NEWS
vis-inventwo v.2.x.x
-
@legro
Wenn du 3 Einzel-Widgets für Rauf, Runter und Stop nimmst statt des Multiwidgets, dann kannst du die doch in eine Reihe packen? Umständlicher aber so ist das wenn man Sonderwünsche hat
Bei mir haben die Slider ab Werk einen Transparenten Hintergrund, such mal die Felder ab in denen du überall eine Farbe eingetragen hast. Wenn du den Wert rauslöscht nimmt er Transparent.
-
@bananajoe said in vis-inventwo v.2.x.x:
Wenn du 3 Einzel-Widgets für Rauf, Runter und Stop nimmst statt des Multiwidgets, dann ..
Schon klar. Aber vielleicht suchen die Entwickler ja nach weiteren Ideen, ihre Widgets noch weiter zu verbessern.

Bei mir haben die Slider ab Werk einen Transparenten Hintergrund, such mal die Felder ab ..
Ich habe gesucht und wurde dann doch noch fündig.

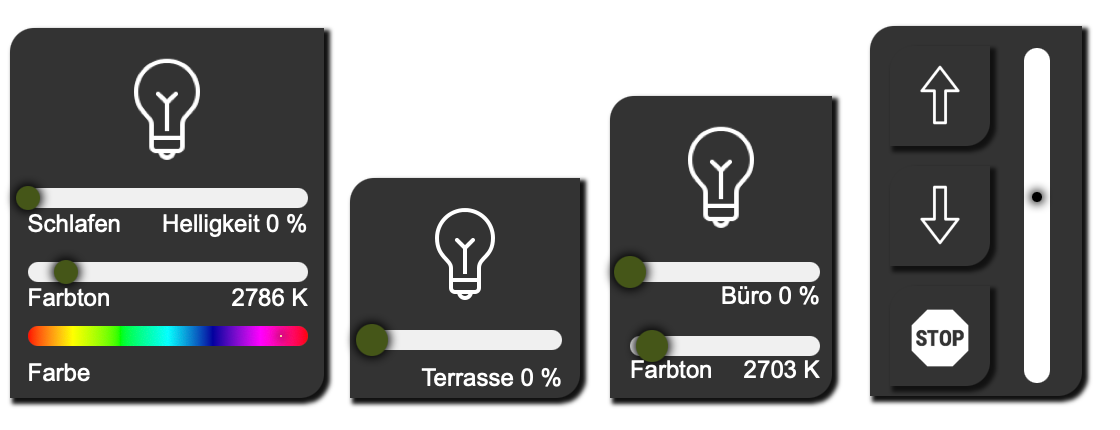
Und so sehen meine ersten (vorläufigen) Lösungen aus für Farblampen, einfache LED Lampen, LED mit Farbtemperaturregelung und Rollladensteuerung aus ..

