NEWS
vis-inventwo v.2.x.x
-
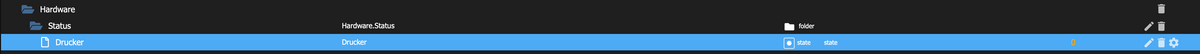
@tt-tom Ich habe bei default jetzt im Blockly den Datenpunkt vom Shelly ausgewählt, welcher identisch mit der Object ID beim Vis ist.
Einen eigenen Datenpunkt habe ich erstellt:

Ich stehe gerade auf der Leitung wie ich den konfigurieren muss, damit hier der Drucker angesprochen werden kann
okay diesen Datenpunkt stellst du jetzt unten im Blockly ein. und dann schalte mal die dose aus und wieder ein. dann sollte sich der Datenpunkt ändern je nach Zustand.
-
Hallo zusammen
Ich nutze eure Widgets nun auch schon eine Weile, Optik und Funktionen gefallen einfach...auch wenn ich noch nicht komplett durchblicke.
Bis dato habe ich ein Multiwidget mit Typ=Background verwendet. Ich wollte mir quasi nur zwei Stati anzeigen lassen per Bild für wahr und falsch.Nun wollte ich einen Schritt weitergehen und diesen Background als Button für ein Popup verwenden. Also Typ=ViewInPopup. Nun funktioniert aber die Anzeige der beiden Stati meines Datenpunktes nicht mehr. Bilder für wahr und falsch sind nach wie vor eingestellt.
Ist dies überhaupt möglich oder mache ich etwas falsch?
Beste Grüße
-
Hallo zusammen
Ich nutze eure Widgets nun auch schon eine Weile, Optik und Funktionen gefallen einfach...auch wenn ich noch nicht komplett durchblicke.
Bis dato habe ich ein Multiwidget mit Typ=Background verwendet. Ich wollte mir quasi nur zwei Stati anzeigen lassen per Bild für wahr und falsch.Nun wollte ich einen Schritt weitergehen und diesen Background als Button für ein Popup verwenden. Also Typ=ViewInPopup. Nun funktioniert aber die Anzeige der beiden Stati meines Datenpunktes nicht mehr. Bilder für wahr und falsch sind nach wie vor eingestellt.
Ist dies überhaupt möglich oder mache ich etwas falsch?
Beste Grüße
Screenshot bitte , was möchtest du ?
-
@sigi234
Ich möchte mit einem Multiwidget, oder dem Universalwidget folgendes erreichen:- bei Berührung soll ein Popup aufgerufen werden
- gleichzeitig soll mit einem Bild im Widget der Zustand (true/false) eines Datenpunktes angezeigt werden.
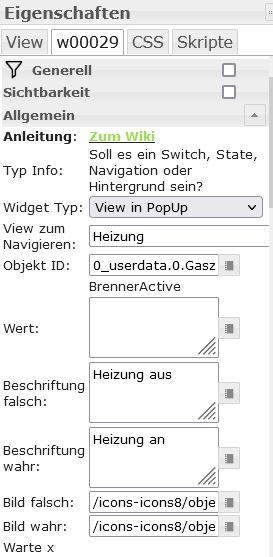
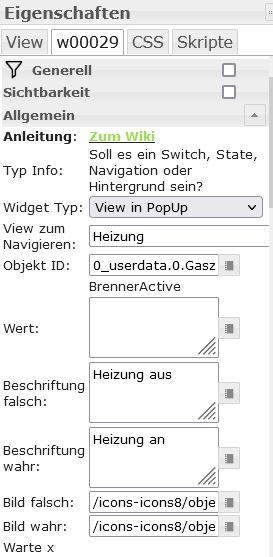
Bis dato habe ich als Typ des Widget "background" verwendet, was mir den Zustand entsprechend angezeigt hat. Da ich nun ein PopUp zusätzlich aufrufen möchte, dachte ich, ich könnte einfach den Typ auf "View in PopUP" ändern. Hier wird mir aber der Zustand des Datenpunktes nicht mehr richtig angezeigt. Und ich frage mich, ob das mit dem Typ überhaupt möglich ist.

