NEWS
SOLVED [Gelöst] Teil einer Webseite einbinden in VIS
-
Du kannst die CSS3-Funktion scale() nutzen.
Hier ein Beispiel für 2.4x Vergrößerung
-webkit-transform: scale(2.4); -moz-transform: scale(2.4); -ms-transform: scale(2.4); -o-transform: scale(2.4); transform: scale(2.4);obiger Code wird dann so angepasst. Du musst mit der Vergrößerung rumprobieren:
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe>Gruß
Pix
-
Hey Zusammen,
danke für eutre Antworten!
Werde ich bei Gelegenheit ausprobieren.
Zu letzt hatte ich dieses "einfach" so gelöst, indem ich ein Camera Widget mit Dialog genommen habe.
Dort als Widget Bild die Kamera URL. Dort wird das Bild dann automatisch skaliert.
Gruß Dennis
-
@Marc-Matic sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
Hallo.
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe>Den Code einfach ins html Widget kopieren.
Erklärung: In der html wird ein DIV angelegt welches über ein iFrame eine Webseite anzeigt (hier Beispiel iobroker.net, dort wird jetzt nur noch der Anfang der Adapterliste angezeigt).
Über my-div kannst du die Größe des anzuzeigenden Ausschnitts definieren.
Über my-iframe kannst du dann via top und left das Offset angeben um zu definieren, an welcher Stelle das iFrame "beginnt" den Inhalt anzuzeigen. An den ganzen Parametern musst du dann rumspielen.
Ich hoffe, das hilft.
Lg,
Marc
Hi,
ich bin zu blöd für die Formatierung.
Ich muss gerade Javascript, Blocky, HTML und son Kram auf einmal lernen.
Nur wegen dem IOBroker.
Also, Das iFrame kriege ich hin, aber die DIV Formatierung darüber nicht.
Hab jetzt mal 2 Stunden probiert, verstehe es nicht.
Wird das jetzt über CSS oder HTML gemacht ?
Kann mir mal jemand nen Beispielrahmen formatieren ? -
So, ich hab die Lösung, war zumindest für mich nicht einfach.
Ich hab ein Tablet an der Wand welches Full HD kann, eine echte Auflösung aber von nur 1280 * 800 hat.
Also, neue View erstellt, ein HTML Widget eingefügt, bei HTML folgendes eingegeben:<div style="position:relative;width:1290px;height:750px;overflow:auto;"> <iframe src="https://www.tagesschau.de/100sekunden/" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-360px;top:-230px;"> </iframe> </div>Vielleicht nicht perfekt, für mich aber genau das was ich gesucht habe.
Ich hoffe, dass mit diesem Post anderen geholfen ist.
Anbei ein Bild.
P.S., die Edelstahlblende hat mir eine Firma aus dem Netz gemacht, bin super zufrieden mit Preis/Leistung.
Man beachte den Kamera Ausschnitt, das war eine Maßanfertigung mit Laserschnitt.


Gruss Bernd
-
Hallo,
weil mich das Thema auch gerade interessiert hat, hab ich nach langer Suche einen richtig coolen Code entdeckt, der super mit VIS und einem HTML-Widget funktioniert, dort kann man sogar Teile einer Homepage "zoomen":<div style> <iframe style="transform-origin: 10px 40px 0px; transform: scale(1.5); width: 800px; height: 500px;" src="http://www.name.de" name="iFrame" scrolling="no"></iframe> </div>Bei dem Beispiel:
Ausschnitt 10px nach rechts
Ausschnitt 40px nach unten
Die Seite wird 1,5 mal so groß angezeigt wie im Original
Komplette Seite wird auf 800x500 scaliert. -
Guten Abend,
habe diesen Thread gefunden und dachte er löst mein Problem. Leider bekomme ich es noch nicht so hin wie ich es mir vorstelle.
Ich möchte eine Verkehrskamera im Vis einbinden. Es soll aber nur das reine Kamera Bild angezeigt werden ohne die Ränder der Homepage.
Ich habe meinen Link in den Vorgeschlagenen Code kopiert.
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR052" scrolling="no"></iframe>
Leider bin ich zu blöd und verstehe bzw finde ich nicht my-div sowie den my-iframe um das Offset zu bestimmen. Wo sind diese Eingabe Möglichkeiten versteckt?
Vielleicht kann mir ja jemand einen Tipp geben.
Gruß Julian
-
les doch mal wie ich es zwei Posts davor gemacht habe.
HMTL Widget....und da den Code rein.
-
Hi deine Antwort habe ich gesehen. Und auch ausprobiert.
<div style="position:relative;width:1290px;height:750px;overflow:auto;">
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR041" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-672px;top:-194px;"></iframe></div>
Bei mir ist das jetzt leider nur noch etwas zu groß. ich bräuchte das ca. um die hälfte kleiner.
Gruß Julian
-
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
ich bräuchte das ca. um die hälfte kleiner.
Dann diese werte halbieren:
height="1000" width="2000"
-
Habe ich auch gedacht funktioniert aber leider nicht
-
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
-
@skokarl said in [Gelöst] Teil einer Webseite einbinden in VIS:
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
Die beiden bestimmen ja nur ab wo der Rest ausgeblendet werden soll. Was auch super funktioniert. Bei mir ist jetzt nur die Ansicht viel zu groß und wenn die 2000 und 1000 werte ändere passiert bei mir nix an der Größe.
