NEWS
Test Adapter lovelace v1.2.x
-
@nachon said in Test Adapter lovelace v1.2.x:
Nach einer Zeit fällt mir auf, dass sich die Preise nicht mehr aktualisieren. Die Datenpunkte im Adapter allerdings schon.Sie werden demnach nicht mehr aktuell angezeigt.
Hm... wenn ich es richtig sehe, dann definiert man dem Tankerkönig die States mit einem Array namens "stations", richtig?
Dann subscribed lovelace vermutlich nicht auf die states und bekommt Änderungen dann nicht mit...
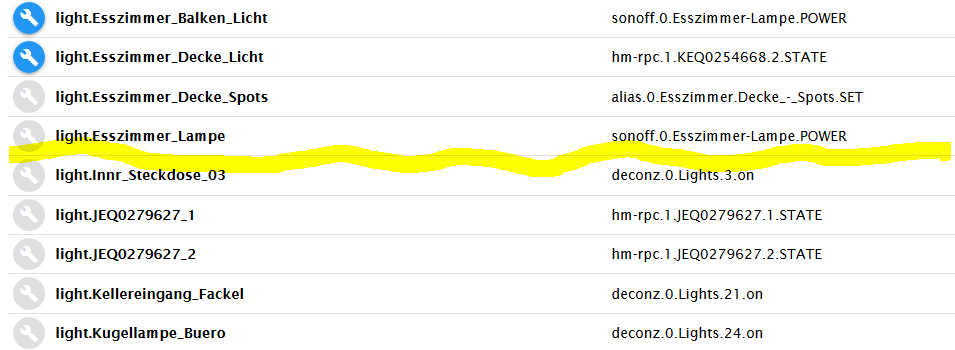
(wenn du das überprüfen willst, kannst du lovelace mal mit debug Ausgabe starten und da müsste dann eine Zeile mitIoB Subscribe onfür jede ID, die der Adapter subscribed, also Änderungen automatisch erhält, kommen -> wenn da die Tankerkönig IDs fehlern, haben wir da schonmal das Problem).Unter dem Menüpunkt "Instanzen" fällt mir dann auf, dass sich die RAM Nutzung in der Zeit extrem vervielfacht hat. (Mind. verdoppelt).
Erst nach einem Neustart des Lovelace Adapters funktioniert alles wieder für eine gewisse Zeit und die Preise werden wieder aktuell angezeigt.Äh... das ist (vermutlich?) unabhängig vom ersten Problem... muss ich mal bei mir beobachten (tue ich zugegebener maßen nicht wirklich)... hm. Das die RAM Nutzung steigt, kann passieren. In welchem Bereich liegt die denn bei dir?
Ich habe her bei einer Instanz, die sehr viel tut knapp 200MB. (Die andere macht nur ein sehr abgespecktes UI für ein altes Walltablet und kommt mit 120MB aus).@garfonso
Vielleicht hängt das auch mit dem Speicher gar nicht zusammen, war auch nur eine Beobachtung.Was aber definitiv bei mir Probleme macht ist die Preisanzeige der Tankerkoenig Card. Das funktioniert gar nicht mehr. Gerade wieder geschaut. Die Objekte zeigen etwas anderes an als in der Card angezeigt wird. Dies wird scheinbar irgendwie nicht mehr aktualisiert oder was auch immer.
Wie kann ich da mehr erfahren oder rauskriegen? Sprich: Wie starte ich Lovelace denn im debug Modus?Nutzt die sonst niemand?
Vielen Dank.
-
@garfonso
Vielleicht hängt das auch mit dem Speicher gar nicht zusammen, war auch nur eine Beobachtung.Was aber definitiv bei mir Probleme macht ist die Preisanzeige der Tankerkoenig Card. Das funktioniert gar nicht mehr. Gerade wieder geschaut. Die Objekte zeigen etwas anderes an als in der Card angezeigt wird. Dies wird scheinbar irgendwie nicht mehr aktualisiert oder was auch immer.
Wie kann ich da mehr erfahren oder rauskriegen? Sprich: Wie starte ich Lovelace denn im debug Modus?Nutzt die sonst niemand?
Vielen Dank.
Hallo @nachon
ich nutze auch den Tankerkoenig Adapter aber nicht die Card.
Habe mir selbst eine zusammengestellt sieht so aus
Bei mir sind die Daten immer aktuell also wird es sicher an der Card liegen.
Soll ich die Tankerkoenig Card mal installieren und vergleichen? -
Hallo @nachon
ich nutze auch den Tankerkoenig Adapter aber nicht die Card.
Habe mir selbst eine zusammengestellt sieht so aus
Bei mir sind die Daten immer aktuell also wird es sicher an der Card liegen.
Soll ich die Tankerkoenig Card mal installieren und vergleichen?@xbit
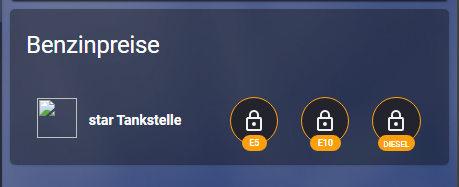
Wenn Du kannst wäre das natürlich super.Die Tankerkoenig Card sieht ja wie folgt aus:

Nur wie gesagt, nach einer weile aktualisieren sich die Preise nicht mehr.

Heute morgen neu gestartet, und schon findet man unterschiede. Die Datenobjekte sind aktuell, aber angezeigt wird irgendwas das beim Start gezogen wurde.
-
@xbit
Wenn Du kannst wäre das natürlich super.Die Tankerkoenig Card sieht ja wie folgt aus:

Nur wie gesagt, nach einer weile aktualisieren sich die Preise nicht mehr.

Heute morgen neu gestartet, und schon findet man unterschiede. Die Datenobjekte sind aktuell, aber angezeigt wird irgendwas das beim Start gezogen wurde.
Habe es Installiert und werde es beobachten.
Hast du gesehen dass die Card vor 19Tagen ein update bekommen hat weil im HA gar keine Preise mehr angezeigt wurden.
Hast du diese Version schon drauf?
EDIT: Bei mir wird mit der Card erstmal gar kein Wert angezeigt :(
Es wird nur ein Schloss Symbol angezeigt und dass auch nur mit dem parameter show_closed: true
wo gebe ich den open/closed Datenpunkt in der Card an?

-
Halt sich erledigt ... hatte die Card von https://github.com/panbachi/tankerkoenig-card genommen und nicht die richtige die hier zu finden ist https://github.com/thost96/tankerkoenig-card
die von "panbachi" hatte aber wegen fehlender Preise ein update erhalten und die von "thost96" noch nicht, eventuell kommt da der Fehler her?
-
Ich habe gerade (erst jetzt) von 1.5 auf 2.06 aktualisiert.
Auch meine custom:apexcharts-card auf die neue Version 1.10.1
Funktioniert nach ein paar Anpassungen für die meisten Grafiken.Ich habe aber ein Pronlem, wenn in einem State die States vordefiniert sind.
"states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" }Ohne States wird das Diagramm korrekt angezeigt, mit vordefinierten States jedoch nicht.
Liegt das an Lovelace oder an custom:apexcharts-card ?
So funktioniert es - Diagramm wird angezeigt:
{ "common": { "name": "Luftgeschwindigkeit", "role": "state", "type": "number", "unit": "", "def": 0, "read": true, "write": true, "custom": { "linkeddevices.0": { "enabled": true, "number_unit": "", "linkedId": "KG.KWL.Luftgeschwindigkeit", "name": "KG KWL Luftgeschwindigkeit", "role": "", "mergeSettingsOnRestart": false, "expertSettings": true, "number_convertTo": "", "number_maxDecimal": 1, "number_min": 0, "number_max": 3, "number_calculation": "", "number_calculation_readOnly": "", "number_to_boolean_condition": "", "number_to_boolean_value_true": "", "number_to_boolean_value_false": "", "number_to_string_condition": "", "number_to_duration_convert_seconds": "", "number_to_duration_format": "", "number_to_datetime_convert_seconds": "", "number_to_datetime_format": "", "number_to_multi_condition": "", "boolean_convertTo": "", "boolean_invert": false, "boolean_to_string_value_true": "", "boolean_to_string_value_false": "", "string_convertTo": "", "string_prefix": "", "string_suffix": "", "string_to_boolean_value_true": "", "string_to_boolean_value_false": "", "string_to_number_unit": "", "string_to_number_maxDecimal": "", "string_to_number_calculation": "", "string_to_number_calculation_readOnly": "", "string_to_duration_format": "", "string_to_datetime_parser": "", "string_to_datetime_format": "" }, "lovelace.0": { "enabled": true, "entity": "input_select", "name": "KWL_Test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 259200 } } }, "native": { "regType": "holdingRegs", "type": "uint16be", "address": 257, "deviceId": 2, "len": 1, "offset": 0, "factor": 1, "poll": true }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "modbus.0.holdingRegisters.40258_Luftgeschwindigkeit", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636193311754 }So leider nicht - er findet nichts und gibt nur N/A aus
"common": { "name": "Luftgeschwindigkeit", "role": "state", "type": "number", "unit": "", "def": 0, "read": true, "write": true, "custom": { "linkeddevices.0": { "enabled": true, "number_unit": "", "linkedId": "KG.KWL.Luftgeschwindigkeit", "name": "KG KWL Luftgeschwindigkeit", "role": "", "mergeSettingsOnRestart": false, "expertSettings": true, "number_convertTo": "", "number_maxDecimal": 1, "number_min": 0, "number_max": 3, "number_calculation": "", "number_calculation_readOnly": "", "number_to_boolean_condition": "", "number_to_boolean_value_true": "", "number_to_boolean_value_false": "", "number_to_string_condition": "", "number_to_duration_convert_seconds": "", "number_to_duration_format": "", "number_to_datetime_convert_seconds": "", "number_to_datetime_format": "", "number_to_multi_condition": "", "boolean_convertTo": "", "boolean_invert": false, "boolean_to_string_value_true": "", "boolean_to_string_value_false": "", "string_convertTo": "", "string_prefix": "", "string_suffix": "", "string_to_boolean_value_true": "", "string_to_boolean_value_false": "", "string_to_number_unit": "", "string_to_number_maxDecimal": "", "string_to_number_calculation": "", "string_to_number_calculation_readOnly": "", "string_to_duration_format": "", "string_to_datetime_parser": "", "string_to_datetime_format": "" }, "lovelace.0": { "enabled": true, "entity": "input_select", "name": "KWL_Test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 259200 } }, "states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" } }, "native": { "regType": "holdingRegs", "type": "uint16be", "address": 257, "deviceId": 2, "len": 1, "offset": 0, "factor": 1, "poll": true }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "modbus.0.holdingRegisters.40258_Luftgeschwindigkeit", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636193311754 }type: custom:apexcharts-card header: show: true title: ApexCharts-Card show_states: true colorize_states: true series: - entity: input_select.KWL_Test
Danke für eure Hilfe!
-
@xbit
Wenn Du kannst wäre das natürlich super.Die Tankerkoenig Card sieht ja wie folgt aus:

Nur wie gesagt, nach einer weile aktualisieren sich die Preise nicht mehr.

Heute morgen neu gestartet, und schon findet man unterschiede. Die Datenobjekte sind aktuell, aber angezeigt wird irgendwas das beim Start gezogen wurde.
-
Kurze Info:
Vom 5.11 bis heute 08.11 werden die Preise mit der Tankerkoenig Card bei mir richtig angezeigt.
@xbit
Hey, super, vielen Dank. Nein, das Update ist mir irgendwie durchgerutscht. Gut möglich, das tatsächlich daher der Fehler kommt. Ich werde es anpassen.
Vielen Dank für den Hinweis und die Unterstützung. Ich gebe nochmal eine Rückmeldung dazu. -
Kurze Info:
Vom 5.11 bis heute 08.11 werden die Preise mit der Tankerkoenig Card bei mir richtig angezeigt.
@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung. :-)Es liegt ziemlich sicher an der Karte...
@nachon: Ein workaround wäre die entities in einer anderen Karte irgendwo in die Config zu tun (z.B. auf ein Panel, was nicht genutzt wird oder so hust) -> dann sollte es gehen. :-)Den Adapter im Debug modus starten geht über Admin -> Instanzen. Da musst du den Expertenmodus anschalten und dann kannst du bei Lovelace einstellen, dass er debug statt info ausgeben soll. Dann startet der Adapter neu und du kannst gucken (da wird dann seeeeeeehr viel stehen und man sollte das vermutlich auch eher wieder aus machen, weil der sehr viel erzählt im Debug modus. Ist so eine Eigenart von mir ;-) brauche immer Ausgaben.)
-
Ich habe gerade (erst jetzt) von 1.5 auf 2.06 aktualisiert.
Auch meine custom:apexcharts-card auf die neue Version 1.10.1
Funktioniert nach ein paar Anpassungen für die meisten Grafiken.Ich habe aber ein Pronlem, wenn in einem State die States vordefiniert sind.
"states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" }Ohne States wird das Diagramm korrekt angezeigt, mit vordefinierten States jedoch nicht.
Liegt das an Lovelace oder an custom:apexcharts-card ?
So funktioniert es - Diagramm wird angezeigt:
{ "common": { "name": "Luftgeschwindigkeit", "role": "state", "type": "number", "unit": "", "def": 0, "read": true, "write": true, "custom": { "linkeddevices.0": { "enabled": true, "number_unit": "", "linkedId": "KG.KWL.Luftgeschwindigkeit", "name": "KG KWL Luftgeschwindigkeit", "role": "", "mergeSettingsOnRestart": false, "expertSettings": true, "number_convertTo": "", "number_maxDecimal": 1, "number_min": 0, "number_max": 3, "number_calculation": "", "number_calculation_readOnly": "", "number_to_boolean_condition": "", "number_to_boolean_value_true": "", "number_to_boolean_value_false": "", "number_to_string_condition": "", "number_to_duration_convert_seconds": "", "number_to_duration_format": "", "number_to_datetime_convert_seconds": "", "number_to_datetime_format": "", "number_to_multi_condition": "", "boolean_convertTo": "", "boolean_invert": false, "boolean_to_string_value_true": "", "boolean_to_string_value_false": "", "string_convertTo": "", "string_prefix": "", "string_suffix": "", "string_to_boolean_value_true": "", "string_to_boolean_value_false": "", "string_to_number_unit": "", "string_to_number_maxDecimal": "", "string_to_number_calculation": "", "string_to_number_calculation_readOnly": "", "string_to_duration_format": "", "string_to_datetime_parser": "", "string_to_datetime_format": "" }, "lovelace.0": { "enabled": true, "entity": "input_select", "name": "KWL_Test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 259200 } } }, "native": { "regType": "holdingRegs", "type": "uint16be", "address": 257, "deviceId": 2, "len": 1, "offset": 0, "factor": 1, "poll": true }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "modbus.0.holdingRegisters.40258_Luftgeschwindigkeit", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636193311754 }So leider nicht - er findet nichts und gibt nur N/A aus
"common": { "name": "Luftgeschwindigkeit", "role": "state", "type": "number", "unit": "", "def": 0, "read": true, "write": true, "custom": { "linkeddevices.0": { "enabled": true, "number_unit": "", "linkedId": "KG.KWL.Luftgeschwindigkeit", "name": "KG KWL Luftgeschwindigkeit", "role": "", "mergeSettingsOnRestart": false, "expertSettings": true, "number_convertTo": "", "number_maxDecimal": 1, "number_min": 0, "number_max": 3, "number_calculation": "", "number_calculation_readOnly": "", "number_to_boolean_condition": "", "number_to_boolean_value_true": "", "number_to_boolean_value_false": "", "number_to_string_condition": "", "number_to_duration_convert_seconds": "", "number_to_duration_format": "", "number_to_datetime_convert_seconds": "", "number_to_datetime_format": "", "number_to_multi_condition": "", "boolean_convertTo": "", "boolean_invert": false, "boolean_to_string_value_true": "", "boolean_to_string_value_false": "", "string_convertTo": "", "string_prefix": "", "string_suffix": "", "string_to_boolean_value_true": "", "string_to_boolean_value_false": "", "string_to_number_unit": "", "string_to_number_maxDecimal": "", "string_to_number_calculation": "", "string_to_number_calculation_readOnly": "", "string_to_duration_format": "", "string_to_datetime_parser": "", "string_to_datetime_format": "" }, "lovelace.0": { "enabled": true, "entity": "input_select", "name": "KWL_Test" }, "sql.0": { "enabled": true, "storageType": "Number", "counter": false, "aliasId": "", "changesOnly": true, "debounce": "1000", "changesRelogInterval": "0", "changesMinDelta": "0", "retention": 259200 } }, "states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" } }, "native": { "regType": "holdingRegs", "type": "uint16be", "address": 257, "deviceId": 2, "len": 1, "offset": 0, "factor": 1, "poll": true }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "modbus.0.holdingRegisters.40258_Luftgeschwindigkeit", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636193311754 }type: custom:apexcharts-card header: show: true title: ApexCharts-Card show_states: true colorize_states: true series: - entity: input_select.KWL_Test
Danke für eure Hilfe!
@andi2055
hm... mit "states" werden die Werte von Zahlen in die Zeichenkette konvertiert... warum willst du das denn so da haben? Ich würde jetzt spontan sagen, dass man die Zeichenketten für ein sinnvolles Diagramm wieder in Zahlen zurück konvertieren müsste. Kann die Apexcharts Karte das? Und reicht dir nicht einfach die History aus? grübel -
@andi2055
hm... mit "states" werden die Werte von Zahlen in die Zeichenkette konvertiert... warum willst du das denn so da haben? Ich würde jetzt spontan sagen, dass man die Zeichenketten für ein sinnvolles Diagramm wieder in Zahlen zurück konvertieren müsste. Kann die Apexcharts Karte das? Und reicht dir nicht einfach die History aus? grübel@garfonso sagte in Test Adapter lovelace v1.2.x:
@andi2055
hm... mit "states" werden die Werte von Zahlen in die Zeichenkette konvertiert... warum willst du das denn so da haben? Ich würde jetzt spontan sagen, dass man die Zeichenketten für ein sinnvolles Diagramm wieder in Zahlen zurück konvertieren müsste. Kann die Apexcharts Karte das? Und reicht dir nicht einfach die History aus? grübelIch setze den Wert über ein anderes Drop-Down und da hilft mir "Minimal""Standard"..."Maximal" mehr als 1,2,3,4...
Das hatte mit der alten Lovelace und Apexcharts Version funktioniert. Daher die Frage wer "Schuld" ist.
Notfalls lasse ich die States eben raus. Dachte nur, dass es evtl. ein generelles Problem im Umgang mit vordefinierten States ist...? -
@garfonso sagte in Test Adapter lovelace v1.2.x:
@andi2055
hm... mit "states" werden die Werte von Zahlen in die Zeichenkette konvertiert... warum willst du das denn so da haben? Ich würde jetzt spontan sagen, dass man die Zeichenketten für ein sinnvolles Diagramm wieder in Zahlen zurück konvertieren müsste. Kann die Apexcharts Karte das? Und reicht dir nicht einfach die History aus? grübelIch setze den Wert über ein anderes Drop-Down und da hilft mir "Minimal""Standard"..."Maximal" mehr als 1,2,3,4...
Das hatte mit der alten Lovelace und Apexcharts Version funktioniert. Daher die Frage wer "Schuld" ist.
Notfalls lasse ich die States eben raus. Dachte nur, dass es evtl. ein generelles Problem im Umgang mit vordefinierten States ist...?hm.. ok.. ja, kann sein, dass die 1.5 das noch nicht so konsequent gemacht hat, wie die 2.0.6... Das gab an anderer Stelle Probleme (bin mir gerade nicht mehr ganz sicher wo).
Standen denn im Diagramm die Zahlen? Oder die Namen?
Du könntest, wenn du magst, nochmal von github
https://github.com/Garfonso/ioBroker.lovelaceinstallieren, da hab ich gerade noch eine Sache gefunden, die damit vielleicht zu tun haben kann... -
hm.. ok.. ja, kann sein, dass die 1.5 das noch nicht so konsequent gemacht hat, wie die 2.0.6... Das gab an anderer Stelle Probleme (bin mir gerade nicht mehr ganz sicher wo).
Standen denn im Diagramm die Zahlen? Oder die Namen?
Du könntest, wenn du magst, nochmal von github
https://github.com/Garfonso/ioBroker.lovelaceinstallieren, da hab ich gerade noch eine Sache gefunden, die damit vielleicht zu tun haben kann... -
Hallo mal wieder,
endlich wieder im Thema :)
Gleich nach Update auf Version 2.06 ein paar Probleme... (installiert von GITHub)
lovelace.0 2021-11-10 20:14:35.283 warn Error in camera_proxy_stream: Error: no entity found - Error: no entity found at WebServer._getImage (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2179:19) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:1983:41 at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at next (/opt/iobroker/node_modules/express/lib/router/route.js:137:13) at Route.dispatch (/opt/iobroker/node_modules/express/lib/router/route.js:112:3) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at /opt/iobroker/node_modules/express/lib/router/index.js:281:22 at param (/opt/iobroker/node_modules/express/lib/router/index.js:354:14) at param (/opt/iobroker/node_modules/express/lib/router/index.js:365:14) at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:410:3)Ich habe auch den JS-Controller auf den aktuellen Stand gebracht - 3.3.18
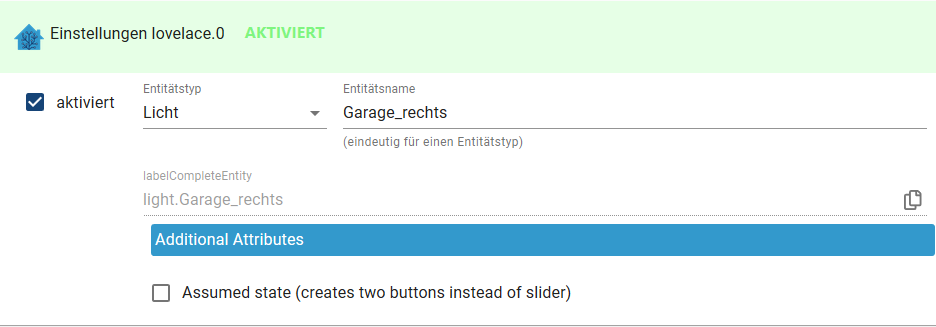
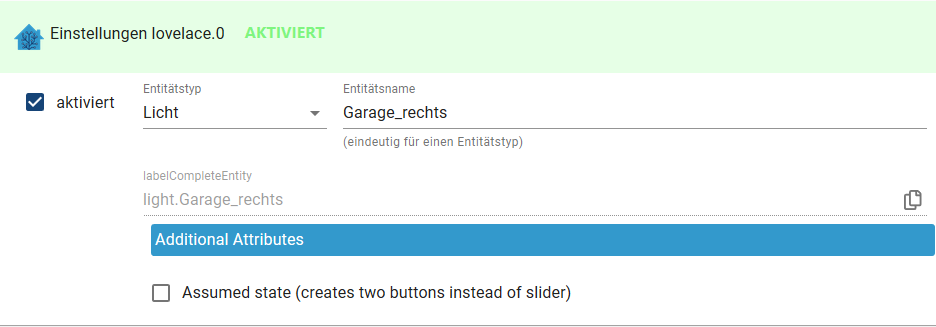
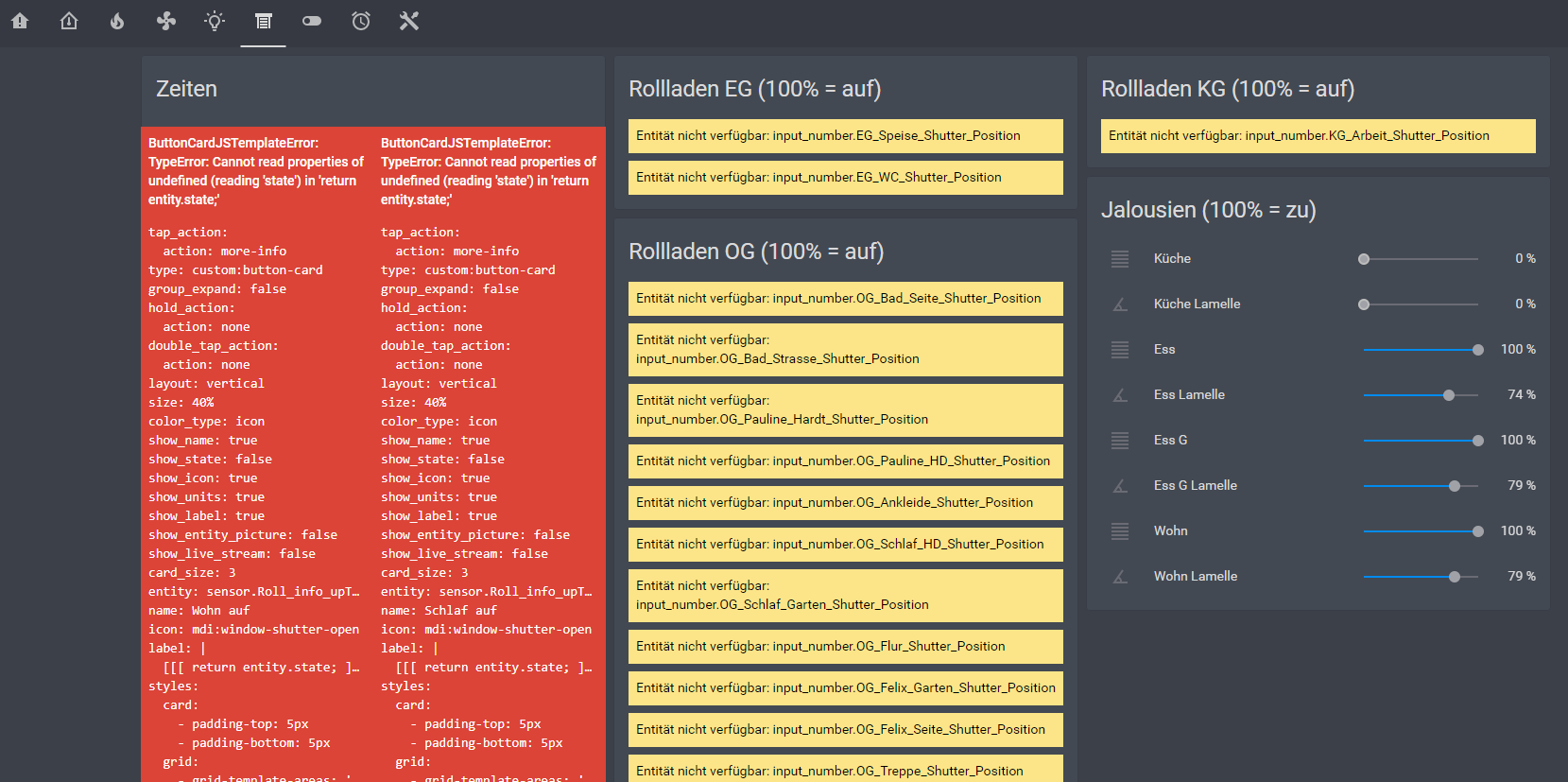
Ebenfalls wurden auch die Auto-Entitäten namentlich geändert, sowie einige manuelle Entitäten sind zwar konfiguriert, aber in der Übersicht nicht aufgelistet. Ich muss in den Datenpunkten die Entität deaktivieren -> speichern -> aktivieren -> dann läuft es wieder (!?!?) Mhhhh...
Ne Idee?
Danke vorab.
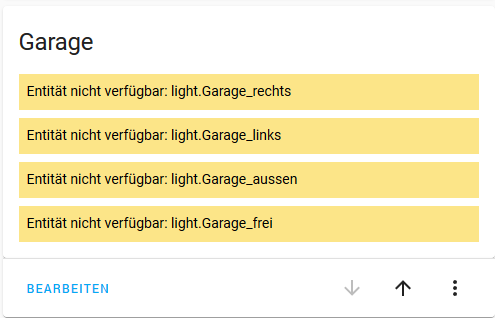
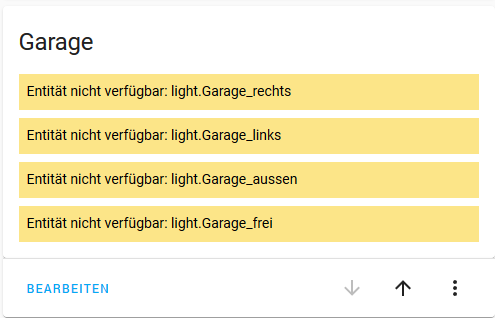
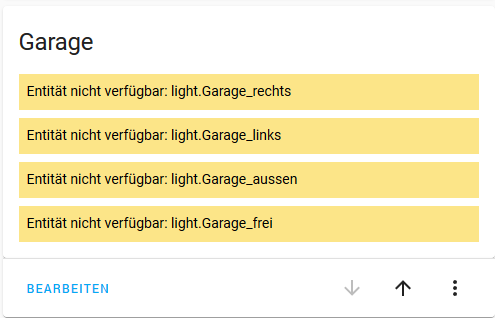
EDIT: Auch nach dem oben genannten Prozedere sind heute erneut einige von den manuell angelegten Entitäten nicht mehr verfügbar trotz korrekter Konfiguration im Datenpunkt... Gestern neu angelegt heute nicht mehr da...


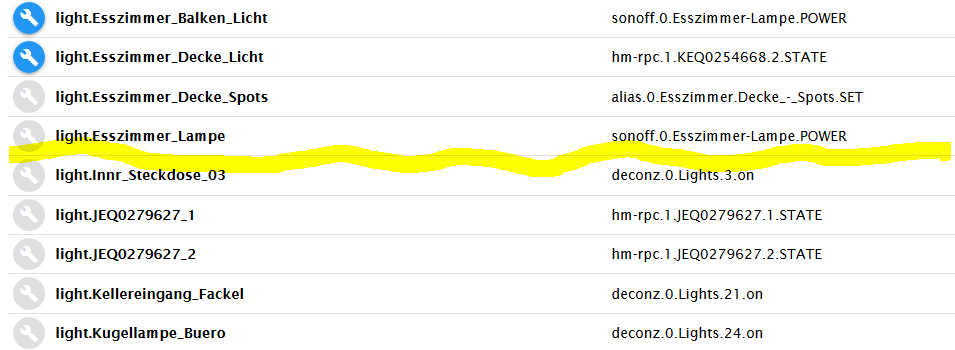
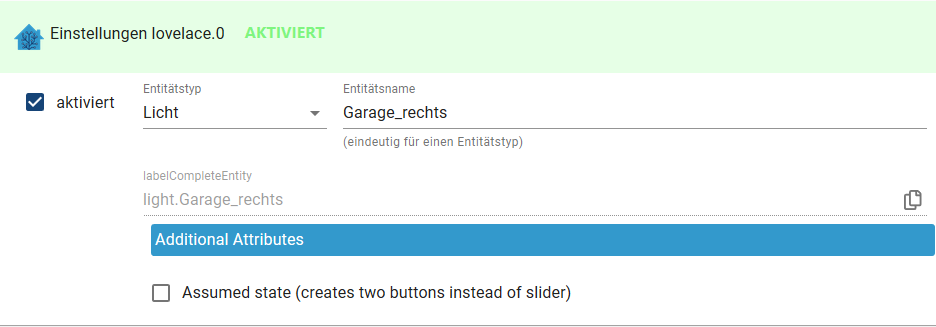
Hier müsste die Entität auftauchen:

Neustart des Adapters ohne Erfolg.
Hat sich denn so gravierend was verändert von 2.04 zu 2.06, oder raff ich hier was nicht :dark_sunglasses:
-
Hallo mal wieder,
endlich wieder im Thema :)
Gleich nach Update auf Version 2.06 ein paar Probleme... (installiert von GITHub)
lovelace.0 2021-11-10 20:14:35.283 warn Error in camera_proxy_stream: Error: no entity found - Error: no entity found at WebServer._getImage (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2179:19) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:1983:41 at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at next (/opt/iobroker/node_modules/express/lib/router/route.js:137:13) at Route.dispatch (/opt/iobroker/node_modules/express/lib/router/route.js:112:3) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at /opt/iobroker/node_modules/express/lib/router/index.js:281:22 at param (/opt/iobroker/node_modules/express/lib/router/index.js:354:14) at param (/opt/iobroker/node_modules/express/lib/router/index.js:365:14) at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:410:3)Ich habe auch den JS-Controller auf den aktuellen Stand gebracht - 3.3.18
Ebenfalls wurden auch die Auto-Entitäten namentlich geändert, sowie einige manuelle Entitäten sind zwar konfiguriert, aber in der Übersicht nicht aufgelistet. Ich muss in den Datenpunkten die Entität deaktivieren -> speichern -> aktivieren -> dann läuft es wieder (!?!?) Mhhhh...
Ne Idee?
Danke vorab.
EDIT: Auch nach dem oben genannten Prozedere sind heute erneut einige von den manuell angelegten Entitäten nicht mehr verfügbar trotz korrekter Konfiguration im Datenpunkt... Gestern neu angelegt heute nicht mehr da...


Hier müsste die Entität auftauchen:

Neustart des Adapters ohne Erfolg.
Hat sich denn so gravierend was verändert von 2.04 zu 2.06, oder raff ich hier was nicht :dark_sunglasses:
Also, ich glaube, dass ich etwas schlauer bin - brauche aber dennoch eure Hilfe:
Nachdem ich nun alle "input_select"-Entitäten deaktiviert habe, liesst er alles weitere wieder ein. Der Adapter scheint bei einem Fehler der definierten states im Datenpunkt einfach nicht mehr weiterzumachen und stürzt dann auch ab:
lovelace.0 2021-11-11 17:39:03.623 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2021-11-11 17:39:03.621 info terminating lovelace.0 2021-11-11 17:39:03.618 info cleaned everything up... lovelace.0 2021-11-11 17:39:03.550 error Cannot read property 'low' of undefined lovelace.0 2021-11-11 17:39:03.549 error TypeError: Cannot read property 'low' of undefined at fillEntityFromStates (/opt/iobroker/node_modules/iobroker.lovelace/lib/converters/input_select.js:47:92) at async /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2860:42 at async Promise.all (index 4) at async Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2871:17) lovelace.0 2021-11-11 17:39:03.547 error unhandled promise rejection: Cannot read property 'low' of undefined lovelace.0 2021-11-11 17:39:03.545 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Der definierte Test-Datenpunkt sieht so aus:
{ "common": { "name": "Test_Input", "desc": "Manuell erzeugt", "role": "state", "type": "string", "states": { "low": "low", "medium": "medium", "high": "high" }, "read": true, "write": true, "def": "", "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "Test_Input" } } }, "type": "state", "_id": "0_userdata.0.Test_Input", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636648064698 }Wie muss denn das Objekt "states" aussehen, damit ich meine Auswahlmöglichkeiten wiederbekomme? Stehe da voll auf dem Schlauch...
Danke für Hilfe!
-
@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung. :-)Es liegt ziemlich sicher an der Karte...
@nachon: Ein workaround wäre die entities in einer anderen Karte irgendwo in die Config zu tun (z.B. auf ein Panel, was nicht genutzt wird oder so hust) -> dann sollte es gehen. :-)Den Adapter im Debug modus starten geht über Admin -> Instanzen. Da musst du den Expertenmodus anschalten und dann kannst du bei Lovelace einstellen, dass er debug statt info ausgeben soll. Dann startet der Adapter neu und du kannst gucken (da wird dann seeeeeeehr viel stehen und man sollte das vermutlich auch eher wieder aus machen, weil der sehr viel erzählt im Debug modus. Ist so eine Eigenart von mir ;-) brauche immer Ausgaben.)
Kannst du Infos zur Sichtbarkeit von Ansichten geben? Beitrag
@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung. :-)Es liegt ziemlich sicher an der Karte...
Warum hat eine eigene erstellte Karte die die gleichen Datenpunkte abfragt Einfluss auf eine andere Karte?
Beste Grüße
-
mit dieser Version war extrem viel von meiner sonstigen Konfig "kaputt"... konnte ich nicht wirklich testen.

-
@andi2055
ja, das tut mir leid.. da muss ich irgendwo was kaputt gemacht haben, hab ich aber noch nicht reparieren können. Ich melde mich dazu nochmal... :-(@garfonso
muss dir nichts leid tun. Ich bin ja froh, dass du Lovelace so voranbringst! Danke dir!Mit den States habe ich noch ein seltsames Phänomen:
{ "common": { "name": "states_test", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "Minimal", "1": "Standard", "2": "Boost", "3": "Maximal" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "states_test" } } }, "type": "state", "_id": "0_userdata.0.states_test", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1636825051820 }Anzeige beim ersten Mal ok:

Wenn Lovelace neu gestartet wird, dann wird nur die Zahl angezeigt und man kann nichts auswählen

Nach einiger Zeit funktioniert es irgendwann aus irgendeinem Grund oder wenn ich im State irgendwas minimal ändere und diesen speicher.
Seltsam. Hast du eine Idee?
PS: das Problem mit der Karte Apexcharts habe ich nun nicht mehr, weil ich diese nicht mehr so einsetze. Musst dir das wegen mir also nicht mehr angucken -
Hallo mal wieder,
endlich wieder im Thema :)
Gleich nach Update auf Version 2.06 ein paar Probleme... (installiert von GITHub)
lovelace.0 2021-11-10 20:14:35.283 warn Error in camera_proxy_stream: Error: no entity found - Error: no entity found at WebServer._getImage (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2179:19) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:1983:41 at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at next (/opt/iobroker/node_modules/express/lib/router/route.js:137:13) at Route.dispatch (/opt/iobroker/node_modules/express/lib/router/route.js:112:3) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at /opt/iobroker/node_modules/express/lib/router/index.js:281:22 at param (/opt/iobroker/node_modules/express/lib/router/index.js:354:14) at param (/opt/iobroker/node_modules/express/lib/router/index.js:365:14) at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:410:3)Ich habe auch den JS-Controller auf den aktuellen Stand gebracht - 3.3.18
Ebenfalls wurden auch die Auto-Entitäten namentlich geändert, sowie einige manuelle Entitäten sind zwar konfiguriert, aber in der Übersicht nicht aufgelistet. Ich muss in den Datenpunkten die Entität deaktivieren -> speichern -> aktivieren -> dann läuft es wieder (!?!?) Mhhhh...
Ne Idee?
Danke vorab.
EDIT: Auch nach dem oben genannten Prozedere sind heute erneut einige von den manuell angelegten Entitäten nicht mehr verfügbar trotz korrekter Konfiguration im Datenpunkt... Gestern neu angelegt heute nicht mehr da...


Hier müsste die Entität auftauchen:

Neustart des Adapters ohne Erfolg.
Hat sich denn so gravierend was verändert von 2.04 zu 2.06, oder raff ich hier was nicht :dark_sunglasses:
-
Kannst du Infos zur Sichtbarkeit von Ansichten geben? Beitrag
@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung. :-)Es liegt ziemlich sicher an der Karte...
Warum hat eine eigene erstellte Karte die die gleichen Datenpunkte abfragt Einfluss auf eine andere Karte?
Beste Grüße
@xbit said in Test Adapter lovelace v1.2.x:
Kannst du Infos zur Sichtbarkeit von Ansichten geben? Beitrag
Den hab ich gesehen... bin aber noch nicht so richtig dazu gekommen, mich da einzuarbeiten (weiß nicht wie / was lovelace / homeassistant da macht und warum das bei uns ausgeblendet ist)
Wann ich dazu komme da mehr zu gucken, kann ich nicht versprechen. Kann sein, dass es ein größeres Thema ist.@xbit
wenn du deine eigene Karte noch in der Visualisierung hast, ist das auch keine Überraschung. :-)Es liegt ziemlich sicher an der Karte...
Warum hat eine eigene erstellte Karte die die gleichen Datenpunkte abfragt Einfluss auf eine andere Karte?
Bei dem Problem von @nachon hat das einen Einfluss. Das Problem ist ja, dass sich Werte in Lovelace nicht aktualisieren, wenn sie sich im ioBroker ändern.
In ioBroker funktioniert diese Information über Änderungen über "subscriptions", d.h. lovelace muss aktiv beim js-controller sagen: "wenn sich state x.y.z ändert, schick mir den neuen Wert". Das hat den Vorteil, dass der adapter nicht ständig nachfragen muss und Werte sich so schnell wie möglich aktualisieren.
Um jetzt aber zu wissen, bei welchen states lovelace subscriben muss, guckt sich der lovelace adapter seine Konfiguration an, also das UI, was du erstellt hast, liest daraus alle verwendeten entities und ermittelt dafür die states und subscribed diese. D.h. bei ungenutzten entities (die ja z.T. automatisch erstellt werden), wird auch nicht unnötig aktualisiert.
Wenn du ein entity mehrfach in deiner Konfiguration hast, wird nur einmal subscribed. Umgekehrt, ändert sich ein entity, ändert lovelace (das UI selber) den Wert an allen stellen, wo es verwendet wird.Das Problem mit der Tankerkönig Karte ist, soweit ich das sehe, dass dort die entities in einer Variablen mit Namen
station.e5,station.e10,station.dieselgespeichert werden. Das wird bisher nicht erwartet. Die original Karten nutzen ausschließlich "entity" als Name für die Variable in der die entities sind bzw. sind die in einer Liste. Für die mini-graph-card hab ich an der Stelle schon einmal die Verwendung von einer Liste mit namen "entities" hinzugefügt, das Problem gab es mit der Karte also auch schon einmal.Und das Problem bei der auto-entity-card, das @Erstam berichtet geht auch in die gleiche Richtung (ist aber nochmal deutlich komplizierter, weil da der adapter noch raussuchen muss, welche entities notwendig sind, sollte sich aber machen lassen... muss ich gucken.).






