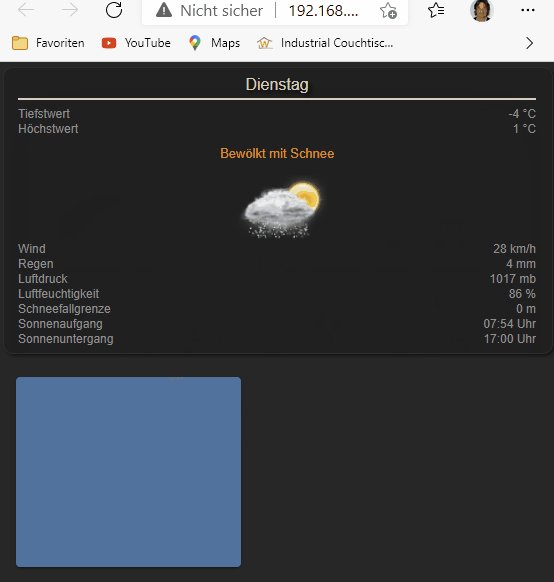
Ich muss dich aber leider schon wieder nerven, ich habe im Dialog-Widget leider ein seltsames verhalten.Es verschwindet der Inhalt des Fensters nach einer gewissen Zeit und wird erst wieder nach einem erneuten laden der Seite angezeigt.
Hast due eine Ahnung woran das liegen könnte?

-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Es verschwindet der Inhalt des Fensters nach einer gewissen Zeit
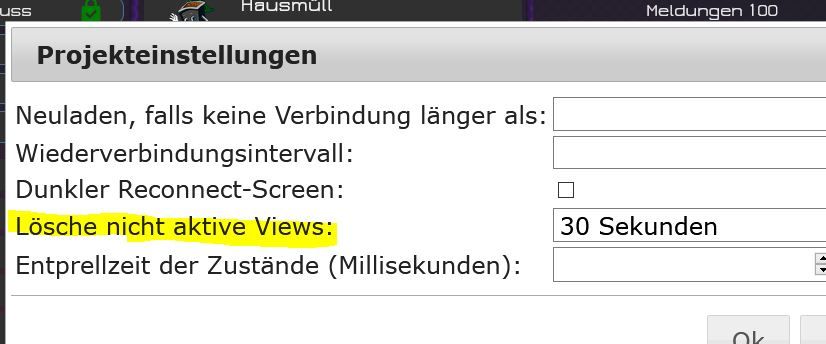
Eventuell hier etwas eingestellt :

-
@oli
Steht was im consolen Log? -
danke, dass scheint es gewesen zu sein.
danke, hat sich mit den Tipp von glasfaser erledigt.
-
Github hat mich benachrichtigt, dass Bluefox den Issue zur Anpassung der Vis-app zur Darstellung der Material-Design widgets auf closed gesetzt hat.
Ich hoffe also, dass die App bald endlich die entsprechenden Widgets darstellen kann.
Bisher gibt es noch kein Update. Wisst ihr etwas genaues? Oder interpretiere ich das falsch? -
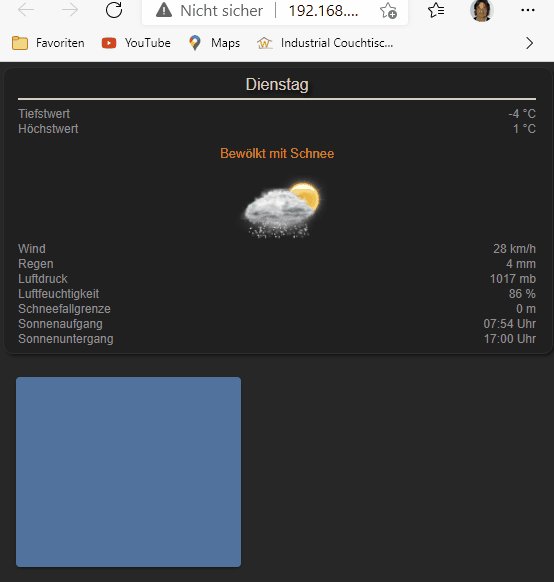
Moin ich hab auf die V 0.4.2 geupdatet. Jetzt sieht meine VIS so aus, wie kann ich das wieder auf den alten Zusatnd bringen?

