NEWS
Test Adapter lovelace v1.2.x
-
@garfonso Ich hatte es gestern für den heutigen Tag geschafft. Im weather converter fehlte bei processAccuWeather die Percipitation Chance.
Dummerweise habe ich heute aber ein Backup zurückspielen müssen und jetzt ist es wieder weg. Und ich weiß nicht mehr, was ich alles geändert hatte
Auf jeden Fall stand unter der Temperatur oben rechts die Regenwahrscheinlichkeit in mm (also die Menge).Ich hatte versucht die Wahrscheinlichkeit (%) zu bekommen und irgendwann war dann die Wetterkarte kaputt - deswegen das Backup. Sollte ich es nochmal hinbekommen, sag ich dir Bescheid.
-
@lessthanmore
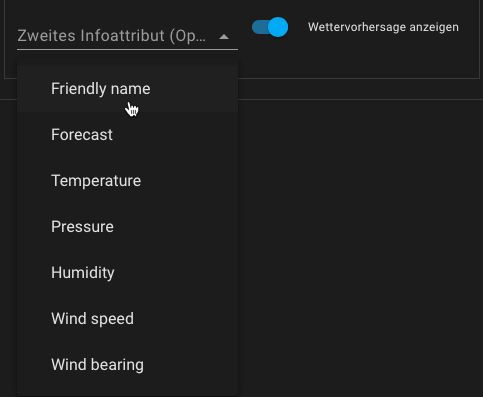
Versuch mal die aktuelle dev-version. Da kann man das bei der wetterkarte jetzt einfach auswählen.
-
@garfonso said in Test Adapter lovelace v1.2.x:
@lessthanmore
Versuch mal die aktuelle dev-version. Da kann man das bei der wetterkarte jetzt einfach auswählen.
Habe ich gerade versucht, Version bleibt bei 2.0.3 und die Wetterkarte hat kein weiteres Infoattribut:

Hatte es wie immer über Garfonso/iobroker.lovelace#dev versucht.
/edit: Gerade nochmal versucht und jetzt ist beides da. Lieben Dank. Kleine Frage noch: Weißt du zufällig wie ich bei der Probability ebenfalls das Icon bekomme und wie ich die Precipitation im Forecast, also für jeden Tag anzeigen lassen kann?
-
@lessthanmore
Icon für die Regenwahrscheinlichkeit ist leider nicht vorgesehen. Bin noch unschlüssig ob ich das da rein hacke... Der Forecast der original Wetterkarte sieht leider nur Datum, Icon, und Temperatur hoch/niedrig vor...
(und ja, hab hier gepostet, bevor ich es hochgeladen hab, bin ich auch selber drauf reingefallen
 )
) -
Hallo an alle. Ich bin neu hier im Forum und habe mich angemeldet weil ich leider ein Problem habe. Ich versuche seit gestern Abend Custom Cards zu verwenden.
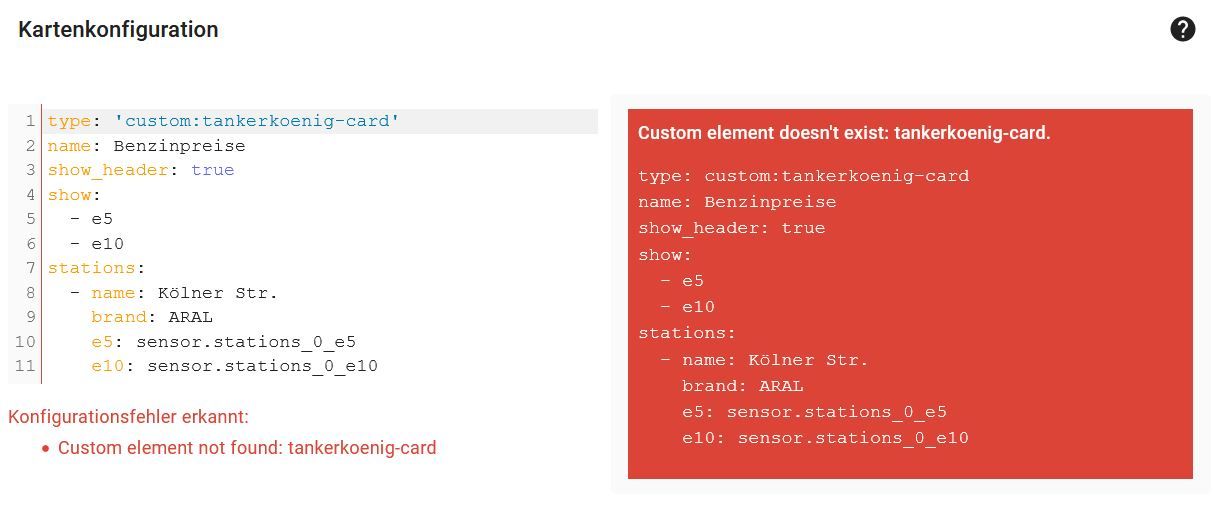
Um genau zu sein diese hier https://github.com/thost96/tankerkoenig-card (aber ich hab auch testweise andere verwendet). Wie bin ich vorgegangen. Ich habe diese Datei https://raw.githubusercontent.com/thost96/tankerkoenig-card/master/tankerkoenig-card.js per Drag and Drop im LoveLace Adapter von Iobroker unter "Eigene Karten" eingefügt. (per Chrome hat das nicht funktioniert, per Firefox schon).
