NEWS
HTML Tabelle Linux-Control Adapter
-
@Homoran das mit den bildern ist auch gefixt - wenn man das nicht eintragen will, wird standardmäßig das iobroker logo von wikipedia genutzt
@liv-in-sky habe gerade den Adapter neu installiert.
Laut log ist das eine neuere Version von gestern.Es wird das Verzeichnis "services" nicht angelegt.
egal ob leer gelassen, oder "ssh" und "cron" eingegeben wurdeMuss noch die commands anlegen
Dann kommt dein Skript -
@liv-in-sky habe gerade den Adapter neu installiert.
Laut log ist das eine neuere Version von gestern.Es wird das Verzeichnis "services" nicht angelegt.
egal ob leer gelassen, oder "ssh" und "cron" eingegeben wurdeMuss noch die commands anlegen
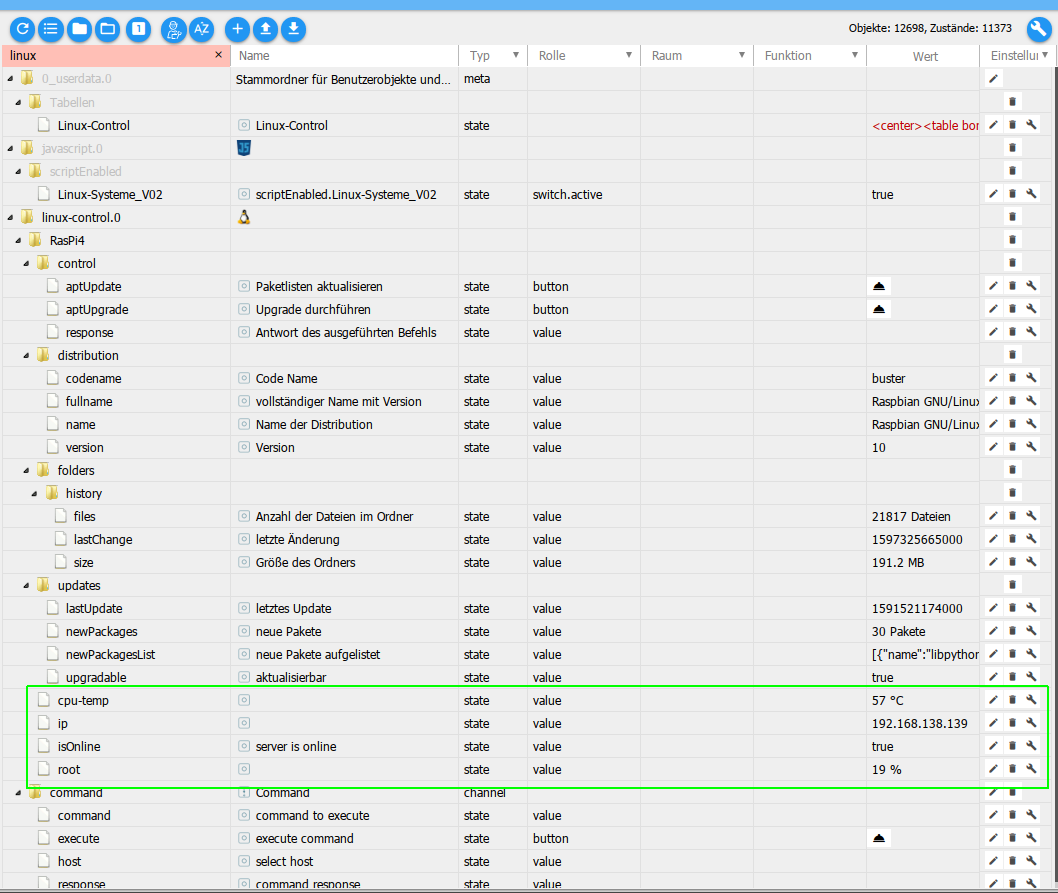
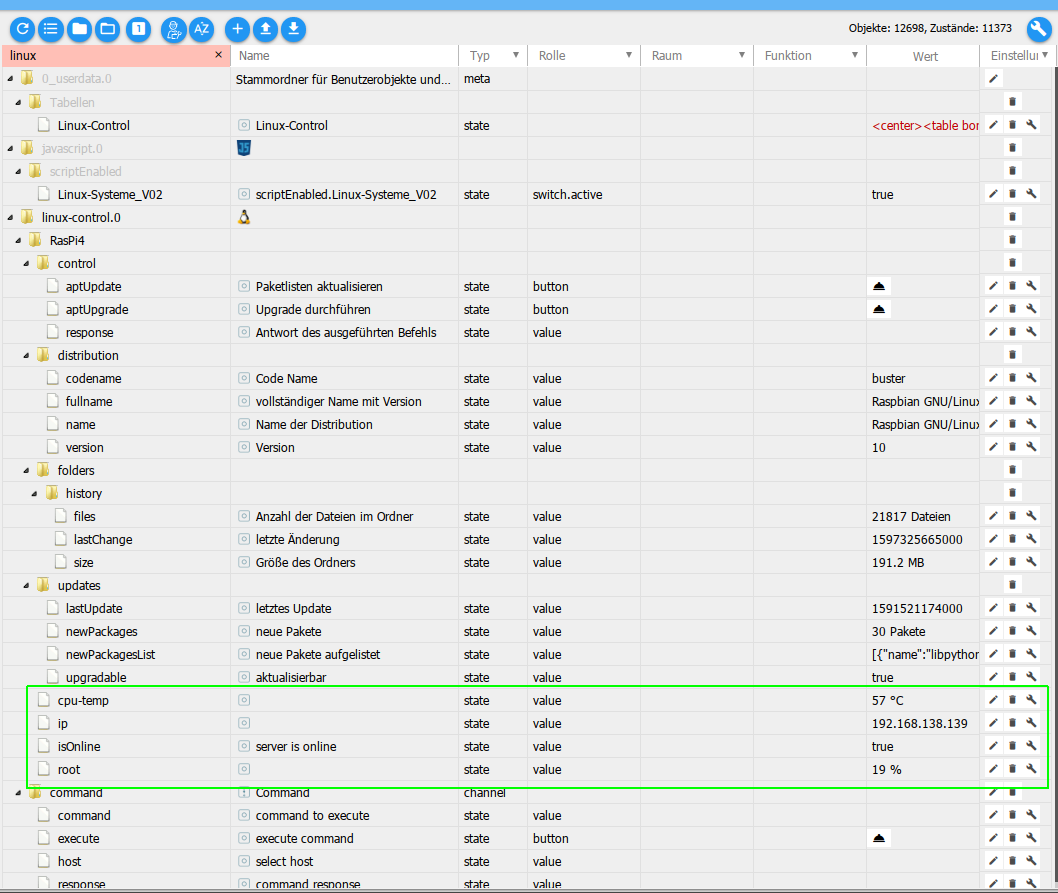
Dann kommt dein Skriptja die 3 cpu-temp, ip, und root ( siehe ersten post)
ich muss ja was zum anzeigen haben :-)
vielleicht dauert es ein wenig, bis die service kommen (einen würde ich immer eintragen z.b ssh)
-
@liv-in-sky habe gerade den Adapter neu installiert.
Laut log ist das eine neuere Version von gestern.Es wird das Verzeichnis "services" nicht angelegt.
egal ob leer gelassen, oder "ssh" und "cron" eingegeben wurdeMuss noch die commands anlegen
Dann kommt dein Skript -
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
spannung steigt !
Sorry für die schlechte Nachricht
passiert nix. :cry:
Kann nicht ausschließen, dass ich im Adapter noch was falsch angelegt habe, finde aber auf die Schnelle nichts.
Habe sogar den Datenpunkt Typ von string auf object geändert - da gab es eine WARN.
Dann den DP neu angelegt. Die (leere) Tabelle wurde angelegt - fertig :-( -
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
spannung steigt !
Sorry für die schlechte Nachricht
passiert nix. :cry:
Kann nicht ausschließen, dass ich im Adapter noch was falsch angelegt habe, finde aber auf die Schnelle nichts.
Habe sogar den Datenpunkt Typ von string auf object geändert - da gab es eine WARN.
Dann den DP neu angelegt. Die (leere) Tabelle wurde angelegt - fertig :-(@Homoran machst du teamviewer oder anydesk?
-
@Homoran machst du teamviewer oder anydesk?