Beste Grüße
-
@sigi234
Ich möchte mit einem Multiwidget, oder dem Universalwidget folgendes erreichen:- bei Berührung soll ein Popup aufgerufen werden
- gleichzeitig soll mit einem Bild im Widget der Zustand (true/false) eines Datenpunktes angezeigt werden.
Bis dato habe ich als Typ des Widget "background" verwendet, was mir den Zustand entsprechend angezeigt hat. Da ich nun ein PopUp zusätzlich aufrufen möchte, dachte ich, ich könnte einfach den Typ auf "View in PopUP" ändern. Hier wird mir aber der Zustand des Datenpunktes nicht mehr richtig angezeigt. Und ich frage mich, ob das mit dem Typ überhaupt möglich ist.

Beste Grüße
-
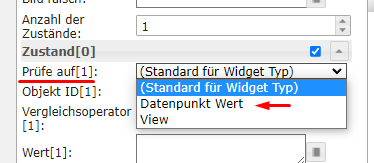
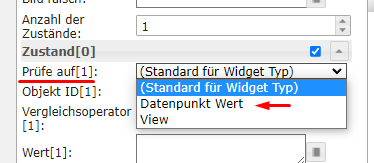
@puppet1912 du musst beim Multi-Widget bei den Zuständen "Prüfe auf" auf "Datenpunkt Wert" setzen. Bei ViewInPopUp ist der Standard für Widget Typ die View. Das Widget prüft in diesem Fall, ob die ausgewählte View geöffnet ist.

@jkvarel said in vis-inventwo v.2.x.x:
@puppet1912 du musst beim Multi-Widget bei den Zuständen "Prüfe auf" auf "Datenpunkt Wert" setzen. Bei ViewInPopUp ist der Standard für Widget Typ die View. Das Widget prüft in diesem Fall, ob die ausgewählte View geöffnet ist.

Herzlichen Dank! Das funktioniert wunderbar. Auch wenn das Feld "prüfe auf" am Anfang gar nicht da war, erst als ich den Haken bei "Zustand" entfernt und wieder gesetzt habe.
Beste Grüße
-
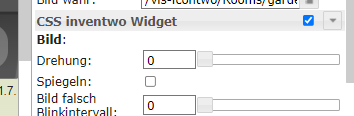
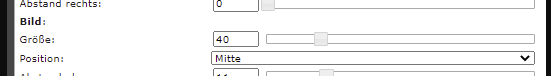
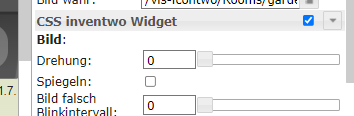
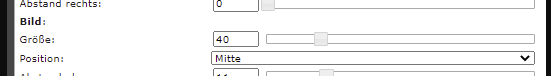
Leider scheitere ich bei den wirklich ersten Schritten. Ich nutze im Vis das Multi Widget und habe ein Bild Wahr und Falsch definiert (aus der inventwo library). Jetzt ist das Symbol aber viel zu klein. In allen Screenshots die ich hier im Forum finde, sehe ich bei CSS inventwo Widget unter Bild eine Größe aber das gibt es es bei mir nicht. Was mache ich denn falsch?

Bei mir:

Forum Screenshots:

-
Leider scheitere ich bei den wirklich ersten Schritten. Ich nutze im Vis das Multi Widget und habe ein Bild Wahr und Falsch definiert (aus der inventwo library). Jetzt ist das Symbol aber viel zu klein. In allen Screenshots die ich hier im Forum finde, sehe ich bei CSS inventwo Widget unter Bild eine Größe aber das gibt es es bei mir nicht. Was mache ich denn falsch?