-
Dank dem Verständnis, wie ein MultiWidget funktioniert, ist diese Anfrage obsolet. Hier habe ich meine nunmehr favorisierte Lösung für ein DimmerWidget dokumentiert.
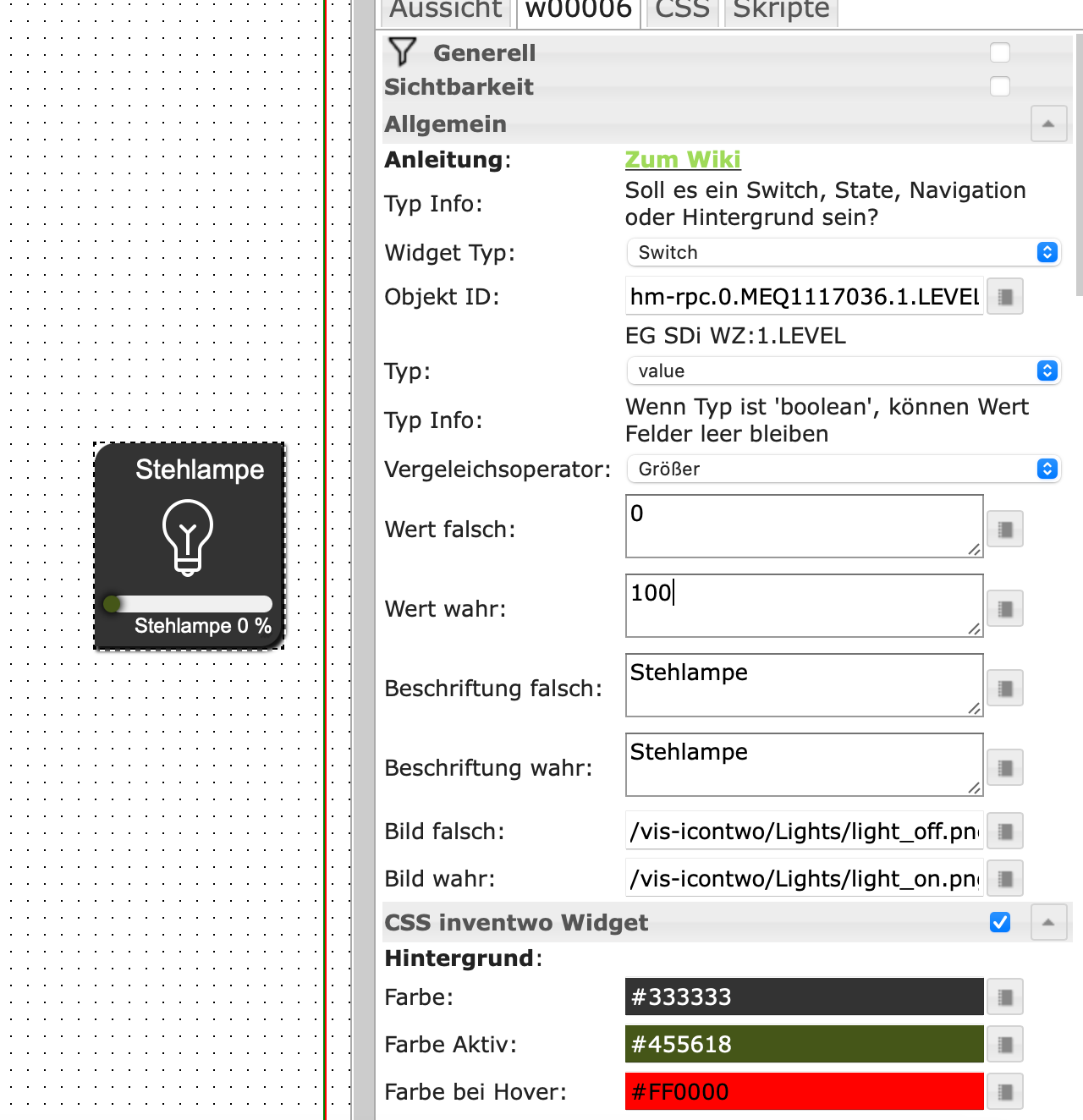
Um einen Dimmer zu steuern habe ich ..
.. ein Widget mit den Optionen state und value parametrisiert. Als Werte verwende ich den Datenpunkt level des Dimmers, der Werte von 0 bis 100 annehmen kann. Um den Dimmer per Klick auf das Widget aus- (0%) oder einzuschalten (100%), habe ich für den Wert bei falsch 0 und in Wert bei true mit 100 eingetragen. Damit kann ich die Lampe auch wie gewünscht schalten.
Ändere ich den Maximalwert mittels des Schieberegels, der mit demselben Datenpunkt level des Dimmers verbunden ist, mit einem kleineren Wert, so wird das Widget nicht mehr als aktiv (grün) dargestellt.
Nun zu meinem Problem ..
Natürlich möchte ich, dass das Widget auch dann bereits als aktiv (grün) dargestellt wird, wenn ein Helligkeitswert größer als 0 (und noch kleiner als 100) eingestellt ist.
Das geht jedoch nicht, da der sog. Vergleichsoperator: größer nicht den unteren Wert (0) sondern den Maximalwert (100) hierzu heranzieht - also auch den Wert, der beim Klicken in den Datenpunkt geschrieben wird. Beispiel: Wert bei true = 10 führt dazu, dass der Dimmer auf 10% geschaltet wird; alle Werte zwischen 10 und 100 sorgen dafür, dass das Widget stets aktiv (grün) dargestellt wird.
Wäre dies für euch ein Grund, hier für Abhilfe zu sorgen? Meine Vorstellung: Die Kopplung des Maximalwertes mit der Anzeige für aktiv/inaktiv könnte man umgehen, wenn man eine weitere Variable (Feld) einfügen würde, gegenüber dem der Vergleichsoperator die Darstellung des Widgets als aktiv/inaktiv regelt, oder man kann wählen, ob der untere oder obere Wert herangezogen wird - auch hier wäre ein weiteres Felb (boolean) erforderlich.

-
-
Im GitHub werden zu inventwo passende Icons dargestellt, unter denen auch ein Symbol für einen Springbrunnen ist. Nur ist dieses nirgendwo in icontwo zu finden.
Erledigt: mittlerweile gefunden

-
Irgendwie beschleicht mich das Gefühl, dass ich in diesem Thread den Alleinunterhalter spiele.

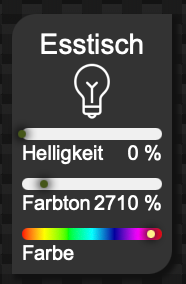
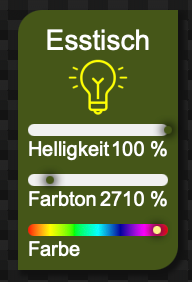
Da ich nicht länger auf eine Antwort auf diesen Beitrag warten wollte, habe ich mir mit den bisher zur Verfügung stehenden Mitteln folgende Lösung konstruiert ..