@liv-in-sky TV - per PN!
Das muss aber alles am Adapter liegen und ist hier der falsche fred

-
@liv-in-sky TV - per PN!
Das muss aber alles am Adapter liegen und ist hier der falsche fred

@Homoran ich habe weitergesucht und das script mal aufgeräumt - könntest du bitte bei gelegenheit das script im ersten post probieren - bitte keine settings vom existierenden script kopieren - bitte auch einen neuen dpVIS datenpunkt (string) nehmen
bei problemen gibt es im neuen script eine variable debug - setze die auf true und poste das log
-
@Homoran ich habe weitergesucht und das script mal aufgeräumt - könntest du bitte bei gelegenheit das script im ersten post probieren - bitte keine settings vom existierenden script kopieren - bitte auch einen neuen dpVIS datenpunkt (string) nehmen
bei problemen gibt es im neuen script eine variable debug - setze die auf true und poste das log
@liv-in-sky morgen???
-
@liv-in-sky morgen???
@Homoran reicht völlig - im moment habe ich erstmal genug vom coden
-
@Homoran reicht völlig - im moment habe ich erstmal genug vom coden
@liv-in-sky ok - erhol dich!
bis morgen - jetzt :bed: , aber noch mit Tablet
-
@liv-in-sky ok - erhol dich!
bis morgen - jetzt :bed: , aber noch mit Tablet
@Homoran erst :bread: :meat_on_bone:
-
@Homoran erst :bread: :meat_on_bone:
@liv-in-sky wieder am :computer:
Was habe ich gemacht:
- Skript gestoppt
- neues Skript angelegt
- DP gelöscht
- DP neu angelegt (gleicher Name)
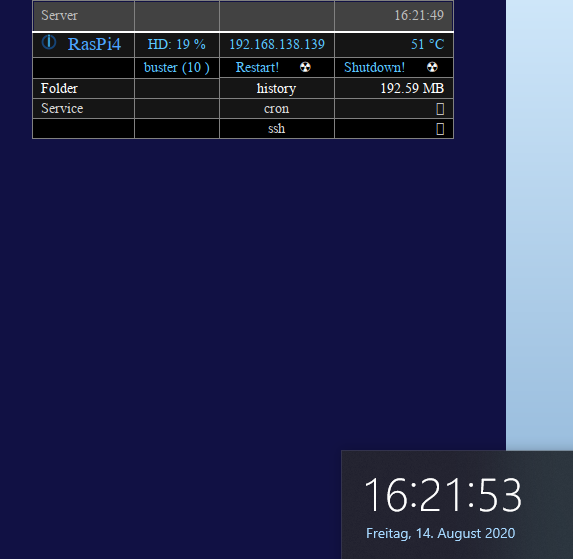
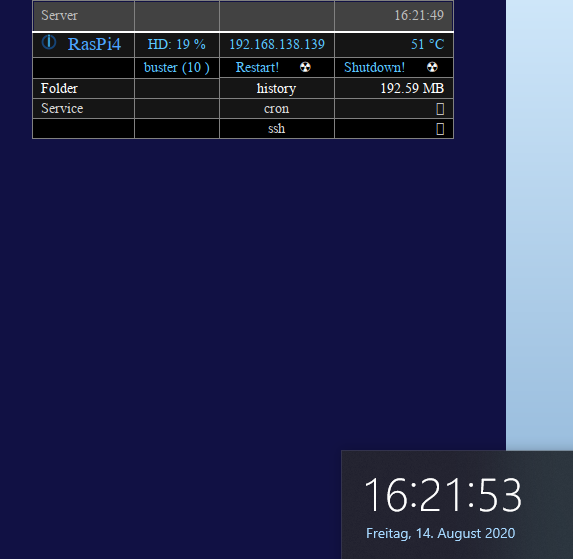
- gestartet - Tabelle da! :flushed:
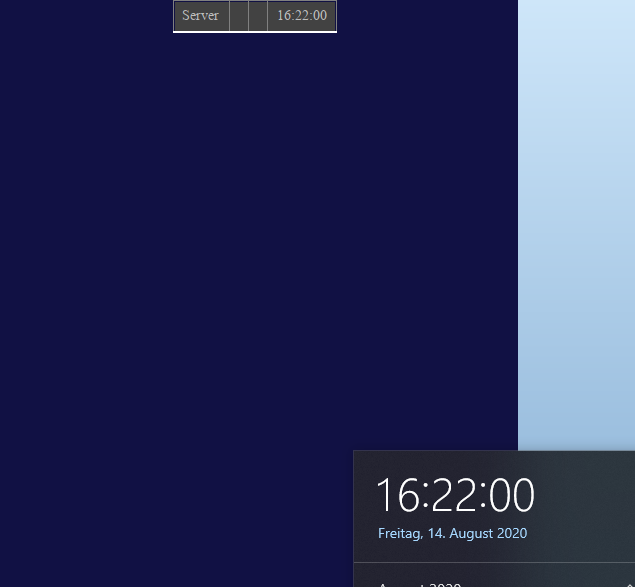
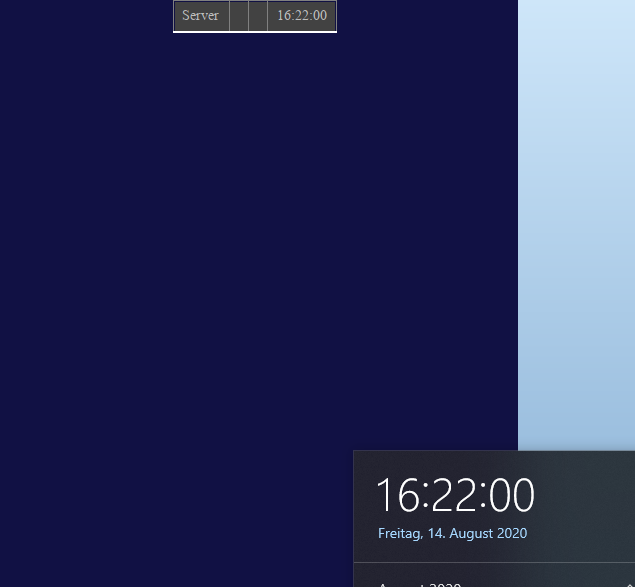
- zur nächsten Minute - Tabelle weg. :rage:
- log aktiviert
- gestartet

- zur nächsten Minute

log:
16:20:04.521 info javascript.0 (2711) Stop script script.js.Linux-Systeme_V03 16:20:12.209 info javascript.0 (2711) Start javascript script.js.Linux-Systeme_V03 16:20:12.252 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:21:49.712 info javascript.0 (2711) Stop script script.js.Linux-Systeme_V03 16:21:49.818 info javascript.0 (2711) Start javascript