NEWS
FLOT Diagramm
-
Hallo Zusammen,
ich hab eine Frage zu Markierung bzw. Beschriftungen bei FLOT Diagrammen.
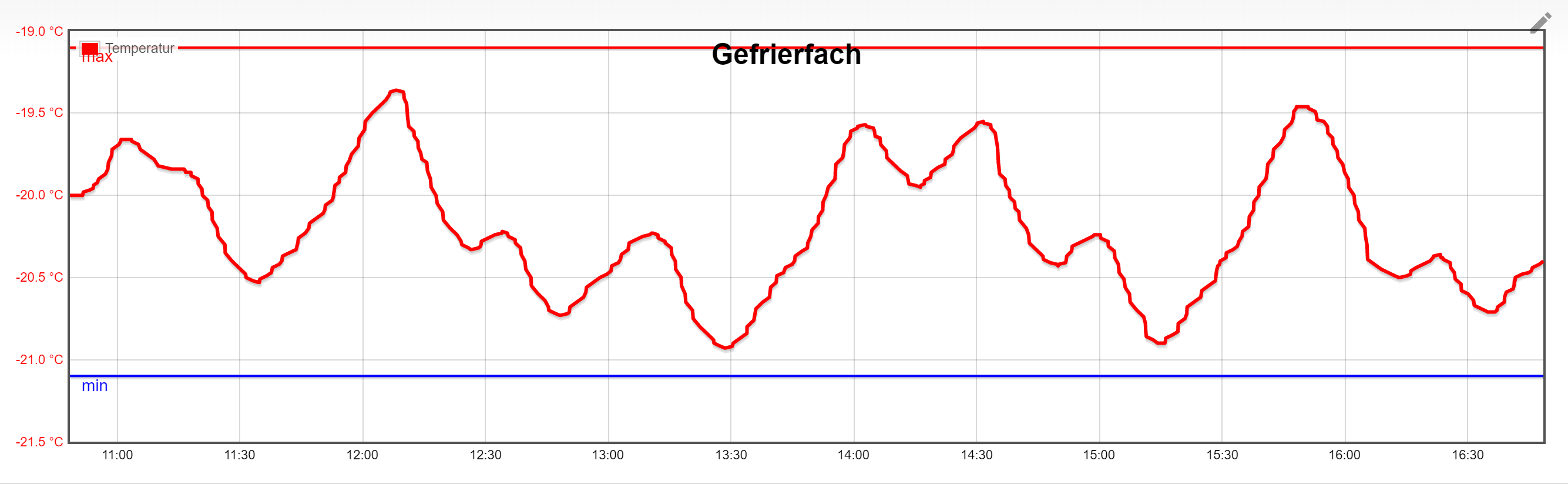
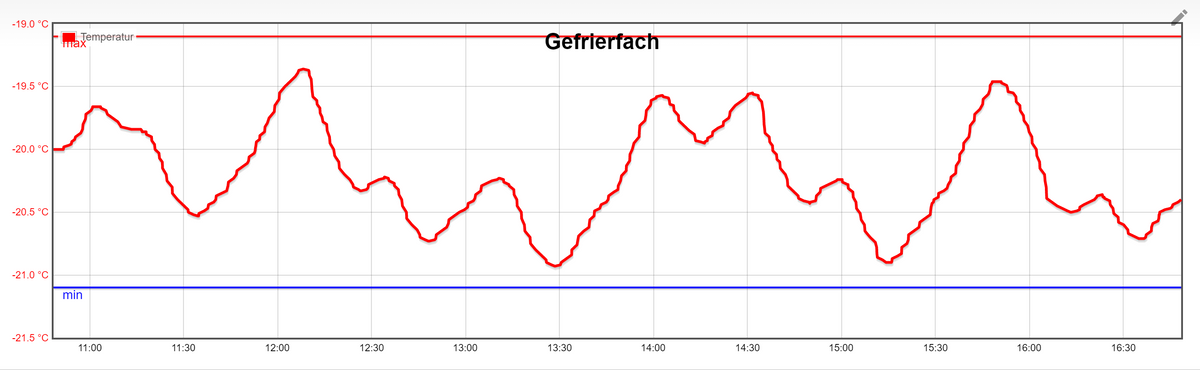
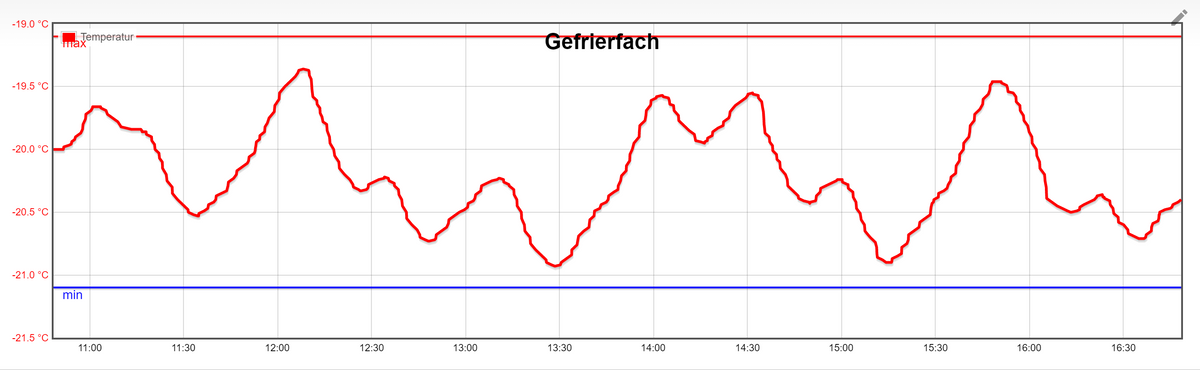
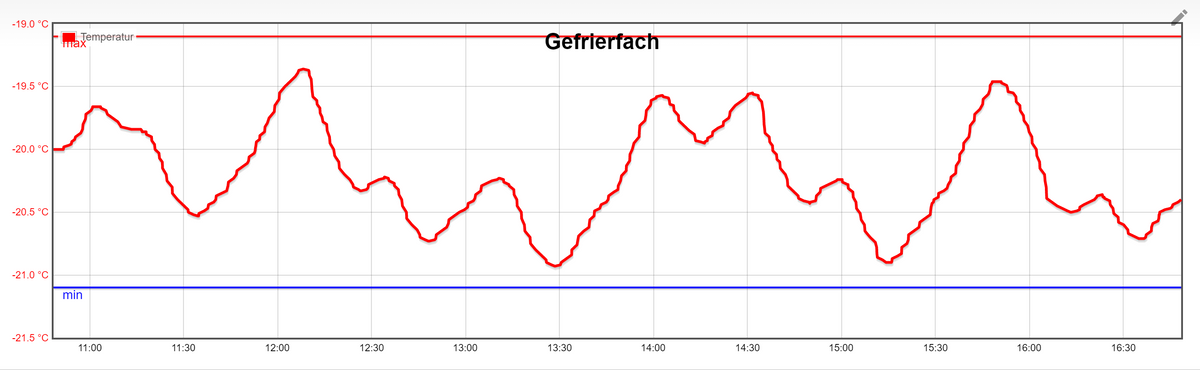
