NEWS
vis-inventwo v.2.x.x
-
Ich glaube deine Datenpunkte sind falsch. Welchen Datenpunkt hast du beim Trigger eingestellt? Dort muss der vom Shelly rein, den du im Vis ausgewählt hast.
Der Datenpunkt im Vis ist auch der falsche.Habe ich vergessen zu erwähnen. Du musst dir einen eigenen Datenpunkt erstellen musst vom Typ Zahl. Diesen nutzt du anstatt "if connected..."
und dieser kommt auch im Vis zum Einsatz.
Exportiere bitte mal dein Blockly und stelle es hier rein.
@tt-tom Hier ist das Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="l36j3[.Ejn).gsB!TnF2">Wert</variable> </variables> <block type="on_ext" id="1ZX=W50C.s|[H-8xfijU" x="38" y="63"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="YfY%x[AeyfWfQmHPx]Eo"> <field name="oid">default</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id=")=CVoecuxc+TVb=9`T^^"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="Vp+OYGGS!L^~0!!]6qaF"> <field name="OP">LT</field> <value name="A"> <block type="variables_get" id="TnfJ^|*2ldckeZ!3@@g("> <field name="VAR" id="l36j3[.Ejn).gsB!TnF2">Wert</field> </block> </value> <value name="B"> <block type="math_number" id="{v,*PfWr:IrU)ulD/O|y"> <field name="NUM">1</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="UoRM!I))TUwSI@EP(bF9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">snmp.0.info.connection</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="yHzuXf;(qaO/H_```vX5"> <field name="NUM">1</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id=";nnd.KSEm_LvtZ`avezt"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">snmp.0.info.connection</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="`St|SopR5K}!QqtD}dbi"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </xml> -
@tt-tom Hier ist das Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="l36j3[.Ejn).gsB!TnF2">Wert</variable> </variables> <block type="on_ext" id="1ZX=W50C.s|[H-8xfijU" x="38" y="63"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="YfY%x[AeyfWfQmHPx]Eo"> <field name="oid">default</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id=")=CVoecuxc+TVb=9`T^^"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="Vp+OYGGS!L^~0!!]6qaF"> <field name="OP">LT</field> <value name="A"> <block type="variables_get" id="TnfJ^|*2ldckeZ!3@@g("> <field name="VAR" id="l36j3[.Ejn).gsB!TnF2">Wert</field> </block> </value> <value name="B"> <block type="math_number" id="{v,*PfWr:IrU)ulD/O|y"> <field name="NUM">1</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="UoRM!I))TUwSI@EP(bF9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">snmp.0.info.connection</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="yHzuXf;(qaO/H_```vX5"> <field name="NUM">1</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id=";nnd.KSEm_LvtZ`avezt"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">snmp.0.info.connection</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="`St|SopR5K}!QqtD}dbi"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </xml>ich war zu langsam. arbeite bitte mal meine Sachen ab.
-
ich war zu langsam. arbeite bitte mal meine Sachen ab.
@tt-tom Ich habe bei default jetzt im Blockly den Datenpunkt vom Shelly ausgewählt, welcher identisch mit der Object ID beim Vis ist.
Einen eigenen Datenpunkt habe ich erstellt:

Ich stehe gerade auf der Leitung wie ich den konfigurieren muss, damit hier der Drucker angesprochen werden kann
-
@tt-tom Ich habe bei default jetzt im Blockly den Datenpunkt vom Shelly ausgewählt, welcher identisch mit der Object ID beim Vis ist.
Einen eigenen Datenpunkt habe ich erstellt:

Ich stehe gerade auf der Leitung wie ich den konfigurieren muss, damit hier der Drucker angesprochen werden kann
okay diesen Datenpunkt stellst du jetzt unten im Blockly ein. und dann schalte mal die dose aus und wieder ein. dann sollte sich der Datenpunkt ändern je nach Zustand.
-
Hallo zusammen
Ich nutze eure Widgets nun auch schon eine Weile, Optik und Funktionen gefallen einfach...auch wenn ich noch nicht komplett durchblicke.
Bis dato habe ich ein Multiwidget mit Typ=Background verwendet. Ich wollte mir quasi nur zwei Stati anzeigen lassen per Bild für wahr und falsch.Nun wollte ich einen Schritt weitergehen und diesen Background als Button für ein Popup verwenden. Also Typ=ViewInPopup. Nun funktioniert aber die Anzeige der beiden Stati meines Datenpunktes nicht mehr. Bilder für wahr und falsch sind nach wie vor eingestellt.
Ist dies überhaupt möglich oder mache ich etwas falsch?
Beste Grüße
-
Hallo zusammen
Ich nutze eure Widgets nun auch schon eine Weile, Optik und Funktionen gefallen einfach...auch wenn ich noch nicht komplett durchblicke.
Bis dato habe ich ein Multiwidget mit Typ=Background verwendet. Ich wollte mir quasi nur zwei Stati anzeigen lassen per Bild für wahr und falsch.Nun wollte ich einen Schritt weitergehen und diesen Background als Button für ein Popup verwenden. Also Typ=ViewInPopup. Nun funktioniert aber die Anzeige der beiden Stati meines Datenpunktes nicht mehr. Bilder für wahr und falsch sind nach wie vor eingestellt.
Ist dies überhaupt möglich oder mache ich etwas falsch?
Beste Grüße
Screenshot bitte , was möchtest du ?
-
@sigi234
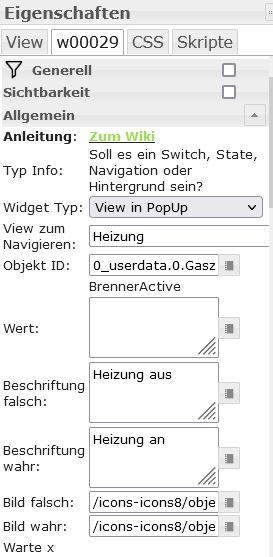
Ich möchte mit einem Multiwidget, oder dem Universalwidget folgendes erreichen:- bei Berührung soll ein Popup aufgerufen werden
- gleichzeitig soll mit einem Bild im Widget der Zustand (true/false) eines Datenpunktes angezeigt werden.
Bis dato habe ich als Typ des Widget "background" verwendet, was mir den Zustand entsprechend angezeigt hat. Da ich nun ein PopUp zusätzlich aufrufen möchte, dachte ich, ich könnte einfach den Typ auf "View in PopUP" ändern. Hier wird mir aber der Zustand des Datenpunktes nicht mehr richtig angezeigt. Und ich frage mich, ob das mit dem Typ überhaupt möglich ist.

Beste Grüße
-
@sigi234
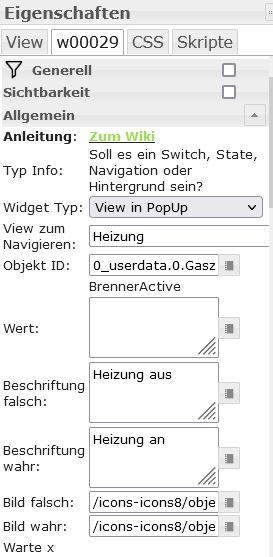
Ich möchte mit einem Multiwidget, oder dem Universalwidget folgendes erreichen:- bei Berührung soll ein Popup aufgerufen werden
- gleichzeitig soll mit einem Bild im Widget der Zustand (true/false) eines Datenpunktes angezeigt werden.
Bis dato habe ich als Typ des Widget "background" verwendet, was mir den Zustand entsprechend angezeigt hat. Da ich nun ein PopUp zusätzlich aufrufen möchte, dachte ich, ich könnte einfach den Typ auf "View in PopUP" ändern. Hier wird mir aber der Zustand des Datenpunktes nicht mehr richtig angezeigt. Und ich frage mich, ob das mit dem Typ überhaupt möglich ist.

Beste Grüße
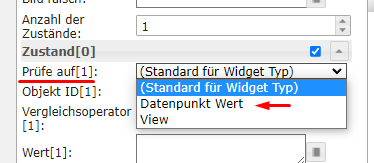
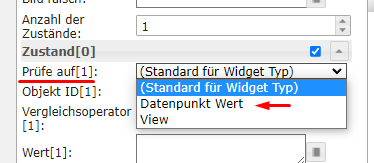
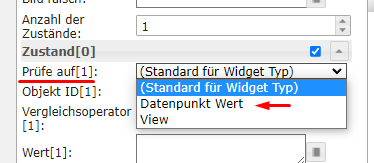
@puppet1912 du musst beim Multi-Widget bei den Zuständen "Prüfe auf" auf "Datenpunkt Wert" setzen. Bei ViewInPopUp ist der Standard für Widget Typ die View. Das Widget prüft in diesem Fall, ob die ausgewählte View geöffnet ist.

