NEWS
[Showcase] Jarvis - just another remarkable vis
-
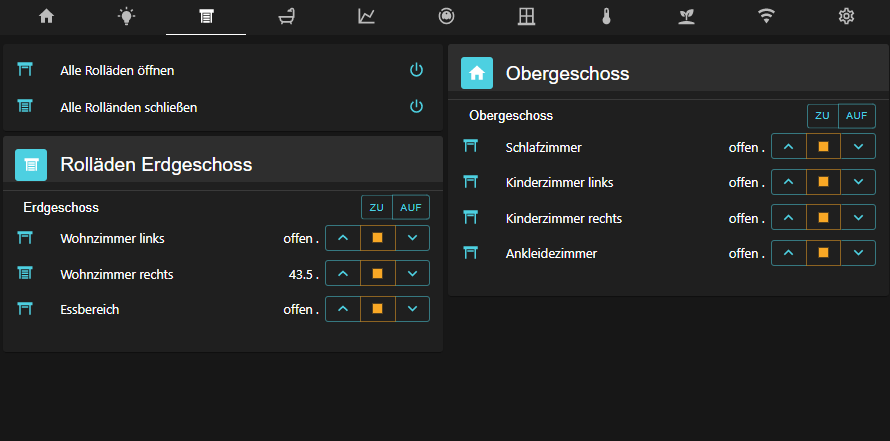
@Zefau wie funktioniert das mit dem "stop" taster bei den Jalousien? Ich bekomme es nicht hin! :(
@all Das ist primär ein Thread zum zeigen eurer Jarvis VIS, bitte haltet euch mit Fragen, Probleme wie z.B. wie funktionieren die Schalter für Jalousien etc. zurück, dafür gibt's den offiziellen Thread siehe erster Post.
