NEWS
VIS eigenes Widget erstellen
-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

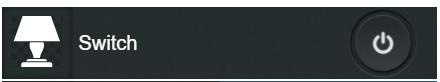
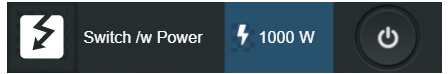
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

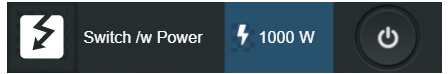
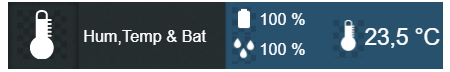
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

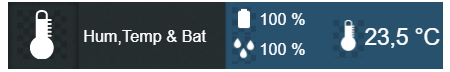
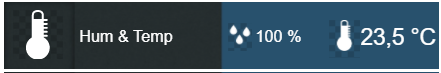
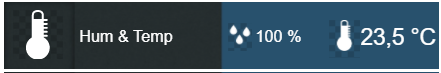
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

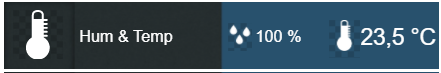
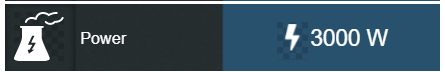
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

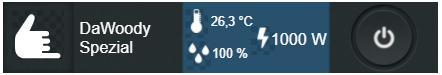
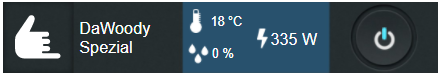
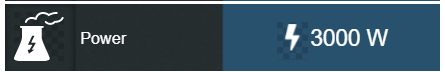
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

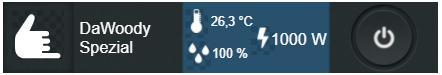
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
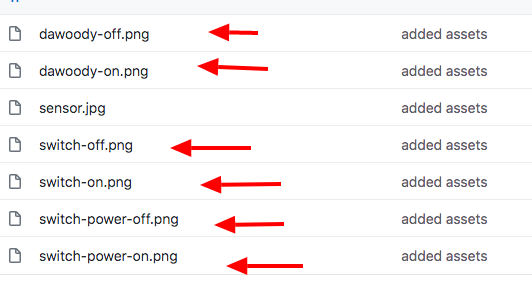
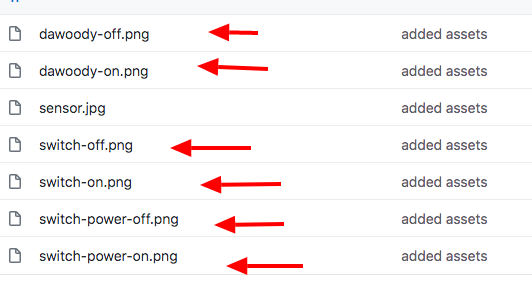
Ich habe noch eine Frage zu den PNG's ... Der on + off Button ist doch immer der gleiche ? oder worin besteht der unterschied in den Button PNG'S ? :grinning:
-
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Ich habe noch eine Frage zu den PNG's ... Der on + off Button ist doch immer der gleiche ? oder worin besteht der unterschied in den Button PNG'S ? :grinning:
Ich habe noch eine Frage
So viele du willst :wink:
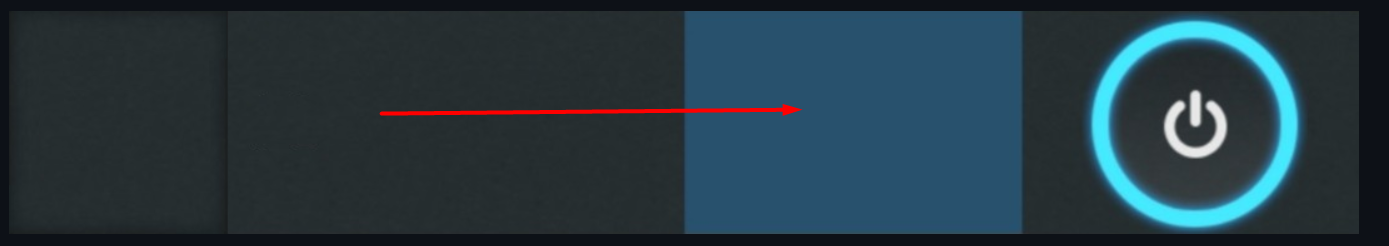
Der einzige Unterschied besteht in dem Blauen Teil
-
Ich habe noch eine Frage
So viele du willst :wink:
Der einzige Unterschied besteht in dem Blauen Teil
@crunkfx said in VIS eigenes Widget erstellen:
Ich habe noch eine Frage
So viele du willst :wink:
Der einzige Unterschied besteht in dem Blauen Teil
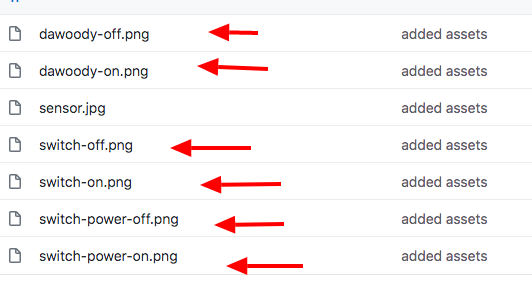
;-) .... Also diese 6 PNG's sind doch alle identisch oder? ist doch immer On / Off oder habe ich was übersehen ?

