NEWS
Test Adapter Material Design Widgets v0.4.x
-
super, Dankeschön.
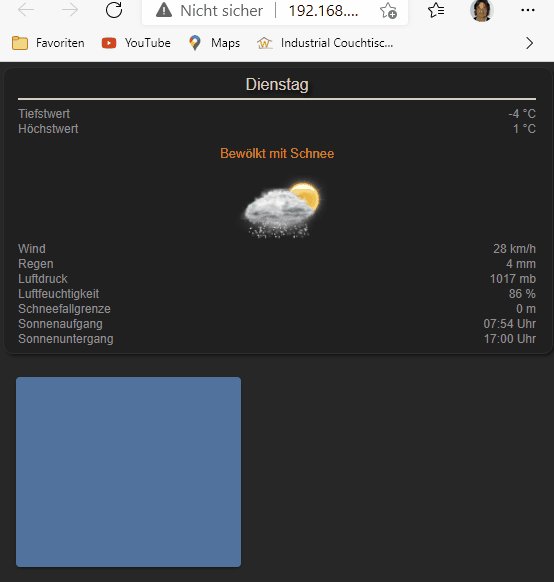
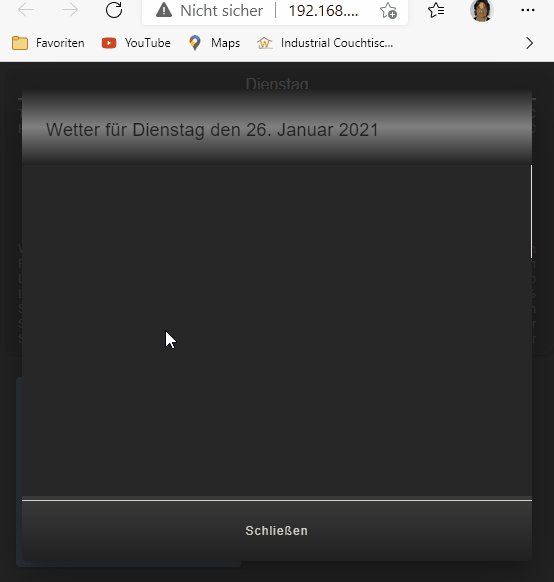
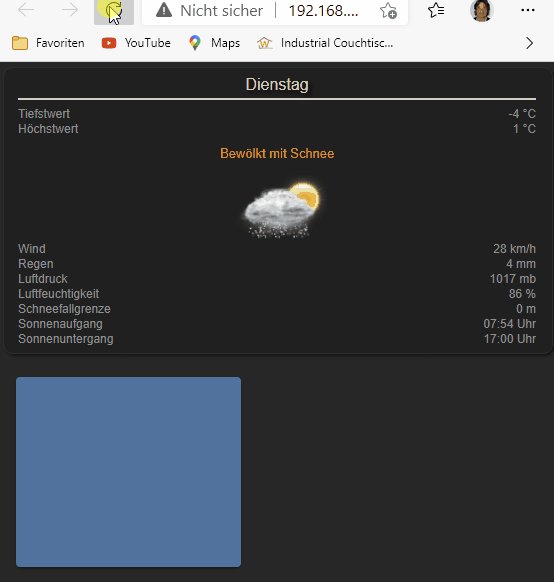
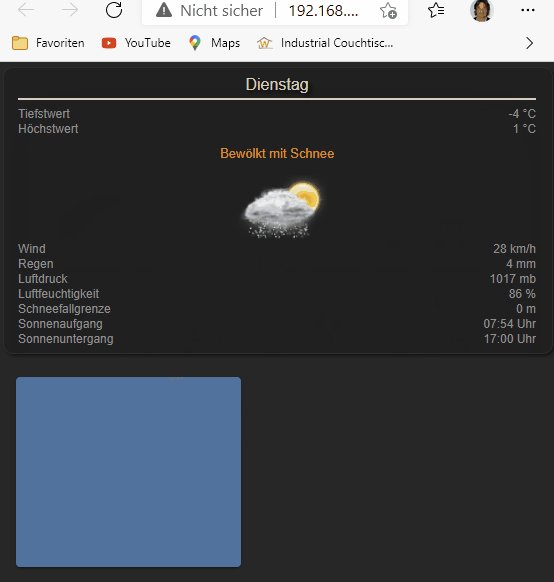
Ich muss dich aber leider schon wieder nerven, ich habe im Dialog-Widget leider ein seltsames verhalten.Es verschwindet der Inhalt des Fensters nach einer gewissen Zeit und wird erst wieder nach einem erneuten laden der Seite angezeigt.
