NEWS
HTML Tabelle Linux-Control Adapter
-
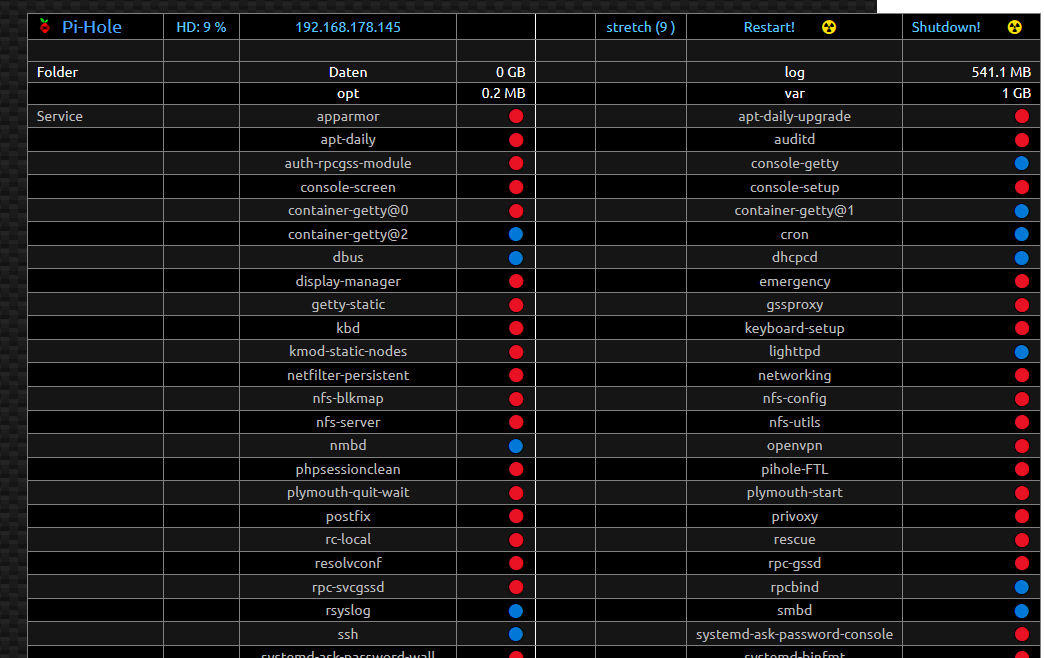
mir ist noch aufgefallen, dass es ohne service nicht gibt - wenn man keinen definiert werden alle service in die datenpunkte geschrieben
sieht dann so aus

-
@liv-in-sky genau!
So steht es in der KonfigurationIch habe jetzt mal 2 Services hinzugefügt, aber in den Objekten passierte nichts.
Muss mich mal morgen damit beschäftigen -
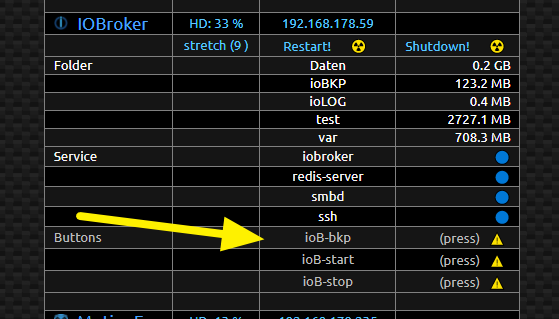
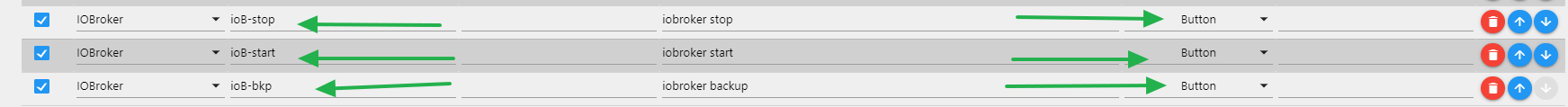
habe ein update im ersten post- jetzt werden auch commands, die als button definiert sind angezeigt und sind schaltbar !