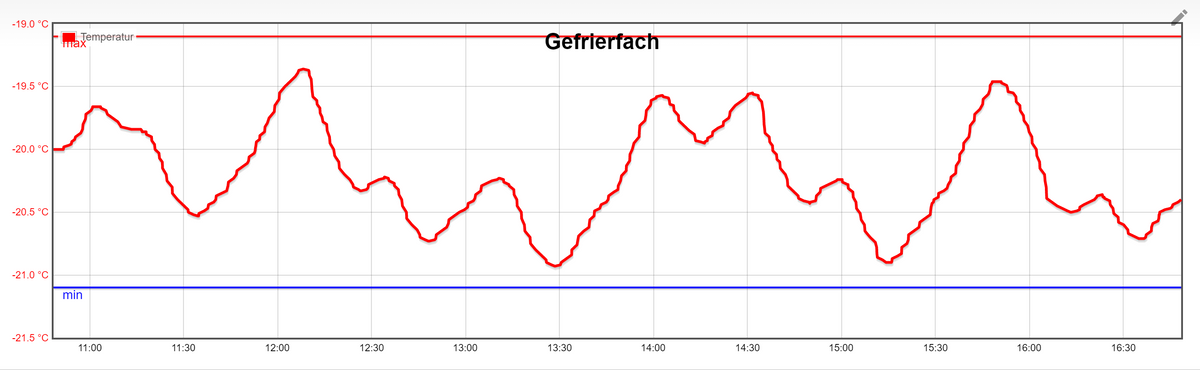
Ist es möglich die Beschriftung einer Markierung zusätzlich mit dem aktuellen Wert eines Datenpunktes zu versehen. Konkret im unteren Diagramm hinter min max die aktuellen Werte bzw. auch den aktuellen Wert den das Gefrierfach hat.