-
@puppet1912 du musst beim Multi-Widget bei den Zuständen "Prüfe auf" auf "Datenpunkt Wert" setzen. Bei ViewInPopUp ist der Standard für Widget Typ die View. Das Widget prüft in diesem Fall, ob die ausgewählte View geöffnet ist.

@jkvarel said in vis-inventwo v.2.x.x:
@puppet1912 du musst beim Multi-Widget bei den Zuständen "Prüfe auf" auf "Datenpunkt Wert" setzen. Bei ViewInPopUp ist der Standard für Widget Typ die View. Das Widget prüft in diesem Fall, ob die ausgewählte View geöffnet ist.

Herzlichen Dank! Das funktioniert wunderbar. Auch wenn das Feld "prüfe auf" am Anfang gar nicht da war, erst als ich den Haken bei "Zustand" entfernt und wieder gesetzt habe.
Beste Grüße
-
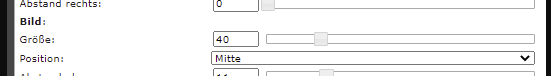
Leider scheitere ich bei den wirklich ersten Schritten. Ich nutze im Vis das Multi Widget und habe ein Bild Wahr und Falsch definiert (aus der inventwo library). Jetzt ist das Symbol aber viel zu klein. In allen Screenshots die ich hier im Forum finde, sehe ich bei CSS inventwo Widget unter Bild eine Größe aber das gibt es es bei mir nicht. Was mache ich denn falsch?

Bei mir:

Forum Screenshots:

-
Leider scheitere ich bei den wirklich ersten Schritten. Ich nutze im Vis das Multi Widget und habe ein Bild Wahr und Falsch definiert (aus der inventwo library). Jetzt ist das Symbol aber viel zu klein. In allen Screenshots die ich hier im Forum finde, sehe ich bei CSS inventwo Widget unter Bild eine Größe aber das gibt es es bei mir nicht. Was mache ich denn falsch?

Bei mir:

Forum Screenshots:

