NEWS
VIS eigenes Widget erstellen
-
@martink nope, schau sie dir an!
-
@da_woody Sorry.... meine Augen sind von den hier geleisteten ganzen technischen Raffinessen schon total blind....

-
@crunkfx said in VIS eigenes Widget erstellen:
Solltet ihr noch wünsche haben, sagt bescheid.
Tolle Arbeit!

Für Heizung wäre noch was Super.
-
@martink
 glaub ich dir aufs wort!
glaub ich dir aufs wort!
was manche mädelz da raushauen ist oft wirklich faszinierend...
-
@sigi234 said in VIS eigenes Widget erstellen:
Für Heizung wäre noch was Super.
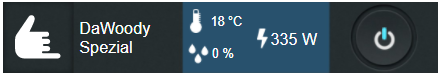
für mich reicht da mein dawoody_spezial. ok automatisch steuern kann ich damit nicht, aber als anzeige langts.
-
@da_woody said in VIS eigenes Widget erstellen:
@sigi234 said in VIS eigenes Widget erstellen:
Für Heizung wäre noch was Super.
für mich reicht da mein dawoody_spezial. ok automatisch steuern kann ich damit nicht, aber als anzeige langts.
Jupp, ist ja alles änderbar.

-
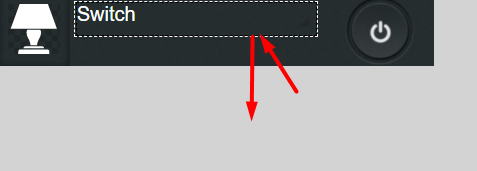
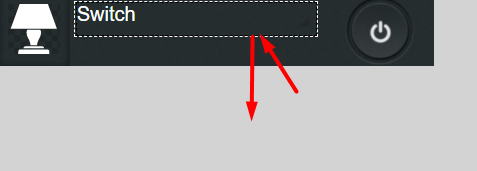
...Wäre es auch irgendwie möglich, wenn man lange Gerätenamen implementieren möchte, das man zwei Textzeilen Untereinander schreiben kann, damit man die Schrift nicht so klein machen muss - damit es schön in das schwarze Feld passt , also quasi so wie im Original ??


-
Ich hab alle nochmal Final überarbeitet und ein paar neu hinzugefügt.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch mit Input

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch -w InputPower-Switch mit Input

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-Power -w InputDaWoody Spezial mit Input

Code:https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoody -w InputThermostat
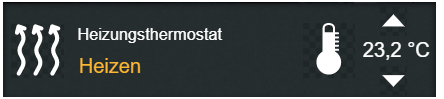
@sigi234 Das ist das Standard Heizthermostat von Shelly. Vielleicht hast du ja noch Ideen um das weiter auszuschmücken.

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ThermostatAlle Links aus dem ersten Thread bleiben aktuell.
-
@martink
 Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben.
Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben. -
-
@crunkfx ^
@crunkfx said in VIS eigenes Widget erstellen:
@martink
 Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben.
Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben.Aaaaah! Alles klar !

-
@CrunkFX Das ist wirklich eine sehr gute Arbeit! Vielen Dank nochmals

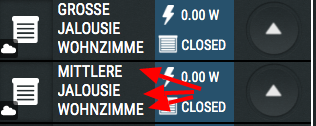
 ... Wenn du nochmals ganz viel Zeit hast, dann könnte man ja auch noch die Jalousie Buttons mit aufnehmen... Und dann haben wir ja auch alles
... Wenn du nochmals ganz viel Zeit hast, dann könnte man ja auch noch die Jalousie Buttons mit aufnehmen... Und dann haben wir ja auch alles  ... aber das ist sicherlich nicht so einfach, in dem Shutter Button sind ja drei Bewegungszustände vorhanden...
... aber das ist sicherlich nicht so einfach, in dem Shutter Button sind ja drei Bewegungszustände vorhanden... 
-
@martink Ja das lässt sich aber machen. Ich werde das beizeiten hinzufügen. Dimmer hab ich auch noch auf der Liste stehen.
-
@crunkfx ....MEEEGA MEEGA MEEGA !!!


-
@crunkfx sagte in VIS eigenes Widget erstellen:
EDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Nur mal so interessehalber :
 Was mir gerade beim nutzen der Meeeegageilen "Schaltwidgets" aufgefallen ist (habe brav den kodierten Base64 String durch PNG ersetzt) - wenn ich sie mit der iobroker iOS App nutze, (über eine VPN Verbindung) beim Schalten - dann sieht man eine kurzes "switchen" wenn die PNG von On auf Off geändert wird... Wenn ich das gleiche "Schaltwidget" als Base64 kodiert lasse - dann geht es so schnell das man das "switchen" der Schaltfläche nicht sieht...
Was mir gerade beim nutzen der Meeeegageilen "Schaltwidgets" aufgefallen ist (habe brav den kodierten Base64 String durch PNG ersetzt) - wenn ich sie mit der iobroker iOS App nutze, (über eine VPN Verbindung) beim Schalten - dann sieht man eine kurzes "switchen" wenn die PNG von On auf Off geändert wird... Wenn ich das gleiche "Schaltwidget" als Base64 kodiert lasse - dann geht es so schnell das man das "switchen" der Schaltfläche nicht sieht...  ..... Normalerweise müsste es doch eher umgekehrt sein, das dass decodieren der Daten länger andauern müsste ??? Oder ?
..... Normalerweise müsste es doch eher umgekehrt sein, das dass decodieren der Daten länger andauern müsste ??? Oder ? 
-
@martink Ich vermute mal, das der Base64 String direkt mit an die App übertragen wird. Die png´s werden zumindest beim IPhone nur geladen wenn sie gebraucht werden. Wenn du also mit Base64 keine Probleme hast kannst du das gerne weiter nutzen. Die kommenden Widgets werden genauso geliefert.
-
@crunkfx Coole Sache!!

 ... wie gesagt - sobald ich im Heimnetz bin und es dann mit der iOS ioBroker App teste geht alles ohne diesen "switch" Effekt
... wie gesagt - sobald ich im Heimnetz bin und es dann mit der iOS ioBroker App teste geht alles ohne diesen "switch" Effekt  ....
....EDIT:
Doch, im Heimnetz ist dieser Effekt mit den PNG's auch - ist mir nur vorher nicht aufgefallen
-
Hallo zusammen, ich missbrauche diesen Post nochmal kurz für eine allgemeine VIS Frage ...
 und zwar habe immer das Phänomen, das in der iOS iobroker App die View scroll Position von der vorher aufgerufenen View angezeigt wird. Gibt es eine Möglichkeit das so einzustellen, das beim aufrufen der View diese immer der obersten Position angezeigt wird? Ich habe mich da schon mit allen "Hintergrund" Einstellungen beschäftigt, aber es ändert sich nichts , egal ob ich center-top / oder center-center / ....usw anklicke ??? Des weiteren kann ich z.B. Die View in der App z.B nach rechts verschieben, und sehe dann natürlich einen weißen Bereich in dem nichts ist.. Wie kann ich es denn fixen, das sich die Vis - View auch in dem vorgegebenen Rahmen (375 x Höhe) aufhält, und ich nicht über diese Begrenzung hinaus "wischen" kann ??
und zwar habe immer das Phänomen, das in der iOS iobroker App die View scroll Position von der vorher aufgerufenen View angezeigt wird. Gibt es eine Möglichkeit das so einzustellen, das beim aufrufen der View diese immer der obersten Position angezeigt wird? Ich habe mich da schon mit allen "Hintergrund" Einstellungen beschäftigt, aber es ändert sich nichts , egal ob ich center-top / oder center-center / ....usw anklicke ??? Des weiteren kann ich z.B. Die View in der App z.B nach rechts verschieben, und sehe dann natürlich einen weißen Bereich in dem nichts ist.. Wie kann ich es denn fixen, das sich die Vis - View auch in dem vorgegebenen Rahmen (375 x Höhe) aufhält, und ich nicht über diese Begrenzung hinaus "wischen" kann ?? 
-
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
-
@crunkfx du bist der wahnsinn! schau ich mir 100% an! muss aber erst meine brokerprobs lösen. hab beschlossen den ioBroker heute neu zu insten...