Wenn ich das Diagramm in VIS einbinde geht das natürlich, aber schöner wäre wenn es gleich bei der Markierung dabei stünde (vor allem weil die sich ja dynamisch bewegt)
Gruß
Martin -
Hallo Zusammen,
ich hab eine Frage zu Markierung bzw. Beschriftungen bei FLOT Diagrammen.
Ist es möglich die Beschriftung einer Markierung zusätzlich mit dem aktuellen Wert eines Datenpunktes zu versehen. Konkret im unteren Diagramm hinter min max die aktuellen Werte bzw. auch den aktuellen Wert den das Gefrierfach hat.
Wenn ich das Diagramm in VIS einbinde geht das natürlich, aber schöner wäre wenn es gleich bei der Markierung dabei stünde (vor allem weil die sich ja dynamisch bewegt)
Gruß
Martin@Martin-Schlender
sehr interessante Frage.
Habe es gerade mal einfach so auf die Schnelle mit ein paar Möglichkeiten ausprobiert - ohne Erfolg.
Da müsste man sich mal bei flot (https://www.flotcharts.org/) durch die Möglichkeiten wühlen.Aber ich fürchte das wird nicht gehen.
Ich wollte auch mal ein Bild in den Hintergrund legen - vergeblich. Beim später stöbern auf der Website von flot habe ich dann herausgelesen, dass nur Farben oder Verläufe für den Background vorgesehen sind -
Hallo Zusammen,
ich hab eine Frage zu Markierung bzw. Beschriftungen bei FLOT Diagrammen.
Ist es möglich die Beschriftung einer Markierung zusätzlich mit dem aktuellen Wert eines Datenpunktes zu versehen. Konkret im unteren Diagramm hinter min max die aktuellen Werte bzw. auch den aktuellen Wert den das Gefrierfach hat.
Wenn ich das Diagramm in VIS einbinde geht das natürlich, aber schöner wäre wenn es gleich bei der Markierung dabei stünde (vor allem weil die sich ja dynamisch bewegt)
Gruß
Martin@Martin-Schlender lege dir doch ein transparentes widget an/über die stelle und zeige dort den datenpunkt an -der hat ja den letzten wert
-
@Martin-Schlender lege dir doch ein transparentes widget an/über die stelle und zeige dort den datenpunkt an -der hat ja den letzten wert
@liv-in-sky sagte in FLOT Diagramm:
lege dir doch ein transparentes widget an/über die stelle und zeige dort den datenpunkt an -der hat ja den letzten wert
Aber genau das will er ja nicht:
@Martin-Schlender sagte in FLOT Diagramm:
in VIS einbinde geht das natürlich, aber schöner wäre wenn es gleich bei der Markierung dabei stünde
-
@liv-in-sky sagte in FLOT Diagramm:
lege dir doch ein transparentes widget an/über die stelle und zeige dort den datenpunkt an -der hat ja den letzten wert
Aber genau das will er ja nicht:
@Martin-Schlender sagte in FLOT Diagramm:
in VIS einbinde geht das natürlich, aber schöner wäre wenn es gleich bei der Markierung dabei stünde
@Homoran - my fault- hätte erwähnen sollen, dass ich davon ausgehe, das es nicht geht und das flot diagramme immer in der vis angezeigt werden
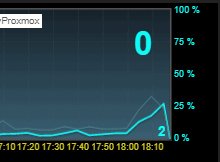
ich dachte, man könnte ein widget in abhängigkeit vom max/min wert (binding im top wert) mitwandern lassen
-
hier springt der wert mit - aber als widget darüber

-
Hi Zusammen und danke für die Antworten.