Mal auf und wieder zuklappen
-
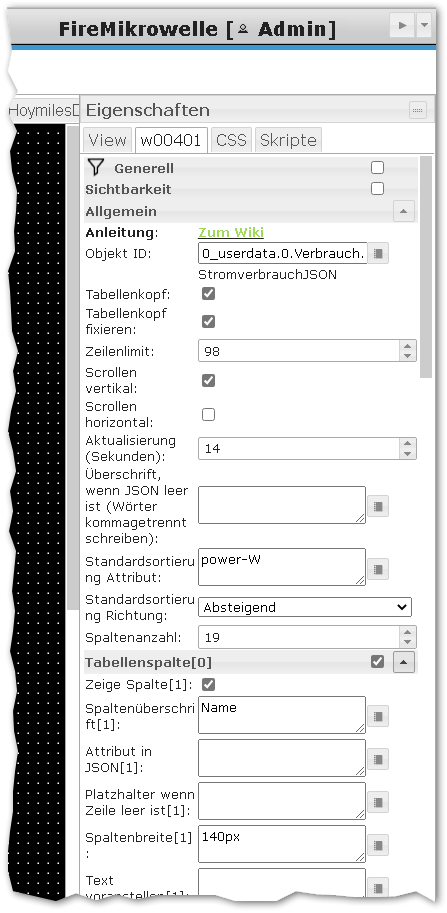
Eine Frage zur JSON-Tabelle:
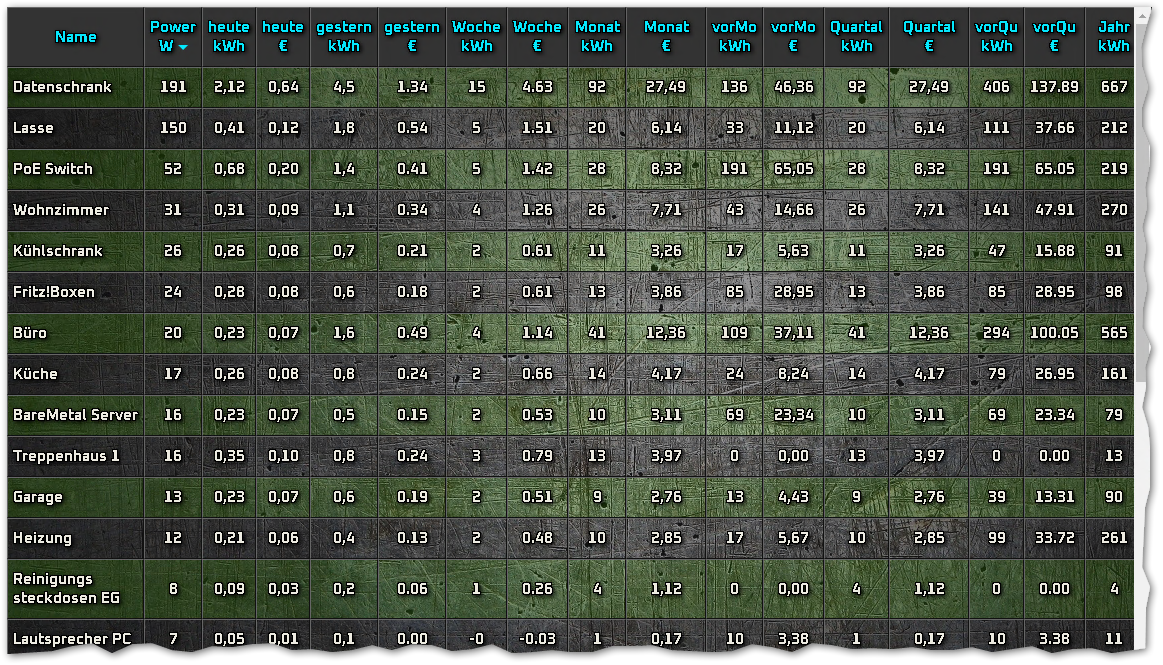
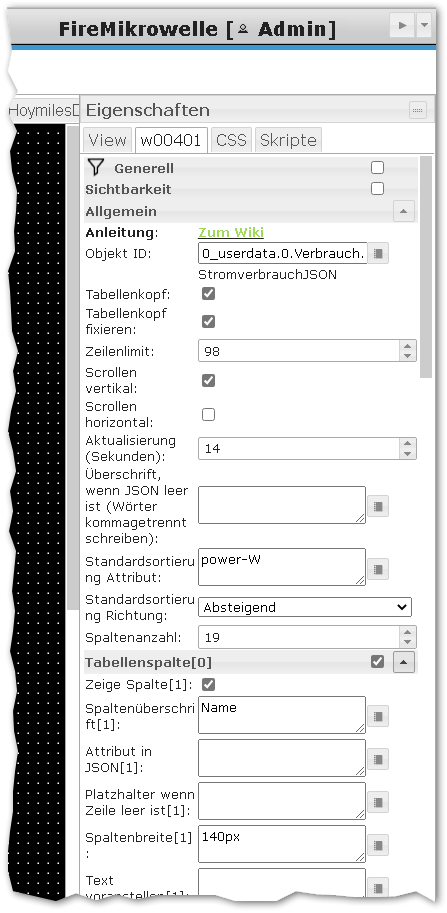
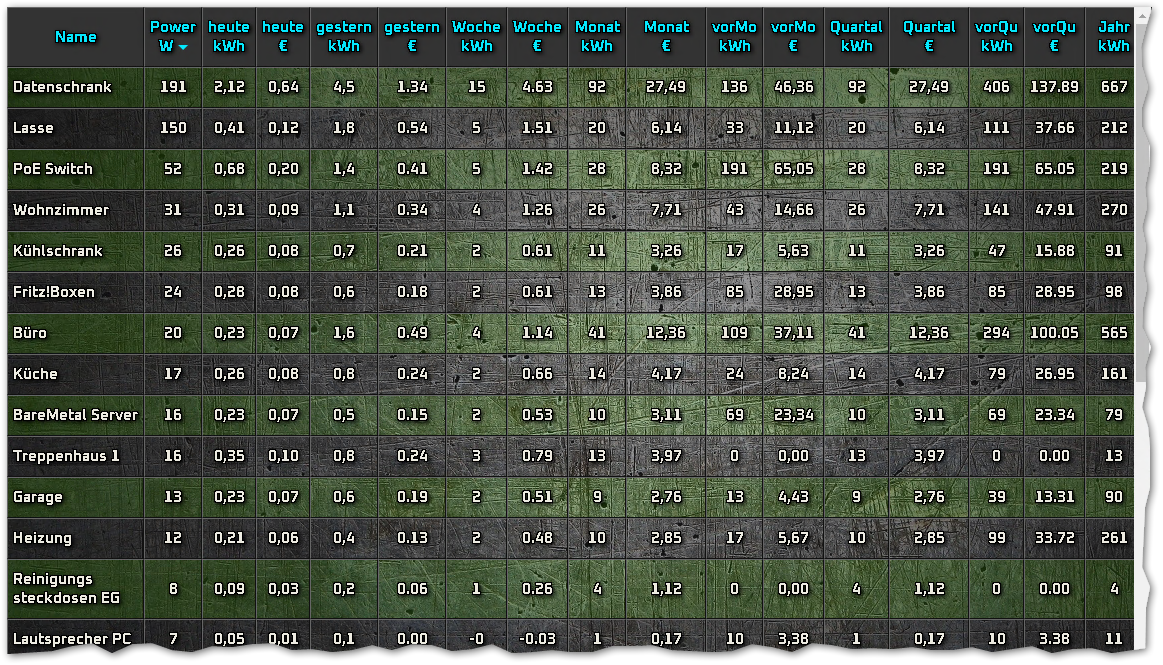
Ich habe mir selber eine Tabelle mit einer Stromverbrauchsübersicht erstellt:

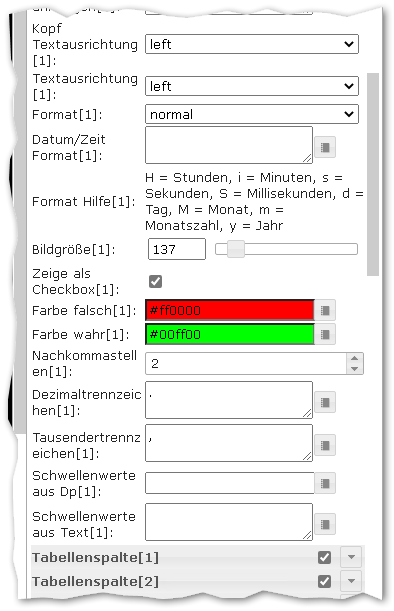
Das JSON steht in einem Datenpunkt, die einzelnen Spalten habe ich formatiert:

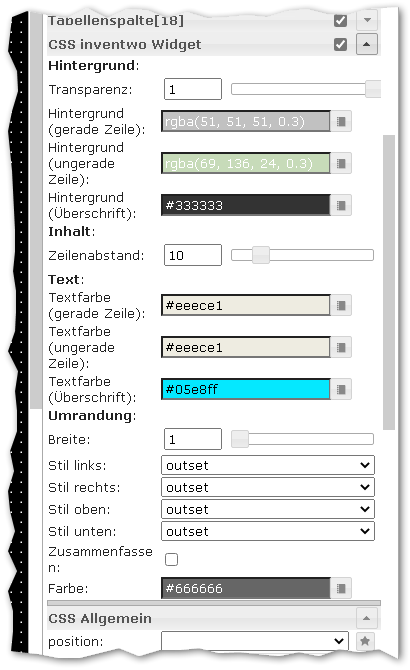
Das Einfärben der Zeilen an sich war auch kein Thema:
Jetzt hätte ich aber gerne bei einzelnen Zeilen auch den ganzen Text in einer anderen Farbe, am liebsten auf Grund des Wertes eine JSON-Wertes, z.B. wenn
namegleich3EMist.
Ich kann nun beim erstellen des JSON gleich Anweisungen wies_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",'mitgeben (und schon ist der Name rot) - aber bei Zahlen (im JSON dann als
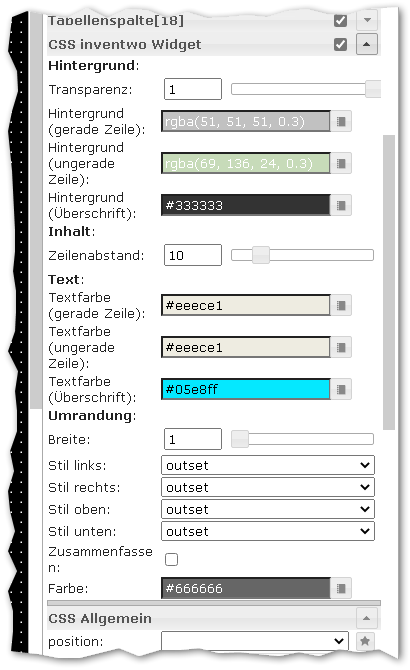
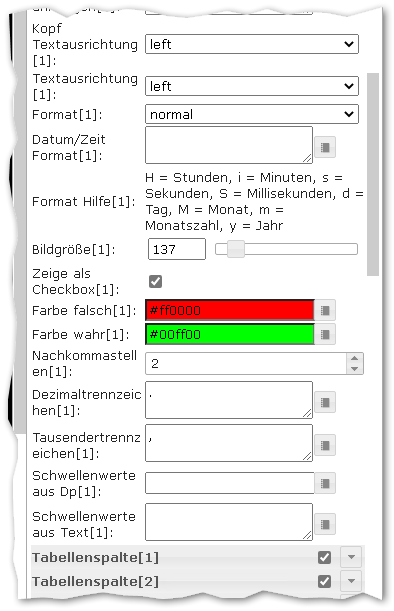
"Verbrauch":178,wäre das Blöd, dann könnte ich nicht mehr danach sortieren.Im Widget gibt es ja noch mehr Optionen, die ich habe nicht richtig verstanden habe - diese dienen zum einfärben einzelner Werte? Checkbox? Farbe falsch, Farbe wahr?

