NEWS
[Gelöst] Teil einer Webseite einbinden in VIS
-
Moin!
Ich möchte hier mal einsteigen da ich ebenfalls vorhabe eine Website zu integrieren.
Ich habe mit einem Raspberry eine kleine Lichtsteuerung in PHP erstellt, welche ich auch mit
jedem halbwegs aktuellem Browser auf jedem Endgerät darstellen und bedienen kann.
Wenn ich das Basic HTML Widget nehme und den Code von Mar.Metic in den HTML Bereich kopiere,
wird mit die Source auch richtig angezeigt, wenn ich allerdings in diesen Code meine Startseite der
Lichtsteuerung eintrage, wird nichts angezeigt, dabei ist es egal ob ich den Code nutze oder einfach das HTML Widget
nehme und dort meine Startseite eintrage.
Meine Frage: Welche Voraussetzungen muss eine Webseite (intern oder extern) erfüllen um ganz oder in Teilen
in iobroker angezeigt werden zu können? Warum das Ganze?
Wenn wir vor dem zu Bett gehen im Wohnzimmer alles per iobroker Steuerung abschalten, ist es angenehm im
Schlafzimmer gleich das richtige Licht und Musik einzuschalten.
Danke für die Infos!
Gruß Mercy
-
Hallo Mercy,
hast du mal das iFrame Widget probiert?
Der Code von Marc.Matic zeigt ja nur einen Ausschnitt, hast du versucht den Ausschnitt zu verändern?
Dann gibt es noch die winzige Möglichkeit das der Cross-Site-Scripting Schutz hier eingreift und deswegen nichts angezeigt wird.
Und dann noch die Frage ob du das nicht anders lösen möchtest.
Da du die Lichtsteuerung in php (selbst geschrieben) hast, könntest du doch auch mit ioBroker direkt die entsprechenden php Funktionen aufrufen.
Oder je nachdem was du für ein Lichtsystem du einsetzt, kannst du es auch direkt in ioBroker einbinden und die Pi Lösung verwerfen.
Gruß
Jey Cee
-
Moin JayCee!
@Jey Cee:Hallo Mercy,
hast du mal das iFrame Widget probiert?
Der Code von Marc.Matic zeigt ja nur einen Ausschnitt, hast du versucht den Ausschnitt zu verändern?
Dann gibt es noch die winzige Möglichkeit das der Cross-Site-Scripting Schutz hier eingreift und deswegen nichts angezeigt wird. `
Ja, ich habe das iframe Widget probiert.` > Und dann noch die Frage ob du das nicht anders lösen möchtest.
Da du die Lichtsteuerung in php (selbst geschrieben) hast, könntest du doch auch mit ioBroker direkt die entsprechenden php Funktionen aufrufen.
Oder je nachdem was du für ein Lichtsystem du einsetzt, kannst du es auch direkt in ioBroker einbinden und die Pi Lösung verwerfen.
Gruß
Jey Cee `
Diese Überlegung hatte ich auch schon. Zum besseren Verständnis:Im Schlafzimmer ist um das Bett herum eine einfache LED RGB Kette angebracht, die über die GPIO's eines PI angesteuert wird.
Mein PHP Script hat vorgefertigte Buttons die in einer Klasse bestimmte Aktionen ausführen wenn du auf einen Button drückst.
Das wären zum Beispiel Farbwerte die entsprechend die LED Kette einschalten und auf die Werte setzen (255,0,0 schalten das rote Licht ein) oder Funktionen die einen Sonnenauf- bzw. -untergang simulieren.
Wie bekomme ich diese Steuerung nun in iobroker implementiert?
Meine Idee war halt, einfach die Seite in iobroker zu integrieren damit dort das Licht einfach nur eingeschaltet werden kann.
Die Steuerung für Sonnenauf- und -untergang möchte ich dann auf einem Tablett im Schlafzimmer steuern können.
Gruß Mercy
-
Wie bekomme ich diese Steuerung nun in iobroker implementiert? `
1. Du kannst deinen Pi als ioBroker Slave nutzen und den rpi-Adapter installieren, mit dem Adapter ist es möglich die GPIO pins direkt aus ioBroker zu steuern. Siehe http://forum.iobroker.net/viewtopic.php?t=3927.