Hast due eine Ahnung woran das liegen könnte?

-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Es verschwindet der Inhalt des Fensters nach einer gewissen Zeit
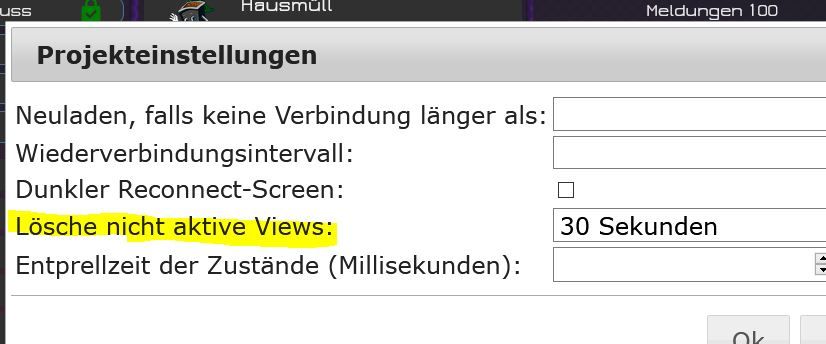
Eventuell hier etwas eingestellt :

danke, dass scheint es gewesen zu sein.
danke, hat sich mit den Tipp von glasfaser erledigt.
-
danke, dass scheint es gewesen zu sein.
danke, hat sich mit den Tipp von glasfaser erledigt.
Github hat mich benachrichtigt, dass Bluefox den Issue zur Anpassung der Vis-app zur Darstellung der Material-Design widgets auf closed gesetzt hat.
Ich hoffe also, dass die App bald endlich die entsprechenden Widgets darstellen kann.
Bisher gibt es noch kein Update. Wisst ihr etwas genaues? Oder interpretiere ich das falsch? -
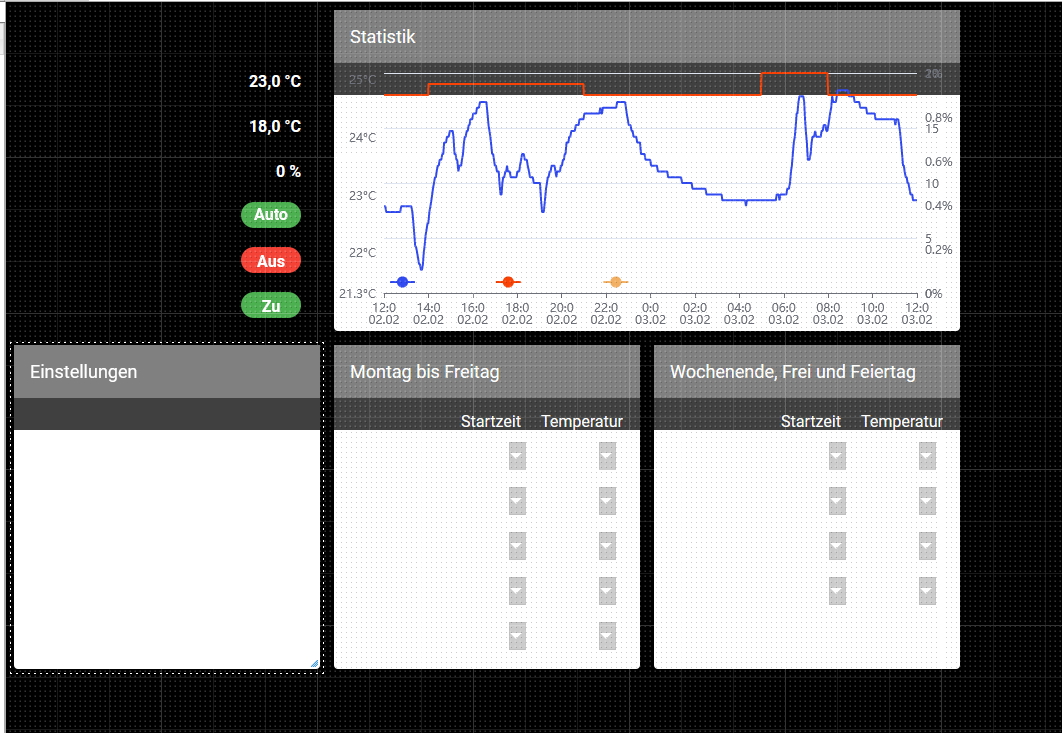
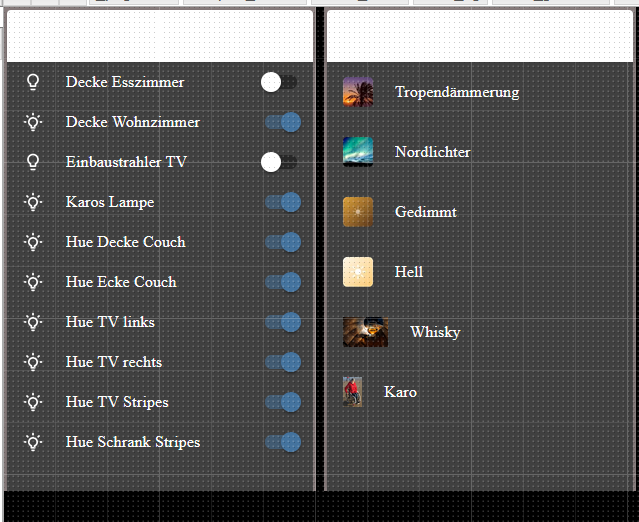
