NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
@garfonso Danke für die Rückmeldung. Ja, genau es ist die accuweather-card:
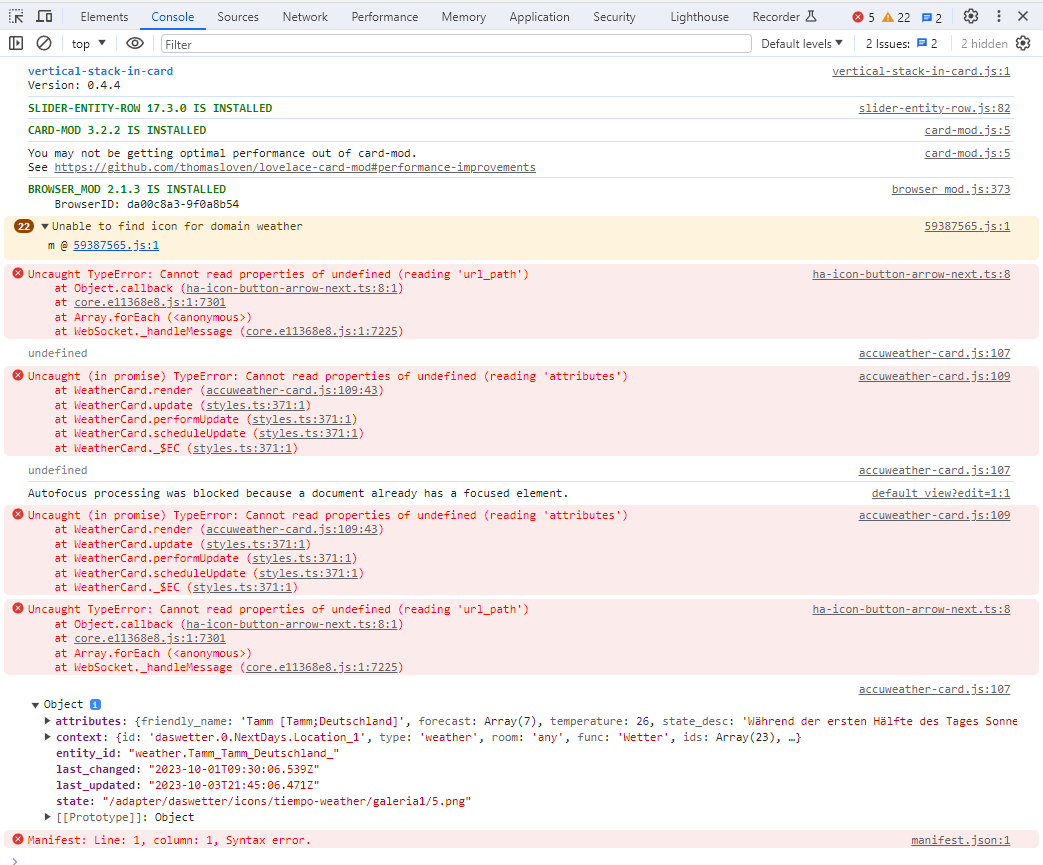
https://github.com/algar42/IoB.lovelace.accuweather-card#entity-settingsUnd tatsächlich, da kommen Fehlermeldungen in der Browser-Console:

vertical-stack-in-cardVersion: 0.4.4
slider-entity-row.js:82 SLIDER-ENTITY-ROW 17.3.0 IS INSTALLED
card-mod.js:5 CARD-MOD 3.2.2 IS INSTALLED
card-mod.js:5 You may not be getting optimal performance out of card-mod.
See https://github.com/thomasloven/lovelace-card-mod#performance-improvements
browser_mod.js:373 BROWSER_MOD 2.1.3 IS INSTALLED BrowserID: da00c8a3-9f0a8b54
2259387565.js:1 Unable to find icon for domain weather
m @ 59387565.js:1
ha-icon-button-arrow-next.ts:8 Uncaught TypeError: Cannot read properties of undefined (reading 'url_path')
at Object.callback (ha-icon-button-arrow-next.ts:8:1)
at core.e11368e8.js:1:7301
at Array.forEach (<anonymous>)
at WebSocket.handleMessage (core.e11368e8.js:1:7225)
accuweather-card.js:107 undefined
accuweather-card.js:109 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'attributes')
at WeatherCard.render (accuweather-card.js:109:43)
at WeatherCard.update (styles.ts:371:1)
at WeatherCard.performUpdate (styles.ts:371:1)
at WeatherCard.scheduleUpdate (styles.ts:371:1)
at WeatherCard.$EC (styles.ts:371:1)
accuweather-card.js:107 undefined
default_view?edit=1:1 Autofocus processing was blocked because a document already has a focused element.