-
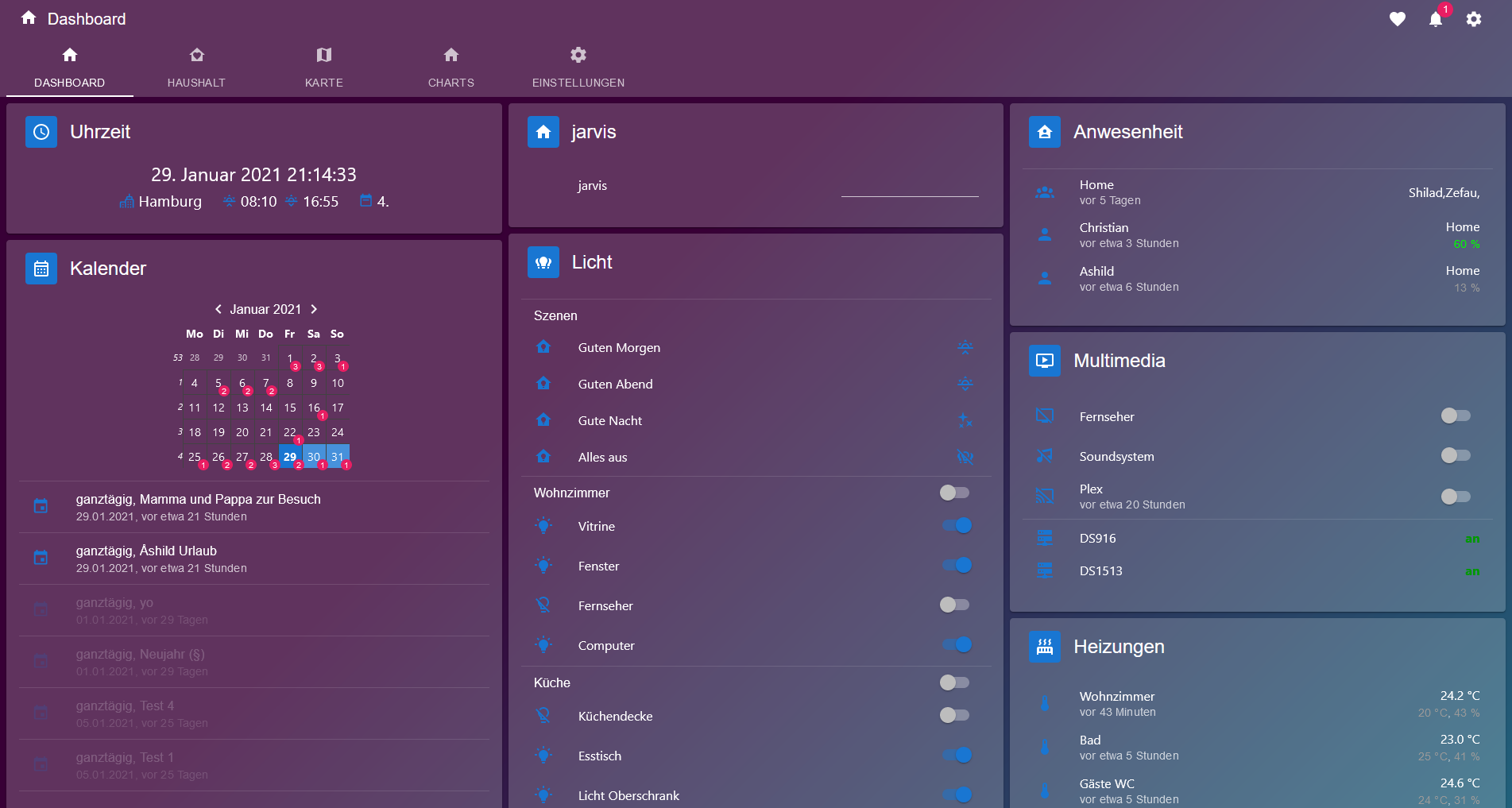
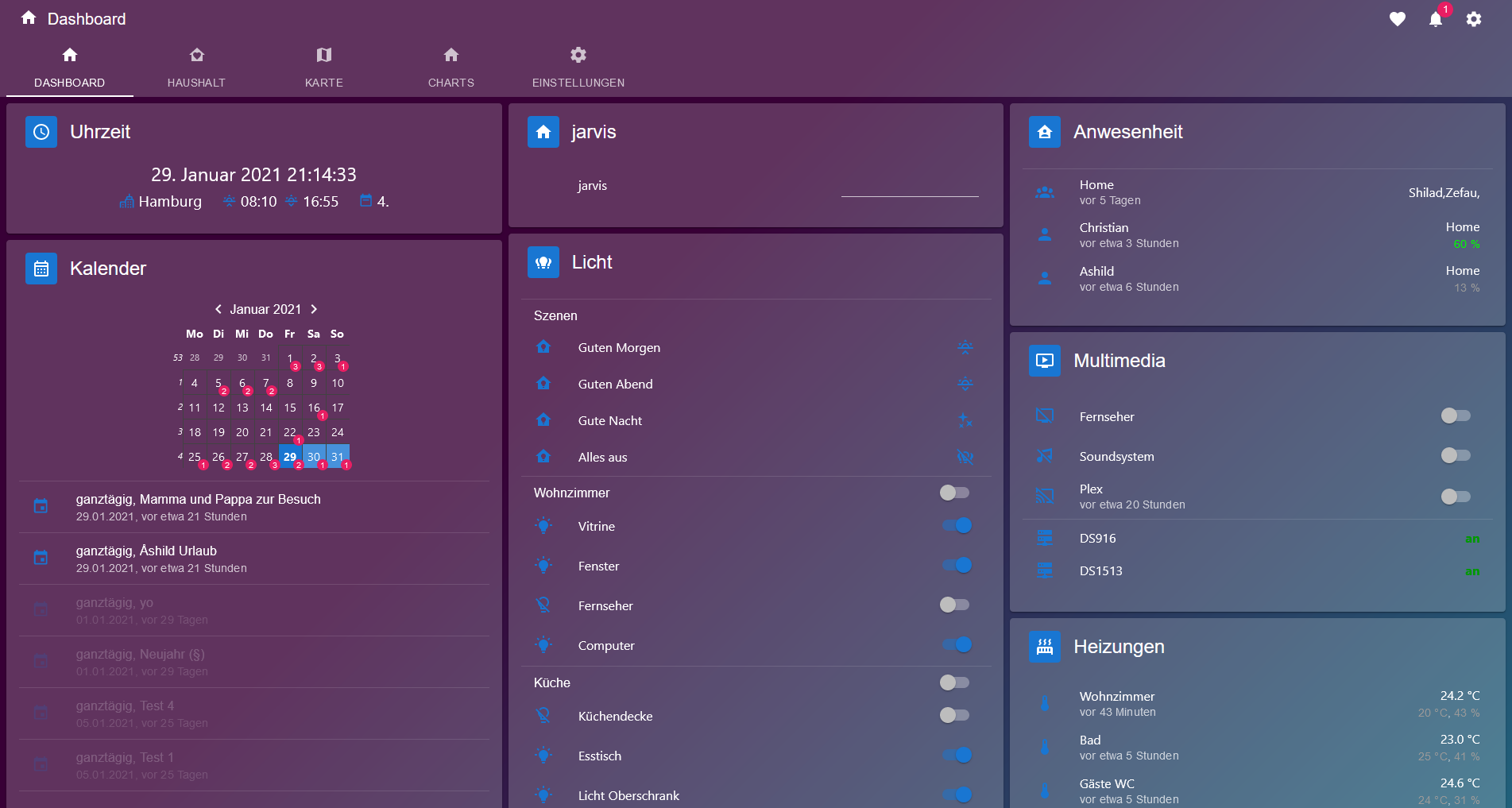
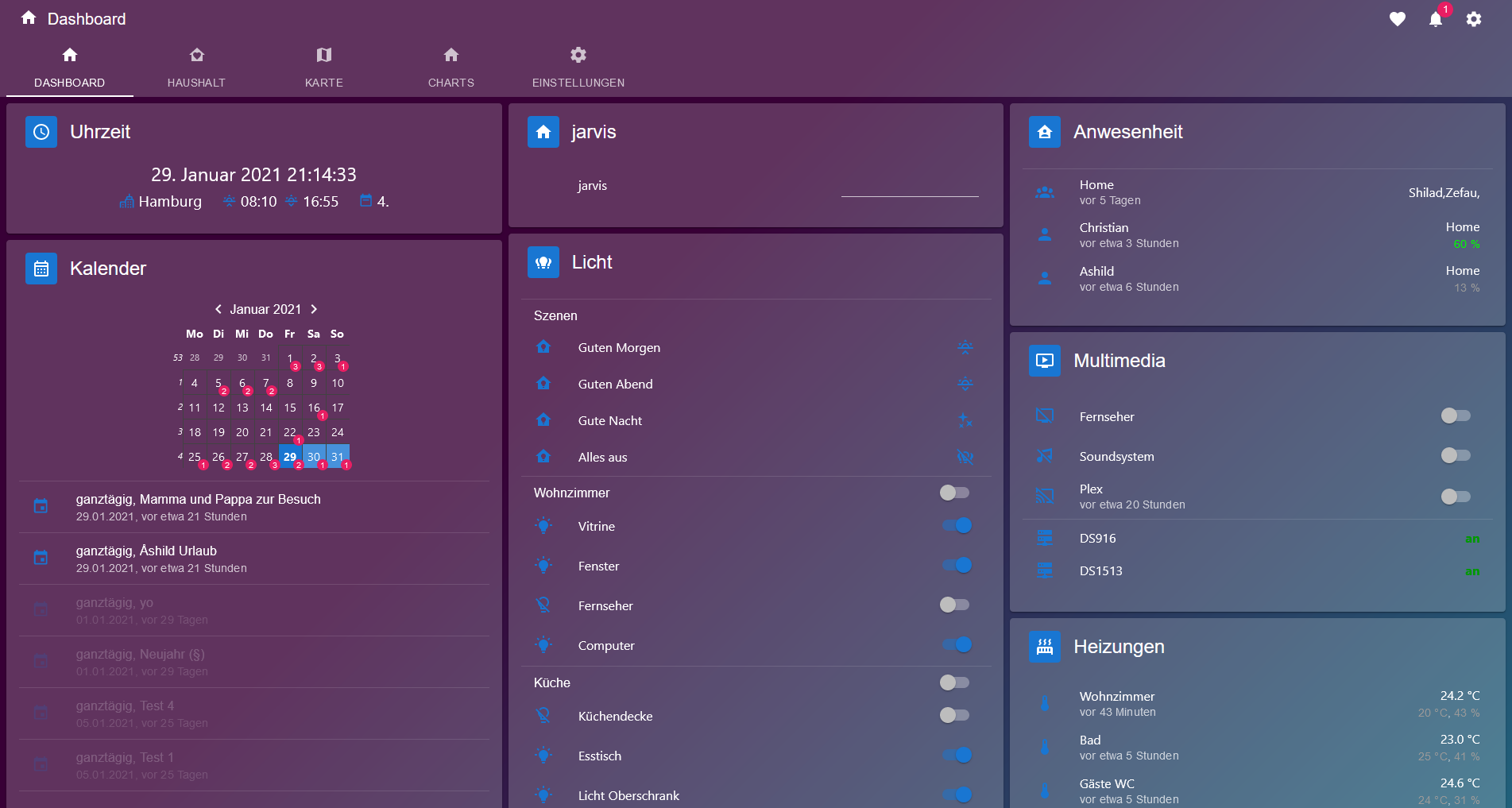
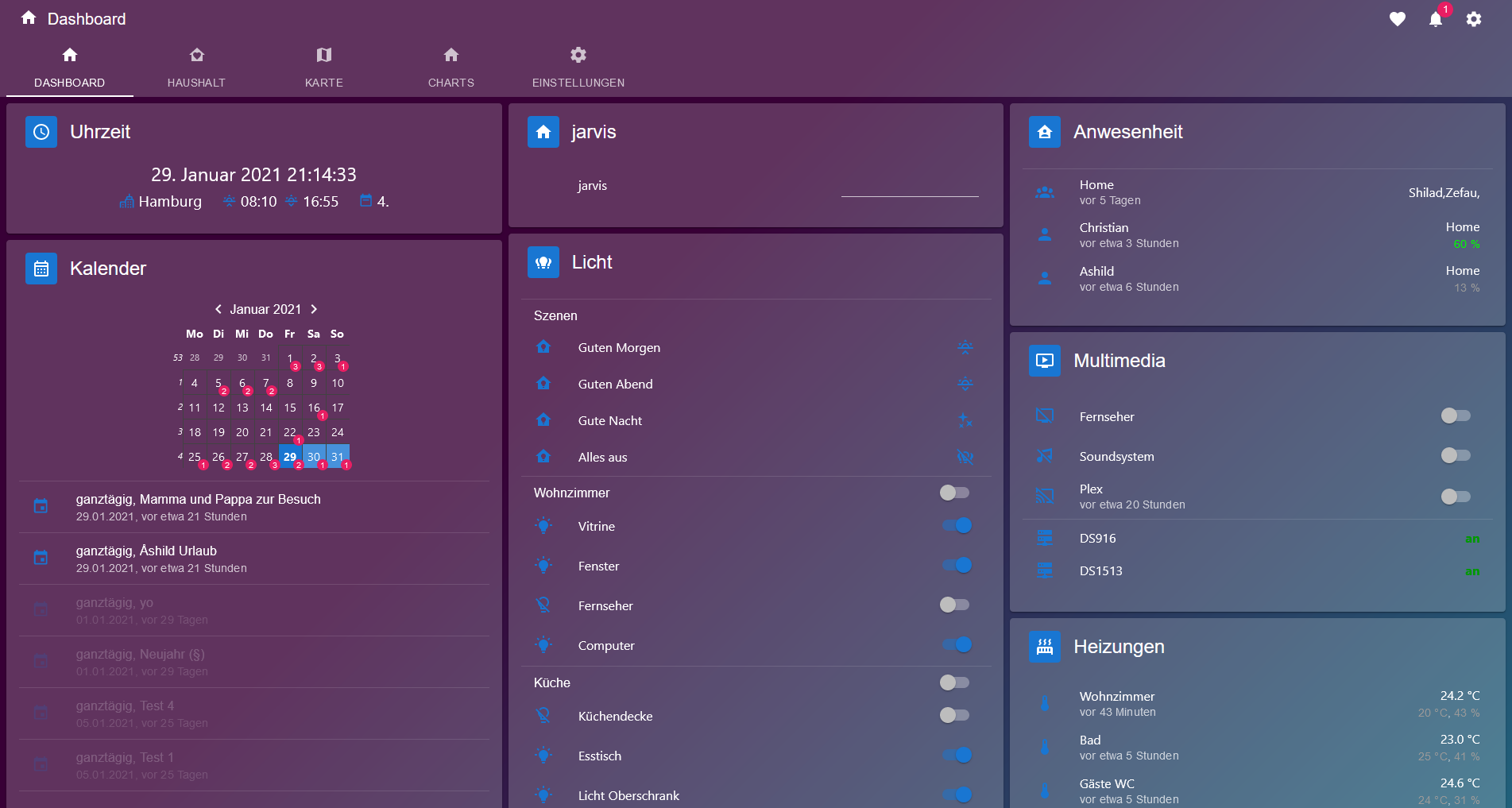
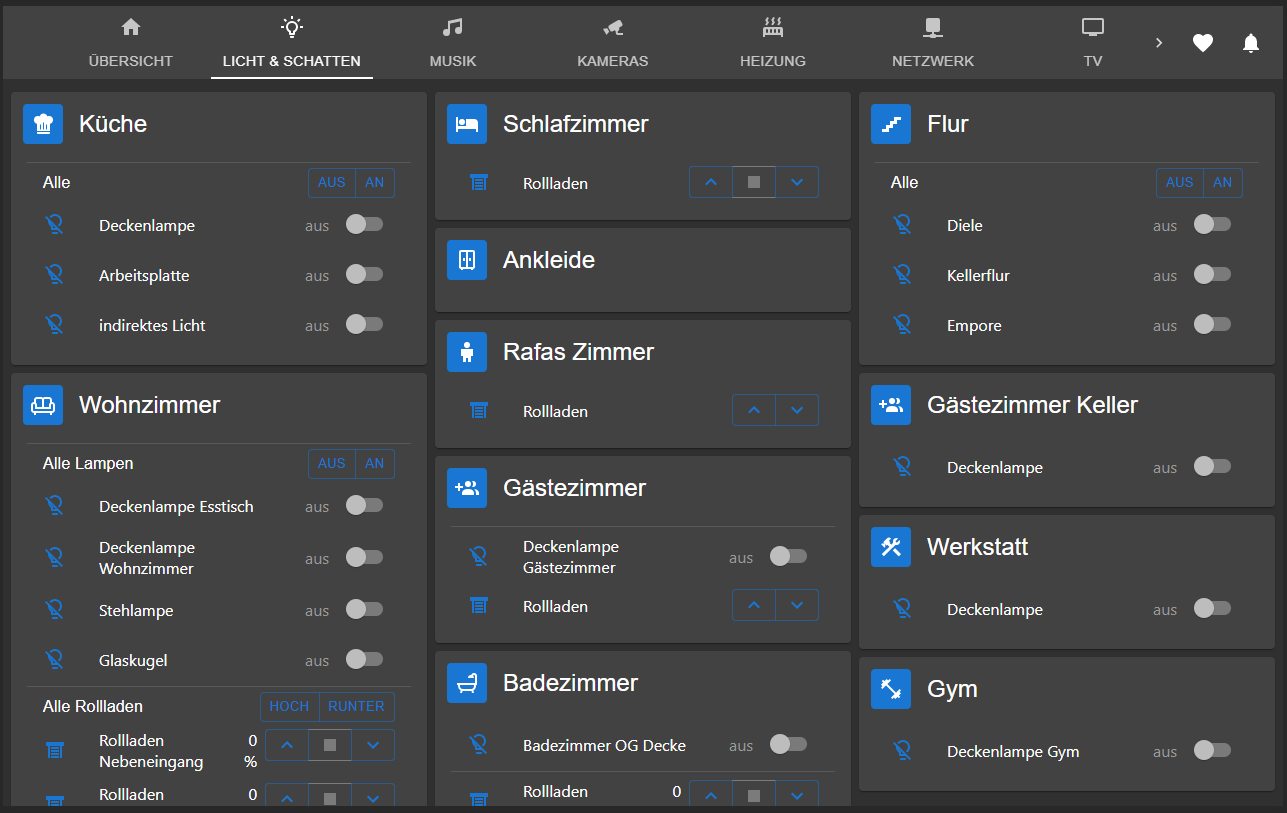
halbtransparentes Design :)

CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; } -
