NEWS
[Showcase] Jarvis - just another remarkable vis
-
Hallo habe folgende Frage bzw. wie kann ich es lösen.
Ich werte die letzte Fahrt meines Volvo aus. Hier bekomme ich Abfahrtsort und Ankunftsort. Das klappt. Ich bekomme zwei Punkte in der Karte.
Jedoch zoomt die Karte beim Start auf andere Werte und ich muss erst anklicken damit sie an die Örtlichkeiten hinfährt.
Wie bekomme ich gleich beim Start diesen Bereich? Also der Initialwert. Da kann ich den Wert händisch eintragen. Wie bekomme ich ihn flexibel aus einem Datenpunkt?
-
@robbi12 geht aktuell nicht. Mach gerne einen Feature request auf Github auf
-
@Zefau wie funktioniert das mit dem "stop" taster bei den Jalousien? Ich bekomme es nicht hin!

-
@all Das ist primär ein Thread zum zeigen eurer Jarvis VIS, bitte haltet euch mit Fragen, Probleme wie z.B. wie funktionieren die Schalter für Jalousien etc. zurück, dafür gibt's den offiziellen Thread siehe erster Post.
-
Ich habe das Design mal ausprobiert. Allerdings sieht es so aus wenn ich die TopApp Bar in den Einstellungen ausschalte:

Hast du ein Tip wie ich das rechts noch mit einheitlich bekomme? -
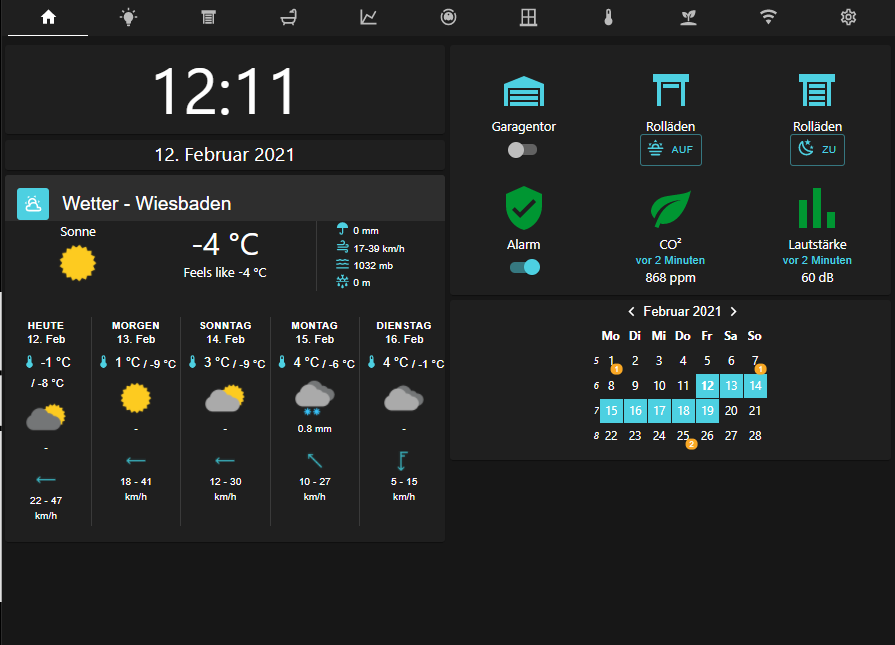
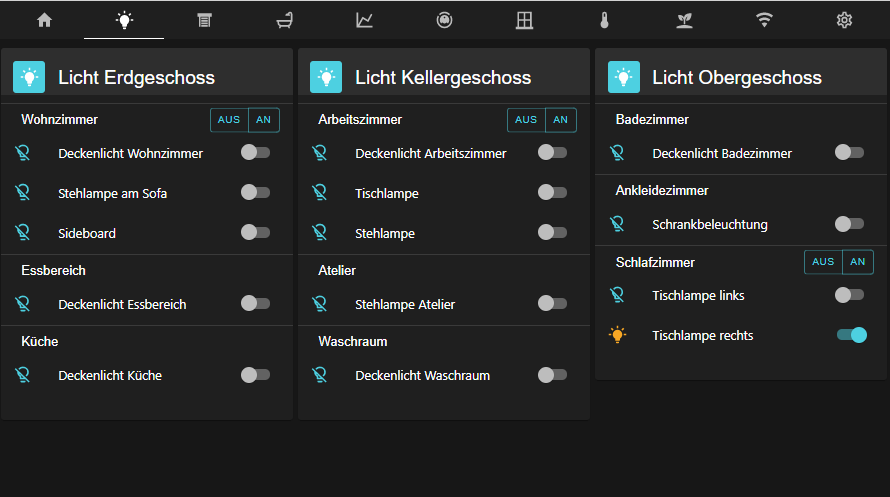
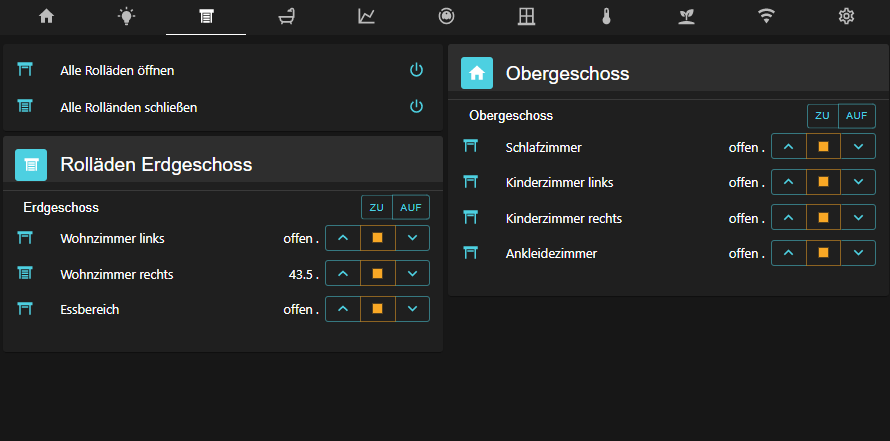
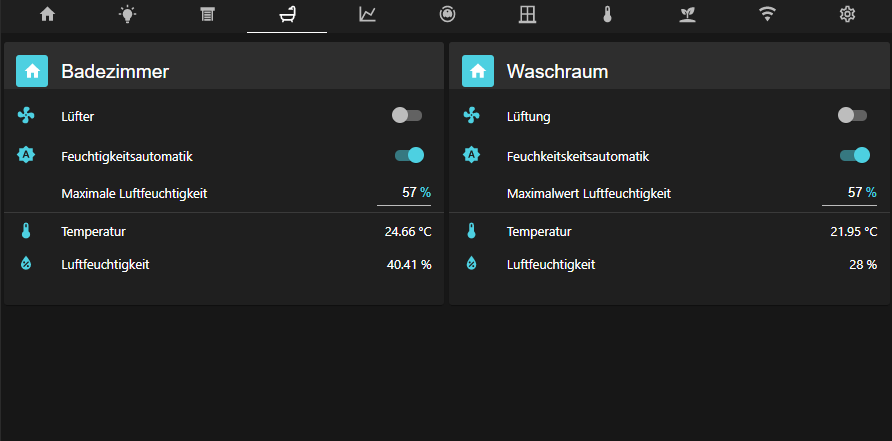
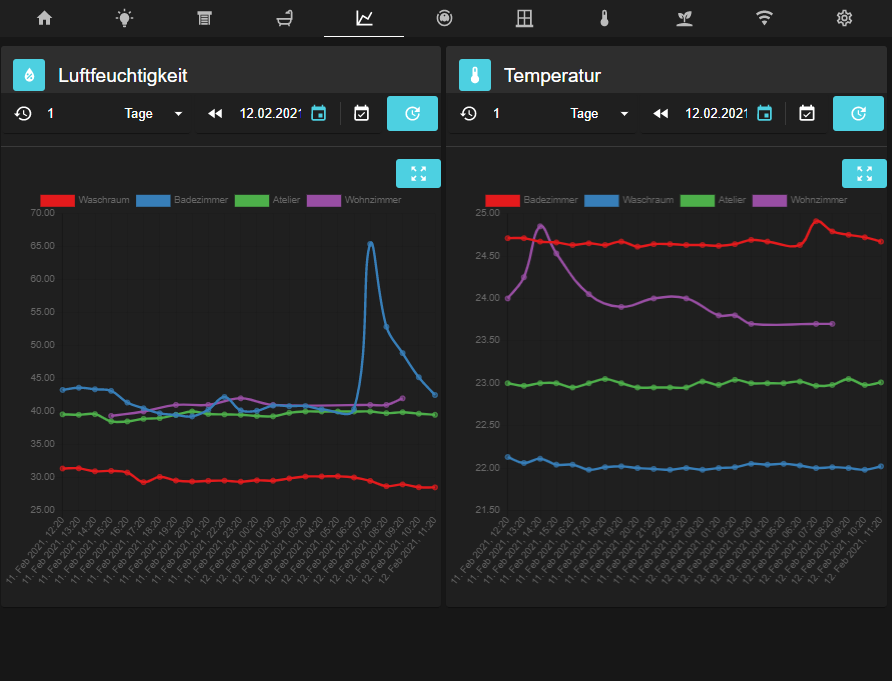
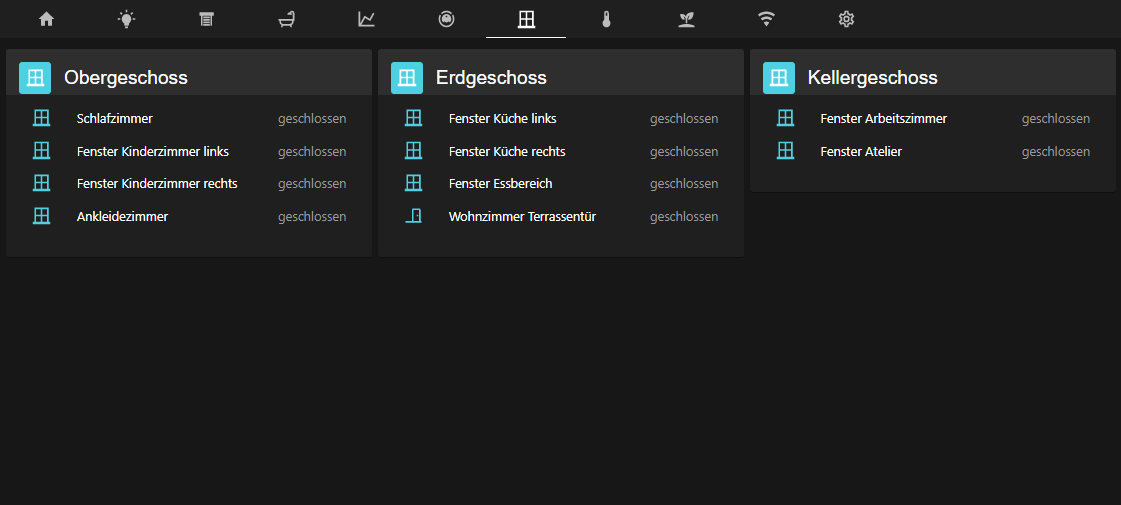
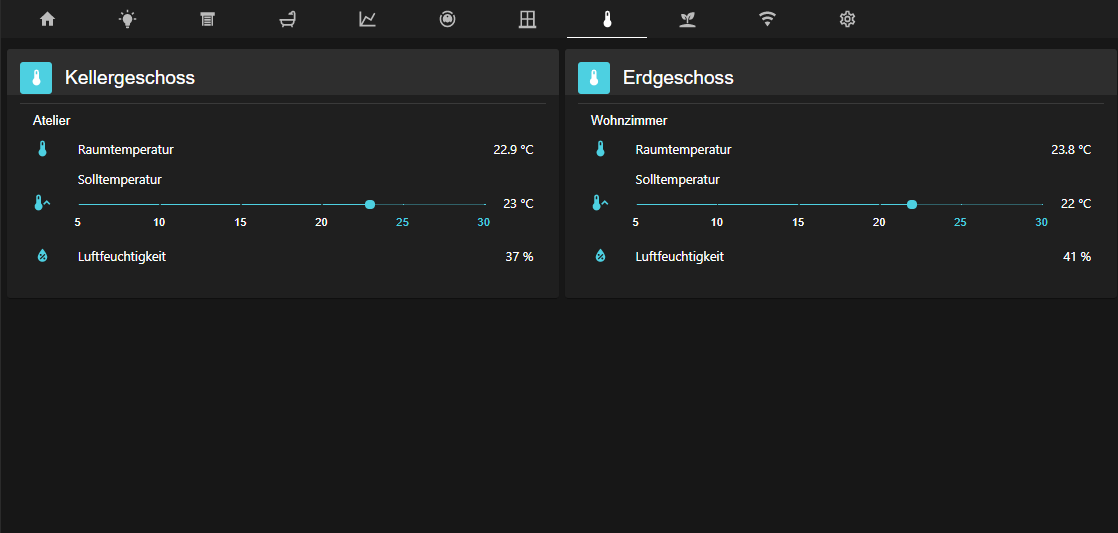
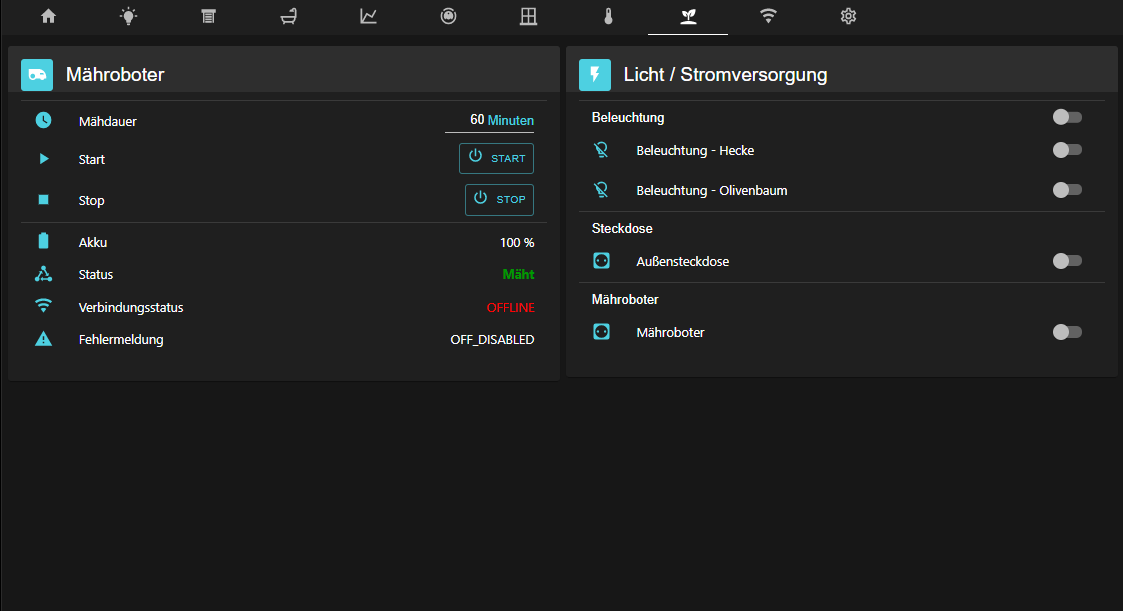
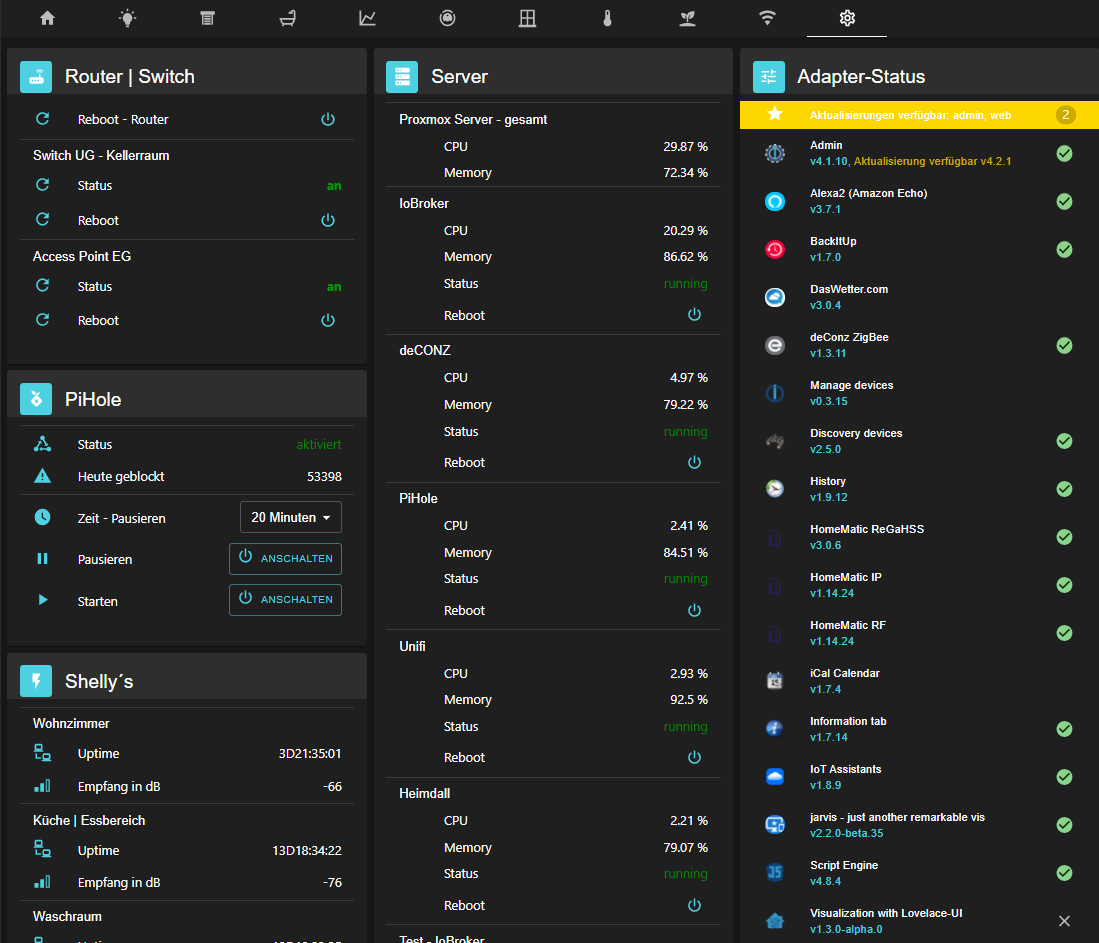
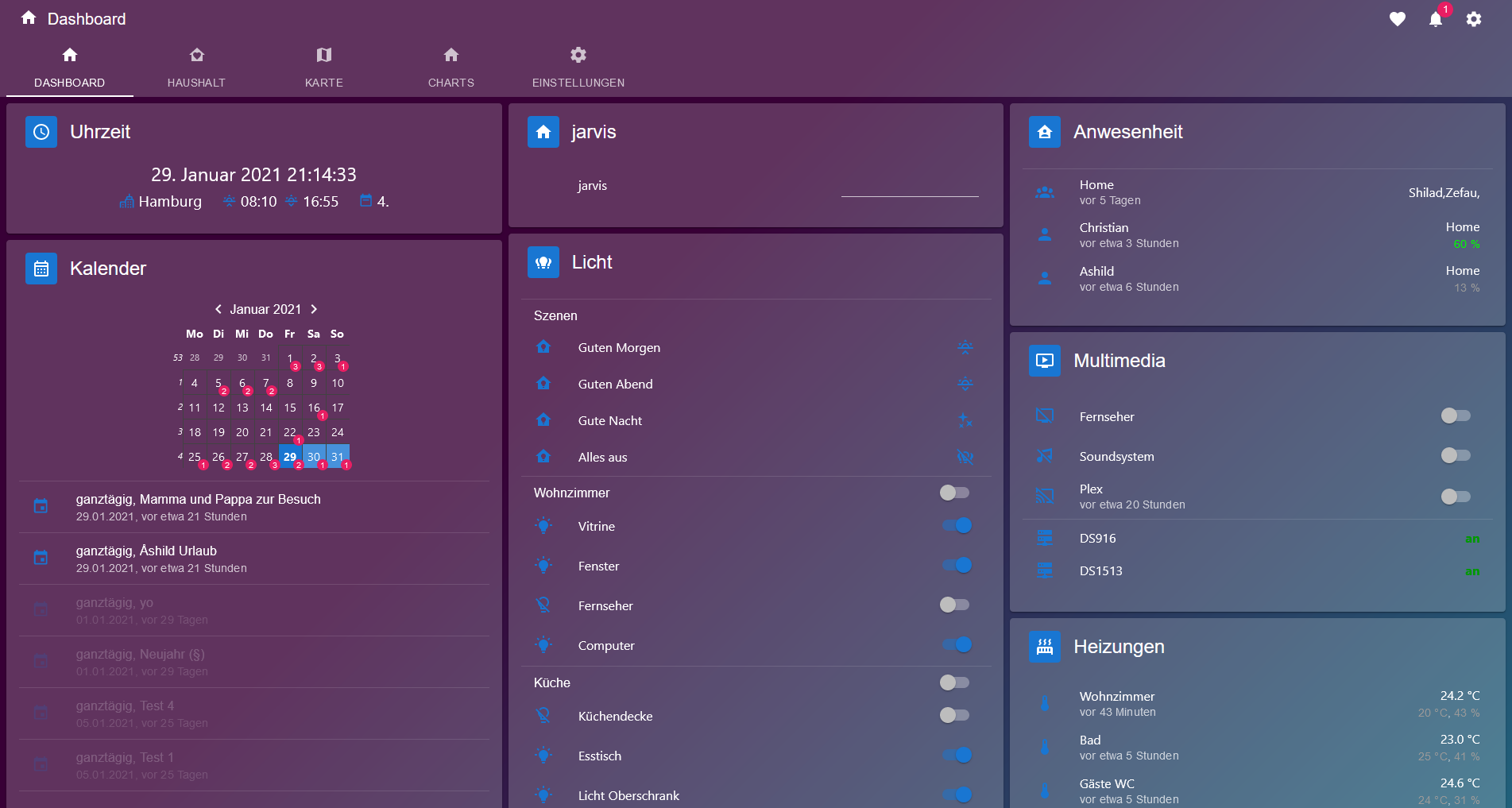
Wollte mal meinen aktuellen Stand zeigen. Vielleicht hat jemand noch gestalterische Anregungen:










-
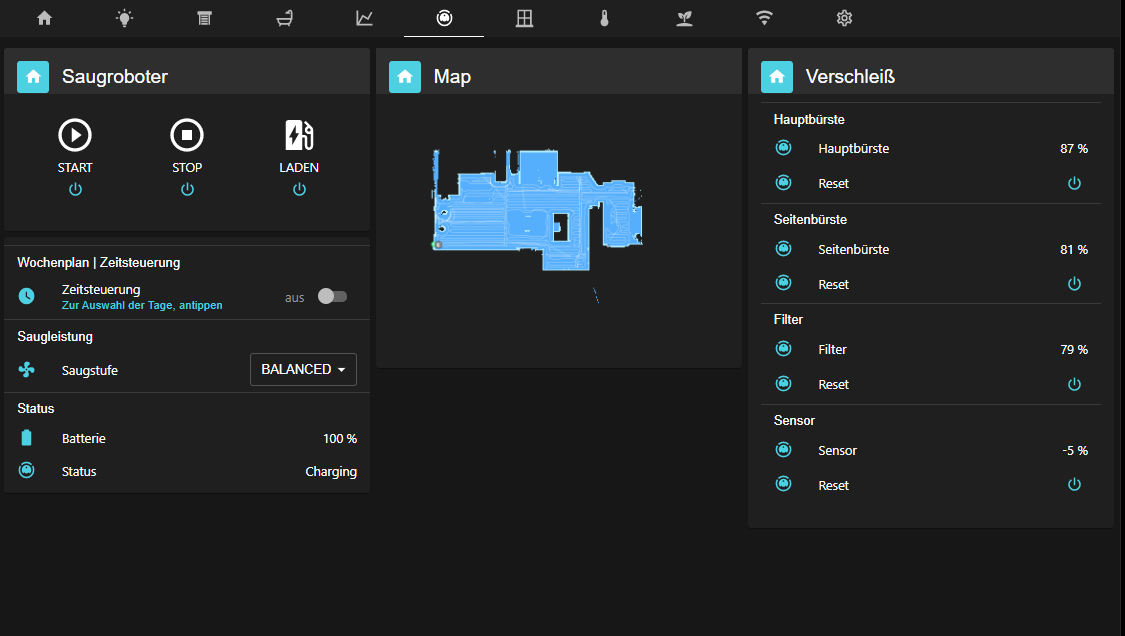
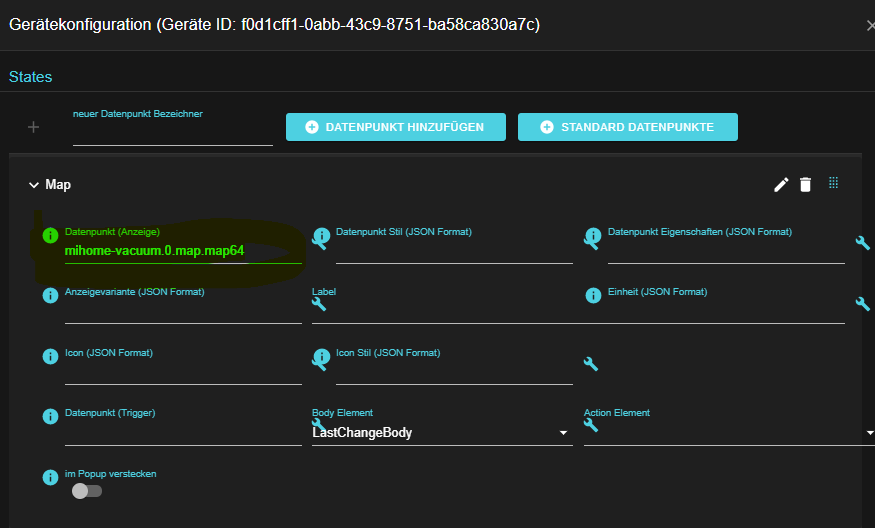
@ww1983 wie hast du die Map vom Roborock da rein bekommen?
-
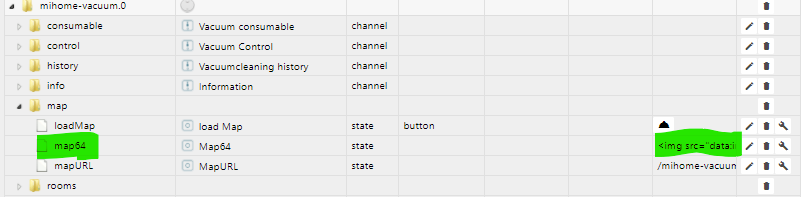
@darkdevil hier sind meine Einstellungen:
IoBroker

Jarvis

Und im Layout dann über CutomHTML ausgegeben.
-
@ww1983 sehr cool, danke dir. Werde es testen

-
@darkdevil gerne!
-
Hallo, habe gerade keine Idee wie ich es umsetze.
Was möchte ich: Meine Rauch bzw. Co Melder sollen bei Alarmauslösung was gutes anzeigen. Also vielleicht ganzer Bildschirm rot blinken mit Alarm oder so ähnlich.
Oder mit der Benachrichtigung.
Gerade ein wenig planlos wie?
Hat vielleicht jemand so was?
-
@ww1983 klappt "perfekt".
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°? -
@darkdevil nein sorry. Leider nicht.
-
@darkdevil sagte in [Showcase] Jarvis - just another remarkable vis:
@ww1983 klappt "perfekt".
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°?Unter CSS Allgemein bei transform:(Erst in der Runtime sichtbar!)
