NEWS
Test Adapter vis-material-advanced
-
@EdgarM sagte in Test Adapter vis-material-advanced:
Deswegen würde ich den alten Adapter einfach löschen.
Hab ich ja gemacht noch da. Auch neu gestartet.


-
-
Ich glaube, ich könnte die Namen der Widgets wieder zurückändern, dann wären nur die ersten beiden Search and Replace notwendig.
Ich habe es eben mit Deiner View ausprobiert:

suchen: widgets/material
ersetzen: widgets/vis-material-advancedsuchen: "widgetSet": "material"
ersetzen: "widgetSet": "vis-material-advanced"Das reicht mit der Version 0.3.1
Danke für die Hinweise :)
PS: Der Bug beim Bewegungsmelder mit Farbe ist bekannt.
-
@sigi234 said in Test Adapter vis-material-advanced:
Mann muss jetzt aufpassen, da die Alten und die Neuen Widgets da sind. (im Editor)
Deswegen würde ich den alten Adapter einfach löschen.
Das macht es bedeutend einfacher ;)
Der alte Adapter wird ja seit 3 Jahren nicht mehr entwickelt ( leider )
Ich habe Deinen vorherigen Adapter gelöscht, dann den advanced installiert. Funktioniert auch super, aber keine Material Design Widges mehr da. Ich dachte, die würden noch da sein, unabhängig von Deinem Adapter. Hab ich da was nicht gepeilt, oder soll/muss das so sein?
-
Ich habe Deinen vorherigen Adapter gelöscht, dann den advanced installiert. Funktioniert auch super, aber keine Material Design Widges mehr da. Ich dachte, die würden noch da sein, unabhängig von Deinem Adapter. Hab ich da was nicht gepeilt, oder soll/muss das so sein?
@qqolli said in Test Adapter vis-material-advanced:
e würden noch da sein, unabhäng
Die Widgets "material" sind aus dem alten Adapter, der nicht mehr mantained wird. Ich konnte meine Erweiterung dort nicht einbringen, damit der Adapter in zukunft über die Adapter Seite geladen werden kann.
Deswegen mußte ich einen neuen Adapter machen. Die Widgets sollten aber alle im neuen Adapter dabei sein.
Oder meintest du noch etwas anderes?
grüße
E -
@qqolli said in Test Adapter vis-material-advanced:
e würden noch da sein, unabhäng
Die Widgets "material" sind aus dem alten Adapter, der nicht mehr mantained wird. Ich konnte meine Erweiterung dort nicht einbringen, damit der Adapter in zukunft über die Adapter Seite geladen werden kann.
Deswegen mußte ich einen neuen Adapter machen. Die Widgets sollten aber alle im neuen Adapter dabei sein.
Oder meintest du noch etwas anderes?
grüße
E -
Hallo Edgar,
genau, die sind auch alle da :-) Aber in dem alten waren ja noch viele andere als Deine 9 "neuen". D. h., die sind jetzt alles weg?
@qqolli said in Test Adapter vis-material-advanced:
nd auch
Hallo @qqolli , nein, da sollten nur meine 9 gewesen sein. Kann es sein, dass du da ein anderen Adapter gelöscht hast?
