NEWS
Zeigt her eure Lovelace-Visualisierung
-
über ONVIF sollte ein simpler Snapshot kein Problem sein.
Aber jeder Hersteller macht sein eigenen Pfad.
Bei meiner ONVIF Kamera ist es z.B.: http://192.168.XX.XX/action/snapshot
Kannst du ja mal Testen mit viel Glück ist es die gleiche URL -
Ich hatte sbiser 2-3 Kameras.
Bisher konnte ich mir hier immer alle Infos holen:
https://www.ispyconnect.com/camerasArenti finde ich da aber nicht. Gibt es ggf. baugleiche Kameras anderer Hersteller?
-
-
@xbit danke Dir, hat aber leider auch nicht funktioniert.
-
Ich habe gesehen, dass einige die folgende Custom Cards installiert haben.
card-mod.js
fold-entity-row.js
layout-card.jsIch habe die .js Dateien über Github runtergeladen und in den Adapter unter eigene Karten geladet. Nach einem Neustart taucht aber nichts auf.
Hat jemand eine Idee wie man diese installieren kann?
-
@dalmabrain said in Zeigt her eure Lovelace-Visualisierung:
Nach einem Neustart taucht aber nichts auf.
Was genau ist damit gemeint? Was erwartest du, was wo auftaucht?
Die meisten custom-Karten muss man im Code-Editor manuell verwenden (ggf, mit "Manueller Karte" starten).
-
Layout hat schon mal funktioniert. Dort tauchen die Karten auf.
Bei z.B. Fold-Entity-Row bekomme ich beim manuellen editieren die Fehlermeldung, dass die Karte nichts existiert.
Ich lade die .js-Dateien nochmals hoch. Vielleicht hilft es

Bei entity-fold hat es immer noch nicht geklappt:
bekomme leider immer noch die Fehlermeldung

-
hier mal ein Code der gehen sollte:
type: entities entities: - type: custom:fold-entity-row head: entity: null type: section label: ein Paar schöne Schalter entities: - switch.Waschmaschine_STATE - light.Licht_HaustuerNur die entities ganz unten gegen deine tauschen.
Hier meine js Datei die geht bei mir....
fold-entity-row.js -
@xbit
Danke Dir. Mit Deiner js-Datei hat es funktioniert
Jetzt hänge ich schon am nächsten Punkt
 Wie bekommt Ihr denn eine simiple Uhrzeit hin. Ich habe mir mal die Simple-Clock-Card runtergeladet. Auch die geht nicht bei mir: Ausserdem finde ich keinen Datenpunkt mit der Uhrzeit. Erstellt ihr diese per Skript oder wie habt irh das gelöst?
Wie bekommt Ihr denn eine simiple Uhrzeit hin. Ich habe mir mal die Simple-Clock-Card runtergeladet. Auch die geht nicht bei mir: Ausserdem finde ich keinen Datenpunkt mit der Uhrzeit. Erstellt ihr diese per Skript oder wie habt irh das gelöst? -
Mache ich auch mit der Karte
type: custom:simple-clock-card use_military: true hide_seconds: false font_size: 5rem padding_size: 22pxHier die Karte
simple-clock-card.jsEDIT:
Vielleicht schreibst du besser da weil hier soll man ja seine Ansichten vorstellen.... -
@zeptran ganz großes Kino. Sieht spitzenmäßig aus. Ich persönlich wäre sehr an der kompletten Config der Solar-Übersicht interessiert. Find es vor allem Klasse, wie easy man mit den iobroker-Objekten direkt die lovelace-Entitäten erstellen kann.
