NEWS
Test Adapter lovelace v1.2.x
-
@andi2055
hm... mit "states" werden die Werte von Zahlen in die Zeichenkette konvertiert... warum willst du das denn so da haben? Ich würde jetzt spontan sagen, dass man die Zeichenketten für ein sinnvolles Diagramm wieder in Zahlen zurück konvertieren müsste. Kann die Apexcharts Karte das? Und reicht dir nicht einfach die History aus? grübel -
@garfonso sagte in Test Adapter lovelace v1.2.x:
@andi2055
hm... mit "states" werden die Werte von Zahlen in die Zeichenkette konvertiert... warum willst du das denn so da haben? Ich würde jetzt spontan sagen, dass man die Zeichenketten für ein sinnvolles Diagramm wieder in Zahlen zurück konvertieren müsste. Kann die Apexcharts Karte das? Und reicht dir nicht einfach die History aus? grübelIch setze den Wert über ein anderes Drop-Down und da hilft mir "Minimal""Standard"..."Maximal" mehr als 1,2,3,4...
Das hatte mit der alten Lovelace und Apexcharts Version funktioniert. Daher die Frage wer "Schuld" ist.
Notfalls lasse ich die States eben raus. Dachte nur, dass es evtl. ein generelles Problem im Umgang mit vordefinierten States ist...? -
hm.. ok.. ja, kann sein, dass die 1.5 das noch nicht so konsequent gemacht hat, wie die 2.0.6... Das gab an anderer Stelle Probleme (bin mir gerade nicht mehr ganz sicher wo).
Standen denn im Diagramm die Zahlen? Oder die Namen?
Du könntest, wenn du magst, nochmal von github
https://github.com/Garfonso/ioBroker.lovelaceinstallieren, da hab ich gerade noch eine Sache gefunden, die damit vielleicht zu tun haben kann... -
mit dieser Version war extrem viel von meiner sonstigen Konfig "kaputt"... konnte ich nicht wirklich testen.