setting unter MEINE BEFEHLE

@Homoran
wie sieht es bei dir aus - mache auch gerne teamviewer oder anydsk - vielleicht kommen wir zusammen auf das problem -
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
wie sieht es bei dir aus
dann fang ich mal mit der neuen Version nochmal an

Auch den Adapter werde ich neu installieren, der legt nämlich auch keine services an -
@Homoran ist gute idee - irgendwie weiß ich auch nicht, wo ich einen solchen fehler suchen soll, wenn bei mir alles läuft
-
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
wo ich einen solchen fehler suchen soll, wenn bei mir alles läuft
Ja, nee
is klar!Dafür bin ich doch dann da

-
@Homoran das mit den bildern ist auch gefixt - wenn man das nicht eintragen will, wird standardmäßig das iobroker logo von wikipedia genutzt
-
@liv-in-sky habe gerade den Adapter neu installiert.
Laut log ist das eine neuere Version von gestern.Es wird das Verzeichnis "services" nicht angelegt.
egal ob leer gelassen, oder "ssh" und "cron" eingegeben wurdeMuss noch die commands anlegen
Dann kommt dein Skript -
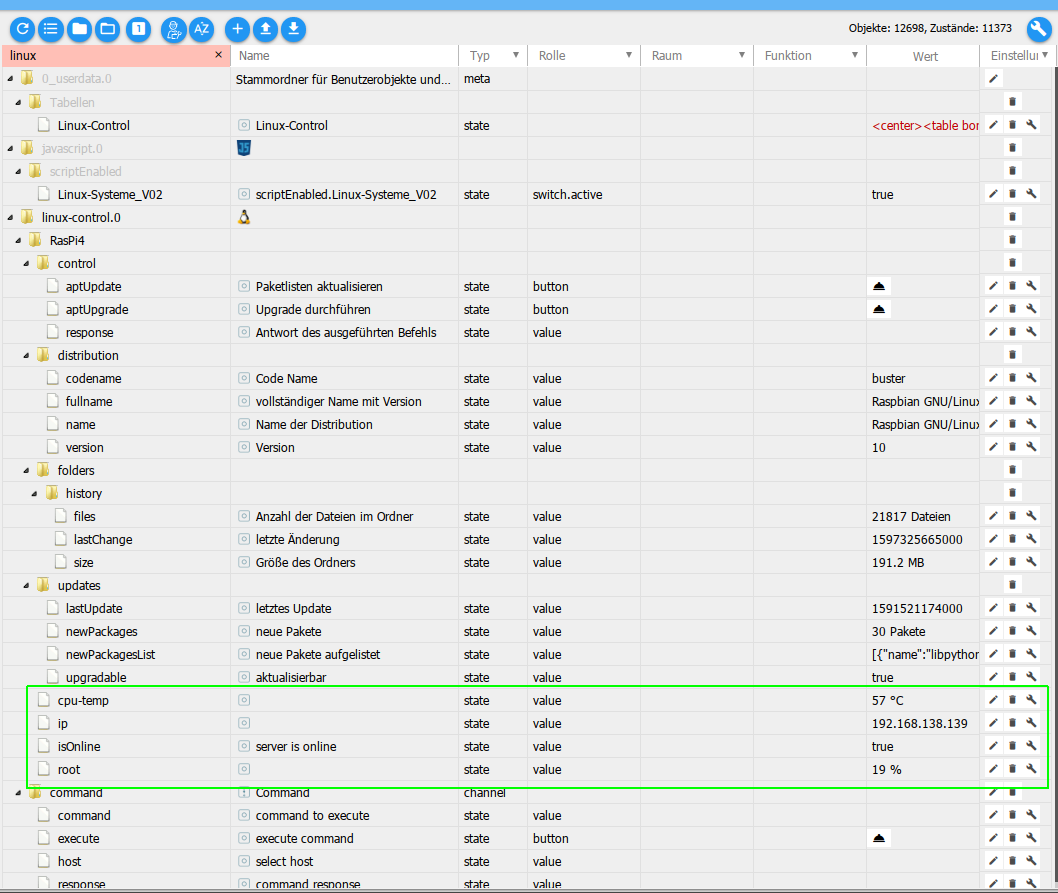
ja die 3 cpu-temp, ip, und root ( siehe ersten post)
ich muss ja was zum anzeigen haben

