NEWS
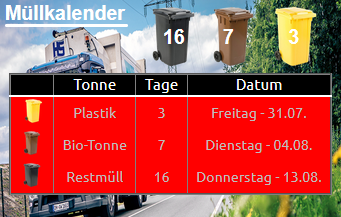
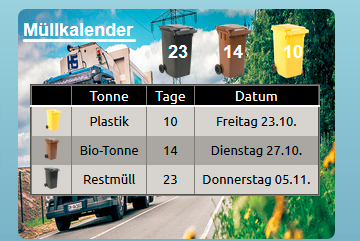
HTML Tabelle für TrashSchedule Adapter
-
@novregen weiß nicht, was da wieder in meinem zuständigen programmierhirn los war

-
Hier scheint bei mir nur die Farbe für ungerade Zeilen zu greifen ?!
let farbeUngeradeZeilen="red"//"red";
let farbeGeradeZeilen="black"//"black";

-
@novregen hast du das mit dem counter++ gecheckt ?
es muss genau einer drin stehen
-
@liv-in-sky sagte in HTML Tabelle für TrashSchedule Adapter:
hier mein setting - und da war mal ein fehler in einer version drin - schau mal zwischen zeile 159 bis 191 ob bei dir zweimal counter++ drin steht - es darf nur einmal drin sein - im momentanen script im ersten post ist das bereinigt - du kannst aaber einfach eines löschen - egal welches
ich meinte das hier
-
in meiner Version fehlte das counter++ komplett. Aber nachsetzen half auch hier nichts. Ich habe dann deine neue Version genommen. Kann es sein, das wenn man Papiertonne etc nicht füllt, das es dann kommt....
Egal jetzt funktioniert es. Danke das du mir geholfen hast. -
Irgendwie verändern sich die Tage nicht mehr nach Update von VIS und WEB Adapter.
Ich hatte auch schon versucht die beiden Adapter per Task Müllkalender und Script für die Tabelle um 4 bzw. neu zu starten, das klappt jedoch nicht. Kann mir jemand helfen ?
-
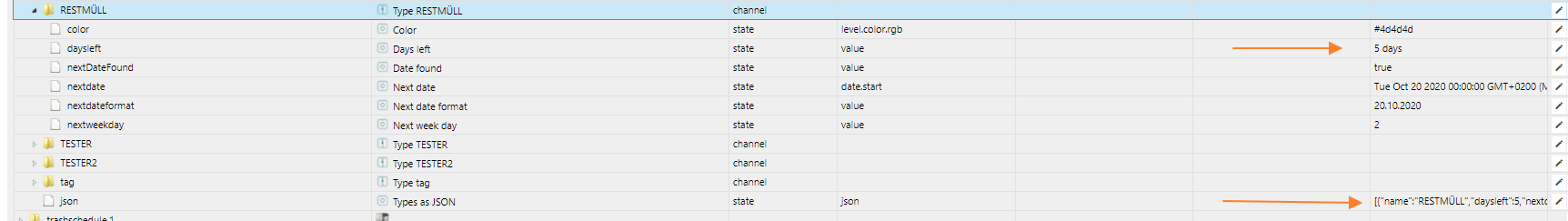
@novregen das script holt sich den json datenpunkt (trashschedule.0.type.json)
poste bitte mal den inhalt des datenpunkts - da aber auch die zahlen(tage) in den kleinen tonnen auch nicht stimmen, gehe ich davon aus, dass auch die einzelnen dp nicht stimmen

das wäre dann ein thema des trashschedule adapters - bzw von ical adapter
werden die tage falsch gezählt oder bleiben sie einfach stehen - hast du dein google-kennwort geändert?
funktioniert der ical adapter noch und hat richtige daten ?
-
@liv-in-sky
Seit den letzten Updates von Trashschedule wurden wohl ein paar Datenpunkte umbenannt und nun kann das Skript nicht mehr auf diese referenzieren.
Habs kurz überflogen und es scheinen nur die days und date-Punkte zu betreffen.
Ich habe auch schon selbst versucht, das zu beheben.
Scheitere aber bei der Anzeige der dritten Spalte (Datum) und benötige Unterstützung.
Danke!Grüße
-
werd ich natürlich beheben - wollte aber die neue version nicht installieren, da es bei einigen zu problemen kommt- muss ich mal durchlesen
-
@rowein
version 1.0.1
habe mal upgedatet - keinerlei probleme bei der tabelle oder den materialdesignwidgets
einzelne datenpunkte sind eh nicht wichtig, da nur mit dem json gearbeitet wird - das json scheint aber ok zu seinauch meine eigenen icons zählen richtig

-
WARTE - muss nochmal prüfen - da ist doch was
-
Sorry - du hattest vollkommen recht - habe im ersten post ein neues script - bitte teste mal
-
@liv-in-sky
Super, läuft wieder. Danke für den schnellen Fix
-
@liv-in-sky Wenn man das Anlegen der Objekte dem Script überlässt, braucht man es nicht von Hand zu machen
const dpVIS="0_userdata.0.Tabellen.TrashScheduleTermine" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget const dpMaterialWidget="0_userdata.0.Tabellen.TrashScheduleMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette const dpMaterialWidgetTable="0_userdata.0.Tabellen.TrashScheduleMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette const dpTSJson="trashschedule.0.type.json" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! wähle den dp der trashschedule instanz // Anlegen der Datenpunkte const createStateList = [ {name :dpVIS, type:"string", role : "value"}, {name :dpMaterialWidget, type:"string", role : "value"}, {name :dpMaterialWidgetTable, type:"string", role : "value"} ] createStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); });Noch etwas eleganter :
// Anlegen der Datenpunkte const createStateList = [ {enabled:braucheEinVISWidget, name :dpVIS, type:"string", role : "value"}, {enabled:braucheMaterialDesignWidget, name :dpMaterialWidget, type:"string", role : "value"}, {enabled:braucheMaterialDesignWidgetTable, name :dpMaterialWidgetTable, type:"string", role : "value"} ] createStateList.forEach (function(item) { if (item.enabled) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } }); -
danke das weiß ich
ich würde aber mit async arbeiten
if (!(await existsStateAsync("javascript." + instance + ".CheckRadar."+b+".StandortBlitzer"))) { await createStateAsync("CheckRadar."+b+".StandortBlitzer", {type: "string", name: "StandortBlitzer", role: "value", read: true, write: true, } ); }diese tabellen gibt es in x versionen -ich war bisher zu faul, das in allen vorlagen zu ändern
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly -
@liv-in-sky Was für einen Vorteil hat Async ?
Die Exist-Abfrage kann man auch in meine Tabelle reinmachen, obwohl iobroker den Datenpunkt nicht doppelt einträgt, -
damit verhindere ich, dass beim ersten lauf eine fehlermeldung kommt, weil das script schneller ist, als der datnpunkt beim ersten lauf angelegt wird
verlangt aber einen anderen aufbau der scripte
ein beispiel dafür habe ich hier - es gibt aber leute im forum , die sich damit besser auskennen
-
@liv-in-sky Danke, hab auch schon etwas gelesen.
-
@liv-in-sky Wenn ich dies
await setStateAsync("hm-rpc.2.002A5A49A6D845.3.COMBINED_PARAMETER",Zeile);einfüge kommt ein eine Compilermeldung
javascript.0 (11447) script.js.Anzeige.Anzeige_Temp compile failed: at script.js.Anzeige.Anzeige_Temp:13
npm ist version 6.14.4
ohne await wird es ohne Fehler compiliert.
Was ist da falsch ?
-
@Gargano hast du diesen aufruf in einer async function ?
beispiel: doStuff ist eine async function
doStuff wird wiederum aufgerufen - als haupttrigger oder hauptschleife
async function doStuff() { kurzBlitzerAnzeige=[]; //für einzelne Koordinaten Abfrage if (!(await existsStateAsync("javascript." + instance + ".CheckRadar.Daheim"))) { await createStateAsync("CheckRadar.Daheim", myStandardMarker,{type: "string", name: "Daheim", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".CheckRadar.MYBlitzer"))) { .............. schedule( mySchedule, function () { doStuff(); });mir wurde hier https://forum.iobroker.net/post/510033 noch etwas erklärt