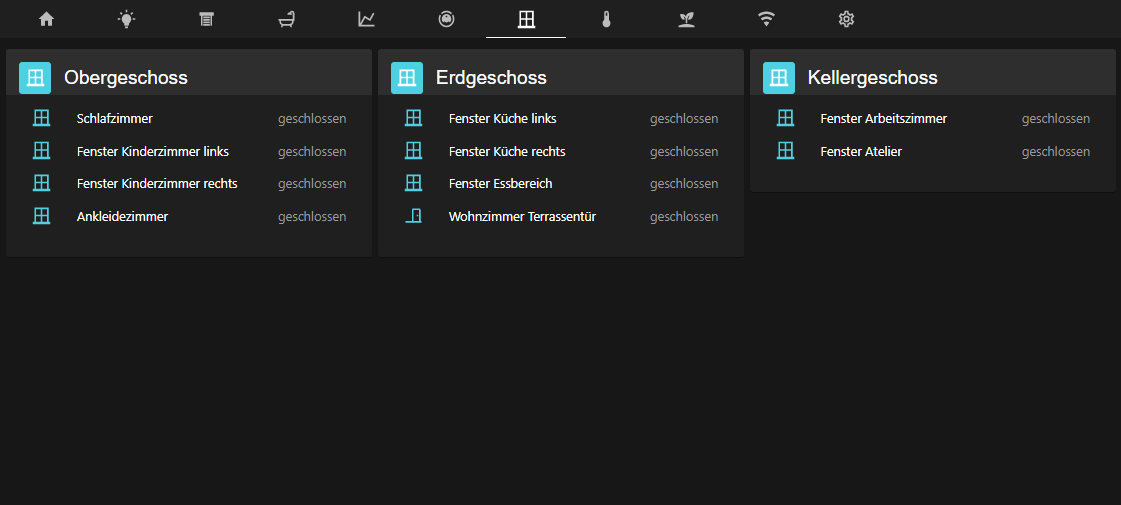
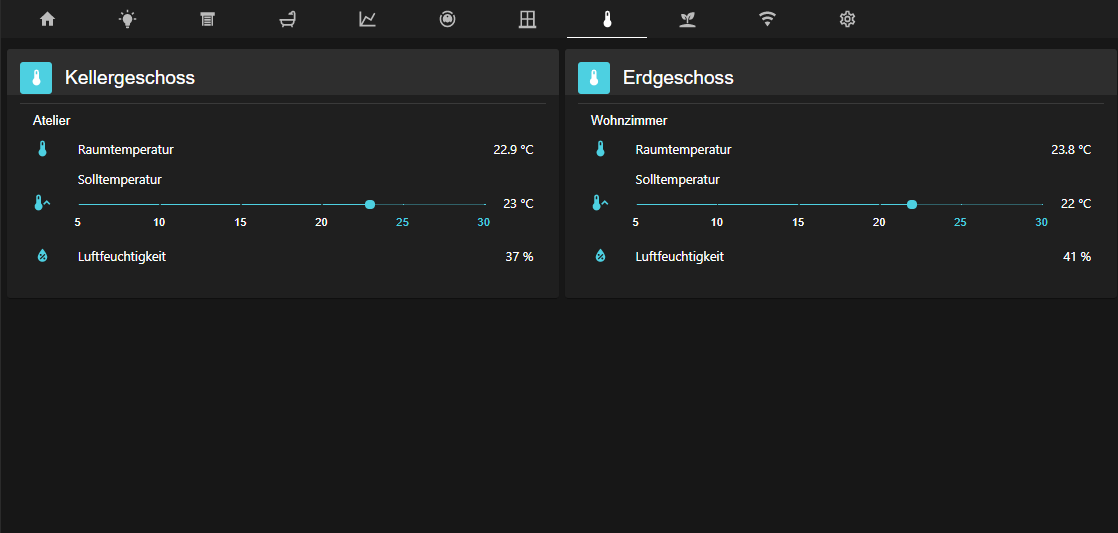
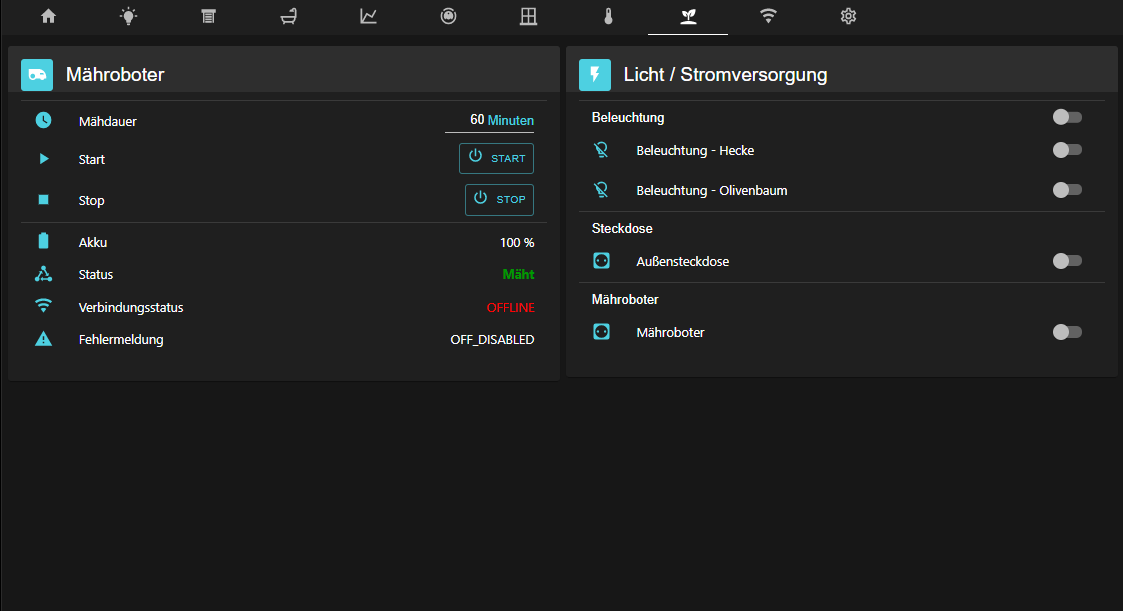
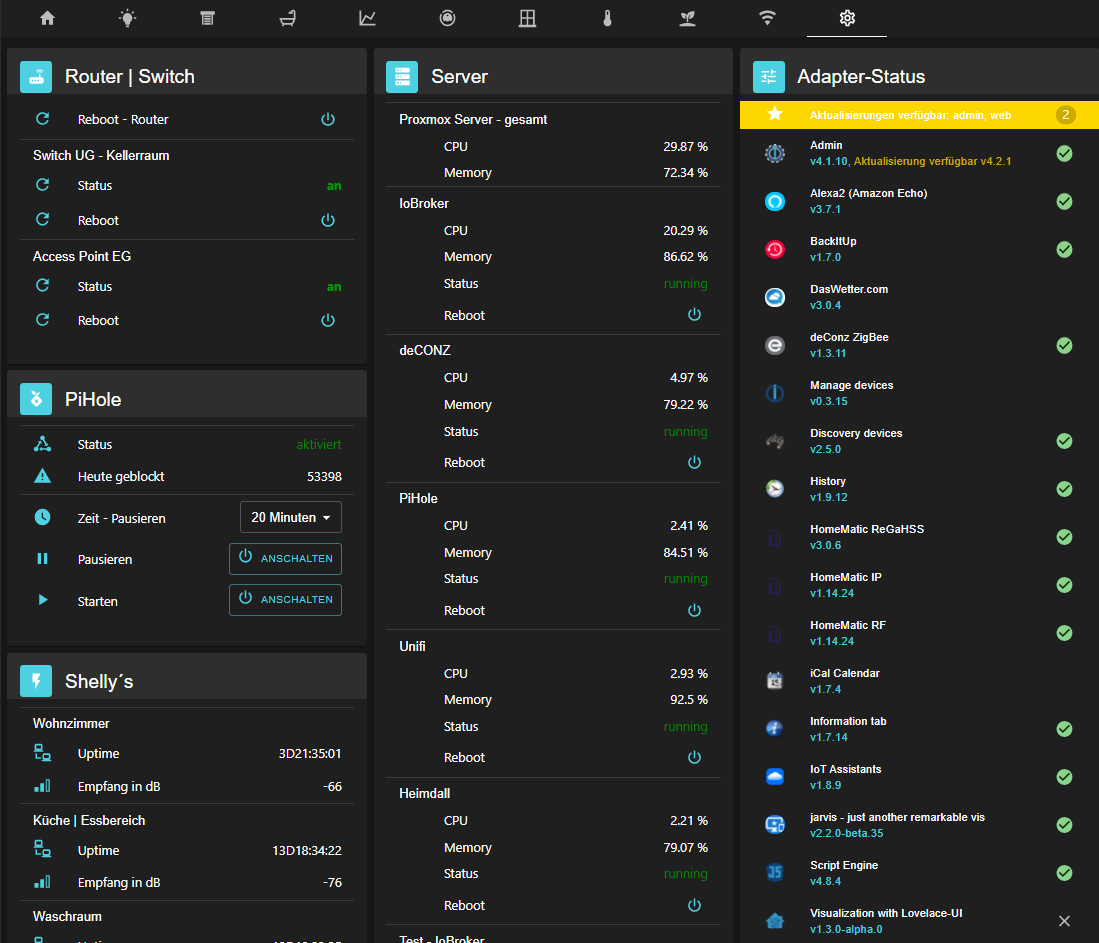
Wollte mal meinen aktuellen Stand zeigen. Vielleicht hat jemand noch gestalterische Anregungen:










-
@darkdevil hier sind meine Einstellungen:
IoBroker

Jarvis

Und im Layout dann über CutomHTML ausgegeben.