2. Ich kenn mich mit php so gut wie gar nicht aus und daher kann das jetzt völliger Blödsinn sein oder einfach nur in deinem Fall nicht Funktionieren:
In der Adresszeile sieht man bei php ja sowas hier:````
http://forum.iobroker.net/posting.php?mode=reply&f=30&t=4034#postingboxDie URL enthält einen Funktionsaufruf und übergibt Parameter, diese URL kann man auch mit Javascript aufrufen. In etwa so:```` var request = require("request"); request('http://forum.iobroker.net/posting.php?mode=reply&f=30&t=4034#postingbox');Das ist ungetestet und nur ein Vorschlag.
Edit: Hab gerade gesehen es gibt sogar ein Widget für http get, jqui - Http get, das könnte auch gehen.
-
Hallo.
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe> ```` `Hallo, ich hänge mich mal hier dran, weil Teile des Codes mir schon sehr geholfen haben.
Aber ich hab jetzt das Problem, dass mein Camera-Bild 640x480px hat, ich aber das iframe gerne nur auf 320x240px haben würde, also das Bild muss skaliert werden.
Habe schon diverses ausprobiert. Aber irgendwie bekomme ich es nicht hin.
Bei google gibt es nur div Beispiele umgekehrt, das iframe an die Videogröße anpassen. :(
Hat vielleicht schon jemand ein passendes Code-Schnipselchen?!
Vielen Dank im Voraus.
Gruß Dennis
-
Hallo.
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe> ```` `Hallo, ich hänge mich mal hier dran, weil Teile des Codes mir schon sehr geholfen haben.
Aber ich hab jetzt das Problem, dass mein Camera-Bild 640x480px hat, ich aber das iframe gerne nur auf 320x240px haben würde, also das Bild muss skaliert werden.
Habe schon diverses ausprobiert. Aber irgendwie bekomme ich es nicht hin.
Bei google gibt es nur div Beispiele umgekehrt, das iframe an die Videogröße anpassen. :(
Hat vielleicht schon jemand ein passendes Code-Schnipselchen?!
Vielen Dank im Voraus.
Gruß Dennis `
Hm… ich habe das mit Basic Imgae realisiert. Dort habe ich in den CSS Einstellungen einfach die Werte der Kamera eingetragen und somit habe ich ein Fenster in dem der Kamerainhalt angezeigt wird. Somit konnte ich zwei Kameras direkt nebeneinander auf dem Tablet darstellen. Vielleicht hilft das ein wenig weiter.
Gruß Mery
-
Du kannst die CSS3-Funktion scale() nutzen.
Hier ein Beispiel für 2.4x Vergrößerung
-webkit-transform: scale(2.4); -moz-transform: scale(2.4); -ms-transform: scale(2.4); -o-transform: scale(2.4); transform: scale(2.4);obiger Code wird dann so angepasst. Du musst mit der Vergrößerung rumprobieren:
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe>Gruß
Pix
-
Hey Zusammen,
danke für eutre Antworten!
Werde ich bei Gelegenheit ausprobieren.
Zu letzt hatte ich dieses "einfach" so gelöst, indem ich ein Camera Widget mit Dialog genommen habe.
Dort als Widget Bild die Kamera URL. Dort wird das Bild dann automatisch skaliert.
Gruß Dennis
-
Hallo.
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe>Den Code einfach ins html Widget kopieren.
Erklärung: In der html wird ein DIV angelegt welches über ein iFrame eine Webseite anzeigt (hier Beispiel iobroker.net, dort wird jetzt nur noch der Anfang der Adapterliste angezeigt).
Über my-div kannst du die Größe des anzuzeigenden Ausschnitts definieren.
Über my-iframe kannst du dann via top und left das Offset angeben um zu definieren, an welcher Stelle das iFrame "beginnt" den Inhalt anzuzeigen. An den ganzen Parametern musst du dann rumspielen.
Ich hoffe, das hilft.
Lg,
Marc
@Marc-Matic sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
Hallo.
<iframe src="http://www.iobroker.net" id="my-iframe" scrolling="no"></iframe>Den Code einfach ins html Widget kopieren.
Erklärung: In der html wird ein DIV angelegt welches über ein iFrame eine Webseite anzeigt (hier Beispiel iobroker.net, dort wird jetzt nur noch der Anfang der Adapterliste angezeigt).
Über my-div kannst du die Größe des anzuzeigenden Ausschnitts definieren.
Über my-iframe kannst du dann via top und left das Offset angeben um zu definieren, an welcher Stelle das iFrame "beginnt" den Inhalt anzuzeigen. An den ganzen Parametern musst du dann rumspielen.
