NEWS
Blockly und nächste Zeile
-
@Brainbug:Auf dem git liegt so was: `
Was muss ich dazu installieren damit ich die Funktion bekomme? `
Garnichts, "/n" bedeutet halt neue Zeile
Edit : sorry mein Fehler die neue Funktion scheint in einem update des javascript adapter zu liegen was noch nicht freigegeben ist.
Du könntest den javascript von Github installieren (auf eigeneres risico) oder warten bis die neuen version released wird.
–-----------------------
Send from mobile device
Das schöne ios hat Auto Korrektur zum k****
Wer Schreibfehler findet darf sie behalten oder auf eBay verkaufen, mindest Umsatz 10% für die community
-
Ich hab versucht mit Hilfe von Google das GitHub zu verstehen…
Wo ich diese nicht offizielle Version lade hab ich leider nicht gefunden. Kann mir mal jemand den Weg erklären wie ich darauf komme?
-
Bei iobroker admin auf Adapter gehen und dann oben das Icon nehmen wo es heisst: "Installieren aus eigener URL" dann links "VON GITHUB" und dann den javascript Adapter auswählen.
-
Bei iobroker admin auf Adapter gehen und dann oben das Icon nehmen wo es heisst: "Installieren aus eigener URL" dann links "VON GITHUB" und dann den javascript Adapter auswählen. `
Vorher Expertenmodus aktivieren sonst sieht man diesen Knopf nicht

–-----------------------
Send from mobile device
Das schöne ios hat Auto Korrektur zum k****
Wer Schreibfehler findet darf sie behalten oder auf eBay verkaufen, mindest Umsatz 10% für die community
-
Wenn ich den Expertenmodus ausschalte bleibt das Icon aber da.
-
Auch hier wieder vielen Dank, das Blockly "Neue Zeile" ist da und funktioniert!
-
Habe auch das Update probiert und mir einiges damit zerschossen.
In welcher Versionsnummer des javascript Adapters geht es denn?
-
Ich nutze folgenden Workaround:

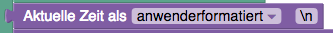
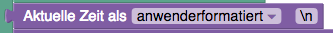
Einfach eine benutzerdefinierte Zeit einfügen und stattdessen nur das \n und schon klappt es mit dem Zeilenumbruch.
-
Funktioniert bei mir nicht.

-
Hi,
kann mir jemand sagen wie ich aktuell einen Zeilenumbruch realisieren kann?
Nutze JavaScript Adapter 3.6.4
Danke und Gruß
EDIT: Hat sich erledigt. In einer HTML Mail klappt es mit
-
Ich würde gerne wissen, wie das mit 3.6.4 realisierbar ist.
In einen anderem Post habe ich beschrieben, das aus unerklärlichen Gründen die 3.7.0 aus dem Github nicht mehr funktioniert und ich gewzungen bin, zu der 3.6.4 zurückzukehren. Außerdem scheint die 3.7. wohl aus genau diesem Bug noch nicht offiziell zu sein.
Deshalb: Hat es jemand mit der alten Version hinbekommen? Mir ganz egal wie…
EDIT:
> Ich nutze folgenden Workaround:
ok, das mit der Zeit funktioniert in der Tat. Danke. Und Hoffentlich länger als die 3.7.er Version :oops:
Und Hoffentlich länger als die 3.7.er Version :oops: -
Ich nutze folgenden Workaround:
Screenshot 2018-05-13 19.30.46.png
Einfach eine benutzerdefinierte Zeit einfügen und stattdessen nur das \n und schon klappt es mit dem Zeilenumbruch. `
Ich hau mich ab.
Hab alles vorher was erwähnt wurde versucht und mich gewundert das da nicht funktioniert.
Aber das das jetzt so funktioniert ist doch zum totlachen.
Nutze das in E-Mail und Telegram Benachrichtigungen.
-
Ich nutze dazu schon lange ein Shell script mit Inhalt
printf "\n"Diese rufe ich per exec im Blockly auf und speichere die Antwort in einer Variable. Diese kann ich dann in jedem Textbaustein nutzen.
 ~~<link_text text="https://dl.dropbox.com/s/alm2nsg20tbky7 ... ebreak.jpg">https://dl.dropbox.com/s/alm2nsg20tbky7i/blockly_linebreak.jpg</link_text>" />
~~<link_text text="https://dl.dropbox.com/s/alm2nsg20tbky7 ... ebreak.jpg">https://dl.dropbox.com/s/alm2nsg20tbky7i/blockly_linebreak.jpg</link_text>" />Wenn es dafür allerdings einen Workaround ohne Shell script gibt oder noch besser ein Blockly Baustein, fände ich das super.
Aber mit JS Adapter 3.7.0 hat sich bei mir kein neuer Blockly Baustein eingefunden.~~
-
Habe alles durchprobiert.Ich benötige eine Lösung für den Telegram Adapter
Das mit "Aktuelle Zeit >anwenderformatiert< ist ein guter Workaround.
Mann muss nicht viel machen und kann getrost auf das neue Release des Javaskript Adapters warten. :lol:
Gruß Joschi
-
@berndroid sagte in Blockly und nächste Zeile:
Ich nutze folgenden Workaround:

Einfach eine benutzerdefinierte Zeit einfügen und stattdessen nur das \n und schon klappt es mit dem Zeilenumbruch.
Danke, das hat funktioniert!