rotate(90deg)Wo das in Jarvis reingehört , das müsste @Zefau wissen
-
Hallo zusammen,
ich hab jetzt schon einiges versucht, um die Widgets transparent zu bekommen. Leider bleibt bei mir alles unberührt, außer der Hintergrund. Benutze den selben Code wie @Zefau, in der aktuellen stable-Version von iobroker. Hat noch irgendjemand eine Idee? Ich möchte doch nur transparente Widgets haben^^
LG
@zefau said in [Showcase] Jarvis - just another remarkable vis:
halbtransparentes Design


CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; } -
@sebojung Ok, Problem gelöst. Die Stable 2.1 in iobroker hat es nicht gekonnt. Über Github direkt die 2.2 hat es direkt geschafft

-
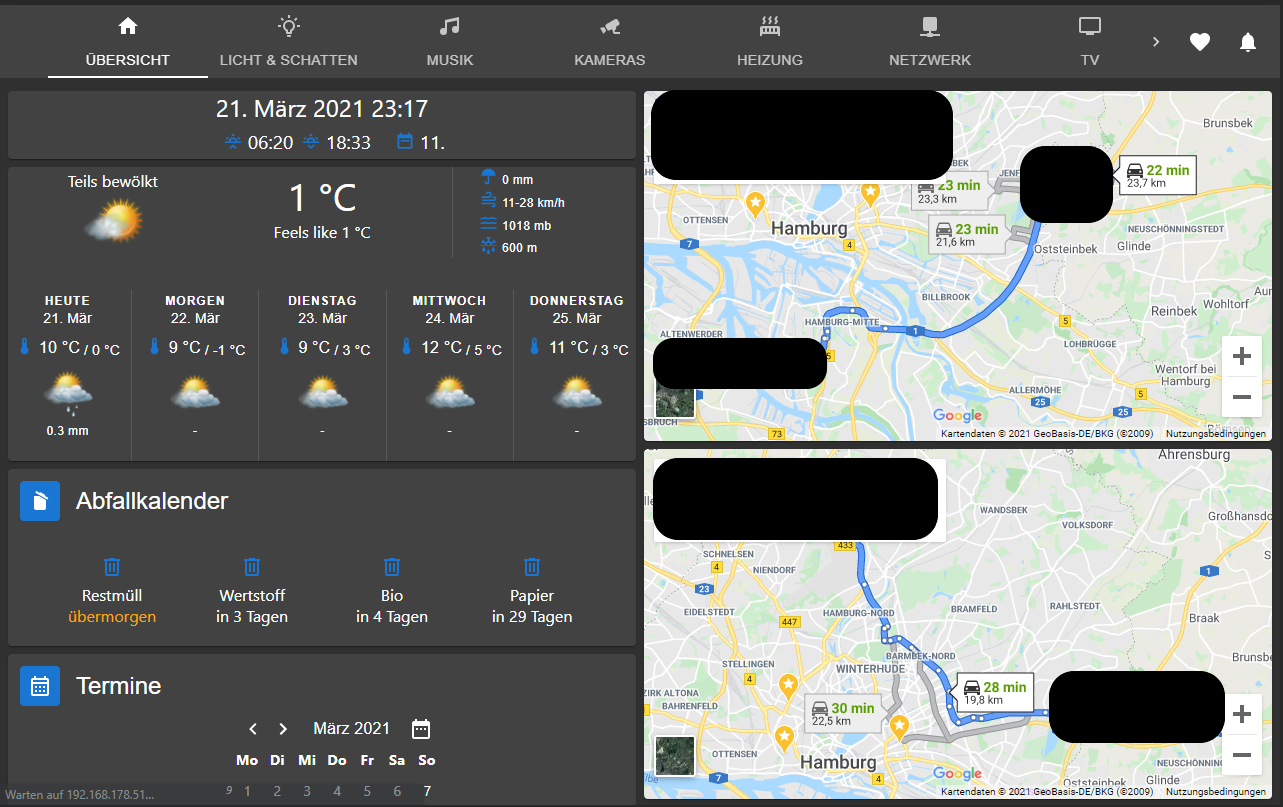
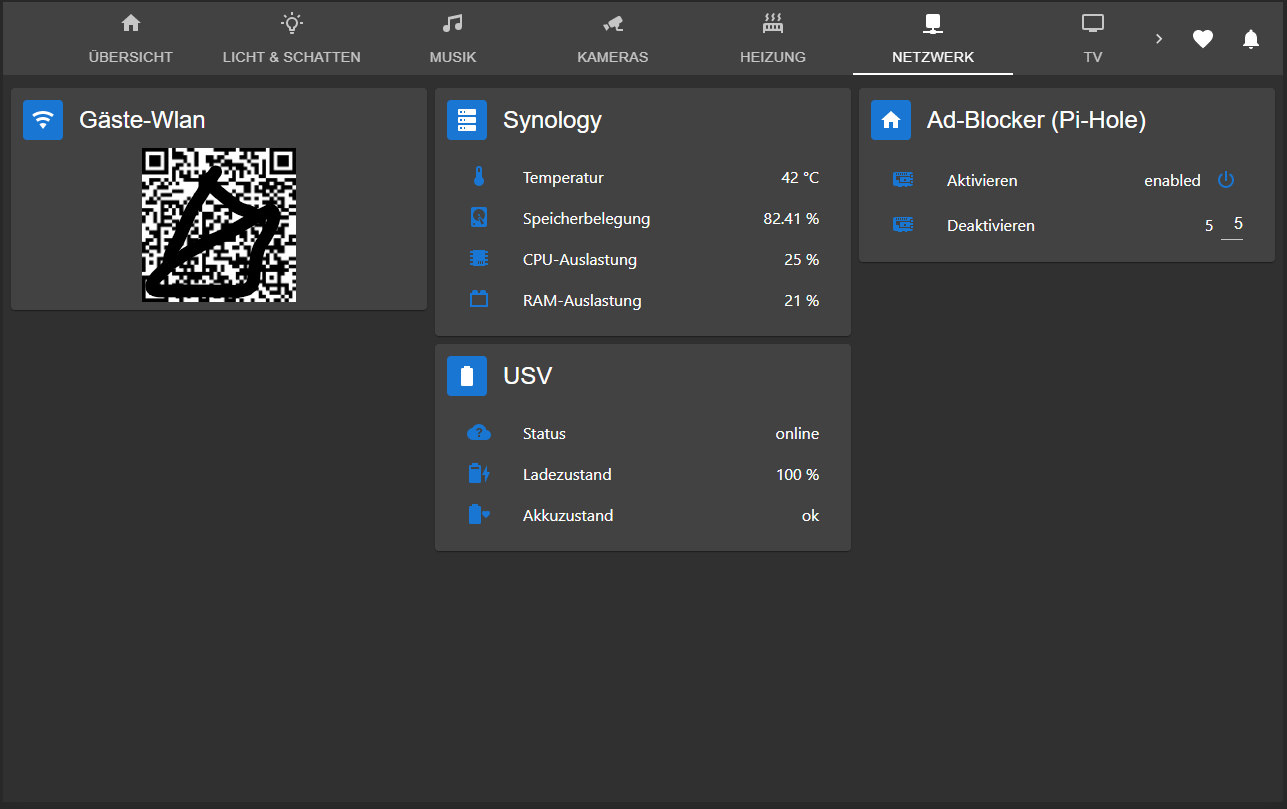
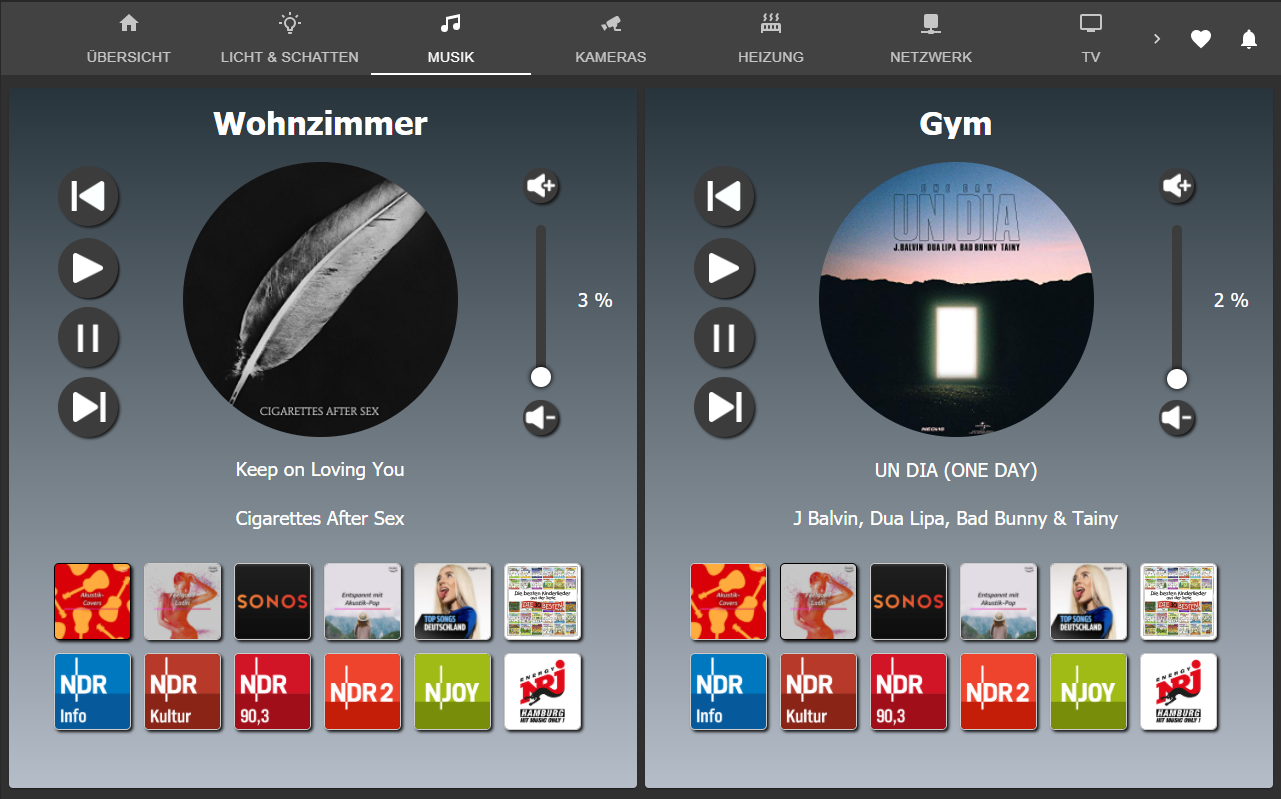
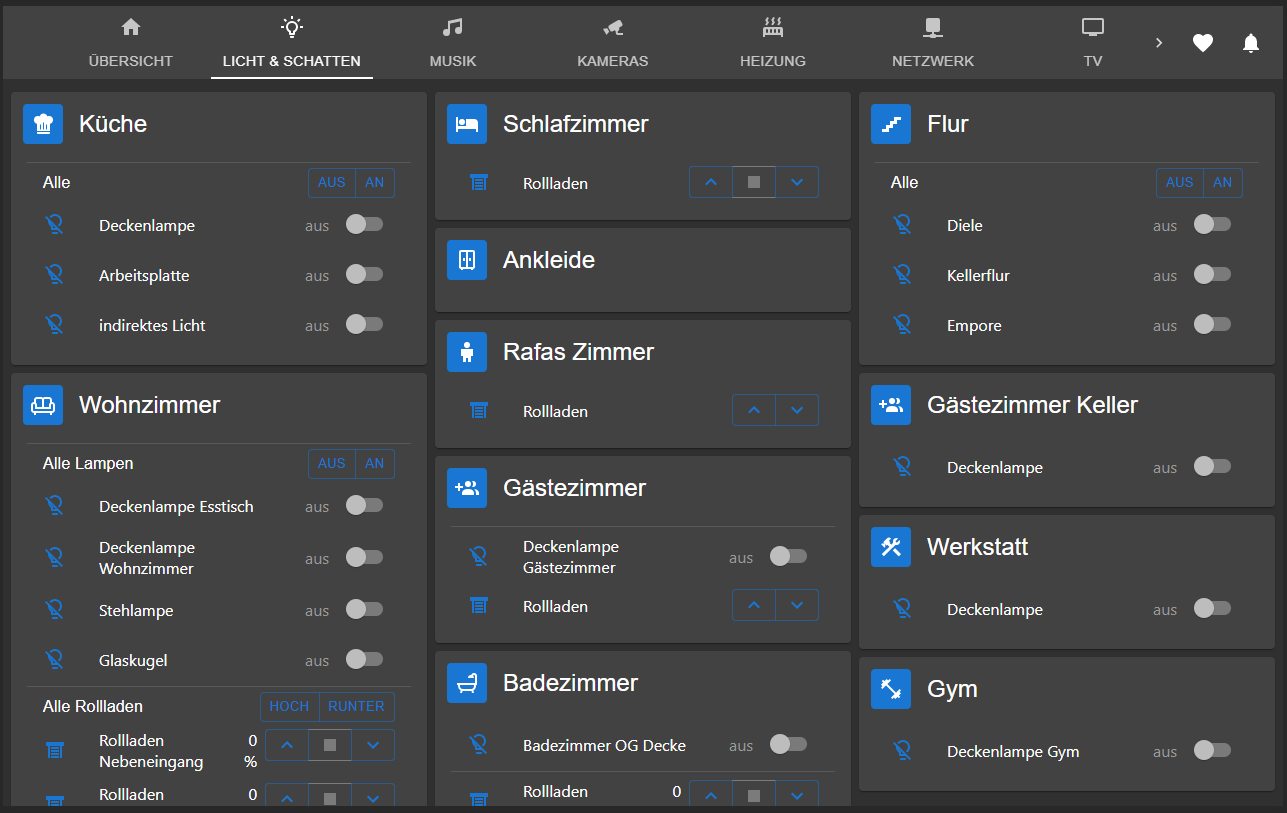
Ich habe nun endlich auch mal ein paar Tabs fertig

Macht schon Spaß wie einfach und intuitiv das alles so geht. Nur für Sonos musste ich noch etwas in VIS basteln.