Ich hoffe, das hilft.
Lg,
Marc
Hi,
ich bin zu blöd für die Formatierung.
Ich muss gerade Javascript, Blocky, HTML und son Kram auf einmal lernen.
Nur wegen dem IOBroker. :-)Also, Das iFrame kriege ich hin, aber die DIV Formatierung darüber nicht.
Hab jetzt mal 2 Stunden probiert, verstehe es nicht.
Wird das jetzt über CSS oder HTML gemacht ?
Kann mir mal jemand nen Beispielrahmen formatieren ? -
So, ich hab die Lösung, war zumindest für mich nicht einfach.
Ich hab ein Tablet an der Wand welches Full HD kann, eine echte Auflösung aber von nur 1280 * 800 hat.
Also, neue View erstellt, ein HTML Widget eingefügt, bei HTML folgendes eingegeben:<div style="position:relative;width:1290px;height:750px;overflow:auto;"> <iframe src="https://www.tagesschau.de/100sekunden/" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-360px;top:-230px;"> </iframe> </div>Vielleicht nicht perfekt, für mich aber genau das was ich gesucht habe.
Ich hoffe, dass mit diesem Post anderen geholfen ist.
Anbei ein Bild.
P.S., die Edelstahlblende hat mir eine Firma aus dem Netz gemacht, bin super zufrieden mit Preis/Leistung.
Man beachte den Kamera Ausschnitt, das war eine Maßanfertigung mit Laserschnitt.


Gruss Bernd
-
Hallo,
weil mich das Thema auch gerade interessiert hat, hab ich nach langer Suche einen richtig coolen Code entdeckt, der super mit VIS und einem HTML-Widget funktioniert, dort kann man sogar Teile einer Homepage "zoomen":<div style> <iframe style="transform-origin: 10px 40px 0px; transform: scale(1.5); width: 800px; height: 500px;" src="http://www.name.de" name="iFrame" scrolling="no"></iframe> </div>Bei dem Beispiel:
Ausschnitt 10px nach rechts
Ausschnitt 40px nach unten
Die Seite wird 1,5 mal so groß angezeigt wie im Original
Komplette Seite wird auf 800x500 scaliert. -
Guten Abend,
habe diesen Thread gefunden und dachte er löst mein Problem. Leider bekomme ich es noch nicht so hin wie ich es mir vorstelle.
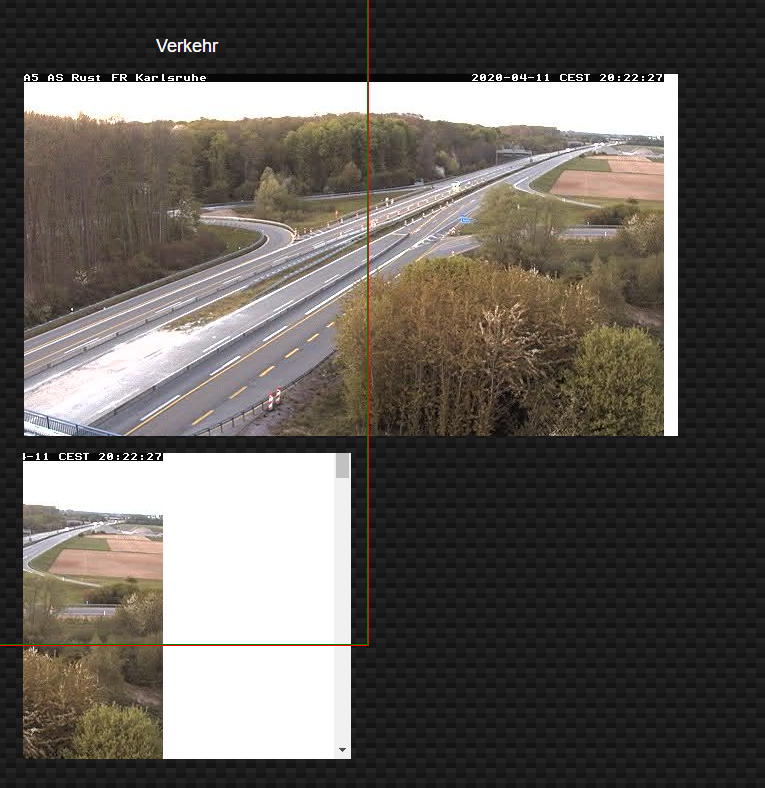
Ich möchte eine Verkehrskamera im Vis einbinden. Es soll aber nur das reine Kamera Bild angezeigt werden ohne die Ränder der Homepage.