Moin ich hab auf die V 0.4.2 geupdatet. Jetzt sieht meine VIS so aus, wie kann ich das wieder auf den alten Zusatnd bringen?

Der weiße Hintergund ist dort falsch
-
Moin ich hab auf die V 0.4.2 geupdatet. Jetzt sieht meine VIS so aus, wie kann ich das wieder auf den alten Zusatnd bringen?

Der weiße Hintergund ist dort falsch
Eigentlich verstellt sich da nichts bei einem Update , aber siehe Startbeitrag
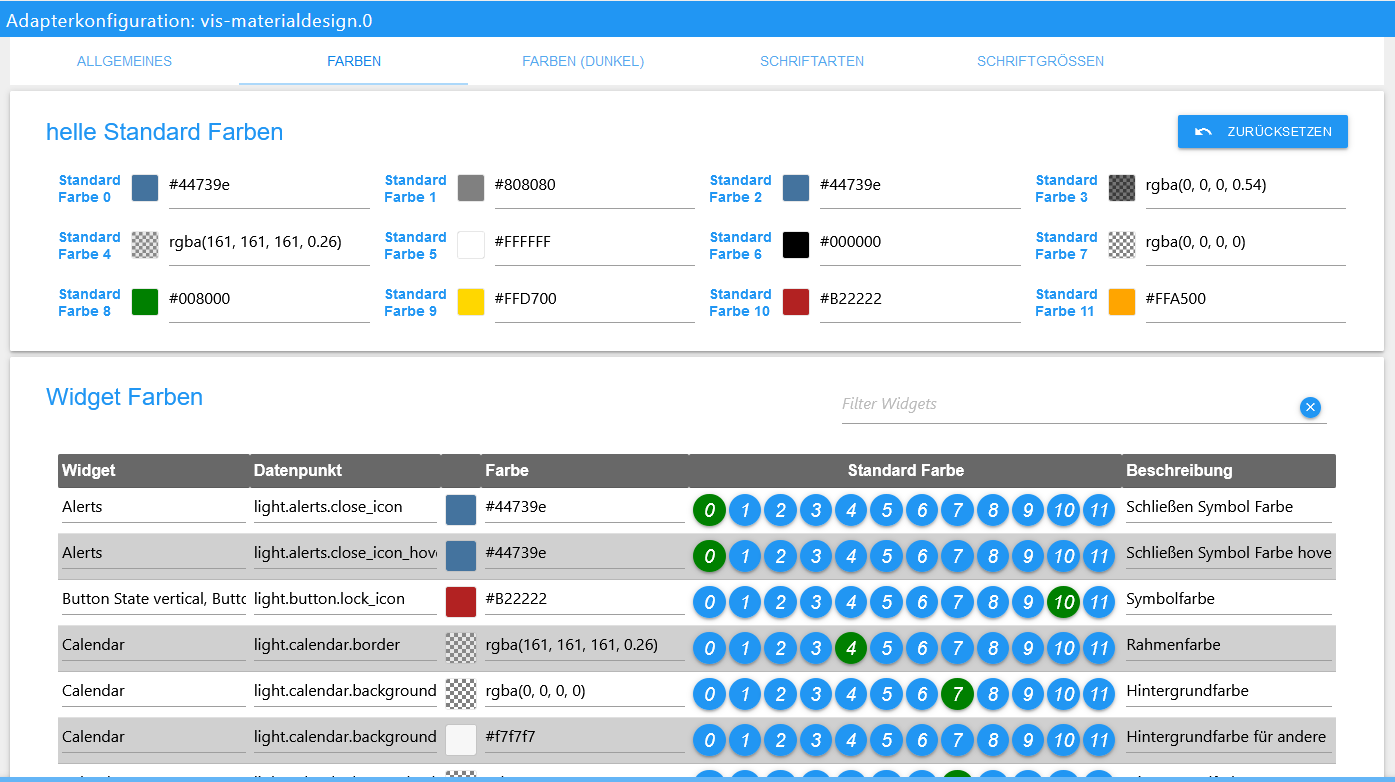
Wie das ganze funktioniert, findet ihr in der Dokumentation.
Theme Editor -
Eigentlich verstellt sich da nichts bei einem Update , aber siehe Startbeitrag
Wie das ganze funktioniert, findet ihr in der Dokumentation.
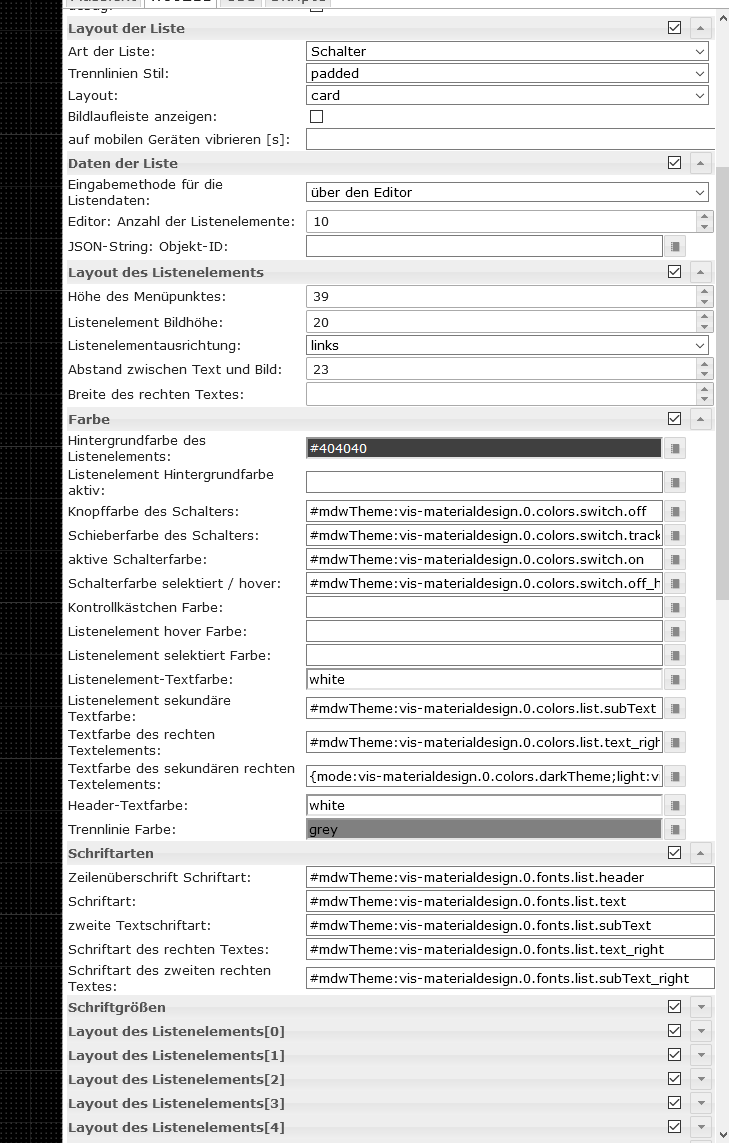
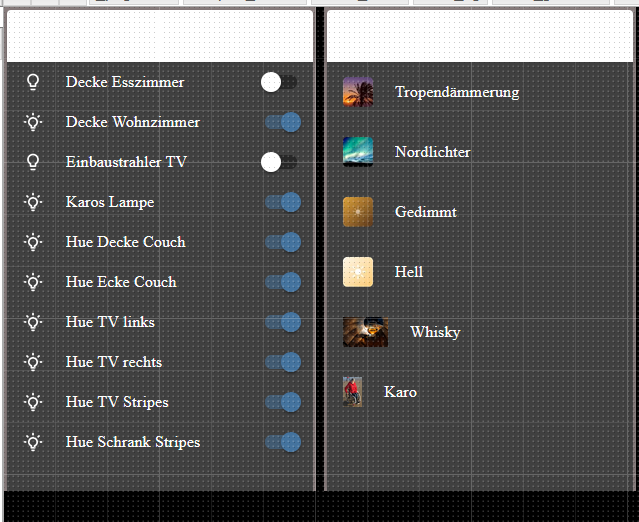
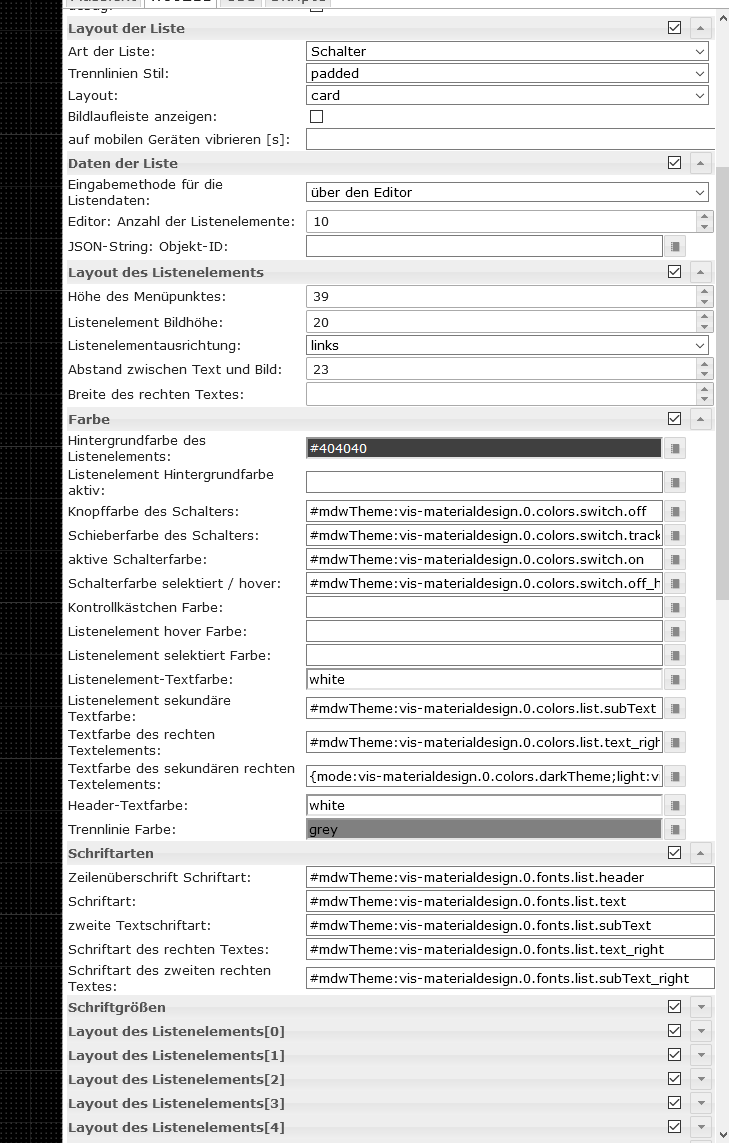
Theme Editor@glasfaser Ich habe ein Vis upload gemacht, da war es besser, aber die Header von den Listenelementen sind noch weiß, wo stelle ich denn nun diese Farbe ein