Also, wie funktionieren diese weiteren Optionen?
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen? -
Eine Frage zur JSON-Tabelle:
Ich habe mir selber eine Tabelle mit einer Stromverbrauchsübersicht erstellt:

Das JSON steht in einem Datenpunkt, die einzelnen Spalten habe ich formatiert:

Das Einfärben der Zeilen an sich war auch kein Thema:
Jetzt hätte ich aber gerne bei einzelnen Zeilen auch den ganzen Text in einer anderen Farbe, am liebsten auf Grund des Wertes eine JSON-Wertes, z.B. wenn
namegleich3EMist.
Ich kann nun beim erstellen des JSON gleich Anweisungen wies_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",'mitgeben (und schon ist der Name rot) - aber bei Zahlen (im JSON dann als
"Verbrauch":178,wäre das Blöd, dann könnte ich nicht mehr danach sortieren.Im Widget gibt es ja noch mehr Optionen, die ich habe nicht richtig verstanden habe - diese dienen zum einfärben einzelner Werte? Checkbox? Farbe falsch, Farbe wahr?

Also, wie funktionieren diese weiteren Optionen?
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
-
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
-
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
Bei Farbe eintragen
-
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 sagte in vis-inventwo v.2.x.x:
@bananajoe sagte in vis-inventwo v.2.x.x:
Und hat jemand eine Lösung den Text einer ganzen Zeile auf Grund eines der Werte einzufärben / in einer anderen Farbe darzustellen?
Sollte via Binding gehen. {}
Pffff ... ok ... und wie/wo sollte ich das im JSON-Widget von Inventwo hinterlegen? Bindings habe ich, wenn überhaupt, bei einer direkten Wertausgabe genutzt (also in Verbindung mit einer Formatierung)
Bei Farbe eintragen
-
@sigi234 das wäre dann ja aber pro Spalte? Ich möchte den Text einer Zeile einfärben (Text, nicht Hintergrund, würde ich zur Not aber auch nehmen)
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 das wäre dann ja aber pro Spalte? Ich möchte den Text einer Zeile einfärben (Text, nicht Hintergrund, würde ich zur Not aber auch nehmen
Ok, fragen wir mal @jkvarel
-
@bananajoe sagte in vis-inventwo v.2.x.x:
@sigi234 das wäre dann ja aber pro Spalte? Ich möchte den Text einer Zeile einfärben (Text, nicht Hintergrund, würde ich zur Not aber auch nehmen
Ok, fragen wir mal @jkvarel
@sigi234 @BananaJoe Gibt's hierzu ein Ergebnis? Ich hänge an der gleichen Aufgabe...
-
@sigi234 @BananaJoe Gibt's hierzu ein Ergebnis? Ich hänge an der gleichen Aufgabe...
@ahnungsbefreit Nein. Im Moment färbe ich den Text per html-Anweisungen bereits im JSON, allerdings nur die Bezeichnung. Die Zahlen habe ich noch nicht probiert (also diese als String statt Text, dann mit Color-Anweisungen) ob die sich dann noch sortieren lassen