accuweather-card.js:109 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'attributes')
at WeatherCard.render (accuweather-card.js:109:43)
at WeatherCard.update (styles.ts:371:1)
at WeatherCard.performUpdate (styles.ts:371:1)
at WeatherCard.scheduleUpdate (styles.ts:371:1)
at WeatherCard._$EC (styles.ts:371:1)
ha-icon-button-arrow-next.ts:8 Uncaught TypeError: Cannot read properties of undefined (reading 'url_path')
at Object.callback (ha-icon-button-arrow-next.ts:8:1)
at core.e11368e8.js:1:7301
at Array.forEach (<anonymous>)
at WebSocket.handleMessage (core.e11368e8.js:1:7225)
accuweather-card.js:107 Objectattributes: {friendly_name: 'Tamm [Tamm;Deutschland]', forecast: Array(7), temperature: 26, state_desc: 'Während der ersten Hälfte des Tages Sonne tendenziell in der zweiten Hälfte des Tages Bedeckt'}context: {id: 'daswetter.0.NextDays.Location_1', type: 'weather', room: 'any', func: 'Wetter', ids: Array(23), …}entity_id: "weather.Tamm_Tamm_Deutschland"last_changed: "2023-10-01T09:30:06.539Z"last_updated: "2023-10-03T21:45:06.471Z"state: "/adapter/daswetter/icons/tiempo-weather/galeria1/5.png"[[Prototype]]: Object
manifest.json:1 Manifest: Line: 1, column: 1, Syntax error.Kannst du damit was anfangen?
-
@garfonso Achso, sorry, hatte deine Frage nicht richtig gelesen: deine Frage war, ob die Entity eine spezielle accuweather-Entity ist (also nicht: ob es sich um die accuweather-card handelt).
Hmm, das kann ich nicht sagen bzw. war mir nicht bewusst, dass ich da eine spezifische accuweather entity anlegen muss oder wie würde ich überhaupt eine spezielle accu-weather entity erzeugen...? -
ja Smartthings ist Chaos. Bei den steuerbaren DP sind es vorwiegend strings. Welche Werte man dort verwenden kann, ist unter -> "Status" zu sehen. Dort gibts dann die Folder-> supported...AC Mode z.B. Darunter findet man die Einstellungen die als string in die DP geschrieben werden können. Ich lege jetzt mal die Capabilities als Alias an und dann melde ich mich wieder.
Danke
-
@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
level.mode.airconditioner
So, jetzt habe ich das ganze als Alias angelegt was prinzipiell ja klappt. Die Domain CLIMATE wird dann auch automatisch erzeugt. Wenn ich aber nun die Mini Climate Card oder aber die Thermostat Karte verwende, habe ich out of the Box nur "Heizen" oder "Aus" zur Verfügung. Die "Soll Temp" kann ich auch noch umstellen. Raumtemp wird auch angezeigt wie ich das sehe. Hier mal das Json der Alias mit den Rollen die ich zugewiesen habe:
alias.0.Klimaanlage_Christian.json
Danke derweil...
-
@chrisham
Fragen wir anders: Wie hast du denn das weather entity erzeugt?Die Fehlermeldung deutet irgendwie darauf hin, dass da was nicht passt... oder es gibt einen Bug in der Karte.
@centurytt-0 said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
So, jetzt habe ich das ganze als Alias angelegt was prinzipiell ja klappt. Die Domain CLIMATE wird dann auch automatisch erzeugt. Wenn ich aber nun die Mini Climate Card oder aber die Thermostat Karte verwende, habe ich out of the Box nur "Heizen" oder "Aus" zur Verfügung. Die "Soll Temp" kann ich auch noch umstellen. Raumtemp wird auch angezeigt wie ich das sehe. Hier mal das Json der Alias mit den Rollen die ich zugewiesen habe:
alias.0.Klimaanlage_Christian.json
Danke derweil...Wird das denn im Geräte-Adapter als Klimaanlage erkannt oder als Thermostat? Die states sehen nicht danach aus, dass du
smartthings.0.0b0d9dd1-e50b-91c0-0fb1-81c2180be92e.capabilities.airConditionerMode-setAirConditionerModebeiMODEeingetragen hast beim Erstellen, sondern als zusätzlichen Zustand hinzugefügt hast, kann das sein? → der muss aber in Mode. Und dann braucht der "Zustände" und du musst die Strings in die Zustände / Nummern umwandeln in den Konverterfunktionen.
Per Default unterstützt ioBroker diese Zustände:{0: 'OFF', 1: 'AUTO', 2: 'COOL', 3: 'HEAT', 4: 'ECO', 5: 'FAN_ONLY', 6: 'DRY'}. Das kann der Lovelace Adapter dann auch an Lovelace weiterreichen (und günstigerweise passen die ganz gut zu dem was Lovelace auch kann).
Wenn da ein String am Ende im State landen muss als Befehl bzw. beim Lesen ein String herauskommt (wenn es einen zweiten State gibt, in dem der Status steht, kannst du den im Geräte Adapter für MODE auch angeben → dann wird der Status in Lovelace auch aktualisiert, wenn du woanders schaltest, falls das bei der capability nicht passiert) musst du halt mit der Konverterfunktion arbeiten (fx steht da). Zum Schreiben musst du von Zahl auf String kommen → ich würde da die Strings als Array angeben und mit der Zahl darauf zugreifen, z.B.
['auto', 'cool', 'dry', 'heat', 'wind'][val](die Strings halt anpassen, ich habe das aus deiner Ausführung versucht zu übernehmen, und die Reihenfolge ist aber dann wichtig und müssen mit den Zahlen der Zustände zusammen passen, die solltest du mit "Zustände anpassen" auch so machen, dass da die Befehle drinnen stehen, die du benötigst, wobei da der Name der States für den Lovelace Adapter schon passen muss → wenn "wind" nur der Ventilator ist, den da besser FAN_ONLY nennen usw.).Wenn du auch den Status lesen willst, wäre da der Konverter so ca.:
['auto', 'cool', 'dry', 'heat', 'wind'].indexOf(val)→ damit wird von String nach Nummer konvertiert. Wobei hier dann Groß-/Kleinschreibung noch relevant ist.Ich hoffe, es ist halbwegs klar, was ich meine.