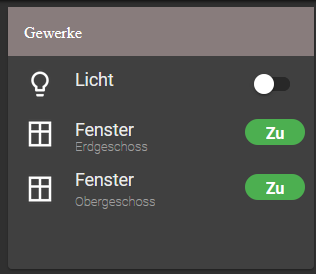
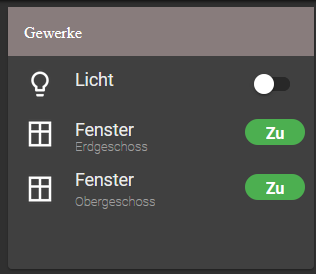
normal sehen die so aus im Header

-
jetzt muss ich mal ganz blöd fragen, mir gefallen die HTML-Cards sehr von der Optik und ich würde dort drin genre einiges anzeigen lassen und deshalb interessiert mich, ob man
- die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
- man ein importiertes Widget in einer Card anzeigen lassen kann
oder macht das keinen Sinn?
-
jetzt muss ich mal ganz blöd fragen, mir gefallen die HTML-Cards sehr von der Optik und ich würde dort drin genre einiges anzeigen lassen und deshalb interessiert mich, ob man
- die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
- man ein importiertes Widget in einer Card anzeigen lassen kann
oder macht das keinen Sinn?
@rosi8818 sagte in Test Adapter Material Design Widgets v0.4.x:
- die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