Bei mir:

Forum Screenshots:

Mal auf und wieder zuklappen
-
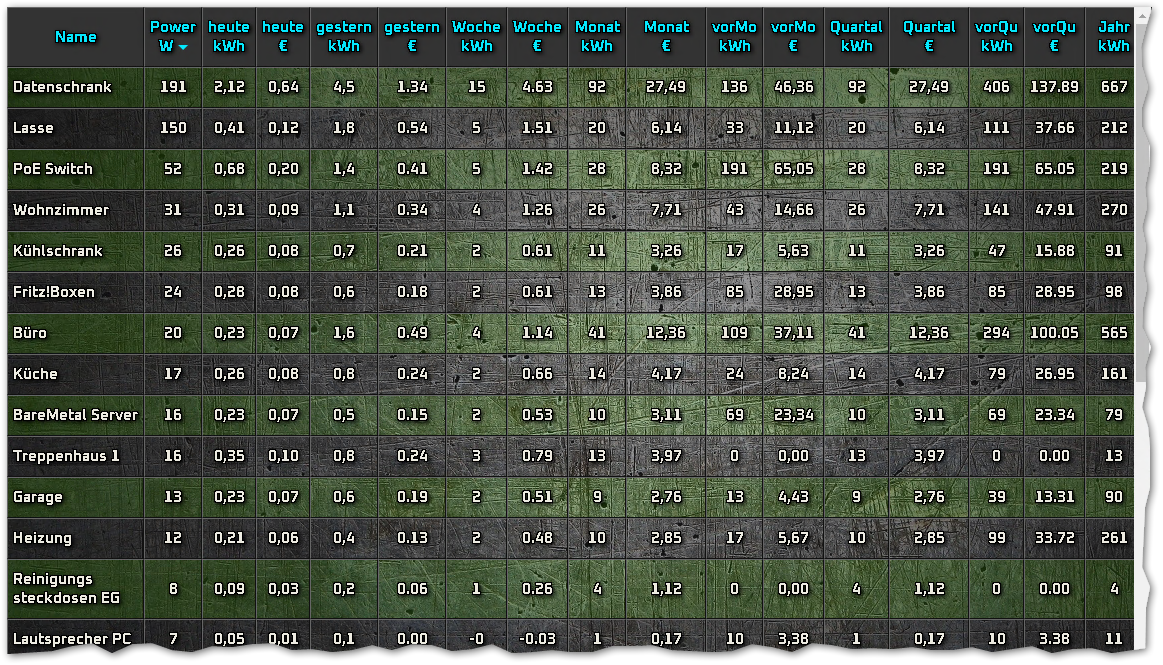
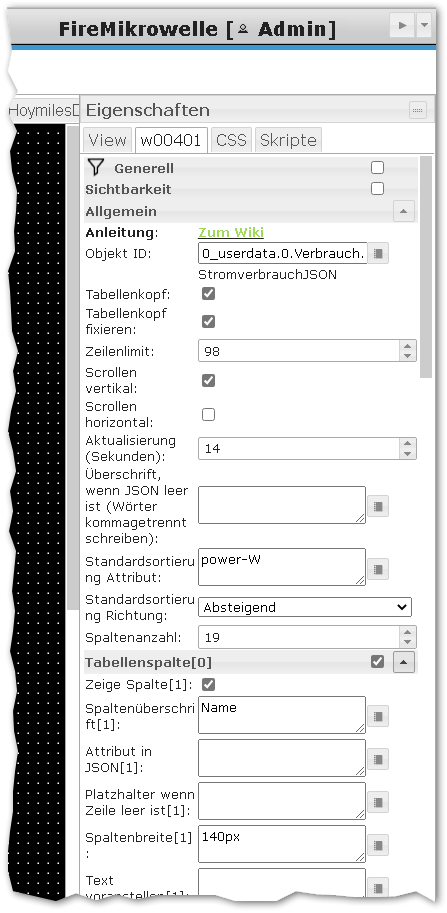
Eine Frage zur JSON-Tabelle:
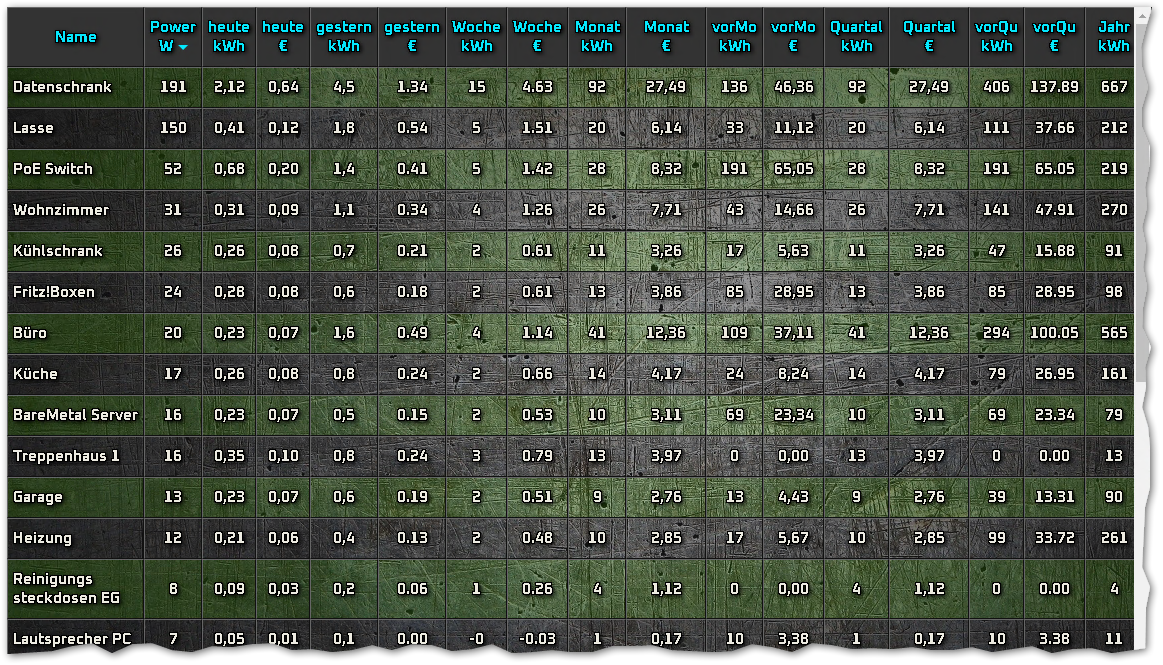
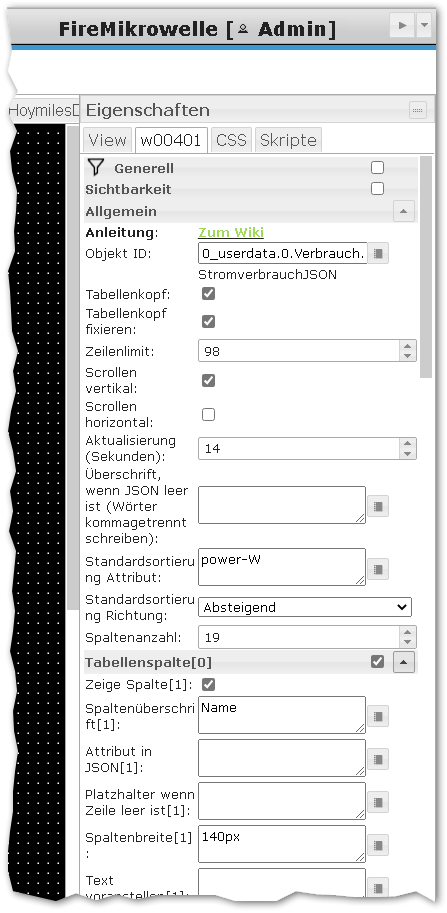
Ich habe mir selber eine Tabelle mit einer Stromverbrauchsübersicht erstellt:

Das JSON steht in einem Datenpunkt, die einzelnen Spalten habe ich formatiert:

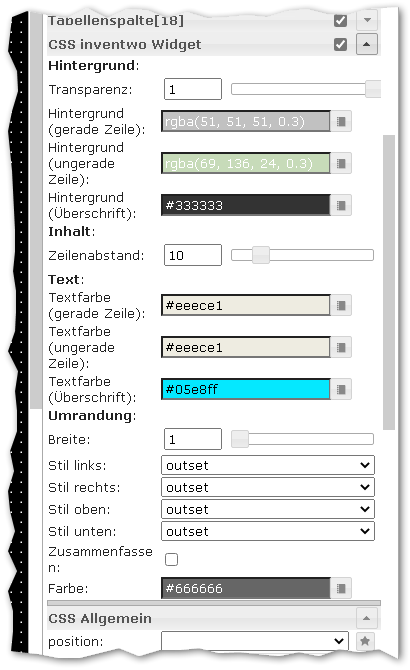
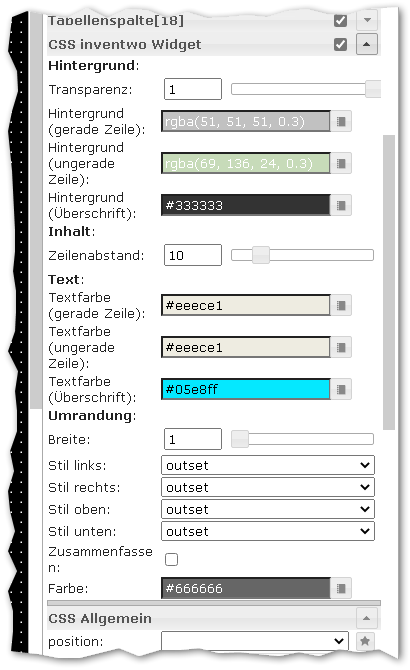
Das Einfärben der Zeilen an sich war auch kein Thema:
Jetzt hätte ich aber gerne bei einzelnen Zeilen auch den ganzen Text in einer anderen Farbe, am liebsten auf Grund des Wertes eine JSON-Wertes, z.B. wenn
namegleich3EMist.
Ich kann nun beim erstellen des JSON gleich Anweisungen wies_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",'mitgeben (und schon ist der Name rot) - aber bei Zahlen (im JSON dann als
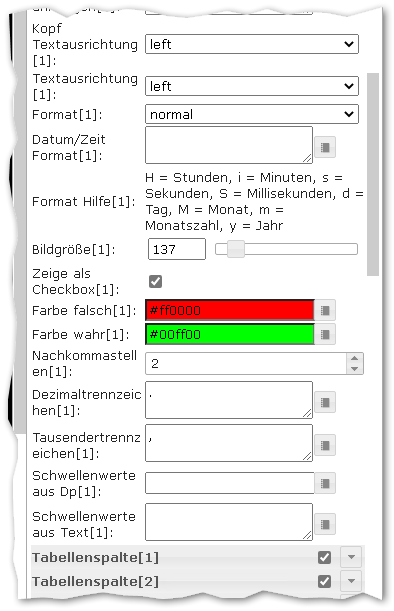
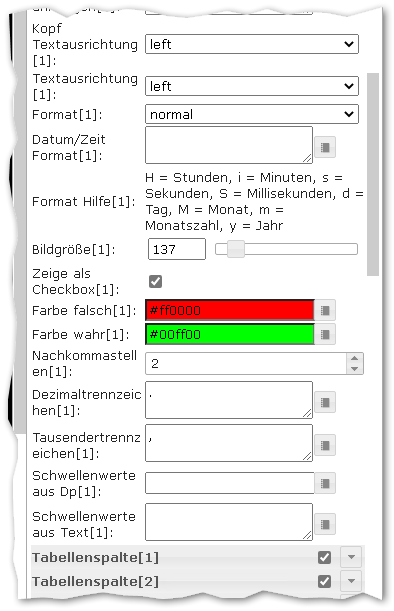
"Verbrauch":178,wäre das Blöd, dann könnte ich nicht mehr danach sortieren.Im Widget gibt es ja noch mehr Optionen, die ich habe nicht richtig verstanden habe - diese dienen zum einfärben einzelner Werte? Checkbox? Farbe falsch, Farbe wahr?