Ich habe meinen Link in den Vorgeschlagenen Code kopiert.
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR052" scrolling="no"></iframe>
Leider bin ich zu blöd und verstehe bzw finde ich nicht my-div sowie den my-iframe um das Offset zu bestimmen. Wo sind diese Eingabe Möglichkeiten versteckt?
Vielleicht kann mir ja jemand einen Tipp geben.
Gruß Julian
-
Guten Abend,
habe diesen Thread gefunden und dachte er löst mein Problem. Leider bekomme ich es noch nicht so hin wie ich es mir vorstelle.
Ich möchte eine Verkehrskamera im Vis einbinden. Es soll aber nur das reine Kamera Bild angezeigt werden ohne die Ränder der Homepage.
Ich habe meinen Link in den Vorgeschlagenen Code kopiert.
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR052" scrolling="no"></iframe>
Leider bin ich zu blöd und verstehe bzw finde ich nicht my-div sowie den my-iframe um das Offset zu bestimmen. Wo sind diese Eingabe Möglichkeiten versteckt?
Vielleicht kann mir ja jemand einen Tipp geben.
Gruß Julian
les doch mal wie ich es zwei Posts davor gemacht habe.
HMTL Widget....und da den Code rein.
-
Hi deine Antwort habe ich gesehen. Und auch ausprobiert.
<div style="position:relative;width:1290px;height:750px;overflow:auto;">
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR041" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-672px;top:-194px;"></iframe></div>
Bei mir ist das jetzt leider nur noch etwas zu groß. ich bräuchte das ca. um die hälfte kleiner.
Gruß Julian
-
Hi deine Antwort habe ich gesehen. Und auch ausprobiert.
<div style="position:relative;width:1290px;height:750px;overflow:auto;">
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR041" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-672px;top:-194px;"></iframe></div>
Bei mir ist das jetzt leider nur noch etwas zu groß. ich bräuchte das ca. um die hälfte kleiner.
Gruß Julian
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
ich bräuchte das ca. um die hälfte kleiner.
Dann diese werte halbieren:
height="1000" width="2000"
-
Habe ich auch gedacht funktioniert aber leider nicht
-
Hi deine Antwort habe ich gesehen. Und auch ausprobiert.
<div style="position:relative;width:1290px;height:750px;overflow:auto;">
<iframe src="https://verkehrsinfo-bw.de/kamera?id=FR041" height="1000" width="2000" style="border:none;overflow:hidden;position:absolute;left:-672px;top:-194px;"></iframe></div>
Bei mir ist das jetzt leider nur noch etwas zu groß. ich bräuchte das ca. um die hälfte kleiner.
Gruß Julian
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
-
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
@skokarl said in [Gelöst] Teil einer Webseite einbinden in VIS:
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
Die beiden bestimmen ja nur ab wo der Rest ausgeblendet werden soll. Was auch super funktioniert. Bei mir ist jetzt nur die Ansicht viel zu groß und wenn die 2000 und 1000 werte ändere passiert bei mir nix an der Größe.
Gruß Julian
-
@skokarl said in [Gelöst] Teil einer Webseite einbinden in VIS:
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
Die beiden bestimmen ja nur ab wo der Rest ausgeblendet werden soll. Was auch super funktioniert. Bei mir ist jetzt nur die Ansicht viel zu groß und wenn die 2000 und 1000 werte ändere passiert bei mir nix an der Größe.
Gruß Julian
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
@skokarl said in [Gelöst] Teil einer Webseite einbinden in VIS:
@mcchickents sagte in [Gelöst] Teil einer Webseite einbinden in VIS:
672px;top:-194px;">
spiel mal ein bisschen mit den Zahhlen.......
Die beiden bestimmen ja nur ab wo der Rest ausgeblendet werden soll. Was auch super funktioniert. Bei mir ist jetzt nur die Ansicht viel zu groß und wenn die 2000 und 1000 werte ändere passiert bei mir nix an der Größe.
Gruß Julian
änder mal die Zahlen auf 1000 und 500......damit man auch was sieht.
Danach Browser aktualisieren.....F5 -
Hi
ich habe mal ein Bild gemacht, was oben sind die Werte 1000 und 2000 unten Sind die Werte 500 und 1000. Leider ist das Bild aber immer noch so groß, sieht man ganz gut an der Beschriftung.Gruß Julian