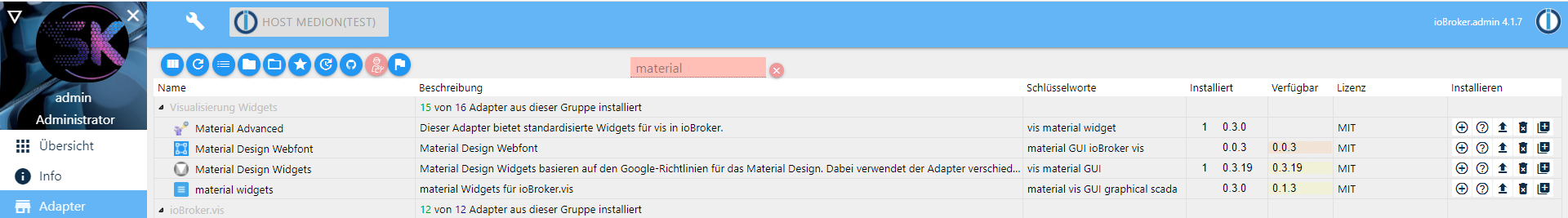
da gäbe es noch: Material Design Widgets
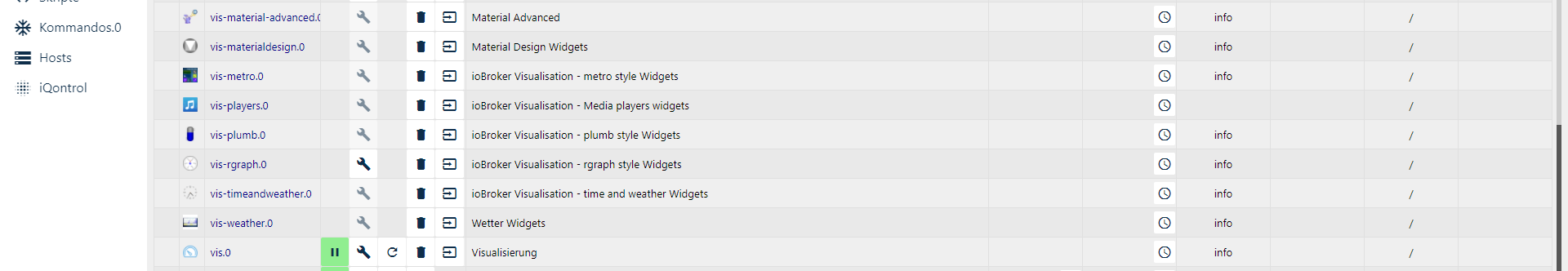
Der darf weiter da bleiben. Einzig dieser Adapter ist obsolete:
material widgets ( in der original Version 0.1.3 oder in der selbstinstallieren von mir 0.3.0 )
grüße
E -
@qqolli said in Test Adapter vis-material-advanced:
nd auch
Hallo @qqolli , nein, da sollten nur meine 9 gewesen sein. Kann es sein, dass du da ein anderen Adapter gelöscht hast?
da gäbe es noch: Material Design Widgets
Der darf weiter da bleiben. Einzig dieser Adapter ist obsolete:
material widgets ( in der original Version 0.1.3 oder in der selbstinstallieren von mir 0.3.0 )
grüße
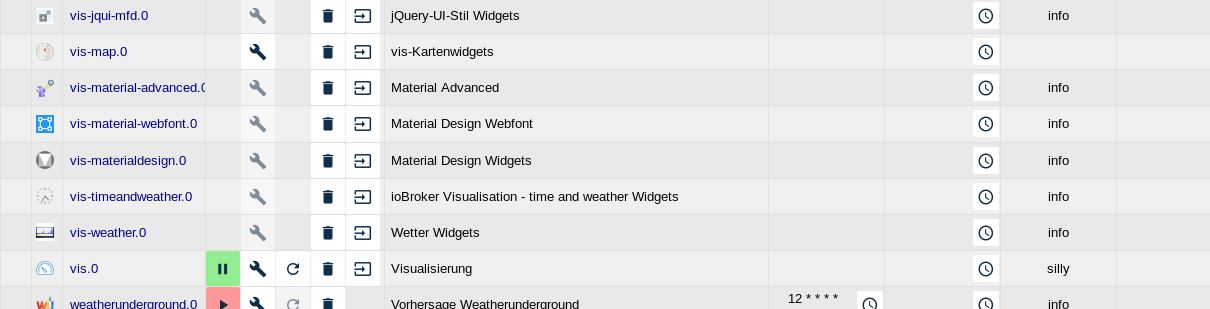
EJa genau, ich meinte die Material Design Widgets. Die sind "weg". Kann ich die über die Katze neu installieren und wenn ja, wo finde ich die auf Git? Sind das die von Scrounger, also diese auf Git:
-
Ja genau, ich meinte die Material Design Widgets. Die sind "weg". Kann ich die über die Katze neu installieren und wenn ja, wo finde ich die auf Git? Sind das die von Scrounger, also diese auf Git:
-
@qqolli Ja, das sind die von Scrounger, und die kannst du einfach über die Adapter Seite neu installieren.