Ja das geht.
- man ein importiertes Widget in einer Card anzeigen lassen kann
direkt importieren geht nicht, aber du kannst die Card einfach als Hintergrund verwenden
-
Hallo,
vielen Dank für deine tolle Arbeit.
Ich habe das Problem das die Sache mit dem Fallback nicht funktioniert.
Nach einer gewissen Zeit leert sich meine Ansicht komplett nur in der Kopfzeile des TopAppBar Widget bleibt der Name der letzten Ansicht stehen.
Lässt sich dieses Fallback komplett deaktivieren? -
@glasfaser Ich habe ein Vis upload gemacht, da war es besser, aber die Header von den Listenelementen sind noch weiß, wo stelle ich denn nun diese Farbe ein


normal sehen die so aus im Header

Du hast dir die version von github geladen und die ist Alpha. Lad die Version aus dem latest und dann musst du bei jedem widget nochmal den use theme button drücken.
@mest sagte in Test Adapter Material Design Widgets v0.4.x:
Lässt sich dieses Fallback komplett deaktivieren?
einfach leer lassen.
-
@rosi8818 sagte in Test Adapter Material Design Widgets v0.4.x:
- die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
Ja das geht.
- man ein importiertes Widget in einer Card anzeigen lassen kann
direkt importieren geht nicht, aber du kannst die Card einfach als Hintergrund verwenden
@scrounger said in Test Adapter Material Design Widgets v0.4.x:
die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
...
danke, Punkt 2 hätte ich auch allein drauf kommen können aber manchmal ist das gute allzu fern ;)
kannst Du mir auch sagen wo ich das zu Punkt 1 innerhalb der HTML-Card realisieren kann. Ich finde da kein Punkt eines Updateintervalls. Danke -
@scrounger said in Test Adapter Material Design Widgets v0.4.x:
die bspw. alle 10 Sekunden aktualisieren kann (bspw. Bildwechsel) und ob
...