-
@darkdevil hier sind meine Einstellungen:
IoBroker

Jarvis

Und im Layout dann über CutomHTML ausgegeben.
-
@darkdevil gerne!
-
Hallo, habe gerade keine Idee wie ich es umsetze.
Was möchte ich: Meine Rauch bzw. Co Melder sollen bei Alarmauslösung was gutes anzeigen. Also vielleicht ganzer Bildschirm rot blinken mit Alarm oder so ähnlich.
Oder mit der Benachrichtigung.
Gerade ein wenig planlos wie?
Hat vielleicht jemand so was?
-
@darkdevil gerne!
-
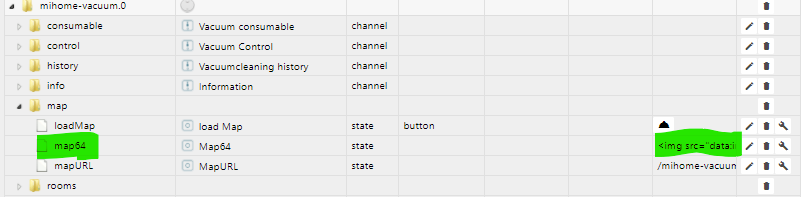
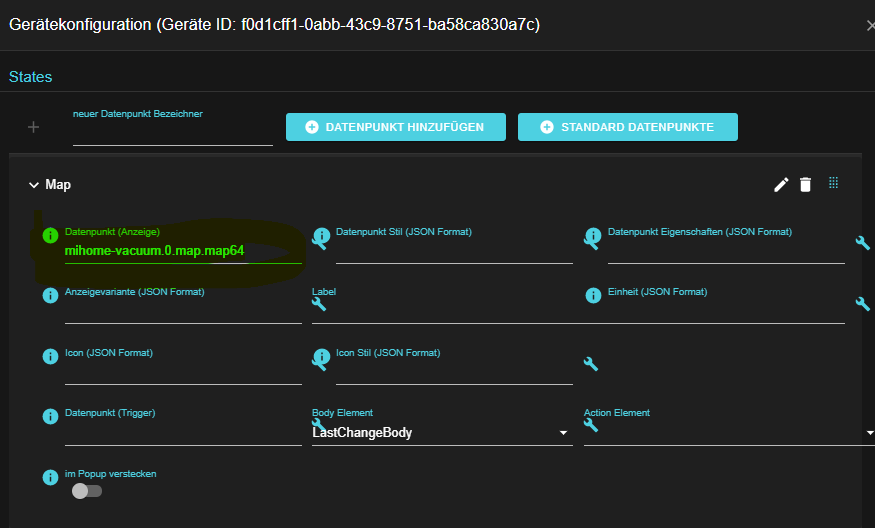
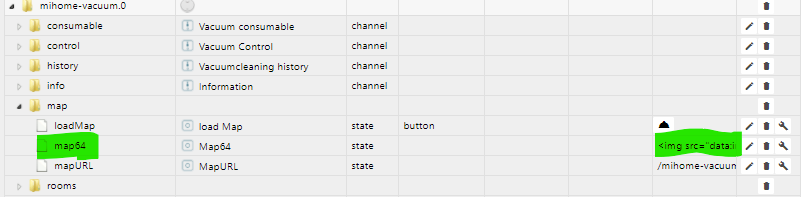
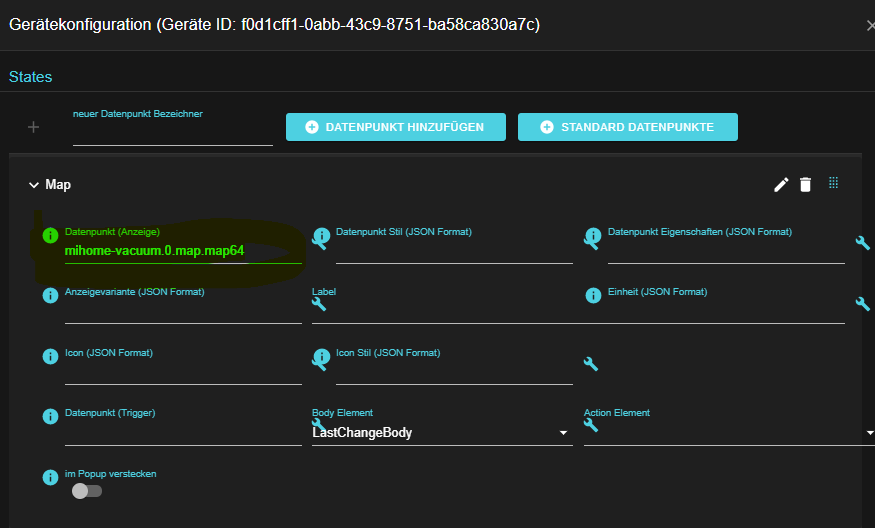
@ww1983 klappt "perfekt".
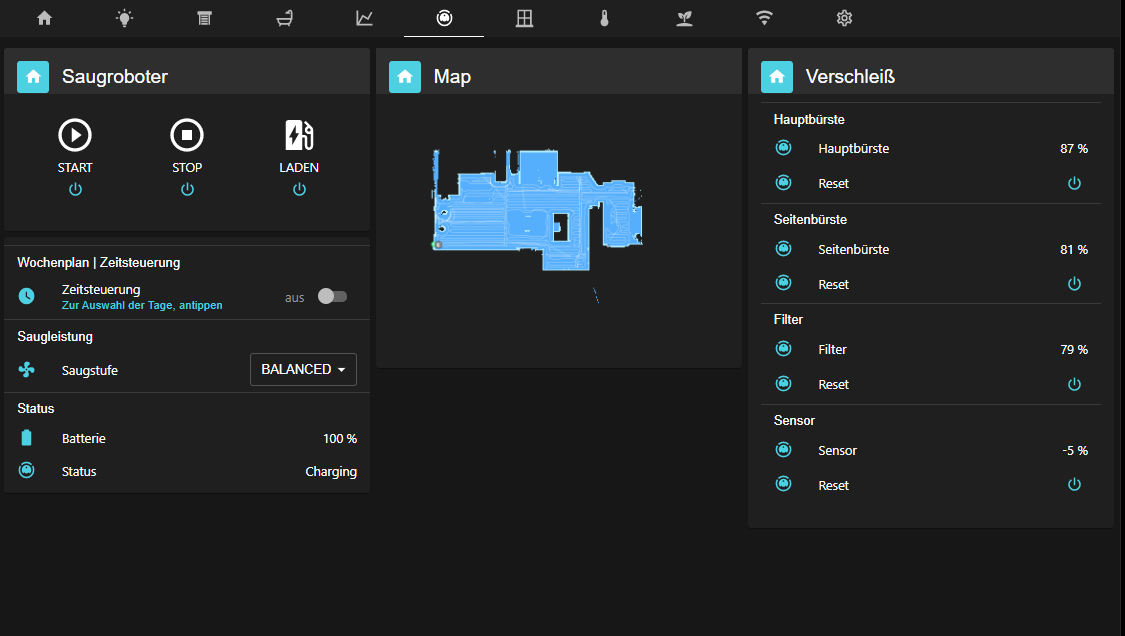
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°?@darkdevil nein sorry. Leider nicht.