Die Widgest sollten dann auch wieder da sein :)
grüße
-
Und schon wieder eine neue Version, ich habe 2 neue Widgets eingebaut ( Volume, danke @sigi234 ) und ein Garagentor Widget.
Das Garagentor widget ist aber noch nicht funktionell, da ich nicht weiss, wie man das genau steuern könnte.
grüße
E -
Und schon wieder eine neue Version, ich habe 2 neue Widgets eingebaut ( Volume, danke @sigi234 ) und ein Garagentor Widget.
Das Garagentor widget ist aber noch nicht funktionell, da ich nicht weiss, wie man das genau steuern könnte.
grüße
E@EdgarM Hallo Edgar ich hab bei mir ein Taster der es auslöst und ein Fensterkontakt der den Zustand dann übermittelt hier habe ich 2 Widget über einander gelegt. Als Logik wie ich es umgesetzt habe hier mal das Widget, vielleicht kannst ja damit etwas anfangen.
GrüßeWidget:
-
@EdgarM Hallo Edgar ich hab bei mir ein Taster der es auslöst und ein Fensterkontakt der den Zustand dann übermittelt hier habe ich 2 Widget über einander gelegt. Als Logik wie ich es umgesetzt habe hier mal das Widget, vielleicht kannst ja damit etwas anfangen.
GrüßeWidget:
-
Und schon wieder eine neue Version, ich habe 2 neue Widgets eingebaut ( Volume, danke @sigi234 ) und ein Garagentor Widget.
Das Garagentor widget ist aber noch nicht funktionell, da ich nicht weiss, wie man das genau steuern könnte.
grüße
E -
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?
@qqolli said in Test Adapter vis-material-advanced:
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?
witzig, ich hab ca 12 davon, und es ist mir niemals eingefallen das zu implementieren :)
Ist auf der Liste
-
@qqolli said in Test Adapter vis-material-advanced:
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?