Erst mit dem MODE State weiß der Lovelace Adapter, wie die Klimaanlage gesteuert wird und nur mit deren common.states ("Zustände" im Geräte-Tab) weiß er, welche Funktionen die Klimaanlage unterstützt. -
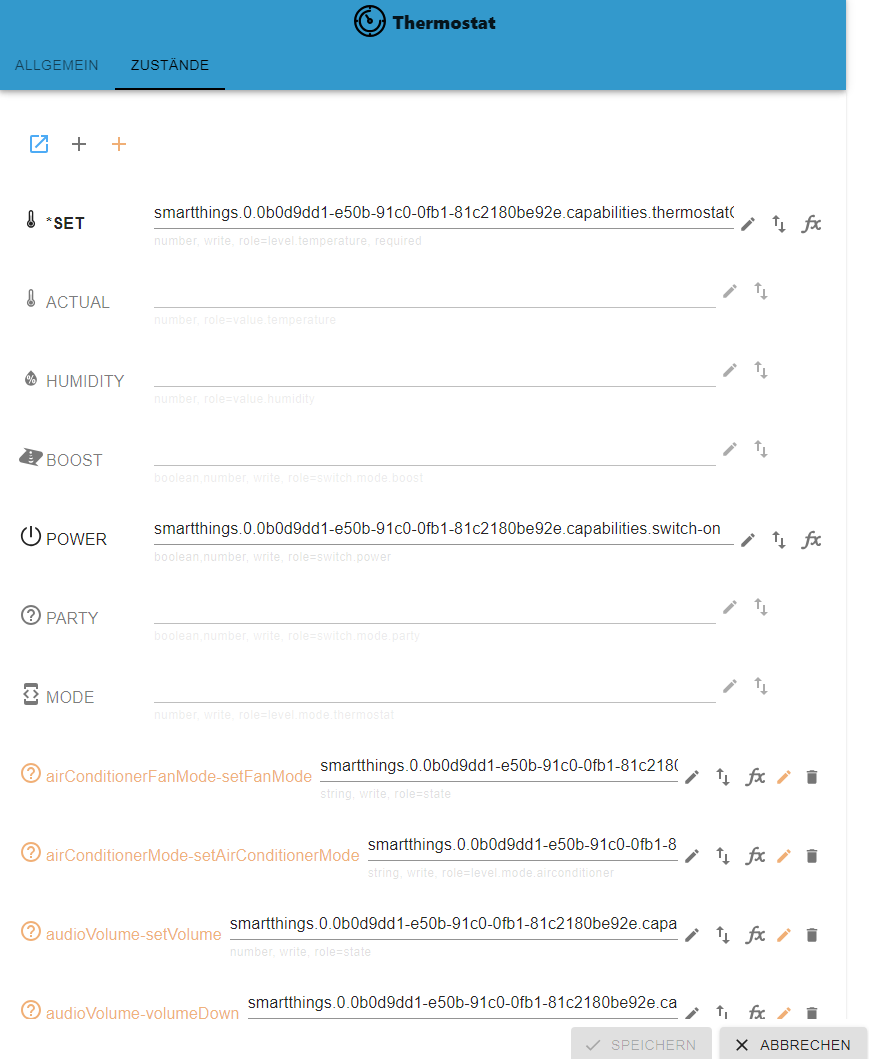
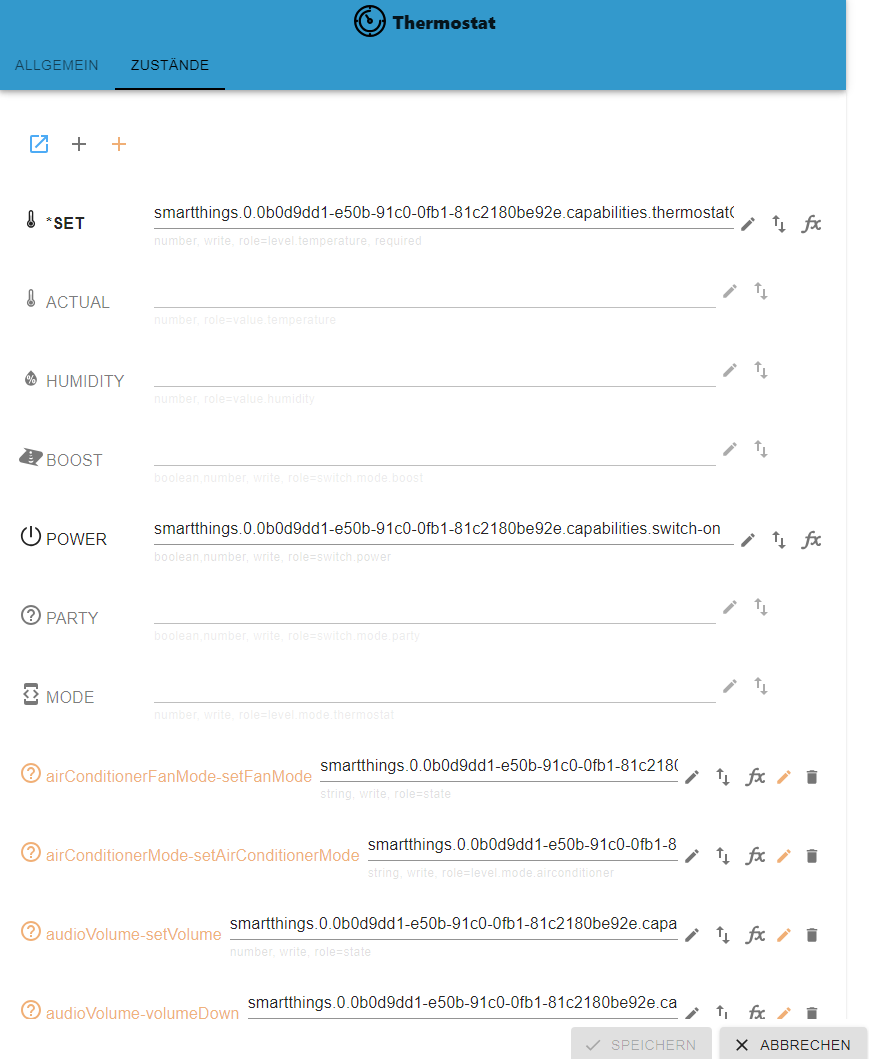
@garfonso wird als Thermostat erkannt

so sieht das aus. Ich erstelle den Alias mit der automatik Funktion. Mache ich da was falsch ?
-
@centurytt-0 said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@garfonso wird als Thermostat erkannt
Ja, weil Mode nicht ausgefüllt ist.


so sieht das aus. Ich erstelle den Alias mit der automatik Funktion. Mache ich da was falsch ?
Was zur Hölle ist die "Automatik Funktion". Kenne ich ehrlich gesagt nicht.