Ich hatte etwas Probleme mit dem Anmelden gestern. Deswegen die Antwort so spät.@liv-in-sky sagte in FLOT Diagramm:
hier springt der wert mit - aber als widget darüber
Darf ich fragen wie das gemacht ist? Erstreckt sich das Widget über die ganze Höhe und der Wert wandert entsprechend hoch und runter.
Bei den min max Linien die ich da habe ist die Position eigentlich nicht vorhersehbar, da das FLOT die ja selbst festlegt. Wobei die IMHO eigentlich immer an der selben Stelle bleiben. Da das Diagramm ja auch nach min max die Y Achse skaliert.
Gruß
Martin -
Hi Zusammen und danke für die Antworten.
Ich hatte etwas Probleme mit dem Anmelden gestern. Deswegen die Antwort so spät.@liv-in-sky sagte in FLOT Diagramm:
hier springt der wert mit - aber als widget darüber
Darf ich fragen wie das gemacht ist? Erstreckt sich das Widget über die ganze Höhe und der Wert wandert entsprechend hoch und runter.
Bei den min max Linien die ich da habe ist die Position eigentlich nicht vorhersehbar, da das FLOT die ja selbst festlegt. Wobei die IMHO eigentlich immer an der selben Stelle bleiben. Da das Diagramm ja auch nach min max die Y Achse skaliert.
Gruß
Martin@Martin-Schlender sagte in FLOT Diagramm:
Bei den min max Linien die ich da habe ist die Position eigentlich nicht vorhersehbar, da das FLOT die ja selbst festlegt
Aber du gibst doch an nach welcher Skala sie sichbrichten sollen und auf welcher Höhe (Wert| sie sein sollen.
Wenn sie absolut fix sein sollen musst du die Autoskalierung der y Achse abschalten, indem du min und Max dafür eingibst
-
Hi Zusammen und danke für die Antworten.
Ich hatte etwas Probleme mit dem Anmelden gestern. Deswegen die Antwort so spät.@liv-in-sky sagte in FLOT Diagramm:
hier springt der wert mit - aber als widget darüber
Darf ich fragen wie das gemacht ist? Erstreckt sich das Widget über die ganze Höhe und der Wert wandert entsprechend hoch und runter.
Bei den min max Linien die ich da habe ist die Position eigentlich nicht vorhersehbar, da das FLOT die ja selbst festlegt. Wobei die IMHO eigentlich immer an der selben Stelle bleiben. Da das Diagramm ja auch nach min max die Y Achse skaliert.
Gruß
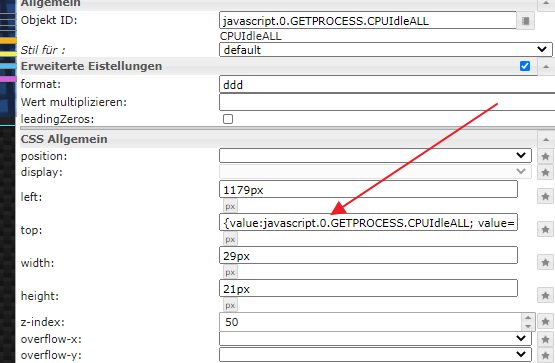
Martinnein - ich habe für das widget mit der zahl ein variables "top"(höhe) binding genutzt - dazu habe ich einfach das widget an die oberste stelle und die unterste gesetzt und die differenz berechnet - das ganze dann noch mit den schritten im diagramm in beziehung (1.4) gebracht

{value:javascript.0.GETPROCESS.CPUIdleALL; value=Math.floor(290-(value*1.4))}so springt das widget vertikal hin und her
leider kann man so ein binding nicht in die flot url einsetzen
@Homoran ich glaube, man kann dafür einen datenpunkt auswählen - so wird das flexibel - aber den wert des datenpunktes kann man nicht als text dazu angeben
-
Hi Zusammen und danke für die Antworten.
Ich hatte etwas Probleme mit dem Anmelden gestern. Deswegen die Antwort so spät.@liv-in-sky sagte in FLOT Diagramm:
hier springt der wert mit - aber als widget darüber
Darf ich fragen wie das gemacht ist? Erstreckt sich das Widget über die ganze Höhe und der Wert wandert entsprechend hoch und runter.
Bei den min max Linien die ich da habe ist die Position eigentlich nicht vorhersehbar, da das FLOT die ja selbst festlegt. Wobei die IMHO eigentlich immer an der selben Stelle bleiben. Da das Diagramm ja auch nach min max die Y Achse skaliert.