witzig, ich hab ca 12 davon, und es ist mir niemals eingefallen das zu implementieren :)
Ist auf der Liste
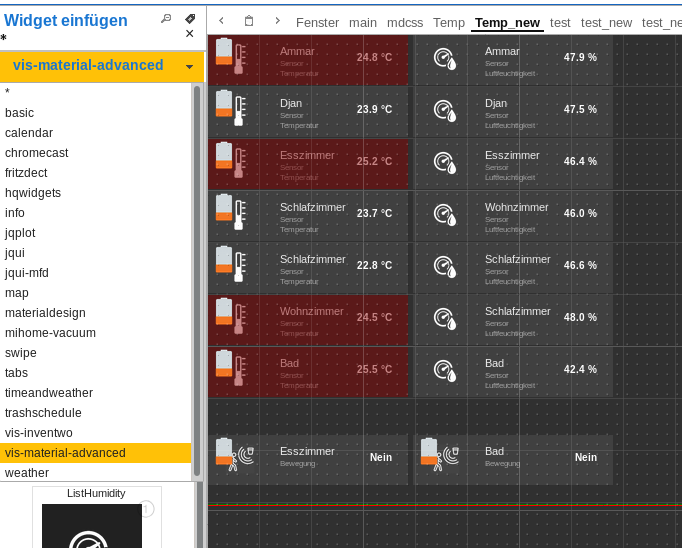
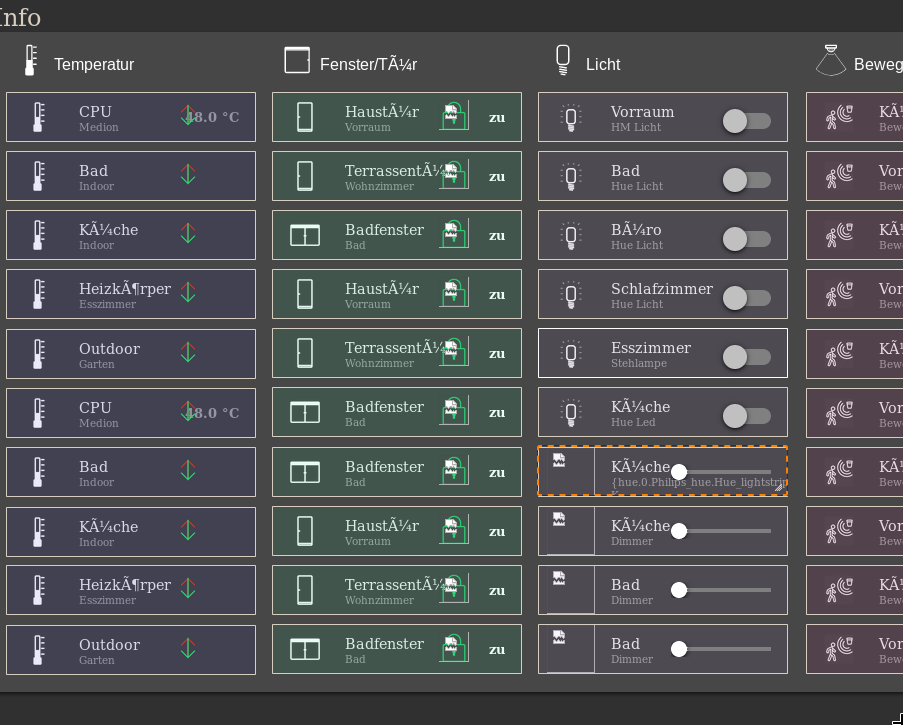
also ich hab auch sigis View importiert, bekomm aber nur die Überschriften angezeigt und keine weiteren widgets

-
also ich hab auch sigis View importiert, bekomm aber nur die Überschriften angezeigt und keine weiteren widgets

-
also ich hab auch sigis View importiert, bekomm aber nur die Überschriften angezeigt und keine weiteren widgets

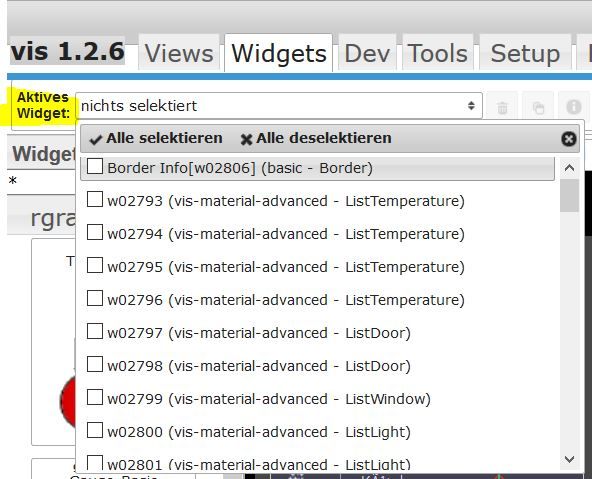
klapp mal das Feld Widget auf ..
steht dort viellleicht undefined hinter einer Widgetbezeichnung
.

-
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?
@qqolli said in Test Adapter vis-material-advanced:
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?
et voilà :)
Air Pressure ist testbar (bar, hihi )
grüße
E -
@qqolli said in Test Adapter vis-material-advanced:
Jetzt haben wir super Widgets für Temperatur und Luftfeuchte. Es gibt z. B. Xiaomi-Sensoren die zusätzlich noch den Luftdruck messen können (Einheit: hPa).
Wie wäre es noch mit einem Widget dafür?
et voilà :)
Air Pressure ist testbar (bar, hihi )
grüße
EMeine Herren, da soll mal einer sagen Du wärst nicht schnell! :-)
Wäre es möglich, den Luftdruck in hPa (Hektopascal) anzugeben statt in Bar, da Pascal die offizielle SI-Einheit:
In der Meteorologie wird der Luftdruck der Atmosphäre (auf Meereshöhe im Mittel 1013,25 hPa) meist in Hektopascal (1 hPa = 100 Pa) angegeben, weil so zum einen die SI-konforme Einheit Pascal verwendet werden kann und man zum anderen einen Zahlwert hat, der dem früher üblichen Millibar (mbar) genau entspricht.