Aber im Grunde ändert das alles nichts an meinen Ausführungen oben, auf dem Screenshot siehst du auch MODE, relativ weit unten. Da muss die ID rein, mit der du den Betriebsmodus der Klimaanlage steuerst und ioBroker möchte da Zahlen reinschreiben, weshalb du die Zahlen zu Strings konvertieren musst.

-
@garfonso Die Entity habe ich automatisch erzeugen lassen:
-> basierend auf DasWetter Adapter
-> in Objekte-Liste auf oberster Ebene (bei Location_1) Rolle, Raum und Funktion angegeben
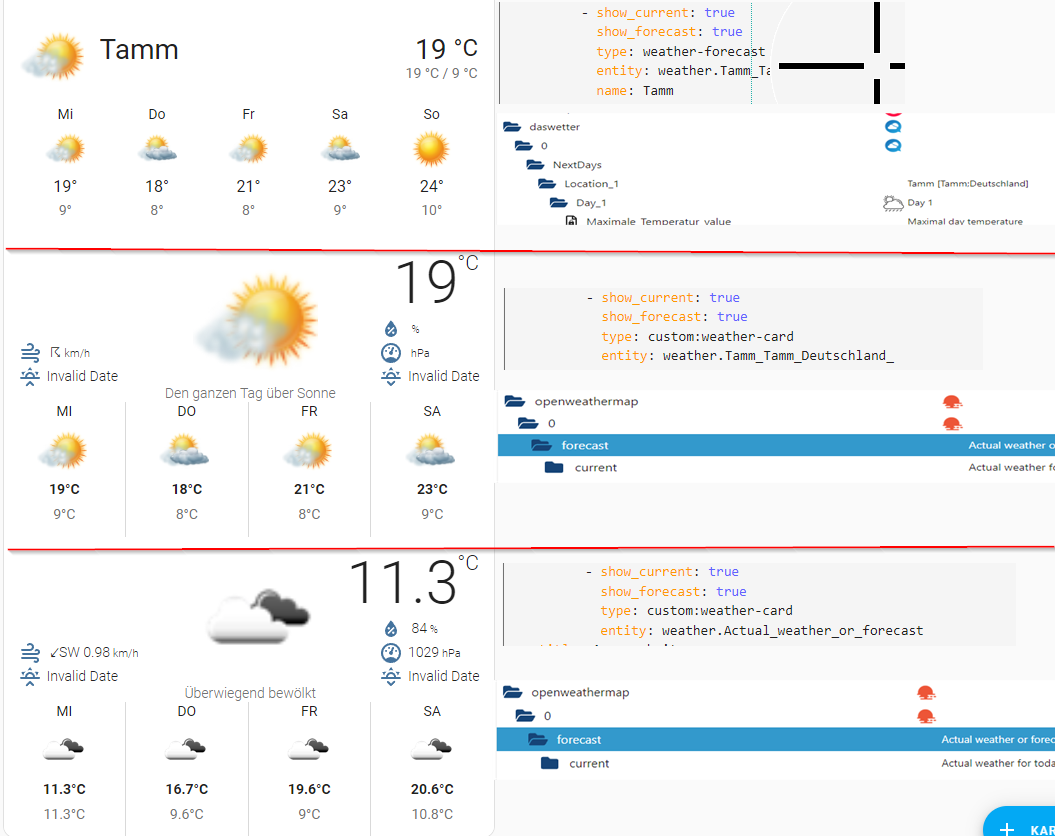
-> dann hat Geräte-Adapter die Entität erzeugtIch habe jetzt mal noch getestet über anderen Wetter-Service (openweathermap) eine andere Entität zu erzeugen:
1.) Beobachtung: obwohl ich die gleiche custom-Card (eben accuweather) verwende ist nun bei dieser aus anderem Wetter-Service erzeugten Entität auch die Darstellung anders, d.h. andere Icons
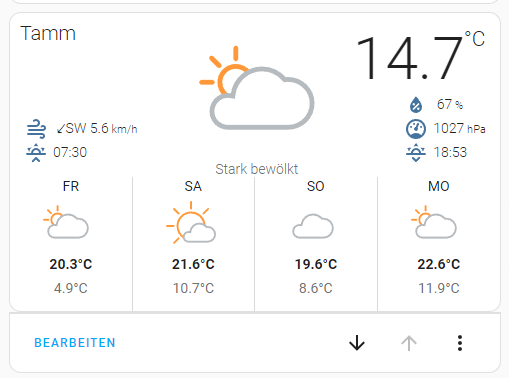