-
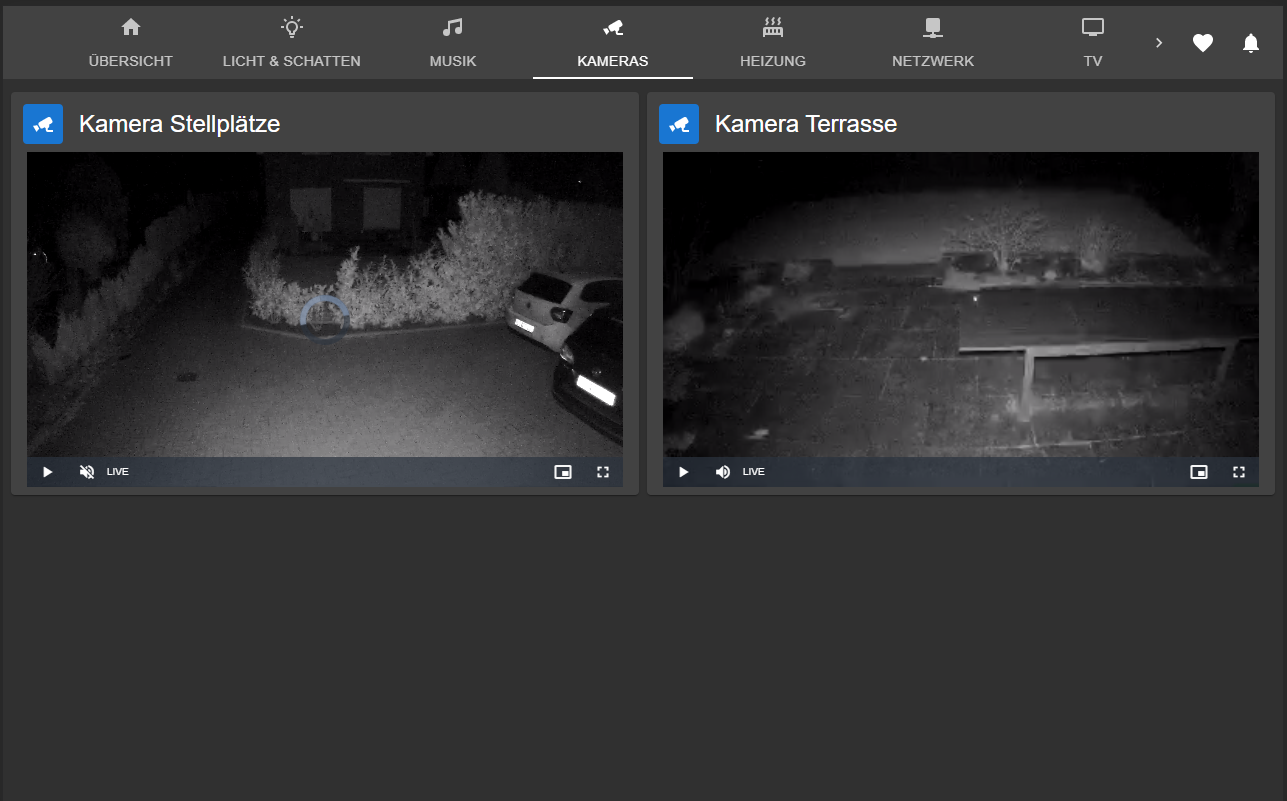
@maximilian-garbe Gefällt mir sehr gut. Kannst du erklären, wie du deine Buttons unter deinen Kameras verwendest? Wie ich erkennen kann, machst du einmal das Bild größer und einmal ein externes Fenster auf?
-
Ich verwende zur Einbindung ein Custom-HTML Widget. Habe den stream dann über video.js (LINK zu GitHub) laufen. Der linke Button macht eine frei platzierbare rahmenlose Pop-Up-Ansicht auf und der rechte Button ist für Vollbild. Das sind aber bereits integrierte Buttons des video.js players. Funktioniert mit Jarvis einwandfrei.
-
@maximilian-garbe das klingt sehr interessant. Der Aufwand hält sich in Grenzen? Ich hoffe ja, dass es bald ein Standardmodul in Jarvis für so etwas gibt. Aber bis dahin könnte ich das ggf. nutzen