Der weiße Hintergund ist dort falsch
-
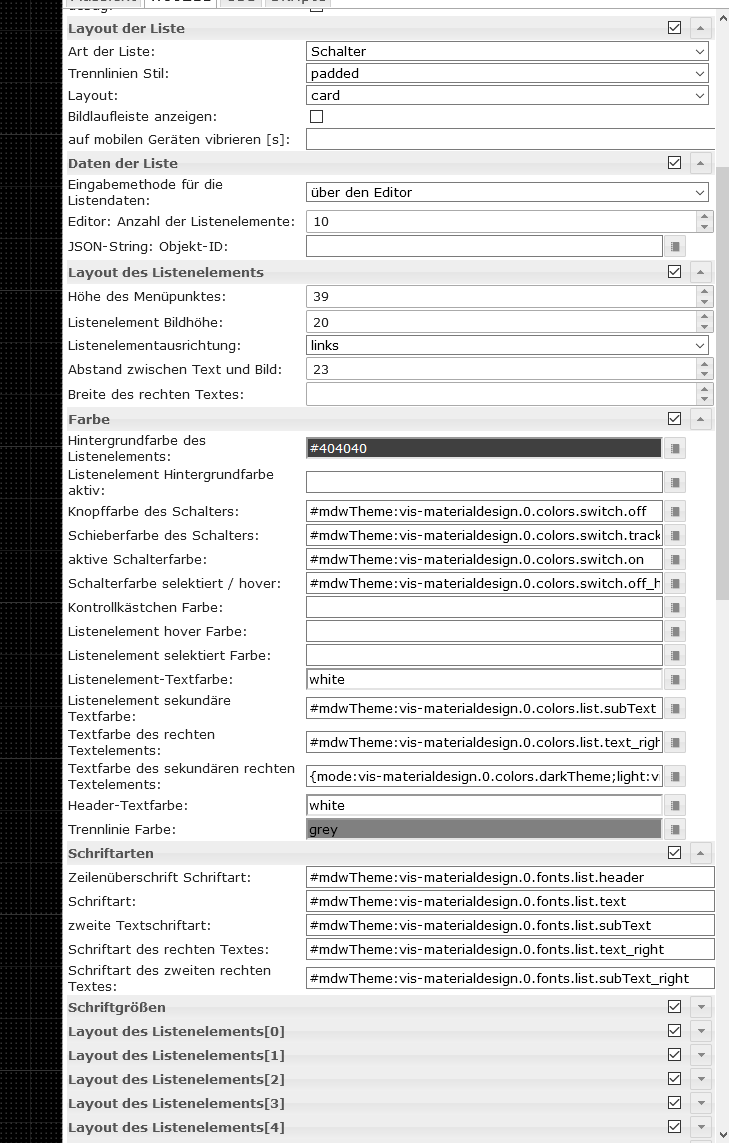
Eigentlich verstellt sich da nichts bei einem Update , aber siehe Startbeitrag
Wie das ganze funktioniert, findet ihr in der Dokumentation.
Theme Editor -
@glasfaser Ich habe ein Vis upload gemacht, da war es besser, aber die Header von den Listenelementen sind noch weiß, wo stelle ich denn nun diese Farbe ein


normal sehen die so aus im Header

-
jetzt muss ich mal ganz blöd fragen, mir gefallen die HTML-Cards sehr von der Optik und ich würde dort drin genre einiges anzeigen lassen und deshalb interessiert mich, ob man
- die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
- man ein importiertes Widget in einer Card anzeigen lassen kann
oder macht das keinen Sinn?
-
@rosi8818 sagte in Test Adapter Material Design Widgets v0.4.x:
- die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
Ja das geht.
- man ein importiertes Widget in einer Card anzeigen lassen kann
direkt importieren geht nicht, aber du kannst die Card einfach als Hintergrund verwenden
-
Hallo,
vielen Dank für deine tolle Arbeit.
Ich habe das Problem das die Sache mit dem Fallback nicht funktioniert.
Nach einer gewissen Zeit leert sich meine Ansicht komplett nur in der Kopfzeile des TopAppBar Widget bleibt der Name der letzten Ansicht stehen.
Lässt sich dieses Fallback komplett deaktivieren? -
Du hast dir die version von github geladen und die ist Alpha. Lad die Version aus dem latest und dann musst du bei jedem widget nochmal den use theme button drücken.
@mest sagte in Test Adapter Material Design Widgets v0.4.x:
Lässt sich dieses Fallback komplett deaktivieren?
einfach leer lassen.