2.) Beobachtung: nach wie vor scheinen nicht die Icons wie in der Beispiel-Darstellung von accuweather-Card verwendet werden.Anbei screenshot mit 3 Kombinationen:
a) Entität: DasWetter, Card: Standard-Wetter-Karte von lovelace
b) Entität: DasWetter, Card: accuweather
c) Entität: openweathermap, Card: accuweather
Alles nicht so ganz verständlich für mich.
-
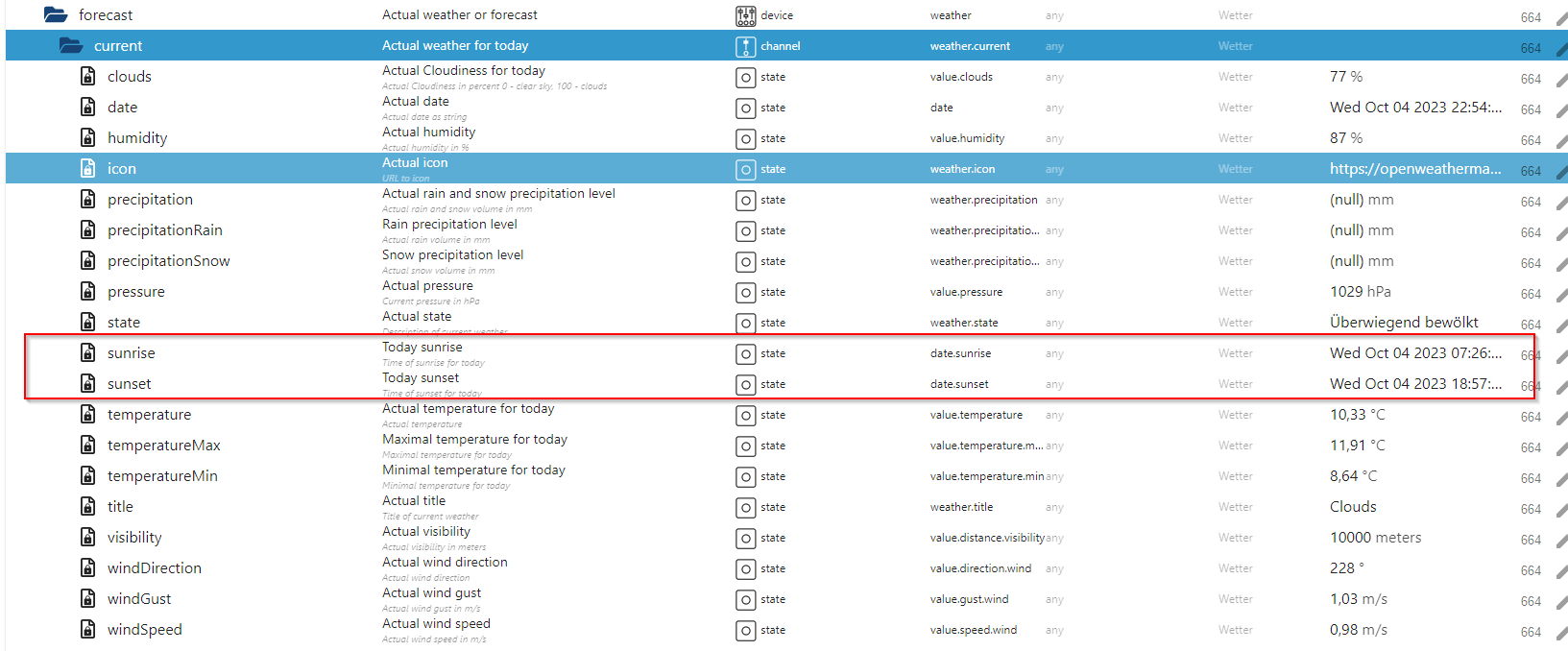
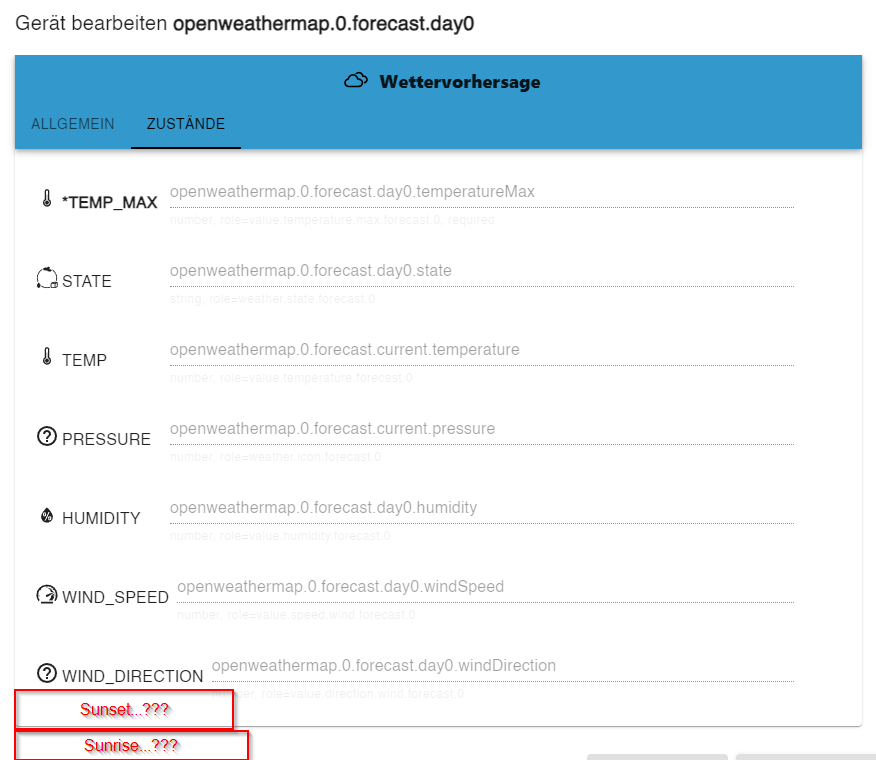
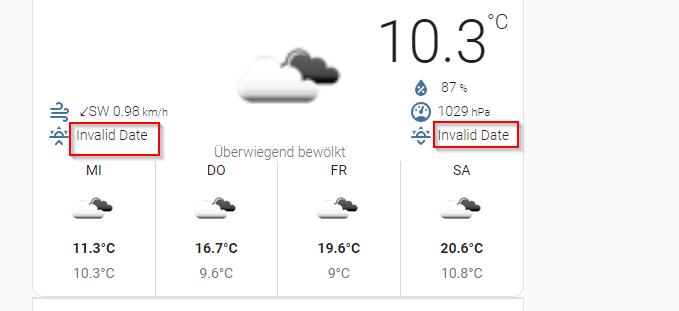
@chrisham @Garfonso . Noch ne weitere Beobachtung:
Irgendwie scheint der Geräteadapter nicht alle Objekte in das erzeugte Gerät/Entität zu übernehmen:
So ist Sonnenuntergang, -aufgang als Objekt zwar vorhanden in der Objekteliste, allerdings nicht in der Zuständeliste des erzeugten Geräts. Demzufolge zeigt die Karte dann auch "invalid" an.



-
@garfonso wie konvertieren ich das ? Gibt's da eine Anleitung?
-
@chrisham
Ich glaube das liegt tatsächlich daran, dass das Wetter nicht vom accuweather Adapter kommt. Versuch das mal.Hintergrund: für den ioBroker ist der wichtigste State tatsächlich die URL auf das Icon für das Wetter (ICON). Eine textliche Beschreibung für das Wetter ist nur optional und schon gar nicht standardisiert.
In Homeassistant ist das aber anders, da wird als wichtigstes Element eine Beschreibung des Wetters in einem Wort verlangt (also z.B. "cloudy" oder "sunny" oder so) und danach sucht der sich dann das passende Icon raus. Diese standardisierte Beschreibung gibt es im ioBroker einfach nicht.Das führt dazu, dass ich die Standardwetterkarte "hacke" und sie dazu bringe, das icon, was der Wetteradapter liefert anzuzeigen. Deshalb gehen auch alle anderen Custom-Wetterkarten nicht.