script.js.Linux-Systeme_V03 16:21:49.838 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:21:49.840 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite erste Zeile 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite zweite Zeile 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Folder 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Service 16:21:49.843 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:21:49.844 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:22:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:22:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:22:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:22:00.026 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:22:00.026 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:23:00.044 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:23:00.046 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinishZeile 10-13 kommt später nicht wieder vor
So etwas hatten wir ja vermutet -
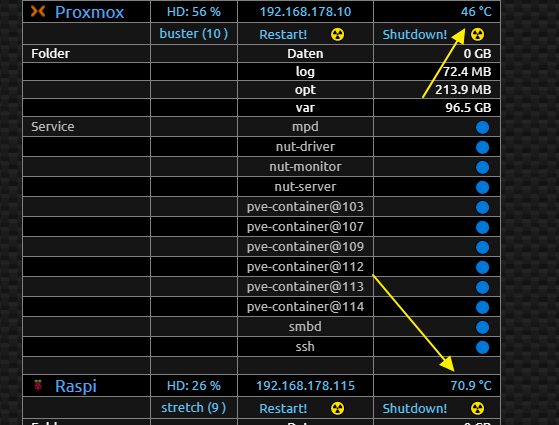
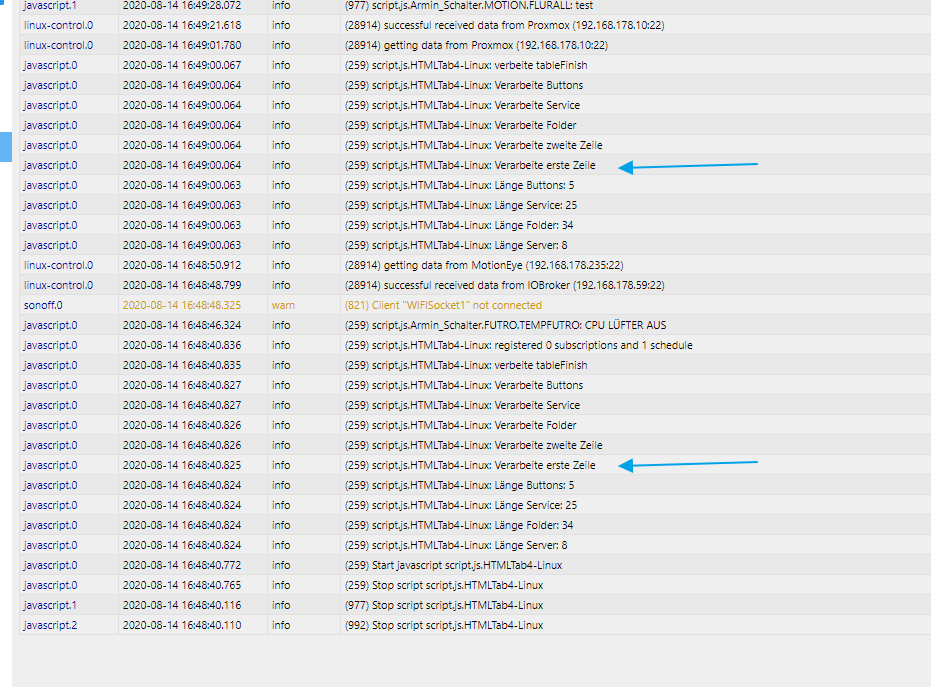
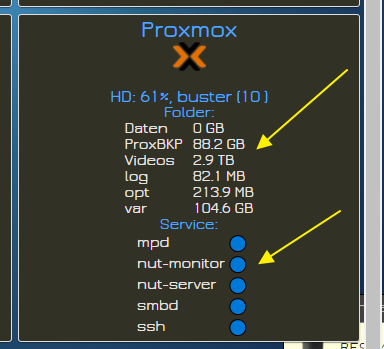
ich versuche mich noch mit dem list widget und bräuchte mal etwas hilfe:
im bild sind die beiden gelben pfeile 2 tabellen - wie kann ich es schaffen, dass die nebeneinander sind - es kommen auch noch die button-befehle dazu - dann wird das alles zu lang

hoffentlich ist der code nicht zu wirr
let mysubText = "</br>"+` <div style="color: ${farbeUeber}; font-family: RobotoCondensed-LightItalic; font-size: 20px;">HD: ${vax1[iii][1]}%, ${vax1[iii][6]}</div> ` mysubText=mysubText.concat(`<div style="color: ${farbeUeber}; font-family: RobotoCondensed-LightItalic; font-size: 18px;">Folder:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax2.length;i++){ if (vax2[i][0]==vax1[iii][0]) { mysubText=mysubText.concat(`<tr><td align=\"left\">${vax2[i][1]}</td><td align=\"left\"> ${vax2[i][2]} ${vax2[i][4]}</td></tr>` ) // `<div>${vax2[i][1]}: ${vax2[i][2]} ${vax2[i][4]} </div>` } } mysubText=mysubText.concat(`</table></span>`) mysubText=mysubText.concat(`<div style="color: ${farbeUeber}; font-family: RobotoCondensed-LightItalic; font-size: 18px;">Service:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax3.length;i++){ if (vax3[i][0]==vax1[iii][0]) { let helpextra; vax3[i][2] ? helpextra=serviceTrue :helpextra=serviceFalse mysubText=mysubText.concat( `<tr><td align=\"left\"> ${vax3[i][1]}</td><td align=\"left\">${helpextra}</td></tr>`) } } mysubText=mysubText.concat("</table></span>" ) -
@liv-in-sky wieder am :computer:
Was habe ich gemacht:
- Skript gestoppt
- neues Skript angelegt
- DP gelöscht
- DP neu angelegt (gleicher Name)
- gestartet - Tabelle da! :flushed:
- zur nächsten Minute - Tabelle weg. :rage:
- log aktiviert
- gestartet

- zur nächsten Minute

log:
16:20:04.521 info javascript.0 (2711) Stop script script.js.Linux-Systeme_V03 16:20:12.209 info javascript.0 (2711) Start javascript script.js.Linux-Systeme_V03 16:20:12.252 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:21:49.712 info javascript.0 (2711) Stop script script.js.Linux-Systeme_V03 16:21:49.818 info javascript.0 (2711) Start javascript script.js.Linux-Systeme_V03 16:21:49.838 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:21:49.840 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite erste Zeile 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite zweite Zeile 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Folder 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Service 16:21:49.843 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:21:49.844 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:22:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:22:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:22:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:22:00.026 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:22:00.026 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:23:00.044 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:23:00.046 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinishZeile 10-13 kommt später nicht wieder vor
So etwas hatten wir ja vermutet@Homoran das gibt es doch nicht !!!!!!!!