Hab mir davor immer damit nen Ast abgebrochen. Aber hiermit, einfach wow.Danke und Grüße
Henrik
-
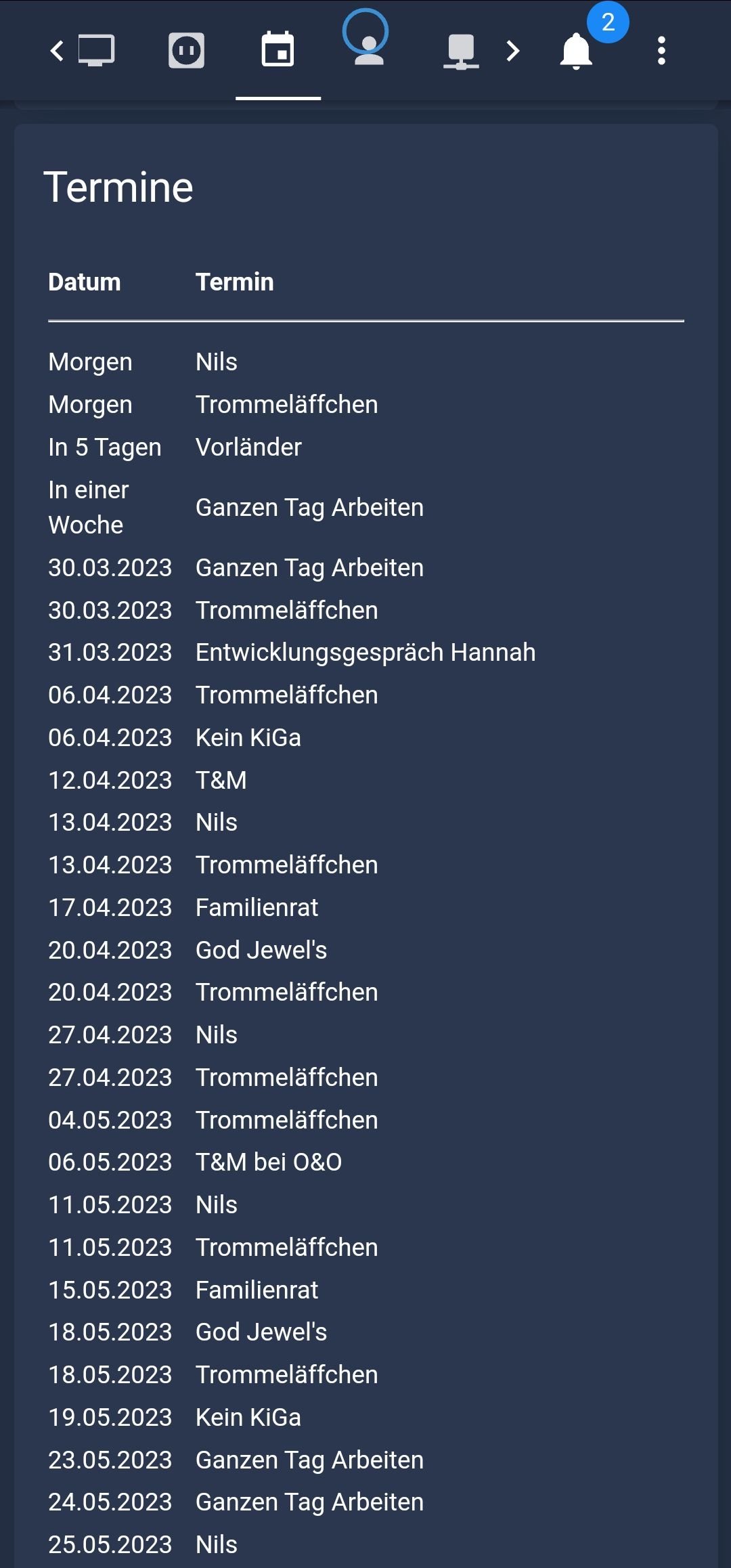
kann mir jemand helfen ich würde gerne eine ganz einfache Visualisierung für anstehende Termine machen.
Sollte so oder ähnlich ausschauenTermine
Noch 5 Tage 12.6 Mathematik Schularbeit Sohn
Noch 10 Tage 17.6. Deutsch Schularbeit Tochter
Noch 20 Tage 23.4.-28.04 Urlaub Bad Sollenau
Noch 22 Tage 23.07. Geburtstag MariaDanke
LG -
Denke da kannst du die html Tabelle (meine der hat eine) vom ical Adapter als markdown einbinden.
Farblich hervorheben wird ohne was Skripten zu können schwierig.
EDIT
Was schreibe ich da.
Hab ich sogar so eingebunden, dachte hätte da was eigenes gebastelt.
EDIT2
Schande über mein haut, ist doch ein eigenes Skript.
Ich habe 2 ical-Instanzen. Musst den Trigger ggf auf deine Anpassen.
Dann noch einen Datenpunkt als Typ String erstellen und diesen am ende vom Skript angeben.Wenn du wirklich "morgen" und das Datum möchtest, muss man das Skript noch was anpassen.
-
guck mal, was da rauskommt, wenn du bei
ical.0.data.tablemanuell ein calendar entity machst und eine Kalender Karte einfügst. -
Hallo,
Ich würde gerne wissen ob man zusätzliche Fonts installieren kann und wenn ja wie? Würde für die Gestaltung wesentlich mehr Optionen bieten.
Danke
-
@kipferl
Im "original" scheint es zu gehen https://community.home-assistant.io/t/trying-to-add-font/400236Lässt sich aber glaube nicht auf uns übertragen.
EDIT
Könnte mir vorstellen, dass es manuell Gang am Ende vom raw Editor geht.

EDIT 2
Evtl hilft das noch weiter https://gist.github.com/thomasloven/97c2a441abff7e735b77bc4aff5f7c5e -
@david-g
Danke für deine Antwort.Ich habe mal versucht das am Ende des raw editors anzuhängen, hat leider nicht funktioniert.
resources: - url: https://fonts.googleapis.com/css?family=Comfortaa&display=swap type: cssder link zu Github verweist, wenn ich das richtig verstanden habe, auf die original "configuration.yaml". Diese gibt es vermutlich nicht beim iobroker adapter?
Wenn ich das richtig verstanden habe, kann aber der Roboto font verwendet werden. Dieser ist ja generell im iobroker verfügbar, also gibt es eventuell eine andere Möglichkeit?