Also, wie funktionieren diese weiteren Optionen?
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen? -
Eine Frage zur JSON-Tabelle:
Ich habe mir selber eine Tabelle mit einer Stromverbrauchsübersicht erstellt:

Das JSON steht in einem Datenpunkt, die einzelnen Spalten habe ich formatiert:

Das Einfärben der Zeilen an sich war auch kein Thema:
Jetzt hätte ich aber gerne bei einzelnen Zeilen auch den ganzen Text in einer anderen Farbe, am liebsten auf Grund des Wertes eine JSON-Wertes, z.B. wenn
namegleich3EMist.
Ich kann nun beim erstellen des JSON gleich Anweisungen wies_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",'mitgeben (und schon ist der Name rot) - aber bei Zahlen (im JSON dann als
"Verbrauch":178,wäre das Blöd, dann könnte ich nicht mehr danach sortieren.Im Widget gibt es ja noch mehr Optionen, die ich habe nicht richtig verstanden habe - diese dienen zum einfärben einzelner Werte? Checkbox? Farbe falsch, Farbe wahr?

Also, wie funktionieren diese weiteren Optionen?
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
-
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
-
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
Bei Farbe eintragen
-
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
Bei Farbe eintragen
-
@sigi234 das wäre dann ja aber pro Spalte? Ich möchte den Text einer Zeile einfärben (Text, nicht Hintergrund, würde ich zur Not aber auch nehmen)
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 das wäre dann ja aber pro Spalte? Ich möchte den Text einer Zeile einfärben (Text, nicht Hintergrund, würde ich zur Not aber auch nehmen
Ok, fragen wir mal @jkvarel
-
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 das wäre dann ja aber pro Spalte? Ich möchte den Text einer Zeile einfärben (Text, nicht Hintergrund, würde ich zur Not aber auch nehmen
Ok, fragen wir mal @jkvarel
@sigi234 @BananaJoe Gibt's hierzu ein Ergebnis? Ich hänge an der gleichen Aufgabe...
-
@sigi234 @BananaJoe Gibt's hierzu ein Ergebnis? Ich hänge an der gleichen Aufgabe...
@ahnungsbefreit Nein. Im Moment färbe ich den Text per html-Anweisungen bereits im JSON, allerdings nur die Bezeichnung. Die Zahlen habe ich noch nicht probiert (also diese als String statt Text, dann mit Color-Anweisungen) ob die sich dann noch sortieren lassen
-
@ahnungsbefreit Nein. Im Moment färbe ich den Text per html-Anweisungen bereits im JSON, allerdings nur die Bezeichnung. Die Zahlen habe ich noch nicht probiert (also diese als String statt Text, dann mit Color-Anweisungen) ob die sich dann noch sortieren lassen
@bananajoe ok, danke für das Update. Ich bin sicher, das geht irgendwie....
-
@bananajoe ok, danke für das Update. Ich bin sicher, das geht irgendwie....
@jkvarel kannst Du uns erhellen? Die Frage ist, wie das (bedingte) Einfärben von Text/Hintergund einzelner Zellen in einer Inventwo-JSON-Tabelle praktisch funktioniert. In meinem Fall insbesondere, wie das geht, wenn der Schwellenwert in einem Datenpunkt liegt. Es gibt dazu zwar etwas in der Doku, aber ich werde nicht schlau daraus.
-
Irgendwie beschleicht mich das Gefühl, dass ich in diesem Thread den Alleinunterhalter spiele.:disappointed:
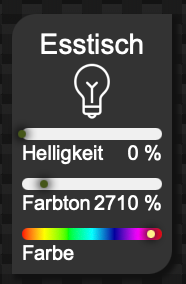
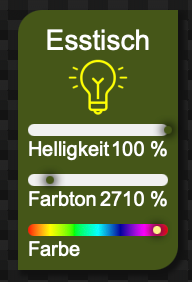
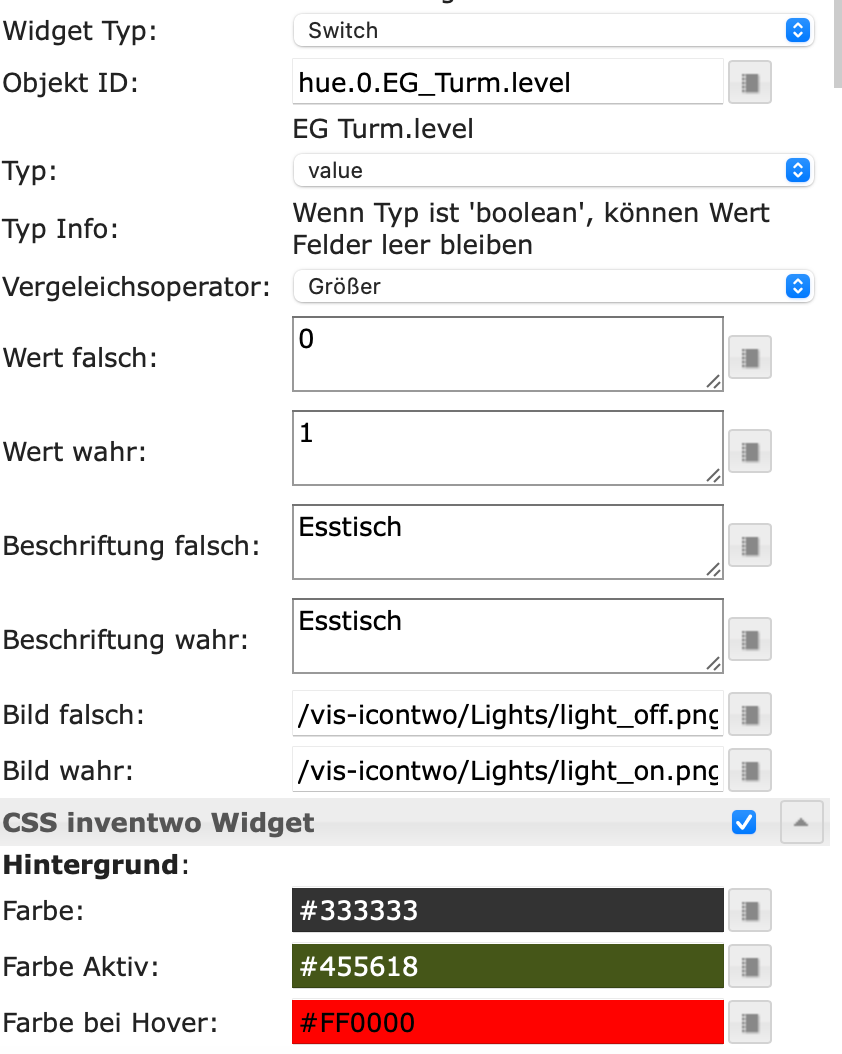
Da ich nicht länger auf eine Antwort auf diesen Beitrag warten wollte, habe ich mir mit den bisher zur Verfügung stehenden Mitteln folgende Lösung konstruiert ..