Gruß Julian
-
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
@skokarl said in [Gelöst] Teil einer Webseite einbinden in VIS:
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
Die beiden bestimmen ja nur ab wo der Rest ausgeblendet werden soll. Was auch super funktioniert. Bei mir ist jetzt nur die Ansicht viel zu groß und wenn die 2000 und 1000 werte ändere passiert bei mir nix an der Größe.
Gruß Julian
änder mal die Zahlen auf 1000 und 500......damit man auch was sieht.
Danach Browser aktualisieren.....F5 -
Hi
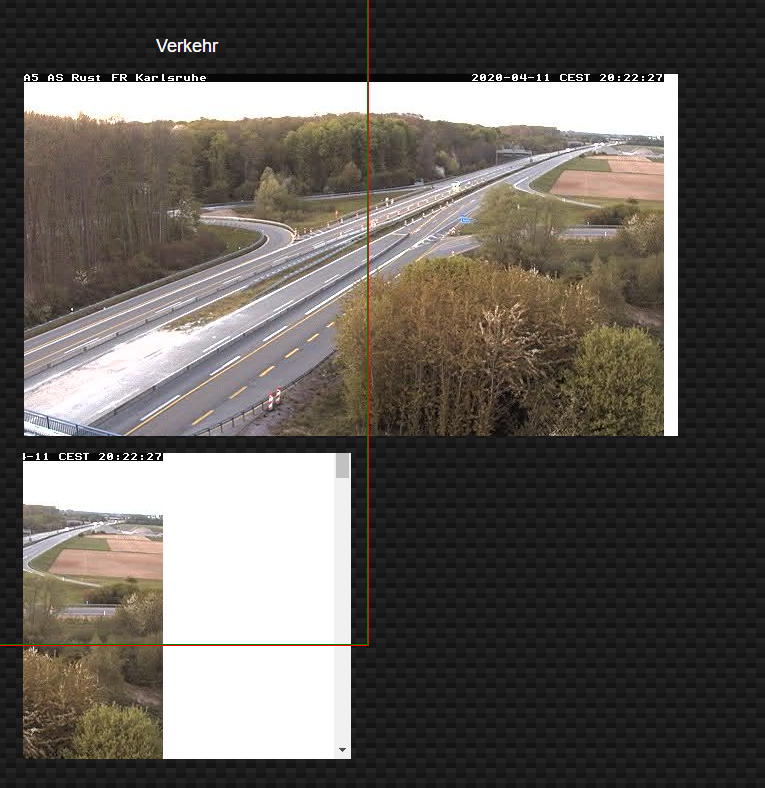
ich habe mal ein Bild gemacht, was oben sind die Werte 1000 und 2000 unten Sind die Werte 500 und 1000. Leider ist das Bild aber immer noch so groß, sieht man ganz gut an der Beschriftung.Gruß Julian

-
Du hast doch jetzt alles was Du brauchst.
Und 4 Zahlen die Du verändern kannst......den Rest muss Du jetzt selbst schaffen.
Ich kann Dir schlecht von hier aus ein Bild anpassen. -
Mir ist schon klar das ich das selber machen soll. Möchte ich ja auch^^.
Leider geht es ja aber nicht.
Die werte height="1000" width="2000" machen ja lediglich den Rahmen kleiner. Nicht aber die Quelle aus dem Link diese bleibt gleich groß.
Die Werte left:-672px;top:-194px;" bestimmen die Position ab der das Bild angezeigt werden soll was auch super funktioniert.
Ich bräuchte jetzt aber noch diesen Befehl. scale(1.5); bekomme es aber nicht intefriert in den aktuellen Code.
Gruß Julian
-
@mcchickents
Warum probierst du nicht meinen Code oben?Mach mal das hier rein:
<div style> <iframe style="transform-origin: 50px 50px 50px; transform: scale(0.5); width: 600px; height: 700px;" src="https://verkehrsinfo-bw.de/kamera?id=FR041" name="iFrame" scrolling="no"></iframe> </div>Mit scale bekommst du das ganze kleiner...
-
Hi nik82,dein Code habe ich auch schon probiert. Das mit dem verkleiner funktioniert hier super. Leider bekomme ich aber bei deinem code das mit dem abschneider nicht hin sodass nur das reine bild von der hompepage da ist.
gruß julian
-
Stimmt, ist komisch bei der Seite. Aber mach doch einfach einen Rahmen rum, schieb das Ding hin wo du es brauchst und den Rest erledigst du mit dem richtigen Z-Index...
-
Hallo, habe folgenden Code im HTML Widget:
<div style> <iframe style="transform-origin: 2110px 1150px 0px; transform: scale(1.35); width: 1800px; height: 1000px;" src="https://kachelmannwetter.com/de/vorhersage/2959142-aholming/kompakt1x1" name="iFrame" scrolling="yes"></iframe> </div>Es funktioniert auch soweit super, nur leider werde ich ständig beim Aufruf des Views mit dem Widget auf die entsprechende Seite weitergeleitet...kennt jemand abhilfe?