-
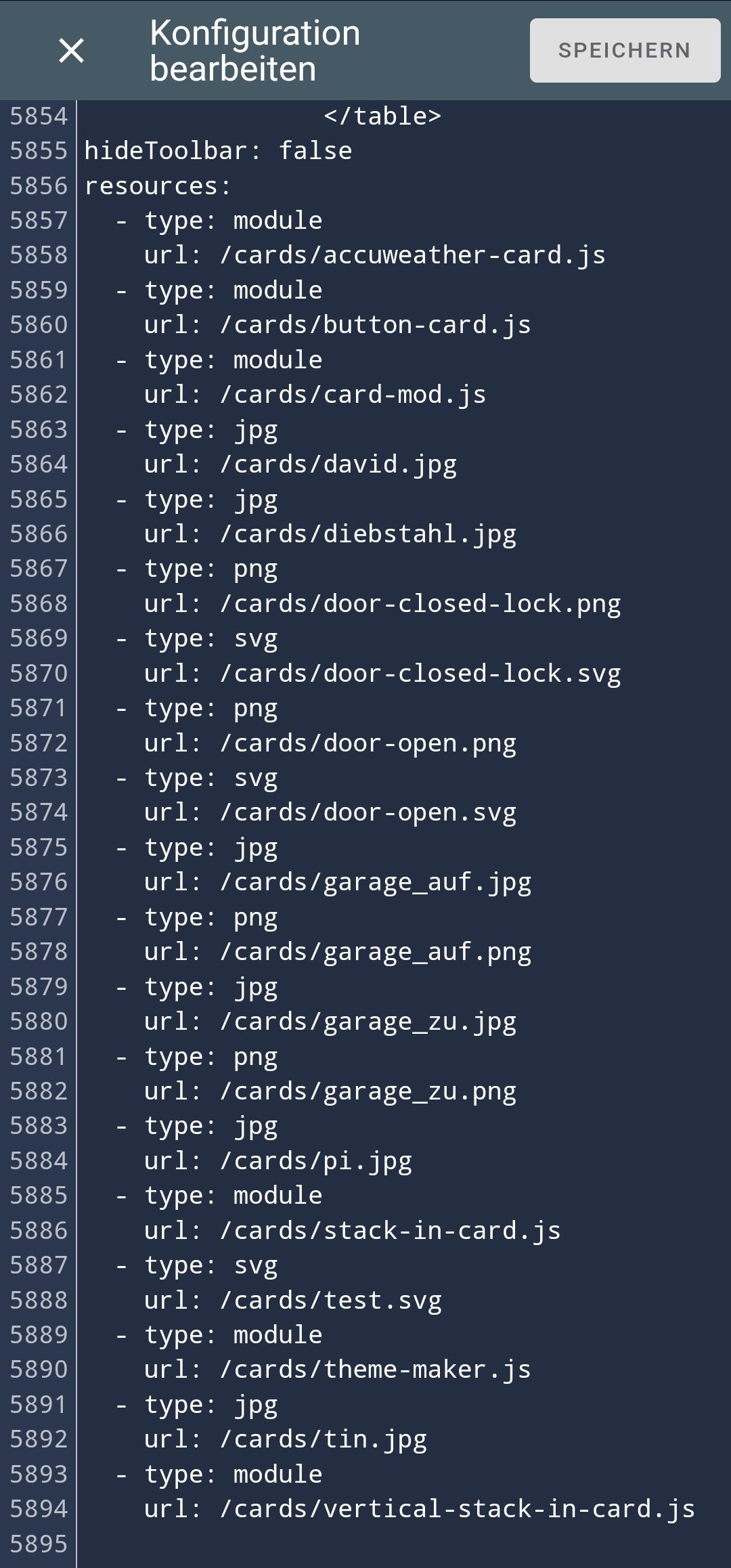
@david-g und @kipferl
das mit den "ressources" am Ende der raw-Konfiguration ist leider veraltet, zumindest so weit ich das verstanden habe (die Liste wird vom Adapter auch nicht mehr gepflegt, das kommt noch "von früher", kannst du rauslöschen).Externe Fonts wüsste ich gerade keinen einfachen Weg die hinzuzufügen. Hm. Für CSS-Dateien, die du bei den Karten (oder einem Unterordner) hochlädst, hab versucht support einzubauen → versuch mal die github Version vom lovelace adapter. Im (debug) log sollte beim Starten eine Meldung erscheinen, dass eine css-Datei als css-Ressource hinzugefügt wurde (geht auch mit HTML Dateien, aber keine Ahnung, was lovelace intern damit macht).
-
Hab 2 mal von git installiert.
Bekomme aber keine Meldung im log.
Oder die dev Version? -
@david-g
Ne, die normale github version...
Bei mir kommt so eine Meldung:
debug: lovelace.0 (600557) Add custom font/css/html: test.css as cssDas müsste da auftauchen, wo auch sonst eigene Karten kommen, also vor den ganzen Geräten, das kann etwas unübersichtlich sein hust