Im Anschluss hab ich in der Shell überprüft ob alles da ist wo ich es erwarten würde. Unter /lovelace.0/cards/ habe ich die Datei gefunden.
Wenn ich nun in der Lovelace Oberfläche versuche eine neue manuelle Karte anzulegen, erhalte ich immer folgenden Fehler:

Ich habe keine Ahnung was ich noch machen muss. Den Lovelace Adapter habe ich natürlich über den Button in Instanzen bei Iobroker neugestartet. Muss denn die Custom Card irgendwo registiert werden in Lovelace? Oder reicht da wirklich das Drag and Drop.
Ich bin gerade sehr am zweifeln an mir selbst, hab da jetzt schon mehrere Stunden rumprobiert.
-
@florianb Hast du die Instanz nach Upload der Karte neugestartet?
Geh mal in der Instanz auf eigene Karten und klick auf die Tankerkoenig-card.js. Sieht der Inhalt exakt so aus wie unter dem Link https://raw.githubusercontent.com/thost96/tankerkoenig-card/master/tankerkoenig-card.js?
Mir ist es anfangs passiert, dass ich versucht habe über den Browser die .js-Datei runterzuladen, aber eigentlich die Webseite (html) versehentlich runtergeladen habe.
Seitdem kopiere ich immer den Quelltext in Atom oder notepad++ und ziehe dann die Karte in die Instanz.
Alternativ über Konsole: https://forum.iobroker.net/topic/23807/lovelace-und-tankerkönig -
Hi, lustigerweise bin ich gerade im Moment (ungelogen nach 4 Stunden....) auf die Idee gekommen das man die Date im Lovelace Adapter anklicken kann... dann hab ich es direkt gesehen, die war viel zu groß und sah nicht so aus wie die JS Datei. (wollte gerade den Post wieder löschen und da hab ich gesehen dass du bereits geantwortet hattest)
Du hast absolut Recht. Ich hab es genau so gemacht, ich hab sie einfach über den Browser runtergeladen und das war der Fehler. Jetzt hab ich mir den "Raw" Inhalt ins notepad kopiert und gespeichert.
--> Siehe da, es läuft

Ich sage vielen Dank für die Hilfe.
-
@florianb @lessthanmore
Alternativ dazu gibt es in Github (aktuell rechts oben, Grün "Code") einen Knopf, wo man den Sourcecode auch als Zip runterladen kann (kommt da dann im Menü). Das mache ich meistens.
-
Das ist auch eine gute Idee, das geht noch schneller als über das Notepad und es ist kein manueller Schritt notwendig bei dem wieder Fehler passieren können. Vielen Dank

-
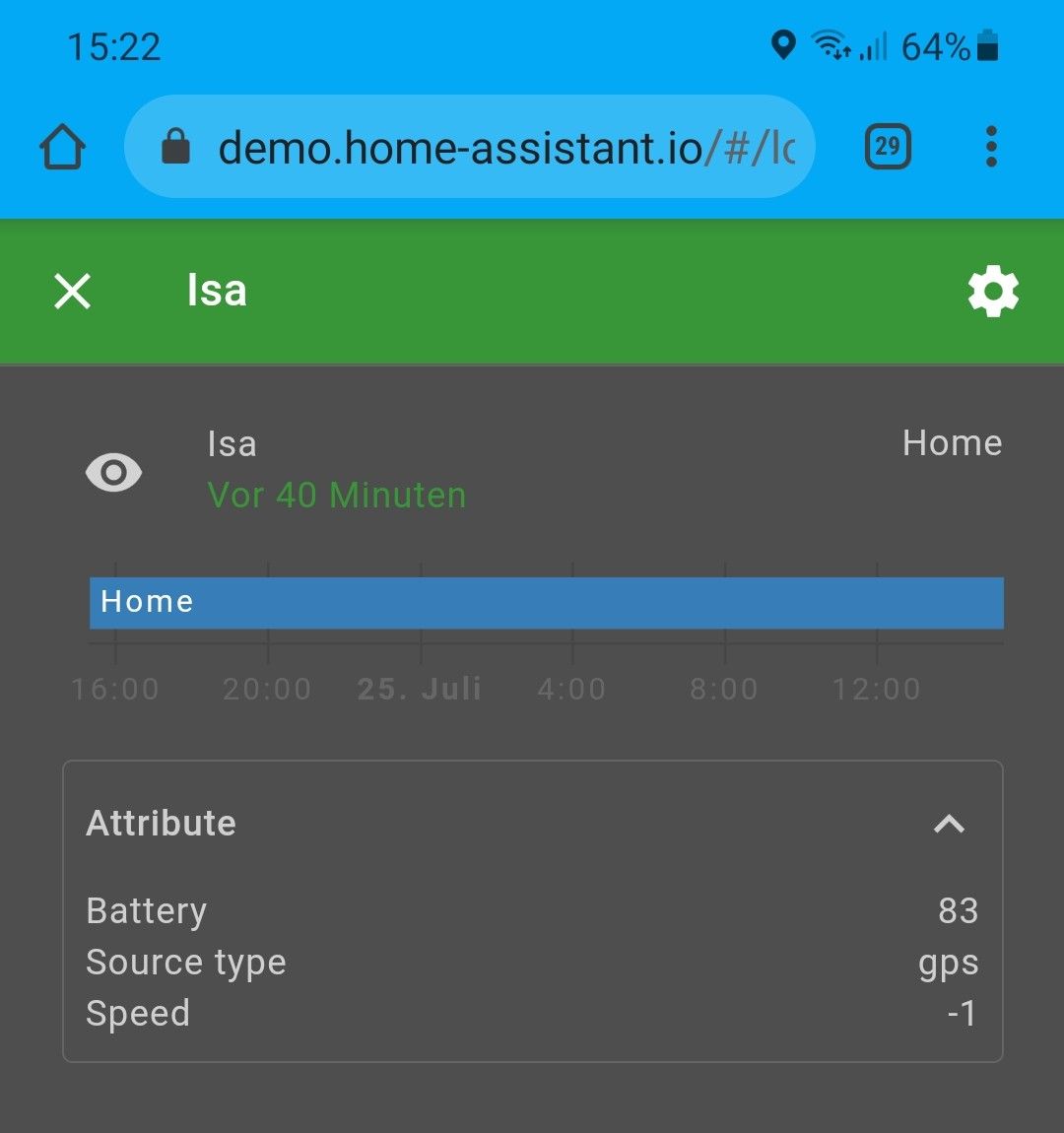
Das ist ein Screenshot von der Map-Karte in der Lovelace-Demo.
Dort wird auch der Batteriestatus angezeigt.
Weist du zufällig, wie der Datenpunkt beschaffen sein muss?
Ggf. auch nich, welche Infos man dort noch rein bekommt?
Oben in der Ecke gibt es auch noch die aktuelle Zone in der man sich befindet.
Kann man die auch einbinden (wobei das eher kosmetischer Natur wäre ^^).
-
@david-g
Also die Zone ist der "state". Der ist bei uns aktuell leer für geo_location Entities.Unten das sind einfach Attributes. Das wird nen Attribute "Battery" haben und fertig. Da kann man im Grunde beliebigen Kram einblenden (wobei neuere Versionen da dann ggf. ab einer gewissen Anzahl?, ein Dropdown anzeigen).
Ich hab mal das generisch "manual entity" in geo_location eingebaut. Versuch mal auf den "place" state (falls du so einen hast, als da wo der Ort drin steht, den du gerne da hättest wo "Home" steht) ein manuellen entity zu machen mit dem folgenden Custom:
"lovelace.0": { "enabled": true, "entity": "geo_location", "name": "LocationPlace", "states": { "latitude": "adapter.0.geo_location.twoStates.latitude", "longitude": "adapter.0.geo_location.twoStates.longitude", "accuracy": "adapter.0.geo_location.twoStates.accuracy", "battery": "adapter.0.geo_location.twoStates.battery" } }//Edit: in der dev version natürlich

-
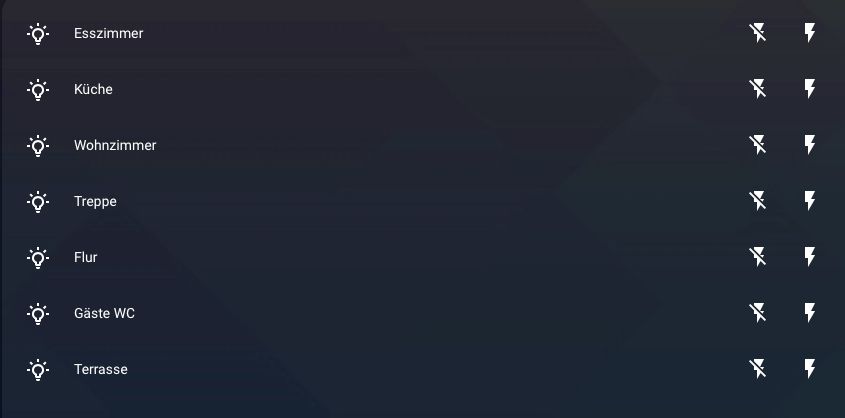
@garfonso Hi, ich habe gerade den KNX Adapter neu eingebunden/ einbinden müssen und habe die Entitäten wieder angelegt (Licht), allerdings sind jetzt meine Schalter und Slider weg bzw. durch die Blitze ersetzt worden.
Wo bzw. wie kann ich das denn wieder umstellen?

Bei den Attributen sind eigentlich alles gut aus.
Danke vorab.
/edit: Wer lesen kann ist klar im Vorteil. Hat sich erledigt (hab die assumed states bzw. das Häkchen gefunden).
-
seit einem der letzten updates habe ich das problem, dass teilweise custom-cards nicht mehr funktionieren (weil angeblich nicht installiert)...bzw. auch Bilder, die ich über die Funktion "eigene Karten" hochgeladen habe lädt er ebenfalls nicht mehr....

ich vermute ein Berechtigungsproblem....!?
wie kann ich da Abhilfe schaffen?
Danke
-
@gyle ich habe die neuste Version - vom custom-cards - installiert. Browser Cache gelöscht und danach hat es wieder funktioniert.
-
@gyle
Welches ist die "neuste Version"? Jetzt im latest? Und welche hattest du vorher?Da hat sich eigentlich nicht grundlegend was geändert.. was @JB1985 sagt ist jedenfalls wichtig. Also wenn es ein größerer Versionssprung ist / war (bzw. im Changelog auch was von Frontend Update oder so steht) prüfen ob es für die Karten ein update gab und die ggf. aktualisieren.
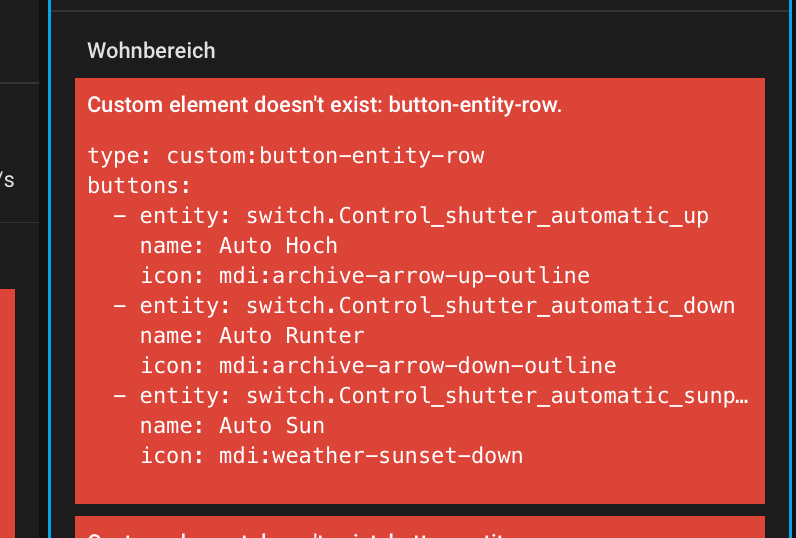
Die button-entity-row tut hier jedenfalls in Version 0.4.2 (mit adapter version 2.0.3 oder 2.0.4). -
Kann ich irgendwie über 'Themen' die Schriftgröße und/oder Zeilenabstand der "Element Karte" verändern?
Irgendwie müsste doch ein font-size, margin oder padding zu setzen sein? -
@eastcoast
Also Schriftgröße müsste mit--paper-font-body1_-_font-sizegehen (betrifft aber mehrere Karten). Margin sehe ich gerade nicht. Ansonsten card-mod installieren und mit style: die Karte einzeln ändern. -
Hi mal wieder,
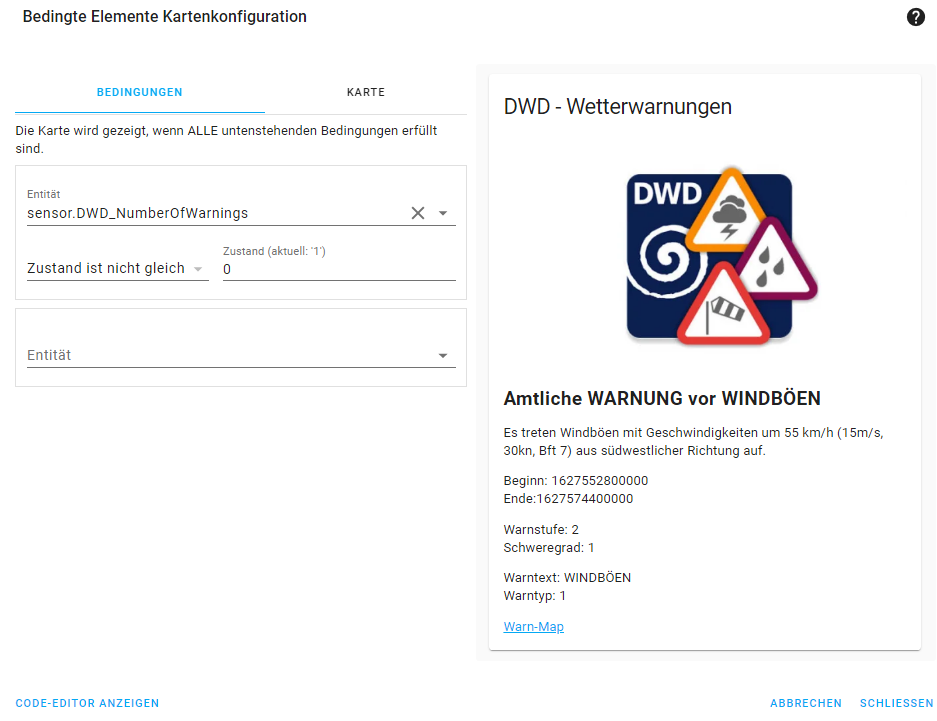
ich versuche mit einer Condition (ungleich 0) die Daten vom DWD und einer Markdown-Card anzuzeigen.
Die Karte wird also auch angezeigt, wenn sensor.DWD_NumberOfWarnings ungleich 0 ist. Aus dem Editiermodus bin ich auch raus.
Dabei stellen sich zwei Fragen:Warum funktioniert die Condition nicht und wie lasse ich mir das Start- und Enddatum richtig formatiert anzeigen?


Vielleicht doch noch eine weitere Frage:
Geht sowas auch - bekomme ich nicht hin...:
{% set level_colors = ["#c5e566", "#ffeb3b", "#fb8c00", "#e53935", "#880e4f"] %} {% set current_count = state_attr("sensor.warnwetter_current_warning_level", "warning_count") %} {% set advance_count = state_attr("sensor.warnwetter_advance_warning_level", "warning_count") %} {% if ((current_count == 0) and (advance_count == 0)) %} **<font color={{ level_colors[0] }}>Keine Warnungen</font>** {% else %} {% for i in range(current_count) %} {% set headline = state_attr("sensor.warnwetter_current_warning_level", "warning_" ~ loop.index ~ "_headline") %} {% set description = state_attr("sensor.warnwetter_current_warning_level", "warning_" ~ loop.index ~ "_description") %} {% set level = state_attr("sensor.warnwetter_current_warning_level", "warning_" ~ loop.index ~ "_level") %} {% set time_start = state_attr("sensor.warnwetter_current_warning_level", "warning_" ~ loop.index ~ "_start") %} {% set time_end = state_attr("sensor.warnwetter_current_warning_level", "warning_" ~ loop.index ~ "_end") %} **<font color={{ level_colors[level] }}>{{ headline }}</font>** -
@nukleuz said in Test Adapter lovelace v1.2.x:
Warum funktioniert die Condition nicht und wie lasse ich mir das Start- und Enddatum richtig formatiert anzeigen?
Verstehe ich gerade nicht. Da steht doch "ungleich 0" und darüber "1" als aktueller Zustand... was geht an der Condition nicht?
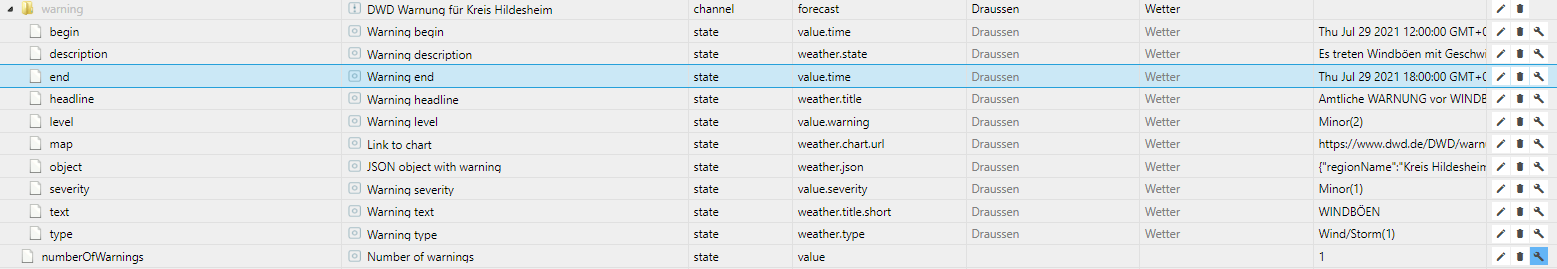
Und um die Uhrzeit zu formatieren musst du als Operation
datenehmen, also so:{ioBroker.id;date(hh:mm DD.MM.YYYY)}(wobei du mithh:mm DD.MM.YYYYdas Datumsformat einstellen kannst.@nukleuz said in Test Adapter lovelace v1.2.x:
Geht sowas auch - bekomme ich nicht hin...:
Ich vermute, dass das nicht geht, weil das System, was das auswertet, bei uns fehlt. Ich bin mir aber nicht sicher, das hab ich noch immer nicht durchschaut.
 Aber man müsste das meiste davon mit Markdown hinbekommen, oder? Sonst mit Skript -> html in nen State -> anzeigen.
Aber man müsste das meiste davon mit Markdown hinbekommen, oder? Sonst mit Skript -> html in nen State -> anzeigen. -
Verstehe ich gerade nicht. Da steht doch "ungleich 0" und darüber "1" als aktueller Zustand... was geht an der Condition nicht?
Wenn keine Warnung ist - also darüber eine 0 steht, wird die Karte mit leeren Inhalten trotzdem angezeigt. Heute und gerade jetzt haben wir eine Warnung - wenn ich daraus eine 1 machen würde... gerade gemacht wird sie trotzdem angezeigt.
Und um die Uhrzeit zu formatieren musst du als Operation date nehmen, also so: {ioBroker.id;date(hh:mm DD.MM.YYYY)} (wobei du mit hh:mm DD.MM.YYYY das Datumsformat einstellen kannst.
Geklappt! Kann man sowas nachlesen?? Dann muss ich weniger fragen

Ich vermute, dass das nicht geht, weil das System, was das auswertet, bei uns fehlt. Ich bin mir aber nicht sicher, das hab ich noch immer nicht durchschaut.
 Aber man müsste das meiste davon mit Markdown hinbekommen, oder? Sonst mit Skript -> html in nen State -> anzeigen.
Aber man müsste das meiste davon mit Markdown hinbekommen, oder? Sonst mit Skript -> html in nen State -> anzeigen.Das werde ich mal in Ruhe testen...
Danke!!!!