vielleicht dauert es ein wenig, bis die service kommen (einen würde ich immer eintragen z.b ssh)
-
-
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
spannung steigt !
Sorry für die schlechte Nachricht
passiert nix.

Kann nicht ausschließen, dass ich im Adapter noch was falsch angelegt habe, finde aber auf die Schnelle nichts.
Habe sogar den Datenpunkt Typ von string auf object geändert - da gab es eine WARN.
Dann den DP neu angelegt. Die (leere) Tabelle wurde angelegt - fertig
-
@Homoran machst du teamviewer oder anydesk?
-
@liv-in-sky TV - per PN!
Das muss aber alles am Adapter liegen und ist hier der falsche fred

-
@Homoran ich habe weitergesucht und das script mal aufgeräumt - könntest du bitte bei gelegenheit das script im ersten post probieren - bitte keine settings vom existierenden script kopieren - bitte auch einen neuen dpVIS datenpunkt (string) nehmen
bei problemen gibt es im neuen script eine variable debug - setze die auf true und poste das log
-
@liv-in-sky morgen???
-
@Homoran reicht völlig - im moment habe ich erstmal genug vom coden
-
@liv-in-sky ok - erhol dich!
bis morgen - jetzt
 , aber noch mit Tablet
, aber noch mit Tablet -
@Homoran erst


-
@liv-in-sky wieder am

Was habe ich gemacht:
- Skript gestoppt
- neues Skript angelegt
- DP gelöscht
- DP neu angelegt (gleicher Name)
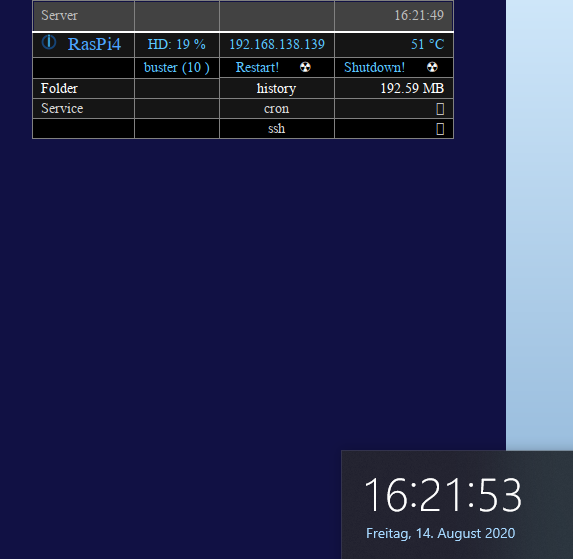
- gestartet - Tabelle da!

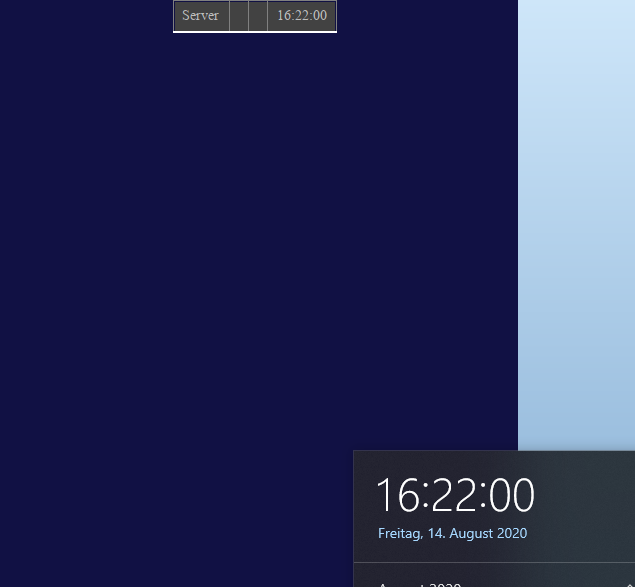
- zur nächsten Minute - Tabelle weg.