Gruß
Martin@Martin-Schlender so kannst du auch einen text eingeben z.b. Max: {datenpunkt} (in ein html widget)
und das läßt du dann in abhängigkeit des datenpunktes "springen" - in flot gibst du keinen text für die max linie ein
-
Hi Zusammen und danke für die Antworten.
Ich hatte etwas Probleme mit dem Anmelden gestern. Deswegen die Antwort so spät.@liv-in-sky sagte in FLOT Diagramm:
hier springt der wert mit - aber als widget darüber
Darf ich fragen wie das gemacht ist? Erstreckt sich das Widget über die ganze Höhe und der Wert wandert entsprechend hoch und runter.
Bei den min max Linien die ich da habe ist die Position eigentlich nicht vorhersehbar, da das FLOT die ja selbst festlegt. Wobei die IMHO eigentlich immer an der selben Stelle bleiben. Da das Diagramm ja auch nach min max die Y Achse skaliert.
Gruß
Martin@Martin-Schlender es gibt auch noch die material design widgets, da kann man anstatt flot auch diagramme machen lassen - aber auch dort habe ich das, was du möchtest, nicht gesehen - da müßte man mit scounger reden, ob sowas machbar ist - flot zu ändern wird wahrscheinlich nicht gehen
und andere nutzen grafana (da bin ich blank) - weiß nicht, ob da mehr geht
-
@Martin-Schlender es gibt auch noch die material design widgets, da kann man anstatt flot auch diagramme machen lassen - aber auch dort habe ich das, was du möchtest, nicht gesehen - da müßte man mit scounger reden, ob sowas machbar ist - flot zu ändern wird wahrscheinlich nicht gehen
und andere nutzen grafana (da bin ich blank) - weiß nicht, ob da mehr geht
@liv-in-sky
Vielen Dank für die ausführlichen Tipps. Ist alles nicht so tragisch. Ich dachte nur ich übersehe was.
Danke Dir und Euch
Gruß
Martin -
Hallo Zusammen,
ich hab eine Frage zu Markierung bzw. Beschriftungen bei FLOT Diagrammen.
Ist es möglich die Beschriftung einer Markierung zusätzlich mit dem aktuellen Wert eines Datenpunktes zu versehen. Konkret im unteren Diagramm hinter min max die aktuellen Werte bzw. auch den aktuellen Wert den das Gefrierfach hat.
Wenn ich das Diagramm in VIS einbinde geht das natürlich, aber schöner wäre wenn es gleich bei der Markierung dabei stünde (vor allem weil die sich ja dynamisch bewegt)
Gruß
Martin@Martin-Schlender
Alternative:
Sollte mit Material Design Widgets Line History Charts gehen? Oder verstehe ich da was nicht.
@Martin-Schlender sagte in FLOT Diagramm:
mit dem aktuellen Wert eines Datenpunktes zu versehen.
Mit Tooltip
-
@Martin-Schlender
Alternative:
Sollte mit Material Design Widgets Line History Charts gehen? Oder verstehe ich da was nicht.
@Martin-Schlender sagte in FLOT Diagramm:
mit dem aktuellen Wert eines Datenpunktes zu versehen.
Mit Tooltip
@sigi234 Stark - das sieht gut aus. Muß ich mir anschauen. Danke !!!
-
@Martin-Schlender
Alternative:
Sollte mit Material Design Widgets Line History Charts gehen? Oder verstehe ich da was nicht.
@Martin-Schlender sagte in FLOT Diagramm:
mit dem aktuellen Wert eines Datenpunktes zu versehen.