-
Hallo mal wieder,
endlich wieder im Thema

Gleich nach Update auf Version 2.06 ein paar Probleme... (installiert von GITHub)
lovelace.0 2021-11-10 20:14:35.283 warn Error in camera_proxy_stream: Error: no entity found - Error: no entity found at WebServer._getImage (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2179:19) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:1983:41 at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at next (/opt/iobroker/node_modules/express/lib/router/route.js:137:13) at Route.dispatch (/opt/iobroker/node_modules/express/lib/router/route.js:112:3) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at /opt/iobroker/node_modules/express/lib/router/index.js:281:22 at param (/opt/iobroker/node_modules/express/lib/router/index.js:354:14) at param (/opt/iobroker/node_modules/express/lib/router/index.js:365:14) at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:410:3)Ich habe auch den JS-Controller auf den aktuellen Stand gebracht - 3.3.18
Ebenfalls wurden auch die Auto-Entitäten namentlich geändert, sowie einige manuelle Entitäten sind zwar konfiguriert, aber in der Übersicht nicht aufgelistet. Ich muss in den Datenpunkten die Entität deaktivieren -> speichern -> aktivieren -> dann läuft es wieder (!?!?) Mhhhh...
Ne Idee?
Danke vorab.
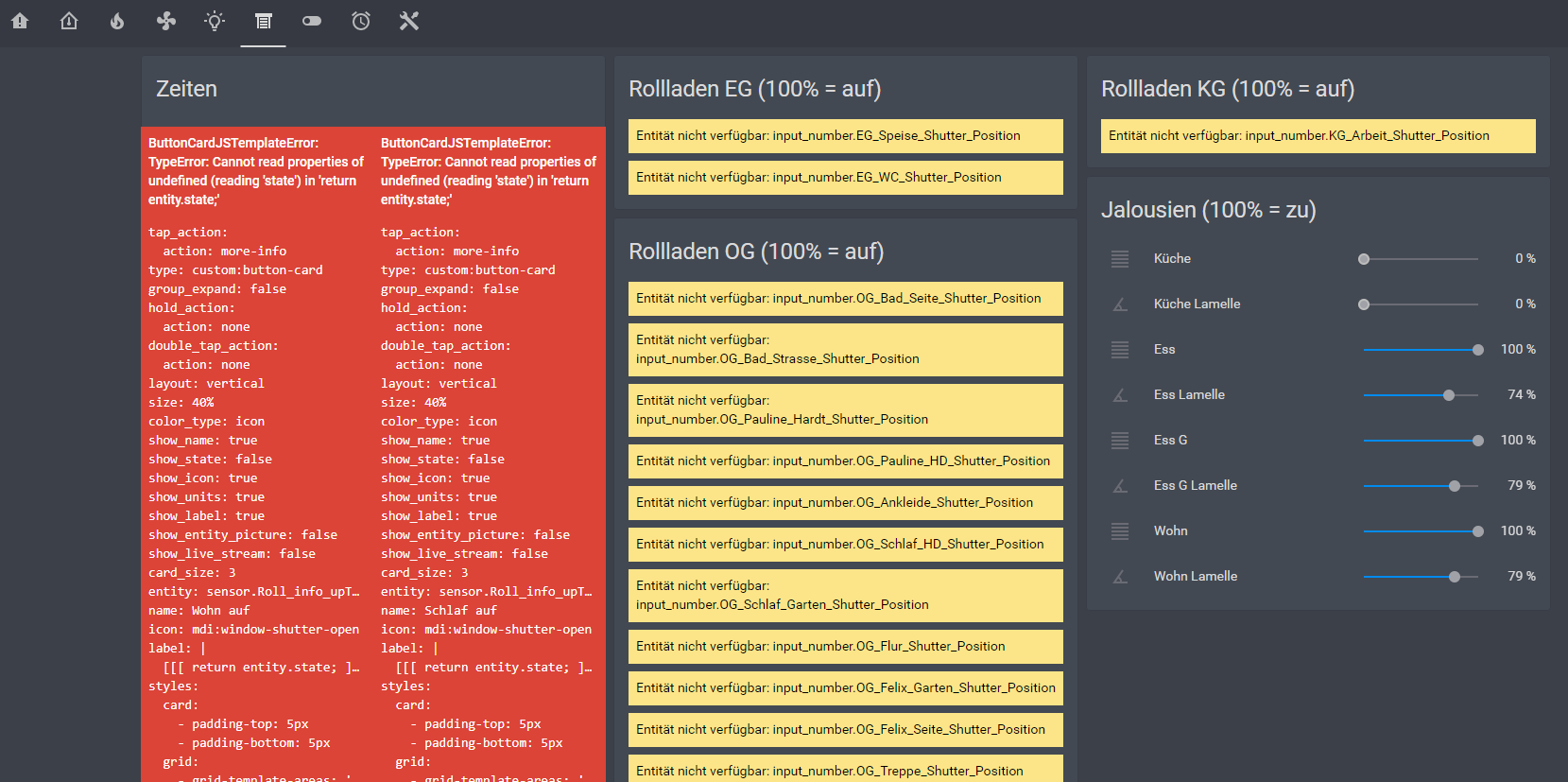
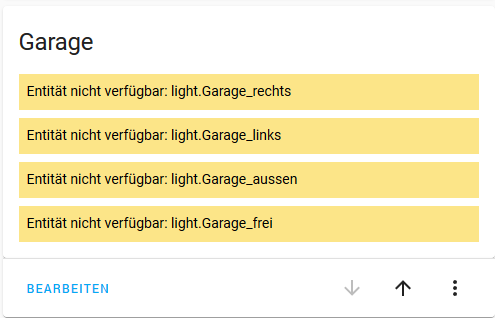
EDIT: Auch nach dem oben genannten Prozedere sind heute erneut einige von den manuell angelegten Entitäten nicht mehr verfügbar trotz korrekter Konfiguration im Datenpunkt... Gestern neu angelegt heute nicht mehr da...