- log aktiviert
- gestartet

- zur nächsten Minute

log:
16:20:04.521 info javascript.0 (2711) Stop script script.js.Linux-Systeme_V03 16:20:12.209 info javascript.0 (2711) Start javascript script.js.Linux-Systeme_V03 16:20:12.252 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:21:49.712 info javascript.0 (2711) Stop script script.js.Linux-Systeme_V03 16:21:49.818 info javascript.0 (2711) Start javascript script.js.Linux-Systeme_V03 16:21:49.838 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:21:49.839 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:21:49.840 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite erste Zeile 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite zweite Zeile 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Folder 16:21:49.842 info javascript.0 (2711) script.js.Linux-Systeme_V03: Verarbeite Service 16:21:49.843 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:21:49.844 info javascript.0 (2711) script.js.Linux-Systeme_V03: registered 0 subscriptions and 1 schedule 16:22:00.024 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:22:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:22:00.025 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:22:00.026 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:22:00.026 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinish 16:23:00.044 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Server: 1 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Folder: 1 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Service: 2 16:23:00.045 info javascript.0 (2711) script.js.Linux-Systeme_V03: Länge Buttons: 0 16:23:00.046 info javascript.0 (2711) script.js.Linux-Systeme_V03: verbeite tableFinishZeile 10-13 kommt später nicht wieder vor
So etwas hatten wir ja vermutet -
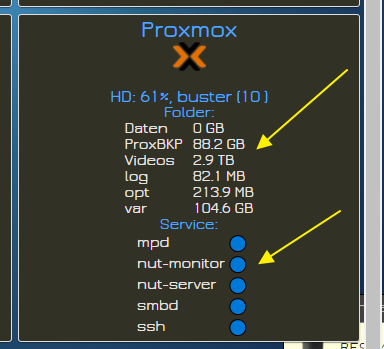
ich versuche mich noch mit dem list widget und bräuchte mal etwas hilfe:
im bild sind die beiden gelben pfeile 2 tabellen - wie kann ich es schaffen, dass die nebeneinander sind - es kommen auch noch die button-befehle dazu - dann wird das alles zu lang

hoffentlich ist der code nicht zu wirr
let mysubText = "</br>"+` <div style="color: ${farbeUeber}; font-family: RobotoCondensed-LightItalic; font-size: 20px;">HD: ${vax1[iii][1]}%, ${vax1[iii][6]}</div> ` mysubText=mysubText.concat(`<div style="color: ${farbeUeber}; font-family: RobotoCondensed-LightItalic; font-size: 18px;">Folder:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax2.length;i++){ if (vax2[i][0]==vax1[iii][0]) { mysubText=mysubText.concat(`<tr><td align=\"left\">${vax2[i][1]}</td><td align=\"left\"> ${vax2[i][2]} ${vax2[i][4]}</td></tr>` ) // `<div>${vax2[i][1]}: ${vax2[i][2]} ${vax2[i][4]} </div>` } } mysubText=mysubText.concat(`</table></span>`) mysubText=mysubText.concat(`<div style="color: ${farbeUeber}; font-family: RobotoCondensed-LightItalic; font-size: 18px;">Service:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax3.length;i++){ if (vax3[i][0]==vax1[iii][0]) { let helpextra; vax3[i][2] ? helpextra=serviceTrue :helpextra=serviceFalse mysubText=mysubText.concat( `<tr><td align=\"left\"> ${vax3[i][1]}</td><td align=\"left\">${helpextra}</td></tr>`) } } mysubText=mysubText.concat("</table></span>" )