Dieses KombinationsWidget besteht aus einem Hintergrund (z=10), einem Switch (z=20, opacity=0) und drei Schiebreglern (z=30).- Der Hintergrund ist mit dem Datenpunkt level der Lampe verbunden, der Datentyp des Widgets ist also value. Der Wert für true ist auf 1, jener für false auf 0 eingestellt. Der Vergleich (aktiviert/deaktiviert) erfolgt somit gegen den oberen Wert 1, so dass das Widget für Wert zwischen 1 und 100 grün (aktiviert) dargestellt wird.

- Die Schieberegler sind jeweils mit den entsprechenden Datenpunkten der RGB/LED Lampe verbunden.
- Das nicht sichtbare Switch-Widget (z=20, opacity=0) ist ebenfalls mit dem Datenpunkt level verbunden und schreibt 0 für AUS bzw. 100 für AN rein.
Dies alles garantiert, dass das Widget ab Helligkeitswerten >1 als aktiv/grün dargestellt wird.
Diese Akrobatik wäre nicht nötig, könnte der Vergleich zur Anzeige des Hintergrundes auch gegen den unteren Wert 0 anstelle des oberen Wertes erfolgen.
@legro Gibt es eine Vis aus der man alle diese fertigen schalter kopieren kann?
- Der Hintergrund ist mit dem Datenpunkt level der Lampe verbunden, der Datentyp des Widgets ist also value. Der Wert für true ist auf 1, jener für false auf 0 eingestellt. Der Vergleich (aktiviert/deaktiviert) erfolgt somit gegen den oberen Wert 1, so dass das Widget für Wert zwischen 1 und 100 grün (aktiviert) dargestellt wird.