-
@ww1983 klappt "perfekt".
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°?@darkdevil sagte in [Showcase] Jarvis - just another remarkable vis:
@ww1983 klappt "perfekt".
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°?Unter CSS Allgemein bei transform:(Erst in der Runtime sichtbar!)
rotate(90deg)Wo das in Jarvis reingehört , das müsste @Zefau wissen
-
halbtransparentes Design :)

CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; }Hallo zusammen,
ich hab jetzt schon einiges versucht, um die Widgets transparent zu bekommen. Leider bleibt bei mir alles unberührt, außer der Hintergrund. Benutze den selben Code wie @Zefau, in der aktuellen stable-Version von iobroker. Hat noch irgendjemand eine Idee? Ich möchte doch nur transparente Widgets haben^^
LG
@zefau said in [Showcase] Jarvis - just another remarkable vis:
halbtransparentes Design :)

CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; } -
Hallo zusammen,
ich hab jetzt schon einiges versucht, um die Widgets transparent zu bekommen. Leider bleibt bei mir alles unberührt, außer der Hintergrund. Benutze den selben Code wie @Zefau, in der aktuellen stable-Version von iobroker. Hat noch irgendjemand eine Idee? Ich möchte doch nur transparente Widgets haben^^
LG
@zefau said in [Showcase] Jarvis - just another remarkable vis:
halbtransparentes Design :)

CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; } -
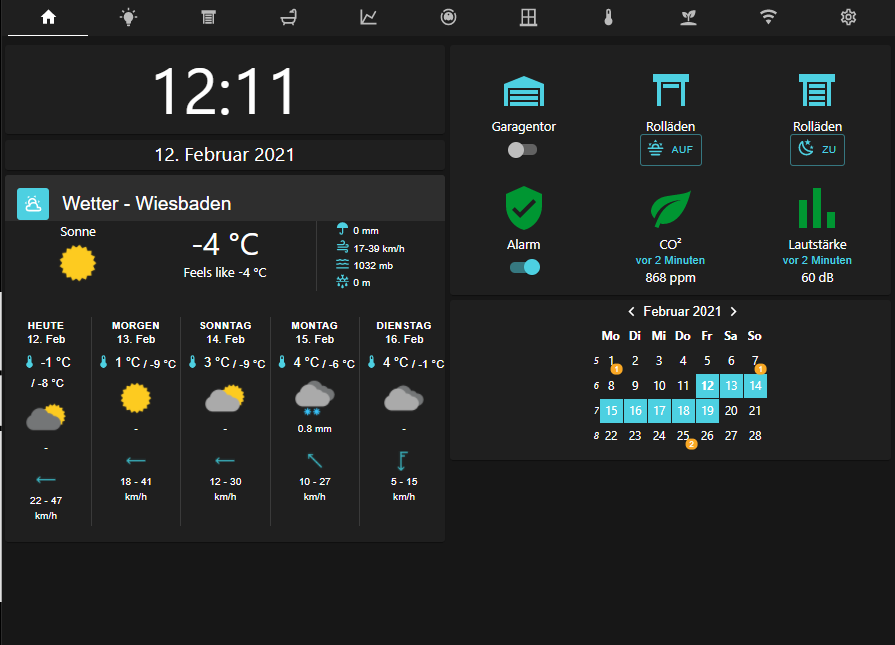
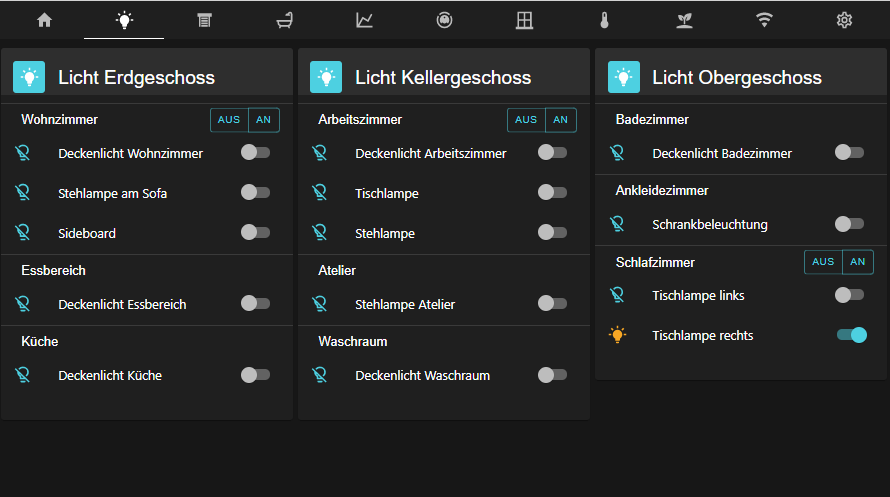
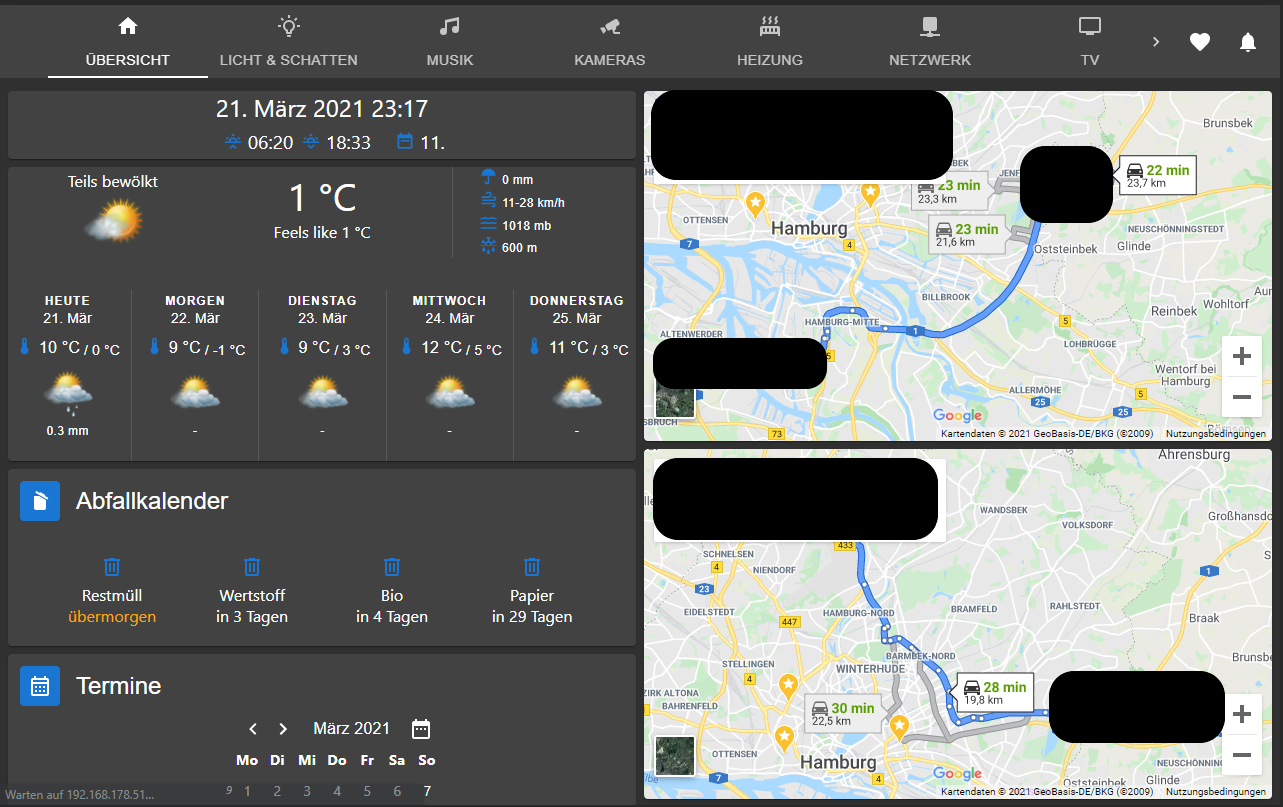
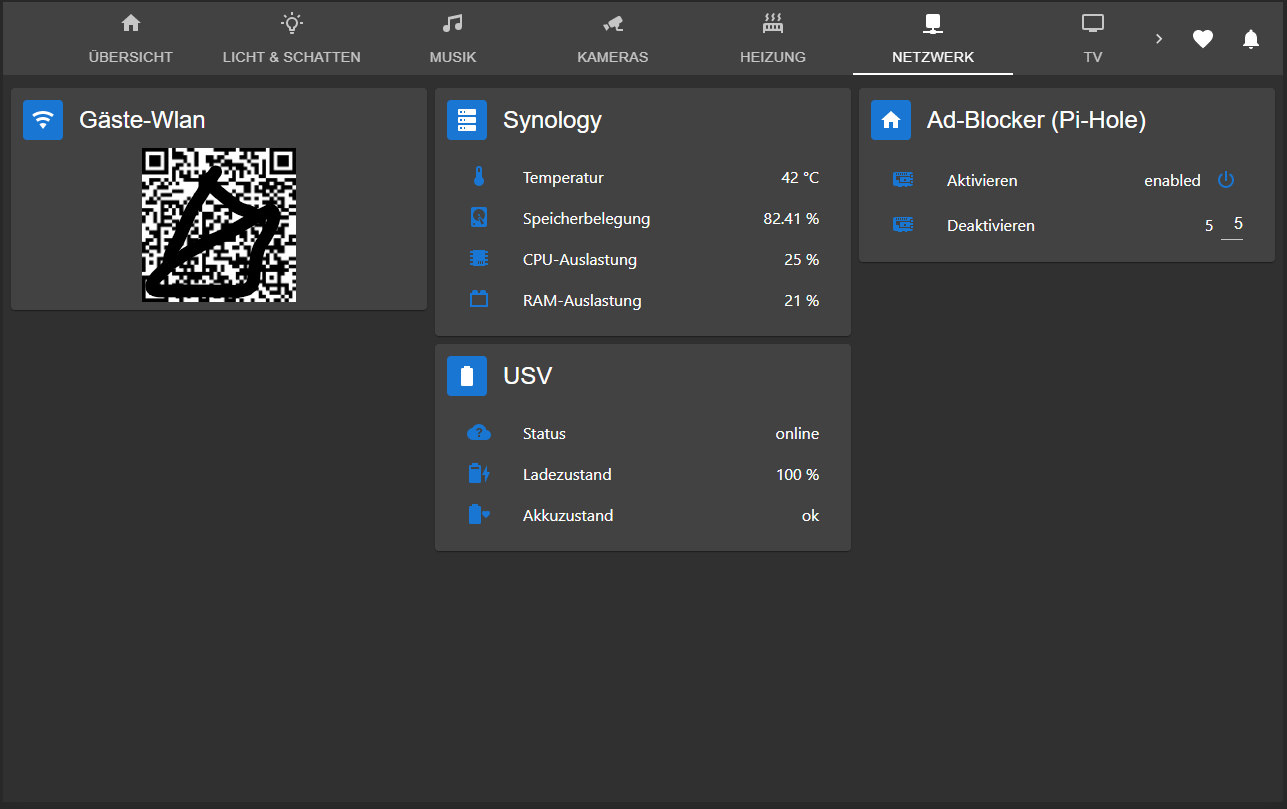
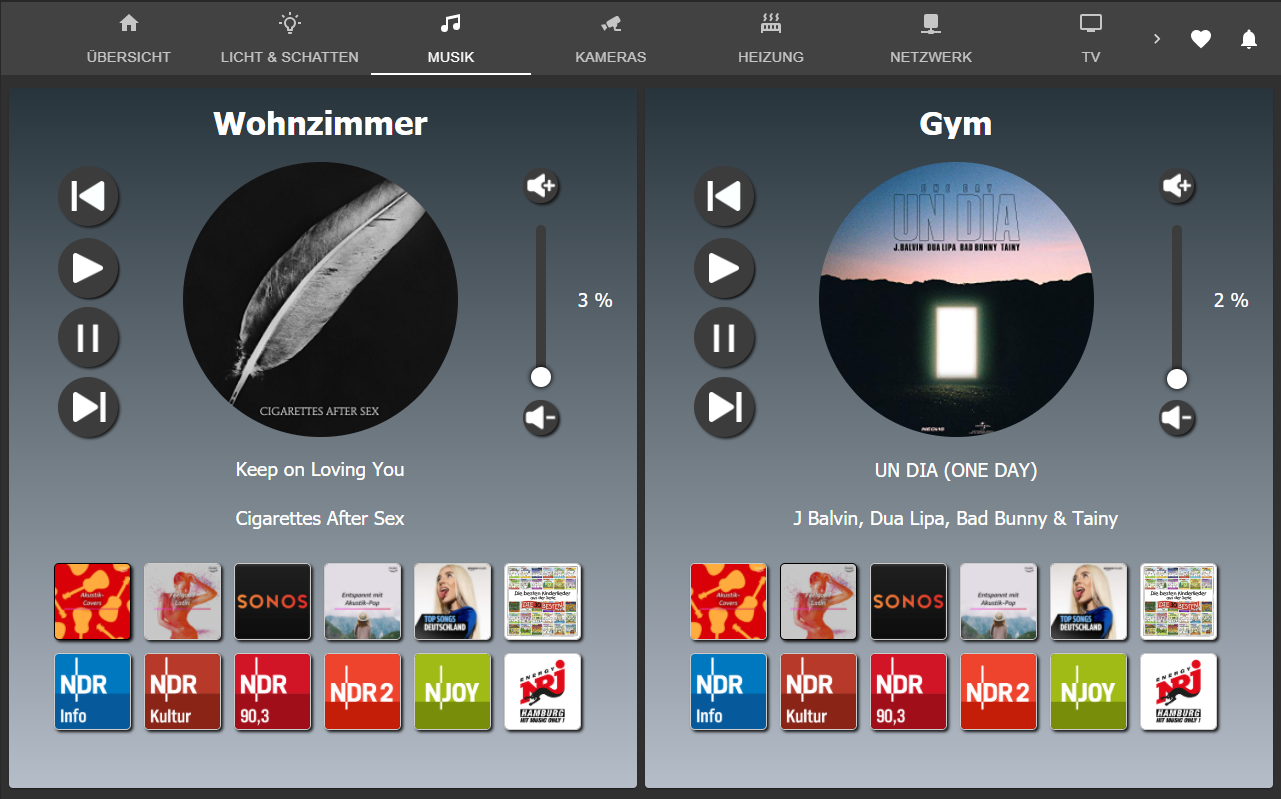
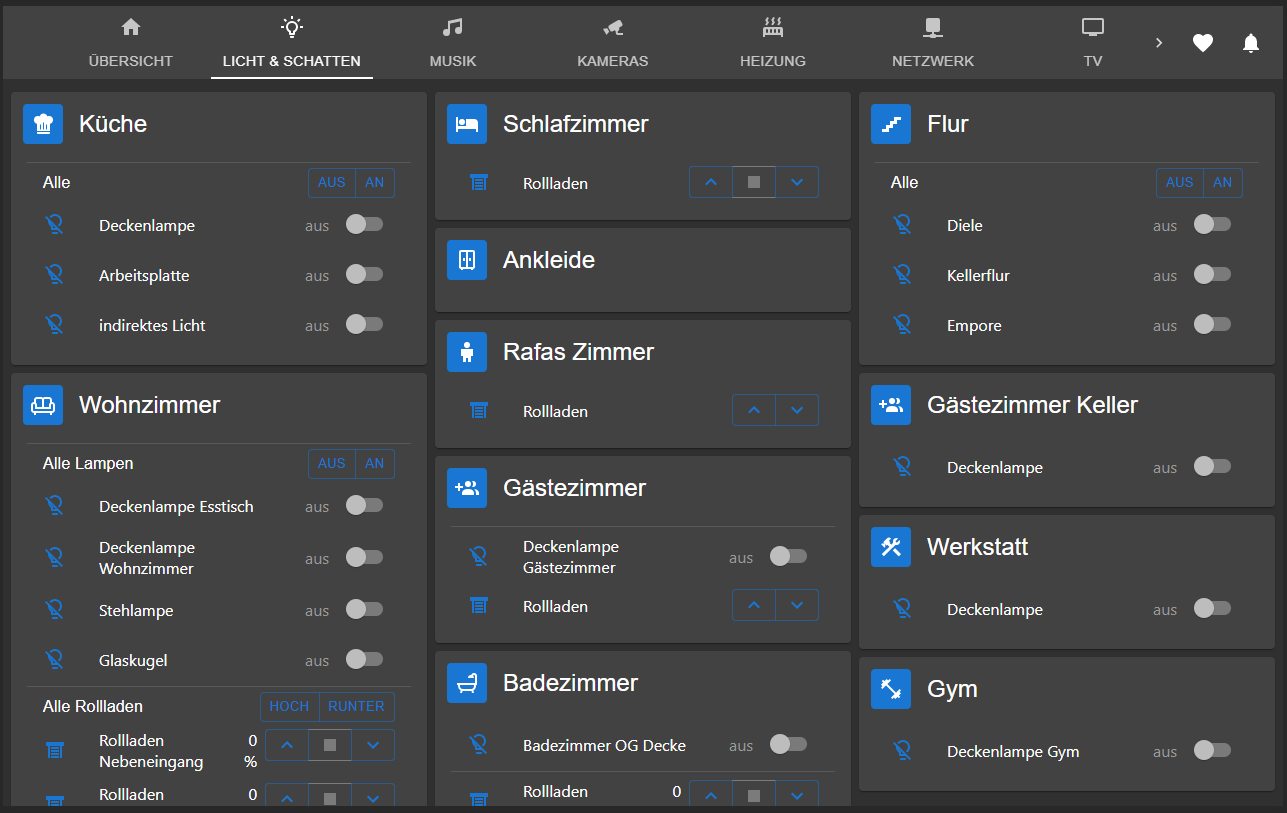
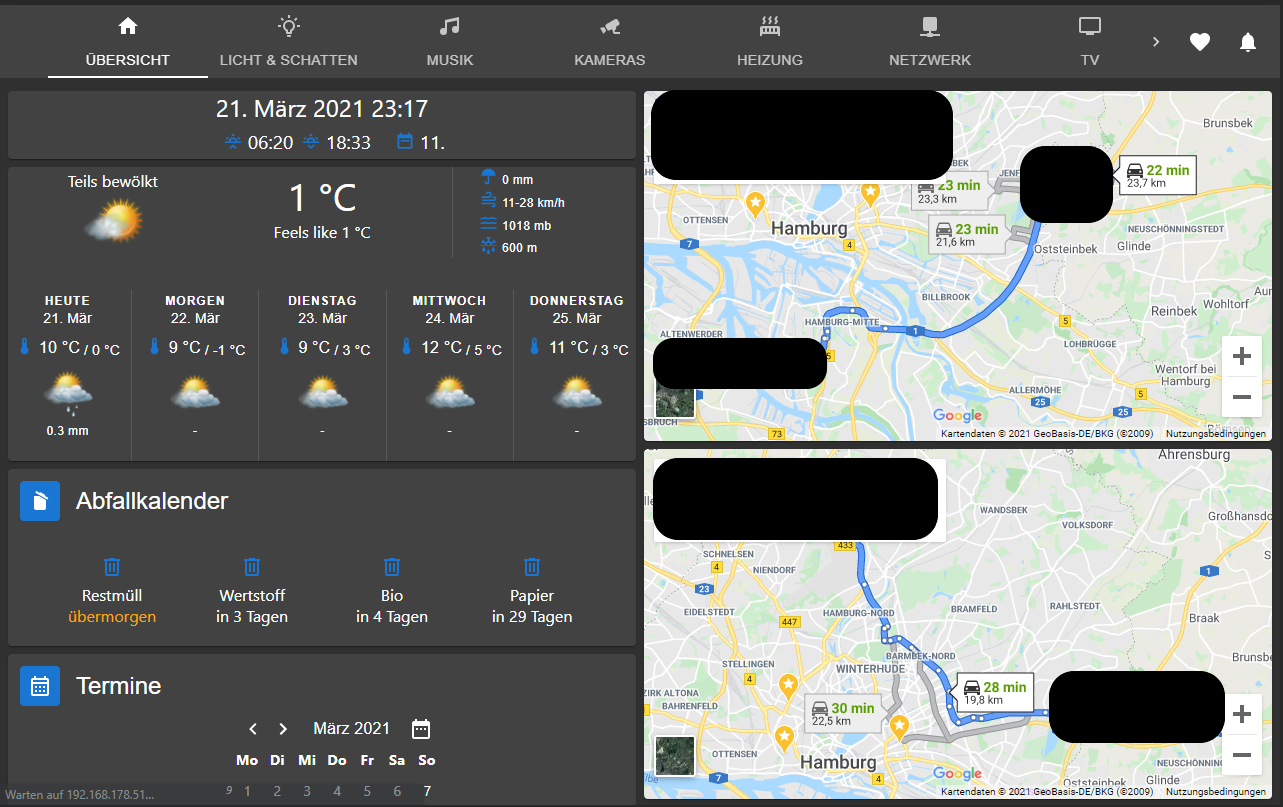
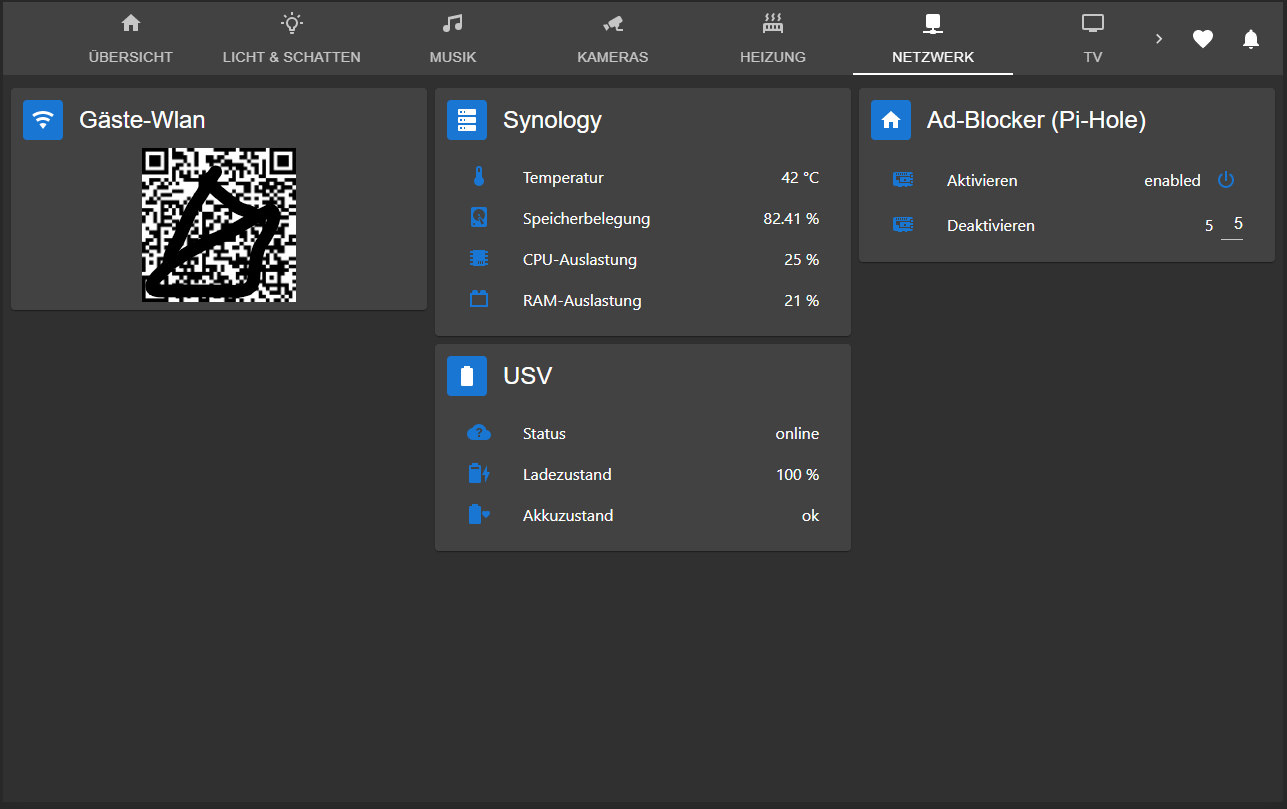
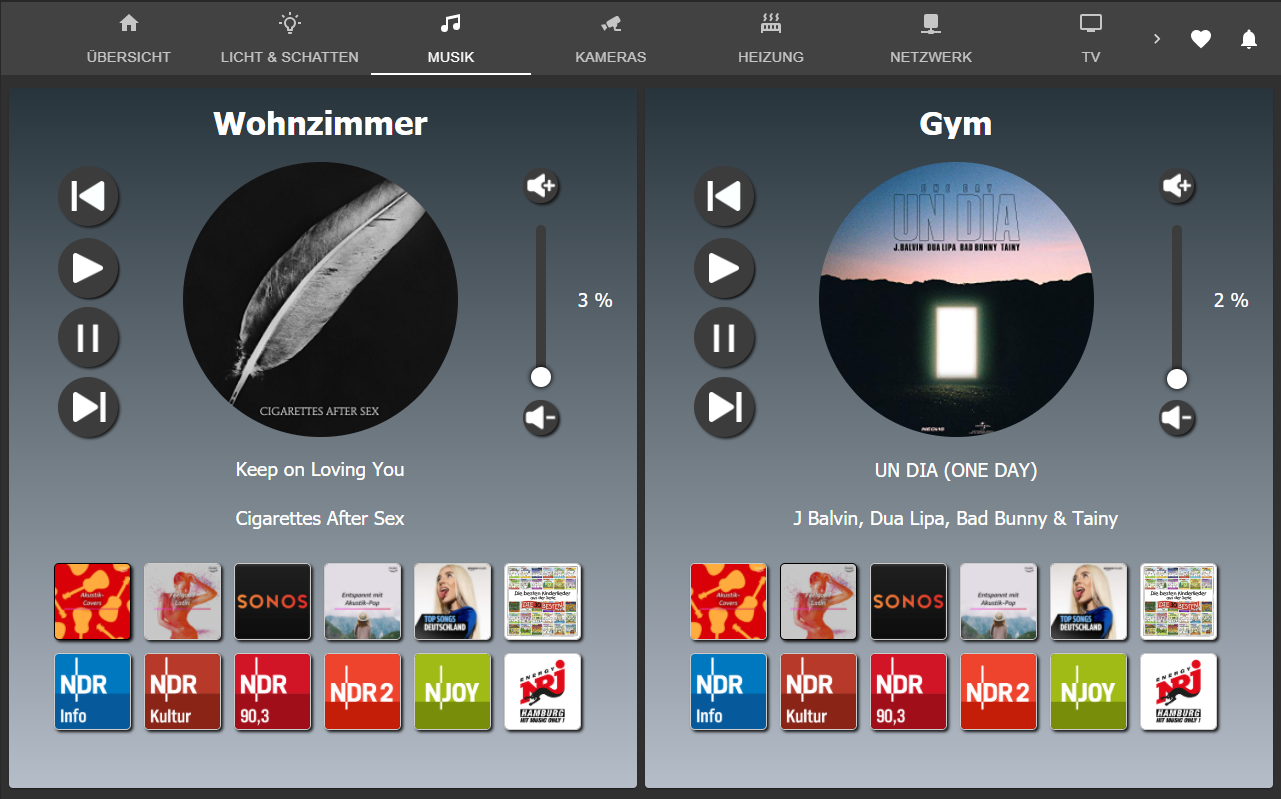
Ich habe nun endlich auch mal ein paar Tabs fertig :sunglasses:
Macht schon Spaß wie einfach und intuitiv das alles so geht. Nur für Sonos musste ich noch etwas in VIS basteln.