Wenn ich es richtig im Kopf habe, hat der Entwickler vom accuweather-Adapter und der accuweather-Karte aber eine ähnliche Beschreibung des Wetters in einem Wort hinzugefügt und die erkennt type-detector als "STATE" und die nutzt die Karte, wenn sie vorhanden ist. Die anderen Wetter-Adapter liefern das (vermutlich) nicht oder etwas, was die Karte nicht versteht (da ioBroker da keinen Standard festlegt / erzwingt),
@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
So ist Sonnenuntergang, -aufgang als Objekt zwar vorhanden in der Objekteliste, allerdings nicht in der Zuständeliste des erzeugten Geräts
Ja, die Rollen stimmen nicht. Erwartet wird da:
time.sunrisebzw.time.sunset(siehe Gerätedefinition). Hm.. wobei ich da einen Fehler im type-detector / Gerätedefinition sehen würde. Eigentlich nutzt ioBroker da eher "date" und es gibt auch die Rollendate.sunriseunddate.sunsetin der Rollenliste, die mit time aber nicht. Urgs.. ich glaub da mache ich mal pullrequests. Seufz -
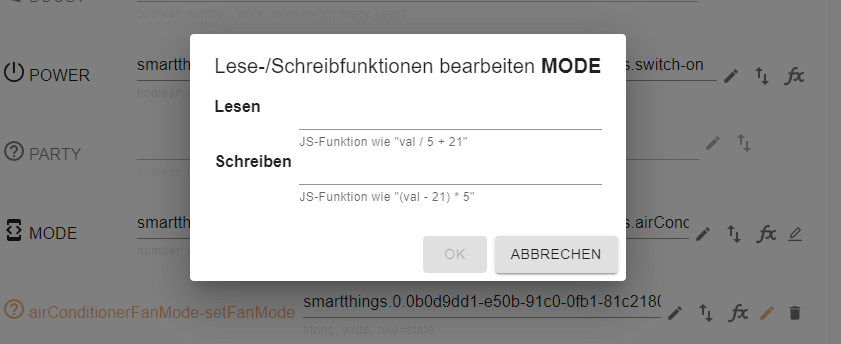
Das hab ich versucht hier zu erklären. So unverständlich?

Im Grunde musst du die ID
smartthings.0.0b0d9dd1-e50b-91c0-0fb1-81c2180be92e.capabilities.airConditionerMode-setAirConditionerModebeiMODEeintragen und dann hinten auf den fx-Knopf drücken. Da kannst du dann für lesen und schreiben Konvertierungsfunktionen definieren. "val" ist dabei das, was reinkommt und das Ergebnis von deinem Ausdruck kommt dann in den State (beim Lesen den Aliasstate beim Schreiben in den Zielstate).Ich hoffe, der Rest ist oben damit verständlicher. Wenn nicht, bitte konkrete Fragen.

-
@garfonso ok ich hab das in Mode eingetragen
 ich bin echt manchaml schwer von Begriff. Aber trotzdem folgende Frage:
ich bin echt manchaml schwer von Begriff. Aber trotzdem folgende Frage:Wie muss ich das in den Konvertierungsfunktionen hinterlegen ?

Das kapier ich nicht ganz. Da hab ich nur lesen und schreiben ... wie muss ich das hier eintragen ? .
-
@garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@chrisham
Ich glaube das liegt tatsächlich daran, dass das Wetter nicht vom accuweather Adapter kommt. Versuch das mal.Perfekt, damit funktioniert es nun einwandfrei:

Vielen Dank!
-
@centurytt-0
Das da bei "Schreiben":['auto', 'cool', 'dry', 'heat', 'wind'].indexOf(val).Das da bei "Lesen":
['auto', 'cool', 'dry', 'heat', 'wind'][val]Dann Zustände bearbeiten, da dann die Tabelle befüllen mit:
0 auto
1 cool
2 dry
3 heat
4 fan_only
(falls die Funktionen so stimmen).So sollte es mit dem steuern dann schonmal gehen.
Bezüglich Lesen gibt es halt noch die Frage, ob der state aktualisiert wird, wenn du "von Außen" (also z.B. mit dem Handy und der Smartthings app) was einstellst. Falls nicht, kannst du halt für "lesen" auch einen anderen State angeben und musst ggf. die Konverterfunktion anpassen.
-
@garfonso ohhhja .... das teste ich heute gleich mal. Danke schonmal !
-
@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
['auto', 'cool', 'dry', 'heat', 'wind'][val]
DU BIST MEIN HELD. Das scheint soweit zu klappen. Aber dennoch eine Frage. Es gibt ja diesen "fanOscillationMode-setFanOscillationMode" bei dem die Art des Lüfters angegeben wird, also Oszillierend oder vertikal usw. Wie bringe ich diese Auswahl in die Karte ? Die Zustände sind definiert, dass hat er beim Erstellen des Alias alles mitgenommen, aber in der Karte wird das so nicht erkannt.
Danke dir für deine Geduld mit mir.
Kurzes Update.... im Gerätemanager wird die Klima als solche nun erkannt. Jetzt habe ich noch 2 zusätzliche Zustände mit "Swing" ?