Mit Tooltip
-
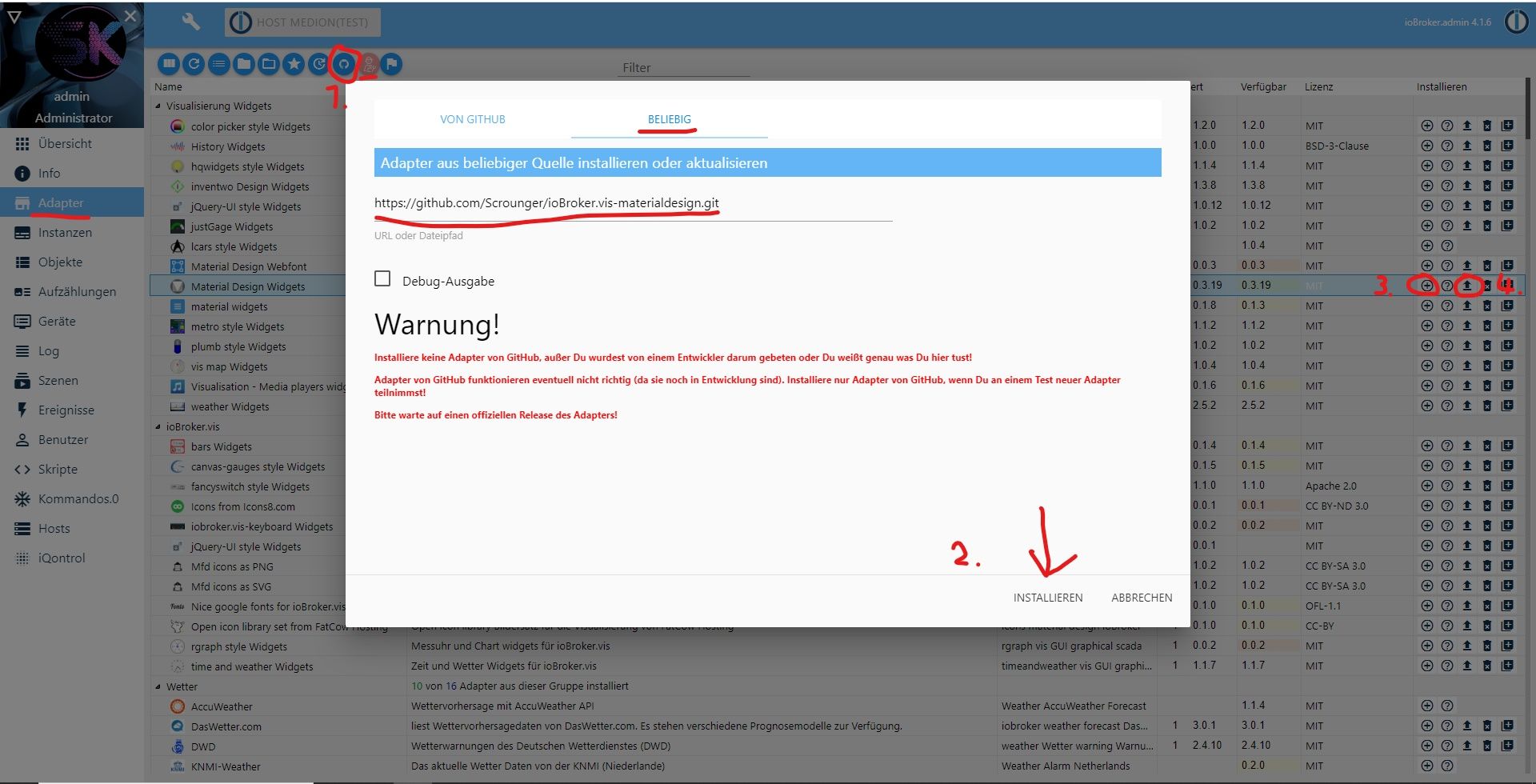
@Martin-Schlender sagte in FLOT Diagramm:
Gibt es die Adapter noch? Ich finde sie nicht...
Via aus eigener Url hinzufügen.
https://github.com/Scrounger/ioBroker.vis-materialdesign.git

-
@Martin-Schlender
Alternative:
Sollte mit Material Design Widgets Line History Charts gehen? Oder verstehe ich da was nicht.
@Martin-Schlender sagte in FLOT Diagramm:
mit dem aktuellen Wert eines Datenpunktes zu versehen.
Mit Tooltip
@sigi234 sagte in FLOT Diagramm:
@Martin-Schlender
Alternative:
Sollte mit Material Design Widgets Line History Charts gehen? Oder verstehe ich da was nicht.Hab´s mir jetzt mal angeschaut. Soweit ich jetzt sehen und finden kann gibt es dort keine Möglichkeit die min/max Linie überhaupt anzuzeigen. Es handelt sich ja hier nur um einen Wert der als Linie angezeigt werden soll.