der aufruf beim ersten mal unterscheidet sich im aufruf nach einer minute von genau 12 zeilen code - habe da gestern eine stunde draufgeschaut - nix gesehen
ich nehme an: im datenpunkt nach einer minute steht wieder diese "kurzform, die du gestern im chat gepostet hast ?
sorry - ich versuche es weiter
-
@Homoran das gibt es doch nicht !!!!!!!!
der aufruf beim ersten mal unterscheidet sich im aufruf nach einer minute von genau 12 zeilen code - habe da gestern eine stunde draufgeschaut - nix gesehen
ich nehme an: im datenpunkt nach einer minute steht wieder diese "kurzform, die du gestern im chat gepostet hast ?
sorry - ich versuche es weiter
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
ch nehme an: im datenpunkt nach einer minute steht wieder diese "kurzform, die du gestern im chat gepostet hast ?
Da liegst du vollkommen richtig
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
genau 12 zeilen code - habe da gestern eine stunde draufgeschaut - nix gesehen
sagst du mir wo?
dann sehe ich mal mit meinen vier Augen drauf -
@ all
gibt es noch jmd, der das script am laufen hat und ähnliche probleme hat oder es richtig läuft ?
-
@ all
gibt es noch jmd, der das script am laufen hat und ähnliche probleme hat oder es richtig läuft ?
@liv-in-sky Ich meine wenn im log
Verarbeite erste Zeilenicht kommt und der code dazuif (i==0&& ic==0) dlog("Verarbeite erste Zeile");heißt, sagt das doch dass
(i==0&& ic==0false ist.
wo kommen diese Variablen her? -
@liv-in-sky Ich meine wenn im log
Verarbeite erste Zeilenicht kommt und der code dazuif (i==0&& ic==0) dlog("Verarbeite erste Zeile");heißt, sagt das doch dass
(i==0&& ic==0false ist.
wo kommen diese Variablen her? -
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
untersuche ich näher
hab ich schon - das ist es nicht :-(
habe das if (i==0&& ic==0) rausgenommen und mir dafür den Wert der Variablen anzeigen lassen
16:51:18.910 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:51:18.910 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:51:18.911 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:51:18.911 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:51:18.911 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite erste Zeile i= 0 ic= 0 16:51:18.913 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite zweite Zeile 16:51:18.914 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Folder 16:51:18.914 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Service 16:51:18.915 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:51:18.916 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:52:00.022 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:52:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:52:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:52:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:52:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinishDas Skript kommt ab der zweiten Runde gar nicht in diese Zeile
EDIT: js-Version 4.6.17
-
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
untersuche ich näher
hab ich schon - das ist es nicht :-(
habe das if (i==0&& ic==0) rausgenommen und mir dafür den Wert der Variablen anzeigen lassen
16:51:18.910 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:51:18.910 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:51:18.911 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:51:18.911 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:51:18.911 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite erste Zeile i= 0 ic= 0 16:51:18.913 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite zweite Zeile 16:51:18.914 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Folder 16:51:18.914 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Service 16:51:18.915 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:51:18.916 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:52:00.022 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:52:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:52:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:52:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:52:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinishDas Skript kommt ab der zweiten Runde gar nicht in diese Zeile
EDIT: js-Version 4.6.17
@Homoran meine 4.6.22
aber warte mal mit update - ich teste mal was passiert, wenn ich nur einen server definiert habe