-
Ich habe noch eine Frage
So viele du willst :wink:
Der einzige Unterschied besteht in dem Blauen Teil
-
@crunkfx said in VIS eigenes Widget erstellen:
Ich habe noch eine Frage
So viele du willst :wink:
Der einzige Unterschied besteht in dem Blauen Teil
;-) .... Also diese 6 PNG's sind doch alle identisch oder? ist doch immer On / Off oder habe ich was übersehen ?

@martink


Darin liegt der Unterschied in den Dateien -
@crunkfx said in VIS eigenes Widget erstellen:
Ich habe noch eine Frage
So viele du willst :wink:
Der einzige Unterschied besteht in dem Blauen Teil
;-) .... Also diese 6 PNG's sind doch alle identisch oder? ist doch immer On / Off oder habe ich was übersehen ?

-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
@crunkfx said in VIS eigenes Widget erstellen:
Solltet ihr noch wünsche haben, sagt bescheid.
Tolle Arbeit!:+1:
Für Heizung wäre noch was Super.
-
@da_woody Sorry.... meine Augen sind von den hier geleisteten ganzen technischen Raffinessen schon total blind.... :sunglasses:
-
@crunkfx said in VIS eigenes Widget erstellen:
Solltet ihr noch wünsche haben, sagt bescheid.
Tolle Arbeit!:+1:
Für Heizung wäre noch was Super.
-
@sigi234 said in VIS eigenes Widget erstellen:
Für Heizung wäre noch was Super.
für mich reicht da mein dawoody_spezial. ok automatisch steuern kann ich damit nicht, aber als anzeige langts.
@da_woody said in VIS eigenes Widget erstellen:
@sigi234 said in VIS eigenes Widget erstellen:
Für Heizung wäre noch was Super.
für mich reicht da mein dawoody_spezial. ok automatisch steuern kann ich damit nicht, aber als anzeige langts.
Jupp, ist ja alles änderbar.:grinning:
-
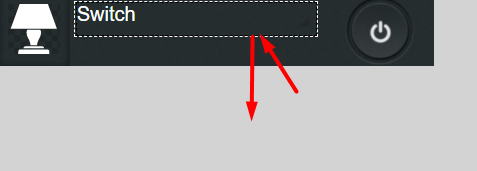
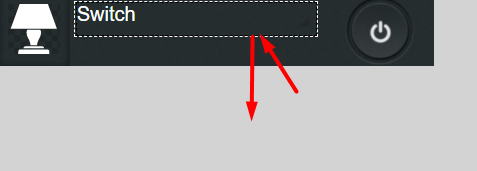
...Wäre es auch irgendwie möglich, wenn man lange Gerätenamen implementieren möchte, das man zwei Textzeilen Untereinander schreiben kann, damit man die Schrift nicht so klein machen muss - damit es schön in das schwarze Feld passt , also quasi so wie im Original ?? :grimacing:

-
@da_woody said in VIS eigenes Widget erstellen:
@sigi234 said in VIS eigenes Widget erstellen:
Für Heizung wäre noch was Super.
für mich reicht da mein dawoody_spezial. ok automatisch steuern kann ich damit nicht, aber als anzeige langts.
Jupp, ist ja alles änderbar.:grinning:
Ich hab alle nochmal Final überarbeitet und ein paar neu hinzugefügt.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch mit Input

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch -w InputPower-Switch mit Input

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-Power -w InputDaWoody Spezial mit Input

Code:https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoody -w InputThermostat
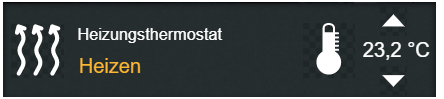
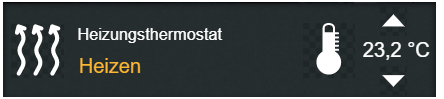
@sigi234 Das ist das Standard Heizthermostat von Shelly. Vielleicht hast du ja noch Ideen um das weiter auszuschmücken.