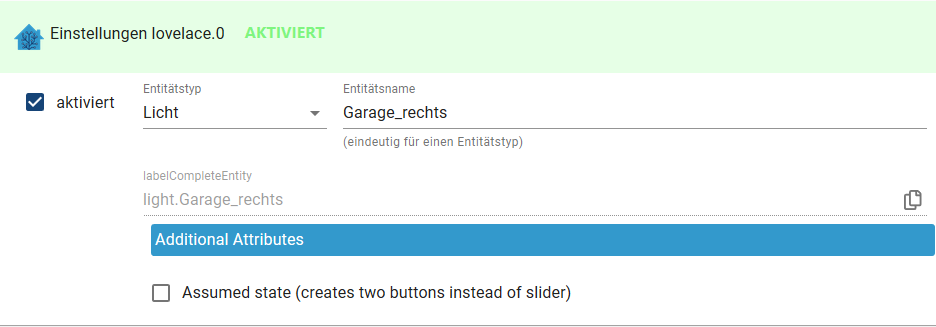
Hier müsste die Entität auftauchen:

Neustart des Adapters ohne Erfolg.
Hat sich denn so gravierend was verändert von 2.04 zu 2.06, oder raff ich hier was nicht

-
Also, ich glaube, dass ich etwas schlauer bin - brauche aber dennoch eure Hilfe:
Nachdem ich nun alle "input_select"-Entitäten deaktiviert habe, liesst er alles weitere wieder ein. Der Adapter scheint bei einem Fehler der definierten states im Datenpunkt einfach nicht mehr weiterzumachen und stürzt dann auch ab:
lovelace.0 2021-11-11 17:39:03.623 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2021-11-11 17:39:03.621 info terminating lovelace.0 2021-11-11 17:39:03.618 info cleaned everything up... lovelace.0 2021-11-11 17:39:03.550 error Cannot read property 'low' of undefined lovelace.0 2021-11-11 17:39:03.549 error TypeError: Cannot read property 'low' of undefined at fillEntityFromStates (/opt/iobroker/node_modules/iobroker.lovelace/lib/converters/input_select.js:47:92) at async /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2860:42 at async Promise.all (index 4) at async Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2871:17) lovelace.0 2021-11-11 17:39:03.547 error unhandled promise rejection: Cannot read property 'low' of undefined lovelace.0 2021-11-11 17:39:03.545 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Der definierte Test-Datenpunkt sieht so aus:
{ "common": { "name": "Test_Input", "desc": "Manuell erzeugt", "role": "state", "type": "string", "states": { "low": "low", "medium": "medium", "high": "high" }, "read": true, "write": true, "def": "", "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "Test_Input" } } }, "type": "state", "_id": "0_userdata.0.Test_Input", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636648064698 }Wie muss denn das Objekt "states" aussehen, damit ich meine Auswahlmöglichkeiten wiederbekomme? Stehe da voll auf dem Schlauch...
Danke für Hilfe!
-
Kannst du Infos zur Sichtbarkeit von Ansichten geben? Beitrag
@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung.
Es liegt ziemlich sicher an der Karte...
Warum hat eine eigene erstellte Karte die die gleichen Datenpunkte abfragt Einfluss auf eine andere Karte?
Beste Grüße
-
@andi2055
ja, das tut mir leid.. da muss ich irgendwo was kaputt gemacht haben, hab ich aber noch nicht reparieren können. Ich melde mich dazu nochmal...
-
@garfonso
muss dir nichts leid tun. Ich bin ja froh, dass du Lovelace so voranbringst! Danke dir!Mit den States habe ich noch ein seltsames Phänomen:
{ "common": { "name": "states_test", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "states_test" } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636825051820 }Anzeige beim ersten Mal ok:

Wenn Lovelace neu gestartet wird, dann wird nur die Zahl angezeigt und man kann nichts auswählen