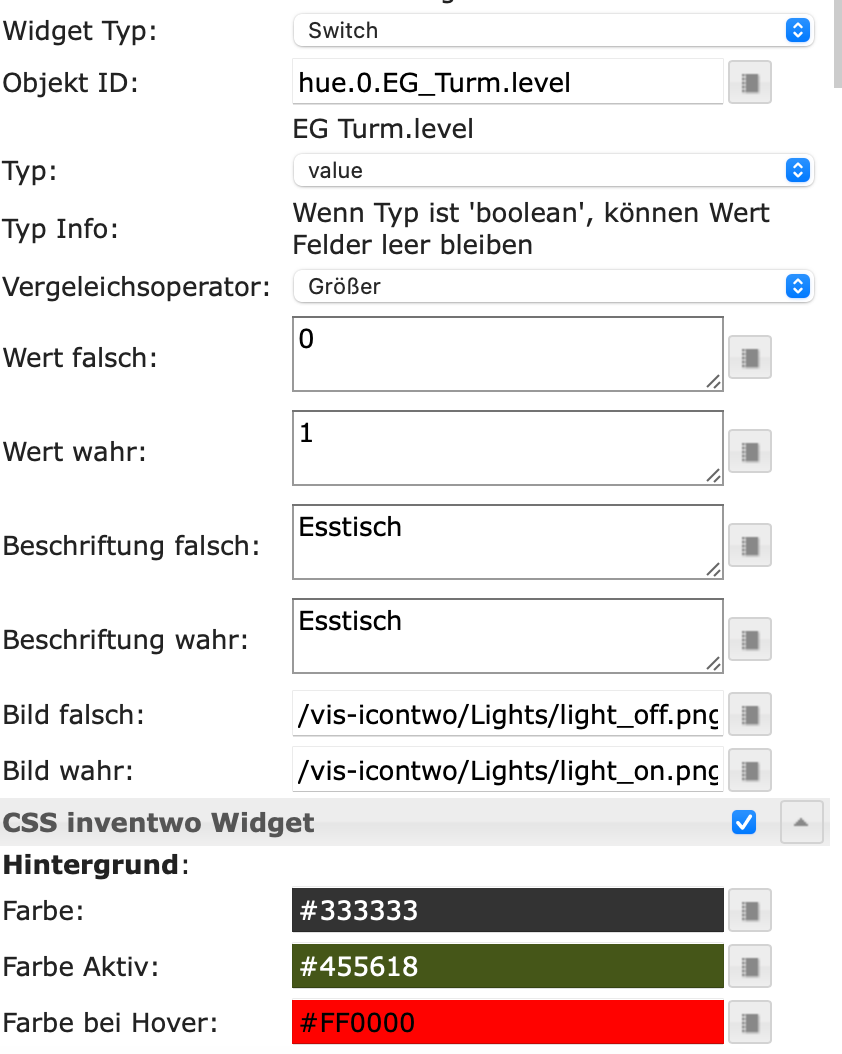
Dieses KombinationsWidget besteht aus einem Hintergrund (z=10), einem Switch (z=20, opacity=0) und drei Schiebreglern (z=30).- Der Hintergrund ist mit dem Datenpunkt level der Lampe verbunden, der Datentyp des Widgets ist also value. Der Wert für true ist auf 1, jener für false auf 0 eingestellt. Der Vergleich (aktiviert/deaktiviert) erfolgt somit gegen den oberen Wert 1, so dass das Widget für Wert zwischen 1 und 100 grün (aktiviert) dargestellt wird.

- Die Schieberegler sind jeweils mit den entsprechenden Datenpunkten der RGB/LED Lampe verbunden.
- Das nicht sichtbare Switch-Widget (z=20, opacity=0) ist ebenfalls mit dem Datenpunkt level verbunden und schreibt 0 für AUS bzw. 100 für AN rein.
Dies alles garantiert, dass das Widget ab Helligkeitswerten >1 als aktiv/grün dargestellt wird.
Diese Akrobatik wäre nicht nötig, könnte der Vergleich zur Anzeige des Hintergrundes auch gegen den unteren Wert 0 anstelle des oberen Wertes erfolgen.
- Der Hintergrund ist mit dem Datenpunkt level der Lampe verbunden, der Datentyp des Widgets ist also value. Der Wert für true ist auf 1, jener für false auf 0 eingestellt. Der Vergleich (aktiviert/deaktiviert) erfolgt somit gegen den oberen Wert 1, so dass das Widget für Wert zwischen 1 und 100 grün (aktiviert) dargestellt wird.
-
@legro sagte in vis-inventwo v.2.x.x:
Irgendwie beschleicht mich das Gefühl, dass ich in diesem Thread den Alleinunterhalter spiele.

Du, die Widgets laufen im Moment so gut, was soll man da außer Lobgesängen noch schreiben

Ich baue fast jeden Abend so für 1 bis 4h an meiner VIS rum und staune immer wieder was ich allein aus den Universal und Multi-Widget rausholen kann. Im Moment baue ich viele andere bisherige Lösung auf inventwo und SVG Grafiken um, z.B. die Tankstellen-VIS von @sigi234 - statt mehrere Widgets übereinander für die Farben oder statt Bindings macht so ein MultiSwitch das total komfortabel. Das die Widgets dann trotzdem noch html/CSS Anweisungen schlucken um z.B. den niedrigsten Preis farblich hervorzuheben finde ich einfach nur cool (oder meinen Farbverlauf weiter oben).Und selbst du hast ja eine Lösung für dein Problem gefunden.
-
@bananajoe said in vis-inventwo v.2.x.x:
Du, die Widgets laufen im Moment so gut, was soll man da außer Lobgesängen noch schreiben

Auch Gutes kann noch besser werden!

