NEWS
Test Adapter vis-material-advanced
-
jedes Widget hat einen neuen Namen bekommen, dass müßte man auch noch ersetzen.z.b. statt tplMaListHumid -> tplVis-material-advancedListHumid~~ -
Nicht mehr notwendig
-
nicht mehr notwendig
-
Mann muss jetzt aufpassen, da die Alten und die Neuen Widgets da sind. (im Editor)
-
@sigi234 said in Test Adapter vis-material-advanced:
Mann muss jetzt aufpassen, da die Alten und die Neuen Widgets da sind. (im Editor)
Deswegen würde ich den alten Adapter einfach löschen.
Das macht es bedeutend einfacher

Der alte Adapter wird ja seit 3 Jahren nicht mehr entwickelt ( leider )
-
@EdgarM sagte in Test Adapter vis-material-advanced:
Deswegen würde ich den alten Adapter einfach löschen.
Hab ich ja gemacht noch da. Auch neu gestartet.


-
-
Ich glaube, ich könnte die Namen der Widgets wieder zurückändern, dann wären nur die ersten beiden Search and Replace notwendig.
-
Ich habe es eben mit Deiner View ausprobiert:

suchen: widgets/material
ersetzen: widgets/vis-material-advancedsuchen: "widgetSet": "material"
ersetzen: "widgetSet": "vis-material-advanced"Das reicht mit der Version 0.3.1
Danke für die Hinweise

PS: Der Bug beim Bewegungsmelder mit Farbe ist bekannt.
-
Ich habe Deinen vorherigen Adapter gelöscht, dann den advanced installiert. Funktioniert auch super, aber keine Material Design Widges mehr da. Ich dachte, die würden noch da sein, unabhängig von Deinem Adapter. Hab ich da was nicht gepeilt, oder soll/muss das so sein?
-
@qqolli said in Test Adapter vis-material-advanced:
e würden noch da sein, unabhäng
Die Widgets "material" sind aus dem alten Adapter, der nicht mehr mantained wird. Ich konnte meine Erweiterung dort nicht einbringen, damit der Adapter in zukunft über die Adapter Seite geladen werden kann.
Deswegen mußte ich einen neuen Adapter machen. Die Widgets sollten aber alle im neuen Adapter dabei sein.
Oder meintest du noch etwas anderes?
grüße
E -
Hallo Edgar,
genau, die sind auch alle da
 Aber in dem alten waren ja noch viele andere als Deine 9 "neuen". D. h., die sind jetzt alles weg?
Aber in dem alten waren ja noch viele andere als Deine 9 "neuen". D. h., die sind jetzt alles weg? -
@qqolli said in Test Adapter vis-material-advanced:
nd auch
Hallo @qqolli , nein, da sollten nur meine 9 gewesen sein. Kann es sein, dass du da ein anderen Adapter gelöscht hast?
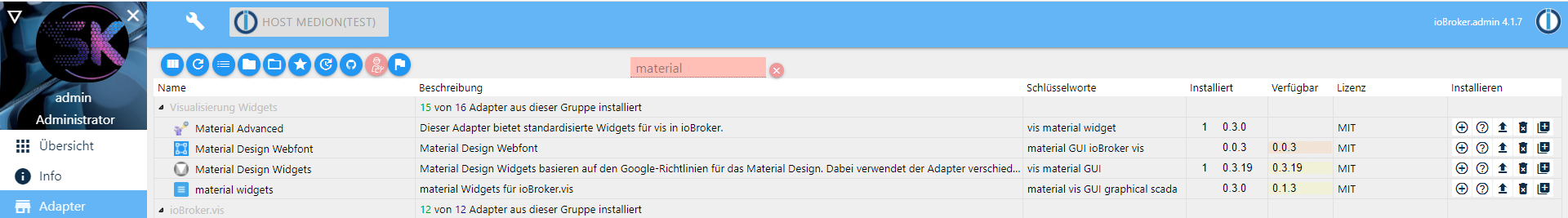
da gäbe es noch: Material Design Widgets
Der darf weiter da bleiben. Einzig dieser Adapter ist obsolete:
material widgets ( in der original Version 0.1.3 oder in der selbstinstallieren von mir 0.3.0 )
grüße
E -
Ja genau, ich meinte die Material Design Widgets. Die sind "weg". Kann ich die über die Katze neu installieren und wenn ja, wo finde ich die auf Git? Sind das die von Scrounger, also diese auf Git:
-
@qqolli Ja, das sind die von Scrounger, und die kannst du einfach über die Adapter Seite neu installieren.
Die Widgest sollten dann auch wieder da sein

grüße
-
Supi, nun ist die Welt wieder in Ordnung

-
Und schon wieder eine neue Version, ich habe 2 neue Widgets eingebaut ( Volume, danke @sigi234 ) und ein Garagentor Widget.
Das Garagentor widget ist aber noch nicht funktionell, da ich nicht weiss, wie man das genau steuern könnte.
grüße
E -
@EdgarM Hallo Edgar ich hab bei mir ein Taster der es auslöst und ein Fensterkontakt der den Zustand dann übermittelt hier habe ich 2 Widget über einander gelegt. Als Logik wie ich es umgesetzt habe hier mal das Widget, vielleicht kannst ja damit etwas anfangen.
GrüßeWidget:
-
@Homer-J
Danke, ist gemerkt.Es müssten also eigentlich ein Aktor und ein Sensor eingebaut werden im Widget.
Ich denke mal nach, wie das genau geht

grüße
E -
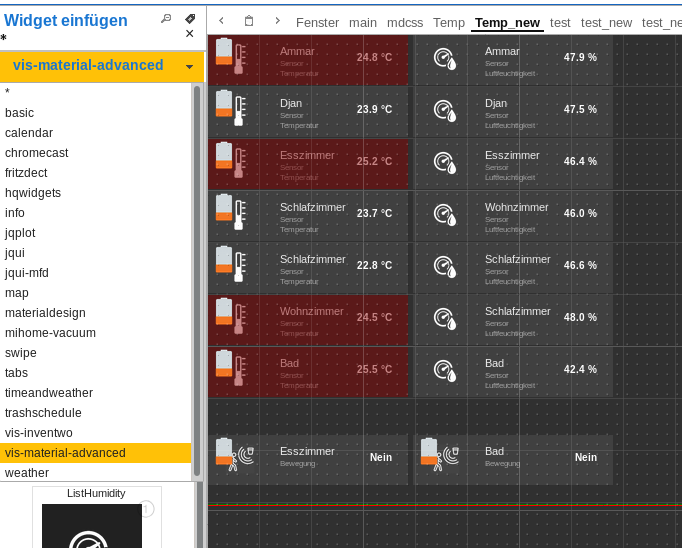
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?