Nach einiger Zeit funktioniert es irgendwann aus irgendeinem Grund oder wenn ich im State irgendwas minimal ändere und diesen speicher.
Seltsam. Hast du eine Idee?
PS: das Problem mit der Karte Apexcharts habe ich nun nicht mehr, weil ich diese nicht mehr so einsetze. Musst dir das wegen mir also nicht mehr angucken -
-
@xbit said in Test Adapter lovelace v1.2.x:
Kannst du Infos zur Sichtbarkeit von Ansichten geben? Beitrag
Den hab ich gesehen... bin aber noch nicht so richtig dazu gekommen, mich da einzuarbeiten (weiß nicht wie / was lovelace / homeassistant da macht und warum das bei uns ausgeblendet ist)
Wann ich dazu komme da mehr zu gucken, kann ich nicht versprechen. Kann sein, dass es ein größeres Thema ist.@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung.
Es liegt ziemlich sicher an der Karte...
Warum hat eine eigene erstellte Karte die die gleichen Datenpunkte abfragt Einfluss auf eine andere Karte?
Bei dem Problem von @nachon hat das einen Einfluss. Das Problem ist ja, dass sich Werte in Lovelace nicht aktualisieren, wenn sie sich im ioBroker ändern.
In ioBroker funktioniert diese Information über Änderungen über "subscriptions", d.h. lovelace muss aktiv beim js-controller sagen: "wenn sich state x.y.z ändert, schick mir den neuen Wert". Das hat den Vorteil, dass der adapter nicht ständig nachfragen muss und Werte sich so schnell wie möglich aktualisieren.
Um jetzt aber zu wissen, bei welchen states lovelace subscriben muss, guckt sich der lovelace adapter seine Konfiguration an, also das UI, was du erstellt hast, liest daraus alle verwendeten entities und ermittelt dafür die states und subscribed diese. D.h. bei ungenutzten entities (die ja z.T. automatisch erstellt werden), wird auch nicht unnötig aktualisiert.
Wenn du ein entity mehrfach in deiner Konfiguration hast, wird nur einmal subscribed. Umgekehrt, ändert sich ein entity, ändert lovelace (das UI selber) den Wert an allen stellen, wo es verwendet wird.Das Problem mit der Tankerkönig Karte ist, soweit ich das sehe, dass dort die entities in einer Variablen mit Namen
station.e5,station.e10,station.dieselgespeichert werden. Das wird bisher nicht erwartet. Die original Karten nutzen ausschließlich "entity" als Name für die Variable in der die entities sind bzw. sind die in einer Liste. Für die mini-graph-card hab ich an der Stelle schon einmal die Verwendung von einer Liste mit namen "entities" hinzugefügt, das Problem gab es mit der Karte also auch schon einmal.Und das Problem bei der auto-entity-card, das @Erstam berichtet geht auch in die gleiche Richtung (ist aber nochmal deutlich komplizierter, weil da der adapter noch raussuchen muss, welche entities notwendig sind, sollte sich aber machen lassen... muss ich gucken.).
-
@andi2055 said in Test Adapter lovelace v1.2.x:
@garfonso
muss dir nichts leid tun. Ich bin ja froh, dass du Lovelace so voranbringst! Danke dir!Mit den States habe ich noch ein seltsames Phänomen:
{ "common": { "name": "states_test", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "states_test" } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636825051820 }Anzeige beim ersten Mal ok:

Wenn Lovelace neu gestartet wird, dann wird nur die Zahl angezeigt und man kann nichts auswählen

Nach einiger Zeit funktioniert es irgendwann aus irgendeinem Grund oder wenn ich im State irgendwas minimal ändere und diesen speicher.
Seltsam. Hast du eine Idee?
Mit welcher Version ist das genau? Das hängt vermutlich genau mit dem Problem zusammen... kannst du vielleicht nochmal die github version von mir testen (hab ich eben aktualisiert)
Eigentlich "soll" lovelace nur die Zeichenketten aus dem "states" Objekt sehen und einstellen können, damit es eben hübsch ist. Aber scheinbar ging das nicht immer... ich glaube ich habe das in der github Version jetzt gefixt.
PS: das Problem mit der Karte Apexcharts habe ich nun nicht mehr, weil ich diese nicht mehr so einsetze. Musst dir das wegen mir also nicht mehr angucken
für mich wäre zum Verständnis an der Stelle noch die Frage
Standen denn im Diagramm die Zahlen? Oder die Namen?offen.
Falls du die alte config noch hast, fände ich einen kurzen Test mit der (hoffentlich jetzt funktionierenden github version) schon spannend) -
@nachon said in Test Adapter lovelace v1.2.x:
@xbit
Wenn Du kannst wäre das natürlich super.Die Tankerkoenig Card sieht ja wie folgt aus:

Nur wie gesagt, nach einer weile aktualisieren sich die Preise nicht mehr.

Heute morgen neu gestartet, und schon findet man unterschiede. Die Datenobjekte sind aktuell, aber angezeigt wird irgendwas das beim Start gezogen wurde.
Ich habe jetzt auf
https://github.com/Garfonso/ioBroker.lovelace/eine Version, die die states mit der tankerkönigs karte subscriben "sollte" und damit die Updates auch in der Karte ankommen.
Wäre schön, wenn du das mal von github testen könntest.( @XBiT auch, wenn er mag, wird aber nur was bringen, wenn er, wie gesagt, seine eigene Karte dafür temporär aus der config nimmt
 )
) -
@garfonso
Danke für deine HartnäckigkeitGithub installiert
Nun werden anstatt Zahlen die Werte (z.B. "Boost") angezeigt.
Die Auswahl funktioniert jedoch nicht - es erscheint kein Dropdown.
Wenn ich im State "Boost" auf "Boost2" ändere, dann kann ich ein paar Sekunden später das Dropdown benutzen.

Die Apexcharts wird immer noch nicht angezeigt.

type: history-graph entities: - entity: input_select.states_test hours_to_show: 96 refresh_interval: 0type: custom:apexcharts-card header: show: true title: ApexCharts-Card show_states: true colorize_states: true graph_span: 4d series: - entity: input_select.states_test{ "common": { "name": "states_test2", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "Minimal", "1": "Standard", "2": "Boost2", "3": "Maximal" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "states_test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 432000 } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636836289182 }Danke dir!
-
noch ein paar Tests:
vordefinierte States entfernt + auf input_number geändert
Was wäre denn korrekt in dem Fall: input_number weil Datentyp number oder input_select wenn 2 = "Boost" über states definiert?Seltsame Effekte - je nach ausgewählte Zeitspanne in Apexcharts wird mal was angezeigt - mal wieder nicht
Manchmal auch nichts - aber wenn ich in den Config-Modus gehe, dann wird was angezeigt. Seltsamauf sensor.states_test geändert. Mit States wird nichts angezeigt.
Ohne States - alles perfekt{ "common": { "name": "states_test2", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "states_test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 432000 } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636837476986 }
type: custom:apexcharts-card header: show: true title: ApexCharts-Card show_states: true colorize_states: true graph_span: 1h series: - entity: sensor.states_testEDIT:
Noch eine Ungereimtheit seit dem Update auf die neue Lovelace Version
Ich habe historisch diverse Boolean-Werte, die ich mit "Light" in Lovelace definiert hatte
Wenn ich diese nun über Lovelace schalte, dann wird in den Wert 0 oder 100 anstatt false true geschrieben
Nachdem ich einige testweise auf SWITCH geändert habe, funktioniert estype: entities entities: - entity: light.shutters_autoUp_OG -
Das scheint wieder zu funktionieren… Lediglich müssen nun in der Custom Button-Card die values als String und nicht als Zahl abgefragt werden… Die States sehen wie folgt aus:
states {0: „Text“}Danke und auch wirklich mal ein Danke für den coolen Lovelace Adapter… Fummel zwar immer noch rum und das Design ist klassisch, aber es ist doch viel möglich. Zwar habe ich mir mittlerweile mal ein HA-System aufgesetzt und geschaut was dort möglich ist, aber für mich bleibt der ioBroker ungeschlagen…
Bitte weiter so

-
@andi2055 said in Test Adapter lovelace v1.2.x:
Die Auswahl funktioniert jedoch nicht - es erscheint kein Dropdown.
Wenn ich im State "Boost" auf "Boost2" ändere, dann kann ich ein paar Sekunden später das Dropdown benutzen.Hm... dafür kann ich keinen Grund im code finden und das hier auch nicht reproduzieren bei tests... grübel Könnte an veralteten Daten im Frontend gelegen haben, Browser mit F5 refresht? Passiert das immer noch?
@andi2055 said in Test Adapter lovelace v1.2.x:
Was wäre denn korrekt in dem Fall: input_number weil Datentyp number oder input_select wenn 2 = "Boost" über states definiert?
Wenn du per dropdown die möglichen Optionen auswählen willst, dann input_select.
Seltsame Effekte - je nach ausgewählte Zeitspanne in Apexcharts wird mal was angezeigt - mal wieder nicht
Manchmal auch nichts - aber wenn ich in den Config-Modus gehe, dann wird was angezeigt. Seltsamauf sensor.states_test geändert. Mit States wird nichts angezeigt.
Ohne States - alles perfektJa, dann ist klar, dass es so nicht geht. Mit "states" wird der Inhalt für lovelace immer in eine Zeichenkette umgewandelt. Das ist dann für ein Diagramm nicht gut geeignet. Insofern, wenn das im chart auftauchen soll, kein "states" definieren. Das lässt sich nicht sinnvoll auseinander halten, sonst, im Adapter...
EDIT:
Noch eine Ungereimtheit seit dem Update auf die neue Lovelace Version
Ich habe historisch diverse Boolean-Werte, die ich mit "Light" in Lovelace definiert hatte
Wenn ich diese nun über Lovelace schalte, dann wird in den Wert 0 oder 100 anstatt false true geschrieben
Nachdem ich einige testweise auf SWITCH geändert habe, funktioniert estype: entities entities: - entity: light.shutters_autoUp_OGHm... das ist ja blöd.. dann wird das als dimmer erkannt...
 Die sind aber type: boolean in ioBroker? Und manuell eingerichtet, richtig? kramt mal im code
Die sind aber type: boolean in ioBroker? Und manuell eingerichtet, richtig? kramt mal im code -
@nukleuz said in Test Adapter lovelace v1.2.x:
Die States sehen wie folgt aus:
states {0: „Text“}Ja, genau, so geht. Oder, wenn alles "Text" sein soll, geht (erst seit kurzem erlaubt in ioBroker) auch so ein states:
states: ["Option1", "Option2", "Option3"]-> also wenn da tatsächlich die Zeichenkette im Zustand stehen darf/soll.
-
@garfonso
Hi, erstmal vielen Dank. Wollte mich gerade darum kümmern, da kam ein offizielles update.
Ist die aktuell veröffentlichte Version von heute mit der von Deinem GITHUB gleich? Oder gibt es da unterschiede?@XBiT
Welche Karte von den beiden von Dir hat denn nun erfolgreich funktioniert? Ich habe nun die von hier genommen, da diese zuletzt aktualisiert wurde. -
Bei mir geht die Karte weil ich noch eine eigene Karte habe (so habe ich es verstanden
 )
)garfonso hat das hier dazu gesagt:
Bei dem Problem von @nachon hat das einen Einfluss. Das Problem ist ja, dass sich Werte in Lovelace nicht aktualisieren, wenn sie sich im ioBroker ändern.
In ioBroker funktioniert diese Information über Änderungen über "subscriptions", d.h. lovelace muss aktiv beim js-controller sagen: "wenn sich state x.y.z ändert, schick mir den neuen Wert". Das hat den Vorteil, dass der adapter nicht ständig nachfragen muss und Werte sich so schnell wie möglich aktualisieren.
Um jetzt aber zu wissen, bei welchen states lovelace subscriben muss, guckt sich der lovelace adapter seine Konfiguration an, also das UI, was du erstellt hast, liest daraus alle verwendeten entities und ermittelt dafür die states und subscribed diese. D.h. bei ungenutzten entities (die ja z.T. automatisch erstellt werden), wird auch nicht unnötig aktualisiert.
Wenn du ein entity mehrfach in deiner Konfiguration hast, wird nur einmal subscribed. Umgekehrt, ändert sich ein entity, ändert lovelace (das UI selber) den Wert an allen stellen, wo es verwendet wird.Das Problem mit der Tankerkönig Karte ist, soweit ich das sehe, dass dort die entities in einer Variablen mit Namen
station.e5,station.e10,station.dieselgespeichert werden. Das wird bisher nicht erwartet. Die original Karten nutzen ausschließlich "entity" als Name für die Variable in der die entities sind bzw. sind die in einer Liste. Für die mini-graph-card hab ich an der Stelle schon einmal die Verwendung von einer Liste mit namen "entities" hinzugefügt, das Problem gab es mit der Karte also auch schon einmal.