.. Ich baue fast jeden Abend so für 1 bis 4h an meiner VIS rum .. Im Moment baue ich viele andere bisherige Lösung auf inventwo und SVG Grafiken um, z.B. ..
Auch bei mir ist‘s mittlerweile die dritte Version unserer Visualisierung. Das Gefrickel der ersten Version war für unsere Familienmitglieder alles Andere als überzeugend; von wegen alles ist einfacher! Sie fühlten sich geradezu veräppelt. Also verAPPLEte ich sie richtig.
 Mittels YAHKA machte ich alle wichtigen Dinge im HomeKit von Apple verfügbar, womit unsere über 90-igjährige (Ur)Oma sogar zurechtkommt. Nicht nur, dass jede Ergänzung, Änderung, .. unmittelbar auf allen iPhones ohne weiteres Zutun verfügbar ist, konnte ich auch das leidige Problem der Anwesenheit äußerst zuverlässig und komfortabel lösen.
Mittels YAHKA machte ich alle wichtigen Dinge im HomeKit von Apple verfügbar, womit unsere über 90-igjährige (Ur)Oma sogar zurechtkommt. Nicht nur, dass jede Ergänzung, Änderung, .. unmittelbar auf allen iPhones ohne weiteres Zutun verfügbar ist, konnte ich auch das leidige Problem der Anwesenheit äußerst zuverlässig und komfortabel lösen.Nun kommt inventwo an die Reihe. Ein bisschen Spaß muss sein!
Und selbst du hast ja eine Lösung für dein Problem gefunden.
Nun ja, aber was für ein Aufwand.
 Vielleicht hat ja @skvarel noch ein Einsehen und nimmt sich meine Vorschläge zu Herzen.
Vielleicht hat ja @skvarel noch ein Einsehen und nimmt sich meine Vorschläge zu Herzen.
-
@bananajoe said in vis-inventwo v.2.x.x:
.. übereinander für die Farben oder statt Bindings macht so ein MultiSwitch das total komfortabel. ..
Könntest du mir bitte helfen, das sog. MultiWidget endlich einmal zu verstehen? Ich weiß noch immer nicht, wie ich das Ding handhaben kann. Insbesondere was es mit den Zuständen auf sich hat, ist mir nach wie vor ein Rätsel: Wo, wie, .. verwendet man diese Zustände, die man an irgendwelche Datenpunkte koppeln kann?
-
@legro sagte in vis-inventwo v.2.x.x:
@bananajoe said in vis-inventwo v.2.x.x:
.. übereinander für die Farben oder statt Bindings macht so ein MultiSwitch das total komfortabel. ..
Könntest du mir bitte helfen, das sog. MultiWidget endlich einmal zu verstehen? Ich weiß noch immer nicht, wie ich das Ding handhaben kann. Insbesondere was es mit den Zuständen auf sich hat, ist mir nach wie vor ein Rätsel: Wo, wie, .. verwendet man diese Zustände, die man an irgendwelche Datenpunkte koppeln kann?
Ok, ich hab auch etwas gebraucht. Gehen wir also mal ein Beispiel durch.
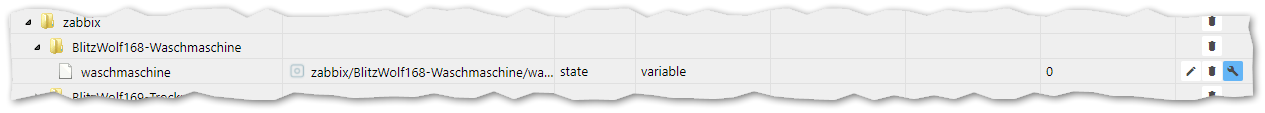
Ich habe hier einen Datenpunkt meiner Waschmaschine unterhalb des mqtt.0 Adapters:

Der kann 4 verschiedene Zustände haben:0 = aus 1 = Standby 2 = Waschmaschine fertig 3 = Waschmaschine arbeitet/wäscht geradeIn meiner VIS habe ich dazu ein Multi Switch Widget was all diese Zustände darstellt - und das gehen wir hier jetzt einmal komplett durch!
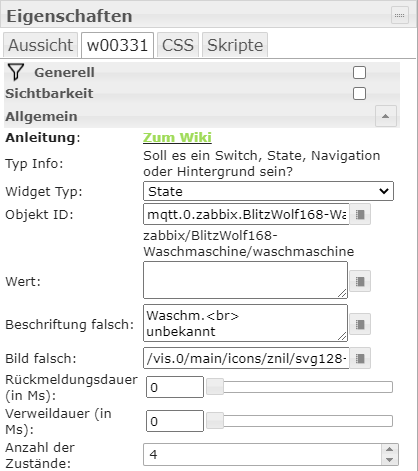
Grundeinstellung:

Es ist vom Typ State und in der Objekt ID mit dem obigen Datenpunkt verknüpft.
Die Beschriftung falsch habe ich mit Unbekannt beschriftet da ich für alle 4 geplanten Zustände jeweils einen angelegt habe. Sollte kein Treffer dabei sein würde dieser Text und das Bild dargestellt werden - also es sollte in diesem Fall nicht vorkommen.
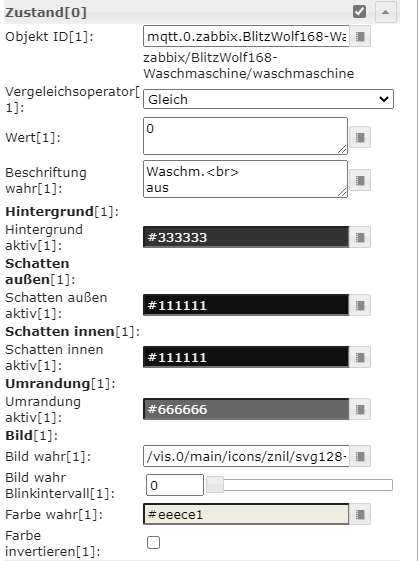
Wie man sehen kann ist die Anzahl der Zustände in diesem Beispiel 4Zustand[0] = der erste Zustand, hier in der Computerwelt fängt man auch mal bei 0 an zu Zählen.
Ja, das der Zustand [0] ist und die Einstellungen alle [1] dahinter haben ist nicht perfekt.

Bei Objekt ID[1] habe ich wieder den gleichen Datenpunkt eingesetzt (in diesem Beispiel nutze ich nur den einen),
Vergleichoperator[1] ist gleich (ich will einen genauen Treffer), der Wert[1] ist 0 was für Waschmaschine ist aus steht. Ein paar gedeckte, dunkle Farben und als Bild wahr[1] ein Icon einer Waschmaschine. Das ist eigentlich Schwarz, wird aber per Farbe wahr[1] in ein nicht ganz weißes Weiß umgefärbt (klappt mit allen schwarzen Icons)
Fertig sieht das dann so aus:

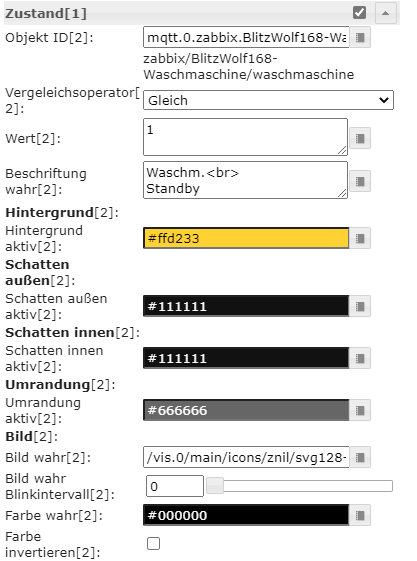
Zustand[1] = Die Waschmaschine ist in Standby, also an, Wäscht aber nicht und hat auch gerade nichts gewaschen seit dem letzten Ausgeschaltet sein:

Im Prinzip das gleiche wie bei Zustand[0], gleicher Datenpunkt nur mit folgenden Änderungen:
Wert[2] prüft nun auf 1, die Beschriftung[2] ist angepasst und beim Hintergrund habe ich mich für kräftiges Gelb entschieden. Das Bild wahr ist das gleiche wie zuvor, jedoch Färbe ich es diesmal schwarz damit es bei gelben Hintergrund auch zu sehen ist:

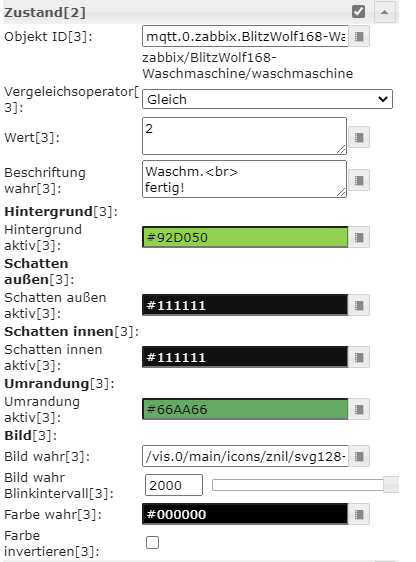
Zustand[2] = Die Waschmaschine ist fertig:

Alles wie zuvor, Wert[3] ist diesmal die 2, Beschriftung angepasst und ein dezentes grün als Hintergrundfarbe. Bild wahr ist wieder das gleiche und wieder schwarz, aber Dank Bild wahr Blinkintervall[3] blinkt es im 2 Sekunden Takt:

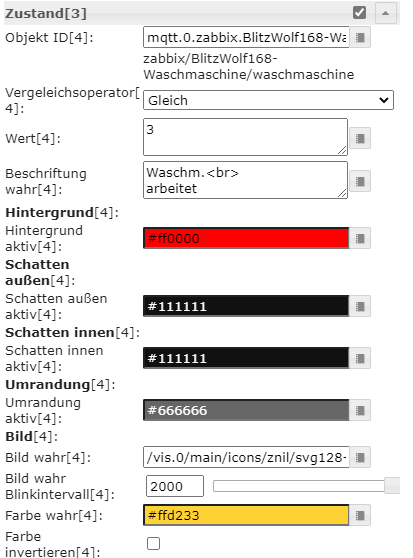
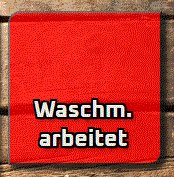
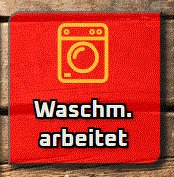
Zustand[3] = Es wird gewaschen!

Kurzfassung: Wir vergleichen auf 3, Roter Hintergrund mit einem gelb blinkenden Bild einer Waschmaschine:

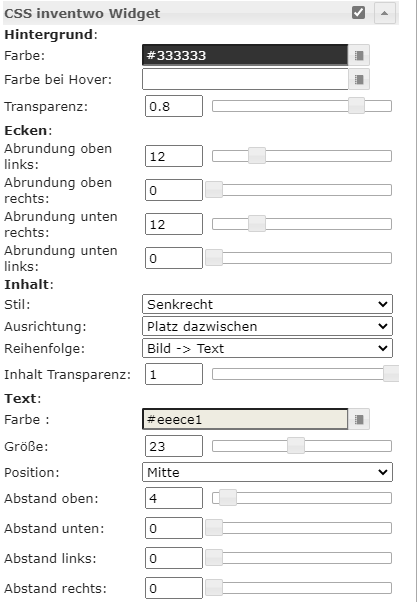
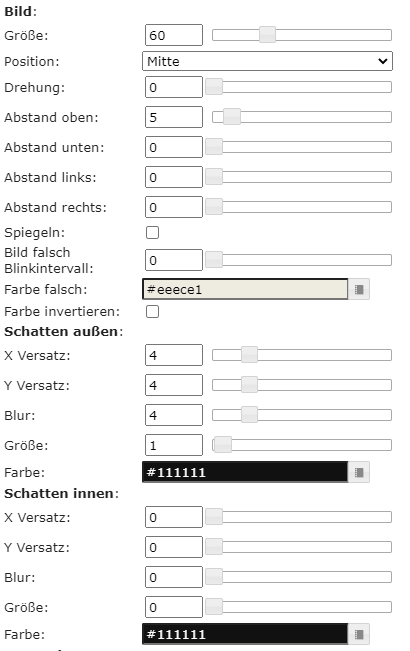
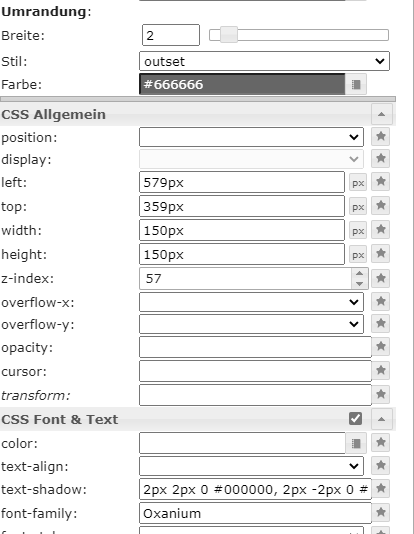
Es folgen allgemeine Einstellungen zum Aussehen, Position des Bildes, Textfarbe etc:
Noch Fragen?
-
@bananajoe naja mit der App Iobroker Vis funktionieren sie leider nicht
-
@ostseereiter sagte in vis-inventwo v.2.x.x:
@bananajoe naja mit der App Iobroker Vis funktionieren sie leider nicht
Öhm, kann sein. Ich nutze das nur auf einem Tablet mit dem Fully-Kiosk-Browser sowie im Webbrowser auf diversen Computern. Die Multiswitch meinst du?
Für das Handy nutze ich ... die Alexa-App ... und ich habe angefangen mir mit IQControl eine "schnelle" Oberfläche zu bauen.
Aber es eben zum nächsten Echo zu sagen ist schneller. -
hallo, kannst du dein Widget für die Waschmaschine zur Verfügung stellen.
Bin auch gerade am Rätseln um das Widget zu verstehen, komme da auch nicht richtig weiter.mfg
Holger -
Vielen Dank für deine großartige Unterstützung. Da ich noch viel vorhabe, wird mir deine Anleitung gewiss noch sehr nützlich sein. Danke!
Es ließ mir keine Ruhe, so habe ich mich gestern Abend noch darangemacht, das MultiWidget auszuprobieren. Ergebnis: Ich fand eine einfachere Lösung für mein Vorhaben, ein DimmerWidget zu erstellen.
Zuerst wollte ich verzweifeln, weil es einfach nicht funktionieren wollte, als ich das Ganze auf meinem iPad editieren und testen wollte. Als ich dann mich daransetzte, alles nochmals auf meinem MacBook umzusetzen, ließ der Erfolg nicht lange auf sich warten.
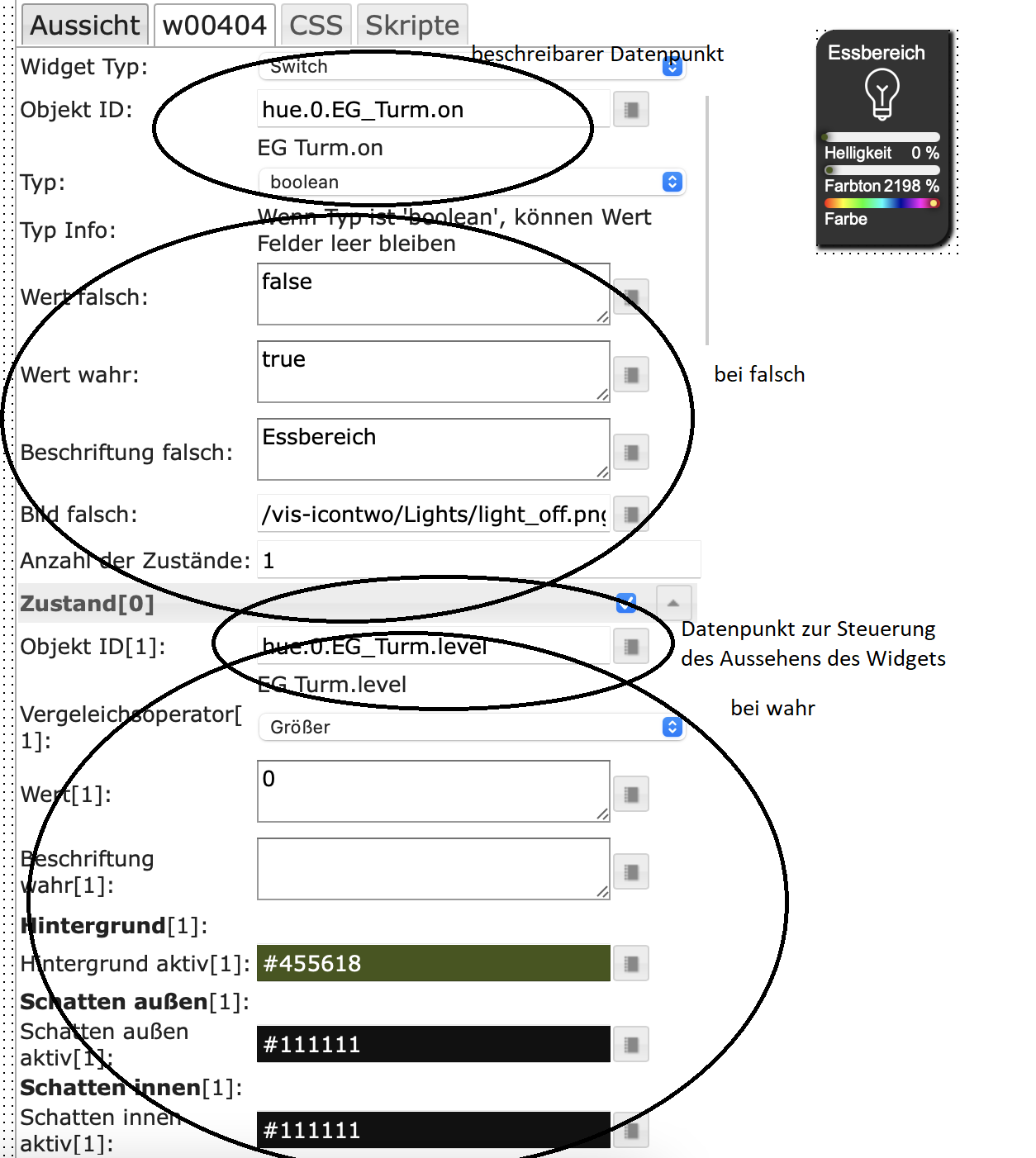
Hier nun meine Lösung ..
- Ich verwende ein MultiWidget, das ich mit dem Datenpunkt ON verknüpfe. Die Konfigurationen für die Felder bei falsch fülle ich wie üblich (Beschriftung, Bild, z=10).
- Nun kommen die im MultiWidget verfügbaren Zustände ins Spiel, wovon ich für mein Vorhaben jedoch nur einen benötige. Hier fülle ich die Felder für bei wahr wie gewünscht aus (Beschriftung, Bild).
- Als Vergleichsoperator wähle ich größer. Als Referenzwert trage ich 0 ein.
- Die übrigen Schieberegler verbinde ich mit den entsprechenden Datenpunkten und wähle für sie z=20.

-
Hier einmal eine Zusammenfassung meiner Erkenntnisse hinsichtlich der MultiWidgets ..
- Ein MultiWidget funktioniert zunächst einmal genau so wie auch ein normales UnversalWidget.
- Besitzt das UniversalWidget je einen Datensatz an Einstellungen für die Werte bei falsch und bei wahr, so kommt das MultiWidget gleich mit beliebig vielen möglichen Datensätzen (hier Zustände genannt) bei den Einstellungen für bei wahr daher.
- Werte schreiben können diese Widgets nur in den ersten Datenpunkt. Das geschieht ganz so, wie auch beim normalen UnversalWidget (siehe state, switch)
- Der wesentliche Unterschied besteht darin, dass es für die Werte bei wahr mehrere sog. Zustände geben kann, die das Aussehen des Widgets bestimmen. Einen Zustand explizit für wahr gibt es nicht mehr.
- Die Datenpunkte, welche den Zuständen zugeordnet werden, können nur gelesen und zur Anzeige/Darstellung des Widgets ausgewertet werden.
Eigentlich ganz einfach, wenn man's mal verstanden hat.


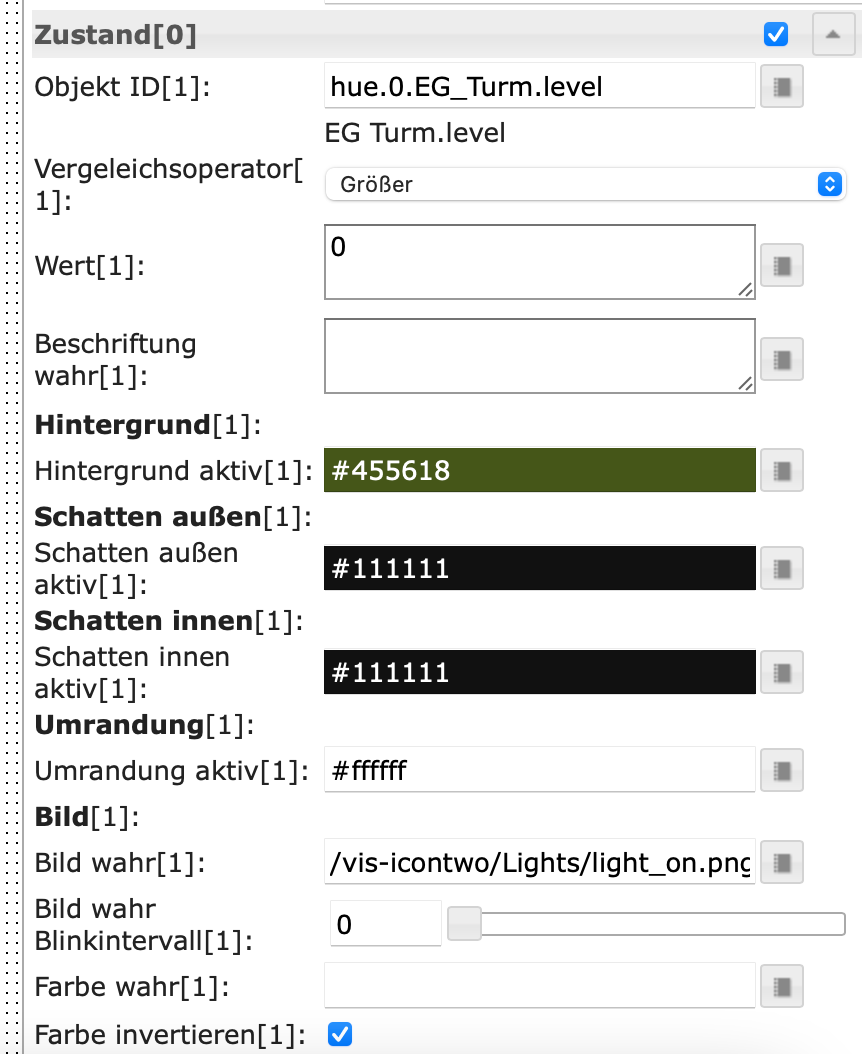
In dieser Abbildung wird ein MultiWidget zur Steuerung einer dimmbaren LED genutzt. Der erste Datenpunkt schaltet die LED unter Verwendung von true/false ein oder aus.
Der hier einzige Zustand [0] verwendet den Datenpunkt des Helligkeitsreglers. Wenn dieser einen Wert größer 0 besitzt, wird das Widget als aktiviert dargestellt.
-
@holger-etzel sagte in vis-inventwo v.2.x.x:
hallo, kannst du dein Widget für die Waschmaschine zur Verfügung stellen.
Bin auch gerade am Rätseln um das Widget zu verstehen, komme da auch nicht richtig weiter.mfg
HolgerMoin,
öhm, eigentlich kannst du es dir 1:1 aus der Schritt-für-Schritt-Anleitung nachbauen ...
Trotzdem hier einmal als Widget Export:
Ich habe extra eine normale Schriftart eingestellt. Für das Icon muss der Adapter inventwo Icon Set installiert sein.
Die 5 eingestellten (ist immer der gleiche) Datenpunkte stimmen natürlich nicht, da musst du deine eigenen einsetzen. -
danke, werde es gleich mal analysieren.
-
@legro sagte in vis-inventwo v.2.x.x:
- Werte schreiben können diese Widgets nur in den ersten Datenpunkt. Das geschieht ganz so, wie auch beim normalen UnversalWidget (siehe state, switch)
Stimmt, in meinem Beispiel welches den Multiswitch nur für eine Darstellung nutzt könnte man den Eintrag bei Objekt ID ganz weglassen (aber bei den Zuständen muss er gesetzt sein)
-
@bananajoe said in vis-inventwo v.2.x.x:
@legro sagte in vis-inventwo v.2.x.x:
- Werte schreiben können diese Widgets nur in den ersten Datenpunkt. Das geschieht ganz so, wie auch beim normalen UnversalWidget (siehe state, switch)
Stimmt, ..
Schade, dass @jkvarel und @skvarel die Anleitungen (WIKI) nicht so gut pflegen wie ihre hervorragenden Widgets. Neben der großen Zeitersparnis bei den Anwendern würde sich die Akzeptanz dieses tollen Projektes gewiss mit einer ausführlichen Dokumentation ganz wesentlich steigern.
Nun gehe ich bei meinen Arbeiten bei der Erstellung einer Visualisierung grundsätzlich nach folgendem Prinzip vor: Zuerst werden die Widget-Vorlagen erstellt, dann erstelle ich aus diesen die Views.
Wenn ich meinen Basis-Satz an Widgets (DimmerWidget, RollladenWidget, GaragentorWidget, ..) erstellt habe, werde ich dazu einmal eine Dokumentation hier einstellen.
-