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ThermostatAlle Links aus dem ersten Thread bleiben aktuell.
-
...Wäre es auch irgendwie möglich, wenn man lange Gerätenamen implementieren möchte, das man zwei Textzeilen Untereinander schreiben kann, damit man die Schrift nicht so klein machen muss - damit es schön in das schwarze Feld passt , also quasi so wie im Original ?? :grimacing:

@martink
 Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben.
Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben. -
Ich hab alle nochmal Final überarbeitet und ein paar neu hinzugefügt.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch mit Input

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch -w InputPower-Switch mit Input

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-Power -w InputDaWoody Spezial mit Input

Code:https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoody -w InputThermostat
@sigi234 Das ist das Standard Heizthermostat von Shelly. Vielleicht hast du ja noch Ideen um das weiter auszuschmücken.

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ThermostatAlle Links aus dem ersten Thread bleiben aktuell.
-
@martink
 Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben.
Ja, dazu einfach im Editor das Textfeld größer ziehen. Dann wird eine Zeile tiefer geschrieben. -
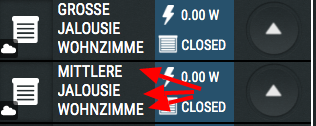
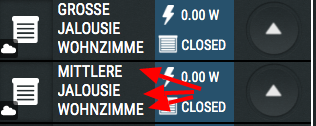
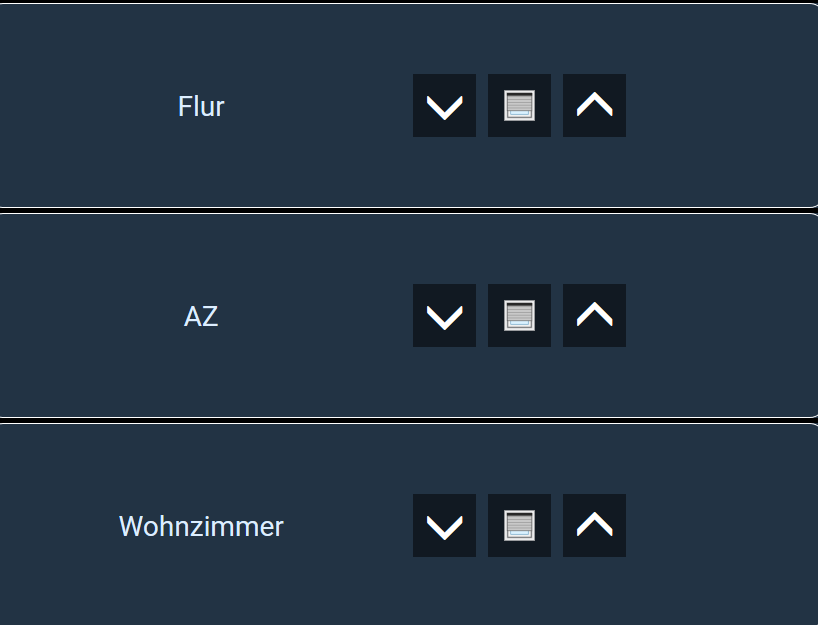
@CrunkFX Das ist wirklich eine sehr gute Arbeit! Vielen Dank nochmals :+1: :+1: ... Wenn du nochmals ganz viel Zeit hast, dann könnte man ja auch noch die Jalousie Buttons mit aufnehmen... Und dann haben wir ja auch alles :hugging_face: ... aber das ist sicherlich nicht so einfach, in dem Shutter Button sind ja drei Bewegungszustände vorhanden... :thinking_face:
-
@CrunkFX Das ist wirklich eine sehr gute Arbeit! Vielen Dank nochmals :+1: :+1: ... Wenn du nochmals ganz viel Zeit hast, dann könnte man ja auch noch die Jalousie Buttons mit aufnehmen... Und dann haben wir ja auch alles :hugging_face: ... aber das ist sicherlich nicht so einfach, in dem Shutter Button sind ja drei Bewegungszustände vorhanden... :thinking_face:
@martink Ja das lässt sich aber machen. Ich werde das beizeiten hinzufügen. Dimmer hab ich auch noch auf der Liste stehen.
-
@martink Ja das lässt sich aber machen. Ich werde das beizeiten hinzufügen. Dimmer hab ich auch noch auf der Liste stehen.
-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
@crunkfx sagte in VIS eigenes Widget erstellen:
EDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Nur mal so interessehalber : :thinking_face: Was mir gerade beim nutzen der Meeeegageilen "Schaltwidgets" aufgefallen ist (habe brav den kodierten Base64 String durch PNG ersetzt) - wenn ich sie mit der iobroker iOS App nutze, (über eine VPN Verbindung) beim Schalten - dann sieht man eine kurzes "switchen" wenn die PNG von On auf Off geändert wird... Wenn ich das gleiche "Schaltwidget" als Base64 kodiert lasse - dann geht es so schnell das man das "switchen" der Schaltfläche nicht sieht... :thinking_face: ..... Normalerweise müsste es doch eher umgekehrt sein, das dass decodieren der Daten länger andauern müsste ??? Oder ? :upside_down_face:








 glaub ich dir aufs wort!
glaub ich dir aufs wort!