danke, Punkt 2 hätte ich auch allein drauf kommen können aber manchmal ist das gute allzu fern ;)
kannst Du mir auch sagen wo ich das zu Punkt 1 innerhalb der HTML-Card realisieren kann. Ich finde da kein Punkt eines Updateintervalls. Danke@rosi8818 sagte in Test Adapter Material Design Widgets v0.4.x:
kannst Du mir auch sagen wo ich das zu Punkt 1 innerhalb der HTML-Card realisieren kann. Ich finde da kein Punkt eines Updateintervalls. Danke
Gute Frage ;-) Ich dachte das ich das mal eingebaut hatte. Bitte erstell nen feature request auf github.
Übergangsweise kannst du das auch per html / image widget realisieren und die Card als hintergrund nehmen. -
@rosi8818 sagte in Test Adapter Material Design Widgets v0.4.x:
kannst Du mir auch sagen wo ich das zu Punkt 1 innerhalb der HTML-Card realisieren kann. Ich finde da kein Punkt eines Updateintervalls. Danke
Gute Frage ;-) Ich dachte das ich das mal eingebaut hatte. Bitte erstell nen feature request auf github.
Übergangsweise kannst du das auch per html / image widget realisieren und die Card als hintergrund nehmen.@scrounger ok danke, werde ich machen. Muss nur mal suchen wie das geht...Deshalb ein bisschen Geduld.
Das mit dem Hintergrund der Card muss ich auch erst mal anschauen... bin noch zu wenig dabei... -
@scrounger ok danke, werde ich machen. Muss nur mal suchen wie das geht...Deshalb ein bisschen Geduld.
Das mit dem Hintergrund der Card muss ich auch erst mal anschauen... bin noch zu wenig dabei...Hallo zusammen,
ich teste gerade den Restore meiner Backups in meiner Testumgebung.
Dabei ist aufgefallen, dass der Restore vom Materials-Desing Adapter nicht funkktioniert.
Ich habe es jetzt manuell mit dem Link von Github probiert.
Es wurde automatisch version 0.5.0-apha installiert.
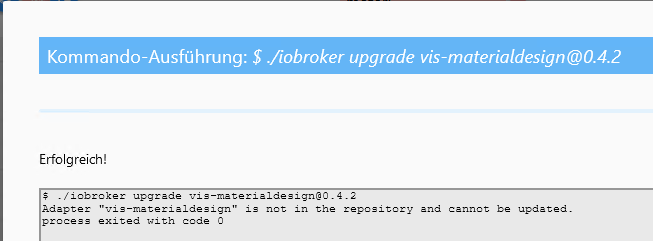
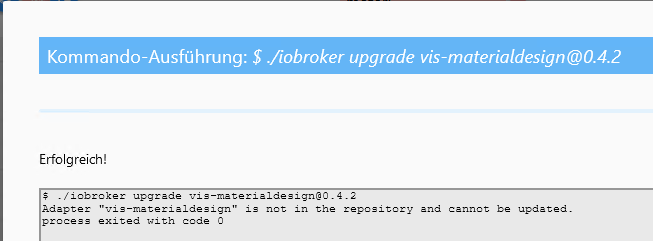
Nun habe ich probiert, Version 0.4.2 zu installieren:


Wie komme ich denn jetzt wieder auf Version 0.4.2 ? Meine VIS sieht aktuell nicht so gut aus ^^
-
Hallo zusammen,
ich teste gerade den Restore meiner Backups in meiner Testumgebung.
Dabei ist aufgefallen, dass der Restore vom Materials-Desing Adapter nicht funkktioniert.
Ich habe es jetzt manuell mit dem Link von Github probiert.
Es wurde automatisch version 0.5.0-apha installiert.
Nun habe ich probiert, Version 0.4.2 zu installieren:


Wie komme ich denn jetzt wieder auf Version 0.4.2 ? Meine VIS sieht aktuell nicht so gut aus ^^
-
@scrounger habs hinbekommen. Ja der Trickt mit dem Repo war es. Trtozdem danke