Update: ich habe alles soweit geschafft und erledigt. Funzt auch. ABER... beim Smartthings in den DP gibt es jeweils einen DP für ein/aus der Klima. Das Problem ist jetzt, dass wenn die Klima eingeschalten wird, die beiden DP wie folgt stehen müssen: DP off auf false und DP on auf true. Wenn die Analage ausgeschalten wird eben umgekehrt. Da aber das Gerät nur einen Zustand für ON hat .... meine Frage wie ich das bewerkstelligen soll ? Danke
-
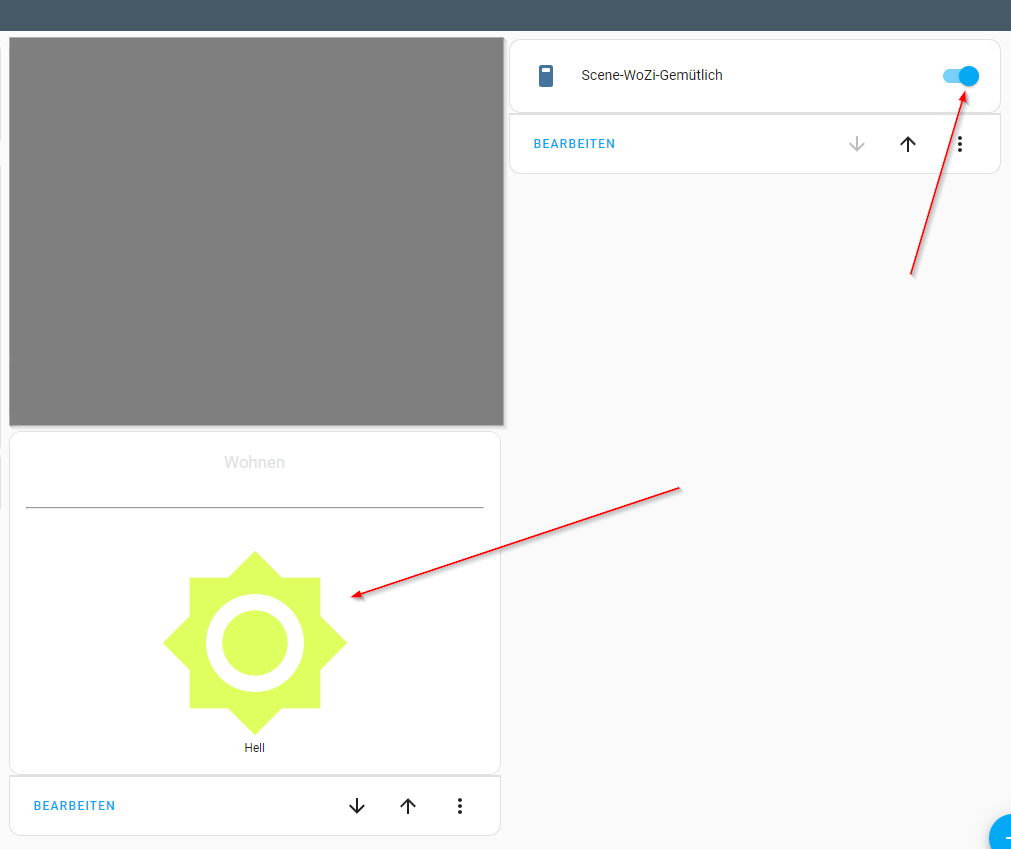
@david-g Ich wollte jetzt eine "custom: button-card" anlegen, das hat soweit auch gut funktioniert mit Formatierung usw. Allerdings funktioniert einfach die Umschaltung über "tap_action" (toggle) nicht. Der Code ist ja simpel, aber beim Klicken ändert sich einfach der Zustand nicht:
- type: custom:button-card entity: switch.Scene_WoZi_Gemuetlich name: Hell icon: mdi:brightness-7 tap_action: action: toggle color: rgb(223, 255, 97) styles: card: - font-size: 12px img_cell: - align-items: center - justify-content: center state: - value: 'on' styles: icon: - color: rgb(223, 255, 97) - value: 'off' styles: icon: - color: rgb(100, 100, 100)Wenn ich einen Button über entities Karte anlege, kann ich den zustand umschalten und die Farbe des Icons in der custom: button-card ändert sich auch entsprechend, was kann da die Ursache sein?

-
@chrisham @M1R0O evtl. kannst du auch helfen, fand diesen Beitrag von dir:
https://forum.iobroker.net/topic/34775/test-adapter-lovelace-v1-2-x/1368
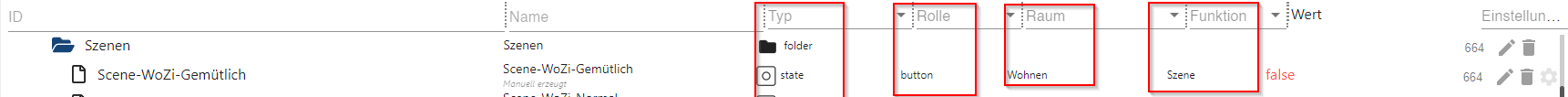
Ich bekomme die custom: button-card nicht dazu, dass sie auf die Click-Action reagiert. Evtl. ist der Datenpunkt, der hinter der Entität liegt auch nicht korrekt angelegt, aber hab schon alles ausprobiert:Das ist der Datenpunkt (unter "Eigene-Datenpunkte" angelegt):

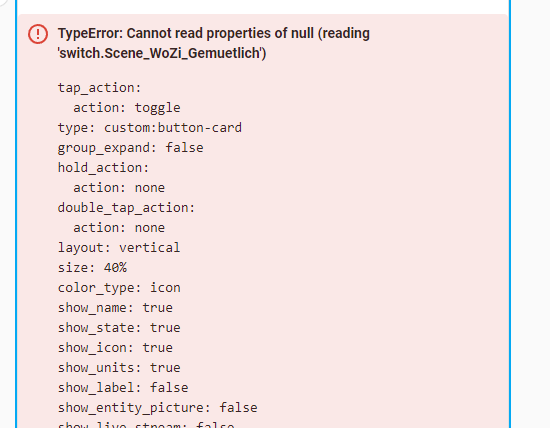
Merkwürdig ist auch: sobald ich "show_state: true" einfüge, kommt Fehlermeldung:

Hat jemand eine Idee....? -