-
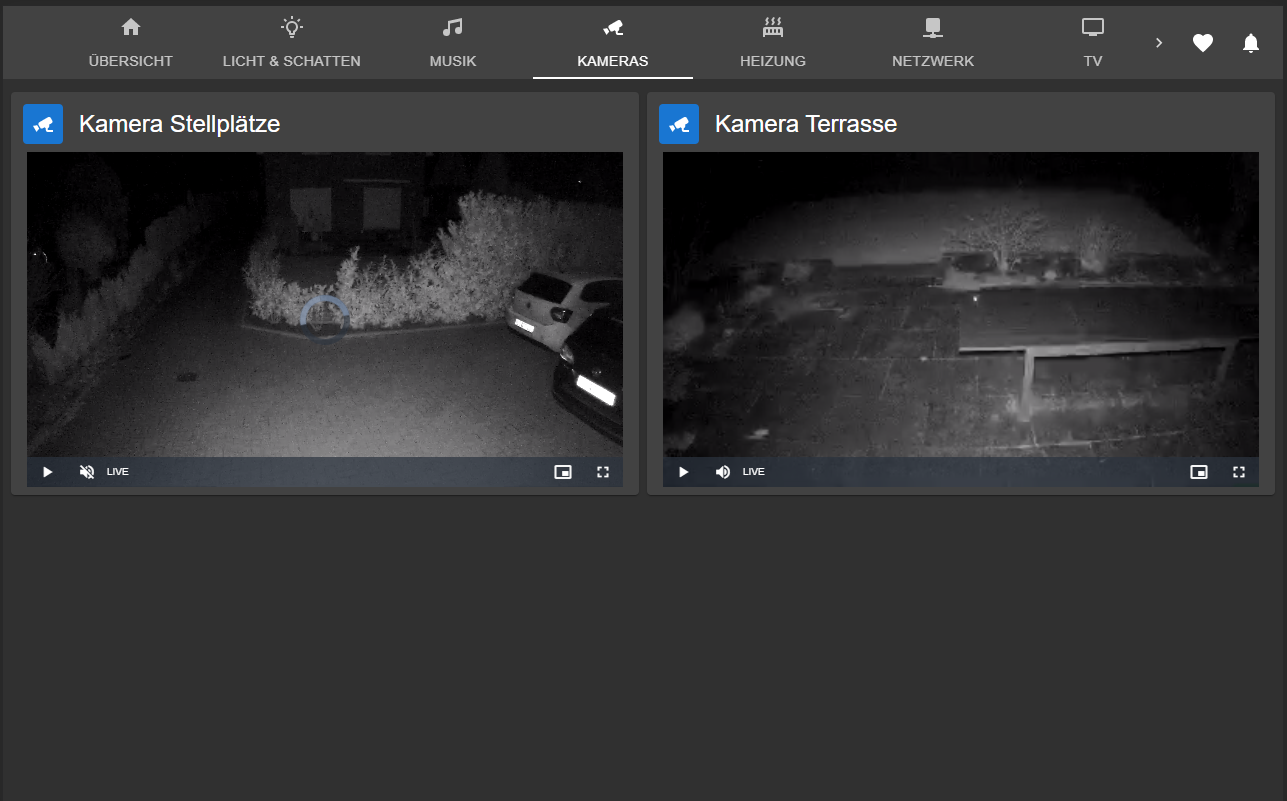
Ich habe nun endlich auch mal ein paar Tabs fertig :sunglasses:
Macht schon Spaß wie einfach und intuitiv das alles so geht. Nur für Sonos musste ich noch etwas in VIS basteln.




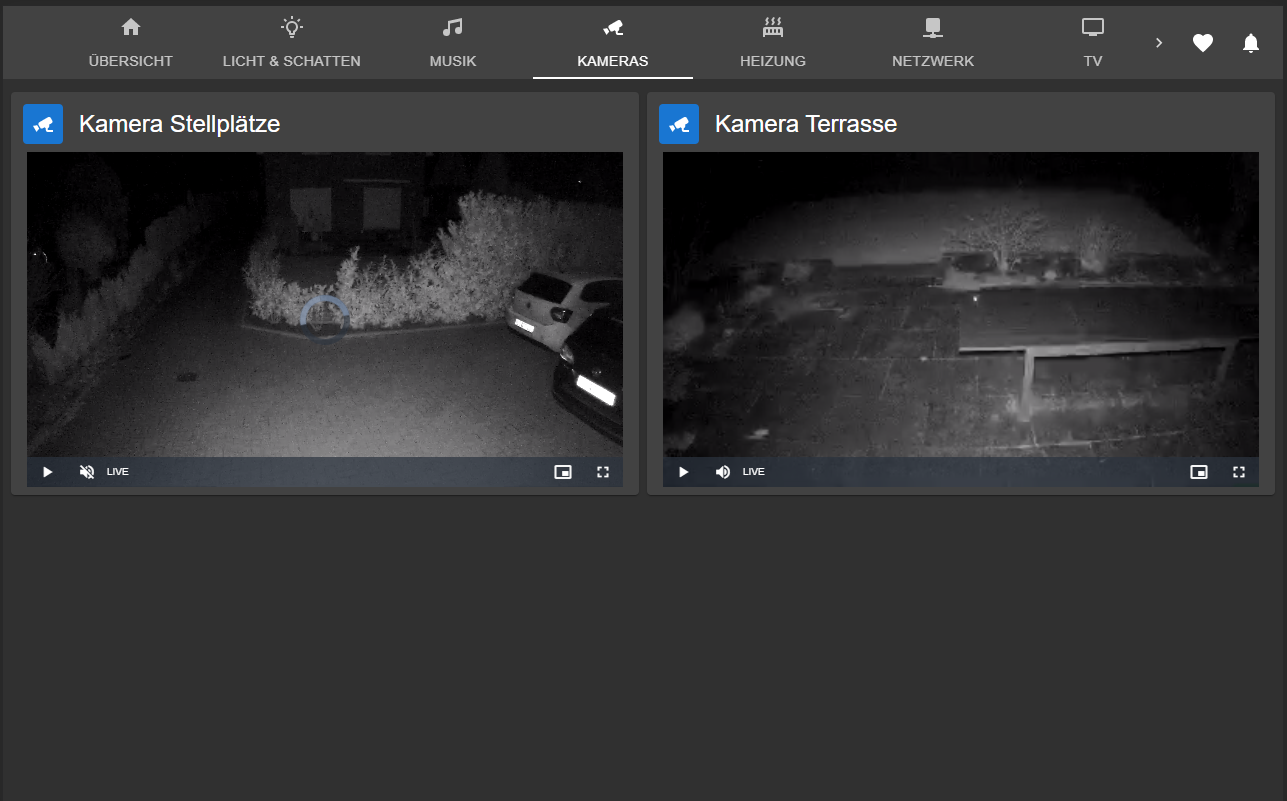
@maximilian-garbe Gefällt mir sehr gut. Kannst du erklären, wie du deine Buttons unter deinen Kameras verwendest? Wie ich erkennen kann, machst du einmal das Bild größer und einmal ein externes Fenster auf?
-
@maximilian-garbe Gefällt mir sehr gut. Kannst du erklären, wie du deine Buttons unter deinen Kameras verwendest? Wie ich erkennen kann, machst du einmal das Bild größer und einmal ein externes Fenster auf?
Ich verwende zur Einbindung ein Custom-HTML Widget. Habe den stream dann über video.js (LINK zu GitHub) laufen. Der linke Button macht eine frei platzierbare rahmenlose Pop-Up-Ansicht auf und der rechte Button ist für Vollbild. Das sind aber bereits integrierte Buttons des video.js players. Funktioniert mit Jarvis einwandfrei.
-
Ich verwende zur Einbindung ein Custom-HTML Widget. Habe den stream dann über video.js (LINK zu GitHub) laufen. Der linke Button macht eine frei platzierbare rahmenlose Pop-Up-Ansicht auf und der rechte Button ist für Vollbild. Das sind aber bereits integrierte Buttons des video.js players. Funktioniert mit Jarvis einwandfrei.
@maximilian-garbe das klingt sehr interessant. Der Aufwand hält sich in Grenzen? Ich hoffe ja, dass es bald ein Standardmodul in Jarvis für so etwas gibt. Aber bis dahin könnte ich das ggf. nutzen
-
@maximilian-garbe das klingt sehr interessant. Der Aufwand hält sich in Grenzen? Ich hoffe ja, dass es bald ein Standardmodul in Jarvis für so etwas gibt. Aber bis dahin könnte ich das ggf. nutzen
Einfach einen Zeichenketten-Datenpunkt anlegen und folgenden Code verwenden:
Dort dann unter src und id die EInträge anpassen und im Custom-HTML Widget in Jarvis den Datenpunkt auswählen. Ist fix gemacht.
Bei mir sind es Netatmo-Kameras, die einen m3u8-Stream haben. Müsstest halt gucken, ob das dann auch mit deinen Kameras und dem von diesen verwendeten Format funktioniert.
-
Hallo Zusammen,
ich suche jetzt schon eine ganze Weile ich schwör ich habe nix gefunden ;-) Ich möchte einfach nur das Wort Uhr hinter meiner Uhrzeit. Das es irgendwie geht weiß ich schon gesehen...aber wie?
-
War anscheinend nicht mal einen dummen Kommentar wert :confounded: